NEWS
Zugriff auf globale Variablen in global Skripten
-
@eumats sagte:
dafür ist global doch da oder?
In der Gruppe global legt man eigene, häufig verwendete Funktionen an. Ich habe nur eine Funktion unter global:
function runden(val, digits) { return Math.round(val * Math.pow(10, digits)) / Math.pow(10, digits); }@eumats sagte in Zugriff auf globale Variablen in global Skripten:
Ich bin da offen für Tipps wie man das besser machen kann.
Eigene Module verwenden.
@paul53 sagte in Zugriff auf globale Variablen in global Skripten:
Eigene Module verwenden.
Nachteilig ist hierbei, dass es da keine Syntax-Hilfe gibt. Und TypeScript-Skripte werden so auch nicht funktionieren.
Wenn das nicht stört, ok.@eumats sagte in Zugriff auf globale Variablen in global Skripten:
Es wird dann ein "undefined" ausgegeben.
Kannst du mir mal so ein Skript (oder einen Auszug) zeigen?
Ich war bisher der Ansicht, dass das funktioniert. -
Variablen, die ich z.B. in der Datei "globale Variablen" definiere können z.B. unter globale Funktionen nicht genutzt werden...
Es wird dann ein "undefined" ausgegeben.
@eumats sagte in Zugriff auf globale Variablen in global Skripten:
Variablen, die ich z.B. in der Datei "globale Variablen" definiere können z.B. unter globale Funktionen nicht genutzt werden...
Es wird dann ein "undefined" ausgegeben.Ich glaub, das kann nicht funktionieren. Das Prinzip ist ja, dass die Scripte in 'global' quasi zur Laufzeit an den Anfang eines jeden anderen Scriptes kopiert werden. Außer das Script ist selber in 'global'. Die global Scripte sind quasi voneinander isoliert. Ansonsten würde es ja eine ziemliche rekursive hin-und-her Kopiererei geben.
-
Heist das ich kann einem Datenpunkt einen Namen zuweise der dann global verfügbar ist?
Wie mache ich z.B. den folgenden Datenpunkt so global bekannt, dass ich potentiell in jedem Skript nutzen könnte?
javascript.0.virtualDevice.Sensoren.Regen.Regensensor@eumats sagte:
Wie mache ich z.B. den folgenden Datenpunkt so global bekannt, dass ich potentiell in jedem Skript nutzen könnte?
Habe es getestet. Im globalen Skript globalIDs:
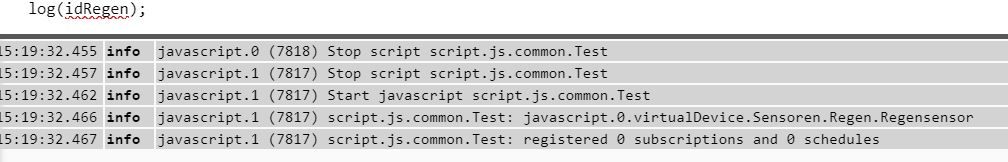
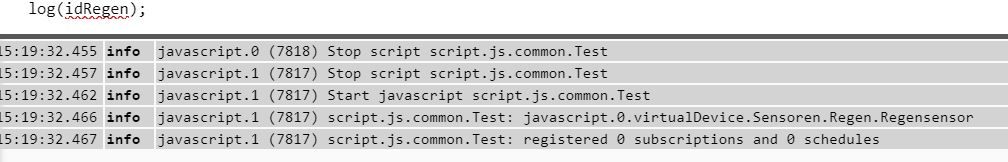
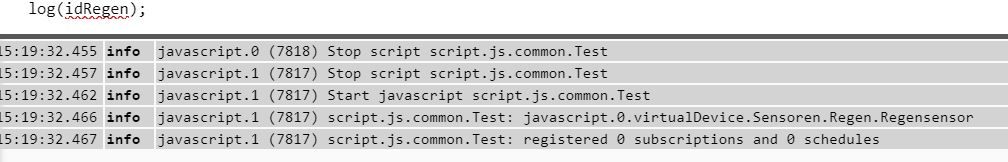
const idRegen = 'javascript.0.virtualDevice.Sensoren.Regen.Regensensor';In einem Test-Skript unter common:

Es ist also möglich, immer wieder benötigte IDs unter global zuzuweisen. Der Editor meckert natürlich, da die ID nicht innerhalb des editierten Skripts deklariert ist. Das macht er aber auch bei Aufruf globaler Funktionen.
-
@eumats sagte:
Wie mache ich z.B. den folgenden Datenpunkt so global bekannt, dass ich potentiell in jedem Skript nutzen könnte?
Habe es getestet. Im globalen Skript globalIDs:
const idRegen = 'javascript.0.virtualDevice.Sensoren.Regen.Regensensor';In einem Test-Skript unter common:

Es ist also möglich, immer wieder benötigte IDs unter global zuzuweisen. Der Editor meckert natürlich, da die ID nicht innerhalb des editierten Skripts deklariert ist. Das macht er aber auch bei Aufruf globaler Funktionen.
-
@paul53 sagte in Zugriff auf globale Variablen in global Skripten:
Der Editor meckert natürlich
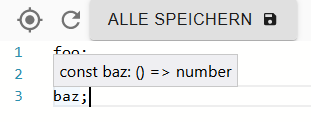
Spätestens nach dem Speichern und erneuten Laden des Skript-Tabs sollte er das nicht mehr tun:

Die Variable ist im globalen Skript definiert.@AlCalzone sagte:
nach dem Speichern und erneuten Laden des Skript-Tabs sollte er das nicht mehr tun:
Stimmt.
-
@eumats sagte:
Wie mache ich z.B. den folgenden Datenpunkt so global bekannt, dass ich potentiell in jedem Skript nutzen könnte?
Habe es getestet. Im globalen Skript globalIDs:
const idRegen = 'javascript.0.virtualDevice.Sensoren.Regen.Regensensor';In einem Test-Skript unter common:

Es ist also möglich, immer wieder benötigte IDs unter global zuzuweisen. Der Editor meckert natürlich, da die ID nicht innerhalb des editierten Skripts deklariert ist. Das macht er aber auch bei Aufruf globaler Funktionen.
-
@paul53 sagte in Zugriff auf globale Variablen in global Skripten:
Eigene Module verwenden.
Nachteilig ist hierbei, dass es da keine Syntax-Hilfe gibt. Und TypeScript-Skripte werden so auch nicht funktionieren.
Wenn das nicht stört, ok.@eumats sagte in Zugriff auf globale Variablen in global Skripten:
Es wird dann ein "undefined" ausgegeben.
Kannst du mir mal so ein Skript (oder einen Auszug) zeigen?
Ich war bisher der Ansicht, dass das funktioniert.Man kann das gut analog zum Test von paul53 testen. Nur das beide Skripte in global liegen.
Also z.B.:
Skript 1: const idRegen = 'javascript.0.virtualDevice.Sensoren.Regen.Regensensor'; Skript 2: log(idRegen)Bei mir kommt dann im Log ein "undefined".
-
Man kann das gut analog zum Test von paul53 testen. Nur das beide Skripte in global liegen.
Also z.B.:
Skript 1: const idRegen = 'javascript.0.virtualDevice.Sensoren.Regen.Regensensor'; Skript 2: log(idRegen)Bei mir kommt dann im Log ein "undefined".
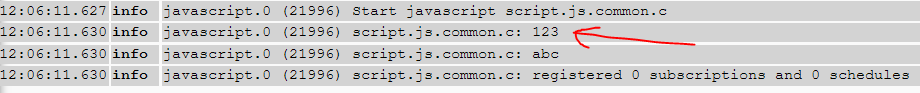
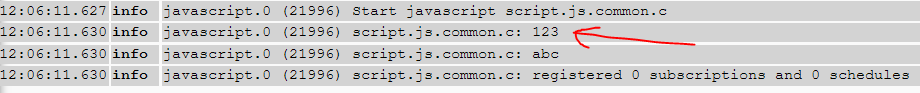
@eumats Bei mir nicht und es scheint daran zu liegen, in welcher Reihenfolge die globalen Skripte angelegt wurden. Die folgenden wurden in der Reihenfolge g1, g2, c erstellt:
// global/g1 const foo = "123";// global/g2 log(foo);// common/c log("abc")
Füge ich jetzt aber ein zusätzliches globales Skript ein und erstelle darin eine ID, habe ich aus den vorher existierenden keinen Zugriff darauf, unabhängig vom Namen.
-
@eumats Bei mir nicht und es scheint daran zu liegen, in welcher Reihenfolge die globalen Skripte angelegt wurden. Die folgenden wurden in der Reihenfolge g1, g2, c erstellt:
// global/g1 const foo = "123";// global/g2 log(foo);// common/c log("abc")
Füge ich jetzt aber ein zusätzliches globales Skript ein und erstelle darin eine ID, habe ich aus den vorher existierenden keinen Zugriff darauf, unabhängig vom Namen.
@AlCalzone sagte:
in welcher Reihenfolge die globalen Skripte angelegt wurden.
Ja, bei Deklaration mit const und let. Siehe Ausschnitt aus Mozilla:
Für const gelten die gleichen Regel hinsichtlich der toten Zone wie für let. Auch Konstanten sind erst nach ihrer Deklaration verfügbar, nicht jedoch zwischen dem Beginn des Blocks und der Deklaration.
Dies ist ein Unterschied zur Variablendeklaration mit var. Mit var deklarierte Variablen sind in der gesamten Funktion verfügbar, in der sie deklariert wurden, selbst falls die Variablendeklaration die letzte Anweisung der Funktion war.Abhilfe: Deklaration mit var
-
Die korrekte Reihenfolge unter global war die Lösung. Ich habe jetzt die Datei mit den globalen Variablen in "1_globaleVariablen" und die Datei in der sie u.a. genutzt werden in "8_steuereRollaedenEG" umbenannt. Und schon klappt das Ganze! Die Variable werden mit var definiert.
Danke für Eure Hilfe...
-
@paul53 sagte in Zugriff auf globale Variablen in global Skripten:
Eigene Module verwenden.
Nachteilig ist hierbei, dass es da keine Syntax-Hilfe gibt. Und TypeScript-Skripte werden so auch nicht funktionieren.
Wenn das nicht stört, ok.@eumats sagte in Zugriff auf globale Variablen in global Skripten:
Es wird dann ein "undefined" ausgegeben.
Kannst du mir mal so ein Skript (oder einen Auszug) zeigen?
Ich war bisher der Ansicht, dass das funktioniert.@AlCalzone said in Zugriff auf globale Variablen in global Skripten:
Zum Thema eigene Module und TypeScript:
Nachteilig ist hierbei, dass es da keine Syntax-Hilfe gibt. Und TypeScript-Skripte werden so auch nicht funktionieren.
Syntax-Hilfe für TypeScript hätte ich sogar zusammengebracht. Ich hab mir gestern Visual Studio Code installiert und Remote Development eingerichtet.
Im eigenen Script dann oben hinzugefügt:
/// <reference path='../../node_modules/iobroker.javascript/lib/javascript.d.ts' />Ob das sinnvoll ist, weiß ich nicht. Aber da ich mit TypeScript dann sowieso nicht weiter komme, eher nicht:
Ich hab bisher nur das eine oder andere Angular-Projekt im Visual Studio (nicht Code) eingerichtet. Und bin daher bezüglich TypeScript-Einrichten alles andere als ein Experte. Aber ich befürchte, dass es nicht möglich ist, ein eigenes TS-Script in den Build-Prozess zu integrieren, sodass es dann mit
import { Light } from '../../../iobroker-data/modules/Light';oder ähnlich eingebunden werden kann. Oder gibt's eine andere Möglichkeit, es einzubinden?
-
@AlCalzone said in Zugriff auf globale Variablen in global Skripten:
Zum Thema eigene Module und TypeScript:
Nachteilig ist hierbei, dass es da keine Syntax-Hilfe gibt. Und TypeScript-Skripte werden so auch nicht funktionieren.
Syntax-Hilfe für TypeScript hätte ich sogar zusammengebracht. Ich hab mir gestern Visual Studio Code installiert und Remote Development eingerichtet.
Im eigenen Script dann oben hinzugefügt:
/// <reference path='../../node_modules/iobroker.javascript/lib/javascript.d.ts' />Ob das sinnvoll ist, weiß ich nicht. Aber da ich mit TypeScript dann sowieso nicht weiter komme, eher nicht:
Ich hab bisher nur das eine oder andere Angular-Projekt im Visual Studio (nicht Code) eingerichtet. Und bin daher bezüglich TypeScript-Einrichten alles andere als ein Experte. Aber ich befürchte, dass es nicht möglich ist, ein eigenes TS-Script in den Build-Prozess zu integrieren, sodass es dann mit
import { Light } from '../../../iobroker-data/modules/Light';oder ähnlich eingebunden werden kann. Oder gibt's eine andere Möglichkeit, es einzubinden?

