NEWS
Test Adapter lovelace v1.2.x
-
@nachon
steht denn was im Browserlog?//Edit:
Welcher Browser? -
Ich teste das gleich mal…
Der Anwendungsfall wäre: Trigger bei Bewegung
https://github.com/thomasloven/hass-browser_mod/wiki/Cookbook
-
Ich habe eben mit browser_mod.js auch keine Probleme und dem Upload gehabt - auch im unteren Drittel war der Drop kein Problem.
Win10 mit Chrome aktuellste Version.
Zur Info.
PS: Vielleicht sind die Bilder über 5MB gewesen, aber dann würde bestimmt entsprechend gewarnt werden!?
-
@garfonso said in Test Adapter lovelace v1.2.x:
@lessthanmore & @nachon
Also geht upload grundsätzlich?Habe es gerade nochmal getestet und auch mit Admin 5 keine Probleme gehabt (was aber möglich wäre)
Was sich geändert hat, ist das Limit für die Dateigröße, das ist jetzt 5 Megabyte oder sowas (das sollte eigentlich kaum jemanden betreffen)
Ein Limit für die Anzahl gibt es nicht.
Es ist auch völlig egal, wo man eine Datei hinzieht, man muss halt das "Drop"-Fenster treffen (falls das nur teilweise über der Liste liegt, ist das ein bug...). Die Liste wird immer nur alphabetisch nach den Dateinamen sortiert. Die Dateinamen sind für eigene Karten auch völlig egal (bis auf ggf. Sonderzeichen) -> ich notiere mir da im Dateinamen mittlerweile die Version der Karte.Grundsätzlich ging es bei mir. Ich habe insgesamt 7 Bilder hochladen wollen. 3 davon sind hochgeladen worden.
4 werden einfach nicht übernommen. Auch nach dem Neustart des Adapters sind diese nicht vorhanden.Die Bilder (alles *.png Dateien) haben alle kurze Namen. Alle Bilder sind unter 1,5 MB groß.
Ich hatte es mit einem MacOS und einem Windows System probiert. Mit jeweils einem Firefox Browser (unter Windows) und einem Chrome basierten Browser (Brave, unter MacOS). Bei beiden ist ein identisches verhalten zu beobachten. Es tat sich nichts. (Kein automatischer reload oder sonstiges.)
Eine Custom Card (weather-card.js) wurde jedoch im gleichen Kopiervorgang übernommen und hochgeladen. (Ich hatte alle Dateien markiert und in einem rutsch versucht hochzuladen, später dann einzeln)
-
5MB pro Datei oder Session?
-
@nukleuz
Als Gesamtpaket zu Beginn ja, aber ich hatte die Dateien auch einzeln probiert und diese sind pro Datei gerade max. 1,5 MB groß. Fällt daher bei mir flach.
Im Browser Log steht übrigens ebenfalls nicht. Hatte gerade nochmal probiert und geschaut. -
Kannst du eins der Bilder die nicht funktioniert haben mal hochladen - somit könnte ich es bei mir versuchen...
Oder anders zukommen lassen... -
@nukleuz Hier eines der Bilder:
[Hier war ein Bild. ]
]
Bitte um kurze Info, da ich es dann gern wieder entfernen würde. -
kannst du rausnehmen

-
Das Bild kann ich ebenfalls nicht hochladen!
-
@nukleuz Ich weiß jetzt noch nicht, ob das gut oder schlecht ist.
 .
.Vielleicht muss ich andere Bilder erzeugen und mit einem anderen Programm bearbeiten. Aber ist ioBroker da so wählerisch?
Hmm.Danke fürs testen. Immerhin bringt es die Erkenntnis, dass ich nicht zu blöd bin.
-
Auch ein verkleinern des Bildes bringt keinen Erfolg.
Allerdings ein konvertieren in .jpg funktioniert! Habe es auch kleiner gemacht um 50%Das scheint etwas mit dem PNG nicht mit Lovelace konform zu sein...
Bild ist jetzt auch bei mir gelöscht!
-
@nukleuz Das mache ich auch gerade (Bilder umwandeln). Denke, das ist die einfachste Möglichkeit.
Damit wäre dies zumindest bei mir gelöst.So kommt man immer einen Schritt vorwärts. thumbup
Danke nochmal. -
@nukleuz said in Test Adapter lovelace v1.2.x:
Hier mal ein JavaScript, das genau das macht, was du brauchst:
schedule("* * * * *", async function () { var getId, setId, differenzStdMin, diffMs, diffSek; getId = 'eufy-security.0.XXXX.cameras.XXXX.person_detected'; setId = '0_userdata.0.Test.lastChanged-Eufy-TK-Person'; diffMs = new Date() - new Date(getState(getId).lc); //console.log(diffMs); diffSek = diffMs / 1000; //console.log(diffSek); differenzStdMin = Math.floor(diffSek / 3600 )+'h ' + Math.floor( (diffSek % 3600) / 60 )+'min'; //console.log(differenzMin); setState(setId, differenzStdMin); });Habe den Timer etwas abgeändert für die Personendetektion meiner Türklingel - brauchte ich eh

Ganz kurze Frage:
Von welchem Typ ist Dein Datenpunkt? -
Vom Typ string...
-
@nukleuz Super. Das Script klappt schonmal und der Datenpunkt enthält nun die genaue Onlinezeit.
Jetzt muss ich das noch etwas zusammen basteln. -
Dann will ich mal berichten, was ich bisher gemacht habe:
-
Nach dieser Anleitung browser_mod und card-tools installiert (Wusste gar nicht mehr, dass du vor knapp nem halben Jahr schon mal danach gefragt hattest
 ) Ich unter anderem auch
) Ich unter anderem auch 
https://github.com/ioBroker/ioBroker.lovelace/issues/150 -
browser-player Card eingefügt um die entityID zu erhalten, die man benötigt, um andere Browser/Geräte ansprechen zu können:
type: custom:browser-player Damit erhält man eine Card inkl. entityID
Damit erhält man eine Card inkl. entityID- Im RAW-Konfigurationseditor folgendes definiert: (Beginn Zeile 4 / Ende Zeile 13)
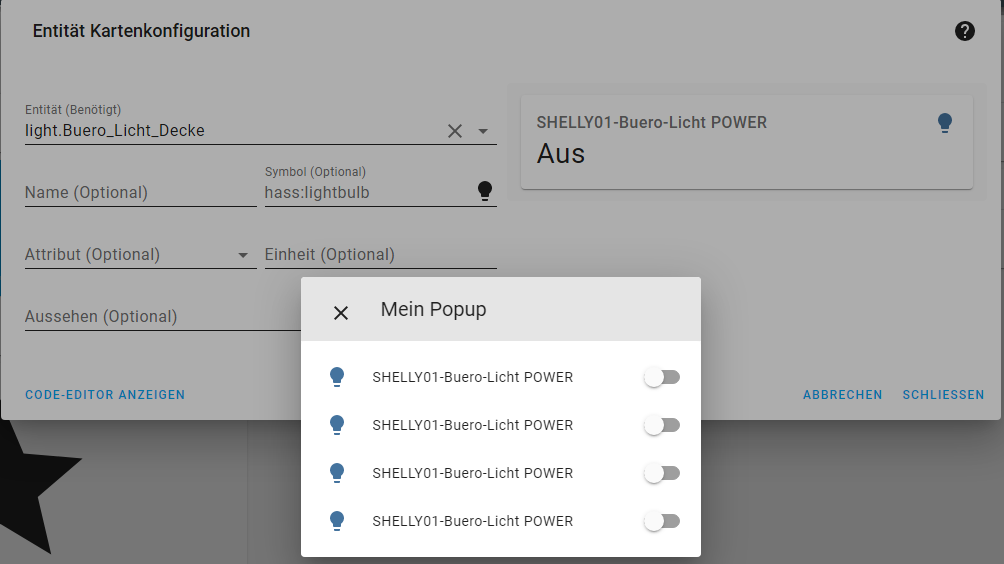
- title: Test path: test badges: [] popup_cards: light.Buero_Licht_Decke: title: Mein Popup card: type: entities entities: - light.Buero_Licht_Decke - light.Buero_Licht_Decke - light.Buero_Licht_Decke - light.Buero_Licht_Decke cards:Wenn nun die Entity: light.Buero_Licht_Decke definiert wird, erhält man ein PopUp wie definiert:
Ich habe das bisher nur mit der Entity-Card versucht!!!

-
Anwendungsfälle
4.1 - Ein Nachrichten PopUp auf allen Geräten, wenn Tür klingelt oder Bewegung erkannt wurde
4.2 - Da werde ich / vielleicht die anderen Lovelace User bestimmt noch kreativ werden
-
Code-Schnipsel (das wäre so mein Favorit - wenn Bewegung, dann zeig mir Kamera -> einfach ausgedrückt):
Das ist auch das Beispiel aus dem Kochbuch: https://github.com/thomasloven/hass-browser_mod/wiki/Cookbook
- id: popup_camera_when_human_detected alias: Popup Camera When Human Detected hide_entity: true initial_state: 'true' trigger: platform: state entity_id: binary_sensor.human to: 'on' action: - service: browser_mod.more_info data: entity_id: camera.main deviceID: - 12345678-12345678Mehr habe ich erst mal nicht zu berichten.
Vielleicht reicht das für den Anfang!?PS: Es gibt da noch ne besondere Unterstützung für FullyKiosk User, was ich auch nutze, nur da bin ich noch nicht und muss das auch erst mal alles verstehen...
-
-
Soeben versucht die apexcharts-card.js hochzuladen - OHNE Erfolg - es passiert nichts.
https://github.com/RomRider/apexcharts-card/releases/tag/v1.9.0Dateigröße: 731KB
Scheint ggf. doch etwas nicht zu passen?
Auch Adapter im Debug-Modus bringt keine Meldung.
-
Hier werde ich mal die gewünschten Codeschnipsel sammeln, die du nur noch kopieren brauchst...
Weitere Codebeispiele (die nicht funktionieren):type: custom:button-card icon: mdi:bulb show_state: true name: test1 show_label: true tap_action: action: call-service service: browser_mod.toast service_data: message: Short messageFehlermeldung im LOG:
Unknown entity: undefined for service call {"type":"call_service","domain":"browser_mod","service":"toast","service_data":{"message":"Short message"},"id":272} -
@nukleuz
hm... ne, das kann da eigentlich nicht sein. Die Datei wird an der Stelle noch gar nicht geprüft... die wird da nur vom UI direkt ins ioBroker-Dateisystem geschleust... der Adapter (und damit auch Lovelace) kriegt das da noch gar nicht mit...@nachon könntest du mir ein Bild, was nicht geht, per E-Mail an garfonso@mobo.info schicken, damit ich damit mal testen kann und gucken, wo das Problem ist oder mindestens ne Fehlermeldung ausgeben lasse, wenn was nicht geht?
