NEWS
Test Adapter lovelace v1.2.x
-
@garfonso said in Test Adapter lovelace v1.2.x:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
pi@iobroker:/opt/iobroker/iobroker-data/files/lovelace.0/cards $ iobroker file write /opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js /opt/iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js Cannot write file iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js: opt is not an object of type "meta" File "/opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js" stored as "iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js"habe ich ausprobiert - das kam raus...!?
-
@garfonso Vielen vielen Dank. Das hat zumindest die Situation mit den Bildern schonmal stark verändert und diese werden wieder angezeigt.
So ganz gelöst ist es aber leider noch nicht. Übersehe ich hier etwas?

-
@gyle Ist das wirklich so, dass der upload der Bilder unter "eigene Karten" inzwischen ausreicht?
Zieht er die Bilder dann von dort? -
-
@nukleuz Super, danke. Das probiere ich mal aus. Dann muss ich bei Updates nicht immer den Ordner mit den Bildern jedesmal laden.
Wenn ich jetzt noch meine Größen der Bilder einheitlich machen könnte und und das "Auge" verschwindet, dann bin ich wieder glücklich.Danke nochmal und schönen Urlaub.

-
Zeig doch bitte mal den YAML-Card-Code der inkorrekt angezeigten Karten...
-
@nukleuz
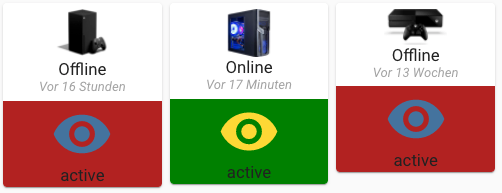
So sieht es aktuell aus:type: horizontal-stack cards: - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/mokl-pc.png name: Online - value: 'off' entity_picture: /static/myimages/mokl-pc.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xbox.png name: Online - value: 'off' entity_picture: /static/myimages/xbox.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick -
Fehler gefunden - du musst mit true/false bei den Optionen der Card arbeiten

Ungefähr so:
type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick -
@nukleuz Oh, ok, darauf wäre ich ehrlich nicht gekommen, aber leuchtet ein. Besten Dank.
Klappt nun wieder super.Bei Dir habe ich gesehen, dass Deine Icons alle eine einheitliche Größe haben. Das kriege ich trotz identischer Bildmaße irgendwie nicht hin.
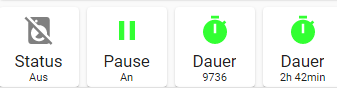
Ausserdem ist bei Dir ein Timer eingebaut. Bei mir zeigt er zwar auch Zeiten an, aber wenn diese über eine Stunde hinaus gehen wird es sehr ungenau.
Wie ist das Verhalten bei Dir mit Deinem Timer nach Ablauf von mind. 1er oder 2 Stunden?Oder wässerst Du so lange gar nicht?

-
Das ist erfreulich!

Zu den Icons: Ich gebe der Card eine fixe Größe - damit passt sich das Icon entsprechend an...
- type: custom:button-card entity: input_boolean.Garten_Bewaesserung_Parkside_LIDL_Automatik name: Automatik show_state: true styles: card: - height: 80px - width: 80pxZum Timer der Bewässerung: Ich lasse den Timer maximal 30 Minuten laufen (noch nie benutzt) eher so 5-15 Minuten... Der Timer zählt dann von 300 Sekunden auf 0 runter.
Bei der Waschmaschine zählt er von 0-x rauf/hoch - dort habe ich zusätzlich ein Skript laufen, was mir die Sekunden in Std und Minuten umschreibt (allerdings wird nur einmal die Minute aktualisiert).

-
@nukleuz
Sehr cool, wieder einen Schritt weiter.
Die Bilder werden nun wirklich einheitlich angezeigt. Vielen, vielen Dank dafür. Das hilft auch das Ding deutlich besser zu verstehen.Bzgl. Timer: Hmm, ich glaube da muss ich mir noch etwas anderes einfallen lassen.
Bsp ist, wenn der PC zum Beispiel 3:14 h läuft, dann wird in der Card 4 Std. angezeigt. Das ist natürlich schon etwas irreführend.
Aber mir fehlt da noch etwas die Idee bzw. die Umsetzung. -
@nachon sagte in Test Adapter lovelace v1.2.x:
Bsp ist, wenn der PC zum Beispiel 3:14 h läuft, dann wird in der Card 4 Std. angezeigt. Das ist natürlich schon etwas irreführend.
Aber mir fehlt da noch etwas die Idee bzw. die Umsetzung.Wo kommt die Zeit her - durch einen Timer? wie ist der Datenpunkt für Lovelace konfiguriert? Als Zahl oder String oder….
EDIT:
Super ist immer etwas Code zur Beschreibung und auch die Konfiguration für Lovelace (DP). -
@nukleuz Ja, schon richtig.
Aber ganz ehrlich? Die Karte habe ich oben gepostet.Den Timer habe ich aktiv nirgends konfiguriert, der hat mit der Card automatisch so funktioniert. Ich bin davon ausgegangen, dass er intern seit der letzten Status Änderung die Zeit selbst zählt weil von mir kein Timer definiert wurde.
Über den TR-064.0 Adapter frage ich die IPs ab, ob die entsprechenden Geräte online sind. Sobald dies der Fall ist, ändert sich der Status und die Zeit läuft.
Aus diesem Grund bin ich über Deinen Timer gestolpert und hellhörig geworden, da ich die Idee hatte, damit ggf. aktiv etwas zu ändern und anzupassen, das mir bisher fehlte. -
Ok, das sind Infos die aber keiner erraten kann. Jeder interpretiert da etwas anders.
Das was du meinst ist die Option: last_changed. Die wird meines Wissens nach durch Lovelace automatisch so gerundet/dargestellt.
Das was du machen kannst, ist einen extra Datenpunkt der dir die Differenz in Stunden und Minuten darstellt von letzter Aktualisierung und aktueller Zeit… Dazu gibt es im Forum diverse Beispiele/Ansätze.
Dazu ist allerdings JavaScript notwendig um die Berechnung durchzuführen…
-
@nukleuz Alles gut, ich meinte das auch nicht vorwurfsvoll. Die Fragen sind ja berechtigt.
Du hast mir schonmal ziemlich viel geholfen und ich bin echt ein großes Stück voran gekommen, wofür ich wirklich dankbar bin.Bzgl des Timers klingt Dein Ansatz nachvollziehbar. Ich kann mich damit mal beschäftigen und mich daran wagen. Besten Dank.

-
 Wenn du dann irgendwo bei Lovelace hängst sag Bescheid
Wenn du dann irgendwo bei Lovelace hängst sag Bescheid -
@garfonso said in Test Adapter lovelace v1.2.x:
@gyle
Daran hat sich "eigentlich" nichts geändert... vor einiger Zeit wurde mal ein Limit erhöht... hm...
hast du mal geguckt ob mit der SD Karte alles gut ist? Kannst du was in der Browserkonsole sehen?
Ansonsten wäre ein workaround von der Konsole:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
Wenn das geht.. hm... wenn nicht, kommt da vielleicht eine hilfreiche Fehlermeldung?So, nun stehe ich vor einem ähnlichen Problem.
Wie hoch ist denn das Limit?Bei mir liegen in den "Eigenen Karten" derzeit 13 Objekte. Ich wollte 4 weitere Bilder hochladen um von der Button Card darauf zuzugreifen, die werden aber nicht hochgeladen. Es passiert einfach nichts und auch ein Neustart des Adapters bringt nichts, die Dateien werden nicht übernommen.
Ein manuelles hochladen (bei mir läuft ioBroker im Docker Container auf einer Synology) in den entsprechenden Ordner hat nichts gebracht. Lade ich die Dateien manuell hoch, kann ich im Adapter unter "Eigene Karten" nicht mehr zugreifen, bzw. der Inhalt wird nicht geladen.In der Log Datei wird nichts protokolliert. Es erscheint keine Warnung und kein Fehler. Es passiert einfach nichts.
-
@nachon Per Drag&Drop geht mit dem neuen Admin wohl nicht mehr oder noch nicht.
Versuch mal auf den alten umzustellen.
Was allerdings immer gehen sollte ist per Konsole mit iobroker write file oder file write. -
@lessthanmore Besten Dank. Aber einige Bilder konnte ich unter eigene Karten eben doch hochladen. Die wurden problemlos genommen.
Hintergrund:
Ich habe zwei button-cards, wo ich die mit @nukleuz beschriebenen Probleme gelöst habe. Representative für den Fehler habe ich das nur an einer button-card gezeigt. Für die eine konnte ich die Bilder per Drag & Drop hochladen, für die anderen button-card gar nicht.Liegt es wirklich am Admin User?
Aber danke für den Hinweis, dann versuche ich es mal über die Konsole. -
@nachon Was mir aufgefallen ist dass ich unter dem alten Admin die Bilder und Karten nur im oberen Drittel der Liste hinzufügen konnte.
Also per Drag&Drop am Anfang der Liste. Habe ich die Elemente am Ende hinzufügen wollen ging es ebenfalls nicht.