NEWS
Test Adapter lovelace v1.2.x
-
@garfonso Danke alles gelesen und beachtet

@garfonso sagte in Test Adapter lovelace v1.2.x:
@disaster123
magst du (und gerne auch andere) mal hier rein gucken, ob das verständlich ist:
https://github.com/ioBroker/ioBroker.lovelace/blob/master/docs/de/README.md
(ist noch nicht vollständig, aber so von der Idee her wollte ich mal die Doku neubauen)gefällt mir sehr gut - danke!
-
Es sieht übersichtlich und verständlich aus.
Weiter so.. Top
-
Hat jemand einen Tipp / Idee zur Umsetzung von 4 Garagentoren mit je 3 Stati (offen,halboffen,geschlossen)? Ich habe je Tor eine Variable mit 0,1,2 als Status. Am liebsten hätte ich natürlich und 3 Icons dazu...
-
Da kann man die Garage bestimmt als Fenster angeben oder?
Zumindest wenn man ein neues Gerät anlegt, gibt es diese Option.Ob das jetzt auf/zu und kipp zusammen hat, weiß ich nicht.
Hab ich noch nie genutzt.
@garfonso said in Test Adapter lovelace v1.2.x:
ich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte). Ich habe auch ein entsprechendes Fenster mit Kipp hinzugefügt. Alle entities müssen dafür automatisch erkannt werden (i.e. type-detector / devices adapter zur Hilfe nehmen)
EDIT:
Nach der Zeile vermute ich, daß es nur geschlossen und gekippt kann. -
@david-g sagte in Test Adapter lovelace v1.2.x:
Da kann man die Garage bestimmt als Fenster angeben oder?
Zumindest wenn man ein neues Gerät anlegt, gibt es diese Option.Ob das jetzt auf/zu und kipp zusammen hat, weiß ich nicht.
Hab ich noch nie genutzt.
@garfonso said in Test Adapter lovelace v1.2.x:
ich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte). Ich habe auch ein entsprechendes Fenster mit Kipp hinzugefügt. Alle entities müssen dafür automatisch erkannt werden (i.e. type-detector / devices adapter zur Hilfe nehmen)
EDIT:
Nach der Zeile vermute ich, daß es nur geschlossen und gekippt kann.Ist es nicht eher https://github.com/ioBroker/ioBroker.type-detector/blob/431378dbdcb2be8e323e7d8fee0807b698792748/index.js#L415
-
@disaster123
ja, genau, windowTilt kann offen / geschlossen und gekippt.Du kannst im Objekt mit mit common.states auch angeben, welcher Zustand was ist, per Default geht der Adapter von 0 = zu, 1 = "gekippt" und 2 = offen aus.
Wenn du in die states was reinschreibst, was der Adapter nicht übersetzen kann, wird das auch in den Zustand übernommen. Also z.B. "halb offen" müsste dann da als Zustand erscheinen, so z.B.:{ type: state, common: { role: 'value.window' type: 'number' states: { '0': 'Geschlossen', '1': 'Halb offen', '2': 'Offen' } } }Im Hintergrund wird das dann zu einem Sensor mit Textinhalt -> wenn du mit den Toren dann in Lovelace was filtern willst, musst du auch nach dem Text filtern. (Das Fenster mit Kipp gibt es in HomeAssistant / Lovelace nicht, das hab ich da so reingefummelt
 ).
).
Achja, das mit den Icons ist auch nicht ganz so einfach... eine Möglichkeit ist da, glaube ich, ne Button-Card (?). -
@david-g said in Test Adapter lovelace v1.2.x:
Finde ich cool.
Kann beim Einstieg doch ziemlich helfen.Denkst du, man braucht den "Ultimativen Leitfaden" und die Doku?
Ist ja doppelt gemoppelt.
Ja, doppelt gemoppelt ist blöd. Das stimmt... ich hatte mal ne Zeitlang mit Tirador versucht das ins Repository oder gar auf iobroker.net zu bekommen. Aber irgendwie ist das im Sande verlaufen... daher hab ich das jetzt erstmal selber nochmal in Angriff genommen.
-
Hallo,
hat zufällig jemand eine Card für die Staubsauger von xiaomi/Roborock und könnte sie zur Verfügung stellen?
habe versucht die "benct/lovelace-xiaomi-vacuum-card" zum laufen zu bekommen, bekomme es aber nicht hin.Beste Grüße
-
@garfonso said in Test Adapter lovelace v1.2.x:
Naja, da müsste man schon auf den Typ achten, also hätte dann auch einen text für aus, wenn man einen Datenpunkt nimmt. Wenn man nen zweiten Datenpunkt nimmt, hat man natürlich den Vorteil, dass man nichts kaputt macht, was schonmal jemand gebaut hat. Daher denke ich das wird es

Hi! Hat sich bezüglich der Alarm-States schon etwas in der neuesten Dev-Version geändert? Ich sehe aktuell noch den Default State mit true/false. Aus meiner Sicht wären eine Entity mit den verschiedenen States am besten, z.B. so:
"states": { "0": "Disarmed", "1": "Armed_home", "2": "Armed_away", "3": "Armed_night", "4": "Armed_custom_bypass" }Ich könnte mich grundsätzlich zwar auch mit dedizierten Datenpunkten je State anfreunden, allerdings erlaubt die Alarm Panel Card nur die Angabe genau einer Entity, insofern wären mehrere Datenpunkte im Frontend nicht abbildbar und müssten vermutlich irgendwie hardcoded sein. Sollte (aus irgendwelchen unerfindlichen Gründen) jemand mehr als eine Alarmanlage haben und diese über unterschiedliche Alarm Panel steuern wollen, wäre das mit hardcoded Datenpunkten aus meiner Sicht suboptimal.
Viele Grüße!
-
@erstam
da bin ich noch nicht zu gekommen. Gucke jetzt mal. -
Ok, hab mal einen Vorschlag in dev eingebaut.
Ist jetzt wie folgt:
Es gibt
control.alarm -> bleibt alles wie gehabt, true/false. Code muss hier eingestellt werden
control.alarm_arm_state -> number, 0-9, übersetzt lovelace mögliche alarm states. Hier wird der volle status gesetzt. Bzw. ioBroker kann hier auch den status setzen -> arming/disarming wird als blinkendes icon angezeigt und triggered macht eine Alarmglocke ins UI. Hübsch.
-> man kann auch selber ein entity anlegen. Da entscheidet der Code über den type ob "nur" die Boolean-Funktion (type = boolean) oder nicht. Man kann statt Number+States auch ein Objekt mit type string nehmen, dann landet da einfach direkt der string drinnen bzw. kann reingeschrieben werden (allerdings ohne checks -> falsche Werte wird das UI dann nicht mögen) (oder man kann, was nicht offiziell unterstützt wird, auch das states-Feld für das String-Objekt füllen).
Ich hab dabei noch einiges an Code aufgeräumt... man kann jetzt den Alarm ohne Code-Eingabe scharf stellen. Ist das so richtig? Oder soll auch das nur mit Code gehen (war wohl vorher so? grübel).
EIne Frage: gab es vorher im UI eine sichtbare Fehlermeldung, wenn der Code falsch war oder sowas? Die hab ich nicht gesehen und bin mir nicht ganz sicher, ob ich was kaputt gemacht hab, oder ob es die nie gab.
Viel Spaß beim ausprobieren mit der Bitte um Feedback von den Leuten, die das nutzen.
-
Hallo mal wieder,
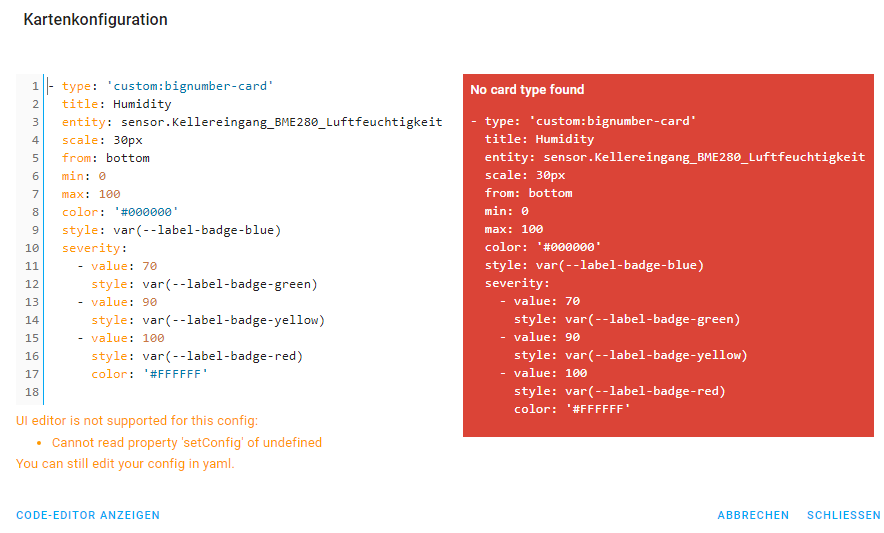
bei mir läuft die custom:big-number Card nicht:

Habe mir die aktuelle Version als RAW gespeichert - hochgeladen und Adapterneustart gemacht.
Jemand von euch gleiche Probleme? Sie soll ja schon gelaufen sein..
Danke für Infos oder Hilfestellung.
-
Eine Idee vielleicht?

-
Ist die Datei als "bignumber-card.js" abgespeichert und in den Settings hinzugefügt.
-
@garfonso : Hallo Garfonso!
Vielen Dank, das funktioniert super! Ich nutze den alarm_arm_state, und die unterschiedlichen Status werden super in ioBroker dargestellt.
Ich fände es allerdings besser, wenn auch zum Scharfstellen der Code eingegeben werden muss. Ich sehe schon meine Kinder den Vollschutz aktivieren, wenn wir zu Hause sind, und dann heult hier schnell die Sirene

Eine Kleinigkeit: Beim Symbol rechts oben lassen sich bei aktivierter Alarmanlage die unterschiedlichen Zustände im Text nicht unterscheiden und das Icon ist teilweise auch gleich:



Aktiv - Zuhause Aktiv - Unterwegs Aktiv - Nacht Gibt es eine Möglichkeit, die Texte dort zu ändern, also nur "Zuhause", "Unterwegs" oder "Nacht" dort hin zu schreiben? Das die Alarmanlage aktiv ist, zeigt ja das Icon.
Nochmal Danke, das ist eine Super-Ergänzung!
Viele Grüße!
-
Ja, das ist sie... Weiß da echt keinen Rat.
Habe diese als RAW und auch einfach gespeichert mit Rechtsklick... Instanz neu gestartet.Mhhhh

Läuft sie bei dir?
-
@garfonso
Danke auch für die Umsetzung, darauf habe ich auch gewartet! Funktioniert sehr gut
Ich hab dabei noch einiges an Code aufgeräumt... man kann jetzt den Alarm ohne Code-Eingabe scharf stellen. Ist das so richtig? Oder soll auch das nur mit Code gehen (war wohl vorher so? grübel).
Ja, vorher war mit dem Code. Ich fände das besser.
EIne Frage: gab es vorher im UI eine sichtbare Fehlermeldung, wenn der Code falsch war oder sowas? Die hab ich nicht gesehen und bin mir nicht ganz sicher, ob ich was kaputt gemacht hab, oder ob es die nie gab.
Nein, soweit ich mich erinnern kann, war vorher keine Fehlermeldung. Aus meiner Sicht kann das so bleiben.
Kleine Frage> können die Icons oben rechts größer dargestellt werden? (z.B 2x)
Danke nochmals!
-
Bin Montag erst wieder am Rechner.
Dann kann ich schauen. -
-
Mache ich am Montag. In meinem letzten Post hab ich dich gemeint. Falsch geantwortet ^^