NEWS
Test Adapter lovelace v1.2.x
-
Ah tatsächlich die Farbtemperatur taucht auf wenn das Licht an ist. Ich muss dann aber im Alias Objekt für "ON" manuell die Funktion switch.light einstellen.
Damit der Regler aber auch funktioniertm fehlt das Min und Max für für die Lichtfarbe. Das müsste ich ja vermutlich beim Erstellen unter "Geräte" mit angeben oder woher soll er sich das ziehen? Weiß ja im Prinzip nur der KNX Aktor, dass hier 2200 - 6700 Kelvin gehen.
Ich habe das mal manuell im Alias Objekt eingetragen. So kann ich die Lichtfarbe steuern. Was neben dem Weg dahin noch nicht passt, ist dass der Schieberegler Werte zwischen 149 und 454 anstatt den 2200-6700 Kelvin anzeigt. Ist vermutlich ein Problem der Einheit? Im Code siehst du die Einheit Kelvin.
{ "_id": "alias.0.test.Beleuchtung.stripeTW.TEMPERATURE", "common": { "name": "TEMPERATURE", "role": "level.color.temperature", "type": "number", "read": true, "write": true, "alias": { "id": { "read": "openknx.0.Beleuchtung.Block_TunableWhite.U2(Wohnen)_TW_Spots_Essen_Farbtemp_Kelvin_Status", "write": "openknx.0.Beleuchtung.Block_TunableWhite.U2(Wohnen)_U2(Wohnen)_TW_Stripe_Diele_Farbtemp_Kelvin_Absolut" } }, "unit": "°K", "max": 6700, "min": 2200 }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1655232321813 -
@socke85 said in Test Adapter lovelace v1.2.x:
Ich muss dann aber im Alias Objekt für "ON" manuell die Funktion switch.light einstellen.
Ja, das ist ein Bug im Type-Detector / Devices Adapter.
@socke85 said in Test Adapter lovelace v1.2.x:
Weiß ja im Prinzip nur der KNX Aktor, dass hier 2200 - 6700 Kelvin gehen.
Ja, das ist leider ein prinzipielles Problem bei KNX. Das echte Min/Max musst du in der Situation selber eintragen (bei anderen Geräten geht das z.T. besser, aber auch eher selten, gerade bei Farbtemperatur).
Ich finde es etwas komisch, dass da "null" rausgekommen ist. Stand bei min/max vorher etwas oder gab es dein Eintrag gar nicht? Steht im KNX Objekt was dazu? Jedenfalls hab ich den "null" Fall jetzt nochmal explizit abgefangen. Wenn die Werte leer sind, nimmt der Adapter Standardwerte die halbwegs passen (sollten).@socke85 said in Test Adapter lovelace v1.2.x:
Schieberegler Werte zwischen 149 und 454 anstatt den 2200-6700 Kelvin anzeigt.
Da sind wir dann wieder in der HomeAssitant-Welt. Da ist Farbtemperatur fix als "mired" definiert, der Adapter macht also in deinem Fall eine Umrechung Kelvin <-> mired und das Frontend zeigt stur mired an. Mired ist halt in dem Bereich und andersrum als Kelvin schulterzuck. Da kann ich nichts machen (also man könnte die Konvertierung weglassen, dann wäre es aber immer noch andersrum und der Regler dementsprechend schlecht zu nutzen).
-
Im Code Editor unter Temperature gab es kein Min/Max, habe ich manuell hinzugefügt. Ein KNX Objekt gibt es nur für den Absoluten Wert und die Rückmeldung - also kein Min/Max Objekt, das ist nur ein Parameter im Aktor.
Also mit "mireds" muss ich leben, finde ich jetzt auch halb so wild

Hätte noch was zum Thema Jalousien / Rolladen:
Also die Einstellung 100% = geschlossen muss so gesetzt werden, dass sie zu den Rollladen in ioBroker passt. In HomeAssistant / Lovelace gilt immer 100% = offen. Daran kann der Adapter nichts ändern. Insofern wird der Slider im more_info immer "falsch rum" sein (also so, dass 100% = offen und 0% = zu). Die Pfeile sollten allerdings "richtig" rum sein, also rauf soll rauf und runter runter. Das sollte auch zum Slider passen.
Also bei mir ist ohne den Haken in der Adaptereinstellung:
"Rollladen 100% bedeutet, dass die Rollladen geschlossen sind, also kein Licht durch das Fenster kommt. Ansonsten bedeutet 100%, dass die Rollladen geöffnet ist, also Licht herein kommt."
100% = Rolladen geschlossen. Das hätte ich jetzt andersherum erwartet also Haken muss rein, dass dies der Fall ist.
Also ohne den Haken Passen die Slider zum Status wenn 100% = geschlossen (kein Licht). Die Pfeile Up / Down sind verkehrt herum.
Mache ich den Haken rein dann dreht sich das mit den Slidern um, also genau umgekehrt wie in der Beschreibung. Das Problem auch hier sind die Pfeile noch verkehrt herum Up=Down - Down=Up.
Randproblem: Der Status der Jalousie wird nicht richtig dargestellt wenn nach der Höhenänderung auch noch eine Lamellenanpassung stattfindet.
Beispiele:
-
Lamelle geschlossen und ich fahre eine Position weiter unten an: Kein Problem da keine Lamellenänderung nach Höhenänderung (ist beim Herunterfahren ja geschlossen) - Wert am Slider bleibt für die Höhe an Ort und stelle (so wie manuell eingestellt)
-
Lamelle geöffnet und ich fahre eine Position weiter unten an: Nach Höhenänderung springt der Slider für die Jalousie auf 0% während die Lamelle nach der Höhenänderung wieder geöffnet wird (ist während der Fahrt automatisch geschlossen) und dann springt der Jalousieregler wieder auf 100% und dort bleibt er.
D.h. ist eine Anpassung Lamelle nach Fahrt nötig, geht die Position der Jalousie verloren (slider springt zweimal und bleibt dann bei 100). Sorry der Teufel liegt im Detail aber das sind jetzt die letzten Meter für Verschattung und Beleuchtung hoffe ich


Danke für deinen super Support!


-
-
@socke85 said in Test Adapter lovelace v1.2.x:
Also ohne den Haken Passen die Slider zum Status wenn 100% = geschlossen (kein Licht).
Du redest hier aber vom slider des cover entities? Es gibt für Rolladen immer auch ein input_slider entity mit gleichem Namen, wo der Wert einfach an ioBroker durchgereicht wird (also hier 100% = geschlossen). Das erstmal außen vor lassen.
Sind bei deinen Rolladen die States für die Knöpfe rauf / runter verknüpft, also tauchen in der Geräte-Ansicht bei "OPEN" / "CLOSE" auf? Oder hast du solche states gar nicht? (ist wichtig, weil sonst werden die Knöpfe über Sliderpositionen emuliert).
-
Du redest hier aber vom slider des cover entities
JaSind bei deinen Rolladen die States für die Knöpfe rauf / runter verknüpft, also tauchen in der Geräte-Ansicht bei "OPEN" / "CLOSE" auf?
Das war die richtige Frage. Ich hatte hier nur für "Open" die KNX "Fahren" GA verknüpft, da es nur Fahren und Stop gibt. Nun habe ich für "Open" und "Close" die gleiche GA "Fahren" hinterlegt und als Konvertierungsfunktion "0" und "1" hinterlegt, das funktioniert nun. Danke!!
Also Buttons funktionieren.

Etwas schade ist, dass ich auch wenn der Rollo/Jalousie nicht fährt, er auf 0% oder 100% steht, ich zuerst den Stop Button drücken muss, damit der Pfeil nach oben von grau zu weiß wechselt und ich steuern kann.
Hast du noch eine Idee zur Position der Slider (Höhe/Position und bei Jalousien auch Lamelle/Position?) siehe Beispiele oben.
Ich würde gerne die IOS HomeAssistant App für Lovelace nutzen, geht das? Die auto Discovery findet keinen Server im LAN, wenn ich die Daten des Servers manuell eingebe, bekomme ich eine Authentifizierung. Klappt mit dem lokalen iobroker admin leider nicht.

Es gibt keine Fehlermeldung nur einen Button "Neu Anfangen", dann kann ich die Credentials neu eingeben. Ich hab mich gewundert da im Adapter "Authentifizierung" nicht ausgewählt war. Also habe ich diesen aktiviert (ohne https) und dann bekomme ich auch im Browser die selbe Seite:

Auch hier kann ich mich mit keinem lokalen iobroker user oder admin anmelden... Hat also erstmal nix mit der App zu tun.. Hast du eine Idee dazu?
Edit: Eine Frage zur History: Heute schiebe ich bspw. Objekt Daten aus dem Modbus Adapter in die Influxdb. Wenn ich nun Daten aus meine Influxdb visualisieren möchte (z.B. Heizung), muss ich dafür zuerst Aliase (Geräte) anlegen und die Influxoption dann im Alias Objekt aktivieren - richtig?
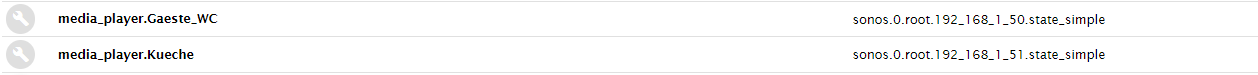
Ist es eigentlich normal dass ich absolut keine nativen Geräte habe und das komplett manuell machen muss - also nicht nur der KNX Adapter liefert nix auch Sonos,modbus,etc. ?
-
@socke85 sagte in Test Adapter lovelace v1.2.x:
Ich würde gerne die IOS HomeAssistant App für Lovelace nutzen, geht das?
Ich behaupte mal, dass es nicht geht.
Hatte es auch mal versucht, jedoch schon vermutet, dass es nicht geht.
Ich sehe (zumindest unter Android) auch keinen all zu großen Nutzen der App. -
@socke85 said in Test Adapter lovelace v1.2.x:
Hast du noch eine Idee zur Position der Slider (Höhe/Position und bei Jalousien auch Lamelle/Position?) siehe Beispiele oben.
Da ich sowas selber nicht hab, bin ich da etwas ratlos... da ist mir auch nicht ganz klar, wie es funktionieren soll. Ich denk nochmal darüber nach, weiß aber nicht genau wann... vielleicht machst du mir auf github ein issue, wo du nochmal beschreibst, was wann passiert und was du erwartet hättest. Dann vergesse ich es nicht

@socke85 said in Test Adapter lovelace v1.2.x:
Ich würde gerne die IOS HomeAssistant App für Lovelace nutzen, geht das?
Für die Apps fehlt irgendwo was. Da hab ich noch nicht verstanden was. Kann aber noch dauern.
@socke85 said in Test Adapter lovelace v1.2.x:
Auch hier kann ich mich mit keinem lokalen iobroker user oder admin anmelden... Hat also erstmal nix mit der App zu tun.. Hast du eine Idee dazu?
Das sollte im Browser zumindest gehen.
@socke85 said in Test Adapter lovelace v1.2.x:
Edit: Eine Frage zur History: Heute schiebe ich bspw. Objekt Daten aus dem Modbus Adapter in die Influxdb. Wenn ich nun Daten aus meine Influxdb visualisieren möchte (z.B. Heizung), muss ich dafür zuerst Aliase (Geräte) anlegen und die Influxoption dann im Alias Objekt aktivieren - richtig?
Ja. Oder, wenn es nur einzelne Objekte sind, kannst du auch manuell die entities definieren (gleiche Stelle wo history ist).
@socke85 said in Test Adapter lovelace v1.2.x:
Ist es eigentlich normal dass ich absolut keine nativen Geräte habe und das komplett manuell machen muss - also nicht nur der KNX Adapter liefert nix auch Sonos,modbus,etc. ?
Sonos weiß ich nicht, aber modbus dürfte das gleiche Problem wie KNX haben, der Adapter weiß nicht, was für ein Gerät du verwendest.

Dazu kommt noch, dass zumindest lovelace die Geräte nur erkennt, wenn sie Raum & Funktion zugewiesen haben. Bei manchen Geräten trifft das auch auf den type-detector / devices-adapter zu (bei media player weiß ich jetzt nicht genau), da spielt dann auch der Name der Funktion ein Rolle (z.B. Rollladen). -
@socke85 said in Test Adapter lovelace v1.2.x:
Ist es eigentlich normal dass ich absolut keine nativen Geräte habe und das komplett manuell machen muss - also nicht nur der KNX Adapter liefert nix auch Sonos,modbus,etc. ?
Sonos sollte er finden..

-
Hey,
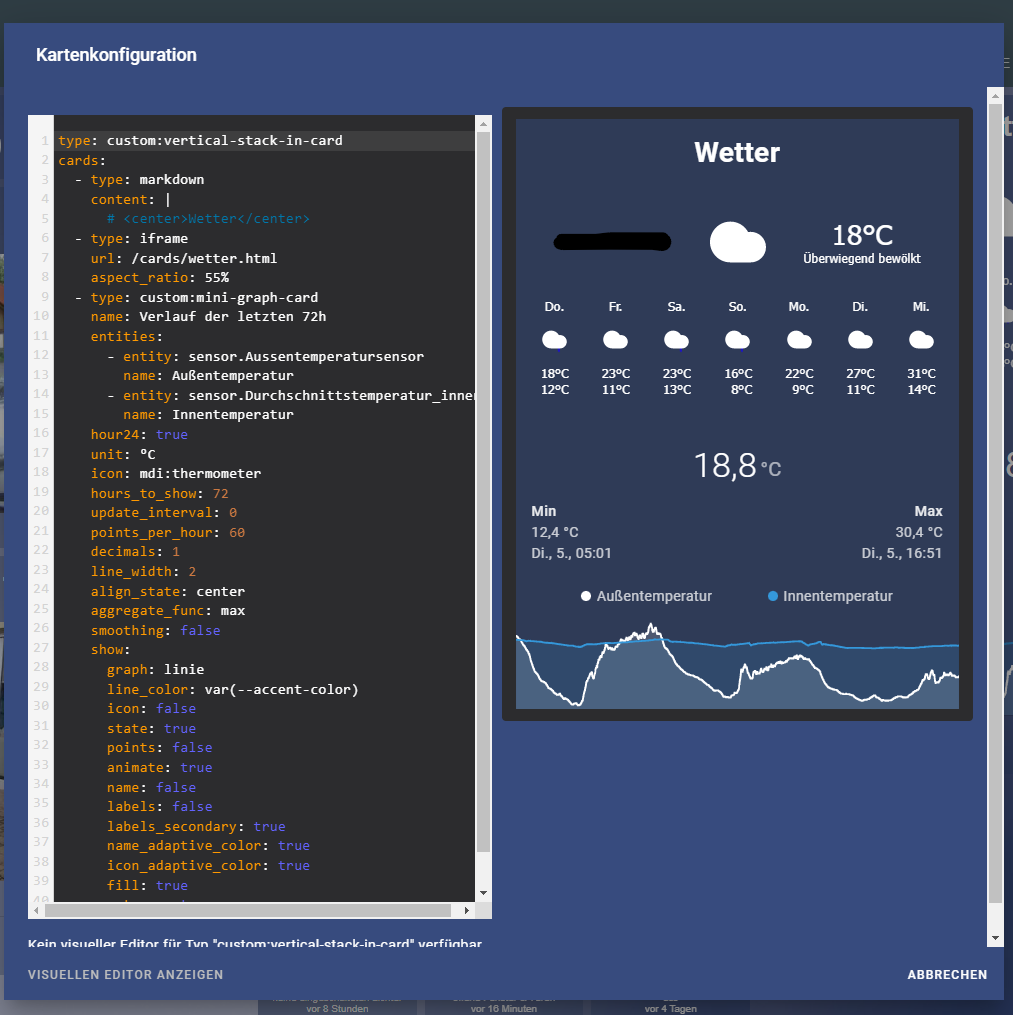
ich nutze seit einiger Zeit die Apexchart-Card.
Allerdings bin ich nicht mehr so ganz zufrieden und möchte wieder zurück auf echarts.Klappt allerdings nicht so ganz wie ich möchte. Sehe immer nur den Ladekreis.
Kann mir mal jemand, bei dem es klappt seine Einstellungen nennen?
Ob Web und lovelace mit https laufen zb.
Ggf Adapterversion Fon echarts und lovelace.Bekomme es in allen Varianten nicht hin.
-
Hallo zusammen
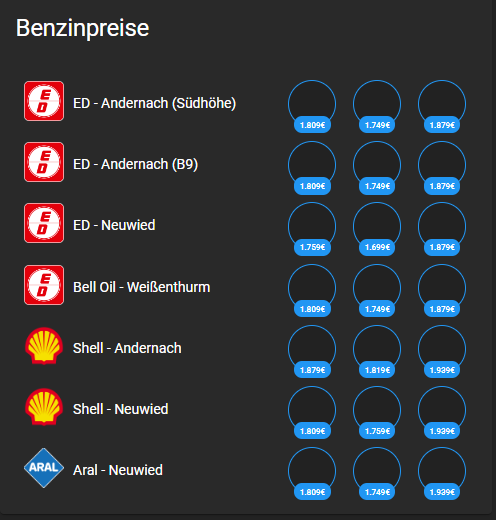
Ich hatte heute endlich mal Zeit dazu meine Lovelace UI zu überarbeiten. Dabei habe ich die Tankerkönig-Card hinzugefügt (diese hier) und was soll ich sagen? Die Preise werden nicht angezeigt.

type: custom:tankerkoenig-card name: Benzinpreise show_header: true show: - e5 - e10 - diesel stations: - name: ED - Andernach (Südhöhe) brand: ED e5: sensor.stations_0_e5 e10: sensor.stations_0_e10 diesel: sensor.stations_0_diesel - name: ED - Andernach (B9) brand: ED e5: sensor.stations_1_e5 e10: sensor.stations_1_e10 diesel: sensor.stations_1_diesel - name: ED - Neuwied brand: ED e5: sensor.stations_2_e5 e10: sensor.stations_2_e10 diesel: sensor.stations_2_diesel - name: Bell Oil - Weißenthurm brand: ED e5: sensor.stations_3_e5 e10: sensor.stations_3_e10 diesel: sensor.stations_3_diesel - name: Shell - Andernach brand: Shell e5: sensor.stations_4_e5 e10: sensor.stations_4_e10 diesel: sensor.stations_4_diesel - name: Shell - Neuwied brand: Shell e5: sensor.stations_5_e5 e10: sensor.stations_5_e10 diesel: sensor.stations_5_diesel - name: Aral - Neuwied brand: Aral e5: sensor.stations_6_e5 e10: sensor.stations_6_e10 diesel: sensor.stations_6_dieselDieses Problem wurde von einem anderen User bereits hier gemeldet, aber scheinbar noch nicht gefixt.
Ich kann ausschließen, dass es an den verwendeten Entities liegt, denn wenn ich eine Entitiy Card nutze wird mir auch ein Wert angezeigt.
Zudem schließe ich auch das verwendete Theme aus, denn ich kann keinen Text markieren und im Standard Theme wird auch nichts angezeigt.
Somit kann es eigentlich nur an zwei Sachen liegen. Entweder an der Tankerkönig-Card selber oder an einer Änderung des Lovelace Adapters.
Ich werde mir auf jeden Fall mal die Tankerkönig-Card ansehen, aber vielleicht kann sich das noch jemand ansehen?!?
Gruß aus dem Rheinland
TobiUPDATE:
Ich habe mit die Tankerkönig-Card angesehen und habe einfach mal die Übergabe der Werte angepasst.Genauer gesagt das hier...
Alter Code: _getCol(state, label) { if(state) { return ` <td><ha-label-badge value="${state.state}€" label="${label}"></ha-label-badge></td> `; } else { return '<td></td>'; } } Neuer Code: _getCol(state, label) { if(state) { return ` <td><ha-label-badge value="${state.state}€" label="${state.state}€"></ha-label-badge></td> `; } else { return '<td></td>'; } }Nun wird mir der Wert des Entity als Label angezeigt. Siehe folgender Screenshot...

Somit gehe ich eher von einem Problem auf Seiten des Lovelace Adapters aus. Vielleicht ein Problem mit der Anzeige der Badges?!?
-
@dontobi said in Test Adapter lovelace v1.2.x:
Somit gehe ich eher von einem Problem auf Seiten des Lovelace Adapters aus.
Ich würde vermuten, dass die Tankerkönig Card einfach nicht kompatibel mit der verwendeten (neueren) Version des Lovelace Frontends ist. Das kommt bei den custom cards regelmäßig vor. Du kannst ja mal die Versionen ausprobieren, wo das Frontend gewechselt hat. Also "vor" 2.1.0, und "vor" 2.0.0.
Alternativ im Frontend Code (oder ggf. gibt es auch irgendwo für die custom cards doku), gucken, wie man ha-label-badge nutzt: https://github.com/home-assistant/frontend/blob/dev/src/components/ha-label-badge.ts
Blicke da gerade selber nicht so durch. Hm. Vielleicht ist ha-label-badge auch einfach nicht (mehr) das richtige Element?
-
@david-g said in Test Adapter lovelace v1.2.x:
Hey Leute,
heute nerve ich zum letzten mal mit meiner Adapter-Tabelle.
War immer noch nicht wirklich zufrieden und habe nochmal einiges angepasst.- Schedule Adapter sind jetzt rot, wenn nicht gestartet. Orange wenn gestartet und grün wenn grade aktiv
- Schedule Adapter bekommen bei den Infos angezeigt zu welchen Zeiten sie ausgeführt werden
- Die Infos kommen nicht mehr aus der json und werden direkt aus den entsprechenden Datenpunkten gelesen
- Für die beiden Ansichten ohne Details gibt es jetzt eine Option (im Skript oben aktivierbar) um sich die Details nach unten auszuklappen.
adapter_skript.txt
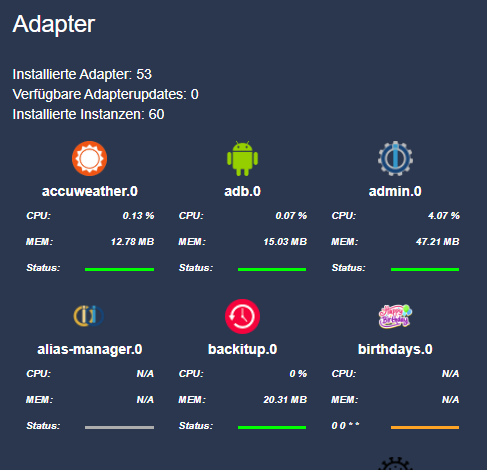
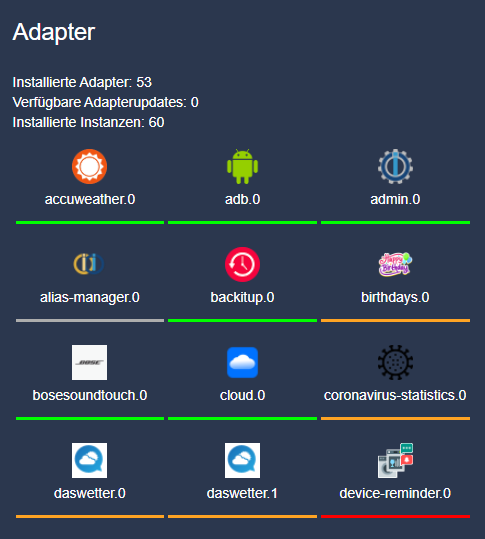
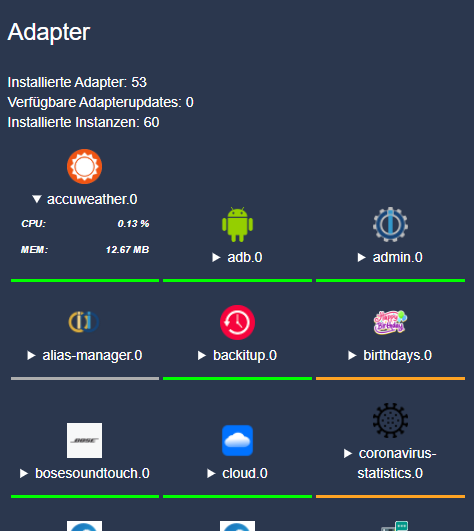
Und nochmal die 4 Bilder für die bunten Balken:




1 = Detailansicht

2 = Große Tabellenansicht ohne Details

2 = Große Tabellenansicht mit Details

3 = Kompakte Tabellenansicht ohne Details

3 = Kompakte Tabellenansicht mit Details (mein Favorit)

Ich war mal so frei und habe dein Script in JS übersetzt und habe es ein wenig angepasst. So komme ich durch Base64 Code ohne die PNG Files aus.
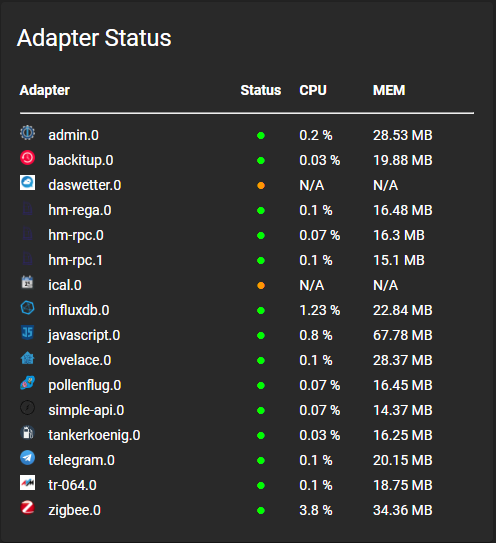
Abgesehen davon habe ich noch eine Listenansicht eingebaut.
Kurze Infos. Bei mir wird der HTML Code in das Objekt "javascript.0.Lovelace.Adapter_Status" geschrieben, dass ich direkt am Anfang erzeuge und am Ende des Codes beschreibe. Wenn man ein anderes Objekt haben möchte, so muss man diese anpassen.
createState('javascript.0.Lovelace.Adapter_Status', { name: 'Adapter Status - HTML', type: 'string', read: true, write: true}); var id, dp_memHeapUsed, dp_cpu, liste_instanzen, Liste_adapter, tabelle, durchgang, ansichtsmodus, Instanzanzahl, dropdown, Adapteranzahl, Infos_Adapteranzahl, alive_groesse, i, shedule, adapter, updates, adapter_mit_instanz, adapter_bild, adapter_mode, shedule_enabled, status_oder_shedule, bild_url, alive, cpu, mem, tabelle_mit_details; async function alive_vorhanden(id) { if(existsState(id)) return getState(id).val; } async function mem_vorhanden(dp_memHeapUsed) { if(existsState(dp_memHeapUsed)) return getState(dp_memHeapUsed).val; } async function cpu_vorhanden(dp_cpu) { if(existsState(dp_cpu)) return getState(dp_cpu).val; } async function get_icon(id) { if(existsObject(id)) return getObject(id).common.icon; } async function get_shedule(id) { if(existsObject(id)) return getObject(id).common.schedule; } async function get_shedule_enabled(id) { if(existsObject(id)) return getObject(id).common.enabled; } async function get_adapter_mode(id) { if(existsObject(id)) return getObject(id).common.mode; } function listsGetSortCompare(type, direction) { var compareFuncs = { "NUMERIC": function(a, b) { return Number(a) - Number(b); }, "TEXT": function(a, b) { return a.toString() > b.toString() ? 1 : -1; }, "IGNORE_CASE": function(a, b) { return a.toString().toLowerCase() > b.toString().toLowerCase() ? 1 : -1; }, }; var compare = compareFuncs[type]; return function(a, b) { return compare(a, b) * direction; } } async function tabelle_generieren() { tabelle = ''; durchgang = 0; liste_instanzen = liste_instanzen.slice().sort(listsGetSortCompare("TEXT", 1)); Instanzanzahl = liste_instanzen.length; Adapteranzahl = Liste_adapter.length; if (ansichtsmodus == 1 || ansichtsmodus == 2) { alive_groesse = 'width="300px" height="3"'; } else if (ansichtsmodus == 3) { alive_groesse = 'width="10" height="10"'; } for (var i_index in liste_instanzen) { i = liste_instanzen[i_index]; shedule = ''; durchgang = (typeof durchgang == 'number' ? durchgang : 0) + 1; adapter = i.slice(15, i.length - 8); adapter_mit_instanz = i.slice(15, i.length - 6); adapter_bild = await get_icon(i.slice(0, i.length - 6)); adapter_mode = await get_adapter_mode(i.slice(0, i.length - 6)); shedule_enabled = await get_shedule_enabled(i.slice(0, i.length - 6)); status_oder_shedule = 'Status:'; if (ansichtsmodus == 1 || ansichtsmodus == 2) { bild_url = ['<img src="/adapter/',adapter,'/',adapter_bild,'" width="35" align="middle">'].join(''); } else if (ansichtsmodus == 3 || ansichtsmodus == 4) { bild_url = ['<img src="/adapter/',adapter,'/',adapter_bild,'" width="15" align="left">'].join(''); } if (adapter_mode == 'daemon') { if (await alive_vorhanden(i)) { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#00FF00">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mNk+M/wHwAEBgIApD5fRAAAAABJRU5ErkJggg==" />'].join(''); } } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#FF0000">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8z8DwHwAFBQIAX8jx0gAAAABJRU5ErkJggg==" />'].join(''); } } } else if (adapter_mode == 'schedule') { if (shedule_enabled == true) { if (await alive_vorhanden(i)) { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#00FF00">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mNk+M/wHwAEBgIApD5fRAAAAABJRU5ErkJggg==" />'].join(''); } } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#FF9900">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8P5PhPwAG0AKZxLYn9AAAAABJRU5ErkJggg==" />'].join(''); } } shedule = await get_shedule(i.slice(0, i.length - 6)); status_oder_shedule = shedule; } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#FF00000">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8z8DwHwAFBQIAX8jx0gAAAABJRU5ErkJggg==" />'].join(''); } } } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#9B9B9B">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mOc/R8AAjsBnOiGSSgAAAAASUVORK5CYII=" />'].join(''); } } if (await cpu_vorhanden(i)) { cpu = String(getState((['system.adapter.',adapter_mit_instanz,'.cpu'].join(''))).val) + ' %'; } else { cpu = 'N/A'; } if (await mem_vorhanden(i)) { mem = String(getState((['system.adapter.',adapter_mit_instanz,'.memHeapUsed'].join(''))).val) + ' MB'; } else { mem = 'N/A'; } if (dropdown) { tabelle_mit_details = ['<table width=90%><tr><td width="45%"><b><font size="1px"><I>CPU:</td><td align=right><b><font size="1px"><I>',cpu,'</td></tr><tr><td><b><font size="1px"><I>MEM:</td><td align=right><font size="1px"><b><I>',mem,' </td></tr><tr><td><b><font size="1px"><I>',adapter_mode == 'schedule' ? '</td></tr><tr><td><b><font size="1px"><I>Zeitplan:</td><td align=right><font size="1px"><b><I>' + String(shedule) : null,'</td></tr></table>','','','',''].join(''); } if (ansichtsmodus == 1) { tabelle = [tabelle,'<td valign="bottom" width="33%"><center>',bild_url,'<br><b>',adapter_mit_instanz,['<table width=90%><tr><td width="45%"><b><font size="1px"><I>CPU:</td><td align=right><b><font size="1px"><I>',cpu,'</td></tr><tr><td><b><font size="1px"><I>MEM:</td><td align=right><font size="1px"><b><I>',mem,' </td></tr><tr><td><b><font size="1px"><I>',status_oder_shedule,'</td><td align=right><b><font size="1px">',alive,'</td></tr></table>','',''].join(''),'<p></td>',durchgang % 3 == 0 && (ansichtsmodus == 1 || ansichtsmodus == 2) ? '</tr><tr>' : '','','',''].join(''); } else if (ansichtsmodus == 2) { tabelle = [tabelle,'<td valign="bottom" width="33%"><center>',bild_url,'<br>',dropdown ? '<details><summary>' : null,adapter_mit_instanz,dropdown ? '</summary>' : null,dropdown ? tabelle_mit_details : null,dropdown ? '</details>' : null,alive,'<p></td>',durchgang % 3 == 0 ? '</tr><tr>' : '',''].join(''); } else if (ansichtsmodus == 3) { tabelle = [tabelle,'<td valign=middle width="33%">',dropdown ? '<details><summary>' : null,alive,' ',bild_url,' ',adapter.slice(0, dropdown ? 9 : 11),dropdown ? '</summary>' : null,dropdown ? tabelle_mit_details : null,dropdown ? '</details>' : null,'<p></td>',durchgang % 3 == 0 ? '</tr><tr>' : ''].join(''); } else if (ansichtsmodus == 4) { tabelle = [tabelle,'<td>',bild_url,' ',adapter_mit_instanz,'</td><td align="center">',alive,'</td><td>',cpu,'</td><td>',mem,'</td><tr>'].join(''); } } await wait(1000); if (Infos_Adapteranzahl) { updates = ['Installierte Adapter: ',Adapteranzahl,'<br>Verfügbare Adapterupdates: ',getState("admin.0.info.updatesNumber").val,'<br>','Installierte Instanzen: ',Instanzanzahl,''].join(''); } if (ansichtsmodus == 4) { setState("javascript.0.Lovelace.Adapter_Status", ([updates,'<table width="100%"><tr><th align=left>Adapter</th><th align=center>Status</th><th align=left>CPU</th><th align=left>MEM</th><tr><td colspan="4"><hr></td></tr><tr>',tabelle,'</table>'].join('')), true); } else { setState("javascript.0.Lovelace.Adapter_Status", ([updates,'<table width="100%"><tr>',tabelle,'</table>'].join('')), true); } } // 1 = Detailansicht // 2 = Große Tabellenansicht // 3 = Kompakte Tabellenansicht // 4 = Listenansicht ansichtsmodus = 4; // Nur bei 2 und 3 dropdown = true; Infos_Adapteranzahl = false; liste_instanzen = ''; Liste_adapter = ''; liste_instanzen = Array.prototype.slice.apply($("system.adapter.*.alive")); Liste_adapter = Array.prototype.slice.apply($("system.adapter.*.0.alive")); on({id: [].concat(liste_instanzen), change: "ne"}, async function (obj) { await tabelle_generieren(); }); on({id: [].concat(['admin.0.info.updatesNumber']), change: "ne"}, async function (obj) { await tabelle_generieren(); }); schedule("*/5 * * * *", async function () { await tabelle_generieren(); });Listenansicht (4):

-
Wer mutig ist, auf dem github ( https://github.com/iobroker/iobroker.lovelace ) liegt ganz frisch eine Version mit dem neuesten frontend. Ich habe bisher nur grob drüber geguckt, dass es lädt und nicht komplett kaputt aussieht. Es gab scheinbar wieder einige Änderungen.
Wer mag, kann ja mal testen und gucken, ob was an der eigenen Konfiguration kaputtgeht und ob so dinge, wie hideToolbar oder authorisierung noch gehen (sollten, habe selber aber noch nicht getestet).
-
Ich war mal mutig.
3 Sachen fallen mir auf.
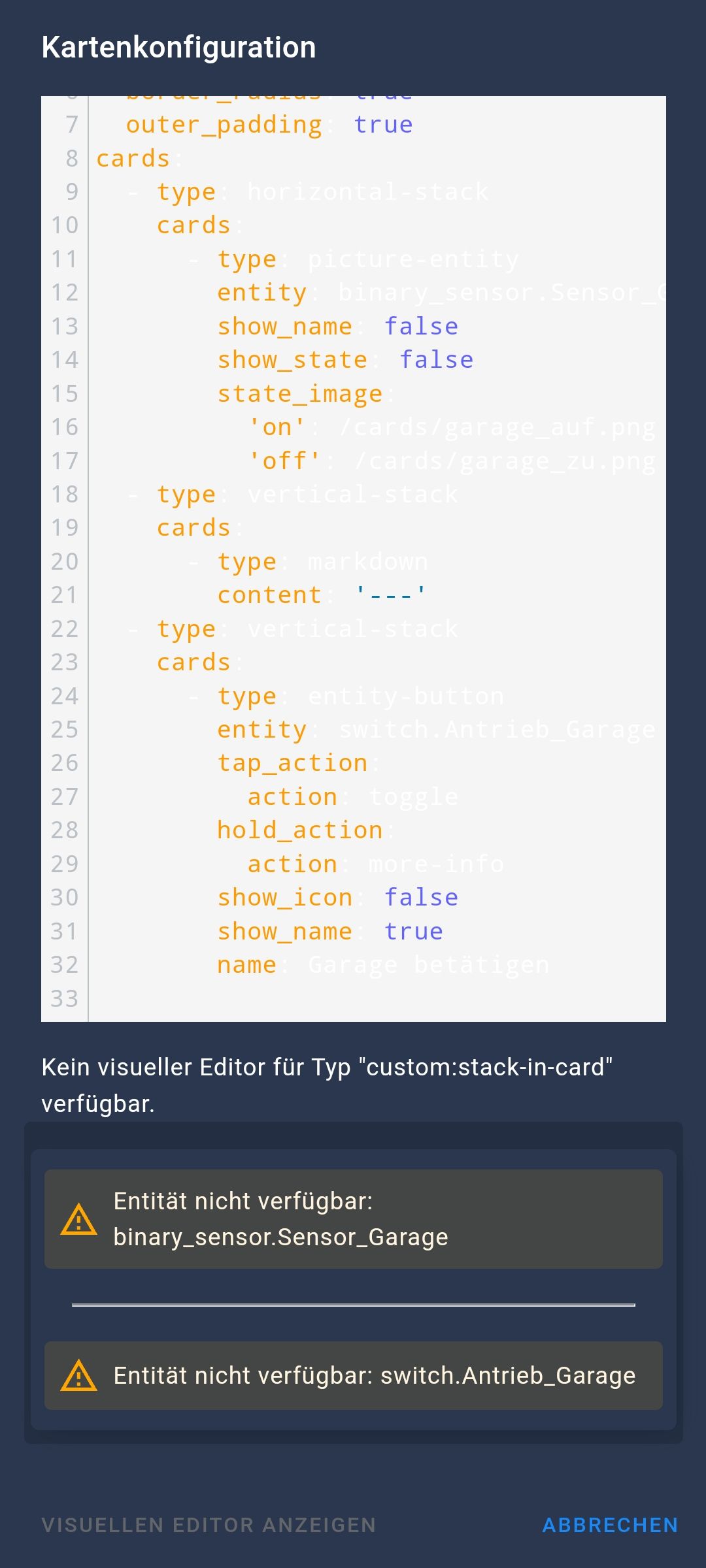
- Manche Entitäten werden nicht gefunden
- Der Editor passt sich nicht dem theme an (bei mir kann man kaum was lesen)
- Die Auswahl der Werteliste sieht auch was komisch aus. War vorher dem Theme angepasst.
2 Bilder als Beispiel:


So sah es vorher aus:


-
Danke für das Update, habe jetzt nur schnell alles überflogen also grob geht bei mir alles, falls ich noch was finde melde ich mich.
Der Code-Editor geht bei mir auch...
Mach in dein Theme mal das rein, dann solltest du wieder was Lesen können:
code-editor-background-color: rgba(44, 44, 46, 1) # Hintergrundfarbe Code Editor (Editiermodus)
Farbe kannst du ja machen wie es dir passt
-
Das mit dem Editor klappt (hab es in der nicht git Version getestet).
Bleibt noch das dropdown und die fehlenden entities. -
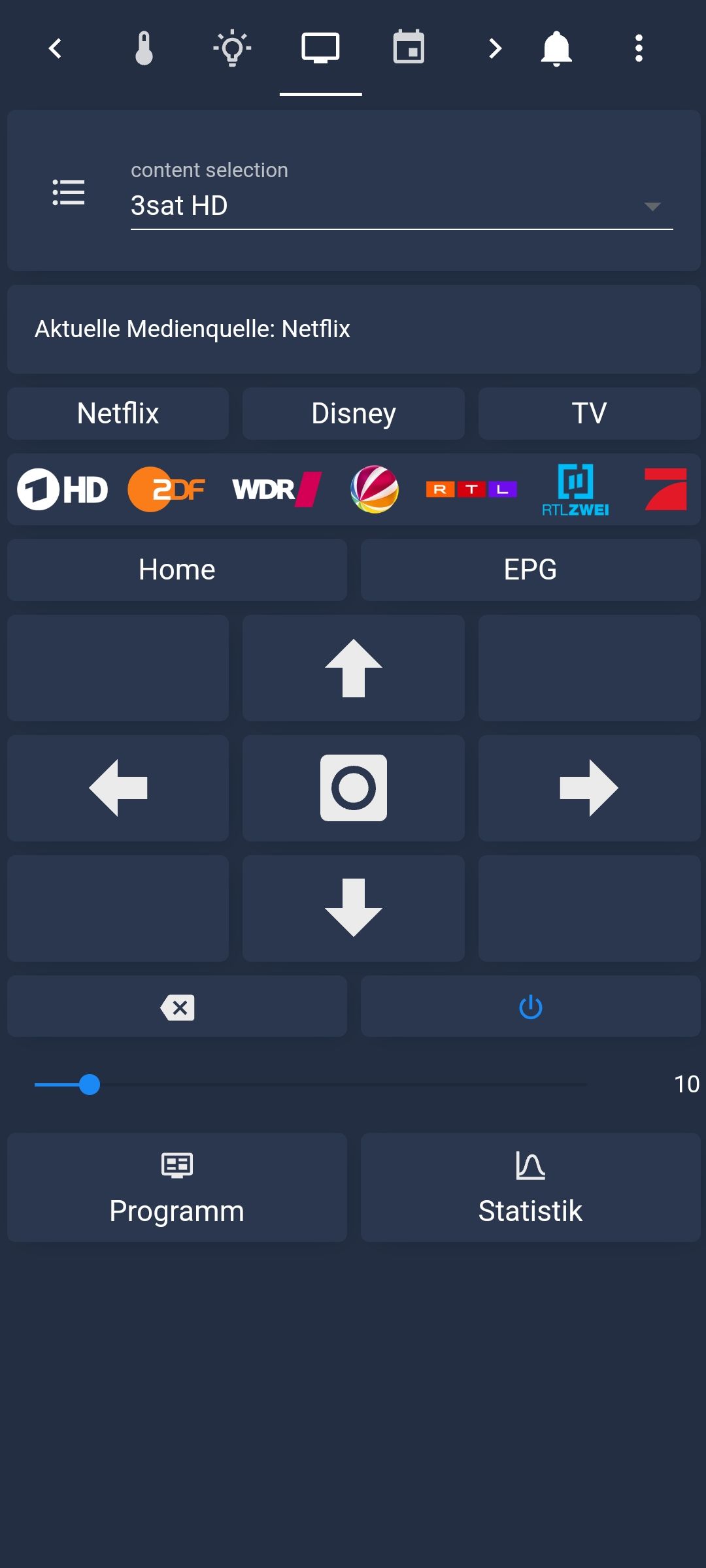
Habe ich nicht in Benutzung, Kannst du den Code mal geben von der Senderauswahl
-
Der ist nicht all zu kompliziert

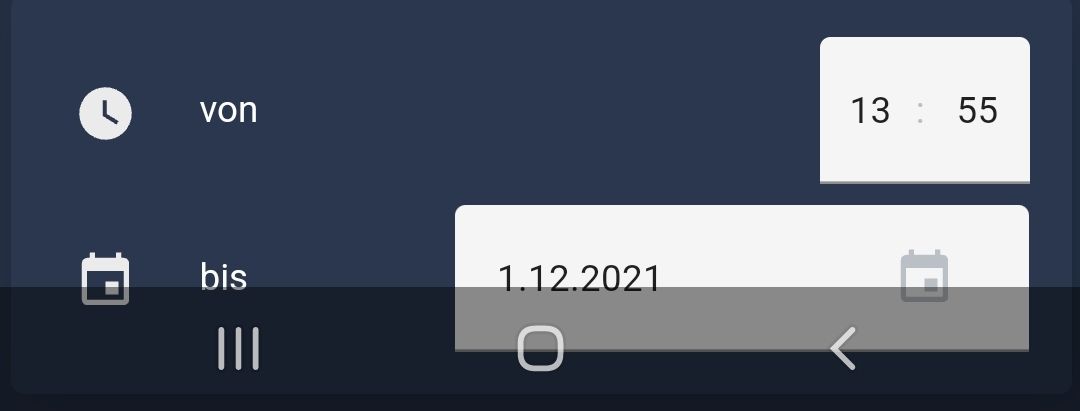
type: entities entities: - input_select.avContent_tvSelectionText und Datumseingabe sehen ähnlich bescheiden aus.
War vorher auch im theme und nicht so "unförmig".


Die nicht erkannten entities stammen ursprünglich vom type detector.
Alles bei.
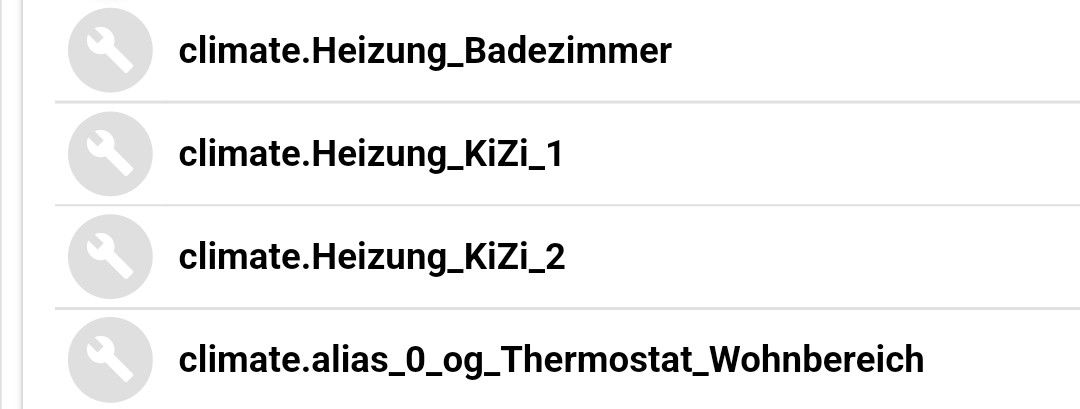
Von einer Heizung über einen Schalter bis zum Sensor.EDIT
Hab grad mal in den Settings geschaut.
Da finde ich zumindest die Heizung (nach den anderen habe ich nicht geschaut.
Er hat die Geräte teilweise umbenannt.
Das alias_0_og war vorher nicht im Namen.
Der Name war wie bei den anderen Thermostaten (sind auch Aliase) aufgebaut. -
Also bei mir schaut der input_select nur im Dialog etwas bescheiden aus.
 .
.Ich schau mal ob ich es finde...
-
@david-g said in Test Adapter lovelace v1.2.x:
Da finde ich zumindest die Heizung (nach den anderen habe ich nicht geschaut.
Er hat die Geräte teilweise umbenannt.Kannst du mir von ein paar sagen, wie sie vorher hießen und jetzt heißen?
Und wenn du die Version zurückgehst, klappt es wieder?Hm.. ich fürchte da muss ich mir nochmal die Änderungen an dem Sprachkram angucken...
Das mit dem Select und Datum sehe ich auch. Da bin ich irgendwie etwas ratlos. Ich guck mal, ob es dazu bei HomeAssistant irgendwas im Changelog gibt.