NEWS
Ical Setzen eines Events
-
So, gerade mal ausprobiert. Setze ich jeden Tag einzeln funktioniert es. Setze ich das Ereignis über mehrere Tage, egal ob Ganztagstermin oder mit Uhrzeit "von-bis" geht es nicht.
Hmm, schön wäre wenn das funktionieren würde. Macht keinen Spaß jeden Tag einzeln in den Kalender einzutragen
Gesendet von meinem Pixel mit Tapatalk
-
Hast du den Adapter mal aktualisiert? Ich glaube da gab's gerade ein update, was sich mit der Thematik befasst hat…
Gesendet von meinem D5803 mit Tapatalk
-
Was für ich nicht verstehe: warum steht lt. log "Nachtschicht" in Event und das wird nicht weiterverarbeitet???
-
@nathan ja den habe ich gestern aktualisiert
@skorpil genau das verstehe ich ja auch nicht. Im debug Log ist das Event ja da. Wie gesagt, setze ich den Termin für jeden Tag einzeln, funktioniert es wie gewünscht.
Gesendet von meinem Pixel mit Tapatalk
-
Was steht denn bei "jeden Tag einzeln" im Vergleich zum 5 Tage Event im log?
-
Ich schätze mal das gleiche nur mit anderem Datum.
Wenn ich im 5 Tage Event schaue steht da nämlich das Enddatum, schätze mal deshalb findet das Script nichts, weil das Datum nicht passt. Kann ich aber nachher mal testen, denn wenn ich heute 3 Tage Vorschau im Script anwähle sollte es nach meiner Theorie was finden.
Gesendet von meinem Pixel mit Tapatalk
Edit: Vermutung bestätigt [emoji20]
Stelle ich das Script um auf 3 Tage Vorschau, findet es den Termin, da das Enddatum der 24.02 ist.
-
Hab jetzt mal alle 3 Varianten durch und jeweils die HTML Tabelle kopiert, damit man den Unterschied sieht. Es muss am Datum liegen, da beim 5 Tage Event nur das Enddatum angegeben wird und keine Zeitraum.
// GANZTÄGIG → 24.02.2017 Mittagschicht 27.02.2017 Rosenmontag // 5 TAGE EVENT → 24.02.2017 Mittagschicht 27.02.2017 Rosenmontag // EINZELNE TAGE → 22.02.2017 Mittagschicht 23.02.2017 14:00-22:00 Mittagschicht 24.02.2017 14:00-22:00 Mittagschicht 27.02.2017 Rosenmontag -
Irgendwas läut bei meinem ical komisch.
Ich lese den google kalender aus.
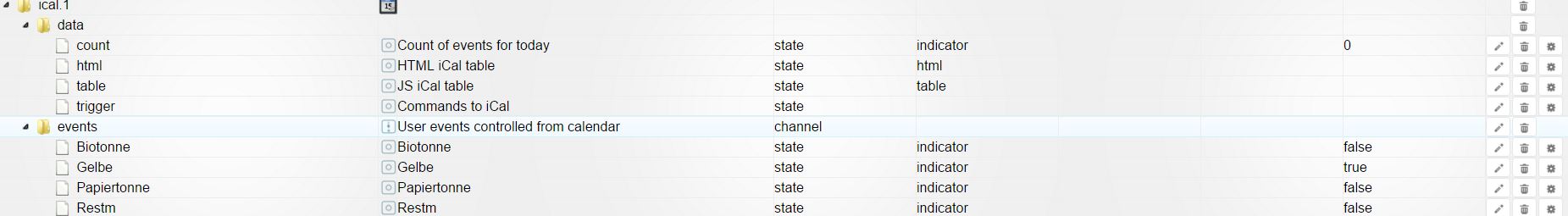
Was ich bei "events" eingestellt habe wird erkannt und die stati werden gesetzt.
Aber alles was unter "data" ist (counter, html, table, etc…) bleiben leer.

-
muss mal was los werden!
Jeder, der sowas progrmmieren kann, ist für mich ein kleiner HELD
reinkopiert - suchstring geändert - funktioniert - toll
DANKE
-
Hallo zusammen,
kann mir wer helfen?
Habe aus dem Forum folgende Skript:
`/* Kalenderevent in der Zukunft suchen sucht im iCal Adapter nach events, die noch kommen http://forum.iobroker.net/viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975 20.09.2016 erstellt von pix */ // User Anpassungen var idEventState = 'Altpapier'; // Suchbegriff var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(idEventState, false, { type: 'boolean', def: false }); var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten und ggf. übersetzen function datum(x) { var jetzt = new Date(); if (logging) log('Jetztzeit: ' + jetzt); //var zeit = new Date(jetzt.getTime() + x * 24 * 60 * 60 * 1000); // es werden genau x Tage, als x * 24 Stunden zugezählt --> nicht gut var zeit = new Date (jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate() + x); // in drei Tagen um Mitternacht if (logging) log('Zielzeit: ' + zeit); var jahr = zeit.getFullYear(); var monat = (zeit.getMonth()+1 < 10) ? '0' + (zeit.getMonth()+1) : zeit.getMonth()+1; var tag = (zeit.getDate() < 10) ? '0' + zeit.getDate() : zeit.getDate(); return (tag + '.' + monat + '.' + jahr); } function pruefeKalender() { var kalender = getState(idTabelle).val; var tag = datum(parseInt(stichtag,10)); if (logging) log(tag); try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for(var i = 0; i <kalender.length; i++)/{/alle/events/durchgehen/if/(/(kalender[i].date.indexof(tag)/!="-1)" ||/(kalender[i].date.indexof(tage[stichtag])/)/string/datum/oder/relatives/(nicht/nicht)/gefunden,/also/gefunden/var/termin="kalender[i].event;" (termin.indexof(suchstring)/log('treffer:/'/+/tage[stichtag]/suchstring);/setstate(suchstring,/true);/break;/}/else/setstate(ideventstate,/false);/catch/(fehler_try)/log('fehler/beim/kalenderevents/einlesen/fehler_try,/'error');/bei/aktualisierung/on/({id:/idtabelle,/change:/'any'},/function(data)/pruefekalender();/});/1min/nach/mitternacht/schedule("1/*/*",/pruefekalender);/skriptstart/pruefekalender();<e=""></kalender.length;>` Hier bekomme ich immer folgende Fehlermeldung: script.js.Müllabfuhr.Altpapier: Fehler beim Kalenderevents einlesen ReferenceError: suchstring is not defined. sagt es jamndem was? Danke Gruß ben[/i][/i][/i] -
Hier
if (termin.indexOf(suchstring) != -1) { log('Treffer: ' + tage[stichtag] + ' ' + suchstring); setState(suchstring, true);wird suchstring genutzt, wird aber nirgends deklariert.
Sieht mir aus, als wäre da Pix' Skript etwas ummodeliert worden? Da sind einige Dinge, die zumindest mir als Laien seltsam vorkommen und so imho nicht von pix gemacht würden:
z.B. ist "idEventState" die Suchvariable, wird aber gleichzeitig auf true gesetzt. Das ergibt gar keinen Sinn. Auch das dort "id…" steht legt nahe, dass es gerade KEINE Variable sein soll sondern auf einen State verlinkt. Auch das der erzeugte State den gleichen Namen hat wie die Skriptvariable (idEventState) ist imho nicht Pix Style.
Pass es mal so an (ungetestet, Forum)
`/* Kalenderevent in der Zukunft suchen sucht im iCal Adapter nach events, die noch kommen http://forum.iobroker.net/viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975 20.09.2016 erstellt von pix */ // User Anpassungen var suchstring= 'Altpapier'; // Suchbegriff var idEventState = 'javascript.0.EventState'; var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(EventState, false, { type: 'boolean', def: false }); var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten und ggf. übersetzen function datum(x) { var jetzt = new Date(); if (logging) log('Jetztzeit: ' + jetzt); //var zeit = new Date(jetzt.getTime() + x * 24 * 60 * 60 * 1000); // es werden genau x Tage, als x * 24 Stunden zugezählt --> nicht gut var zeit = new Date (jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate() + x); // in drei Tagen um Mitternacht if (logging) log('Zielzeit: ' + zeit); var jahr = zeit.getFullYear(); var monat = (zeit.getMonth()+1 < 10) ? '0' + (zeit.getMonth()+1) : zeit.getMonth()+1; var tag = (zeit.getDate() < 10) ? '0' + zeit.getDate() : zeit.getDate(); return (tag + '.' + monat + '.' + jahr); } function pruefeKalender() { var kalender = getState(idTabelle).val; var tag = datum(parseInt(stichtag,10)); if (logging) log(tag); try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for(var i = 0; i <kalender.length; i++)/{/alle/events/durchgehen/if/(/(kalender[i].date.indexof(tag)/!="-1)" ||/(kalender[i].date.indexof(tage[stichtag])/)/string/datum/oder/relatives/(nicht/nicht)/gefunden,/also/gefunden/var/termin="kalender[i].event;" (termin.indexof(suchstring)/log('treffer:/'/+/tage[stichtag]/suchstring);/setstate(ideventstate,/true);/break;/}/else/false);/catch/(fehler_try)/log('fehler/beim/kalenderevents/einlesen/fehler_try,/'error');/bei/aktualisierung/on/({id:/idtabelle,/change:/'any'},/function(data)/pruefekalender();/});/1min/nach/mitternacht/schedule("1/*/*",/pruefekalender);/skriptstart/<e=""></kalender.length;>`[/i][/i][/i] -
g 19:49:39.690 [info] javascript.0 Stop script script.js.Müllabfuhr.Altpapier 19:49:43.123 [info] javascript.0 Start javascript script.js.Müllabfuhr.Altpapier 19:49:43.124 [error] javascript.0 script.js.Müllabfuhr.Altpapier: ReferenceError: EventState is not defined 19:49:43.124 [error] javascript.0 at script.js.Müllabfuhr.Altpapier:18:13Jetzt die Fehlermeldung…

-
Dürfte beim erneuten Start des Skripts weg sein der error.
Grund:
var idEventState = 'javascript.0.EventState'; var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(EventState, false, { type: 'boolean', def: false });Der State wird angelegt, nachdem oben auf ihn verwiesen wurde. Also sagt das Skript "finde ich nicht". Nun ist er aber angelegt und das Skript kann ihn daher finden.
-
Dürfte beim erneuten Start des Skripts weg sein der error.
Grund:
var idEventState = 'javascript.0.EventState'; var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(EventState, false, { type: 'boolean', def: false });Der State wird angelegt, nachdem oben auf ihn verwiesen wurde. Also sagt das Skript "finde ich nicht". Nun ist er aber angelegt und das Skript kann ihn daher finden. `
Leider bekomme ich den Fehler aber nicht weg. Habe es auch komplett neu angelegt….
-
Ist in den Objekten denn der state "EventState" vorhanden?
-
Hi Tem,
leider nein.
-
Melde mich gleich von daheim.. so 22h spätestens.
Das bekommen wir schnell hin.
Irgendwann beherrsche ich es so, dass ich auch im Forum Sachen ordentlich mache..
Edit:
Argh.
Setz mal bei createState das EventState in Hochkomma
-
Hallo,
erst einmal ein großen Dankeschön für das Müllscript an Pix!.
Ich habe es nun schon eine ganze Weile erfolgreich im Einsatz.
Seit Anfang 2018 hat unser Entsorgungsunternehmen allerdings die Termine geändert. Nun werden 1x im Monat 2 Tonnen am gleichen Tag geholt.
Leider erkennt das Script nicht beide iCal Eventeinträge, sondern scheinbar immer nur den zweiten.
Die Eventeinträge von iCal Seite her, werden sauber geschrieben…
Wie gesagt, bei einem Eventeintrag lauft es seit langer Zeit ohne Probleme.
Da ich nicht ganz so fit in JavaScript bin, hoffe ich, dass mir hier eventuell jemand weiter helfen kann.
Danke und VG Cotonila
-
Poste mal dein Skript (in Code und Spoiler Tags bitte); dann müssen wir nicht raten, welches es ist mit ggf. welchen Anpassungen. Es gibt hier inzwischen sehr viele Müll-Skripte.
-
OK, also ich hab für jede Tonne ein eigenes Script laufen. Hier Beispielhaft mal das Script für die "Biotonne morgen". Bis auf die Schlagworte zur Suche und die zu setzenden IDs sind die Script gleich.
Ich muss noch dazu sagen, dass ich dieses Müllscript seit der Abholung von zwei Tonnen pro Tag nur noch für die morgige Abfrage nutze. Für die Abfrage Heute lese ich jetzt einfach die Events vom iCal Adapter aus, da ich so das Problem mit der Nichterkennung umgehe.
! /* Kalenderevent in der Zukunft suchen
! sucht im iCal Adapter nach events, die noch kommen
! http://forum.iobroker.net/viewtopic.php … 9ce#p34975
! Vorbereitung: relative Datumsangabe in iCal-Adapter einschalten
! 20.09.2016 erstellt von pix
! */
! // User Anpassungen
! var suchstring = 'Bioabfall'; // Suchbegriff
! var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen
! var idTabelle = 'ical.0.data.table'; // Instanz eintragen
! var logging = true; // debug Log ein/ausschalten
! // Ende User Anpassungen
! var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten, ggf. in andere Sprachen übersetzen
! function pruefeKalender() {
! var kalender = getState(idTabelle).val;
! try{
! var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String
! if (logging) log(ereignisse);
! for(var i = 0; i <kalender.length; i++)/{/alle/events/durchgehen<br="">if (kalender__.date.indexOf(tage[stichtag]) != -1) { // Strings Datum oder relatives Datum (nicht nicht) gefunden
! var termin = kalender__.event;
! if (termin.indexOf(suchstring) != -1) {
! log('Treffer: ' + tage[stichtag] + ' ' + suchstring);
! setState("hm-rega.0.7797"/Abfall Biotonne morgen/, true);
! // weitere Aktionen, setState oder so
! }
! else setState("hm-rega.0.7797"/Abfall Biotonne morgen/, false);
! }
! else setState("hm-rega.0.7797"/Abfall Biotonne morgen/, false);
! }
! } catch (fehler_try) {
! log('Fehler beim Kalenderevents einlesen ' + fehler_try, 'error');
! }
! }
! // bei Aktualisierung
! on ({id: idTabelle, change: 'any'}, function(data) {
! pruefeKalender();
! });
! // 1Min nach Mitternacht
! schedule("3 5 * * ", pruefeKalender);
! //bei Skriptstart
! pruefeKalender();____</kalender.length;> __```
`/ Kalenderevent in der Zukunft suchensucht im iCal Adapter nach events, die noch kommen
http://forum.iobroker.net/viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975Vorbereitung: relative Datumsangabe in iCal-Adapter einschalten
20.09.2016 erstellt von pix
*/
// User Anpassungen
var suchstring = 'Bioabfall'; // Suchbegriff
var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen
var idTabelle = 'ical.0.data.table'; // Instanz eintragen
var logging = true; // debug Log ein/ausschalten
// Ende User Anpassungenvar tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten, ggf. in andere Sprachen übersetzen
function pruefeKalender() {
var kalender = getState(idTabelle).val;try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for(var i = 0; i <kalender.length; 5/i++)/{/alle/events/durchgehen/if/(kalender[i].date.indexof(tage[stichtag])/!="-1)" strings/datum/oder/relatives/(nicht/nicht)/gefunden/var/termin="kalender[i].event;" (termin.indexof(suchstring)/log('treffer:/'/+/tage[stichtag]/suchstring);/setstate("hm-rega.0.7797"/*abfall/biotonne/morgen*/,/true);/weitere/aktionen,/setstate/so/}/else/false);/catch/(fehler_try)/log('fehler/beim/kalenderevents/einlesen/fehler_try,/'error');/bei/aktualisierung/on/({id:/idtabelle,/change:/'any'},/function(data)/pruefekalender();/});/1min/nach/mitternacht/schedule("3/*/*",/pruefekalender);/skriptstart/pruefekalender();<e=""></kalender.length;>`[/i][/i]