NEWS
[gelöst]Liste erzeugen lassen und anzeigen
-
Hallo,
Dank eurer Hilfe habe ich ein Skript erstellt, das alle 2 Stunden prüft, ob meine Sensoren noch erreichbar sind.
Da es viele sind und eher noch irgendwann mehr werden, habe ich das über eine Zählschleife erledigt.
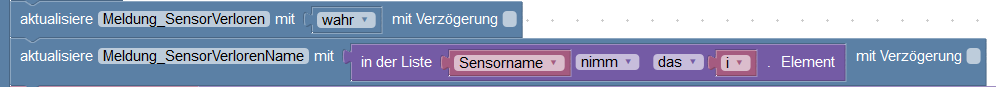
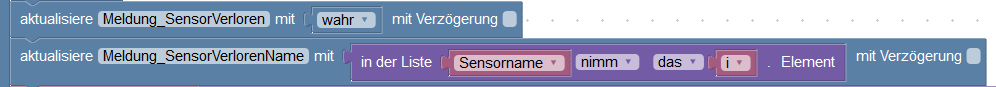
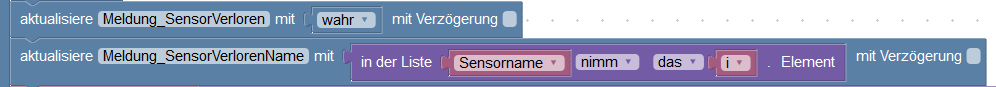
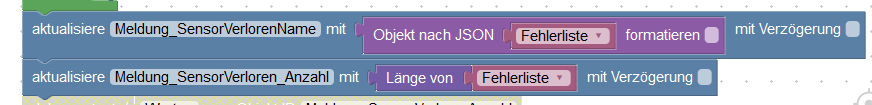
Wenn also die Bedingung erfüllt ist, wird der Sensorname in das von mir erzeugte Objekt "Meldung_SensorVerloren_Name" geschrieben und kann so in meiner VIS dargestellt werden.

So weit, so gut. Aber es könnte besser sein. Wenn mehrere Sensoren fehlen, wird nur der zuletzt als fehlerhaft erkannte Sensor angezeigt.
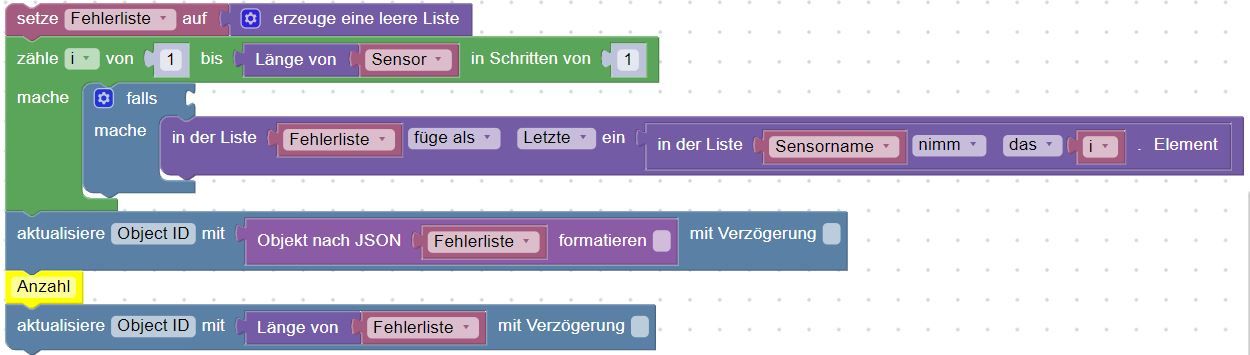
Ich würde gern die betreffenden Sensornamen in eine leere Liste eintragen, die idealerweise vor jedem Durchlauf gelöst wird. So würde die List immer nur die aktuell fehlenden Sensoren anzeigen.
Vielleicht könnte eine json-Tabelle gefüllt werden, die dann abgebildet werden kann. Ich habe allerdings nur Diskussionen gefunden, wo es darum ging, etwas aus einer json raus zu lesen. Ich möchte aber etwas reinschreiben. Oder ist mein ganzer Ansatz falsch?
Vielleicht sind auch meine Suchwörter falsch...
Hat jemand eine Idee?
Viele GrüßeIch würde gern
-
Hallo,
Dank eurer Hilfe habe ich ein Skript erstellt, das alle 2 Stunden prüft, ob meine Sensoren noch erreichbar sind.
Da es viele sind und eher noch irgendwann mehr werden, habe ich das über eine Zählschleife erledigt.
Wenn also die Bedingung erfüllt ist, wird der Sensorname in das von mir erzeugte Objekt "Meldung_SensorVerloren_Name" geschrieben und kann so in meiner VIS dargestellt werden.

So weit, so gut. Aber es könnte besser sein. Wenn mehrere Sensoren fehlen, wird nur der zuletzt als fehlerhaft erkannte Sensor angezeigt.
Ich würde gern die betreffenden Sensornamen in eine leere Liste eintragen, die idealerweise vor jedem Durchlauf gelöst wird. So würde die List immer nur die aktuell fehlenden Sensoren anzeigen.
Vielleicht könnte eine json-Tabelle gefüllt werden, die dann abgebildet werden kann. Ich habe allerdings nur Diskussionen gefunden, wo es darum ging, etwas aus einer json raus zu lesen. Ich möchte aber etwas reinschreiben. Oder ist mein ganzer Ansatz falsch?
Vielleicht sind auch meine Suchwörter falsch...
Hat jemand eine Idee?
Viele GrüßeIch würde gern
-
-
Das mit einer json ist nur so eine Idee, wenn es besser ginge, dann natürlich lieber anders.
Verstehe ich das richtig, ich müsste richtig ein Javascipt schreiben, auf das ich dann in meinem Blockly zugreifen kann.
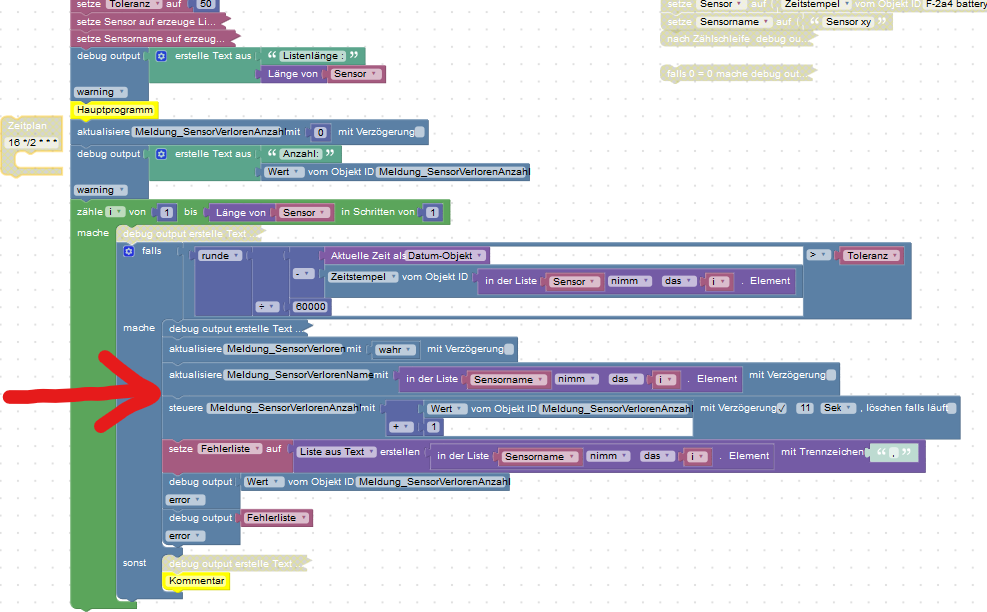
An dieser Stelle:

@docadams sagte:
Javascipt schreiben, auf das ich dann in meinem Blockly zugreifen kann.
Zumindest eine Javascript-Funktion innerhalb des Skriptes, denn Blockly hat nur wenige Funktionen im Umgang mit Objekten. Eine JSON-Tabelle für Vis ist eine Liste aus Objekten.
Wie soll Deine Liste aussehen ? -
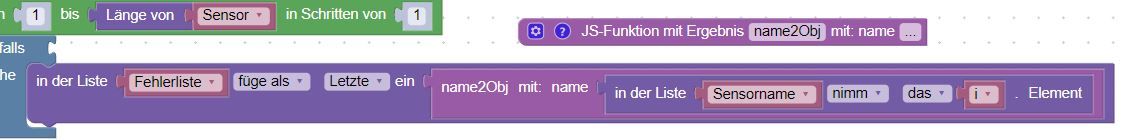
In der oben definierten Liste "Sensornamen" stehen diese, Also Fenster 1, Fenster 2, ...
Die anzuzeigende Liste soll einspaltig sein, in der die Sensoren aufgezählt werden sollen, die die falls-Bedingung erfüllen.
z.B.
Fenster 3
Fenster 6
TürSo in der Art.... Wichtig ist, dass die Liste nicht fortlaufend ergänzt wird, sondern vor jedem Durchlauf gelöscht wird.
-
In der oben definierten Liste "Sensornamen" stehen diese, Also Fenster 1, Fenster 2, ...
Die anzuzeigende Liste soll einspaltig sein, in der die Sensoren aufgezählt werden sollen, die die falls-Bedingung erfüllen.
z.B.
Fenster 3
Fenster 6
TürSo in der Art.... Wichtig ist, dass die Liste nicht fortlaufend ergänzt wird, sondern vor jedem Durchlauf gelöscht wird.
-
Jeps, so funktioniert es.
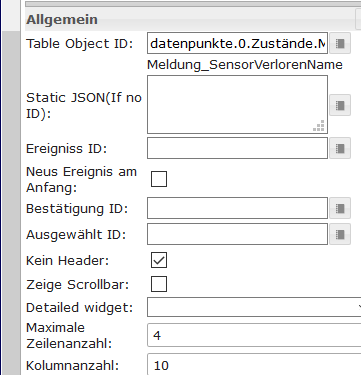
Allerdings kämpfe ich mit einem Darstellungsproblem.
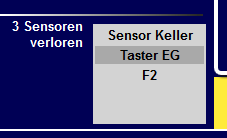
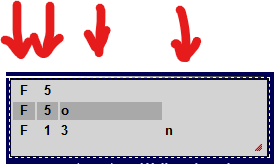
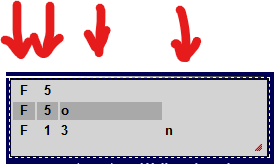
In der VIS bekommt jeder aufgezählte Sensor eine Zeile. Aber jeder Buchstabe der Sensorbezeichnung steht in einer separaten Spalte:

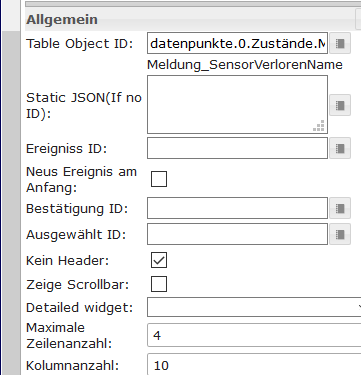
Muss das Objekt, in das die Fehlerliste hineinaktualisiert wird:

speziell definiert sein? Jetzt ist es ein Datenpunkt Zeichenkette.Die Möglichkeit, die json zu konfigurieren, habe ich nicht gefunden.
Der Inhalt des Objekts Meldung_SensorVerlorenName sieht so aus:["F5","F5o","F13n"]
Im Gegensatz dazu sieht die json vom Tankerkönig anders aus:
{"ok":true,"license":"CC BY 4.0 - htt_ps://creativecommons.tankerkoenig.de","data":"MTS.......
Oder muss ich anders mit dem json-Widget in der VIS zugreifen?

Hab ne Menge rumexperimentiert, 10 Spalten zu definieren, funktioniert zwar, sieht aber komisch auf... -
Jeps, so funktioniert es.
Allerdings kämpfe ich mit einem Darstellungsproblem.
In der VIS bekommt jeder aufgezählte Sensor eine Zeile. Aber jeder Buchstabe der Sensorbezeichnung steht in einer separaten Spalte:

Muss das Objekt, in das die Fehlerliste hineinaktualisiert wird:

speziell definiert sein? Jetzt ist es ein Datenpunkt Zeichenkette.Die Möglichkeit, die json zu konfigurieren, habe ich nicht gefunden.
Der Inhalt des Objekts Meldung_SensorVerlorenName sieht so aus:["F5","F5o","F13n"]
Im Gegensatz dazu sieht die json vom Tankerkönig anders aus:
{"ok":true,"license":"CC BY 4.0 - htt_ps://creativecommons.tankerkoenig.de","data":"MTS.......
Oder muss ich anders mit dem json-Widget in der VIS zugreifen?

Hab ne Menge rumexperimentiert, 10 Spalten zu definieren, funktioniert zwar, sieht aber komisch auf...@docadams sagte:
Im Gegensatz dazu sieht die json vom Tankerkönig anders aus:
Ja, JSON-Tabellen für Vis sehen normalerweise so aus (bei einer Spalte):
[{"Überschrift":"Wert1"},{"Überschrift":"Wert2"},usw.]Ob Vis auch mit einfachen JSON-Tabellen zurecht kommt, habe ich nie getestet.
Um solche Objekte in die Tabelle zu bringen, braucht man eine zusätzliche Javascript-Funktion.
Inhalt der Funktion name2Obj(name):
return {Sensor: name}; -
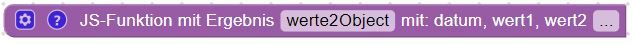
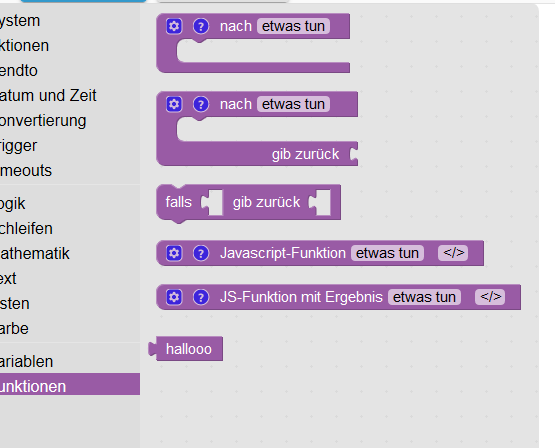
Tschuldigung, aber ich finde einfach keine Funktion der Art:
"JS-Funktion mit Ergebnis XYZ mit: name ..."

Muss die erst noch kreiert werden?@docadams sagte in Liste erzeugen lassen und anzeigen:
Tschuldigung, aber ich finde einfach keine Funktion der Art:
"JS-Funktion mit Ergebnis XYZ mit: name ..."
-
Tschuldigung, aber ich finde einfach keine Funktion der Art:
"JS-Funktion mit Ergebnis XYZ mit: name ..."

Muss die erst noch kreiert werden?@docadams
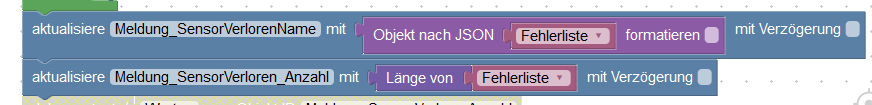
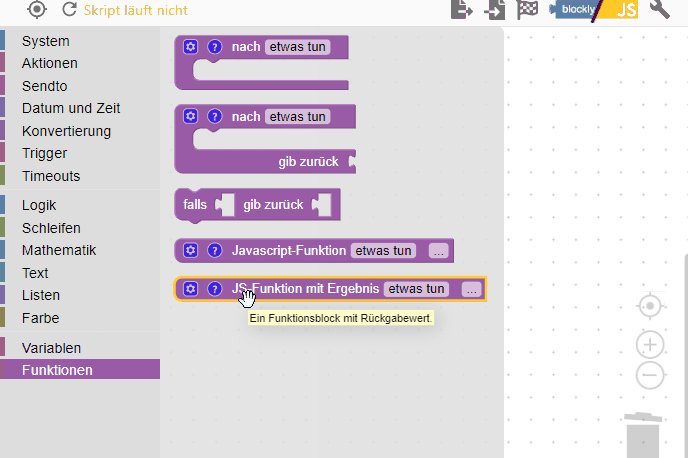
Das vorletzte Element "JS-Funktion mit Ergebnis etwas tun" ins Blockly ziehen und bearbeiten:
etwas tun --> name2Obj
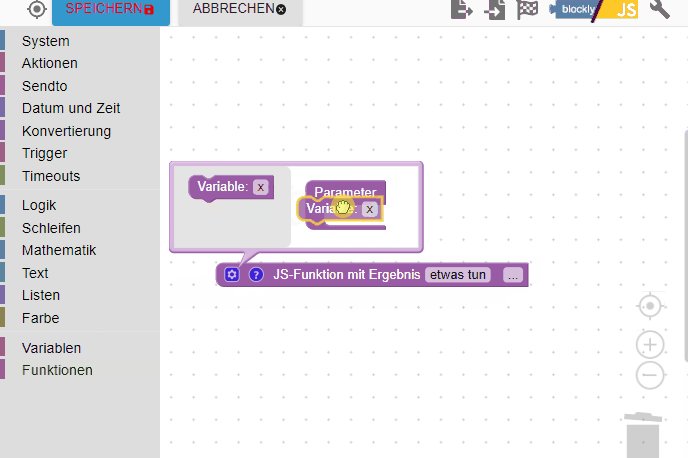
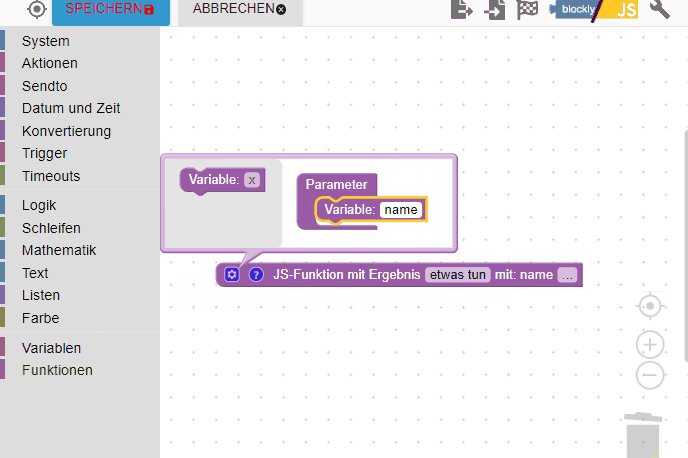
links oben klicken und Übergabeparameter hineinziehen und in name ändern
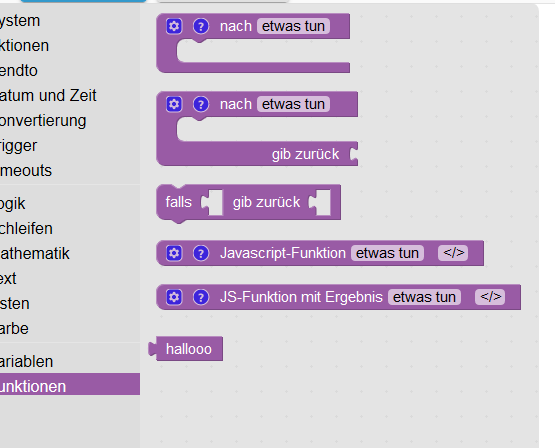
... rechts klicken und return {Sensor: name}; eingeben -
Hallo zusammen,
ich bin durch die Suche auf diesen Thread gestoßen und dachte hier genau die Lösung für mein Problem gefunden zu haben, allerdings bin ich einfach zu doof es umzusetzten.
Ich würde auch gern für VIS eine JSON Tabelle erzeugen, mit dem folgendem Format:
[{"Datum":"16.9.2020","Wert1":"1000","Wert2":"2000"},{"Datum":"17.9.2020","Wert1":"1001","Wert2":"2002"}]Wie muss ich nun die Funktion aufbauen, damit ich Datum, Wert1, Wert2 als String übergebe und die Werte aus einer Variablen eingefügt werden?
Irgendwie stehe ich auf dem Schlauch und würde mich über einen Tipp freuen.
Gruß Lars
-
Hallo zusammen,
ich bin durch die Suche auf diesen Thread gestoßen und dachte hier genau die Lösung für mein Problem gefunden zu haben, allerdings bin ich einfach zu doof es umzusetzten.
Ich würde auch gern für VIS eine JSON Tabelle erzeugen, mit dem folgendem Format:
[{"Datum":"16.9.2020","Wert1":"1000","Wert2":"2000"},{"Datum":"17.9.2020","Wert1":"1001","Wert2":"2002"}]Wie muss ich nun die Funktion aufbauen, damit ich Datum, Wert1, Wert2 als String übergebe und die Werte aus einer Variablen eingefügt werden?
Irgendwie stehe ich auf dem Schlauch und würde mich über einen Tipp freuen.
Gruß Lars
-
hi,
ich benötige jetzt mal eure hilfe bitte.
folgendes würde ich gerne machen um es dann zu visualisieren:- eine liste erzeugen aus meiner aufzählung batteriestatus
- diese liste dann in der form "Gerätename - Batteriestärke in %" zu visualisieren
leider stehe ich dabei voll auf dem schlauch, und danke im voraus.

-
hi,
ich benötige jetzt mal eure hilfe bitte.
folgendes würde ich gerne machen um es dann zu visualisieren:- eine liste erzeugen aus meiner aufzählung batteriestatus
- diese liste dann in der form "Gerätename - Batteriestärke in %" zu visualisieren
leider stehe ich dabei voll auf dem schlauch, und danke im voraus.

-
@sigi234
sorry für die späte antwort, hab das komplett aus den augen verloren.
ich will das unbedingt in blockly machen, js kann ich nicht :(
will ja meine "automationen" auch selber verstehen bzw. aus vorlagen lernen -
@sigi234
sorry für die späte antwort, hab das komplett aus den augen verloren.
ich will das unbedingt in blockly machen, js kann ich nicht :(
will ja meine "automationen" auch selber verstehen bzw. aus vorlagen lernen@jackdaniel said in [gelöst]Liste erzeugen lassen und anzeigen:
ich will das unbedingt in blockly machen,
vielleicht kannst Du eins von diesen Batterien Blocklys für Dich gebrauchen. Du mußt wahrscheinlich nur den Selektor auf Deine Aufzählung anpassen.
-
Automatische Listen einfach mit Blockly erstellen
https://www.machs-smart.de/automatische-listen-einfach-mit-blockly-und-dem-id-selektor-erstellen/