NEWS
[gelöst]Liste erzeugen lassen und anzeigen
-
In der oben definierten Liste "Sensornamen" stehen diese, Also Fenster 1, Fenster 2, ...
Die anzuzeigende Liste soll einspaltig sein, in der die Sensoren aufgezählt werden sollen, die die falls-Bedingung erfüllen.
z.B.
Fenster 3
Fenster 6
TürSo in der Art.... Wichtig ist, dass die Liste nicht fortlaufend ergänzt wird, sondern vor jedem Durchlauf gelöscht wird.
-
Jeps, so funktioniert es.
Allerdings kämpfe ich mit einem Darstellungsproblem.
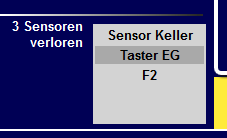
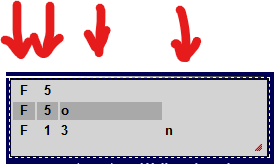
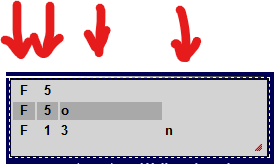
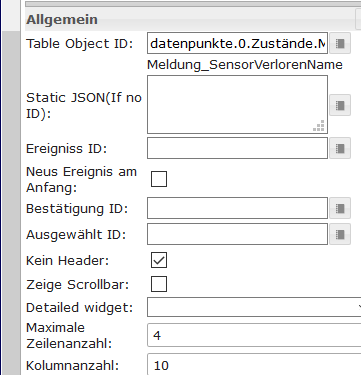
In der VIS bekommt jeder aufgezählte Sensor eine Zeile. Aber jeder Buchstabe der Sensorbezeichnung steht in einer separaten Spalte:

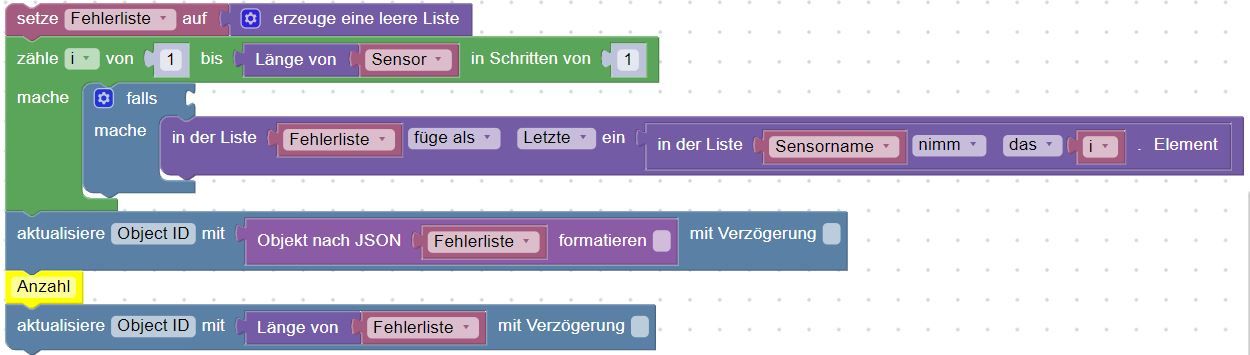
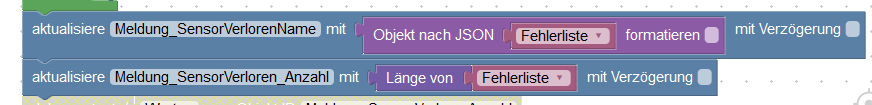
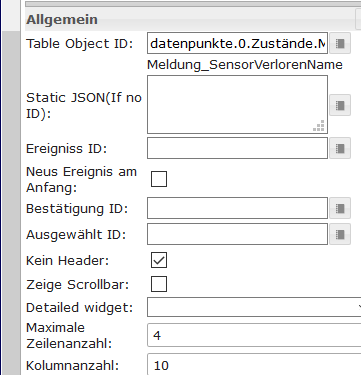
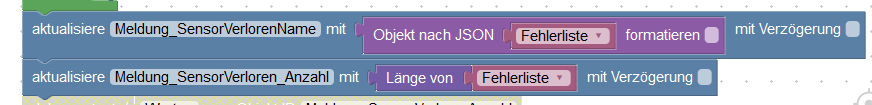
Muss das Objekt, in das die Fehlerliste hineinaktualisiert wird:

speziell definiert sein? Jetzt ist es ein Datenpunkt Zeichenkette.Die Möglichkeit, die json zu konfigurieren, habe ich nicht gefunden.
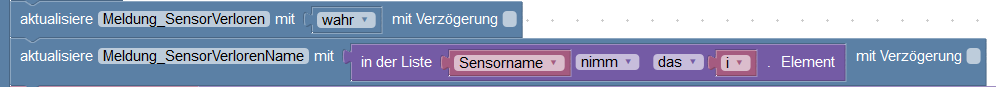
Der Inhalt des Objekts Meldung_SensorVerlorenName sieht so aus:["F5","F5o","F13n"]
Im Gegensatz dazu sieht die json vom Tankerkönig anders aus:
{"ok":true,"license":"CC BY 4.0 - htt_ps://creativecommons.tankerkoenig.de","data":"MTS.......
Oder muss ich anders mit dem json-Widget in der VIS zugreifen?

Hab ne Menge rumexperimentiert, 10 Spalten zu definieren, funktioniert zwar, sieht aber komisch auf... -
Jeps, so funktioniert es.
Allerdings kämpfe ich mit einem Darstellungsproblem.
In der VIS bekommt jeder aufgezählte Sensor eine Zeile. Aber jeder Buchstabe der Sensorbezeichnung steht in einer separaten Spalte:

Muss das Objekt, in das die Fehlerliste hineinaktualisiert wird:

speziell definiert sein? Jetzt ist es ein Datenpunkt Zeichenkette.Die Möglichkeit, die json zu konfigurieren, habe ich nicht gefunden.
Der Inhalt des Objekts Meldung_SensorVerlorenName sieht so aus:["F5","F5o","F13n"]
Im Gegensatz dazu sieht die json vom Tankerkönig anders aus:
{"ok":true,"license":"CC BY 4.0 - htt_ps://creativecommons.tankerkoenig.de","data":"MTS.......
Oder muss ich anders mit dem json-Widget in der VIS zugreifen?

Hab ne Menge rumexperimentiert, 10 Spalten zu definieren, funktioniert zwar, sieht aber komisch auf...@docadams sagte:
Im Gegensatz dazu sieht die json vom Tankerkönig anders aus:
Ja, JSON-Tabellen für Vis sehen normalerweise so aus (bei einer Spalte):
[{"Überschrift":"Wert1"},{"Überschrift":"Wert2"},usw.]Ob Vis auch mit einfachen JSON-Tabellen zurecht kommt, habe ich nie getestet.
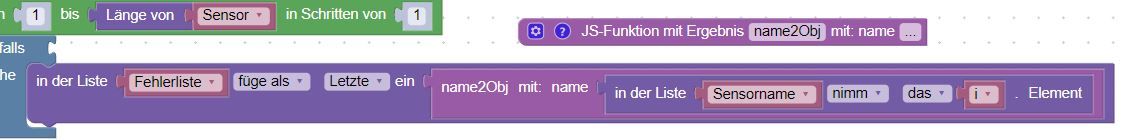
Um solche Objekte in die Tabelle zu bringen, braucht man eine zusätzliche Javascript-Funktion.
Inhalt der Funktion name2Obj(name):
return {Sensor: name}; -
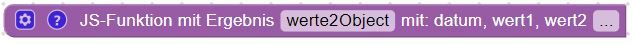
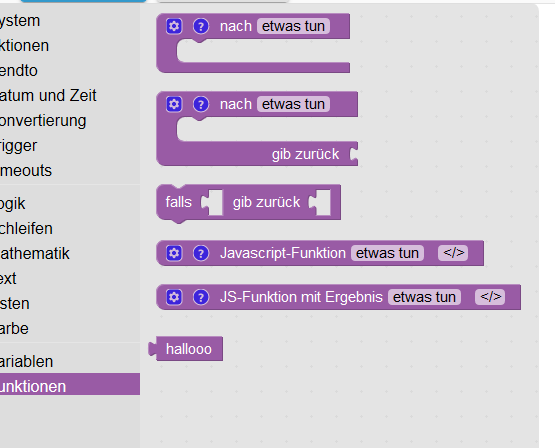
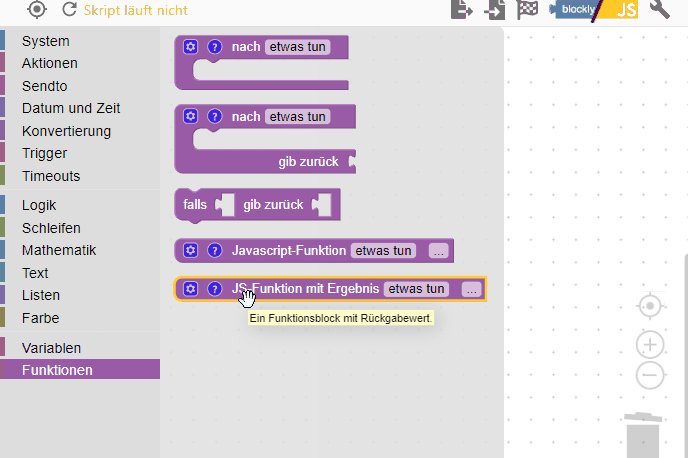
Tschuldigung, aber ich finde einfach keine Funktion der Art:
"JS-Funktion mit Ergebnis XYZ mit: name ..."

Muss die erst noch kreiert werden?@docadams sagte in Liste erzeugen lassen und anzeigen:
Tschuldigung, aber ich finde einfach keine Funktion der Art:
"JS-Funktion mit Ergebnis XYZ mit: name ..."
-
Tschuldigung, aber ich finde einfach keine Funktion der Art:
"JS-Funktion mit Ergebnis XYZ mit: name ..."

Muss die erst noch kreiert werden?@docadams
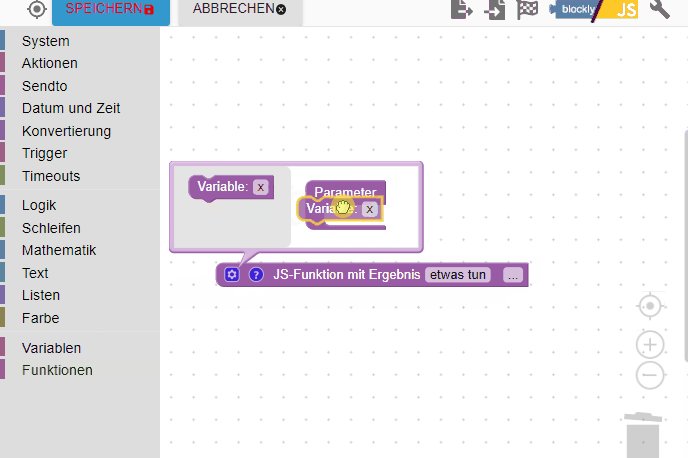
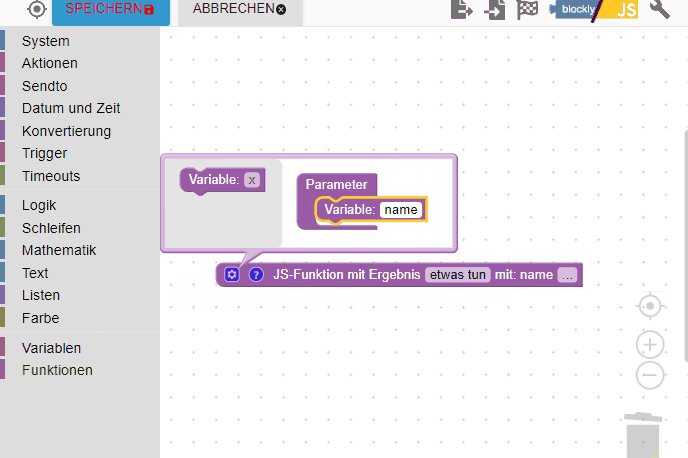
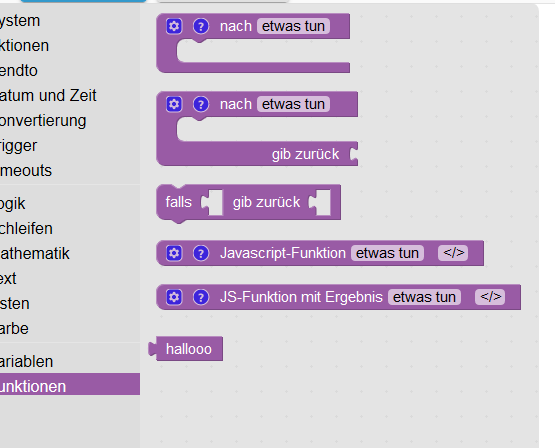
Das vorletzte Element "JS-Funktion mit Ergebnis etwas tun" ins Blockly ziehen und bearbeiten:
etwas tun --> name2Obj
links oben klicken und Übergabeparameter hineinziehen und in name ändern
... rechts klicken und return {Sensor: name}; eingeben -
Hallo zusammen,
ich bin durch die Suche auf diesen Thread gestoßen und dachte hier genau die Lösung für mein Problem gefunden zu haben, allerdings bin ich einfach zu doof es umzusetzten.
Ich würde auch gern für VIS eine JSON Tabelle erzeugen, mit dem folgendem Format:
[{"Datum":"16.9.2020","Wert1":"1000","Wert2":"2000"},{"Datum":"17.9.2020","Wert1":"1001","Wert2":"2002"}]Wie muss ich nun die Funktion aufbauen, damit ich Datum, Wert1, Wert2 als String übergebe und die Werte aus einer Variablen eingefügt werden?
Irgendwie stehe ich auf dem Schlauch und würde mich über einen Tipp freuen.
Gruß Lars
-
Hallo zusammen,
ich bin durch die Suche auf diesen Thread gestoßen und dachte hier genau die Lösung für mein Problem gefunden zu haben, allerdings bin ich einfach zu doof es umzusetzten.
Ich würde auch gern für VIS eine JSON Tabelle erzeugen, mit dem folgendem Format:
[{"Datum":"16.9.2020","Wert1":"1000","Wert2":"2000"},{"Datum":"17.9.2020","Wert1":"1001","Wert2":"2002"}]Wie muss ich nun die Funktion aufbauen, damit ich Datum, Wert1, Wert2 als String übergebe und die Werte aus einer Variablen eingefügt werden?
Irgendwie stehe ich auf dem Schlauch und würde mich über einen Tipp freuen.
Gruß Lars
-
hi,
ich benötige jetzt mal eure hilfe bitte.
folgendes würde ich gerne machen um es dann zu visualisieren:- eine liste erzeugen aus meiner aufzählung batteriestatus
- diese liste dann in der form "Gerätename - Batteriestärke in %" zu visualisieren
leider stehe ich dabei voll auf dem schlauch, und danke im voraus.

-
hi,
ich benötige jetzt mal eure hilfe bitte.
folgendes würde ich gerne machen um es dann zu visualisieren:- eine liste erzeugen aus meiner aufzählung batteriestatus
- diese liste dann in der form "Gerätename - Batteriestärke in %" zu visualisieren
leider stehe ich dabei voll auf dem schlauch, und danke im voraus.

-
@sigi234
sorry für die späte antwort, hab das komplett aus den augen verloren.
ich will das unbedingt in blockly machen, js kann ich nicht :(
will ja meine "automationen" auch selber verstehen bzw. aus vorlagen lernen -
@sigi234
sorry für die späte antwort, hab das komplett aus den augen verloren.
ich will das unbedingt in blockly machen, js kann ich nicht :(
will ja meine "automationen" auch selber verstehen bzw. aus vorlagen lernen@jackdaniel said in [gelöst]Liste erzeugen lassen und anzeigen:
ich will das unbedingt in blockly machen,
vielleicht kannst Du eins von diesen Batterien Blocklys für Dich gebrauchen. Du mußt wahrscheinlich nur den Selektor auf Deine Aufzählung anpassen.
-
Automatische Listen einfach mit Blockly erstellen
https://www.machs-smart.de/automatische-listen-einfach-mit-blockly-und-dem-id-selektor-erstellen/
-
Automatische Listen einfach mit Blockly erstellen
https://www.machs-smart.de/automatische-listen-einfach-mit-blockly-und-dem-id-selektor-erstellen/
@mxbr
Moin,
genau nach der Anleitung habe ich ein blockly für meine Fenter gebaut, mein Problem ist, dass nicht der Wert zurückgegeben wird bei "i" sondern die ID des Status. Also bekomme ich entweder eine leere Liste, oder eine mit allen Fenstern... Was mach ich falsch? -
@mxbr
Moin,
genau nach der Anleitung habe ich ein blockly für meine Fenter gebaut, mein Problem ist, dass nicht der Wert zurückgegeben wird bei "i" sondern die ID des Status. Also bekomme ich entweder eine leere Liste, oder eine mit allen Fenstern... Was mach ich falsch?@chrismcf Das stimmt - bei der Anleitung geht es daru, schnell eine Listenübersicht zu erstellen und zu erhalten. Wenn du den Namen des Datenpunkten möchtest, kannst du dies mit https://www.machs-smart.de/name-und-raum-von-objekten-uber-blockly-ausgeben/ machen.
Ein Fenster-Script habe ich unter https://www.machs-smart.de/offene-und-geschlossene-fenster-mit-blockly-als-liste-ausgeben/ bereitgestellt.
Viele Grüße