NEWS
Test Adapter minuvis v0.0.x
-
@Pischleuder das ist gar nicht so schwierig


Guck mal hier:
Auf dieser Maschine läuft eine ioBroker-Instanz: http://94.130.57.38:8081
Loginname: demo
Kennwort: demohier mein js für ein js-Skript:
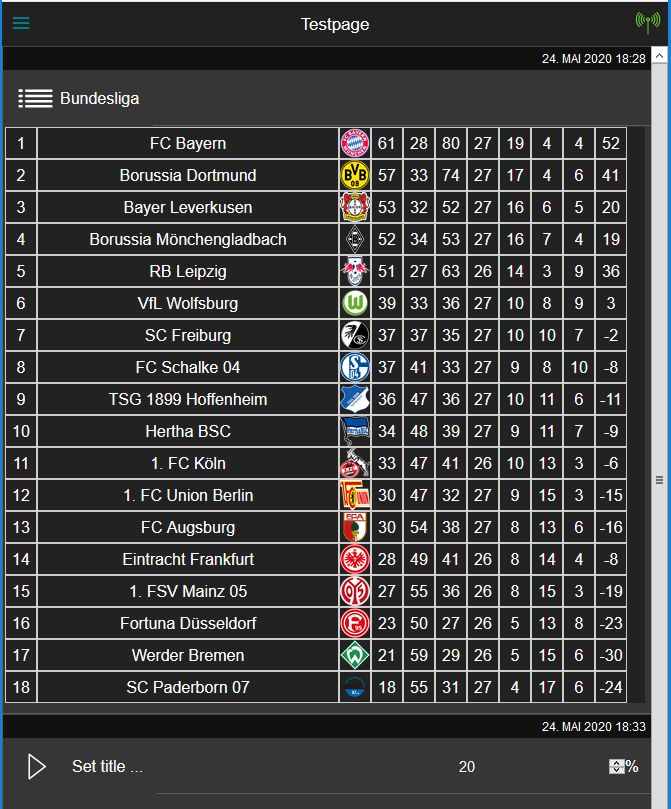
let StateIdJson = "0_userdata.0.openliga.data"; let StateIdHtml = "0_userdata.0.openliga.html"; //############################################################################ var objData = JSON.parse(getState(StateIdJson).val); // console.log("objData"); // console.log(objData); let i = 1; let html = ""; // add Style html += ` <style> .teamcol { background-color: #222; color: #fff; } .teamrow { display: inline-block; border: 1px solid #ccc; line-height: 30px; text-align: center; vertical-align: middle; width: 30px; height: 30px; } .teamname { width: 300px; } .teamiconurl img { height: 30px; width: 30px; } </style> `; objData.forEach(team => { //console.log(team); html += "<div class='teamcol'>"; html += "<div class='teamrow place'>" + i + "</div>"; for (let [key, value] of Object.entries(team)) { console.log(`${key}: ${value}`); if (key === "TeamIconUrl") { html += "<div class='teamrow " + key.toLowerCase() + "'><img src='" + value + "'/></div>" } else if (key === "TeamInfoId" || key === "ShortName") { html += ""; } else { html += "<div class='teamrow " + key.toLowerCase() + "'>" + value + "</div>"; } } html += "</div>"; i++; }); setState(StateIdHtml,html); -
Hi,
ja, großartig - das funktioniert prima. Ich bin leider in java ein unbeschriebenes Blatt, von daher vielen Dank.
Hoffe, Du machst hier weiter und es kommen noch Ergänzungen

-
@Pischleuder Nur wenn Werder Bremen nicht absteigt

-
Na, hoffen wir mal .....
PS: die Überschrift fehlt noch

-
@SVallant Hi, gute Idee, toll umgesetzt!
Ich teste gerade mal, die Bundesliga-Tabelle funktioniert ja schonmal ganz gut

Allerdings kommt bei mir ab und zu ( öfters bei Firefox, bei Chrome weniger ) eine weisse Seite, wenn ich was geändert habe, in der Vorschau...
-
@ilovegym Die weisse Seite kommt meistens wenn ein State nicht vorhanden ist. Am Besten in der Console gucken und im Zweifel hier posten.
Getestet ist minuvis von uns aus nur im Chrome, alles andere würde den Umfang sprengen (es gab auch schon eine Anfrage bzgl. Internet Explorer ....)
Es gibt übrigens eine neue Beta-Version des Adapters:
https://github.com/minukodu/ioBroker.minuvis/tree/dev/V110dh. installiere von:
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/V110Noch ein Tipp zum Debuggen kannst du auch "&debug=true" an die App-Url anhängen, dann lädt minvis eine Konsole nach. Sehr praktisch am Handy oder Tablet ..
-
Erst mal ein großes Lob für eure Visu. Ich habe inzwischen eine Zeit lang damit rumgespielt und finde, dass sie sehr viel Potential hat.
Einen Verbesserungsvorschlag hätte ich zum Widget "Indicator":
Es wäre super, wenn man für den Wert "true" und "false" jeweils auch noch ein anderes Icon setzen könnte. Z.B. Fensterkontakt. Fenster offen und geschlossen Icon. -
@BlueSnake Danke für die Blumen
du wirst lachen: gerade vorgestern hat mir das ein Arbeitskollege auch gesagt.
Wir wollen jetzt folgendes machen:-
Indicator auch für Zahlen oder Strings
-
ValueSwitcher READ-ONLY dh. maximal 4 Zustände NUR anzeigen
Values-Switcher ist einfacher, ich gehe davon aus, dass wir das kurzfristig machen
Indicator dann im Herbst -
-
Hi,
ich habe am Sonntag mal kleine Visualisierung mit dem minuVis angefangen. Als erstes mal, er ist ziemlich gut gelungen, mein höchster Respekt.
Ein paar Kleinigkeiten habe ich da allerdings, mir fehlen zum Beispiel ein Icon für "Geld".
Und wenn man den "compactMode" nutzt soll man einen Titel eingeben, dieser taucht aber nirgends auf, ist das so gewollt?
Mir würde ebenfalls ein "Überschrifts-Widget" fehlen.
Ich nutze einige Aqara Multisensoren, es wäre sehr cool wenn man z.B. das "Output-Widget" um weitere "States" erweitern könnte um Temperatur, Luuftfeuchtigkeit usw. in einem Widget anzeigen lassen könnte.
Beim "Indicator-Widget" wäre es ebenfalls ganz cool wenn zusätzlich zu den beiden Farben auch zwei unterschiedliche Icons auswählen könnte z.B. für Fensterkontakte, oder gar drei Stück für einen Batteriestatus.Ich glaube das war es erstmal von meiner Seite.
Diesen Beitrag habe ich dem folgenden Thread ebenfalls schon gepostet, aber leider ohne Reaktion [Vorstellung] neue Visualisierung :: minuVis
-
@MichMein Was meinst du mit "Überschrifts-Widget" ? Ein Indicator-Widget ohne das eingefärtbet Icon auf der rechten Seite ?
Wir sind auch gerade dabei die über 5000 Icons von https://materialdesignicons.com/ einzubinden, und dem Value-Switcher die Option read-Only beizubringen
Derzeit läuft der Alpha-Test ...
.. hier: http://dev.builder.minukodu.de/ -
Hallo,
ich habe den Adapter mal getestet, weil ich genau nach so etwas gesucht habe.Installation hat auch geklappt. Ich habe eine Testseite erstellt, allerdings flackert diese nur kurz auf, wenn ich die Preview ansehen möchte.
Danach bleibt das Fenster weiß/leerWoran kann das liegen?
Grüße
-
@rudiraz nach unserer Erfahrung hast du einen nicht vorhandenen State ausgewählt. Bitte prüfe nochmal die Konfiguration auf allen Pages.
Das Error-Handling steht auch noch auf unserer Liste...
Sepp -
@SVallant Ich habe einen Test-Taster ausgewählt. Den State gibt es also..
Muss ich mal weiter schauen ...
-
@rudiraz Du kannst der URL der App auch ein "&debug=true" anhängen.
Dann öffnet bei Fehler eine Konsole deren Inhalt du hier posten könntest.Mit "&debug=true" fügt rechts unten ein Zahnrad-Icon dazu damit kann die Console auch im mobilen Browser geöffnet werden
-
@SVallant sagte in Test Adapter minuvis v0.0.x:
&debug=true
Ah ich habe den Fehler, Dank des Debug
Der Test-State war leer, deswegen wurde eine leere Seite angezeigt.
Im Debug-Modus hab ich es dann erkanntEdit:
Was ich nicht bedacht hatte vorher:
Um MinuVis zu nutzen, braucht man nachher einen Webserver?
Muss also im schlechtesten Fall einen Raspi als Webserver konfigurieren?
Grüße -
@rudiraz sagte in Test Adapter minuvis v0.0.x:
Edit:
Was ich nicht bedacht hatte vorher:
Um MinuVis zu nutzen, braucht man nachher einen Webserver?
Muss also im schlechtesten Fall einen Raspi als Webserver konfigurieren?
GrüßeHi,
nein das brauchst Du nicht.
Minuvis Adapter im ioBroker installieren > Visualisierung erstellen > auf den Preview Button klicken, dann erscheint im Browser die Visualisierung. Das ganze machst Du so beschrieben auf Deinem Handy und/oder Tablet je nachdem wo Du es haben möchtest.
Auf meinen Apple Geräten kann ich dann die angezeigte Webseite meinem Home-Bildschirm hinzufügen und schon erscheint ein Icon und darüber kann das ganze dann wie eine App genutzt werden. Wie es mit anderen Betriebssystemen auf mobilen Geräten ist kann ich leider nicht sagen, aber vermutlich sehr ähnlich.Viel Erfolg
-
@MichMein Ok. Super Danke. Ich war schon länger auf der Suche nach so etwas Ähnlichem.
Eine Frage dann noch: Ich habe ein wenig auf der Homepage gelesen.
Wofür ist denn dann die "minuvis-webapp.iobroker"?Grüße
-
@rudiraz sagte in Test Adapter minuvis v0.0.x:
Wofür ist denn dann die "minuvis-webapp.iobroker"?

Das kann ich Dir leider nicht beantworten, vielleicht meldet @SVallant sich ja zu Wort. -
@MichMein sicher

Die Entwicklung von minuvis erfolgt unabhängig von IoBroker-Adapter.
Deshalb gibt es die App
minuvis-webapp.iobroker
Und es gibt den Builder
minuvis-builder.iobrokerBeides ist auch ohne Adapter nutzbar ( z.B. auf einem eigenen Webspace)
Am einfachsten geht es aber mit dem Adapter
ioBroker.minuvisDer Adapter installiert beides und ist dann sofort nutzbar.
-
@SVallant sagte in Test Adapter minuvis v0.0.x:
Der Adapter installiert beides und ist dann sofort nutzbar.
Sehr gut. Danke
