NEWS
[Vorlage] Flexibles Timerskript + Vis
-
Wie das Skript heisst ist total egal. Pittini verwendet wenn ich es richtig in Erinnerung habe in seiner View das CSS von Uhula, dass sorgt für das aussehen. Nutzt du eventuell auch Heatingcontrol und die Vorlage von Pittini ? Wenn ja, kannst du den die Timerview in das Projekt einfügen und dann sollte es ähnlich aussehen
Hier findest du das CSS von Uhula falls du interesse daran hast:
-
@dominik-f Puhhhhh das könnte es sein. Da ich ja nicht alles neu machen möchte habe ich so gut es geht nach der Anleitung gearbeitet.
-
die beiden Dateien "global.css" und "project.css" in meinen Ordner wo mein Projekt ist bei mir "handy_plus". Die "global.css" habe ich den Namen "MD-Demo" ersetzt durch meinen Projektnamen
-
die Datei "script.js" diese Zeile kopiert und in meinen Projekt unter "Skripte" eingefügt
Trotzdem ändert sich von der Ansicht nichts haben ich da irgendeinen Fehler gemacht ?
-
-
Ich habe gerade mal versucht das von dir zu reproduzieren und hab da das Gefühl bekommen, dass ich dich vielleicht auf eine falsche Fährte gebracht habe. Ich glaube, wenn Pittini wirklich das CSS dort verbaut hätte, dann hätte er das wie bei Heatingcontrol mit eingebaut und nicht nur die View ansich. Dazu würden auch andere Widgets komplett anders aussehen^^ Sorry dafür.
Am besten vergiss das erstmal mit dem CSS, dass kannst du eventuell nochmal später in dein Projekt einbauen wenn da interesse besteht.
Hast du mal versucht, die View von Pittini nochmals seperat einzufügen und das Widget, was bei dir nun anders aussieht, einfach rüber zu kopieren bzw. zu importieren?
-
@dominik-f Ja das habe ich bereits gemacht aber leider ohne erfolg.

gibt es keine Möglichkeit die Ansicht per CSS zu optimieren ?
-
Ich kenne nur die Möglichkeit mit dem CSS von Uhula.
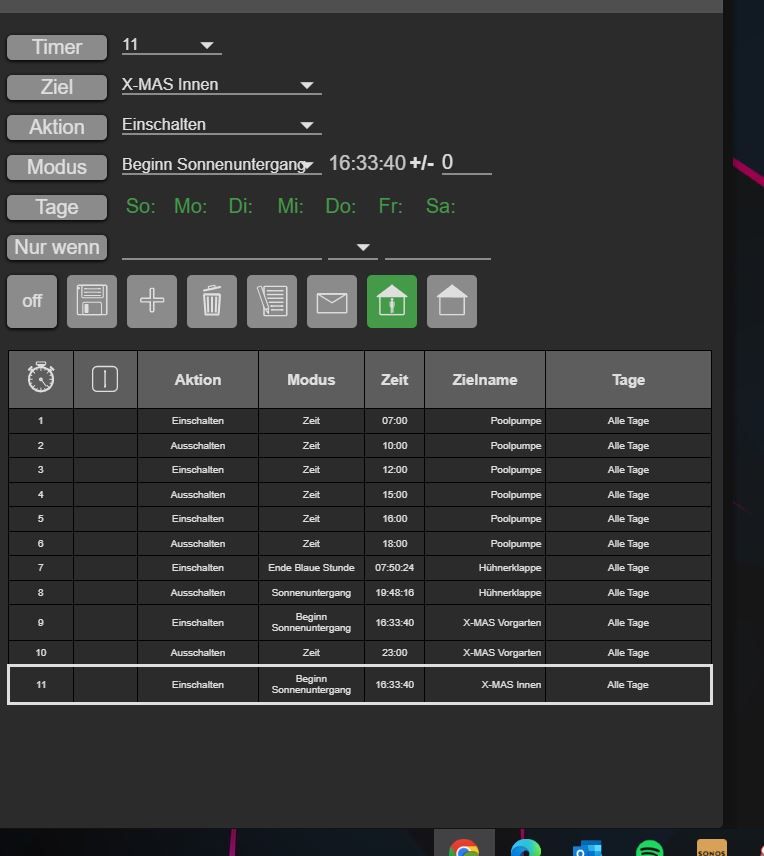
Bei mir siehts z.B. so aus, optimiert für mich fürs Handy:

-
@dominik-f das ist gut könntest du das exportieren dann probier ich das mal wie es aussieht.
wenn ich das von Uhula installieren will sollte ich von Grund auf anfangen so laut Anleitung
-
Mein Projekt basiert auf dem von Uhula, das könntest du als Grundlage nutzen.
Damit es auch so aussieht und funktioniert musst du was anpassen:
Im Skript selber bei Zeile 7 habe ich folgendes als Grundpfad angegeben:
const praefix = "0_userdata.0.Timer."; //GrundpfadWenn du das auch machst, passen alle Datenpunkte.
In der Vis selber musst du unter CSS --> Projekt dann folgendes anpassen:
##### Konfiguration (1) Der Pfad zum Material Icons-WebFont muss unter @font-face angepasst werden. Dort steht "MD-Demo" drin, hier muss der wirkliche Projektname eingetragen werden. (2) Sollen auch Icons aus dem "Material Design Icons" Projekt nutzbar sein, so sind die umfgassenden Kommentarzeichen bei (2) zu entfernen. Die "Material Design Icons" umfassen rund 5000 Icons welche (3) Das vis Design ist per Vorgabe auf "light"-Theme, also schwarze Schrift auf weißem Grund eingestellt, wer in der vis im "dark"-Theme arbeiten möchte, muss Einstellungen unter ":root / Design time" vornehmen (4) Wenn einzelne CSS Anweisungen geändert werden sollen, dann nicht im MDUI CSS direkt ändern, sondern die CSS-Anweisung am Ende erneut angepasst einfügen */ /* (1) An Projektnamen anpassen (MD_Demo ersetzen) */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis.0/Handy/images/MaterialIcons-Regular.eot); /* For IE6-8 */ src: url(/vis.0/Handy/images/MaterialIcons-Regular.woff) format('woff'), url(/vis.0/Handy/images/MaterialIcons-Regular.ttf) format('truetype'); } /* (2) Zur Nutung der MaterialDesignIcons (https://github.com/Templarian/MaterialDesign-Webfont/tree/master/fonts) die den @font-face Block umfassenden Kommentare entfernen und die Projektnamen (MD_) durch die eigenen ersetzen. Aus dem angegebenen Link müssen die Font-Dateien via vis-Dateimanager in den (project)/images Ordner kopiert werden. In der vis Nutzung in der Form: <i class="mdui-mdi">󰋜</i> */ @font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/vis.0/Handy/images/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/vis.0/Handy/images/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; }Hier gibt es eine einfache Möglichkeit. Lad dir die Demo runter und nenn das Projekt "MD_Demo" wie in der Anleitung. Dann kopierst du dir diese Zeilen die ich dir geschrieben hab von der MD_Demo in mein Projekt. Dann sollte es laufen. Hier ist es nur wichtig, dass die Dateien erkannt werden, wo die gespeichert wurden bzw in welchem Projekt ist egal.
Wenn du weitere Fragen hast, mach bitte dafür n neuen Thread auf und verlinke mich da. Wie das CSS funktioniert gehört hier ja nicht in den Thread. Hier gehts ja nur darum, ob das Skript funktioniert.
-
@pittini Ich habe mal das Skript um eine Sortierung erweitert. Hättest Du Lust, den Code mal anzusehen?
-
@pittini
Hi, ich habe jetzt auch noch ein Event eingebaut, die automatisch die Trigger-ID auf den Template-Teil setzt, wenn auf die Zeile in der Tabelle geklickt wird.
Das ist einfacher als aus der Liste die Trigger-Nummer auszuwählen, wenn man viele Einträge hat, bzw. sie nun nicht mehr in aufsteigender Reihenfolge angegeben ist.Noch mal meine Frage:
Hast Du Lust mal über das Skript drüberzuschauen? -
@diwoma sagte in [Vorlage] Flexibles Timerskript + Vis:
@pittini Ich habe mal das Skript um eine Sortierung erweitert. Hättest Du Lust, den Code mal anzusehen?
Ich hätte daran interesse
-
Hau raus und lass es uns bewerten

-
@dominik-f @mpl1338
Na ja, es ist @Pittini 's Code-Basis, und soweit ich es sehe, änderbar für 'own use'.
Mir geht es nicht darum, es zu verbreiten und damit schon gar nicht möglicherweise auch die Verantwortung zu übenehmen. Da ich nur einen kleinen Teil der Funktionalität benötige, teste ich nicht alle Funktionen. Ich hatte gehofft, dass @Pittini einen Code-Compare drüber fährt um zu erkennen, ob mit meinem Einbau eventuell andere Funktionen gestört würden oder ob ich überhaupt was in seinem Skript falsch verstanden habe. -
Du kannst es versuchen über Github, dort sieht er ja dann deine Änderungen
-
@dominik-f Ich werde sicher nicht auf einen fremden Branch einschecken.
Aber vielleicht werde ich es doch hier zur Verfügung stellen (sobald ich Zeit habe), allerdings auf eigene Gefahr für die Anwender.
-
Vielleicht habe ich mich falsch ausgedrückt oder einfach keine Ahnung. Ich kann mich erinnern, dass ich vor Jahren mal einen Änderungswunsch in einem Skript von Pittini gemacht habe und er das am Ende so übernommen hat. Er konnte genau sehen, was ich hinzugefügt hab. Bei mir auf Github steht da jetzt "forked from Pittini". Ich dachte sowas wäre eine gängige Praxis. Bin aber selbst nur Laie und das war damals auch in Abstimmung mit Pittini gewesen.
-
@dominik-f Vorallem, weil ich auch keine Ahnung von der Verwendung des Git in diesem Bereich habe, werde ich mich hüten, etwas auf Git hochzuladen. Ausserdem gibt es dabei einen Teil (ein Script in der View) das manuell angepasst werden muss, weil ich keine andere Möglichkeit der Lösung gefunden habe. Aber für mich ist es eine gangbare Lösung. Deshalb bin etwas zurückhaltend bei einer allgemeinen Veröffentlichung.
Aber wie schon geschrieben, ich werde die das Skript und die neue View (auch wenn sie nicht so schön ist) mit den Anweisungen hier reinstellen, wenn ich Zeit habe. -
@diwoma Du kannst Deine Variante des Skriptes gern zur Verfügung stellen, da hab ich null Probleme mit. Grundsätzlich gilt für "kannste mal drüberschaun" immer was @Dominik-F schrob. Du forkst auf Git, machst Deine Änderung(en) überall wo nötig, inkl. readme etc. und machst dann nen Pull Request bei Git. Dann kann ich auch direkt sehen was Du wo geändert hast und kann das dann entweder mergen oder nicht. Allerdings hab ich vermutl. nichma dafür Zeit (und Lust), für mich und meine Belange ist das Skript halt quasi "fertig".
-
@pittini
Danke für die Antwort. Für mich ist das Skript sozusagen auch "maßgeschneidert" fertig.
Aber es ist eben kein Skript, dass man auf ein bestehendes Skript von Dir einfach drüberlegen kann.
Ich habe da 2 Probleme:- die neuen Datenpunke für die Sortierung werden in bestehenden Datenpunkten nicht angelegt (OK, ich könnte in der Initialisierung eventuell einen Loop über bestehende Datenpunkte einbauen)
- es ist mir nicht gelungen, dem Timer-Selektor einen Namen zu geben um ihm im Event einen Wert aus dem 'Click' auf der Zeile zuzuweisen. Ich finde den Namen einfach nicht. So habe ich es auf die ID gezogen, und die wird bei jedem unterschiedlich sein
Deshalb ist es wohl eine Bastel-Arbeit und nicht ein schönes Skript zur allgemeinen Verwendung.
-
Ich werde doch auf mehrfachen
 Wunsch meine Änderungen am Timer-Script hochladen.
Wunsch meine Änderungen am Timer-Script hochladen.
Es ist für mich (maß)geschneidert und auch von mir nur in den Funktionen getestet, die mich interessieren.
Ich kann deshalb keine Verantwortung dafür übernehmen, wenn was nicht mehr funktioniert.Angepasst wurde:
- Einfügen eines Sortier-DP als String, sortiert wird nach dem Eintrag des Feldes, danach nach Zeit
- Mit Klick auf eine Zeile in der Tabelle wird automatisch der Timer zum Editieren ausgewählt.
- Ich bekam bei Neuzuordnung des TimerTarget zu einem DP den Eintrag in die Target-Liste erst nach einem Restart des Skripts, das habe ich auch angepasst. Sollte es bei anderen immer schon funktioniert haben, dann habe ich wohl ein Problem gelöst, das ich mir selbst geschaffen habe.
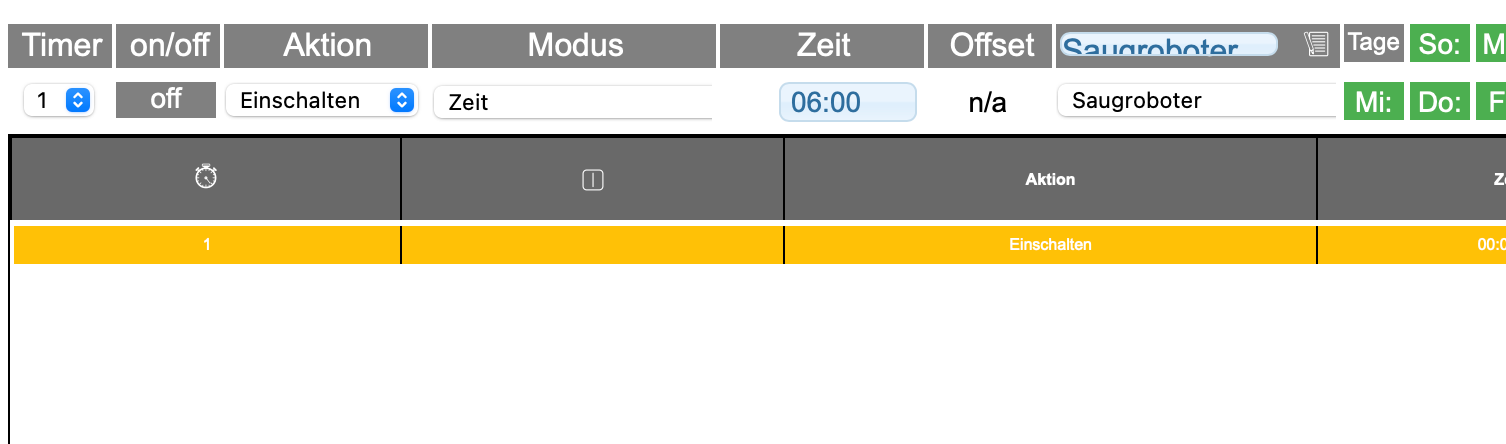
In meinem Fall sieht die Timer-Liste jetzt so aus:

Allerdings sind zwei Anpassungen notwendig:
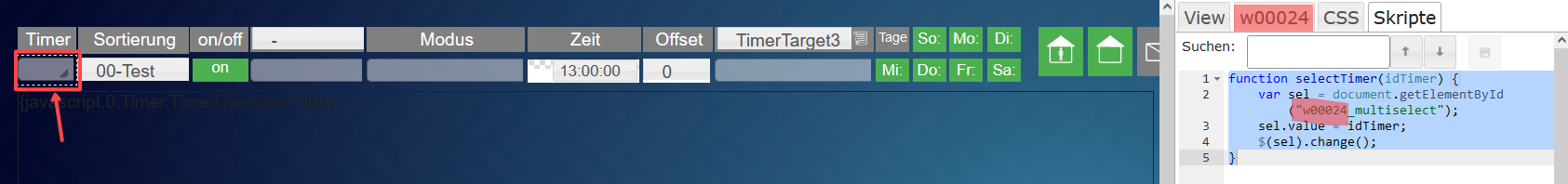
- Einfügen von Code in die View unter Skripte:
function selectTimer(idTimer) { var sel = document.getElementById("w00024_multiselect"); sel.value = idTimer; $(sel).change(); }Aber der Code muss an die View angepasst werden:
Selektieren des Timer-Select-Elementes im Editierbereich. Dann sieht man die ID des Elementes. Der Name muss in den Code übernommen werden.

Zu den Widgets:
Irgendwie bekomme ich die Größe des Zeit-Elemente nicht so schön hin, wie ich es bei anderen hier gesehen habe. Also prüft bitte vorher (und sichert alles), bevor eine Übernahme was zerstört.
Das war es dann eigentlich.PS: Ich möchte hier auch auf eine Frage hinweisen, die gestellt habe, weil ich diese "SubView" nicht so in mein System bringe wie ich es mir wünsche. Vielleicht kann mir einer von Euch dabei helfen.
https://forum.iobroker.net/topic/63977/viewbackground-in-widged8?_=1679157863135