NEWS
Material Design Widgets: Wetter View
-
Hallo Leute,
finde das Projekt klasse und möchte es gerne auch nutzen.
Habe soweit alles nach Anleitung instaliert und eingestellt.
Peinlicherweise weiß ich nicht wie es in der Anleitung im Abschnitt Instalation, Punkt 1 funktioniert. Skript herunterladen und unter Skripte anlegen.
Lege ich ein neies Skript an? Links im Iobroker Menü (Skripte)? Wenn ja welches Skript? Kein Blockly, deke ich...
Muss ich auf der Seite die sich auf Github öffnet, wenn ich auf Skript herunterladen klicke, den Inhalt kopieren und irgendwo einfügen? Da sind ja auch erklärungen neben den Befehlen, wähe blöd die mit zu kopieren.Sorry für die blöde Frage, hab auch versucht im Thread eine Antwort zu finden, aber zwei Jahre durchzuforsten dauert echt lange.
Wäre klasse wenn jemand mir erklären könnte wie ich das skript runterladen und Anlegen kann..
-
@random-0 sagte in Material Design Widgets: Wetter View:
Hallo Leute,
finde das Projekt klasse und möchte es gerne auch nutzen.
Habe soweit alles nach Anleitung instaliert und eingestellt.
Peinlicherweise weiß ich nicht wie es in der Anleitung im Abschnitt Instalation, Punkt 1 funktioniert. Skript herunterladen und unter Skripte anlegen.
Lege ich ein neies Skript an? Links im Iobroker Menü (Skripte)? Wenn ja welches Skript? Kein Blockly, deke ich...
Muss ich auf der Seite die sich auf Github öffnet, wenn ich auf Skript herunterladen klicke, den Inhalt kopieren und irgendwo einfügen? Da sind ja auch erklärungen neben den Befehlen, wähe blöd die mit zu kopieren.Sorry für die blöde Frage, hab auch versucht im Thread eine Antwort zu finden, aber zwei Jahre durchzuforsten dauert echt lange.
Wäre klasse wenn jemand mir erklären könnte wie ich das skript runterladen und Anlegen kann..
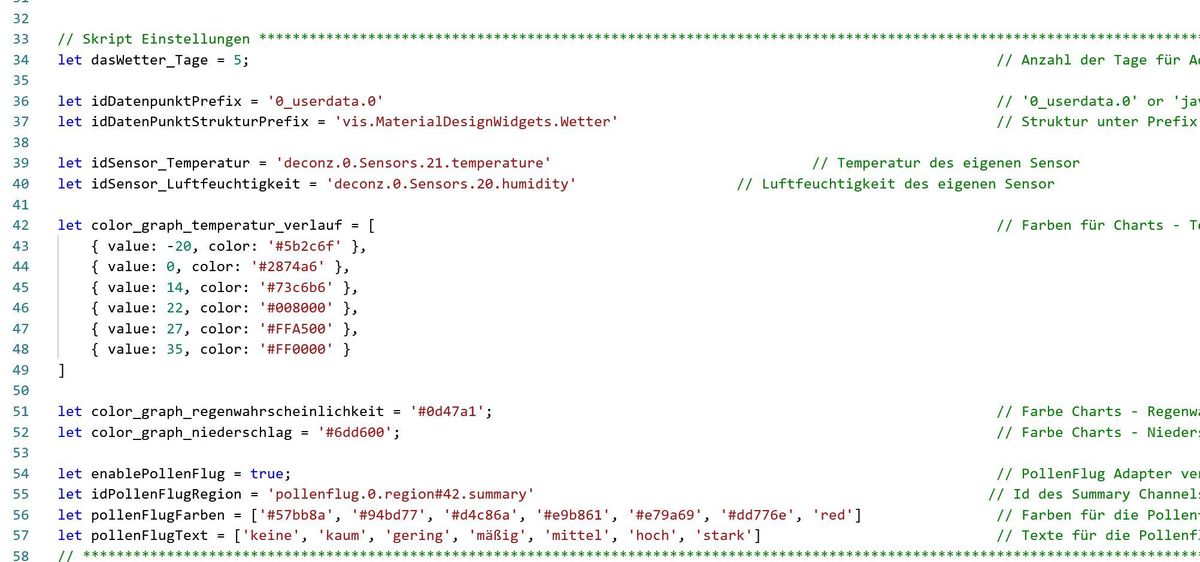
Hi , ja genau , du kannst einfach ein neues Javascript erstellen und den RAW content des Github Scriptes Wetter.js dort einfügen.
Dann speichern und mindestens einmal das Script starten , stoppen und wieder starten , dann werden die Datenpunkte automatisch erstellt.
Ab da sollte alles funktionieren.
Schönen Abend
-
@madman1602
Vielen Dank, hat geklappt... -

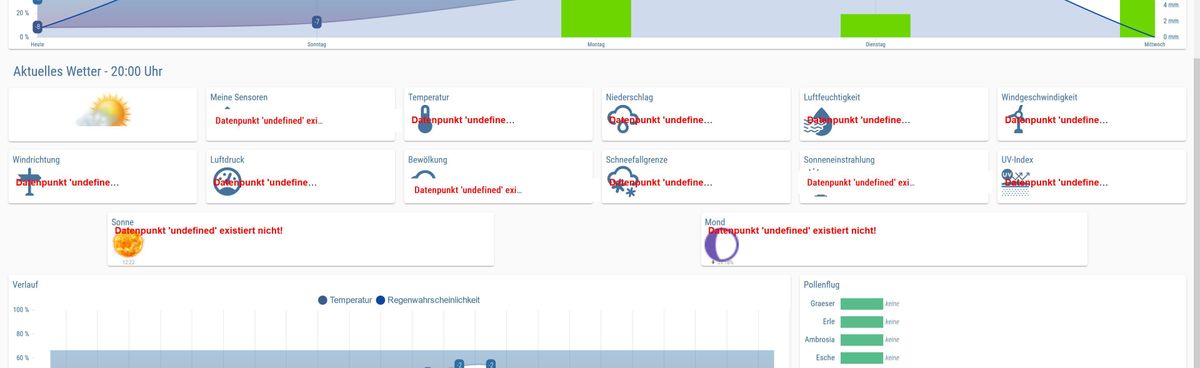
Funktioniert soweit alles, wie es aussieht.
Nur die Datenpunkte für Temeperatur usw passen wohl noch nicht. Hab auch meine eigenen seonsoren im Script angegeben. Die Mond und Sonnedaten müsste er sich doch auch von daswetter ziehen, oder? Die anderen Daten wie Temperaturen und Luftfeuchte für die nächsten Tage kommen doch auch von daswetter Adapter, oder nicht? Denn die scheinen zu funktionieren...
-
Wie kann ich mir die komplette Übersicht (die Seite inc Popups der Vorschautage) in meine Vis integrieren? Durch das Imprtieren scheint es ein eigenen Projekt zu sein. Möchte es gerne in mein Projekt integrieren...
Sieht echt klasse aus.
Hatte mir mit den Daten aus dem daswetter Adapter selbst eine Übersicht gebastelt aber die kommt bei weitem nicht an das schicke ding von Scrounger ran. Hammer Arbeit. -
@random-0 sagte in Material Design Widgets: Wetter View:
Möchte es gerne in mein Projekt integrieren...
-
@random-0 sagte in Material Design Widgets: Wetter View:
Nur die Datenpunkte für Temeperatur usw passen wohl noch nicht.
Zu diesem Thema lese mal hier und dann meine Antworten darauf :
-
@glasfaser
Danke, werde mir dann mal Zeit nehmen und es nach und nach in meine Vis importieren... -
Perfekt, mit der neien Zip geht es fast 100%. Vielen vielen Dank

-
@Scrounger Beeindruckende Arbeit. Kaffee ist unterwegs. Danke dir für das WetterWidget & dafür das du es mit uns teilst....
Und natürlich Danke an alle die mir helfen das Ding bei mir zum laufen zu bekommen ....
-
Hab bemerkt das ich den Regenradar nicht hab.
Wie bekomme ich den den noch da rein? -
Hier wie man es macht :
https://forum.iobroker.net/topic/34388/regenradar-in-vis-anzeigenso im View "View "Wetter_Regenradar"":
-
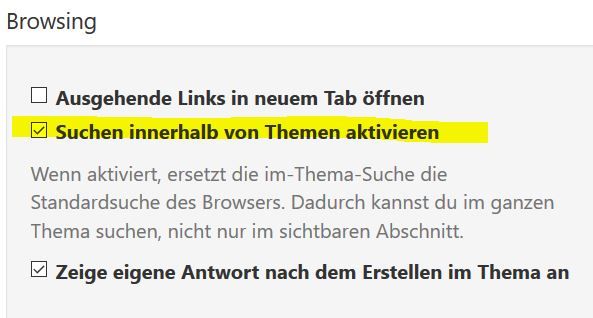
hier mal als Tipp ... wenn du im Forum unterwegs bist und etwas spezielles innerhalb der Thread suchst .... wenn er schon so groß ist zum durchlesen :
In User Einstellung aktivieren :

STRG + F

-
Hallo, vielen Dank für das Widget
 Gibt es die Möglichkeit beim dem Widget die Farbe zu ändern? z.b. in Schwarz?
Gibt es die Möglichkeit beim dem Widget die Farbe zu ändern? z.b. in Schwarz? -
@miguel-nunez
Welches Widget meinst du ...
es gibt sehr viele "verschiedene" Widget´s in den einzelnen View´s . -
alle, ich meine das ganze View.
-
@miguel-nunez
Ja ist möglich , sieht dann so z.B aus : https://forum.iobroker.net/post/453277
https://github.com/Scrounger/ioBroker.vis-materialdesign
Siehe Readme Theme Settings ,Entweder über die Instanzeinstellung vom Adapter , dort kannst du auch die Farben ändern .
( Nachteil .... alle Widgets , auch in anderen Projekts Views werden dann verändert , die sonst nichts mit dem Wetter zu tun haben )Oder , jedes einzelne Widget dazu bearbeiten .
-
@glasfaser oder DARK Mode anmachen
-
Hallo zusammen, nach wie vor ein tolles Design!
Ich habe heute die modifizierte Vorlage zum Import verwendet und gelesen, dass manchmal die Views der einzelnen Tage leer geöffnet werden. Hier stand, man soll einfach mehrmals öffnen. Funktioniert bei mir leider aber dennoch nicht. Ansonsten sind alle Datenpunkte befüllt.
Gibt es einen Trick dazu?
Danke -
@akuehnemann73 sagte in Material Design Widgets: Wetter View:
danke dafür. Hat aber den gleichen Effekt.
Der Dialog bleibt leer. Habe jetzt echt schon alles ausprobiert und
keinen Plan woran das liegen könnte. Die anderen Dialog Widgets
funktionieren alle so wie sie sollen nur das hier nicht.Hast du es hinbekommen? Gleicher Effekt bei mir.