NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@Saschag OK, prima. Wenn du zufrieden mit der Message bist, kannst du ja nochmal den finalen stand des Skripts mit Screenshot Posten. Ich nehme das in die Basis Konfiguration der Auslieferung auf.
Die Idee ist, dass wir viele Messages Out of the Box haben. Das gilt übrigens auch für andere Messages.
-
@Tirador
Teste es morgen nochmals und poste es dan gerne. -
@Tirador war wohl etwas in meiner Konfig falsch. Habe sie neu importiert und meine Einträge angepasst jetzt geht auch clear pressed wieder...
@Tirador sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@der-eine swipen löschen ist noch in Arbeit bei uhula...
sorry hab ich überlesen. Stand ja im anderen Thread.
Wie läufts denn mit Version 0.5?

-
@der-eine also das verzögerte auslösen von Nachrichten klappt ganz prima.
Was jetzt fehlt ist das wiederholte auslösen von Nachrichten. -
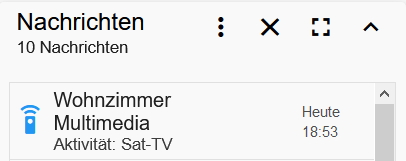
By the way: ich habe jetzt Logitech Harmony eingebaut.

// Logitech Harmony { msgID: 'HARMONY_INFO', triggerDP: 'harmony.0.Harmonyhub.activities.currentActivity', postMsgDP: {dp:'harmony.0.Harmonyhub.activities.currentActivity', comp: '!=', val:'PowerOff'}, removeMsgDP: {dp:'harmony.0.Harmonyhub.activities.currentActivity', comp: '==', val:'PowerOff'}, // Nachricht wird zur Sicherheit nicht entfernt, falls der Sensor toggelt! msgText_1: {text: 'Aktivität: '}, msgText_2: {dp: 'harmony.0.Harmonyhub.activities.currentActivity'}, countEventsDP: '' },// Logitech Harmony Info HARMONY_INFO: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "Wohnzimmer Multimedia", msgText: "", mdIcon: 'settings_remote', quit: false, visView: 'pageMultimedia', mdIconColor: '', fontColor: '', backgroundColor: ''}, -
@Tirador das View wechseln auch schon
 ?
?
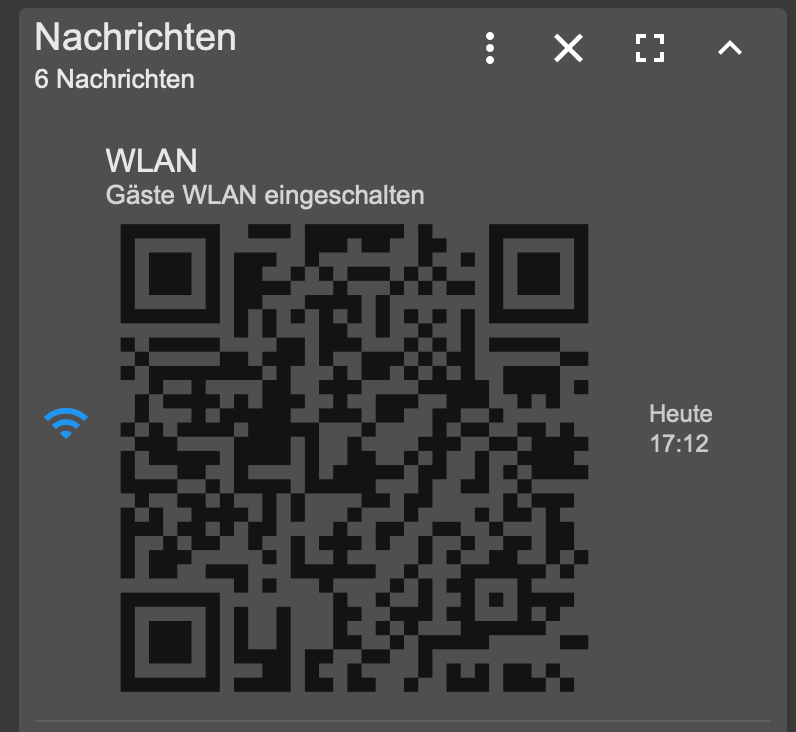
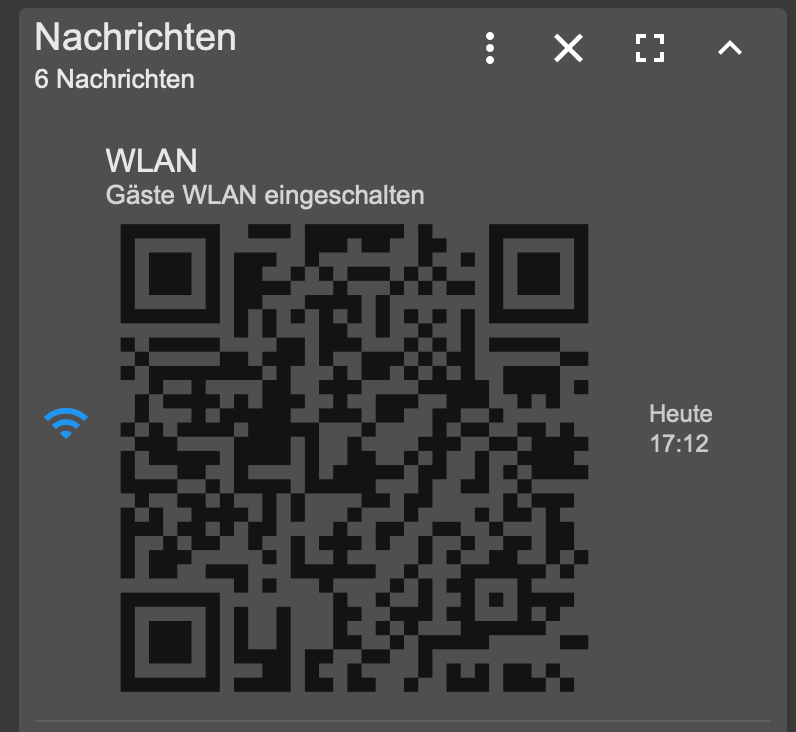
Habe das GästeWlan mit aufgenommen.MessageCreator
// Gäste WLAN { msgID: 'GUEST_WIFI', triggerDP: 'tr-064.0.states.wlanGuest', postMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:true}, removeMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:false}, msgText_1: {text: 'Gäste WLAN eingeschalten'}, msgText_2: {dp: 'javascript.0.QR-Code.Gast'}, countEventsDP: '' },MessageHandler
// Gäste WLAN GUEST_WIFI: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "WLAN", msgText: "", quit: false, mdIcon: 'wifi', mdIconColor: '', fontColor: '', backgroundColor: ''},
Edit 24.04.2020
QR-Code mit Zugangsdaten anzeigen.
Es wird benötigt:-
TR-064 Adapter
-
Skript
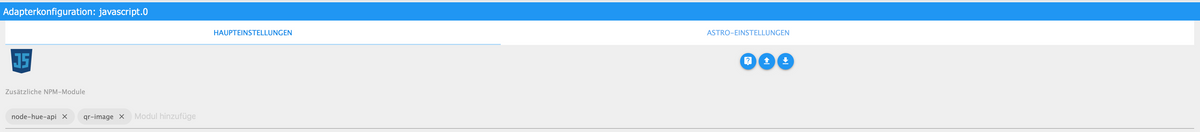
- JavaScript Instanz qr-image
-
-
Hier eine "Nachricht" zur Anzeige ioBroker-Update

im MessageHandler
//Update ioBroker UPDATE_INFO: {logType: 'LAST', severity: 'INFO', msgHeader: "Update ioBroker", msgText: "", quit: true, mdIcon: 'cached', mdIconColor: '', fontColor: '', backgroundColor: ''},und im MessageStateCreator
// Update ioBroker // über Admin-Adapter { msgID: 'UPDATE_INFO', triggerDP: 'admin.0.info.updatesNumber', postMsgDP: {dp:'admin.0.info.updatesNumber', comp: '>=', val:0}, removeMsgDP: {dp:'admin.0.info.updatesNumber', comp: '==', val:0}, msgText_1: {text: 'Adapter: '}, msgText_2: {dp: 'admin.0.info.updatesList'}, msgText_3: {text: '. Bitte aktualisieren.'}, countEventsDP: 'admin.0.info.updatesNumber' },Da kommen bestimmt noch einige Ideen

-
@Tirador
hi,
wie meinst du das? welchen ordner muss ich da anlegen oder in welchen muss ich es speichern?Das Javascript "MessageHandler" serverseitiges Script installieren
und da ist es egal wo?
Das Javascript "MessageStateCreator" installieren und starten (optional) -
@rebel85
Leg unter Skripte -> common einen Ordner mit dem Namen MessageHandler an
Dort erstellst Du zwei neue Javascripts und kopierst den Inhalt dieser beiden Skripte hinein:
MessageHandler
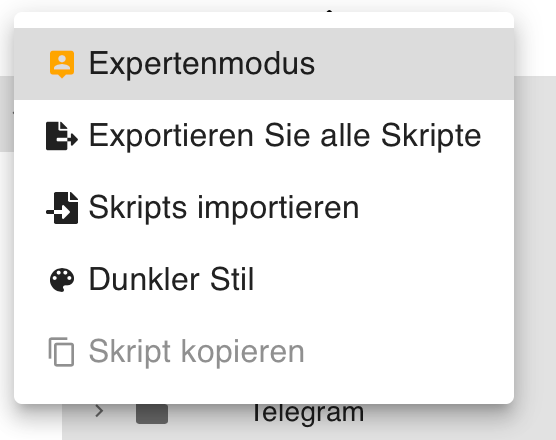
MessageCreatorDann klickst Du oben auf die 3 Punkte und aktivierst den Expertenmodus

In dem neu erscheinenden Ordner Global
Erstellst Du wieder einen Ordner Namens MessageHandler und erstellst ein neues Javascript. Dort kommt der Inhalt von diesem Skript hinein:
MessageGlobalSo hab ich es bei mir gemacht.
-
-
@der-eine sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@Tirador das View wechseln auch schon
 ?
?
Habe das GästeWlan mit aufgenommen.MessageCreator
// Gäste WLAN { msgID: 'GUEST_WIFI', triggerDP: 'tr-064.0.states.wlanGuest', postMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:true}, removeMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:false}, msgText_1: {text: 'Gäste WLAN eingeschalten'}, msgText_2: {dp: 'javascript.0.QR-Code.Gast'}, countEventsDP: '' },MessageHandler
// Gäste WLAN GUEST_WIFI: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "WLAN", msgText: "", quit: false, mdIcon: 'wifi', mdIconColor: '', fontColor: '', backgroundColor: ''},
Edit 24.04.2020
QR-Code mit Zugangsdaten anzeigen.
Es wird benötigt:-
TR-064 Adapter
-
Skript
- JavaScript Instanz qr-image
Jetzt mit QR-Code zum einloggen ins GästeWlan
-
-
Heyho, kurzer Zwischenstand von heute.
Ich arbeite noch an der Repeat-Logik. Dort muss jetzt noch intensiver getestet werden.
Etwas Kosmetik habe ich auch noch gemacht. Es ist jetzt möglich die Formatierung von Zahlen zu steuern. Bisher werden die Plain ausgegeben. Nun mit Anzahl Nachkommastellen und 1000er-Punkt und Komma.

Beispiel:

Das Icon für den Viewwechsel hatte ich zwischenzeitlich ausgebaut und nun wieder eingebaut.
Gefällt mir halt nicht richtig zu erraten, dass man in einen View springen kann. Eventuell wird dies aber besser, wenn Uhula das MDCSS Framework erweitert. -
@Tirador sieht gut aus.
 kann man das View wechseln schon einbauen?
kann man das View wechseln schon einbauen? -
@der-eine ich werde den aktuellen Stand veröffentlichen, wenn delay und repeat gut funktionieren.
-
Ich habe jetzt Version 0.5 im GIT veröffentlicht. Der initiale Forenpost ist auch angepasst.
Änderungen
MessageHandler: Neues Attribut visView: VIS-Viewname auf dem über die Message verlinkt werden kann.
MessageStateCreator:
- Erweiterung um Attribute Wartezeit delayTime und Wiederholungszeit repeatTime
- Möglichkeit der Zahlenformatierung über Attribute decimals und format für Datenpunkte in den Textausgaben
Beispiele zur Verwendung sind im Auslieferungsskript enthalten. Die neuen Attribute sind dort auch in den Skripten einzeln dokumentiert.
-
So nach installation vom neuen Pi4 meine Massage
// Mover // { msgID: 'MOVER_LOAD_POS_INFO', triggerDP: 'worx.0.201930198403016966D4.mower.status', postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:1}, removeMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '!=', val:1}, msgText_1: {text: 'Oskar in Parkposition'}, countEventsDP: '' },// Mover MOVER_LOAD_POS_INFO: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "Oskar in Parkposition", msgText: "", quit: false, mdIcon: 'ev_station', mdIconColor: '', fontColor: '', backgroundColor: ''},// Letzter Briefkasteneinwurf // Eine Nachricht wird nur ausgelöst, wenn der Sensor aktiviert wird { msgID: 'LAST_POSTENTRACE_INFO', triggerDP: 'hm-rpc.2.OEQ0678134.2.STATE', postMsgDP: {dp:'hm-rega.1.17595', comp: '>=', val:1}, removeMsgDP: {dp:'hm-rega.1.17595', comp: '<', val:1}, msgText_1: {text: ''}, countEventsDP: 'hm-rega.1.17595' }, -
Nicht immer guckt man aufs Tablet / Handy / PC, um VIS oder Telegram/Email Nachrichten zu identifizieren.
Die Infrastruktur des Nachrichtensystems ermöglicht nun eine globale Kontrolle, welche Meldungen vorliegen und eine Priorisierung der Nachrichten untereinander, so dass man daraus weitere Aktionen auslösen kann.
Ich bin nun dabei eine Lichtsteuerung in Abhängigkeit der Nachrichten aufzubauen.Die Idee:
Lampen ermöglichen eine farbliche Signalisierung, wenn eine bestimmte Nachrichtenseverity (INFO; WARN, ALARM etc.) eingetreten ist.
Beispiele:- INFO-Nachricht -> Lampe leuchtet permanent blau
- WARN-Nachrict -> Lampe leuchtet Orange
- ALARM-Nachricht -> Lampe blinkt rot
Der Clou: Auf der Nachrichtenebene ist über ein neues Ereignis "LIGHTSEVERITY" steuerbar, ob die Nachricht für die Lichtsteuerung berücksicht wird. Bei mir werden daher nur bestimmte Info-Messages die Lichtsteuerung auslösen (z.B. der Briefkasteneinwurf). ALARM Meldungen werden dagegen immer ausgelöst.
Sofern mehreren Nachrichtenseveritys eingetreten sind (INFO und ALARM) gewinnt die Severity mit der höchsten Priorität (d.h. ALARM im beispielfall).Die Steuerung des Lichts (zumindest bei mir) ist von mehreren Faktoren abhängig:
- Benutzersteuerung (HUE Schalter, Licht an/aus an physischen Schaltern)
- Automatische Lichtsteuerung in Abhängigkeit der Tageszeit (Sonnenaufgang, Sonnenuntergang Routinen etc.)
- Automatische Lichtsteuerung in Abhängigkeit von Bewegungsmeldern
- Nachrichtenereignisse, die alle anderen Lichtsteuerung in der Regel "übersteuern"
- Ausnahmeregeln (Nachts bitte keine Nachrichtenereignisse ausführen, sofern die ALARM-Anlage Nachts ausgelöst ist, alle Lichter auf maximale Helligkeit anschalten etc.)
Lichtsteuerung ist damit ein komplexes Thema und Bedarf einer eigenen zentralen Steuerungslogik. Bisher habe ich leider noch kein Skript gesehen, was versucht hat alle Lichtsteuerungsregeln zu zentralisieren.
Die Lichtsteuerung ist aus den genanten Gründen nicht effektiv und komfortabel in die aktuellen MessageHandler-Skripte integrierbar. Aus diesem Grund werde ich nur eine "Schnittstelle" für die Lichtsteuerung bereitstellen, welche es ermöglicht auf die maximale Nachrichtenseverity ausgehend von Nachrichten mit Lichtereignissen zu reagieren. -
@Tirador Hallo, wie liest du deinen „Heutige Termine“ DP ein?
-
@uwe12489 bisher noch gar nicht. Bisher nutze ich das Kalender Widget von uhula.
-
@Tirador Dann ist das nur ein "Dummy". Schade