NEWS
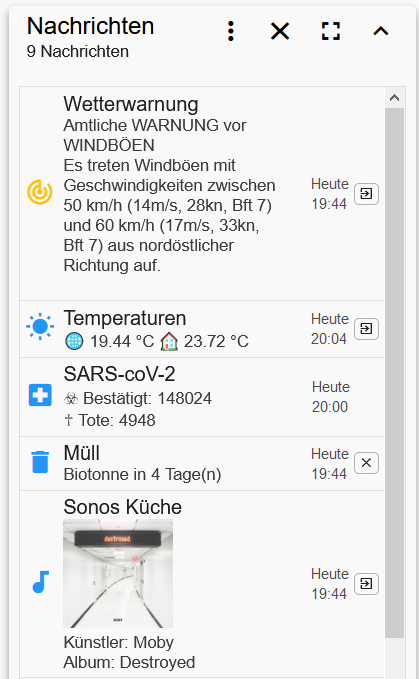
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@Uhula Viewwechsel finde ich gut. Wie kann man dies visuell am besten darstellen, dass ein Element klickbar/antippbar ist?
-
@exv2 dafür müsste man selbst das HTML vorgeben können. Meine Idee wäre hier einen Schritt zurück zu machen, dass man auch bei Material Design Icons das vollständige HTML in der Nachrichtendefinition vorgeben muss.
-
@Tirador Ein Schritt zurück finde ich nicht gut. Eventuell abfragen ob in mdIcon HTML Code steht wenn ja anders darstellen wenn nicht bleibt alles beim alten.
-
btw: ich war heute nicht untätig und habe den Delay-Timer eingebaut, so dass die Nachrichten erst verzögert ausgelöst werden, sofern nach der Delay Zeit der Zustand weiterhin der Bedingung im MessageStateCreater entspricht.
Jetzt werde ich gleich fleissig mit dem Kühlschrank testen
Auf meinem Zettel steht dann noch die Integration der Viewwechsel und die swipen Löschfunktion.

@Uhula das swipen für das löschen funktioniert bereits um aktuellen MDCSS ?@exv2 Bzgl. der Icons und Variabilität.
Das ist Datentechnisch aber ein Supergau, wenn verschiedene Zustände in einem Feld gemixt werden.
Wenn dann stringent: d.h. entweder immer HTML oder alternativ ein zweites Feld, in dem man das Icon in HTML vorgeben kann.
Ich bin eher für Einfachheit, statt Unklarheit, welches Feld dann vorrangig verwendet wird. Für mich ist es dann einfacher, wenn man durchgehend das HTML vorgeben muss.
Ich stelle diesen Punkt mit den Icons erstmal zurück. Vielleicht gibt es ja noch eine raffiniertere Lösung und ich kenne/sehe sie nicht.
-
@Tirador kann es sein, dass seit dem man Meldungen einzeln quittieren kann clear pressed nicht mehr funktioniert?

Habe verison 0.4 installiert. -
@Tirador sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@Uhula Viewwechsel finde ich gut. Wie kann man dies visuell am besten darstellen, dass ein Element klickbar/antippbar ist?
Da muss man (eigentlich) Touch und No-Touch Geräte unterscheiden. Bei Touch-Geräten ist nichts besonderes zu machen, da ein Tap ohnehin die Erwartung weckt, dass es dann weiter geht zum View. Und zum Löschen hat sich ein left-swipe etabliert (zusätzlich noch der Lösch-Button).
Auf No-Touchgeräten geht man nicht von der Klick-Fähigkeit aus, sondern erst dann, wenn beim Mouseover ein Highlighting o.ä stattfindet. Wenn das so ist, wie beim Button / Navigieren, dann wird die Ausführung beim KLick erwartet, ohne eigenen Button. Löschen über den Lösch-Button.
Im aktuellen MDCSS 2.4 nicht, aber in meinem MDCSS 2.5 funktioniert das Swipen bereits, sowohl nach links (löschen) als auch nach rechts (z.B. make sticky). Auch habe ich die listitem-CSS so angepasst, dass, wenn ein onclick-Attribut vorhanden ist, ein Highligthing beim :hover stattfindet. Ein wenig Zeit brauche ich noch.
-
@der-eine Habe es gerade bei mir ausprobiert. Bei mir funktioniert das löschen einwandfrei.
Du löst auch den Datenpunkt
0_userdata.0.messageHandler.messages.clearPressed
aus?
-
Kurzer Zwischenstand von heute: Ich habe das Wechseln mit den Views integriert. Man kann nun in den Messages den VIEW vorgeben.
Beispiel:

@Uhula Das mit dem View switchen funktioniert wirklich ganz hervorragend. Danke für den Tipp!

Ich habe nun noch einen Knopf eingebaut, da ich es nicht hinbekommen habe direkt auf dem DIV Element der "mdui-listitem" das onclick-Element zu starten. Eventuell hast du ja noch einen Tipp

Den Knopf erzeuge ich momentan wie folgt:
<div class="mdui-button-outlined mdui-center" style="display:{showVisView};"> <button onclick="vis.changeView('{visView}');"><i class="material-icons" style="font-size:0.9em">exit_to_app</i></button> </div> -
@Tirador cool hast Du Dir das swipe left löschen auch schon angesehen?
Ja, genau über den Datenpunkt. Hab es auch direkt über den Button in den Objekten probiert. Wenn die Funktion aber noch da sein soll muss es ja an meinem System liegen. Mache heute mal einen Neustart von ioBroker.
-
@der-eine swipen löschen ist noch in Arbeit bei uhula...
-
@Tirador Das onclick kannst du doch einfach in das listitem div setzen:
const tmpList = { row : `<div class="mdui-listitem " {onclick}> <div style="flex:0 0 2.5em;">Du musst dann nur der onclick-Eigenschaft den Wert
onclick="vis.changeView('myview');"zuweisen, wenn ein click-Event da ist, sonst eben einen Leerstring. Zumindest es das besser als nur den visView als Variable füllen zu lassen, denn dann bleibt ein click-Rumpf über. -
@Uhula ich hatte da ein Anführungszeichen gestern falsch gesetzt, weshalb es nicht funktioniert hat.
Es ist jetzt auf jeden Fall irritierend, wenn nicht weiss welches Element eine Verlinkung besitzt.
Der vorgeschlagene Hover Effekt bei Links wäre auf dem PC schonmal sehr hilfreich.
Auf dem Handy fällt mir da aber auch nichts gutes ein. -
Hallo
ich wollte gren unseren Rasenhelfer als Message:
// Mover // { msgID: 'MOVER_LOAD_POS_INFO', triggerDP: 'worx.0.201930198403016966D4.mower.status', postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:Home(1)}, removeMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '!=', val:Home(1)}, msgText_1: {text: 'Oskar in Parkposition'}, countEventsDP: '' }Habe als Home und als Home(1) probiert. Im Log bekomme ich folgenden fehler:
javascript.0 2020-04-22 15:04:50.860 error (7124) at Script.runInContext (vm.js:133:20) javascript.0 2020-04-22 15:04:50.860 error (7124) at script.js.Message.MessageCreator04:245:84 javascript.0 2020-04-22 15:04:50.859 error (7124) ReferenceError: Home is not defined javascript.0 2020-04-22 15:04:50.858 error (7124) ^ javascript.0 2020-04-22 15:04:50.858 error (7124) postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:Home(1)}, javascript.0 2020-04-22 15:04:50.856 error (7124) script.js.Message.MessageCreator04: script.js.Message.MessageCreator04:245Muss ich hier einen Umweg gehen und in einem Skript den Status Home in "true" und "false" umwandeln?
Dank im Voraus -
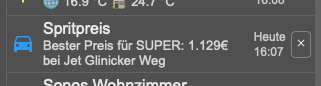
Hallo zusammen, hier mal eine neue Anwendungsidee: Spritpreise aus dem Tankerkoenig-Adapter.

im MessageHandler
//Spritpreis-Info TANK_INFO: {logType: 'LAST', severity: 'INFO', msgHeader: "Spritpreis", msgText: "", quit: true, mdIcon: 'time_to_leave', mdIconColor: '', fontColor: '', backgroundColor: ''},und im MessageStateCreator
// Spritpreis-Info TEST // über tankerkoenig-Adapter { msgID: 'TANK_INFO', triggerDP: 'tankerkoenig.0.stations.cheapest.e5.feed', postMsgDP: {dp:'tankerkoenig.0.stations.cheapest.e5.feed', comp: '>', val:0}, removeMsgDP: {dp:'tankerkoenig.0.stations.cheapest.e5.feed', comp: '==', val:0}, msgText_1: {text: 'Bester Preis für SUPER: '}, msgText_2: {dp: 'tankerkoenig.0.stations.cheapest.e5.feed'}, msgText_3: {text: '€ bei '}, msgText_4: {dp: 'tankerkoenig.0.stations.cheapest.e5.name'}, countEventsDP: '' },Geht natürlich auch für E10 oder Diesel

-
@Saschag Man müsste schauen, welche Werte originär in deinem Datenpunkt stehen können.
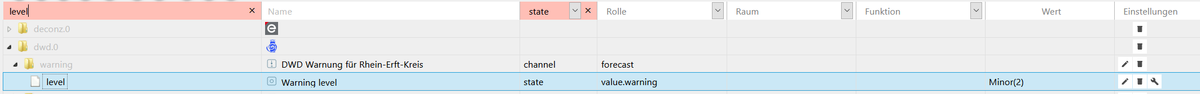
Ich vermute dass es ähnlich ist wie beim DWD Adapter.
Dort gibt es einen Datenpunkt level, der den Wert "Minor(2)" hat:
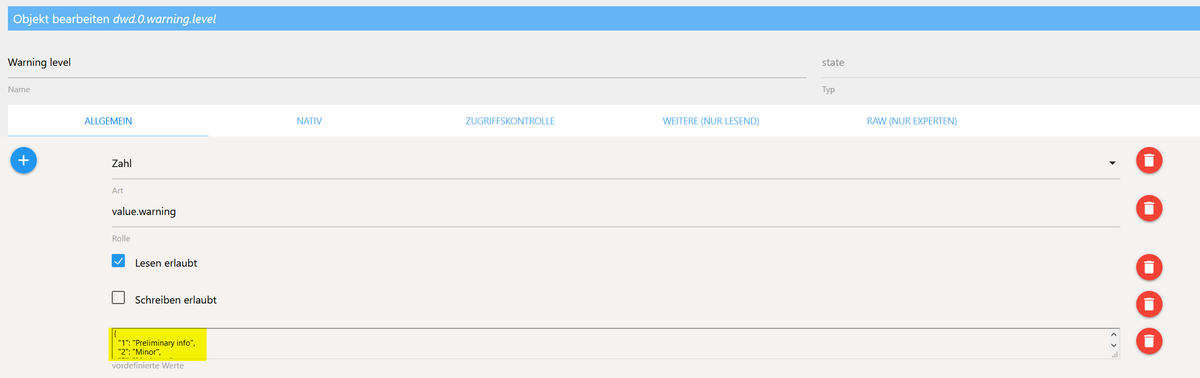
Wenn man den Datenpunkt bearbeitet (über das Stiftsymbol auf dem Datenpunkt) ist jedoch erkennbar, dass es eine Werteliste ist:

D.h. der Datenpunkt selbst bildet eine Zahl ab. Mit der Zahl ist ein Beschreibungstext verbunden (in diesem Fall der Text "Minor" für die Zahl 2).
Für deinen Datenpunkt solltest Du dir das auch ansehen. Ist der Datenpunkt eine Zahl, so ist die Konfiguration wie folgt auszuführen:
postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:1},Ist der Datenpunkt ein Text eher so:
postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:'1'},Wenn in deinem Datenpunkt wirklich "Home(1)" drinsteht, dann so:
postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:'Home(1)'}, -
@uwe12489 Tankerkönig habe ich auch noch auf dem Zettel. Habe deine Konfiguration als Beispiel schonmal in das Skript übernommen.

-
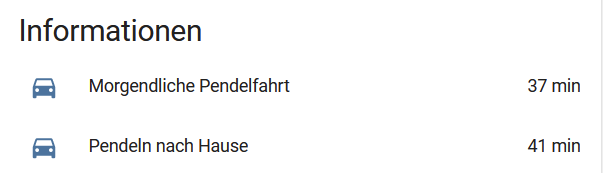
Anbei noch eine Idee die mir vorschwebt:

Das setzt natürlich die Abfrage eines Dienstes (Google Maps/Traffic / Bing etc.) voraus.
Ist aber wohl ein eigenes Unterprojekt das hinzubekommen
-
@Tirador Bei der Überschrift Nachrichten schweben mir immer BREAKING NEWS vor. Kann man die letzte RSS Meldung (von Tagesschau o.ä.) als Datenpunkt speichern und hier einblenden?
-
@Tirador sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@der-eine ja momentan kann man nur Meldungen global, d.h. für alle quittierbaren Meldungen gleichzeitig, quittieren. Das reicht für meine Fälle aus.
Schöner wäre natürlich ein Einzel-quittiermodus. Da fehlt mir noch der programmatische und schöne Ansatz, wie man das in VIS interagiert hinbekommt. Das Listview Widget von scrounger kann das. Ich habe aber aktuell keine Priorität auf eine Verbesserung des aktuellen Zustands. Wenn jemand anderes da eine Verbesserung beiträgt, nehme ich diese gerne auf.
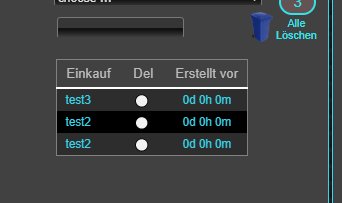
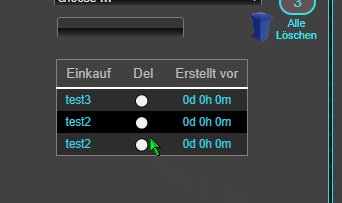
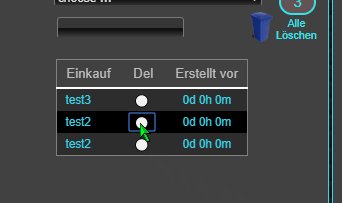
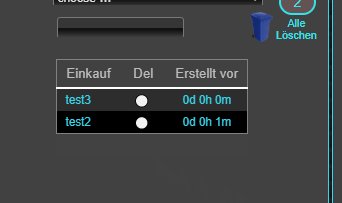
evtl kannst du dass gebrauchen
diese tabelle ist wie das batterie script erstellt - hier ist es die alexa einkaufsliste, die angezeigt wird und dann über einen link der datenpunkt auch gelöscht werden kann - dazu wird ein einzeiliges script in das html eingebaut:
drückt man den button wird ein datenpunkt des alexa adapters gesteuert (delete eintrag)
evtl könnte das eine lösung dafür sein
-
@liv-in-sky Danke für deinen Tipp. Das löschen von einzelnen Nachrichten ist in der aktuellen Version integriert.