NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@uwe12489
Bezüglich der Anzeige von Bildern in Nachrichten.Ich habe jetzt mal etwas experimentiert. Mit etwas Trickserei bekommt man die ganze Nummer ohne Skripterweiterung hin.
Der Clou ist, dass man in der Nachricht direkt HTML anwenden kann.Beim Sonos Adapter gibt es auch einen Datenpunkt mit Bild-URL.
Damit kann man in der Nachricht direkt das Bild als HTML im Nachrichtentext kodieren:
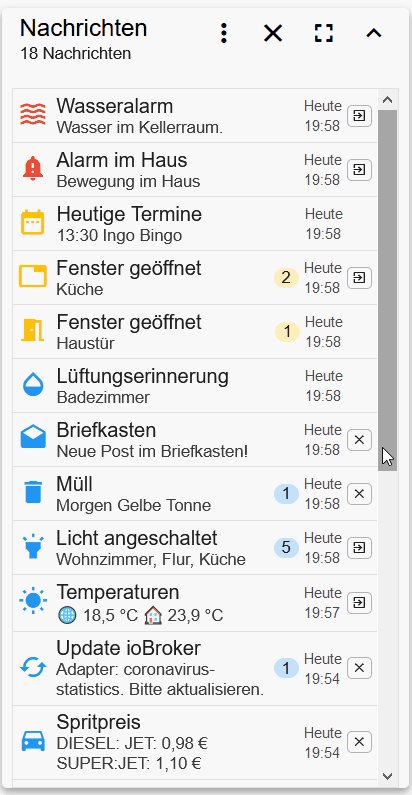
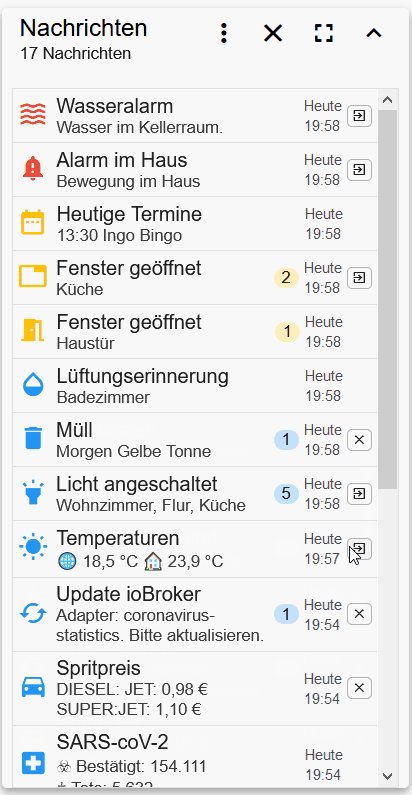
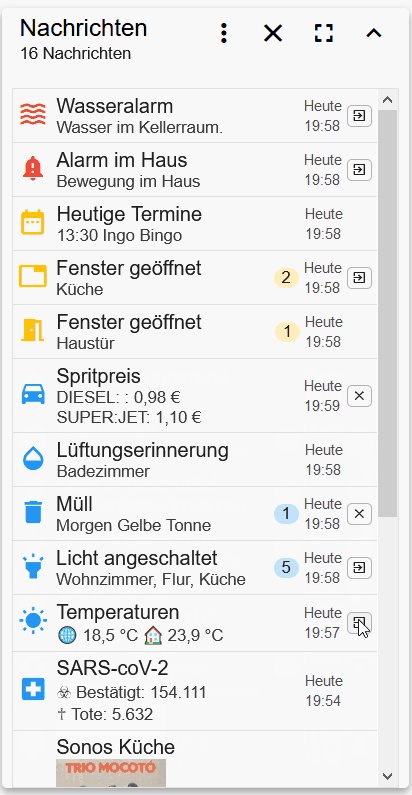
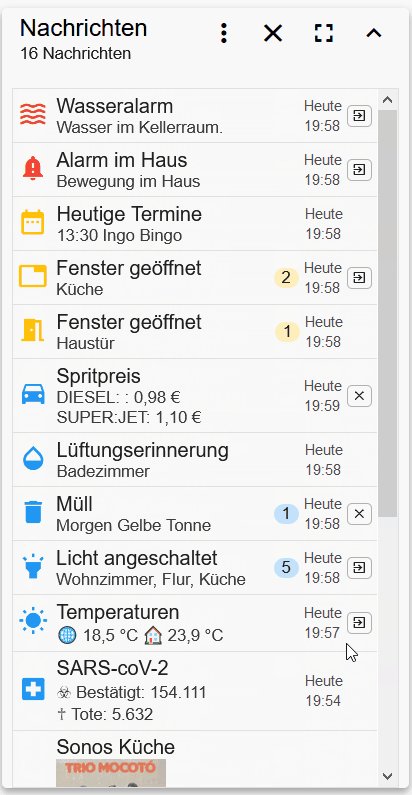
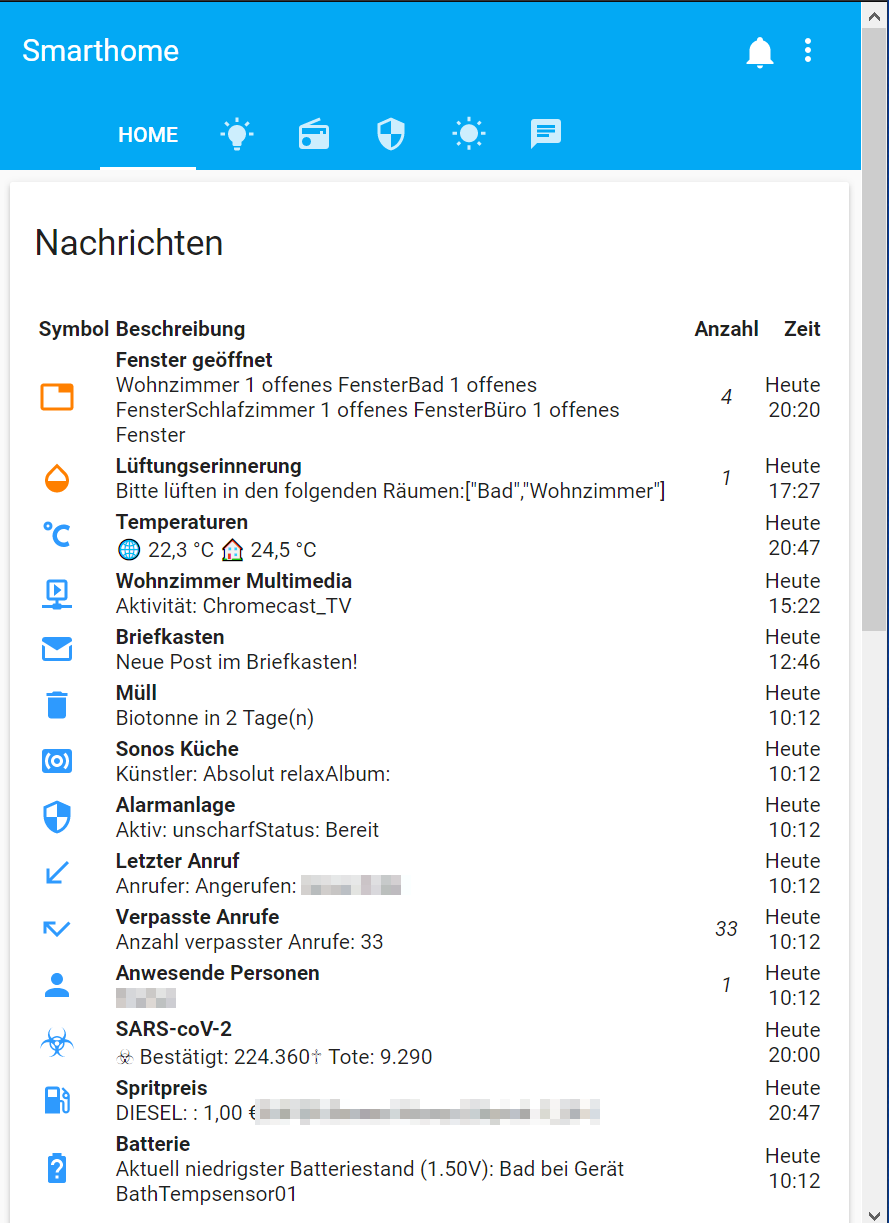
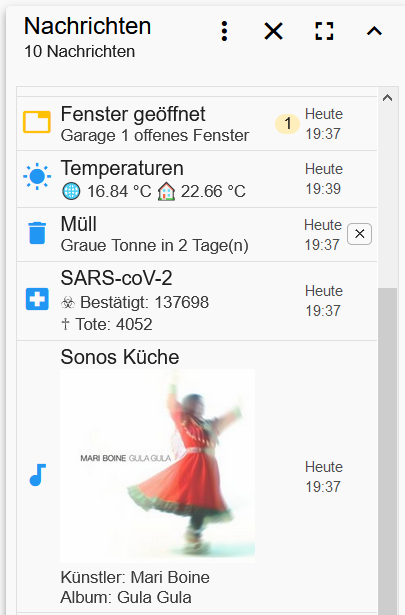
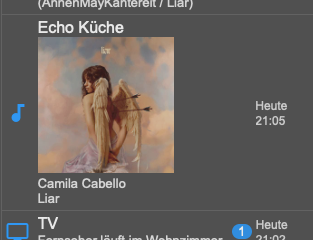
Das Resultat bei mir:
Mini-Beispiel:
msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'sonos.0.root.192_168_178_59.current_cover'}, msgText_3: {text: '\' height=\'80%\' width=\'90%\'></img>'},Vollständiges Beispiel:
Ich habe im MessageHandler Skript folgende MSGID / Nachricht ergänzt:
// Sonos SONOS_INFO: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "Sonos Küche", msgText: "", mdIcon: 'audiotrack', quit: false, mdIconColor: '', fontColor: '', backgroundColor: ''},Im MessageStateCreator habe ich folgende Nachricht eingebaut:
// SONOS_INFO { msgID: 'SONOS_INFO', triggerDP: ['sonos.0.root.192_168_178_59.current_artist', 'sonos.0.root.192_168_178_59.state'], msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'sonos.0.root.192_168_178_59.current_cover'}, msgText_3: {text: '\' height=\'80%\' width=\'90%\'></img>'}, msgText_5: {text: '</br>Künstler: '}, msgText_6: {dp: 'sonos.0.root.192_168_178_59.current_artist'}, msgText_7: {text: '</br>Album: '}, msgText_8: {dp: 'sonos.0.root.192_168_178_59.current_album'} },Hinweis: Die Nachricht für Sonos ist aber stark überarbeitungswürdig. Sie müsste eigentlich ja nur angezeigt werden, wenn auch etwas abgespielt wird z.B... irgendwann steht das bei mir auch noch auf dem Zettel, aber momentan gibt es andere Themen.
Nach ein Hinweis: Wenn man mit HTML in den Nachrichtentexten spielt beeinflusst dies nicht die Ausgabe in den Nachrichtenereignissen, d.h. in Email und Telegram wird HTML Code wieder entfernt (momentan).
@Tirador Super. Klappt prima
// SONOS_WOZI_INFO { msgID: 'SONOS_WOZI_INFO', triggerDP: ['sonos.0.root.192_168_178_45.current_artist', 'sonos.0.root.192_168_178_45.state_simple'], postMsgDP: {dp:'sonos.0.root.192_168_178_45.state_simple', comp: '==', val:true}, removeMsgDP: {dp:'sonos.0.root.192_168_178_45.state_simple', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'sonos.0.root.192_168_178_45.current_cover'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'sonos.0.root.192_168_178_45.current_artist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'sonos.0.root.192_168_178_45.current_title'} }, -
@Tirador Super. Klappt prima
// SONOS_WOZI_INFO { msgID: 'SONOS_WOZI_INFO', triggerDP: ['sonos.0.root.192_168_178_45.current_artist', 'sonos.0.root.192_168_178_45.state_simple'], postMsgDP: {dp:'sonos.0.root.192_168_178_45.state_simple', comp: '==', val:true}, removeMsgDP: {dp:'sonos.0.root.192_168_178_45.state_simple', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'sonos.0.root.192_168_178_45.current_cover'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'sonos.0.root.192_168_178_45.current_artist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'sonos.0.root.192_168_178_45.current_title'} },... und für ECHO klappt das auch
// ECHO_KUECHE_INFO { msgID: 'ECHO_KUECHE_INFO', triggerDP: ['alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl', 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState'], postMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:true}, removeMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentArtist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentTitle'} },
-
... und für ECHO klappt das auch
// ECHO_KUECHE_INFO { msgID: 'ECHO_KUECHE_INFO', triggerDP: ['alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl', 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState'], postMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:true}, removeMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentArtist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentTitle'} },
-
@uwe12489 OK, prima. ich sehe du hast auch eine TV läuft Nachricht. Hast du das zufällig mit Logitech harmony eingebunden?
-
... und für ECHO klappt das auch
// ECHO_KUECHE_INFO { msgID: 'ECHO_KUECHE_INFO', triggerDP: ['alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl', 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState'], postMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:true}, removeMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentArtist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentTitle'} },
-
Wenn man das Coverbild per HTML clickable macht, kann man den Player (alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState) auch ausschalten ... Aber wie?
-
@uwe12489 ja, implementieren kann man alles. Die Frage ist, ob es zweckmäßig ist nun auch Bedienung und Steuerung zu integrieren. momentan sehe ich das nicht.
-
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
-
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
-
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
@Uhula
Ein View-Wechsel ist eine gute Alternative. Mein Ziel ist, den Messager als Start-View im Handy zu haben und alle Stati auf einen Blick zu sehen. Da ist Tirador schon sehr weit. Danke dafür.
Einige Stati (alle Lichter aus, Musik aus,...) würde ich mir auch sofort Schaltbar wünschen.
Das Teil hat noch viel Potential 😀 -
@exv2 https://material.io/resources/icons/?style=baseline
Den Namen des Icons auf der Website auswählen und eintragen. Fertig. ;-) -
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
-
@exv2 dafür müsste man selbst das HTML vorgeben können. Meine Idee wäre hier einen Schritt zurück zu machen, dass man auch bei Material Design Icons das vollständige HTML in der Nachrichtendefinition vorgeben muss.
-
@Tirador Ein Schritt zurück finde ich nicht gut. Eventuell abfragen ob in mdIcon HTML Code steht wenn ja anders darstellen wenn nicht bleibt alles beim alten.
btw: ich war heute nicht untätig und habe den Delay-Timer eingebaut, so dass die Nachrichten erst verzögert ausgelöst werden, sofern nach der Delay Zeit der Zustand weiterhin der Bedingung im MessageStateCreater entspricht.
Jetzt werde ich gleich fleissig mit dem Kühlschrank testen ;)Auf meinem Zettel steht dann noch die Integration der Viewwechsel und die swipen Löschfunktion. :)
@Uhula das swipen für das löschen funktioniert bereits um aktuellen MDCSS ?@exv2 Bzgl. der Icons und Variabilität.
Das ist Datentechnisch aber ein Supergau, wenn verschiedene Zustände in einem Feld gemixt werden.
Wenn dann stringent: d.h. entweder immer HTML oder alternativ ein zweites Feld, in dem man das Icon in HTML vorgeben kann.
Ich bin eher für Einfachheit, statt Unklarheit, welches Feld dann vorrangig verwendet wird. Für mich ist es dann einfacher, wenn man durchgehend das HTML vorgeben muss.
Ich stelle diesen Punkt mit den Icons erstmal zurück. Vielleicht gibt es ja noch eine raffiniertere Lösung und ich kenne/sehe sie nicht. :)