NEWS
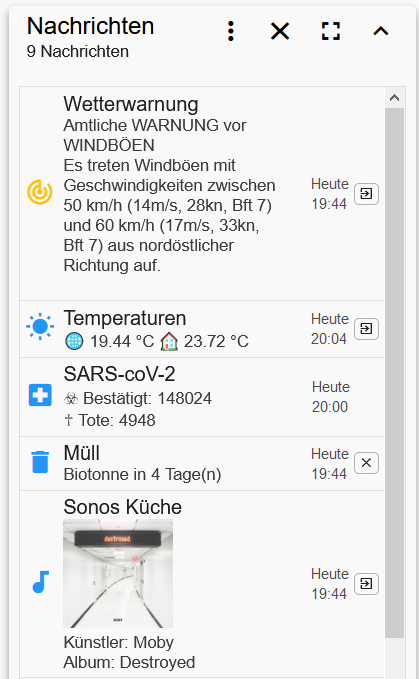
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
-
-
@Uhula
Ein View-Wechsel ist eine gute Alternative. Mein Ziel ist, den Messager als Start-View im Handy zu haben und alle Stati auf einen Blick zu sehen. Da ist Tirador schon sehr weit. Danke dafür.
Einige Stati (alle Lichter aus, Musik aus,...) würde ich mir auch sofort Schaltbar wünschen.
Das Teil hat noch viel Potential
-
Hallo
gibt es die Möglichkeit auch andere Icon zu verwenden.Danke für jeden Hinweis
-
@exv2 https://material.io/resources/icons/?style=baseline
Den Namen des Icons auf der Website auswählen und eintragen. Fertig.
-
@uwe12489 Ja das ist schon klar. Habe mich vieleicht falsch ausgedrück. Meine eigene Icon anzeigen lassen.
-
@Uhula Viewwechsel finde ich gut. Wie kann man dies visuell am besten darstellen, dass ein Element klickbar/antippbar ist?
-
@exv2 dafür müsste man selbst das HTML vorgeben können. Meine Idee wäre hier einen Schritt zurück zu machen, dass man auch bei Material Design Icons das vollständige HTML in der Nachrichtendefinition vorgeben muss.
-
@Tirador Ein Schritt zurück finde ich nicht gut. Eventuell abfragen ob in mdIcon HTML Code steht wenn ja anders darstellen wenn nicht bleibt alles beim alten.
-
btw: ich war heute nicht untätig und habe den Delay-Timer eingebaut, so dass die Nachrichten erst verzögert ausgelöst werden, sofern nach der Delay Zeit der Zustand weiterhin der Bedingung im MessageStateCreater entspricht.
Jetzt werde ich gleich fleissig mit dem Kühlschrank testen
Auf meinem Zettel steht dann noch die Integration der Viewwechsel und die swipen Löschfunktion.

@Uhula das swipen für das löschen funktioniert bereits um aktuellen MDCSS ?@exv2 Bzgl. der Icons und Variabilität.
Das ist Datentechnisch aber ein Supergau, wenn verschiedene Zustände in einem Feld gemixt werden.
Wenn dann stringent: d.h. entweder immer HTML oder alternativ ein zweites Feld, in dem man das Icon in HTML vorgeben kann.
Ich bin eher für Einfachheit, statt Unklarheit, welches Feld dann vorrangig verwendet wird. Für mich ist es dann einfacher, wenn man durchgehend das HTML vorgeben muss.
Ich stelle diesen Punkt mit den Icons erstmal zurück. Vielleicht gibt es ja noch eine raffiniertere Lösung und ich kenne/sehe sie nicht.
-
@Tirador kann es sein, dass seit dem man Meldungen einzeln quittieren kann clear pressed nicht mehr funktioniert?

Habe verison 0.4 installiert. -
@Tirador sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@Uhula Viewwechsel finde ich gut. Wie kann man dies visuell am besten darstellen, dass ein Element klickbar/antippbar ist?
Da muss man (eigentlich) Touch und No-Touch Geräte unterscheiden. Bei Touch-Geräten ist nichts besonderes zu machen, da ein Tap ohnehin die Erwartung weckt, dass es dann weiter geht zum View. Und zum Löschen hat sich ein left-swipe etabliert (zusätzlich noch der Lösch-Button).
Auf No-Touchgeräten geht man nicht von der Klick-Fähigkeit aus, sondern erst dann, wenn beim Mouseover ein Highlighting o.ä stattfindet. Wenn das so ist, wie beim Button / Navigieren, dann wird die Ausführung beim KLick erwartet, ohne eigenen Button. Löschen über den Lösch-Button.
Im aktuellen MDCSS 2.4 nicht, aber in meinem MDCSS 2.5 funktioniert das Swipen bereits, sowohl nach links (löschen) als auch nach rechts (z.B. make sticky). Auch habe ich die listitem-CSS so angepasst, dass, wenn ein onclick-Attribut vorhanden ist, ein Highligthing beim :hover stattfindet. Ein wenig Zeit brauche ich noch.
-
@der-eine Habe es gerade bei mir ausprobiert. Bei mir funktioniert das löschen einwandfrei.
Du löst auch den Datenpunkt
0_userdata.0.messageHandler.messages.clearPressed
aus?
-
Kurzer Zwischenstand von heute: Ich habe das Wechseln mit den Views integriert. Man kann nun in den Messages den VIEW vorgeben.
Beispiel:

@Uhula Das mit dem View switchen funktioniert wirklich ganz hervorragend. Danke für den Tipp!

Ich habe nun noch einen Knopf eingebaut, da ich es nicht hinbekommen habe direkt auf dem DIV Element der "mdui-listitem" das onclick-Element zu starten. Eventuell hast du ja noch einen Tipp

Den Knopf erzeuge ich momentan wie folgt:
<div class="mdui-button-outlined mdui-center" style="display:{showVisView};"> <button onclick="vis.changeView('{visView}');"><i class="material-icons" style="font-size:0.9em">exit_to_app</i></button> </div> -
@Tirador cool hast Du Dir das swipe left löschen auch schon angesehen?
Ja, genau über den Datenpunkt. Hab es auch direkt über den Button in den Objekten probiert. Wenn die Funktion aber noch da sein soll muss es ja an meinem System liegen. Mache heute mal einen Neustart von ioBroker.
-
@der-eine swipen löschen ist noch in Arbeit bei uhula...
-
@Tirador Das onclick kannst du doch einfach in das listitem div setzen:
const tmpList = { row : `<div class="mdui-listitem " {onclick}> <div style="flex:0 0 2.5em;">Du musst dann nur der onclick-Eigenschaft den Wert
onclick="vis.changeView('myview');"zuweisen, wenn ein click-Event da ist, sonst eben einen Leerstring. Zumindest es das besser als nur den visView als Variable füllen zu lassen, denn dann bleibt ein click-Rumpf über. -
@Uhula ich hatte da ein Anführungszeichen gestern falsch gesetzt, weshalb es nicht funktioniert hat.
Es ist jetzt auf jeden Fall irritierend, wenn nicht weiss welches Element eine Verlinkung besitzt.
Der vorgeschlagene Hover Effekt bei Links wäre auf dem PC schonmal sehr hilfreich.
Auf dem Handy fällt mir da aber auch nichts gutes ein. -
Hallo
ich wollte gren unseren Rasenhelfer als Message:
// Mover // { msgID: 'MOVER_LOAD_POS_INFO', triggerDP: 'worx.0.201930198403016966D4.mower.status', postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:Home(1)}, removeMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '!=', val:Home(1)}, msgText_1: {text: 'Oskar in Parkposition'}, countEventsDP: '' }Habe als Home und als Home(1) probiert. Im Log bekomme ich folgenden fehler:
javascript.0 2020-04-22 15:04:50.860 error (7124) at Script.runInContext (vm.js:133:20) javascript.0 2020-04-22 15:04:50.860 error (7124) at script.js.Message.MessageCreator04:245:84 javascript.0 2020-04-22 15:04:50.859 error (7124) ReferenceError: Home is not defined javascript.0 2020-04-22 15:04:50.858 error (7124) ^ javascript.0 2020-04-22 15:04:50.858 error (7124) postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:Home(1)}, javascript.0 2020-04-22 15:04:50.856 error (7124) script.js.Message.MessageCreator04: script.js.Message.MessageCreator04:245Muss ich hier einen Umweg gehen und in einem Skript den Status Home in "true" und "false" umwandeln?
Dank im Voraus -
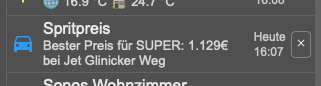
Hallo zusammen, hier mal eine neue Anwendungsidee: Spritpreise aus dem Tankerkoenig-Adapter.

im MessageHandler
//Spritpreis-Info TANK_INFO: {logType: 'LAST', severity: 'INFO', msgHeader: "Spritpreis", msgText: "", quit: true, mdIcon: 'time_to_leave', mdIconColor: '', fontColor: '', backgroundColor: ''},und im MessageStateCreator
// Spritpreis-Info TEST // über tankerkoenig-Adapter { msgID: 'TANK_INFO', triggerDP: 'tankerkoenig.0.stations.cheapest.e5.feed', postMsgDP: {dp:'tankerkoenig.0.stations.cheapest.e5.feed', comp: '>', val:0}, removeMsgDP: {dp:'tankerkoenig.0.stations.cheapest.e5.feed', comp: '==', val:0}, msgText_1: {text: 'Bester Preis für SUPER: '}, msgText_2: {dp: 'tankerkoenig.0.stations.cheapest.e5.feed'}, msgText_3: {text: '€ bei '}, msgText_4: {dp: 'tankerkoenig.0.stations.cheapest.e5.name'}, countEventsDP: '' },Geht natürlich auch für E10 oder Diesel

 Wäre toll wenn
Wäre toll wenn