NEWS
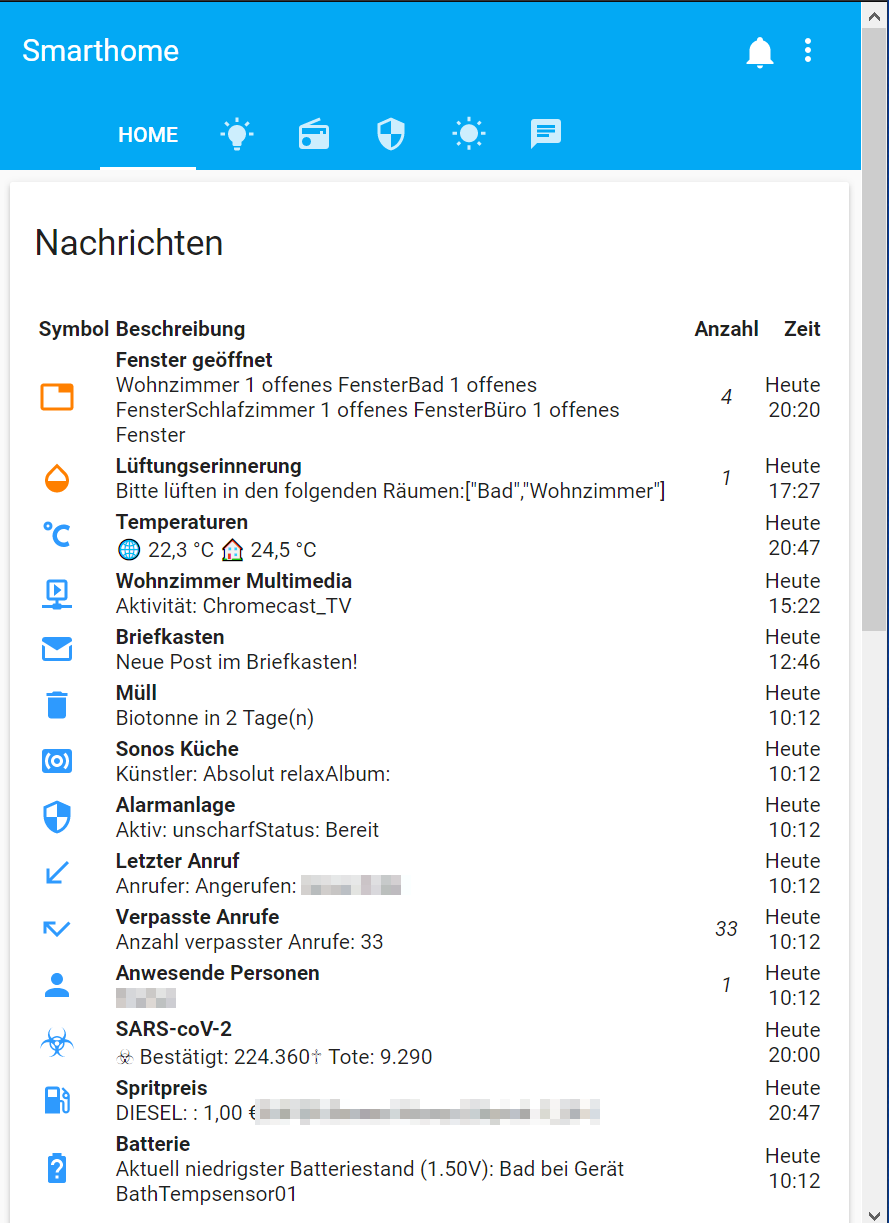
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
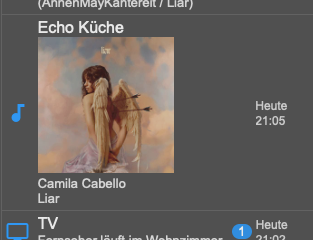
@uwe12489 OK, prima. ich sehe du hast auch eine TV läuft Nachricht. Hast du das zufällig mit Logitech harmony eingebunden?
-
... und für ECHO klappt das auch
// ECHO_KUECHE_INFO { msgID: 'ECHO_KUECHE_INFO', triggerDP: ['alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl', 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState'], postMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:true}, removeMsgDP: {dp:'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState', comp: '==', val:false}, msgText_1: {text: '<img src=\''}, msgText_2: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.mainArtUrl'}, msgText_3: {text: '\' height=\'50%\' width=\'70%\'></img>'}, msgText_5: {text: '</br>'}, msgText_6: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentArtist'}, msgText_7: {text: '</br>'}, msgText_8: {dp: 'alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentTitle'} },
-
Wenn man das Coverbild per HTML clickable macht, kann man den Player (alexa2.0.Echo-Devices.G070RR11809202ED.Player.currentState) auch ausschalten ... Aber wie?
-
@uwe12489 ja, implementieren kann man alles. Die Frage ist, ob es zweckmäßig ist nun auch Bedienung und Steuerung zu integrieren. momentan sehe ich das nicht.
-
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
-
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
-
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
@Uhula
Ein View-Wechsel ist eine gute Alternative. Mein Ziel ist, den Messager als Start-View im Handy zu haben und alle Stati auf einen Blick zu sehen. Da ist Tirador schon sehr weit. Danke dafür.
Einige Stati (alle Lichter aus, Musik aus,...) würde ich mir auch sofort Schaltbar wünschen.
Das Teil hat noch viel Potential 😀 -
@exv2 https://material.io/resources/icons/?style=baseline
Den Namen des Icons auf der Website auswählen und eintragen. Fertig. ;-) -
Das Messaging System würde ich nicht um Bedienelemente erweitern, dass ist nicht der Sinn der Messages. Aber, es spricht nichts dagegen, beim click/tap auf eine Message (listitem) einen view(page)-Wechsel vorzunehmen, auf dem sich die entsprechenden Bedienelemente befinden.
TV-Message ---> TV-View
Kamera-Message ---> Kamera-View@Tirador: Lässt sich über einen click-Handler realisieren, der dann ein Javascript ausführt: vis.changeView('viewname')
-
@exv2 dafür müsste man selbst das HTML vorgeben können. Meine Idee wäre hier einen Schritt zurück zu machen, dass man auch bei Material Design Icons das vollständige HTML in der Nachrichtendefinition vorgeben muss.
-
@Tirador Ein Schritt zurück finde ich nicht gut. Eventuell abfragen ob in mdIcon HTML Code steht wenn ja anders darstellen wenn nicht bleibt alles beim alten.
btw: ich war heute nicht untätig und habe den Delay-Timer eingebaut, so dass die Nachrichten erst verzögert ausgelöst werden, sofern nach der Delay Zeit der Zustand weiterhin der Bedingung im MessageStateCreater entspricht.
Jetzt werde ich gleich fleissig mit dem Kühlschrank testen ;)Auf meinem Zettel steht dann noch die Integration der Viewwechsel und die swipen Löschfunktion. :)
@Uhula das swipen für das löschen funktioniert bereits um aktuellen MDCSS ?@exv2 Bzgl. der Icons und Variabilität.
Das ist Datentechnisch aber ein Supergau, wenn verschiedene Zustände in einem Feld gemixt werden.
Wenn dann stringent: d.h. entweder immer HTML oder alternativ ein zweites Feld, in dem man das Icon in HTML vorgeben kann.
Ich bin eher für Einfachheit, statt Unklarheit, welches Feld dann vorrangig verwendet wird. Für mich ist es dann einfacher, wenn man durchgehend das HTML vorgeben muss.
Ich stelle diesen Punkt mit den Icons erstmal zurück. Vielleicht gibt es ja noch eine raffiniertere Lösung und ich kenne/sehe sie nicht. :) -
@Uhula Viewwechsel finde ich gut. Wie kann man dies visuell am besten darstellen, dass ein Element klickbar/antippbar ist?
@Tirador sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@Uhula Viewwechsel finde ich gut. Wie kann man dies visuell am besten darstellen, dass ein Element klickbar/antippbar ist?
Da muss man (eigentlich) Touch und No-Touch Geräte unterscheiden. Bei Touch-Geräten ist nichts besonderes zu machen, da ein Tap ohnehin die Erwartung weckt, dass es dann weiter geht zum View. Und zum Löschen hat sich ein left-swipe etabliert (zusätzlich noch der Lösch-Button).
Auf No-Touchgeräten geht man nicht von der Klick-Fähigkeit aus, sondern erst dann, wenn beim Mouseover ein Highlighting o.ä stattfindet. Wenn das so ist, wie beim Button / Navigieren, dann wird die Ausführung beim KLick erwartet, ohne eigenen Button. Löschen über den Lösch-Button.
Im aktuellen MDCSS 2.4 nicht, aber in meinem MDCSS 2.5 funktioniert das Swipen bereits, sowohl nach links (löschen) als auch nach rechts (z.B. make sticky). Auch habe ich die listitem-CSS so angepasst, dass, wenn ein onclick-Attribut vorhanden ist, ein Highligthing beim :hover stattfindet. Ein wenig Zeit brauche ich noch.
-
@Tirador kann es sein, dass seit dem man Meldungen einzeln quittieren kann clear pressed nicht mehr funktioniert? :thinking_face:
Habe verison 0.4 installiert. -
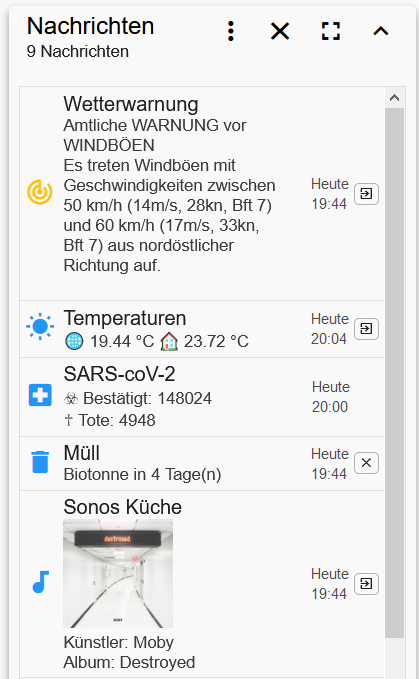
Kurzer Zwischenstand von heute: Ich habe das Wechseln mit den Views integriert. Man kann nun in den Messages den VIEW vorgeben.
Beispiel:

@Uhula Das mit dem View switchen funktioniert wirklich ganz hervorragend. Danke für den Tipp! :)
Ich habe nun noch einen Knopf eingebaut, da ich es nicht hinbekommen habe direkt auf dem DIV Element der "mdui-listitem" das onclick-Element zu starten. Eventuell hast du ja noch einen Tipp :)
Den Knopf erzeuge ich momentan wie folgt:
<div class="mdui-button-outlined mdui-center" style="display:{showVisView};"> <button onclick="vis.changeView('{visView}');"><i class="material-icons" style="font-size:0.9em">exit_to_app</i></button> </div>