NEWS
Material Design Widgets: JSON Chart Widget
-
Könntest du mir vielleicht dein Script dafür zur Verfügung stellen , was den JSON erzeugt !?
Bin gerade selber am Basteln
-
@glasfaser
Es gibt kein Script, der JSON ist über Notepad++ erstellt. Ich möchte das in meinen Adapter für den LG-ESS Wechselrichter integrieren, und suche gerade nach einer Lösung. -
@morluktom sagte in Material Design Widgets: JSON Chart Widget:
Es gibt kein Script,
Aber die Datenpunkte "data": müssen doch dementsprechend aktualisiert werden und das macht der Adapter !?
-
Tatsache, die chartjs api bietet auch die Option stacked für line charts. Hab ich selber noch nie ausprobiert.
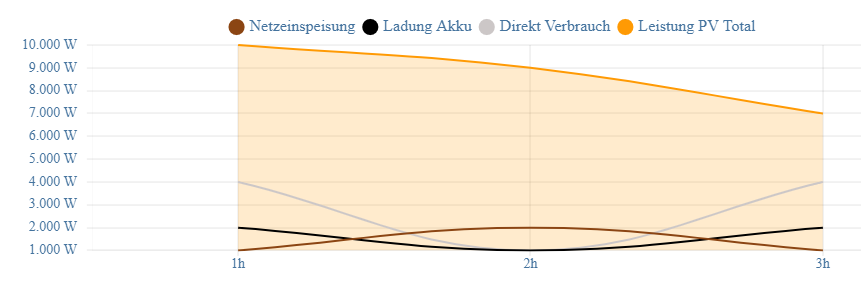
Was ist wenn du beiLeistung PV TotalbarIsStackedauffalsesetzt? -
Sobald ich das barIsStacked auf flase setze, wird gar nichts mehr gestacked.

@Glasfaser
Ich bin gerade an der Lösungsfindung.
Ich würde dann denn kompletten JSON über meinen Adapter zur Verfügung stellen. -
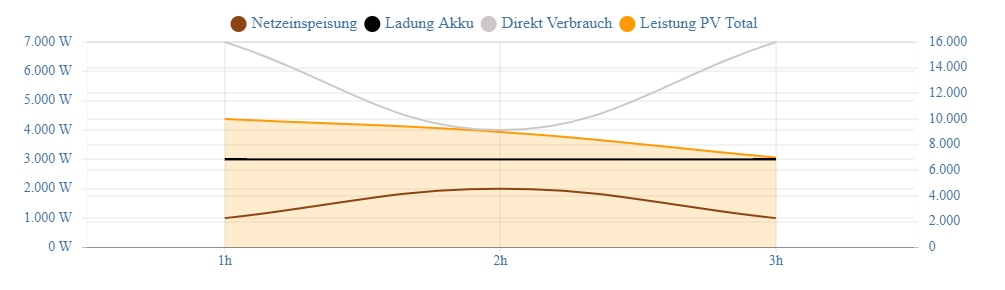
Jetzt bin ich einen Schritt weiter.
Habe mir deinen Code angesehen. Das barIsStacked wirkt ja auf die y Achse.
Ich habe jetzt die PV-Leistung auf eine eigene y Achse gelegt, dann funktioniert das soweit.
Die zweite könnte ich ja dann ausblenden.
Jetzt habe ich das Problem das die beiden y Achsen unterschiedlich skaliert werden.
Habe ich darauf einen Einfluß?

-
@morluktom
Ja du kannst min Max Werte angeben. Musst dann halt immer wissen was der Max wert ist, aber das müsste im Code ja gehen? -
Den Gedanken hatte ich auch, aber der gestackten Achse sind die min/max Werte egal. Egal was ich angegebe diese macht die Skalierung selbst.
Die "normale" Achse reagiert auf min/max. -
@morluktom
Ok, dass muss ich mir dann im Detail anschauen. Evtl. braucht man da noch was von der api. -
Hallo zusammen,
ich würde gern das JSON Chart Widget dazu verwenden, um diverse Verbrauchswerte meiner Viessmann-Heizung auf einen Blick zu visualisieren.
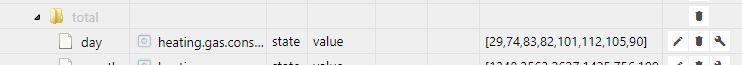
Die Verrbauchs- und Ertragswerte der Heizung rufe ich mit Hilfe der viessmannapi Instanz ab. Die Werte werden als Zeichenkette (String) für die letzten 7 Tage abgerufen - siehe Screenshot.

Da ich vom entwickeln keine Ahnung habe, habe ich mithilfe eurer Forenbeiträge folgendes Skript "zusammenkopiert" um den JSON-String zu erzeugen.
let chart = {}; let values = []; let axisLabels = []; var state_name = 'viessmannapi.0.heating.'; var GasConsumptionHeating = getState(state_name + 'gas.consumption.heating.day').val; var GasConsumptionDHW = getState(state_name + 'gas.consumption.dhw.day').val; var SolarPowerProduction = getState(state_name + 'solar.power.production.day').val; console.log(GasConsumptionHeating); console.log(GasConsumptionDHW); console.log(SolarPowerProduction); var jetzt = new Date(); var heute = new Date(jetzt.getTime()); var heuteMinus1 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 1)); var heuteMinus2 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 2)); var heuteMinus3 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 3)); var heuteMinus4 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 4)); var heuteMinus5 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 5)); var heuteMinus6 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 6)); var heuteMinus7 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 7)); chart = { axisLabels: [heute.getDate()+ "." + (heute.getMonth()+1), heuteMinus1.getDate()+ '.' + (heuteMinus1.getMonth()+1), heuteMinus2.getDate()+ "." + (heuteMinus2.getMonth()+1), heuteMinus3.getDate()+ "." + (heuteMinus3.getMonth()+1), heuteMinus4.getDate()+ "." + (heuteMinus4.getMonth()+1), heuteMinus5.getDate()+ "." + (heuteMinus5.getMonth()+1), heuteMinus6.getDate()+ "." + (heuteMinus6.getMonth()+1), heuteMinus7.getDate()+ "." + (heuteMinus7.getMonth()+1) ], graphs: [ { data: GasConsumptionHeating, //data: [39, 77, 80, 99, 110, 97, 84, 91], type: 'bar', displayOrder: 1, barStackId: 1, barIsStacked: true, color: 'orange', legendText: "Heizung", tooltip_MaxDigits: 1, tooltip_AppendText: " kWh", datalabel_color: 'red', yAxis_id: 1, yAxis_show: "true", yAxis_appendix: " kWh", xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } }, { data: (GasConsumptionDHW), //data: [6, 6, 2, 2, 2, 8, 6, 11], type: 'bar', displayOrder: 1, barStackId: 1, barIsStacked: true, //color: 'blue', legendText: "Warmwasser", yAxis_id: 1, tooltip_AppendText: " kWh" }, { data: SolarPowerProduction, //data: [13, 0, 17, 20, 17, 13, 0, 0], type: 'bar', displayOrder: 1, barStackId: 2, barIsStacked: true, color: 'red', legendText: "Solarthermie", yAxis_id: 1, tooltip_AppendText: " kWh" } ] } setState('javascript.0.test3', JSON.stringify(chart), true);Leider werden bei der Ausgabe die Variablen immer in Anführungszeichen ausgegeben was dann von dem JSON Chart Widget nicht interpretiert werden kann.
{"axisLabels":["17.2","16.2","15.2","14.2","13.2","12.2","11.2","10.2"],"graphs":[{"data":"[29,62,77,80,99,110,97,84]","type":"bar","displayOrder":1,"barStackId":1,"barIsStacked":true,"color":"orange","legendText":"Heizung","tooltip_MaxDigits":1,"tooltip_AppendText":" kWh","datalabel_color":"red","yAxis_id":1,"yAxis_show":"true","yAxis_appendix":" kWh","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}},{"data":"[0,12,6,2,2,2,8,6]","type":"bar","displayOrder":1,"barStackId":1,"barIsStacked":true,"legendText":"Warmwasser","yAxis_id":1,"tooltip_AppendText":" kWh"},{"data":"[4.67,13.474,0,17.137,20.263,16.924,13.206,0]","type":"bar","displayOrder":1,"barStackId":2,"barIsStacked":true,"color":"red","legendText":"Solarthermie","yAxis_id":1,"tooltip_AppendText":" kWh"}]}Könnt Ihr mir hier unter die Arme greifen? Vielen lieben Dank vorab und Hut ab für eure tolle Arbeit!
Viele Grüße
-
Lass mal in der letzten Zeile das JSON.stringify() weg.
-
Problem hier ist, dass die Eingabe
"data":"[29,62,77,80,99,110,97,84]", was nach dem parsen ein String ist und nicht wie benötigt ein Array<Number>.
Korrekt muss das so aussehen"data": [29,62,77,80,99,110,97,84]. Das müsstest du mitGasConsumptionHeating.split(",")erreichen, wenn das ein String ist.Korrekter JSON string muss so aussehen:
{ "axisLabels": ["17.2", "16.2", "15.2", "14.2", "13.2", "12.2", "11.2", "10.2"], "graphs": [{ "data": [29,62,77,80,99,110,97,84], "type": "bar", "displayOrder": 1, "barStackId": 1, "barIsStacked": true, "color": "orange", "legendText": "Heizung", "tooltip_MaxDigits": 1, "tooltip_AppendText": " kWh", "datalabel_color": "red", "yAxis_id": 1, "yAxis_show": "true", "yAxis_appendix": " kWh", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" } }, { "data": [0,12,6,2,2,2,8,6], "type": "bar", "displayOrder": 1, "barStackId": 1, "barIsStacked": true, "legendText": "Warmwasser", "yAxis_id": 1, "tooltip_AppendText": " kWh" }, { "data": [4.67,13.474,0,17.137,20.263,16.924,13.206,0], "type": "bar", "displayOrder": 1, "barStackId": 2, "barIsStacked": true, "color": "red", "legendText": "Solarthermie", "yAxis_id": 1, "tooltip_AppendText": " kWh" } ] }Würde dir aber in deinem Fall sogar empfehlen eine echte zeitachse zu bauen, mehr dazu siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#chart-with-time-axisVorteil wäre das die Formatierung automatisch gemacht wird.
-
@scrounger Wie kann ich denn die Datalabels beim JSON Chart senkrecht stellen ? Ich habe etwas gelesen von datalabel_rotation in den Properties, aber wo kann ich dies einstellen ?

-
@gargano
Ist eine property des Json objects, also dort mit angeben -
@scrounger Danke, hat funktioniert
-
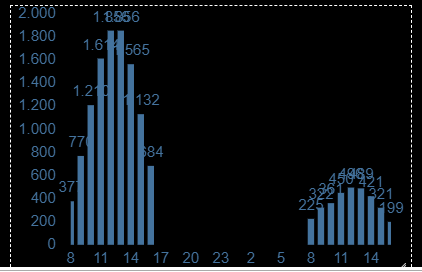
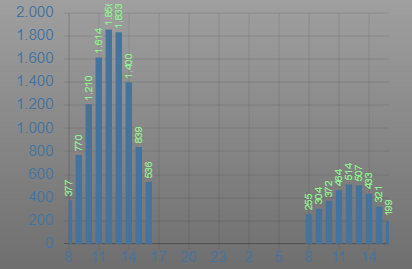
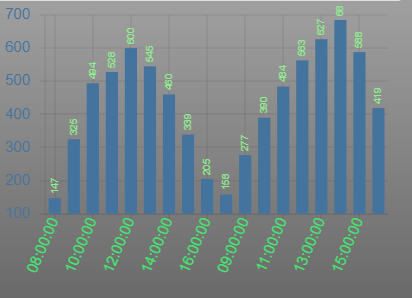
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr. Trotzdem werden die Zeiten dazwischen auch angezeigt. Kann ich das unterdrücken, damit die beiden Kurven näher zusammenrücken ?

{"graphs":[{"datalabel_rotation":-90,"datalabel_color":"lightgreen","datalabel_fontSize":10,"data":[{"t":1615186800000,"y":377},{"t":1615190400000,"y":770},{"t":1615194000000,"y":1210},{"t":1615197600000,"y":1614},{"t":1615201200000,"y":1856},{"t":1615204800000,"y":1833},{"t":1615208400000,"y":1400},{"t":1615212000000,"y":839},{"t":1615215600000,"y":536},{"t":1615273200000,"y":255},{"t":1615276800000,"y":304},{"t":1615280400000,"y":372},{"t":1615284000000,"y":464},{"t":1615287600000,"y":514},{"t":1615291200000,"y":507},{"t":1615294800000,"y":433},{"t":1615298400000,"y":321},{"t":1615302000000,"y":199}]}]} -
@gargano sagte in Material Design Widgets: JSON Chart Widget:
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr.
Das ist leider so, die zeitachse wird immer optimal für den Zeitraum (start / ende) erstellt.
Wenn du das nicht haben möchte, musst du dir die Achse selbst zusammenbauen und diese dann in der property
axisLabelsdefinieren.
Das Skript dazu wird aber ziemlich tricky
-
@scrounger Danke , hat funktioniert.

-
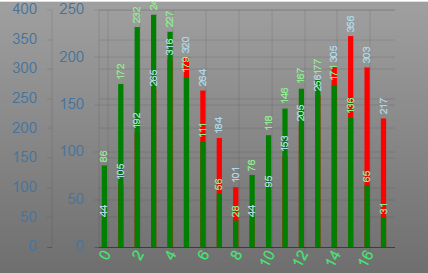
@scrounger Sorry, wenn ich nochmal störe, ich bekomme leider BarStacked nicht hin, obwohl die barStackID gleich ist. Es werden zwar beide Datensätze angezeigt, die liegen aber übereinander und nicht stacked. Der erste Datanpunkt sollte eigentlich 86+44=130 sein.
{"graphs":[{"color":"green","type":"bar","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightgreen","datalabel_fontSize":10,"data":[86,172,232,245,227,179,111,56,28,76,118,146,167,177,171,136,65,31]},{"color":"red","type":"bar","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10,"data":[44,105,192,265,316,320,264,184,101,44,95,153,205,256,305,356,303,217]}],"axisLabels":[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17]}
EDIT ; Habs gefunden: Zusätzlich muß "yAxis_id": 1 bei beiden Datensätzen eingetagen werden.
-
Hallo @Scrounger. Nachdem ich mich Wochen mit den verschiedensten ioBroker-Visualisierungsoptionen auseinandergesetzt habe, bin ich zu der Erkenntnis gelangt, dass VIS zusammen mit Material Design Widgets mit Abstand die beste Option ist. Danke für die tolle Arbeit!
Die größte Hürde für mich war bisher das JSON Chart, da ich nicht programmieren kann und keine JS-Kenntnisse habe. ABER ich habe mich anhand des oben Beispiel-Skripts
 in langen Abenden da durch gearbeitet und habe es in weiten Teilen verstanden.
in langen Abenden da durch gearbeitet und habe es in weiten Teilen verstanden.An einer Stelle benötige ich aber kurz Hilfe.
Ich speichere meine Daten in InfluxDB 2. Mit der neuen Abfragesprache Flux kann man sehr einfach Daten wie z.B. die kWh je Minute nach beliebigen Zeiträumen aggregieren. Der Influx-Adapter unterstützt Flux auch schon. Ich wollte daher im Skript den Teil im GetHistory (sendTo) durch die Flux Query ersetzten:
function getHistoryGraphData(id, historyInstance, graphSettings) { try { // graphSettings must be cloned to new var, prevent pointing to same memory adress because promise is in for loop let graph = Object.assign({ ...graphSettings }, globalGraphSettings); let obj = getObject(id); if (obj && obj.common && obj.common.custom && obj.common.custom[historyInstance]) { return new Promise((resolve, reject) => { sendTo ('influxdb.0', 'query', 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)', function (query) { graph.data = getPreparedData(query.result) resolve(graph); } ); }); } else { if (debug) console.warn(`[getHistoryGraphData]: no history instance '${historyInstance}' exist for datapoint '${id}'!`); } return undefined function getPreparedData(data) { if (data) { console.log(`[getPreparedData]: Data '${JSON.stringify(data)}'!`); return data.map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); } return []; }; } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } };Das klappt auch, nur auf der Zielgeraden scheitere ich, weil irgendetwas in der data.map Funktion scheinbar noch nicht stimmt. Ich habe mal den Inhalt von data ausgegeben. Das sieht so aus:
javascript.0 (133227) script.js.Werkstatt.JsonChart_kompakt: [getPreparedData]: Data '[[{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":9.35779999999993,"_time":"2022-01-01T23:59:59Z","ts":1641081599000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":14.227499999999878,"_time":"2022-01-02T23:59:59Z","ts":1641167999000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":10.70140000000014,"_time":"2022-01-03T23:59:59Z","ts":1641254399000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":13.002499999999767,"_time":"2022-01-04T23:59:59Z","ts":1641340799000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":16.171700000000182,"_time":"2022-01-05T23:59:59Z","ts":1641427199000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":17.48929999999981,"_time":"2022-01-06T23:59:59Z","ts":1641513599000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":12.887800000000048,"_time":"2022-01-07T17:31:31.263320961Z","ts":1641576691263}]]'!Eigentlich sehr ähnlich zur Abfrage mit der alten Methode. "ts" gibt es genau so, nur "val" ist in meinem Fall "_value". Das habe ich ersetzt, aber der data Block bleibt leer (null):
{ "graphs": [ { "type": "bar", "color": "#FF8C00", "legendText": "Heizung kWh", "yAxis_id": 0, "displayOrder": 1, "line_pointSize": 0, "datalabel_show": false, "yAxis_min": 0, "yAxis_max": 3, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 2, "yAxis_zeroLineWidth": 0, "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": null, "y": null } ] } ] }Jetzt komme ich nicht weiter. Kannst Du mir hier vielleicht helfen?
Danke.
Frank