NEWS
Material Design Widgets: JSON Chart Widget
-
Ich hab mal ne Frage...
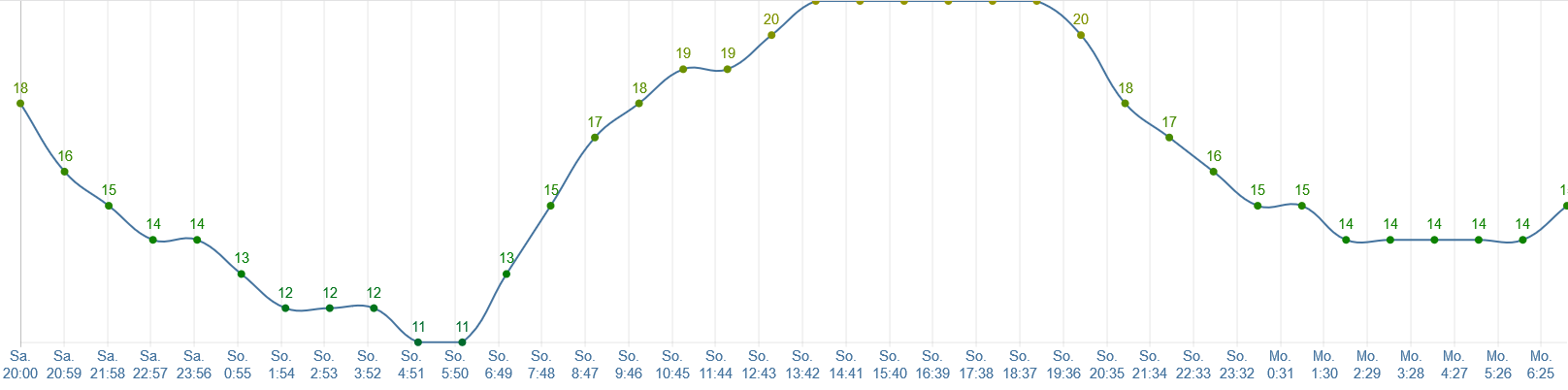
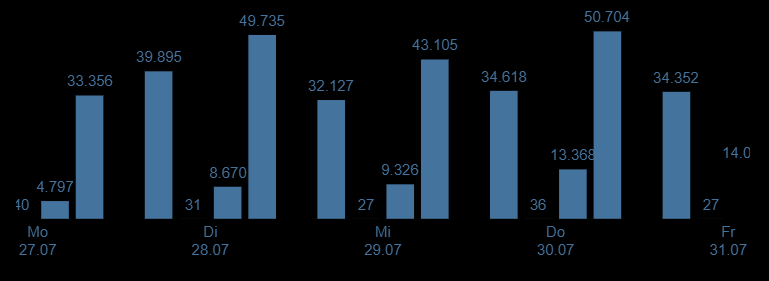
Nach nem Update von Node und NPM und einiger npm module (ich glaube "moment" war auch mit dabei) hat sich mein "Wettertrend" von ehemals
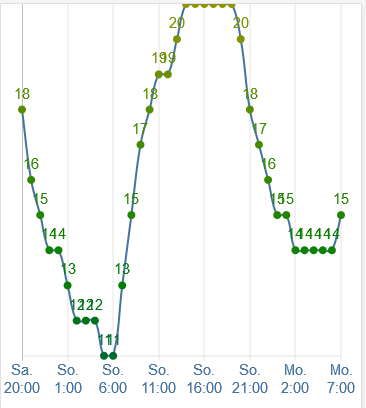
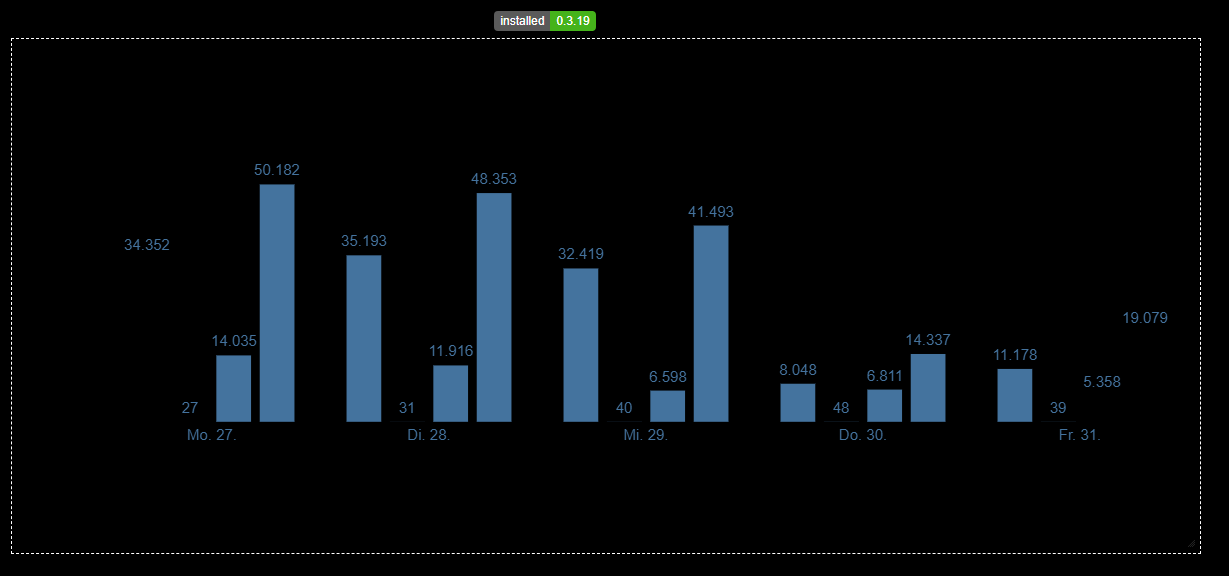
nach

geändert.
Der Tooltip ist jetzt auch leer...
Das Javascript, das den JSON erstellt wurde nicht geändert.
und nun die Frage: "Warum ist das so?"

Das ist der JSON
{"graphs":[{"data":[{"t":1591455600000,"y":17},{"t":1591459200000,"y":17},{"t":1591462800000,"y":16},{"t":1591466400000,"y":16},{"t":1591470000000,"y":15},{"t":1591473600000,"y":14},{"t":1591477200000,"y":13},{"t":1591480800000,"y":13},{"t":1591484400000,"y":12},{"t":1591488000000,"y":12},{"t":1591491600000,"y":12},{"t":1591495200000,"y":12},{"t":1591498800000,"y":12},{"t":1591502400000,"y":12},{"t":1591506000000,"y":12},{"t":1591509600000,"y":12},{"t":1591513200000,"y":12},{"t":1591516800000,"y":12},{"t":1591520400000,"y":12},{"t":1591524000000,"y":12},{"t":1591527600000,"y":12},{"t":1591531200000,"y":13},{"t":1591534800000,"y":13},{"t":1591538400000,"y":13},{"t":1591542000000,"y":14},{"t":1591545600000,"y":14},{"t":1591549200000,"y":14},{"t":1591552800000,"y":13},{"t":1591556400000,"y":12},{"t":1591560000000,"y":12},{"t":1591563600000,"y":11},{"t":1591567200000,"y":10},{"t":1591570800000,"y":10},{"t":1591574400000,"y":9},{"t":1591578000000,"y":9},{"t":1591581600000,"y":8}],"type":"line","legendText":"Temperatur","tooltip_text":"Temperatur","tooltip_MaxDigits":1,"tooltip_AppendText":" °C","datalabel_color":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"line_PointColor":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"line_PointColorBorder":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"yAxis_show":"false","yAxis_appendix":" °C","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}}]}Und das Debug-LOG
JSON Chart w00114] widget setting: {"_data":{"wid":"w00114","oid":"javascript.0.vorhersage.json","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"line","showLegend":false,"legendPosition":"right","legendPointStyle":"true","showTooltip":"true","tooltipMode":"nearest","tooltipShowColorBox":true,"xAxisPosition":"bottom","xAxisValueDistanceToAxis":"","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"mdwDebug":true,"chartPaddingTop":"20","name":"WetterTrend","legendFontColor":"","xAxisValueLabelColor":"#c3bbbb","xAxisGridLinesColor":"#c3bbbb","axisLabelAutoSkip":false,"xAxisValueFontSize":"","xAxisMaxLabel":"","xAxisTitle":"","xAxisOffsetGridLines":false,"tooltipBodyAppend":""},"_cid":".map102","_computedAttrs":{},"wid":"w00114","oid":"javascript.0.vorhersage.json","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"line","showLegend":false,"legendPosition":"right","legendPointStyle":"true","showTooltip":"true","tooltipMode":"nearest","tooltipShowColorBox":true,"xAxisPosition":"bottom","xAxisValueDistanceToAxis":"","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"mdwDebug":true,"chartPaddingTop":"20","name":"WetterTrend","legendFontColor":"","xAxisValueLabelColor":"#c3bbbb","xAxisGridLinesColor":"#c3bbbb","axisLabelAutoSkip":false,"xAxisValueFontSize":"","xAxisMaxLabel":"","xAxisTitle":"","xAxisOffsetGridLines":false,"tooltipBodyAppend":"","_bubbleBindings":{},"__bindEvents":{"class":[{"name":"class"}],"backgroundColor":[{"name":"backgroundColor"}],"wid":[{"name":"wid"}]},"_bindings":3} instrument.ts:129:69 [JSON Chart w00114] json: {"graphs":[{"data":[{"t":1591455600000,"y":17},{"t":1591459200000,"y":17},{"t":1591462800000,"y":16},{"t":1591466400000,"y":16},{"t":1591470000000,"y":15},{"t":1591473600000,"y":14},{"t":1591477200000,"y":13},{"t":1591480800000,"y":13},{"t":1591484400000,"y":12},{"t":1591488000000,"y":12},{"t":1591491600000,"y":12},{"t":1591495200000,"y":12},{"t":1591498800000,"y":12},{"t":1591502400000,"y":12},{"t":1591506000000,"y":12},{"t":1591509600000,"y":12},{"t":1591513200000,"y":12},{"t":1591516800000,"y":12},{"t":1591520400000,"y":12},{"t":1591524000000,"y":12},{"t":1591527600000,"y":12},{"t":1591531200000,"y":13},{"t":1591534800000,"y":13},{"t":1591538400000,"y":13},{"t":1591542000000,"y":14},{"t":1591545600000,"y":14},{"t":1591549200000,"y":14},{"t":1591552800000,"y":13},{"t":1591556400000,"y":12},{"t":1591560000000,"y":12},{"t":1591563600000,"y":11},{"t":1591567200000,"y":10},{"t":1591570800000,"y":10},{"t":1591574400000,"y":9},{"t":1591578000000,"y":9},{"t":1591581600000,"y":8}],"type":"line","legendText":"Temperatur","tooltip_text":"Temperatur","tooltip_MaxDigits":1,"tooltip_AppendText":" °C","datalabel_color":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"line_PointColor":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"line_PointColorBorder":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"yAxis_show":"false","yAxis_appendix":" °C","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}}]} instrument.ts:129:69 [JSON Chart w00114] graph[0]: {"data":[{"t":1591455600000,"y":17},{"t":1591459200000,"y":17},{"t":1591462800000,"y":16},{"t":1591466400000,"y":16},{"t":1591470000000,"y":15},{"t":1591473600000,"y":14},{"t":1591477200000,"y":13},{"t":1591480800000,"y":13},{"t":1591484400000,"y":12},{"t":1591488000000,"y":12},{"t":1591491600000,"y":12},{"t":1591495200000,"y":12},{"t":1591498800000,"y":12},{"t":1591502400000,"y":12},{"t":1591506000000,"y":12},{"t":1591509600000,"y":12},{"t":1591513200000,"y":12},{"t":1591516800000,"y":12},{"t":1591520400000,"y":12},{"t":1591524000000,"y":12},{"t":1591527600000,"y":12},{"t":1591531200000,"y":13},{"t":1591534800000,"y":13},{"t":1591538400000,"y":13},{"t":1591542000000,"y":14},{"t":1591545600000,"y":14},{"t":1591549200000,"y":14},{"t":1591552800000,"y":13},{"t":1591556400000,"y":12},{"t":1591560000000,"y":12},{"t":1591563600000,"y":11},{"t":1591567200000,"y":10},{"t":1591570800000,"y":10},{"t":1591574400000,"y":9},{"t":1591578000000,"y":9},{"t":1591581600000,"y":8}],"type":"line","legendText":"Temperatur","tooltip_text":"Temperatur","tooltip_MaxDigits":1,"tooltip_AppendText":" °C","datalabel_color":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"line_PointColor":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"line_PointColorBorder":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"yAxis_show":"false","yAxis_appendix":" °C","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}} instrument.ts:129:69 [JSON Chart w00114] graph[0].data is data object -> using time axis instrument.ts:129:69 [JSON Chart w00114] graph[0].data length: 36 instrument.ts:129:69 [JSON Chart w00114] mydata: {"labels":[],"datasets":[{"data":[{"t":1591455600000,"y":17},{"t":1591459200000,"y":17},{"t":1591462800000,"y":16},{"t":1591466400000,"y":16},{"t":1591470000000,"y":15},{"t":1591473600000,"y":14},{"t":1591477200000,"y":13},{"t":1591480800000,"y":13},{"t":1591484400000,"y":12},{"t":1591488000000,"y":12},{"t":1591491600000,"y":12},{"t":1591495200000,"y":12},{"t":1591498800000,"y":12},{"t":1591502400000,"y":12},{"t":1591506000000,"y":12},{"t":1591509600000,"y":12},{"t":1591513200000,"y":12},{"t":1591516800000,"y":12},{"t":1591520400000,"y":12},{"t":1591524000000,"y":12},{"t":1591527600000,"y":12},{"t":1591531200000,"y":13},{"t":1591534800000,"y":13},{"t":1591538400000,"y":13},{"t":1591542000000,"y":14},{"t":1591545600000,"y":14},{"t":1591549200000,"y":14},{"t":1591552800000,"y":13},{"t":1591556400000,"y":12},{"t":1591560000000,"y":12},{"t":1591563600000,"y":11},{"t":1591567200000,"y":10},{"t":1591570800000,"y":10},{"t":1591574400000,"y":9},{"t":1591578000000,"y":9},{"t":1591581600000,"y":8}],"label":"Temperatur","type":"line","order":"0","yAxisID":"yAxis_id_0","datalabels":{"display":true,"anchor":"end","align":"top","textAlign":"center","offset":0,"clamp":true,"font":{},"color":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"borderWidth":0,"borderRadius":0},"myGradientColors":{"useGradientColor":false,"gradientColors":"#44739e","useGradientFillColor":false,"gradientFillColors":"#44739e33"},"borderColor":"#44739e","steppedLine":false,"pointStyle":"circle","pointRadius":3,"pointHoverRadius":4,"pointBackgroundColor":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"pointBorderColor":["#468a00","#468a00","#338700","#338700","#208500","#0d8200","#007d06","#007d06","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#00731a","#007d06","#007d06","#007d06","#0d8200","#0d8200","#0d8200","#007d06","#00731a","#00731a","#006a2d","#006040","#006040","#005653","#005653","#004d66"],"pointHoverBackgroundColor":"#44739e","pointHoverBorderColor":"#44739e","spanGaps":true,"lineTension":0.4,"borderWidth":2,"fill":false,"backgroundColor":"#44739e33"}],"options":{"responsive":true,"maintainAspectRatio":false,"layout":{"padding":{"top":"20","left":0,"right":0,"bottom":0}},"hover":{"mode":"nearest"},"chartArea":{"backgroundColor":""},"scales":{"xAxes":[{"position":"bottom","scaleLabel":{"display":false,"labelString":""},"ticks":{"display":true,"autoSkip":false,"autoSkipPadding":10,"minRotation":0,"maxRotation":0,"fontColor":"#c3bbbb","padding":0},"gridLines":{"display":true,"color":"#c3bbbb","lineWidth":0.1,"drawBorder":true,"drawOnChartArea":"true","drawTicks":"true","tickMarkLength":5,"zeroLineWidth":1,"zeroLineColor":"rgba(0, 0, 0, 0.25)","offsetGridLines":false},"id":"0","display":true,"stacked":false,"type":"time","bounds":"ticks","time":{"displayFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"},"tooltipFormat":"lll"}}],"yAxes":[{"id":"yAxis_id_0","type":"linear","position":"left","display":false,"stacked":false,"scaleLabel":{"display":false,"labelString":""},"ticks":{"autoSkip":true,"padding":10},"gridLines":{"display":true,"color":"black","lineWidth":0.1,"drawBorder":true,"drawOnChartArea":true,"drawTicks":true,"tickMarkLength":5,"zeroLineWidth":1,"zeroLineColor":"rgba(0, 0, 0, 0.25)"}}]},"legend":{"display":false,"position":"right","labels":{"boxWidth":10,"usePointStyle":"true","padding":10}},"tooltips":{"mode":"nearest","enabled":"true","backgroundColor":"black","caretSize":5,"caretPadding":2,"cornerRadius":4,"displayColors":true,"xPadding":10,"yPadding":10,"titleFontColor":"white","titleMarginBottom":6,"bodyFontColor":"white","callbacks":{}}}}achja und falls das wichtig ist, noch das Skript das den JSON erstellt
// imports NPM Module const moment = require('moment'); const chroma = require('chroma-js'); moment.locale('de'); let chart = {}; let values = []; let axisLabels = []; let colors = []; for (var x = 0; x <=35; x++) { var state_name = "weatherunderground.0.forecastHourly." + x + "h."; var temp = getState(state_name + 'temp').val; var time = getState(state_name + 'time').val; //console.log(Date.parse(time)); values.push({"t": Date.parse(time), "y": temp}); colors.push(getColor(temp)); } chart = { graphs: [{ data: values, type: 'line', legendText: "Temperatur", tooltip_text: "Temperatur", tooltip_MaxDigits: 1, tooltip_AppendText: " °C", datalabel_color: colors, line_PointColor: colors, line_PointColorBorder: colors, yAxis_show: "false", yAxis_appendix: " °C", xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } }] } setState('javascript.0.vorhersage.json', JSON.stringify(chart), true); function getColor(temp) { let scale = chroma.scale(['blue', 'green', 'orange', 'red']); let tempMax = 30; let tempMin = -10; if (temp > tempMax) { return scale(1).hex(); } else if (temp < tempMin) { return scale(0).hex(); } else { return scale(temp / (tempMax - tempMin)).hex(); } }Danke an alle, bei denen ich geklaut habe

-
Also, das mit dem leeren Tooltip konnte ich lösen:
tooltip_text: "Temperatur",in
tooltip_title: "Temperatur",geändert.
Als ich zum Testen noch
xAxis_tooltip_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" },eingefügt habe, tauchten in der Firefox Konsole folgende Fehler auf:
TypeError: e.replace is not a function moment-with-locales.min.js:28:5029 F moment-with-locales.min.js:28 A moment-with-locales.min.js:28 format moment-with-locales.min.js:28 format lib.min.js:6 getLabelForIndex lib.min.js:6 At lib.min.js:1 update lib.min.js:4 handleEvent lib.min.js:4 eventHandler lib.min.js:4 n lib.min.js:4 <anonym> lib.min.js:4 sentryWrapped helpers.ts:85 TypeError: e.title is undefined2 lib.min.js:4:18453 draw https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:4 _drawTooltip https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:4 draw https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:4 render https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:4 callback https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:2 advance https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:3 startDigest https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:3 request https://192.168.116.246:8582/vis/widgets/materialdesign/lib.min.js:3und es wird kein Tooltip mehr angezeigt.
Ob das damit zusammenhängt? keine Ahnung
-
Die Firefoxfehler hab ich jetzt auch weg:
Wer lesen kann ist klar im Vorteil....
xAxis_tooltip_timeFormats "type" ist halt "string" und nicht "object"...Aber das Hauptproblen, dass die Wochentage nicht mehr angezeigt werden, besteht leider immer noch...
-
So, wieder einen Schritt weiter...
Nach dem ich den Eintrag bei xAxis_tooltip_timeFormats -> minute: in "dd.[\n]H:mm" geändert habe, ist meine Beschriftung wieder im richtigen Format.
Warum er aber nun das "Minute"-Format nutzt, erschließt sich mir nicht, da die Abstände der Timestamps immer noch stündlich sind.
Was aber leider immer noch nicht funktionert ist, daß er jetzt die Beschriftung nicht mehr im 2-stündlichen Abstand schreibt, sondern jede Stunde.
Der Haken bei "Automatische Überspringen von Beschriftungen auf der X-Achse" macht keinen Unterschied.Was mir auch noch aufgefallen ist, dass die Beschriftung nicht mehr "synchron" zu den Daten ist, wenn man im Widget nicht explizit die "maximale Anzahl der Beschriftungen" festlegt!
Ohne Eintrag:

Mit maximale Anzahl der Achsenbeschriftung -> 35:

P.S. ist der Thread hier eigentlich tot, oder interessiert das nur niemand

-
@Boronsbruder
Ne nicht tot, hab immer die Hoffnung das auch jemand anderes antwortet
Poste mal den json string für den Chart, dann schau ich es mir an.
-
{"graphs":[{"data":[{"t":1592676000000,"y":18},{"t":1592679600000,"y":16},{"t":1592683200000,"y":15},{"t":1592686800000,"y":14},{"t":1592690400000,"y":14},{"t":1592694000000,"y":13},{"t":1592697600000,"y":12},{"t":1592701200000,"y":12},{"t":1592704800000,"y":12},{"t":1592708400000,"y":11},{"t":1592712000000,"y":11},{"t":1592715600000,"y":13},{"t":1592719200000,"y":15},{"t":1592722800000,"y":17},{"t":1592726400000,"y":18},{"t":1592730000000,"y":19},{"t":1592733600000,"y":19},{"t":1592737200000,"y":20},{"t":1592740800000,"y":21},{"t":1592744400000,"y":21},{"t":1592748000000,"y":21},{"t":1592751600000,"y":21},{"t":1592755200000,"y":21},{"t":1592758800000,"y":21},{"t":1592762400000,"y":20},{"t":1592766000000,"y":18},{"t":1592769600000,"y":17},{"t":1592773200000,"y":16},{"t":1592776800000,"y":15},{"t":1592780400000,"y":15},{"t":1592784000000,"y":14},{"t":1592787600000,"y":14},{"t":1592791200000,"y":14},{"t":1592794800000,"y":14},{"t":1592798400000,"y":14},{"t":1592802000000,"y":15}],"type":"line","legendText":"","tooltip_title":"Temperatur","tooltip_MaxDigits":2,"tooltip_AppendText":" °C","datalabel_color":["#598d00","#338700","#208500","#0d8200","#0d8200","#007d06","#00731a","#00731a","#00731a","#006a2d","#006a2d","#007d06","#208500","#468a00","#598d00","#6c9000","#6c9000","#809300","#939500","#939500","#939500","#939500","#939500","#939500","#809300","#598d00","#468a00","#338700","#208500","#208500","#0d8200","#0d8200","#0d8200","#0d8200","#0d8200","#208500"],"line_PointColor":["#598d00","#338700","#208500","#0d8200","#0d8200","#007d06","#00731a","#00731a","#00731a","#006a2d","#006a2d","#007d06","#208500","#468a00","#598d00","#6c9000","#6c9000","#809300","#939500","#939500","#939500","#939500","#939500","#939500","#809300","#598d00","#468a00","#338700","#208500","#208500","#0d8200","#0d8200","#0d8200","#0d8200","#0d8200","#208500"],"line_PointColorBorder":["#598d00","#338700","#208500","#0d8200","#0d8200","#007d06","#00731a","#00731a","#00731a","#006a2d","#006a2d","#007d06","#208500","#468a00","#598d00","#6c9000","#6c9000","#809300","#939500","#939500","#939500","#939500","#939500","#939500","#809300","#598d00","#468a00","#338700","#208500","#208500","#0d8200","#0d8200","#0d8200","#0d8200","#0d8200","#208500"],"yAxis_show":"false","yAxis_appendix":" °C","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"dd.[\\n]H","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}}]}Das ist er.
Dank dir schon mal im Vorraus
-
@Boronsbruder sagte in Material Design Widgets: JSON Chart Widget:
Warum er aber nun das "Minute"-Format nutzt, erschließt sich mir nicht, da die Abstände der Timestamps immer noch stündlich sind.
Weil die API immer versucht die Achse optimal zu erstellen. Wenn du jetzt wieder Minuten im timeformat aktivierst, siehst du das die Achsenschritte in Minuten sind.
Was aber leider immer noch nicht funktionert ist, daß er jetzt die Beschriftung nicht mehr im 2-stündlichen Abstand schreibt, sondern jede Stunde.
Bei 35 Werten (= Stunden) alle zwei Stunden anzeigen, muss du bei
maximale Anzahl der Beschriftungdie Hälfte eintragen, also 17 / 18 Kommawerte gehen nicht.Der Haken bei "Automatische Überspringen von Beschriftungen auf der X-Achse" macht keinen Unterschied.
Was mir auch noch aufgefallen ist, dass die Beschriftung nicht mehr "synchron" zu den Daten ist, wenn man im Widget nicht explizit die "maximale Anzahl der Beschriftungen" festlegt!
Ohne Eintrag:

Mit maximale Anzahl der Achsenbeschriftung -> 35:

Gleiche Ursache wie oben, er nimmt hier Minute aber du blendest sie aus.
Hier mal zwei screenshots dazu:

Wie du erkennst passt er je nach Größe automatisch die Achse an.
So jetzt noch die gute Nachricht. Hab noch eine Möglichkeit in der API entdeckt, wodurch das besser geht. Ist in der kommenden Verison enthalten.
-
@Scrounger
Danke für die Infos!Kann ich der Api vorgeben, ob ich stündlich oder minütlich haben will?
Vorher war die Darstellung ja so:Vor den Updates

-
@Boronsbruder sagte in Material Design Widgets: JSON Chart Widget:
Kann ich der Api vorgeben, ob ich stündlich oder minütlich haben will?
Ja die API bietet die Möglichkeit, gibt aber verschiedene Gründe warum ich das nicht einbauen möchte. Macht die Einstellungen für die User nochmals komplizierter.
-
Hi zusammen,
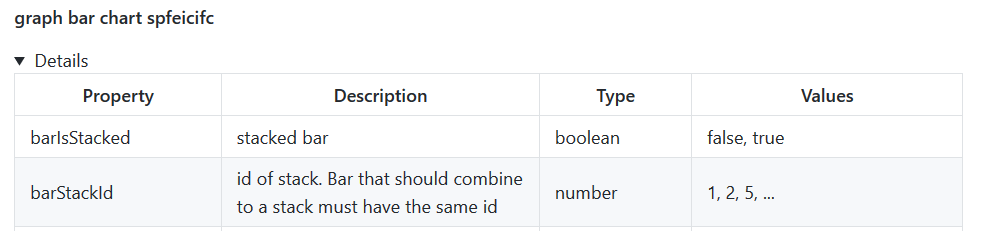
ich versuche aus o.g. Beispiel ein bar chart zu erstellen, welches als grouped bar dargestellt wird. In meinem Fall also Energiewerte der PV-Anlage pro Tag innerhalb einer Woche. Dazu müssen Produktion, Einkauf, Verkauf, etc. gruppiert angezeigt werden. Funktioniert das überhaupt? Anhand der Doku hier lässt sich vermuten, dass es zumindest noch nicht möglich ist. -
@shortcircuit0815 sagte in Material Design Widgets: JSON Chart Widget:
Hi zusammen,
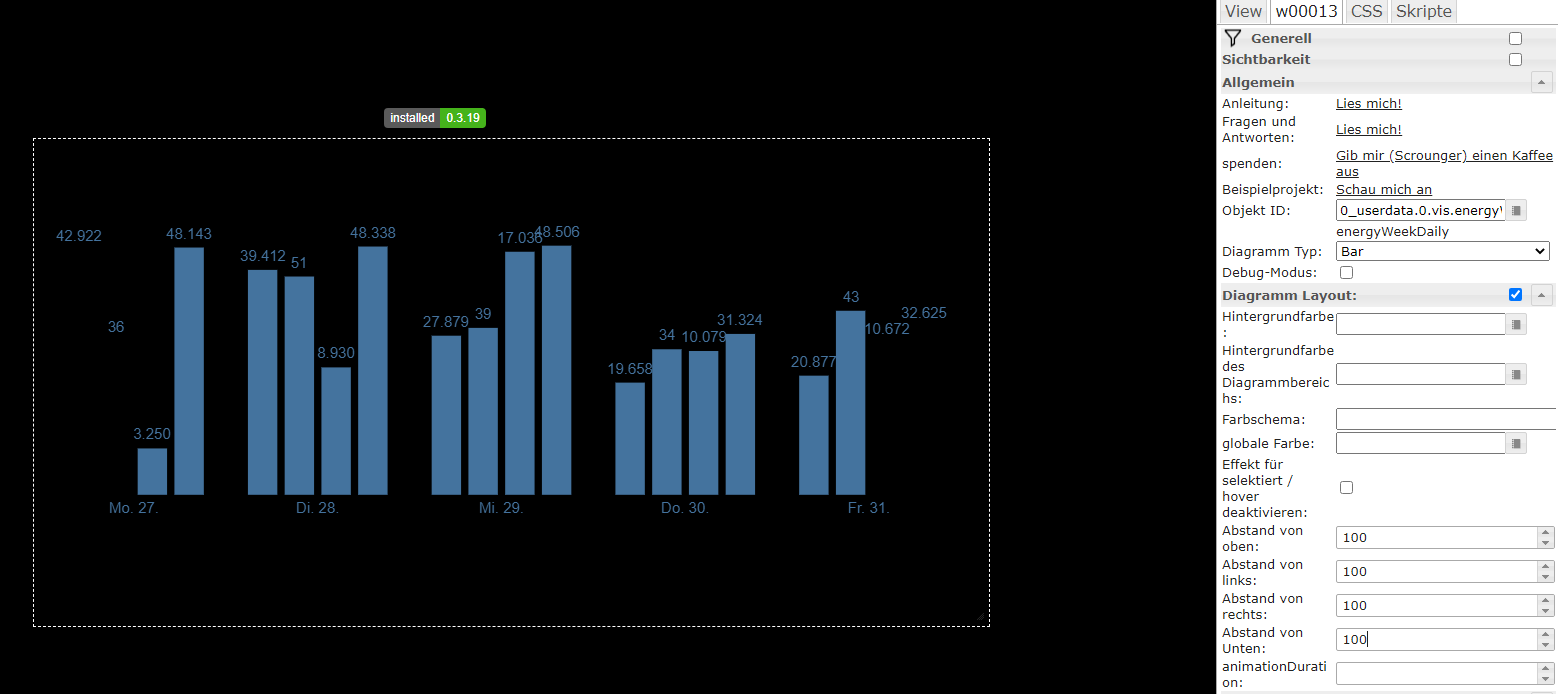
ich versuche aus o.g. Beispiel ein bar chart zu erstellen, welches als grouped bar dargestellt wird.Das geht bereits, nennt sich allerdings stacked bar chart:

-
@Scrounger
Super, vielen Dank für die schnelle Antwort.
Kannst du mir noch sagen, warum an den Rändern des Graphen die Balken abgeschnitten werden? Das Datum ist ja mittig angeordnet, weshalb links und rechts jeweils nur die Hälfte (zwei der vier) angezeigt wird.

Der Code für einen der Balken sieht so aus (analog dazu die anderen drei):{"data":[{"t":dateToday-(86400000*4),"y":energyToGrid[4]},{"t":dateToday-(86400000*3),"y":energyToGrid[3]},{"t":dateToday-(86400000*2),"y":energyToGrid[2]},{"t":dateToday-(86400000),"y":energyToGrid[1]},{"t":dateToday,"y":energyToGrid[0]}],"type":"bar","barIsStacked":"true","barStackId":1,"yAxis_id":1,"legendText":"","tooltip_title":"To","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false","xAxis_bounds":"data","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"dd.[\\n]H","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}},Habe vergeblich nach etwas wie "border","offset" oder "distance" gesucht.
-
Hat jemand zufällig eine Idee oder ein ähnliches Problem?
Selbst wenn ich in den Attributen des JSON Chart's Abstände eintrage, wird zwar das Diagramm um den Wert kleiner, aber beim ersten und letzten Tag sind jeweils die beiden äußeren der vier Balken abgeschnitten. Die zugehörigen Werte sind gerade noch so zu erkennen.
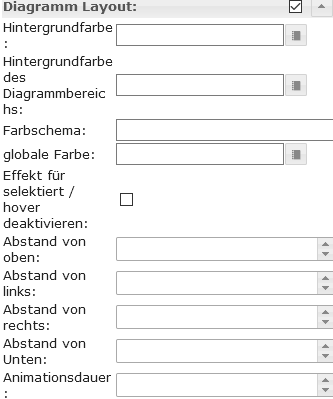
Im folgenden Bild sieht man den Rahmen des Charts. Weit innerhalb davon das Balkendiagramm.

Der Vollständigkeit halber hier noch der Code zu genau dem Graph:
var result = {"graphs":[ {"data":[{"t":dateToday-(86400000*4),"y":energyToGrid[4]},{"t":dateToday-(86400000*3),"y":energyToGrid[3]},{"t":dateToday-(86400000*2),"y":energyToGrid[2]},{"t":dateToday-(86400000),"y":energyToGrid[1]},{"t":dateToday,"y":energyToGrid[0]}],"type":"bar","barIsStacked":"true","barStackId":4,"yAxis_id":0,"legendText":"","tooltip_title":"To","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, {"data":[{"t":dateToday-(86400000*4),"y":energyFromGrid[4]},{"t":dateToday-(86400000*3),"y":energyFromGrid[3]},{"t":dateToday-(86400000*2),"y":energyFromGrid[2]},{"t":dateToday-(86400000),"y":energyFromGrid[1]},{"t":dateToday,"y":energyFromGrid[0]}],"type":"bar","barIsStacked":"true","barStackId":3,"yAxis_id":0,"legendText":"","tooltip_title":"From","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, {"data":[{"t":dateToday-(86400000*4),"y":energyUsed[4]},{"t":dateToday-(86400000*3),"y":energyUsed[3]},{"t":dateToday-(86400000*2),"y":energyUsed[2]},{"t":dateToday-(86400000),"y":energyUsed[1]},{"t":dateToday,"y":energyUsed[0]}],"type":"bar","barIsStacked":"true","barStackId":2,"yAxis_id":0,"legendText":"","tooltip_title":"Used","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, {"data":[{"t":dateToday-(86400000*4),"y":energyProduced[4]},{"t":dateToday-(86400000*3),"y":energyProduced[3]},{"t":dateToday-(86400000*2),"y":energyProduced[2]},{"t":dateToday-(86400000),"y":energyProduced[1]},{"t":dateToday,"y":energyProduced[0]}],"type":"bar","barIsStacked":"true","barStackId":1,"yAxis_id":0,"legendText":"","tooltip_title":"Produced","tooltip_MaxDigits":2,"tooltip_AppendText":" Wh","yAxis_show":"false"}, ]}; -
Guten Tag zusammen.
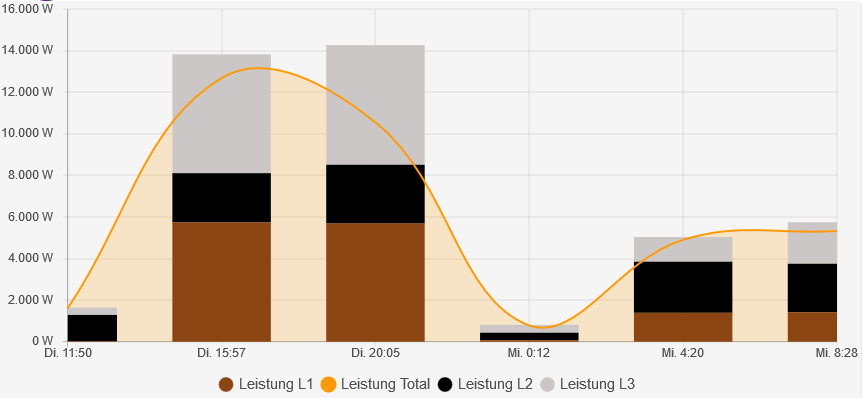
Ich bin neu hier und finde die Material Design Widgets der knaller! Ich bin jetzt mit den JSON Bars am üben und habe das problem, das ich 3 Bars Stapeln möchte, jeoch nur 2 hinbekomme.
Was mach ich falsch? (Ursprungscode ist vom Post hier){ id: 'L1_Leistung', // Ids die verwendet werden sollen und deren Einstellungen graphSettings: { type: 'bar', color: '#8B4513', legendText: 'Leistung L1',barIsStacked: true, barStackId: 1, yAxis_id: 0, displayOrder: 1 } // Einstellung für graph }, { id: 'L2_Leistung', // Ids die verwendet werden sollen und deren Einstellungen graphSettings: { type: 'bar', color: '#000000', legendText: 'Leistung L2',barIsStacked: true, barStackId: 1, yAxis_id: 0, displayOrder: 1 } // Einstellung für graph }, { id: 'L3_Leistung', // Ids die verwendet werden sollen und deren Einstellungen graphSettings: { type: 'bar', color: '#ccc7c7', legendText: 'Leistung L3',barIsStacked: true, barStackId: 1, yAxis_id: 0, displayOrder: 1 } // Einstellung für graph }, { id: 'Leistung_Total', // Ids die verwendet werden sollen und deren Einstellungen graphSettings: { type: 'line', color: '#FF0000', legendText: 'Leistung Total', yAxis_id: 0, line_UseFillColor: true, displayOrder: 0 } // Einstellung für graph }Zusätzlich wäre ich noch dankbar über ein Tipp wie ich den State des timeintervall im JS abfragen kann und bei änderung ein Refresh des Charts machen.
Danke für eure hilfe!
-
@shortcircuit0815 sagte in Material Design Widgets: JSON Chart Widget:
@Scrounger
Super, vielen Dank für die schnelle Antwort.
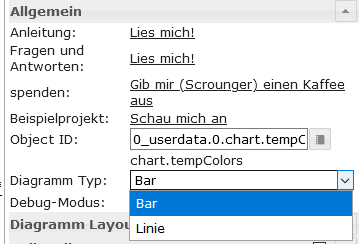
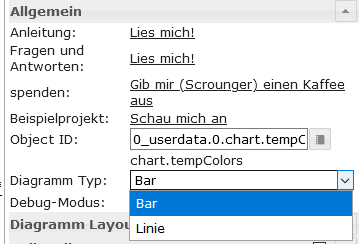
Kannst du mir noch sagen, warum an den Rändern des Graphen die Balken abgeschnitten werden? Das Datum ist ja mittig angeordnet, weshalb links und rechts jeweils nur die Hälfte (zwei der vier) angezeigt wird.Du musst als Typ Bar auswählen:

@shortcircuit0815 sagte in Material Design Widgets: JSON Chart Widget:
Hat jemand zufällig eine Idee oder ein ähnliches Problem?
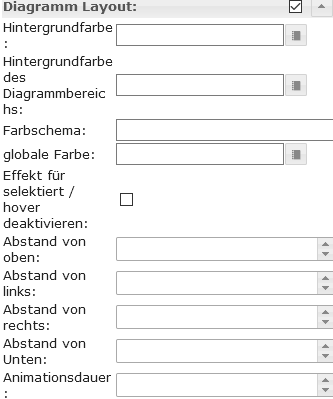
Selbst wenn ich in den Attributen des JSON Chart's Abstände eintrage, wird zwar das Diagramm um den Wert kleiner, aber beim ersten und letzten Tag sind jeweils die beiden äußeren der vier Balken abgeschnitten. Die zugehörigen Werte sind gerade noch so zu erkennen.Unter Layout Abstand Links, Rechts, etc. ändern

@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Guten Tag zusammen.
Ich bin neu hier und finde die Material Design Widgets der knaller! Ich bin jetzt mit den JSON Bars am üben und habe das problem, das ich 3 Bars Stapeln möchte, jeoch nur 2 hinbekomme.
Was mach ich falsch? (Ursprungscode ist vom Post hier)Mach bitte ein Export vom Widget und dem finalen erstellen json string, dann schau ich es mir an.
Zusätzlich wäre ich noch dankbar über ein Tipp wie ich den State des timeintervall im JS abfragen kann und bei änderung ein Refresh des Charts machen.
Kann dir nicht folgen, timeintervall gibt es doch beim json chart nicht, sondern nur beim line history chart. Musst mir das genau beschreiben, was du machen willst

-
Du musst als Typ Bar auswählen:

Unter Layout Abstand Links, Rechts, etc. ändern

Das hab ich weiter oben versucht zu erklären. "Bar" als Diagramm Typ habe ich ausgewählt und nutze natürlich das "JSON Chart". Die Abstände sind definiert aber jeweils die äußeren Balken werden nicht angezeigt, die Werte dafür und das sogar auf der richtigen Höhe sind zu sehen.
Hier mal noch ein Auszug aus dem vis Editor. Ich habe lediglich das JSON Chart per Drag'n'Drop reingezogen, die Quelle gewählt und die Abstände definiert (nachdem ich alles an dem Chart verstellt habe, was ich gefunden hab)

Die Abstände zum Rahmen des Charts mit allseits 100 sind ja korrekt. Dennoch fehlen links und rechts zwei der vier Balken.
Kann ich noch etwas tun, fehlen dir noch irgendwelche Infos? Hänge hier leider fest. -
Danke für die Schnelle Antwort. Hier das Widget:
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"0_userdata.0.vis.Energie.Chart.KNX-Energie","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","showLegend":"true","legendPosition":"bottom","legendPointStyle":"true","showTooltip":"true","tooltipMode":"nearest","tooltipShowColorBox":"true","xAxisPosition":"bottom","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"xAxisTitleColor":"#505050","xAxisTitleFontFamily":"Arial, Helvetica, sans-serif","xAxisTitleFontSize":"12","xAxisValueLabelColor":"#505050","xAxisValueFontFamily":"Arial, Helvetica, sans-serif","xAxisValueFontSize":"12","yAxisTitleColor":"#505050","yAxisTitleFontFamily":"Arial, Helvetica, sans-serif","yAxisTitleFontSize":"12","yAxisValueLabelColor":"#505050","yAxisValueFontFamily":"Arial, Helvetica, sans-serif","yAxisValueFontSize":"12","legendFontColor":"#505050","legendFontFamily":"Arial, Helvetica, sans-serif","legendFontSize":"","class":"materialdesign-html-card mdc-card","backgroundColor":"#f5f5f5","mdwDebug":false,"legendBoxWidth":""},"style":{"left":"0","top":"0","width":"100%","height":"400px"},"widgetSet":"materialdesign"}]und hier der json string
{"graphs":[{"type":"bar","color":"#8B4513","legendText":"Leistung L1","barIsStacked":true,"barStackId":1,"yAxis_id":0,"displayOrder":1,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"yAxis_min":0,"yAxis_max":16000,"yAxis_zeroLineWidth":0,"yAxis_appendix":" W","xAxis_bounds":"ticks","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"},"data":[{"t":1596924000000,"y":null},{"t":1597139404813,"y":23},{"t":1597154260317,"y":5743},{"t":1597169115822,"y":5690},{"t":1597183971326,"y":79},{"t":1597198826830,"y":1396},{"t":1597213682335,"y":1426}]},{"type":"bar","color":"#000000","legendText":"Leistung L2","barIsStacked":true,"barStackId":1,"yAxis_id":0,"displayOrder":1,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"yAxis_min":0,"yAxis_max":16000,"yAxis_zeroLineWidth":0,"yAxis_appendix":" W","xAxis_bounds":"ticks","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"},"data":[{"t":1596924000000,"y":null},{"t":1597139404813,"y":1271},{"t":1597154260317,"y":2369},{"t":1597169115822,"y":2828},{"t":1597183971326,"y":359},{"t":1597198826830,"y":2457},{"t":1597213682335,"y":2330}]},{"type":"bar","color":"#ccc7c7","legendText":"Leistung L3","barIsStacked":true,"barStackId":1,"yAxis_id":0,"displayOrder":1,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"yAxis_min":0,"yAxis_max":16000,"yAxis_zeroLineWidth":0,"yAxis_appendix":" W","xAxis_bounds":"ticks","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"},"data":[{"t":1596924000000,"y":null},{"t":1597139404813,"y":352},{"t":1597154260317,"y":5718},{"t":1597169115822,"y":5754},{"t":1597183971326,"y":378},{"t":1597198826830,"y":1190},{"t":1597213682335,"y":1996}]},{"type":"line","color":"#ff9a04","legendText":"Leistung Total","yAxis_id":0,"line_UseFillColor":true,"displayOrder":0,"line_Thickness":2,"line_pointSize":0,"datalabel_show":false,"yAxis_min":0,"yAxis_max":16000,"yAxis_zeroLineWidth":0,"yAxis_appendix":" W","xAxis_bounds":"ticks","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"},"data":[{"t":1596924000000,"y":null},{"t":1597124549309,"y":1632},{"t":1597139404813,"y":1622},{"t":1597154260317,"y":12689},{"t":1597169115822,"y":10557},{"t":1597183971326,"y":784},{"t":1597198826830,"y":4906},{"t":1597213682335,"y":5331}]}]}Zusätzlich wäre ich noch dankbar über ein Tipp wie ich den State des timeintervall im JS abfragen kann und bei änderung ein Refresh des Charts machen.
Ich wolle über ein Select, das JSON Chart ändern. (also der Intervall der Anzeige)Mein vorhaben oben (mit dem ändern der Chart über Select) habe ich mit
on({ id: idTimeIntervalDatenpunkt }, refreshData);Hinbekommen. Hat sich also erledigt. --Danke dennoch
Danke euch. Top Sache die Widgets
-
@shortcircuit0815
Mach bitte einen export der json daten und des Widgets dann schau ich es mir an. -
@Scrounger hier sind die JSON Daten:
{"graphs":[{"data":[{"t":1595808000000,"y":42922},{"t":1595894400000,"y":39412},{"t":1595980800000,"y":27879},{"t":1596067200000,"y":19658},{"t":1596153600000,"y":20877}],"type":"bar","barIsStacked":"true","barStackId":4,"yAxis_show":"false","xAxis_bounds":"data"},{"data":[{"t":1595808000000,"y":36},{"t":1595894400000,"y":51},{"t":1595980800000,"y":39},{"t":1596067200000,"y":34},{"t":1596153600000,"y":43}],"type":"bar","barIsStacked":"true","barStackId":3,"yAxis_show":"false","xAxis_bounds":"data"},{"data":[{"t":1595808000000,"y":3250},{"t":1595894400000,"y":8930},{"t":1595980800000,"y":17036},{"t":1596067200000,"y":10079},{"t":1596153600000,"y":10672}],"type":"bar","barIsStacked":"true","barStackId":2,"yAxis_show":"false","xAxis_bounds":"data"},{"data":[{"t":1595808000000,"y":48143},{"t":1595894400000,"y":48338},{"t":1595980800000,"y":48506},{"t":1596067200000,"y":31324},{"t":1596153600000,"y":32625}],"type":"bar","barIsStacked":"true","barStackId":1,"yAxis_show":"false","xAxis_bounds":"data"}]}und hier das Widget:
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"0_userdata.0.vis.energyWeekDaily","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","showLegend":"true","legendPosition":"right","legendPointStyle":"true","showTooltip":"true","tooltipMode":"nearest","tooltipShowColorBox":"true","xAxisPosition":"bottom","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"chartPaddingTop":"200","chartPaddingLeft":"200","chartPaddingRight":"100","chartPaddingBottom":"100"},"style":{"left":"188px","top":"143px","width":"955px","height":"487px"},"widgetSet":"materialdesign"}]Tausend Dank schon mal für Drüberschauen.
-
@Mr_Sans sagte in Material Design Widgets: JSON Chart Widget:
Danke für die Schnelle Antwort. Hier das Widget...
Fehler gefunden. Bei einem kombinierten Chart (Line + Bar) muss wenn die Bars gestappelt sein soll beim Line Datensatz ebenfalls der Wert
"barIsStacked": truegesetzt werden. Wusste ich auch nicht, werd ich aber gleich mit in die Doku aufnehmen.
Und wie der json string aussehen muss
{ "graphs": [{ "type": "bar", "color": "#8B4513", "legendText": "Leistung L1", "barIsStacked": true, "yAxis_id": 0, "displayOrder": 0, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "xAxis_bounds": "ticks", "yAxis_zeroLineWidth": 0, "yAxis_appendix": " W", "yAxis_min": 0, "yAxis_max": 16000, "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [{ "t": 1597139404813, "y": 23 }, { "t": 1597154260317, "y": 5743 }, { "t": 1597169115822, "y": 5690 }, { "t": 1597183971326, "y": 79 }, { "t": 1597198826830, "y": 1396 }, { "t": 1597213682335, "y": 1426 } ] }, { "type": "bar", "color": "#000000", "legendText": "Leistung L2", "barIsStacked": true, "yAxis_id": 0, "displayOrder": 1, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [{ "t": 1597139404813, "y": 1271 }, { "t": 1597154260317, "y": 2369 }, { "t": 1597169115822, "y": 2828 }, { "t": 1597183971326, "y": 359 }, { "t": 1597198826830, "y": 2457 }, { "t": 1597213682335, "y": 2330 } ] }, { "type": "bar", "color": "#ccc7c7", "legendText": "Leistung L3", "barIsStacked": true, "yAxis_id": 0, "displayOrder": 2, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [{ "t": 1597139404813, "y": 352 }, { "t": 1597154260317, "y": 5718 }, { "t": 1597169115822, "y": 5754 }, { "t": 1597183971326, "y": 378 }, { "t": 1597198826830, "y": 1190 }, { "t": 1597213682335, "y": 1996 } ] }, { "type": "line", "color": "#ff9a04", "legendText": "Leistung Total", "yAxis_id": 0, "line_UseFillColor": true, "displayOrder": 0, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "barIsStacked": true, "data": [{ "t": 1597139404813, "y": 1622 }, { "t": 1597154260317, "y": 12689 }, { "t": 1597169115822, "y": 10557 }, { "t": 1597183971326, "y": 784 }, { "t": 1597198826830, "y": 4906 }, { "t": 1597213682335, "y": 5331 } ] } ] }Noch ein paar tipps:
nullWerte als erster und / oder letzter Wert eines Datensatzes am besten vermeiden, also rauswerfen- Formatierung der y-Achse, wenn diese als gemeinsame y-Achse verwendet werden soll: Die Formatierung nur beim zugehörigen Datensatz durchführen. Bei allen anderen Datensätzen nur die Id der gemeinsamen y-Achse setzen und keine Formatierung
- Die Anzeigereihenfolge
displayOrdersollte immer mit 0 beginnen.
Hier besteht jetzt noch das gleiche Problem wie @shortcircuit0815 hat, dass die Bars an den Rändern abgeschnitten werden. Das schau ich mir dann noch extra an.
P.S. deine Brechnung von
Leistung Totalscheint nicht korrekt zu sein