NEWS
Wetterdaten Parser-Adapter
-
Hallo Forum,
leider sind meine Wetterstationen auf www.wunderground.com immer mal wieder offline. Deshalb bin ich auf der Suche nach alternativen Datenquellen auf die Wetter-Website unsere Stadtwerke gestoßen. Die aktuellen Daten für Wind und Temperatur möchte ich gern Auslesen und in einen Datenpunkt schreiben. Leider komme ich mit dem Parser-Adapter nicht weiter. Vielleicht könnt Ihr mir ja auf die Sprünge helfen.
https://extern.gipsprojekt.de/eschwege/Wetter/frHptWetter.php
Quelltext:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns='http://www.w3.org/1999/xhtml' lang="de"> <head> <!-- Include initially needed CSS --> <link rel="stylesheet" type="text/css" href="https://gitcdn.xyz/cdn/Yerren/FreshWDL/master/css/stylesheet01.css" /> <!--Includes the project's css sheet --> <link href="https://cdnjs.cloudflare.com/ajax/libs/opentip/2.4.6/css/opentip.css" rel="stylesheet" type="text/css" /> <!--Includes the tooltip's css sheet --> <!-- Modal code must be outside of body so it can be referenced--> <script type="text/javascript" src="https://gitcdn.xyz/cdn/Yerren/FreshWDL/master/UpperContent.js"></script> <meta http-equiv="Content-Script-Type" content="javascript" /> <meta charset="UTF-8" /> <title>Wetterstation Stadtwerke Eschwege GmbH</title> </head> <body onload='initAll();'> <!--Once the page is loaded, start the initialization functions --> <script type="text/javascript" src="https://gitcdn.xyz/cdn/Yerren/FreshWDL/master/InnerContent.js"></script> <!-- Loading Screen Setup --> <div id="loadingScreen"> <div id="loadingText"> <p id="titleText">Wetter Display Life</p> <p id="loadingMessage">bitte einen Moment Geduld - suche Daten..</p> <p id="loadingMessage">Stand: 05. August 2019</p> </div> </div> <!-- First script that must be loaded --> <script type="text/javascript" src="https://gitcdn.xyz/cdn/Yerren/FreshWDL/master/js_bundles/Loading.js"></script> <!-- Include remiaing Scripts --> <script type="text/javascript" src="config.js"></script> <!--Includes the local script that sets customisable variables--> <script type="text/javascript" src="https://code.createjs.com/easeljs-0.8.2.min.js"></script> <!--Includes the drawing part of CreateJS: EaselJS--> <script type="text/javascript" src="https://code.createjs.com/tweenjs-0.6.2.min.js"></script> <!--Includes the animation part of CreateJS: TweenJS--> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/opentip/2.4.6/downloads/opentip-native.js"></script> <!--Includes the tooltip library: OpenTip--> <script type="text/javascript" src="https://gitcdn.xyz/cdn/Yerren/FreshWDL/master/js_bundles/moment-with-locales.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script> <script type="text/javascript" src="https://gitcdn.xyz/cdn/Yerren/FreshWDL/master/js_bundles/Globals.js"></script> <!--Includes the script that sets global variables--> <script type="text/javascript" src="https://gitcdn.xyz/cdn/Yerren/FreshWDL/master/js_bundles/WidgetsHandlers.min.js"></script> <!--Includes most of the Scripting--> </body> </html>Liebe Grüße
Peter -
@PeterM1894 sagte in Wetterdaten Parser-Adapter:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
Im Quelltext sind die Daten nicht drin.
Die werden per Script in der Laufzeit eingefügt. -
da komm ich dann nicht ran, oder?
-
schau mal in diese links rein
https://extern.gipsprojekt.de/eschwege/Wetter/clientraw.txt
und
https://extern.gipsprojekt.de/eschwege/Wetter/clientrawextra.txt
und
https://extern.gipsprojekt.de/eschwege/Wetter/clientrawhour.txt
und
https://extern.gipsprojekt.de/eschwege/Wetter/clientrawdaily.txtich meine beim groben drüberfliegen, den ein oder anderen wert gesehen habe.
Diese Dateien werden alle 5 sekunden abgerufen und dann wahrscheinlich in der oberfläche aktualisiert -
danke OliverIO, das ging ja schnell... da schau ich mal durch

-
schau dir mal den link an.
das müsste die reihenfolge für clientraw seinhttps://github.com/mlatona/WDParser/blob/master/src/parser.py
-
@OliverIO
wenn dich das wetter im goldenbay in neuseeland interessiert (oder auch nicht)
dann schau dir mal dieser seite an
http://www.goldenbaynzweather.info/wdl/freshwdl.html (alles nur geklaut)und wenn du dir das selber bauen willst, dann hier
https://github.com/Yerren/FreshWDLso jetzt reichts mit recherche
-
super, vielen dank. Dann versuch ich mal die Daten aus der Liste zu extrahieren

-
@PeterM1894
und wenn alles nicht klappt,
hier ist der source.
Die Daten werden in Arrays eingelesen (das sind normalerweise eindimensionale Listen
Das erste Element hat immer den index 0
Die arrays habe immer den text clientraw im Namen, dahinter dann genauso wie die jeweilige datei heißt
Beispiel
drawTemperatureBarTemp01(arrayClientraw[4], arrayClientraw[46], arrayClientraw[47], arrayClientraw[143]);das bedeutet, dann das die Temperaturdaten in der Datei clientraw, an den Positionen 5,47,48 und 144 stehen müssten. (immer eins drauf, da ein array immer mit index 0 beginnt. was das für werte sind, die da stehen, musst du selbst rausfinden

-
@OliverIO said in Wetterdaten Parser-Adapter:
[143]
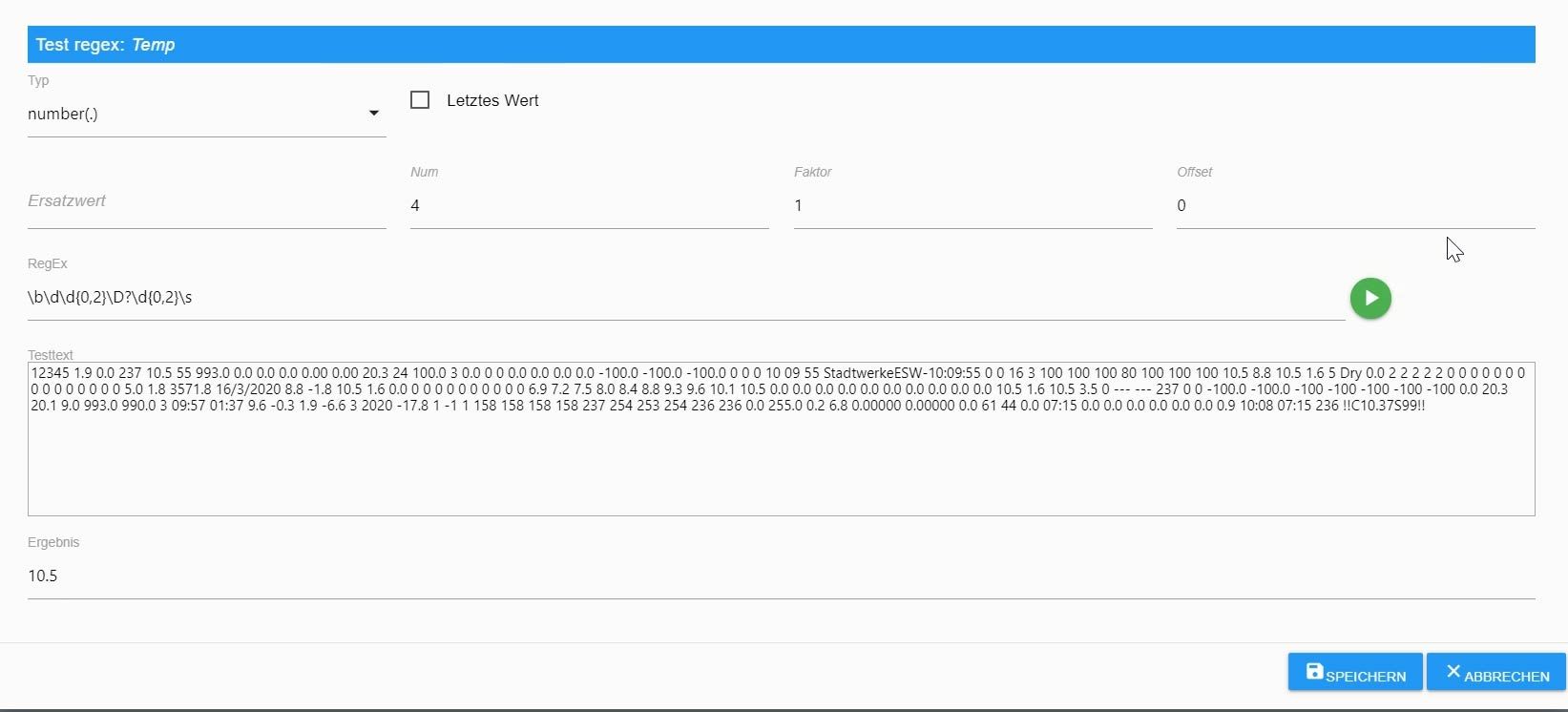
ich habe jetzt versucht mit der Seite regex101.com an die gewünschten Daten zu kommen und mit dem Suchfilter \b\d\d{0,2}\D?\d{0,2}\s die einzelnen Blöcke markiert.
Leider habe ich keine Möglichkeit gefunden, beispielsweise nur Positionen 5 in einen Datenpunkt zu schreiben?
Kannst du mir noch einen Tipp geben?

Liebe Grüße
Peter -
@PeterM1894 sagte in Wetterdaten Parser-Adapter:
Leider habe ich keine Möglichkeit gefunden, beispielsweise nur Positionen 5 in einen Datenpunkt zu schreiben?
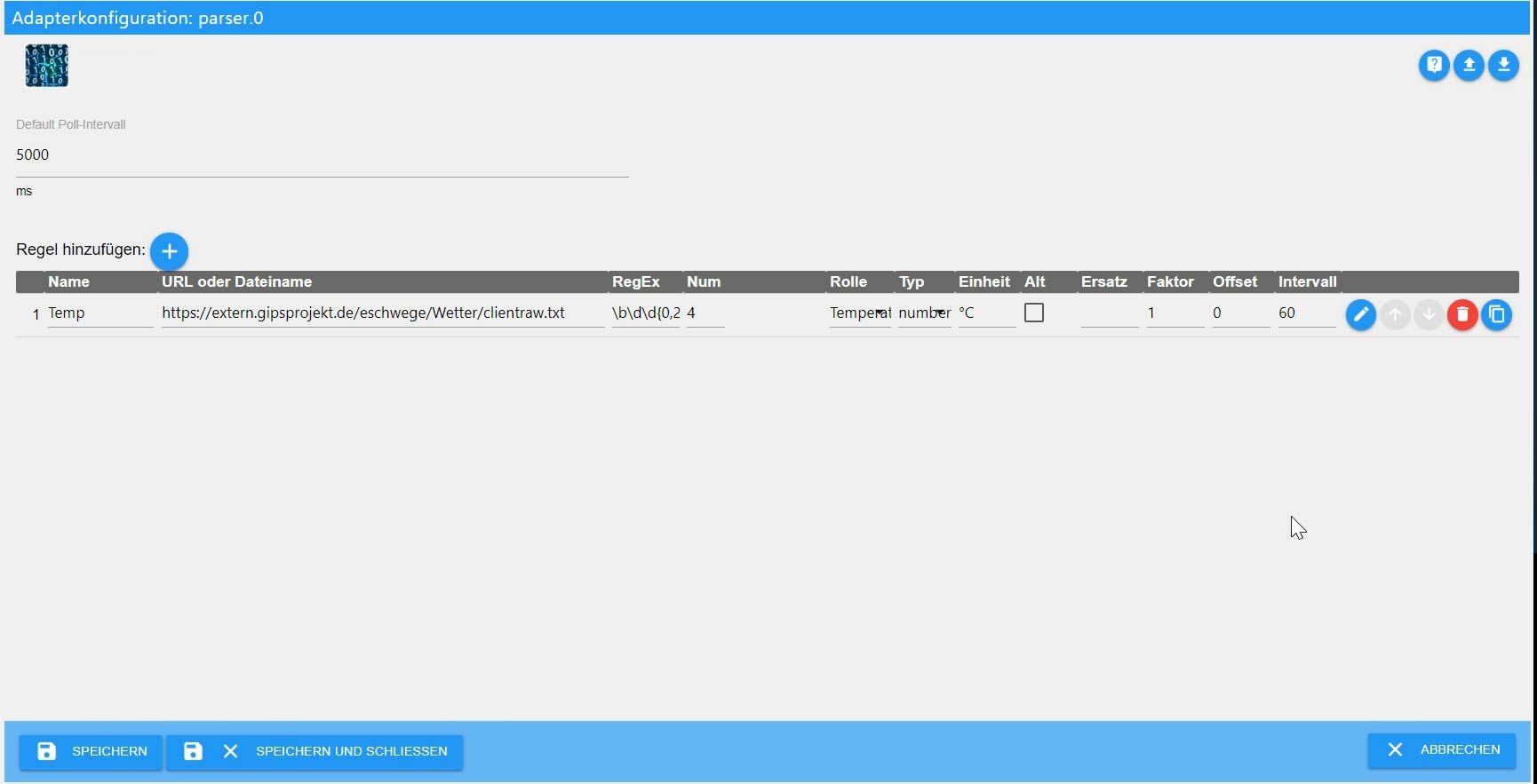
im Parser Adapter gibt es die Einstellung "Num", die müsstest du auf 4 (5-1!) stellen
Dann wird nur dieser Wert in die Objekte geschrieben.Zeig doch mal den Screenshot von deinem Regeleditor (Bleistift)
-
du bist Gold wert... super jetzt funktioniert es:


Danke.