NEWS
jarvis v2.2.0 - just another remarkable vis
-
@hansi1234 Mal auf "abbrechen" geklickt?
-
@mcu noch nie

Bin aber zur Zeit nicht daheim zum testen -
@mcu, @Hansi1234 Abbrechen klappt, jedoch kommt das Fenster beim Reload wieder.
-
@skb Habe gerade kein v2. Kannst du mir die Struktur der Settings schicken mit Inhalt.
-
@mcu den Datenpunkt settings von Jarvis?
-
@skb Ja.
-
{ "_isSmallScreen": false, "_isMobile": false, "_isTablet": false, "token": "34f3e454dab3493c4f9d54645be194bc", "sendUsageData": true, "joyrideIntroduction": true, "joyrideConfiguration": true, "configTab": "layout", "configGroupDevices": "function", "configExpertMode": false, "columnsOnMediumScreenSizes": "3", "themeDarkMode": true } -
@skb Danke. Aber ich dachte da wäre ein Notification-DP drin. Welcher Browser war das bei Dir?
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@diginix Das geht nicht, auch nicht mit v3.
Man kann aber versuchen die Farbe aus einer root-Variable zu ziehen:In CSS muss dann diese definiert werden:
:root { --mein-bg-color: green; }{"default":{"color":"var(--mein-bg-color)"}}Habe ich noch nicht, muss gleich mal machen.
EDIT: mit v3 funktioiniert es, v2 kann gerade nicht testen. Du vielleicht?
Funktioniert perfekt mit v2.
-
@mcu Diese hätte ich noch.

-
@skb Bei welchem Browser hast du das Problem? Alle?
Ist der Browser so eingestellt, das er nach der Sitzung die Browser-Daten komplett löscht? Dann verliert er natürlich dei Info, das man schon mal "Abbrechen" geklickt hat.
Habe jetzt bei Chrome,Firefox,Edge probiert. Erhalte nur einmal die Nachfrage bzgl Notifications. Klicke auf Abbrechen und dann nach F5, bekomme ich keine Nachfrage mehr. -
@mcu Also beim Fully Kiosk kann ich nicht akzeptieren sondern nur Abbrechen drücken.
Die anderen Browser frieren auf meinem Tablet nach x Stunden Laufzeit ein und die Oberfläche reagiert nicht mehr.
Aktuell läuft das Kiosk prima.
Ich schaue nochmal in die Reload Daten.
Ist aber eigentlich nicht notwendig, Jarvis neu zu laden, oder? -
Perfekt ! Das war das Problem
 Vielen Dank diginix !!!!
Vielen Dank diginix !!!!Allerdings hast du natürlich recht , ich kann den map64 wert gar nicht für meine Ring anwenden

Datenpunkt: ring.0.doorbell_83834915.snapshot_fileWert: /opt/iobroker/iobroker-data/ring_0/snapshot/snapshot83834915_1632981871393.jpg
(Dieser wird immer wieder neu geschrieben sobald a) eine Aktivität ist oder ich den snapshotrequest file button drücke)
Eine aktualisierung kann man triggern , jedoch wenn ich diese nun in einen von mir erstellen Datenpunkt schreibe , weiss ich nicht was man noch dazu schreiben müsste

-
@smart81 Theoretisch könnte das reichen:
<img src="hier der Wert aus dem Datenpunkt mit dem Pfad zum Bild" /> -
Hey !
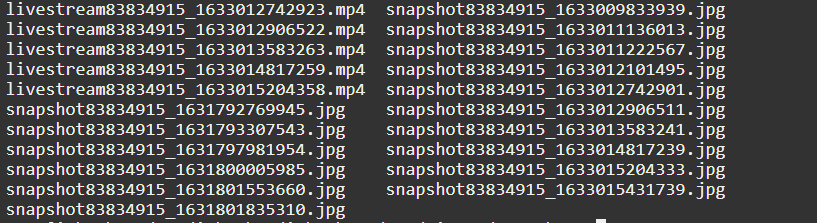
Das wäre ja einfach , aber wie weiss er denn das er das letzte jpg dazu nutzen soll?
sprich , es sind immer andere Namen die das nächste Bild hat leider
Im pfad befindet sich jpgs und mp4 dateien , aber anzeigen tun er beides nicht


-
@smart81 Zeig doch mal was du in den DP für jarvis schickst.
Jarvis kann keine relative Pfade verarbeiten. Man muss einen HTTP-Server haben, damit jarvis direkt auf das File zugreifen kann: http://192.168.178.xx/ring/imageA.jpg oder man kopiert die Daten in /vis.0-Verzeichnis. Von dort kann jarvis die Daten auch lesen: http://192.168.178.xx:8082/vis.0/....
Wie lautet das Objekt für jarvis? 0_userdata.0......
-
Gibt es eigentlich auch die Möglichkeit, JSON Daten in einen Datenpunkt zu schreiben?
Hintergrund: Der Roomba Adapter benötigt sowas:
{ "command": "stop", "time": 0, "initiator": "Skript", "timestamp":0 }Dieser Ansatz klappt leider nicht:
{ '{"command":"start"}': 'Starten', }Danke!
-
Hallo mcu !
Vielen Dank für die Hilfe

Mein Object heißt so: 0_userdata.0.Camera das hatte ich als Datenpunkt für die ring angelegt.
Lieben Gruß
-
@smart81
Kleines Experiment: Ist noch nicht 100%ig. Müssen wir zusammen machen.
IP anpassen: const serverIP = '192.168.178.xx'; / IP anpassen / -
@skb Also man müsste also in DP dann für Starten schreiben: ??
{ "command": "start", "time": 0, "initiator": "Skript", "timestamp":0 }und für Stoppen
{ "command": "stop", "time": 0, "initiator": "Skript", "timestamp":0 }Welche Version nutzt du v2 oder v3?