NEWS
jarvis v2.2.0 - just another remarkable vis
-
Bin grad am spielen mit der Alpha..
Die Schrift ist so klein Gegenüber der 2.2.3..
Kann man das Global iwie einstellen?

-
@uncleb dein Widget ist zu klein und der Inhalt runter skaliert. Zieh das Widget größer
-
Guten Morgen Leute,
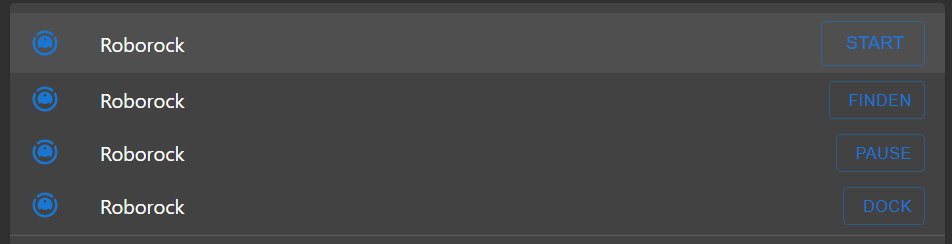
Gibt es eine Möglichkeit die Buttons immer in der Selben Größe untereinander darzustellen?

Lieben Gruß
-
@smart81 4 Posts weiter oben hatte ich nach jemand gefragt der jarvis mit mihom-vacuum nutzt. Bei dir scheint das der Fall.
Hat jarvis bei dir den Sauger als Gerät automatisch erkannt und alle Objekte/States dazu angelegt?
Welche mihome-vacuum Version nutzt du? -
-

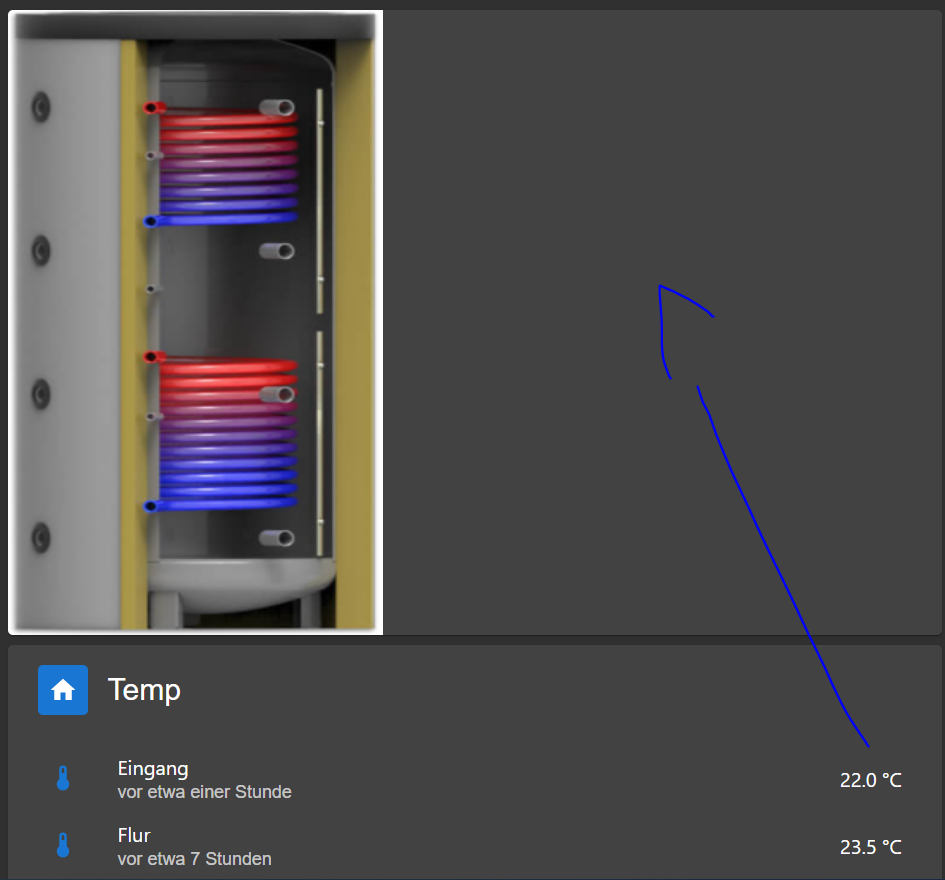
Hey !
Lohnt sich das frickeln oder gibt es keine Möglichkeit die Temperaturen neben das Bild zu bekommen?
-
@smart81 Bin erst seit einer Woche mit jarvis unterwegs, aber ich glaube so flexibel geht es nicht. Du kannst 2 Widgets nebeneinander packen und mit CSS versuchen die Abstände zw. den Werten passend zum Bild zu bekommen. Aber responsive wird das wohl nix. D.h. das stimmt nur bei genau einer Browsergröße/Auflösung.
Aber vllt kenne ich jarvis auch noch zu wenig und es geht doch... -
@smart81
du könntest auch den Umweg über ein HTML Widget gehen! -
@ceel Bie mir gibt es nur ein customHTML Widget, wo nur ein jarvis Gerät einzutragen geht. D.h. das gesamte html Gerüst müsste ich z.B. per Skript in ein Objekt Typ string schreiben und dessen ID als neuen state bei einem jarvis Gerät anlegen?
Für dynamisch Inhalte, müsste man im Skript dann auf alle enthaltenen Objekte triggern und immer dann das html Objekt aktualisieren. Oder kann man ins html auch z.B. Sensor states reinschreiben und jarvis holt sich dann immer den aktuellen Wert? -
@diginix
das erste
Jarvis kann keine Werte in HTML schreiben -
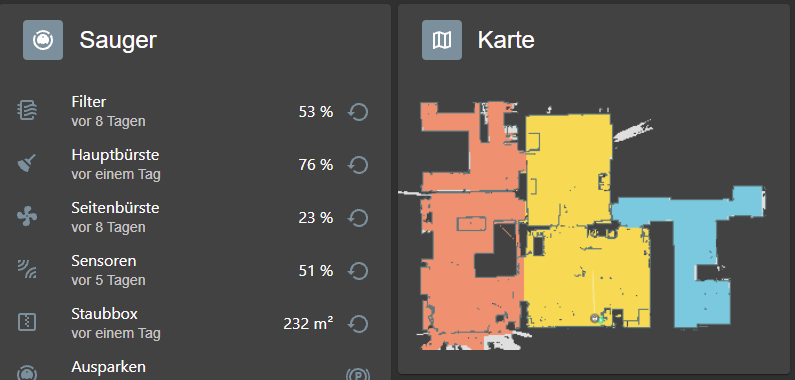
@ceel Danke, funktioniert wunderbar mit eigenem Objekt in dem per Skript mit Trigger auf map64 das komplette HTML enthalten ist. So konnte ich auch den transparenten Rand der Karte entfernen und sehe nur die tatsächlich belegten Pixel der Karte im Widget. Es ist auch sauber responsiv und die Karte aktualisiert sich auch wenn das Objekt neu geschrieben wird.

-
@diginix
wie hast du es hinbekommen?
Ich habe es nicht geschafft die Karte zurecht zu schneiden.
Hatte es per crop versucht, hat aber nicht geklappt -
Ich habe ein DIV um das IMG und schneide mittels negativer margin Werte den rechten und unteren Rand weg.
Und die negativen margin Werte vom IMG schneiden den Rand oben und links weg. So hat man kein Scrollbalken im Widget.
Welcher Prozentwert für die Karte und die margins bei dir passen, musst du selbst erarbeiten. Das geht im Debugfenster vom Browser zur Laufzeit am elegantesten.<div style="text-align: center; margin: 0 0 -30% 0; overflow: hidden; height: 100%;"> <img style="width: 145%; margin: -20% 0 0 -25%;" src=""> </div>Das Skript sieht dann so aus:

-
-
@smart81 Genau so wie ich es einen Post vor deinem gezeigt habe.
Das widget braucht einen state in dem das komplette HTML enthalten ist und die Aktualisierung von Werten in dem HTML machst du per Skript selbst. -
@Diginix
Danke dir
Hat super geklappt -
Für die Nutzer, die ein Video oder Image als Notification-Popup an jarvis schicken. Vielen war die Größe vom Popup zu klein.
Mit CSS Styles könnt ihr die Größe beeinflussen:
/* Nur für v2.2.x */ .MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; }
Die Anzeige geht dann fast über die komplette Seite.
-
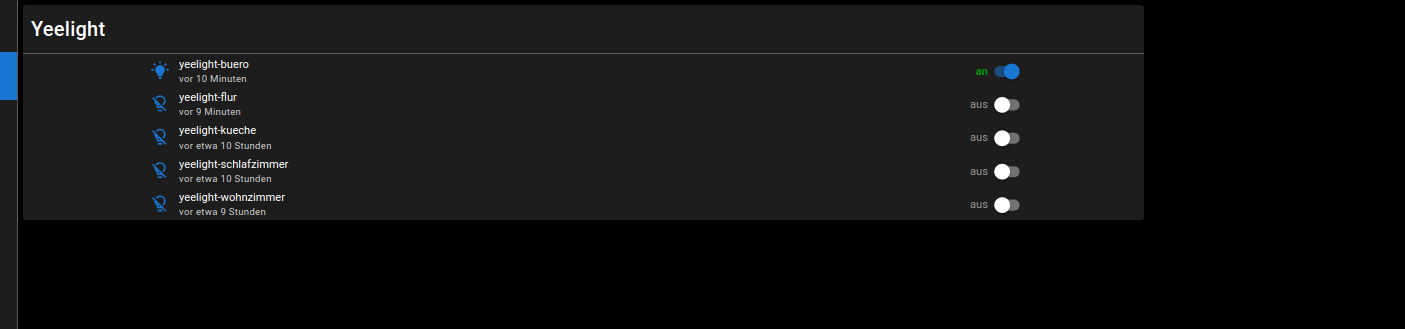
Kann mir mal bitte einer Beispiele für andere DistanceToNow Formate geben.
Ich habe alles mögliche ohne Erfolg probiert: https://date-fns.org/v2.24.0/docs/formatDistanceToNowIch hätte es gern kompakter ohne "vor weniger als ...", also "vor 10 Sekunden" und auch gern ohne "etwa".
Also immer nur "vor x ..." und dann Sek oder Min oder Stunden usw.Mit Formaten wie "dd.MM.yyyy HH:mm:ss" erhalte ich aber nur das absolute Datum der Änderung, nicht mehr die Zeitspanne.
Mit options wie "includeSeconds" kommt immer nur "Falsches Zeitformat". -
@diginix In v2.2.x funktioniert kein anderes Format.
-
@mcu Demnach soll es in v3 gehen?
Was gäbe es da denn? Wenn ich es in der Doku deute hat man nicht all zu viel Einfluss auf die Wortwahl. Maximal der Teil weniger als 30 Sek scheint detaillierter zu gehen. Aber vllt verstehe ich es auch nur nicht.