NEWS
jarvis v2.2.0 - just another remarkable vis
-

Hey !
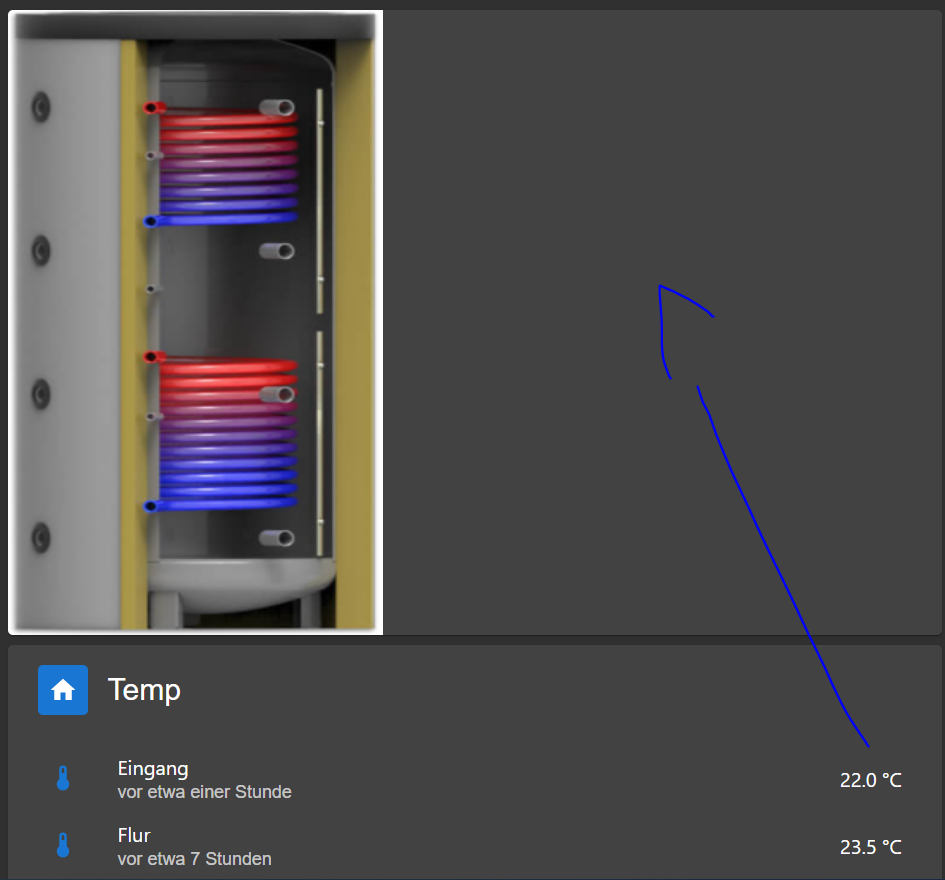
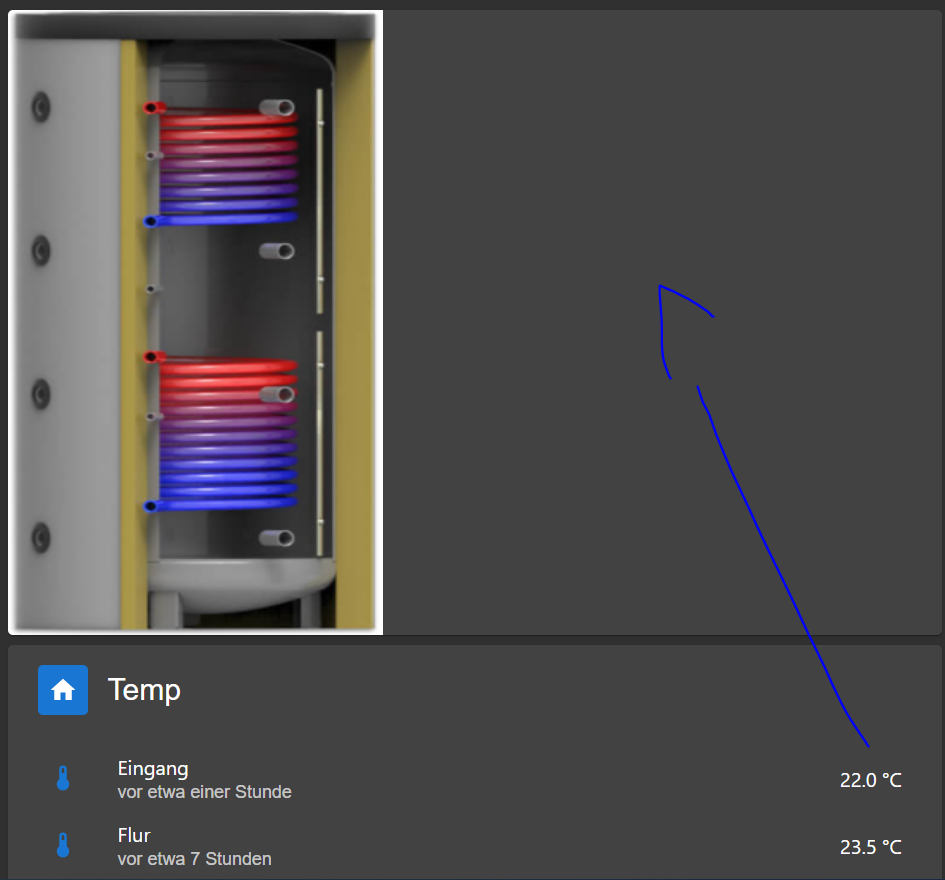
Lohnt sich das frickeln oder gibt es keine Möglichkeit die Temperaturen neben das Bild zu bekommen?
@smart81 Bin erst seit einer Woche mit jarvis unterwegs, aber ich glaube so flexibel geht es nicht. Du kannst 2 Widgets nebeneinander packen und mit CSS versuchen die Abstände zw. den Werten passend zum Bild zu bekommen. Aber responsive wird das wohl nix. D.h. das stimmt nur bei genau einer Browsergröße/Auflösung.
Aber vllt kenne ich jarvis auch noch zu wenig und es geht doch... -

Hey !
Lohnt sich das frickeln oder gibt es keine Möglichkeit die Temperaturen neben das Bild zu bekommen?
-
@ceel Bie mir gibt es nur ein customHTML Widget, wo nur ein jarvis Gerät einzutragen geht. D.h. das gesamte html Gerüst müsste ich z.B. per Skript in ein Objekt Typ string schreiben und dessen ID als neuen state bei einem jarvis Gerät anlegen?
Für dynamisch Inhalte, müsste man im Skript dann auf alle enthaltenen Objekte triggern und immer dann das html Objekt aktualisieren. Oder kann man ins html auch z.B. Sensor states reinschreiben und jarvis holt sich dann immer den aktuellen Wert? -
@ceel Bie mir gibt es nur ein customHTML Widget, wo nur ein jarvis Gerät einzutragen geht. D.h. das gesamte html Gerüst müsste ich z.B. per Skript in ein Objekt Typ string schreiben und dessen ID als neuen state bei einem jarvis Gerät anlegen?
Für dynamisch Inhalte, müsste man im Skript dann auf alle enthaltenen Objekte triggern und immer dann das html Objekt aktualisieren. Oder kann man ins html auch z.B. Sensor states reinschreiben und jarvis holt sich dann immer den aktuellen Wert? -
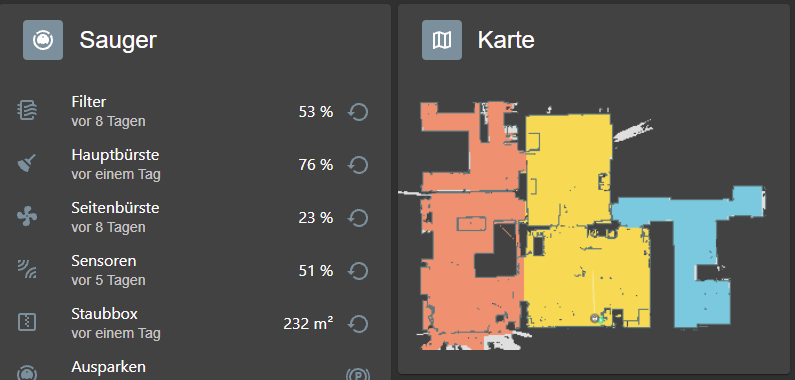
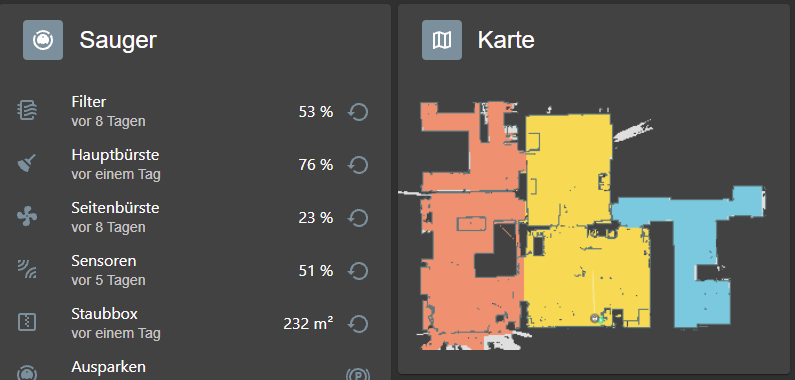
@ceel Danke, funktioniert wunderbar mit eigenem Objekt in dem per Skript mit Trigger auf map64 das komplette HTML enthalten ist. So konnte ich auch den transparenten Rand der Karte entfernen und sehe nur die tatsächlich belegten Pixel der Karte im Widget. Es ist auch sauber responsiv und die Karte aktualisiert sich auch wenn das Objekt neu geschrieben wird.

-
@ceel Danke, funktioniert wunderbar mit eigenem Objekt in dem per Skript mit Trigger auf map64 das komplette HTML enthalten ist. So konnte ich auch den transparenten Rand der Karte entfernen und sehe nur die tatsächlich belegten Pixel der Karte im Widget. Es ist auch sauber responsiv und die Karte aktualisiert sich auch wenn das Objekt neu geschrieben wird.

-
@diginix
wie hast du es hinbekommen?
Ich habe es nicht geschafft die Karte zurecht zu schneiden.
Hatte es per crop versucht, hat aber nicht geklapptIch habe ein DIV um das IMG und schneide mittels negativer margin Werte den rechten und unteren Rand weg.
Und die negativen margin Werte vom IMG schneiden den Rand oben und links weg. So hat man kein Scrollbalken im Widget.
Welcher Prozentwert für die Karte und die margins bei dir passen, musst du selbst erarbeiten. Das geht im Debugfenster vom Browser zur Laufzeit am elegantesten.<div style="text-align: center; margin: 0 0 -30% 0; overflow: hidden; height: 100%;"> <img style="width: 145%; margin: -20% 0 0 -25%;" src=""> </div>Das Skript sieht dann so aus:

-
Ich habe ein DIV um das IMG und schneide mittels negativer margin Werte den rechten und unteren Rand weg.
Und die negativen margin Werte vom IMG schneiden den Rand oben und links weg. So hat man kein Scrollbalken im Widget.
Welcher Prozentwert für die Karte und die margins bei dir passen, musst du selbst erarbeiten. Das geht im Debugfenster vom Browser zur Laufzeit am elegantesten.<div style="text-align: center; margin: 0 0 -30% 0; overflow: hidden; height: 100%;"> <img style="width: 145%; margin: -20% 0 0 -25%;" src=""> </div>Das Skript sieht dann so aus:

-
Für die Nutzer, die ein Video oder Image als Notification-Popup an jarvis schicken. Vielen war die Größe vom Popup zu klein.
Mit CSS Styles könnt ihr die Größe beeinflussen:
/* Nur für v2.2.x */ .MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; }
Die Anzeige geht dann fast über die komplette Seite.
-
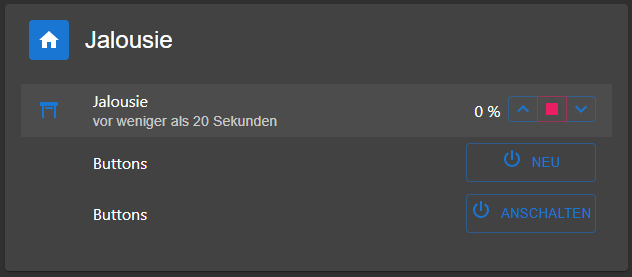
Kann mir mal bitte einer Beispiele für andere DistanceToNow Formate geben.
Ich habe alles mögliche ohne Erfolg probiert: https://date-fns.org/v2.24.0/docs/formatDistanceToNowIch hätte es gern kompakter ohne "vor weniger als ...", also "vor 10 Sekunden" und auch gern ohne "etwa".
Also immer nur "vor x ..." und dann Sek oder Min oder Stunden usw.Mit Formaten wie "dd.MM.yyyy HH:mm:ss" erhalte ich aber nur das absolute Datum der Änderung, nicht mehr die Zeitspanne.
Mit options wie "includeSeconds" kommt immer nur "Falsches Zeitformat". -
Kann mir mal bitte einer Beispiele für andere DistanceToNow Formate geben.
Ich habe alles mögliche ohne Erfolg probiert: https://date-fns.org/v2.24.0/docs/formatDistanceToNowIch hätte es gern kompakter ohne "vor weniger als ...", also "vor 10 Sekunden" und auch gern ohne "etwa".
Also immer nur "vor x ..." und dann Sek oder Min oder Stunden usw.Mit Formaten wie "dd.MM.yyyy HH:mm:ss" erhalte ich aber nur das absolute Datum der Änderung, nicht mehr die Zeitspanne.
Mit options wie "includeSeconds" kommt immer nur "Falsches Zeitformat". -
@mcu Demnach soll es in v3 gehen?
Was gäbe es da denn? Wenn ich es in der Doku deute hat man nicht all zu viel Einfluss auf die Wortwahl. Maximal der Teil weniger als 30 Sek scheint detaillierter zu gehen. Aber vllt verstehe ich es auch nur nicht. -
@mcu Demnach soll es in v3 gehen?
Was gäbe es da denn? Wenn ich es in der Doku deute hat man nicht all zu viel Einfluss auf die Wortwahl. Maximal der Teil weniger als 30 Sek scheint detaillierter zu gehen. Aber vllt verstehe ich es auch nur nicht. -
Abend zusammen..
Das Trigger Element "Button Action" gefällt mir besser als diese Schieber :)
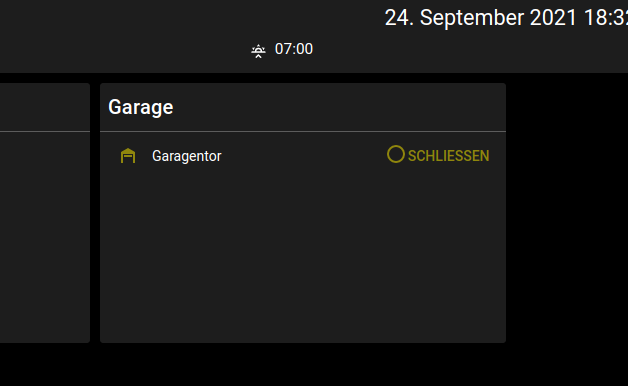
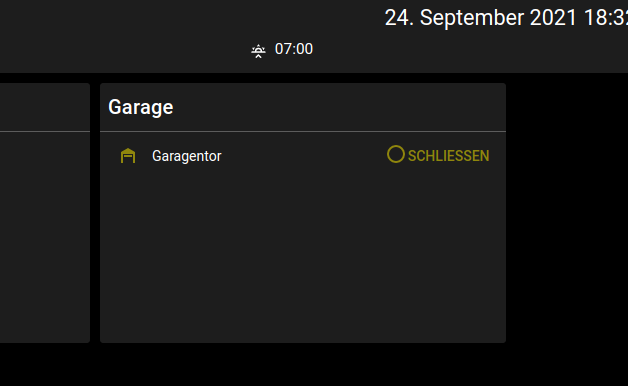
Aber is es möglich wie in meinem Beispiel zu überprüfen ob ein DP true oder false ist?
Falls Garage offen sollte der Button "schließen" heißen und steuer entsprechend das Relais, und falls Garage zu ist würde ich sie halt gern öffnen, ich seh da in den Einstellungen keine Möglichkeit?..

-
Abend zusammen..
Das Trigger Element "Button Action" gefällt mir besser als diese Schieber :)
Aber is es möglich wie in meinem Beispiel zu überprüfen ob ein DP true oder false ist?
Falls Garage offen sollte der Button "schließen" heißen und steuer entsprechend das Relais, und falls Garage zu ist würde ich sie halt gern öffnen, ich seh da in den Einstellungen keine Möglichkeit?..

@uncleb
Toggle-Modus ist erst mit v3 möglich.
v2: ButtonAction oder IconButtonAction, kann ein Zustand schalten entweder "true" oder "false".
Möchte man nicht "true" schalten, sondern "false" muss man in den Datenpunkt-Eigenschaften: {"on":false} eintragen. -
Guten Morgen Leute,
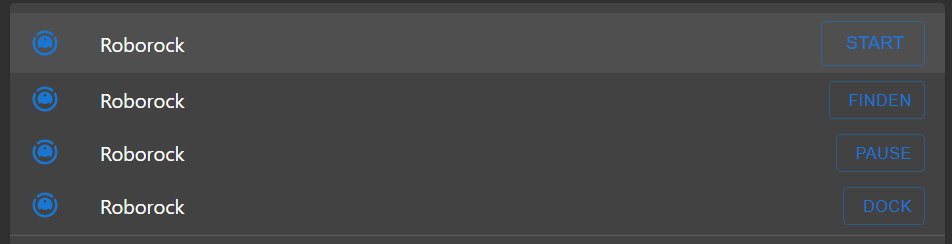
Gibt es eine Möglichkeit die Buttons immer in der Selben Größe untereinander darzustellen?

Lieben Gruß
/* Gilt nur für v2.2.x */ [id="Id der Statelist"] .MuiButton-root { width:130px!important; } /* falls Rollladen mit drin ist */ [id="Id der Statelist"] .MuiButtonGroup-grouped { padding: 0px 0px !important; min-width:30px !important; width:30px !important; }
-
Für die Nutzer, die ein Video oder Image als Notification-Popup an jarvis schicken. Vielen war die Größe vom Popup zu klein.
Mit CSS Styles könnt ihr die Größe beeinflussen:
/* Nur für v2.2.x */ .MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; }
Die Anzeige geht dann fast über die komplette Seite.
@mcu said in jarvis v2.2.0 - just another remarkable vis:
Für die Nutzer, die ein Video oder Image als Notification-Popup an jarvis schicken. Vielen war die Größe vom Popup zu klein.
Mit CSS Styles könnt ihr die Größe beeinflussen:
.MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; }
Die Anzeige geht dann fast über die komplette Seite.
wie baue ich das denn in meinen code ein?
var jarvisNotify = {}; jarvisNotify.title = "Es hat geklingelt"; let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22"); jarvisNotify.message= '<iFrame src="'+ String(httpAdr) +'" height="360" width="650"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab console.log(jarvisNotify.message); setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify)); -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
Für die Nutzer, die ein Video oder Image als Notification-Popup an jarvis schicken. Vielen war die Größe vom Popup zu klein.
Mit CSS Styles könnt ihr die Größe beeinflussen:
.MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; }
Die Anzeige geht dann fast über die komplette Seite.
wie baue ich das denn in meinen code ein?
var jarvisNotify = {}; jarvisNotify.title = "Es hat geklingelt"; let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22"); jarvisNotify.message= '<iFrame src="'+ String(httpAdr) +'" height="360" width="650"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab console.log(jarvisNotify.message); setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify));@ceel Das gehört nicht in den Code, sondern in die CSS/Styles (Pro).
Wenn Dein Gerät (Tablet) ,dann eine größere Auflösung hat als 650x360, musst du auch das Video entsprechend vergrößert in die Notification schicken. Also auch dort dann die Werte anpassen.







