NEWS
jarvis v2.2.0 - just another remarkable vis
-
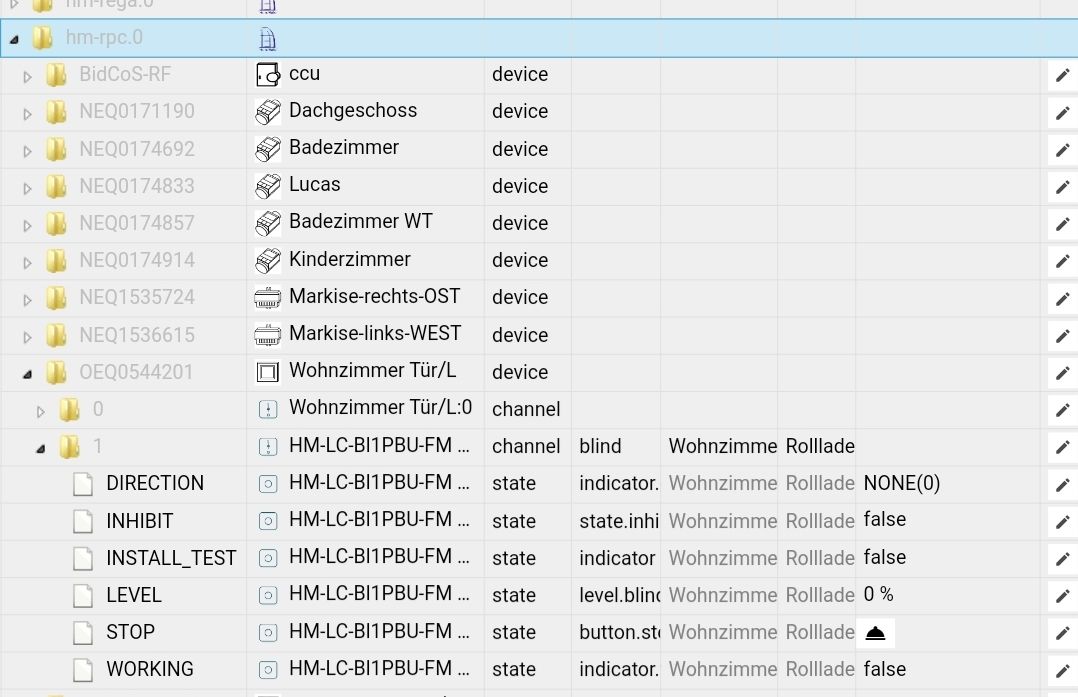
@blackangel15741 Bitte die Objektstruktur vom hm-rpc.0.oEQ0544201.1 also sowas:

komplett mit Werten. -
@blackangel15741 sagte in jarvis v2.2.0 - just another remarkable vis:
Was ich nicht verstehe, die Stopp taste funktionierte ja in der früheren Version und nun muss man da irgendwas selbst definieren? Macht dass Sinn? Dadurch wird es ja für den normalen User nicht gerade einfacher. Also ich weiß jetzt nicht, wie ich das machen soll, trotz Deiner links. Bin da nicht so bewandert.
Was wäre denn am intuitivsten?
Bisher wurde Stopp aus dem fest codierten Datenpunkt
activitygezogen. Das war wenig transparent und nicht intuitiv.Jetzt kannst du die Datenpunkte für Stop und Aktivität wählen. Das ist leider auch keine schöne Lösung, da der Benutzer zusätzlich konfigurieren muss.
Was wäre besser?
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@xdelta Für mich ist noch der graue Hintergrund vom ICON ein Thema. Ich weiss noch nicht, wie ich den abschalten kann.
Das war bei der 2.1 auch kein Thema beim Dark Mode:

Ich glaube, ich kann dir hier keinen Tipp geben, den du nicht schon versucht hast bzgl. des backgrounds bei den Icons
 (background: none / background-color:transparent...)
(background: none / background-color:transparent...) -
Ich habe vorhin nun auch auf die stable 2.2.0 geupdated von der beta39. Leider sind nun die Custom-HTML-Widgets über die ich meine Kamera-Streams eingebunden habe sehr buggy. Nach dem Wechsel auf den Tab wird zunächst nur der Widget-Titel angezeigt. Dann dauert es ca. 5 Sekunden bis sich das Widget aufbaut und der Videoplayer angezeigt wird. Gleichzeitig flackern dann im Halbsekunden-Takt Scrollbalken im Widget auf. Das ist nichts für Epileptiker
 Sobald ich das Widget dann anklicke hört das mit den Scrollbalken auf. Hat sich irgendetwas grundlegendes an dem Custom-HTML-Widget geändert? in der Beta 39 lief das noch einwandfrei.
Sobald ich das Widget dann anklicke hört das mit den Scrollbalken auf. Hat sich irgendetwas grundlegendes an dem Custom-HTML-Widget geändert? in der Beta 39 lief das noch einwandfrei. -
@Zefau
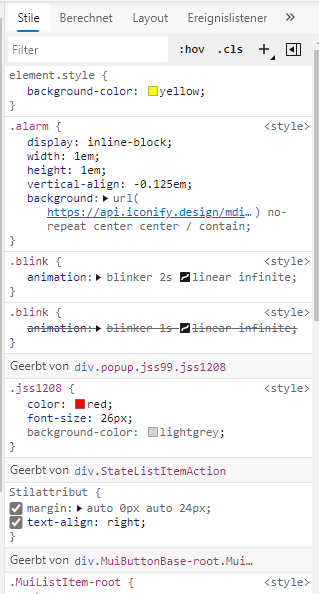
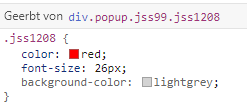
Hat sich erledigt, das lag an der Datenpunkt-Stil Konfiguration.Kann man die geerbte Klasse irgendwie umgehen?


Ich möchte das background-color: lightgrey nicht genutzt wird.
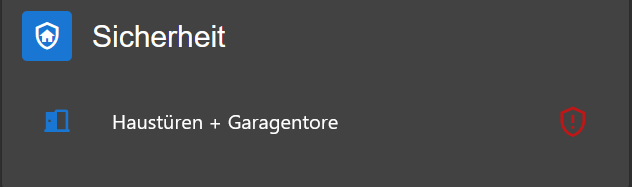
Es geht um die Icons:{"false":"<span class='alarm blink' style ='background-color:yellow'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}
Das Icon ist blau , der Hintergrund ist yellow und dahinter ist noch ein lightgrey Hintergrund (geerbt)? Wie bekomme ich den weg?
Jemand eine Idee?
Danke. -
@xdelta Ich hab es jetzt. Der Fehler lag in der zusätzlichen Definition im Datenpunkt-Stil.
{"false":"<span class='alarm blink' style ='background-color:yellow'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Man darf nicht im Datenpunkt-Stil auch noch eine Background-color für false angeben.

.alarm { display:inline-block; width: 2em; height: 2em; vertical-align: -0.125em; background: url('https://api.iconify.design/mdi:shield-home.svg?color=blue') no-repeat center center / contain; } -
@zefau sagte in jarvis v2.2.0 - just another remarkable vis:
@blackangel15741 sagte in jarvis v2.2.0 - just another remarkable vis:
Was ich nicht verstehe, die Stopp taste funktionierte ja in der früheren Version und nun muss man da irgendwas selbst definieren? Macht dass Sinn? Dadurch wird es ja für den normalen User nicht gerade einfacher. Also ich weiß jetzt nicht, wie ich das machen soll, trotz Deiner links. Bin da nicht so bewandert.
Meinst du es so.....

Was wäre denn am intuitivsten?
Bisher wurde Stopp aus dem fest codierten Datenpunkt
activitygezogen. Das war wenig transparent und nicht intuitiv.Jetzt kannst du die Datenpunkte für Stop und Aktivität wählen. Das ist leider auch keine schöne Lösung, da der Benutzer zusätzlich konfigurieren muss.
Was wäre besser?
-
@blackangel15741 Da hast du doch Deine drei Datenpunkte, die du für Level, activity(working) und stop benötigst.
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3578
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@blackangel15741 Da hast du doch Deine drei Datenpunkte, die du für Level, activity(working) und stop benötigst.
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3578
Der Datenpunk für stopp hatte ich ja bereits erwähnt, ist bei activity als trigger eingetragen aber wie bekomme ich das jetzt hin, dass die stopp- taste wieder angezeigt wird und funktioniert? Nur activity auswählen bringt keine Änderung.
-
@blackangel15741 Im Layout setzt man die BlindlevelAction
Schau nochmal in die Links. Für heute wars das von mir. Bis dann. -
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@blackangel15741 Im Layout setzt man die BlindlevelAction
Schau nochmal in die Links. Für heute wars das von mir. Bis dann.Danke dir für die Hilfe...werde mich daran versuchen....hast du noch einen Tipp hierfür:
- mehrfache icons entfernen bzw ausblenden
siehe oben z.B. Rollladensteuerung - wird sich noch was ergeben zur Steuerung über
das Smartphone wo zu den Markierungen die
Temperaturanzeigewerte fehlen? Falls man den
Slider verwenden möchte? Am Tablet werden die
ja angezeigt. - Sortierung, wenn anstatt Werte z.B. Wörter
genommen werden wie "aus" und "lüften",
also Sortierung so wie vorgegeben
- mehrfache icons entfernen bzw ausblenden
-
Ich hatte vor ein paar Tagen ja berichtet, dass jarvis fehlende Berechtigungen ignoriert und dennoch so visualisiert, als sei der Schaltvorgang durchgeführt worden (vgl. https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3744?_=1614422143501 und https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3755).
Heute habe ich mal getestet, was passiert, wenn man einen Datenpunkt, den man mit jarvis schaltet, einfach löscht: jarvis bemerkt nichtmal dies. Es ist weiterhin möglich, über die GUI (anscheinend) den Zustand zu verändern.
Sorry, aber das geht aus meiner Sicht überhaupt nicht. Jarvis ist so ein tolles Projekt mit erstklassigem Design, aber für mich ist es Grundvoraussetzung, dass eine Visualisierung eine Rückkopplung zum eigentlichen Datenpunkt hat, die hier offenbar fehlt (Sicherheit). Mir fallen genügend Anwendungsfälle ein, bei denen sowas fatale Folgen haben könnte.
Ist geplant, dies zu ändern (analog VIS)?
-
Moin zusammen,
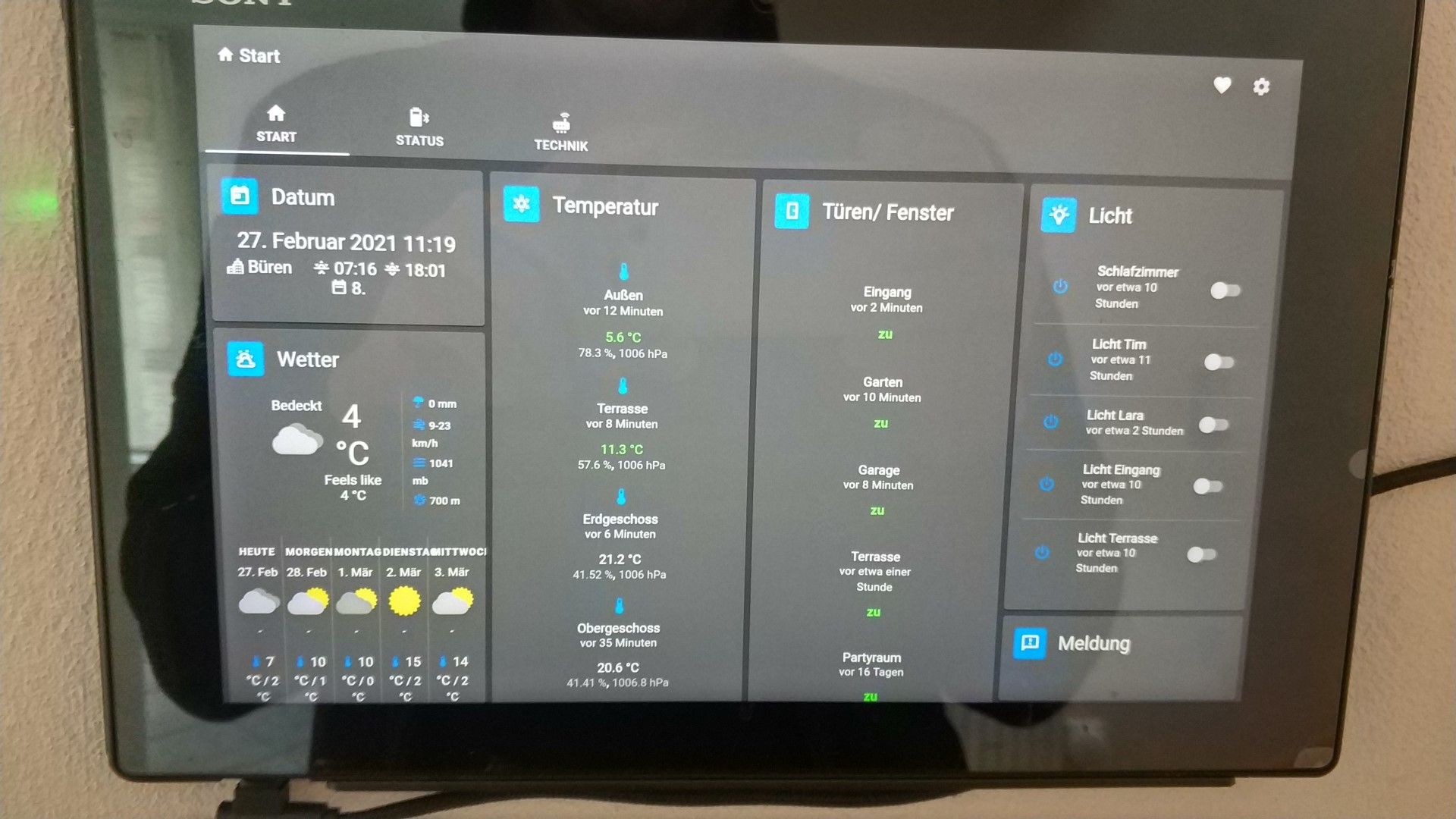
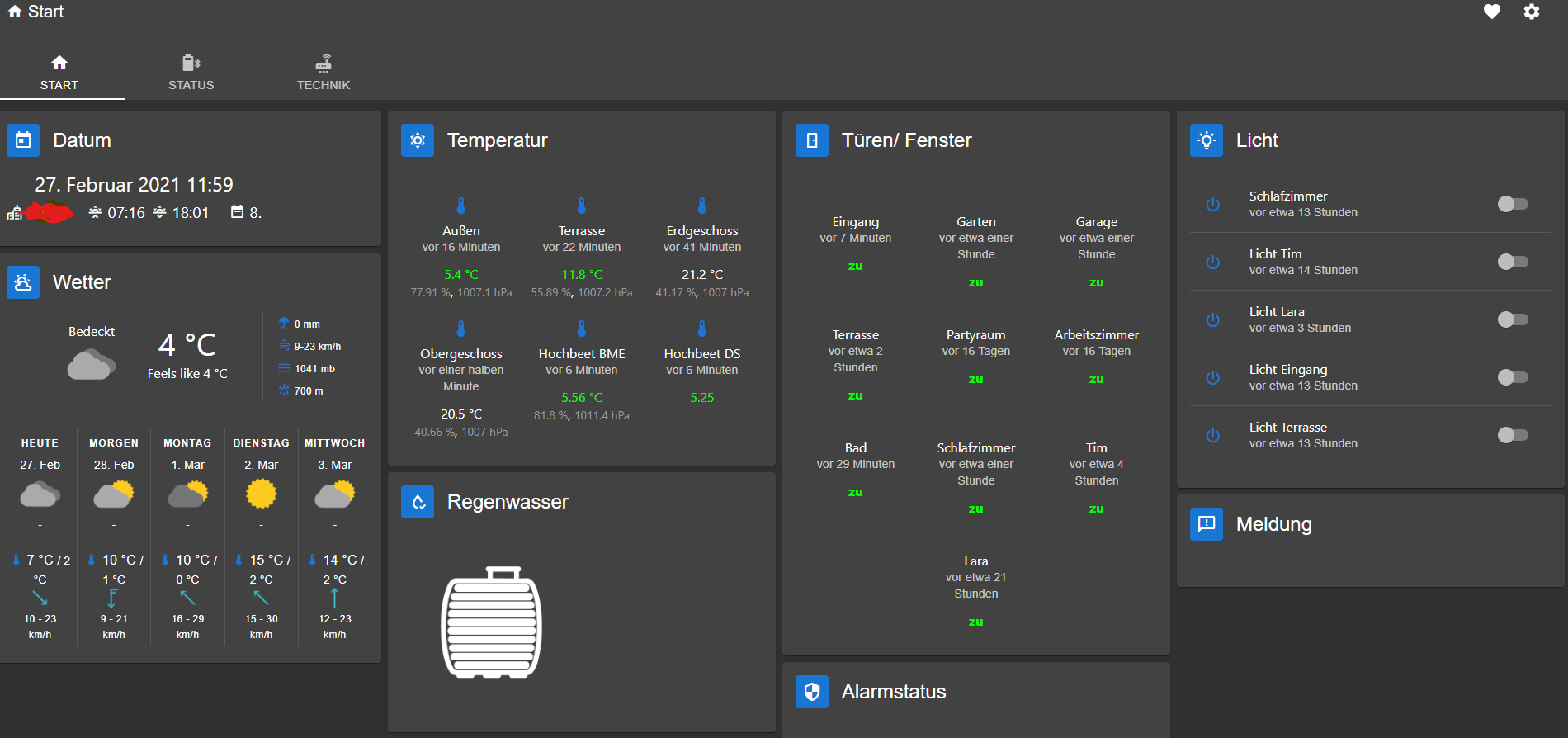
ich habe vor ca. drei Tagen den Adapter Jarvis entdeckt und bin von ihm begeistert. Nun finde ich leider keine Lösung für das Problem, dass die Icons auf dem Tablet anders als auf dem Laptop dargestellt werden. Ich habe schonmal die Skalierung eingeschaltet, es hat sich keine Änderung ergeben.
Ich würde gern die Piktogrammen kompakter haben, damit möglichst viele in den sichtbaren Bereich passen.


-
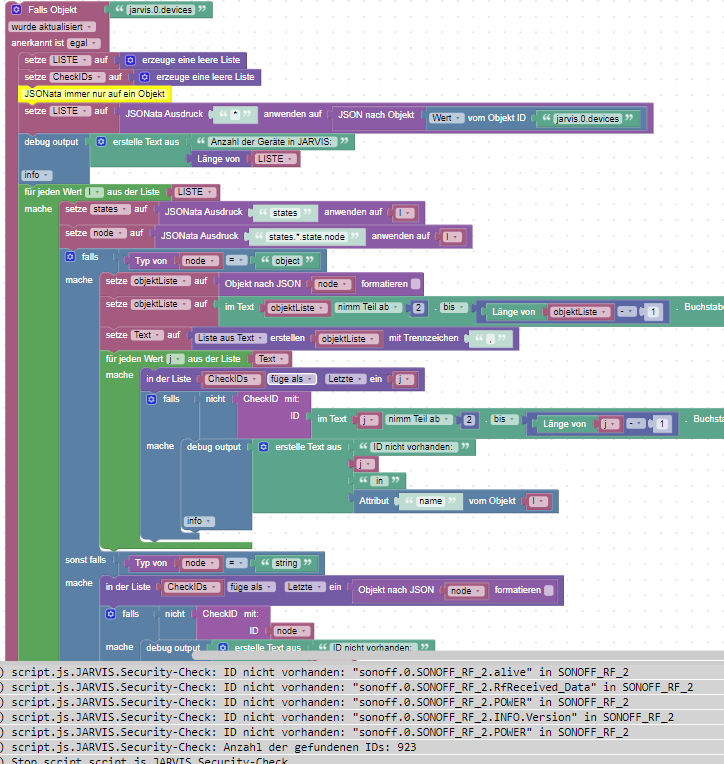
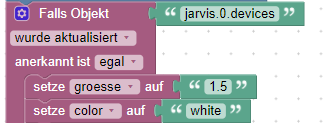
@iobaer Vielleicht hilft dir das folgende Blockly um zu prüfen, welche IDs nicht mehr vorhanden sind.
Ist nur ein Teil-Bild:

Blockly mit Angabe vom Namen des Gerätes: (Blöcke importieren in einem Blockly-Script)
(war leider zu lang für den Thread)
Blockly JARVIS Ids untersuchen.txtKann auch auf "geändert" gesetzt werden, ich habe nur "aktualisiert" zum Testen genutzt.

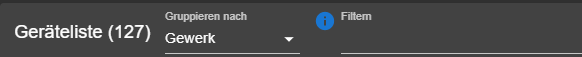
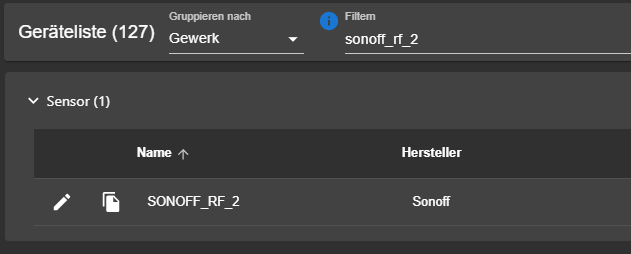
Das entsprechende Gerät kann dann über die Suche eingegrenzt werden:


-
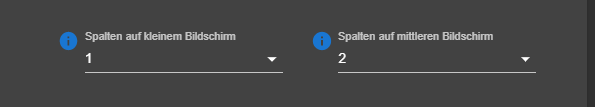
@santos Man kann die Anzahl der Spalten beeinflussen in den Theme-Einstellungen:

-
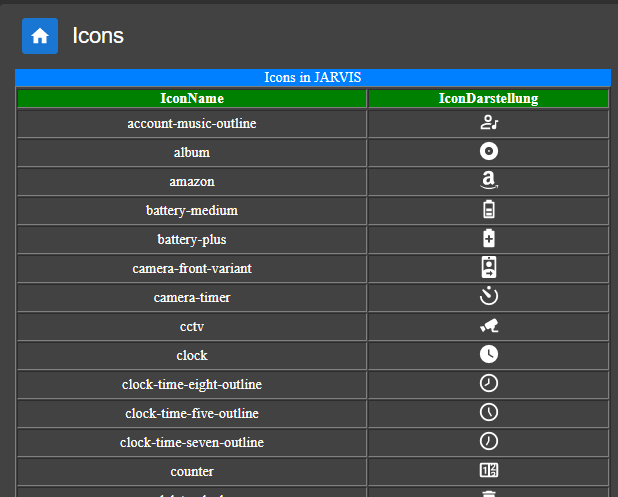
Falls jemand seine eingesetzten Icon als HTML haben möchte:

20210228 Neuer Stand mit Iconliste als DP in text
Blockly JARVIS Icons als HTML.txtGröße und Farbe kann angepasst werden:
evtl "wurde aktualisiert" umstellen auf "geändert"
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Und funktioniert es? Blinkt es wieder?
leider habe ich keine Ursache für "nicht blinken" gefunden - obwohl forensisch vorgegangen - . Letztendlich habe ich vorhandene Geräte gelöscht und neu erzeugt, dann ging es wieder. Das hilft natürlich niemanden.
Für alle, die es nicht kennen: nicht nur "blinken" ist möglich ... Goggle ist freundlich "@keyframes"


-
@lommi Stell sie dann bitte hier ein. Danke.
-
@mcu sagte in jarvis v2.2.0 - just another remarkable vis:
@lommi Stell sie dann bitte hier ein. Danke.
wirklich ungerne stelle ich GOOGLE Wissen rein, daher den Verweis auf das

Wer Icon so darstellen will, wird das mit dem Verweis schon finden.BSPW:
@keyframes bubble { 0% { transform:scale(0.2); opacity:1.0; } 50% { transform:scale(2.0); opacity:1.0; } 100% { transform:scale(1.0); opacity:1.0; } } -
Abgesehen von meinem kleinen Problem mit dem Custom-HTML(
)
habe ich noch eine weitere Sache, für die ich bisher keine Lösung gefunden habe:gibt es eine Möglichkeit, das Wetter Widget automatisch aktualisieren zu lassen? Bei mir aktualisiert es sich immer erst nachdem ich die Vorschau geöffnet habe oder die gesamte Seite refreshe. Manchmal ist das angezeigte Wetter dann zwei Tage alt. Das DateTime-Widget z.B. zeigt immer die aktuelle Zeit und aktualisiert anscheinend automatisch