NEWS
jarvis v2.2.0 - just another remarkable vis
-
@meto304 Warum customHTML?


-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Ich dachte du bist schon auf
2.2.0-beta.37?Hatte gestern über den Adapter auf beta(latest) gestellt und das neueste was es gab installiert.
Jetzt aktuell wird mir auch nichts anderes angeboten. Muss ich da manuell upgraden ? -
-
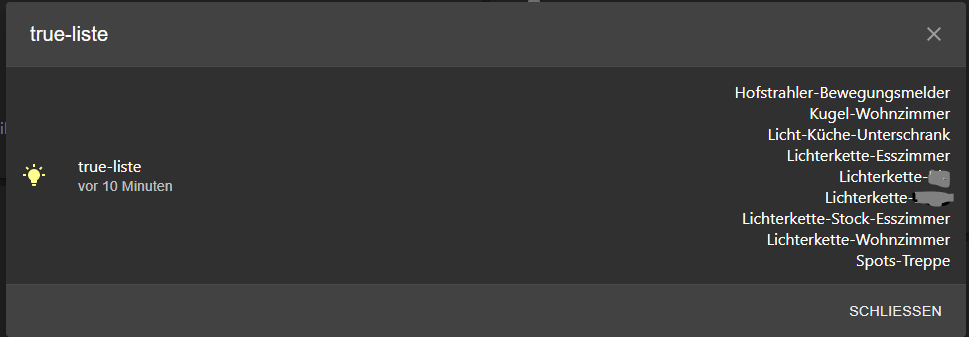
@mcu weil es mir an rechten Rand dann zu gequetscht war..
habe es nun mit Statelist und Pop-up gemacht.. sieht doch besser aus , danke
, dankestatelist:

popup:

-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
So, habe jetzt die besagte neueste Version installiert, jedoch keine Veränderung.
Eher noch zusätzliche Probleme.
Wenn man den Datenpunkt ergänzen bzw. ändern möchte und z.B. etwas einfügen will wird die gesamte Zeile automatisch gelöscht, bis auf die Zeichen {}
Also ich hatte gehofft, den Adapter ähnlich wie vis nutzen zu können nur eben einfacher, aber irgendwie steckt der Teufel im Detail. -
@blackangel15741 Bei JSON Formaten gibt es momentan einige Probleme. Die kann man umgehen, in dem man, das was man da reinschreiben möchte, erst als Text in einem Editor eingibt und dann als Kopie (STRG+c) in das Feld JSON einfügt (STRG+v).
-
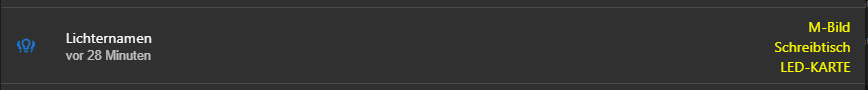
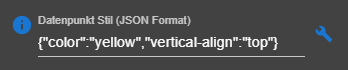
{"color":"yellow","vertical-align":"top"}css für color zieht, vertical-align zieht nicht?


Ziel: Lichternamen und M-Bild in dem Beispiel auf gleicher Höhe. -
@mcu @blackangel15741 Das passt zu dem, was ich im Issue #658 geschrieben habe:
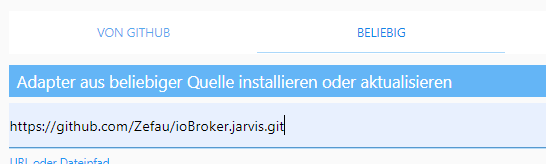
https://github.com/Zefau/ioBroker.jarvis/issues/658Vielleicht da eure Sachen mit dazu schreiben.
-
was mir noch auffällt ist.
Jarvis aktualisiert die Datenpunkte im dem Safari Brower am Iphone nicht. Ich muss die Seite jedesmal neu laden. Kann ich mir in der Topbarleiste eine Aktualisierungsfunktion einbauen?
Jarvis ist als Shortcut-Lesezeichen auf dem Homescreen und ein aktualisieren ist nur möglich, nachdem ich das Browserfenster beende und neu starte, was sehr aufwendig ist.Im Chromebrowser ist eine aktualisierung mit "nach unten streichen" möglich. Kann dies aber nicht als Shortcut-Lesezeichen anlegen.
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Bei JSON Formaten gibt es momentan einige Probleme. Die kann man umgehen, in dem man, das was man da reinschreiben möchte, erst als Text in einem Editor eingibt und dann als Kopie (STRG+c) in das Feld JSON einfügt (STRG+v).
Kannst du mir sagen ob das mit der Sortierung ein Fehler ist? Also das nicht die Werte genommen werden in der Reihenfolge, wie ich sie auch vorgebe? Auch das man keine Werte/ Temperaturwerte mit z.B. 20.5 vorgeben kann und die dann richtig sortiert werden, ist das ein Fehler oder arbeitet jarvis anders als iobroker vis?
-
@blackangel15741 Das ist ein Sortierfehler, wenn der Entwickler Zeit hat, wird er sich darum kümmern. Geduld.
-
Vielen dank für deine Rückmeldung und Hilfe!
-
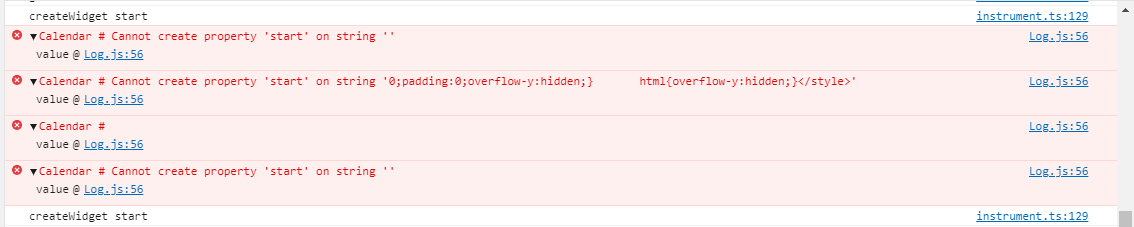
@Zefau Kalender F12 Browser:

-
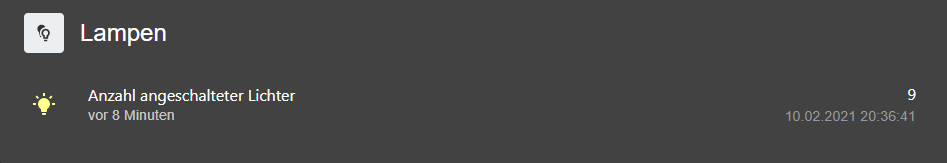
wie hast du die Anzahl bzw. die Liste hin bekommen ??
-
Kann mir jemand folgenden Sachverhalt erklären?
Ich habe für Meinen iCal Kallender (Müllabfuhr) 3 Datenpunkte hinterlegt die im Layout nur bei Sekundärer Datenpunkt angezeigt werden sollen. Gestern noch mit der Beta 36 Wurde mir nur der Datenpunkt angezeigt der Heute abgeholt wurde.
Heute auf der Beta 37 werden wieder alle 3 angezeigt, allerdings dann eben als inaktiv in einem leichten Grauton.
Kann mir jemand helfen wie ich das wieder so hin bekomme das nur der Wert gezeigt wird wenn er auf "true" steht?
-
@MCU @Zefau
Soll ich einen Issue eröffnen wegen meinem Problem ? (siehe 8.2.2021)
Mit der neuesten Beta hab ich das Problem auch noch und immer noch keine Icons... Bin jetzt zurück auf die Stable gegangen, da hab ich wenigstens Icons
Workaround meinerseits: Wetter hab ich jetzt auf drei Spalten aufgeteilt: Aktuelles Wetter, Vorschau und in der dritten Spalte habe ich ein iFrame mit ner Webcam. Nicht sexy, aber sieht besser aus als das gequetschte Wetter.
Bei den Maps ähnlich: Wegstrecke von mir, von meiner Frau und in der dritten Spalte die Spritpreise. -
@flopsi
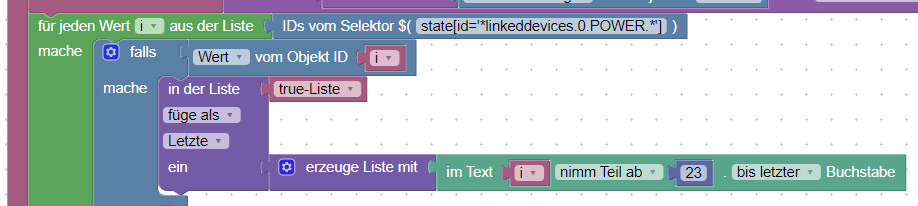
Ich erstelle in Blockly eine Liste mit dem ID Selektor, der ID Selektor sucht in allen meinen Datenpunkten nach den Übereinstimmungen. In dem Fall habe ich es aber eingegrenzt und lasse nur nach allen Datenpunkten im Ordner Linkeddevices.0.Power,* suchen, alles was nicht so anfängt wird nicht mitgezählt
Und in der Liste lass ich mir den Datenpunkt so kürzen, dass nur der Teil des Klar-Namen stehen bleibt, normalerweise sieht der Objektname so aus:

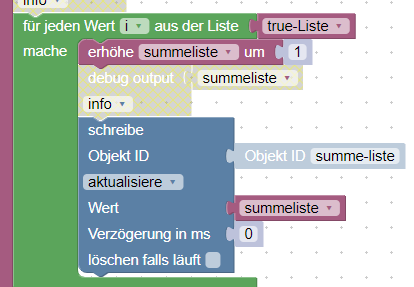
Und die Summe lasse ich wie folgt bilden und schreibe es in einen Datenpunkt:

-
@Zefau
customHTML
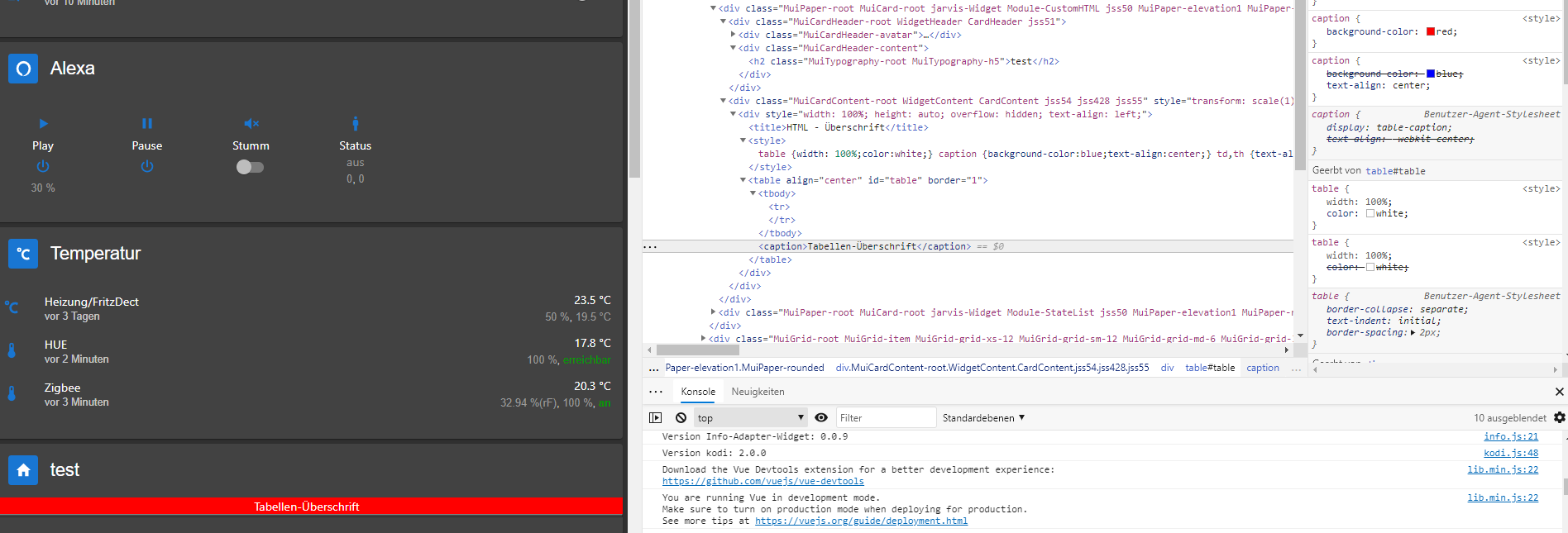
overflow-Eigenschaft für customHtml auf auto setzen:
overflow: auto -> Damit die längeren HTML einen Scrollbalken bekommen?
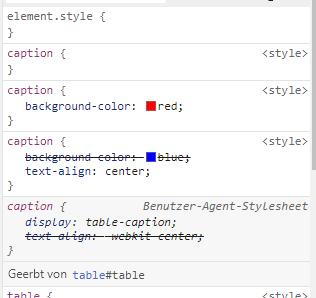
Farbe wird überschrieben (kommt sehr wahrscheinlich von einer 2. customHTML-Seite, die zufällig die rote Farbe als Hintergrund im caption hat. Kann man das irgendwie unterscheiden, programmtechnisch?

Woher kommt das 2. caption, das wird als Einstellungen verwendet? Die HTML-Einstellung wird gestrichen?

Die Tabellenüberschrift wird rot angezeigt, obwohl blau in der HTML steht?
<!DOCTYPE HTML><html> <head><title>HTML - Überschrift</title> <style>table {width: 100%;color:white;} caption {background-color:blue;text-align:center;} td,th {text-align: center;} </style> </head> <body style = "text-align= center;" id = "body"> <table align = "center" id="table" border="1"> <tr><caption>Tabellen-Überschrift</caption></tr> </table></body> </html>
CustomHtml - text-align: center wird nicht umgesetzt
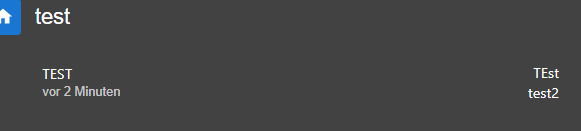
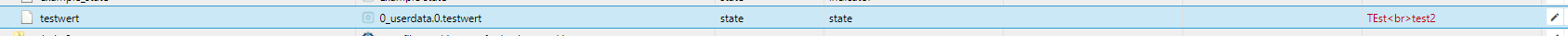
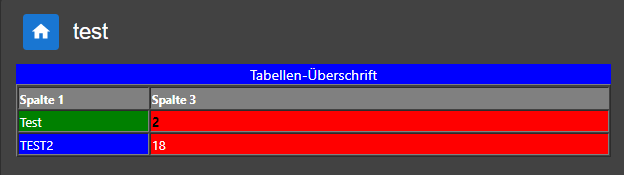
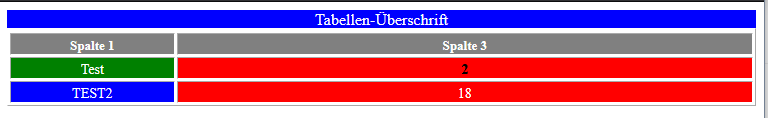
Man muss caption und td im Style definieren td {text-align: center;} und nicht über <span>.Jarvis-Anzeige:

Original:

<!DOCTYPE HTML><html><head><title>HTML - Überschrift</title> <style>table { width: 100%; color:white} caption {background-color:blue; text-align:center;}</style></head> <body style = "text-align:center;" id = "body"><table align = "center" id="table" border="1"> <tr bgcolor=blue><caption>Tabellen-Überschrift</caption></tr> <tr><th width= "20%" ; bgcolor= grey ; color: "black"; ><span style= "font-size:13px" ; "font-weight: bold"; >Spalte 1</span></th><th width= "70%" ; bgcolor= grey ; color: "black"; ><span style= "font-size:13px" ; "font-weight: bold"; >Spalte 3</span></th></tr> <tr><td width= "20%" ; bgcolor= green ><span style="font-size:14px">Test</span></td><td width= "70%" ; bgcolor= red ><span style="font-size:14px"><span style="color:black"><span style="font-weight: bold">2</span></span></span></td></tr> <tr><td width= "20%" ; bgcolor= blue ><span style="font-size:14px">TEST2</span></td><td width= "70%" ; bgcolor= red ><span style="font-size:14px">18</span></td></tr> </table></body></html> -
Ich würde gerne die Schrift in Roboto Thin ändern. Dabei habe ich folgende Zeilen eingefügt:
head { <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">} body { font-family: 'Roboto', sans-serif;}Allerdings hat das nicht gebracht. Weiß jemand was ich falsch mache?
-
Daran habe ich mich auch schon versucht. Habe es leider nicht hinbekommen. Wäre auch über jede Hilfe dankbar.