NEWS
Material Design Widgets: Skript Status
-
Hallo Scrounger,
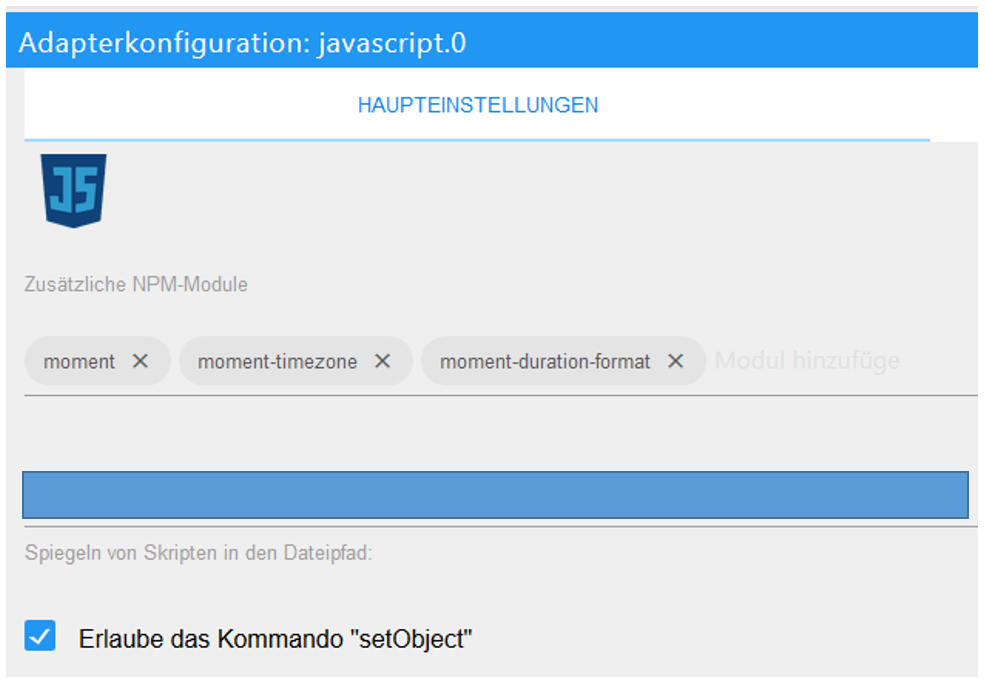
in der javasript-Adaptereinstellung, ist der Dateipfad "Spiegeln von Scripten in Dateipfad" willkürlich gewählt? (D:\iobroker\devBroker\scripts)
Oder ist es ein fest definiert Pfad? Auf meinem RP4 ist dieser nicht vorhanden.
Er ist sicherlich anzulegen???Daher kommt bestimmt auch meine Warnmeldung im Script:
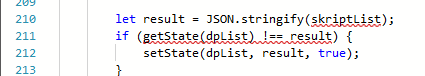
3.3.2020, 19:09:30.235 [warn ]: javascript.0 (13979) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 3.3.2020, 19:09:30.240 [warn ]: javascript.0 (13979) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 3.3.2020, 19:09:41.022 [info ]: javascript.0 (13979) Stop script script.js.ScriptStatus_MaterialDesignWidget 3.3.2020, 19:09:41.175 [info ]: javascript.0 (13979) Start javascript script.js.ScriptStatus_MaterialDesignWidget 3.3.2020, 19:09:41.217 [warn ]: javascript.0 (13979) at skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 3.3.2020, 19:09:41.217 [warn ]: javascript.0 (13979) at script.js.ScriptStatus_MaterialDesignWidget:268:1 3.3.2020, 19:09:41.219 [warn ]: javascript.0 (13979) at skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 3.3.2020, 19:09:41.219 [warn ]: javascript.0 (13979) at script.js.ScriptStatus_MaterialDesignWidget:268:1 3.3.2020, 19:09:41.219 [info ]: javascript.0 (13979) script.js.ScriptStatus_MaterialDesignWidget: registered 34 subscriptions and 1 schedule
Hoffe nicht, dass es wieder "Schreibfehler" sind... :face_with_rolling_eyes: :confounded:
Hier die DP's

Leider ohne Werte???? -
@ub-privat
Schreib Mal irgend einen Wert in dentanepumkt jsonList, dann müsste es gehen.geschrieben und getan.
Hab mal "100" eingetragen, ist ja irgendein Wert, aber so wirklich tut sich nichts. Leider...Scripte laufen aber:

-
geschrieben und getan.
Hab mal "100" eingetragen, ist ja irgendein Wert, aber so wirklich tut sich nichts. Leider...Scripte laufen aber:

-
Leider bricht mein System zusammen , sobald ich das Skript starte .
Ein haufen Warnmeldungen kommen regelmäßig .. die Tabelle wird träge gefüllt
und wenn man im VIS EDITOR ist auf der View , bricht das System auch zusammen .
Das Umschalten ist auch sehr träge bzw . funktioniert nicht .Habe schon alles versucht , finde aber kein Fehler .
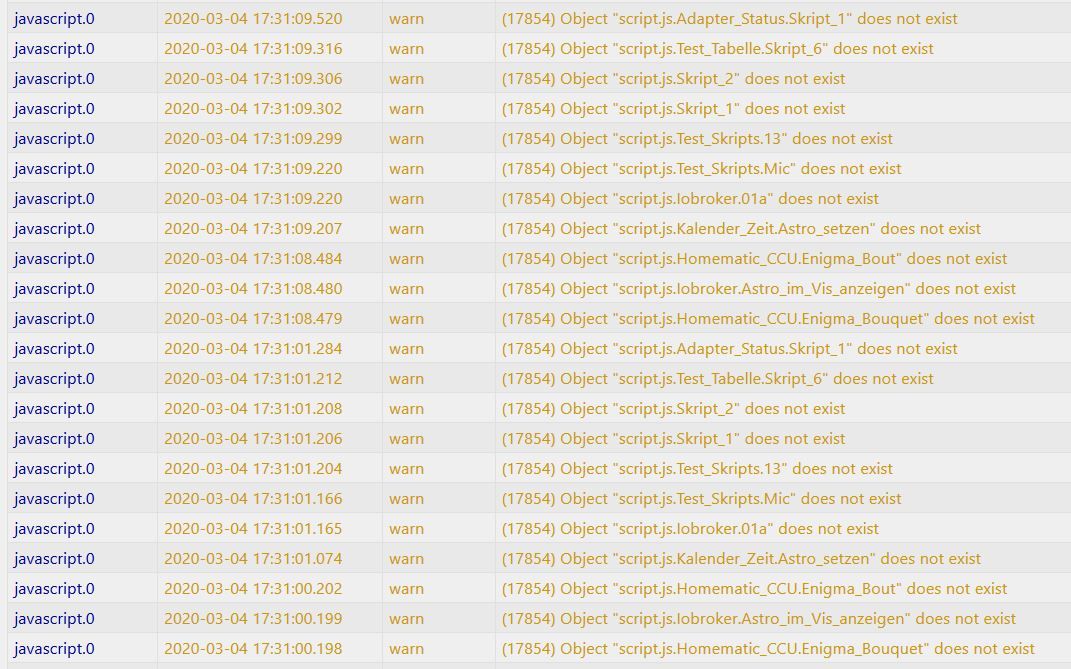
Auszug :

Da kommen Ordner , die kenne ich gar nicht :

Hier nach Zeit x , aber danach ist nichts mehr möglich , muß das Skript stoppen !
.

-
Leider bricht mein System zusammen , sobald ich das Skript starte .
Ein haufen Warnmeldungen kommen regelmäßig .. die Tabelle wird träge gefüllt
und wenn man im VIS EDITOR ist auf der View , bricht das System auch zusammen .
Das Umschalten ist auch sehr träge bzw . funktioniert nicht .Habe schon alles versucht , finde aber kein Fehler .
Auszug :

Da kommen Ordner , die kenne ich gar nicht :

Hier nach Zeit x , aber danach ist nichts mehr möglich , muß das Skript stoppen !
.

Test mal bitte das skript:
const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.SkriptStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpskriptRestart = '0_userdata.0.vis.SkriptStatus.restart'; // Datenpunkt für Skript restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.SkriptStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.SkriptStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let neustarten = true; // true: Skript wird neugestartet, false: Skript wird gestoppt oder gestartet let farbeSkriptAktiv = 'green'; // Status Bar Farbe wenn Skript aktiv ist let farbeSkriptDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Skript deaktiviert ist let farbeSkriptProblem = 'FireBrick'; // Status Bar Farbe wenn Skript Problem hat let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören let enableSelector = `[id=javascript.*.scriptEnabled.*]`; let skriptEnableList = $(enableSelector); if (skriptEnableList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${enableSelector}'`) } else { // listener nur für Änderung bei alive skriptEnableList.on(skriptStatus); } // auf Änderungen Skripts mit Problemen hören let problemSelector = `[id=javascript.*.scriptProblem.*]`; let skriptProblemList = $(problemSelector); if (skriptProblemList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${problemSelector}'`) } else { // listener nur für Änderung bei alive skriptProblemList.on(skriptStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, skriptStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, skriptStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', skriptStatus); function skriptStatus() { try { skriptList = []; for (var i = 0; i <= skriptEnableList.length - 1; i++) { let id = skriptEnableList[i]; let obj = getObject(id); let scriptObj = undefined; let scriptName = ''; let engineType = ''; let lastChangeText = ''; let lastChange = 0; let image = 'image-off-outline'; let imageColor = ''; let statusBarColor = farbeSkriptDeaktiviert; let status = 1; if (obj && obj !== null && obj.native && obj.native.script) { scriptObj = getObject(obj.native.script); if (scriptObj && scriptObj.common) { if (scriptObj.common.name) { scriptName = scriptObj.common.name; } if (scriptObj.common.engineType) { engineType = scriptObj.common.engineType.replace('/js', '').replace('/ts', ''); if (engineType.toLowerCase() === 'Javascript'.toLowerCase()) { image = 'language-javascript'; imageColor = '#ffca28'; } else if (engineType.toLowerCase() === 'TypeScript'.toLowerCase()) { image = 'language-typescript'; imageColor = '#007acc'; } else if (engineType.toLowerCase() === 'Blockly'.toLowerCase()) { image = 'puzzle'; imageColor = '#5a80a6'; } } if (scriptObj.ts) { lastChange = scriptObj.ts; lastChangeText = moment(scriptObj.ts).format(formatierungLastChange); } if (scriptObj.common.enabled) { statusBarColor = farbeSkriptAktiv; status = 0; } if (myHelper().getStateValueIfExist(id) === 'true') { statusBarColor = farbeSkriptAktiv; status = 0; } if (myHelper().getStateValueIfExist(id.replace('.scriptEnabled.', '.scriptProblem.'), false) === 'true') { statusBarColor = farbeSkriptProblem; status = 2; } let folder = '-'; let folderList = id.replace('javascript.0.scriptEnabled.').split("."); if (folderList.length > 1) { folder = id.replace('javascript.0.scriptEnabled.', '').replace('.' + folderList[folderList.length - 1], ''); } let text = scriptName; if (status === 2) { text = `<span class="mdi mdi-alert-box-outline" style="color: #ec0909;"></span> ${scriptName}` } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Sprache</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${engineType}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">letzte Änderung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${lastChangeText}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px;"> <div style="flex: 1;">Ordner</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-overflow: ellipsis; white-space: normal; text-align: right;">${folder}</div> </div>` skriptList.push({ text: text, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: "buttonState", objectId: dpskriptRestart, buttonStateValue: (obj && obj !== null && obj.native && obj.native.script) ? obj.native.script : '', showValueLabel: false, name: scriptName, lastChange: lastChange, status: status, folder: folder }); } } } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name') { skriptList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'lastChange' || sortMode === 'status' || sortMode === 'folder') { skriptList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' skriptList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'error') { skriptList = skriptList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'deactivated') { skriptList = skriptList.filter(function (item) { return item.status === 1; }); } else if (filterMode === 'activated') { skriptList = skriptList.filter(function (item) { return item.status === 0; }); } } let result = JSON.stringify(skriptList); if (getState(dpList) !== result) { setState(dpList, result, true); } } catch (err) { console.error(`[skriptStatus] error: ${err.message}, stack: ${err.stack}`); } } // // Funktion um Skript starten / Stoppen on({ id: dpskriptRestart }, function (obj) { var scriptObj = getObject(obj.state.val.toString()); if (neustarten) { scriptObj.common.enabled = true; setObject(obj.state.val.toString(), scriptObj); } else { if (scriptObj && scriptObj.common) { if (scriptObj.common.enabled) { scriptObj.common.enabled = false; } else { scriptObj.common.enabled = true; } setObject(obj.state.val.toString(), scriptObj); } } }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen skriptStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } } -
Test mal bitte das skript:
const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.SkriptStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpskriptRestart = '0_userdata.0.vis.SkriptStatus.restart'; // Datenpunkt für Skript restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.SkriptStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.SkriptStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let neustarten = true; // true: Skript wird neugestartet, false: Skript wird gestoppt oder gestartet let farbeSkriptAktiv = 'green'; // Status Bar Farbe wenn Skript aktiv ist let farbeSkriptDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Skript deaktiviert ist let farbeSkriptProblem = 'FireBrick'; // Status Bar Farbe wenn Skript Problem hat let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören let enableSelector = `[id=javascript.*.scriptEnabled.*]`; let skriptEnableList = $(enableSelector); if (skriptEnableList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${enableSelector}'`) } else { // listener nur für Änderung bei alive skriptEnableList.on(skriptStatus); } // auf Änderungen Skripts mit Problemen hören let problemSelector = `[id=javascript.*.scriptProblem.*]`; let skriptProblemList = $(problemSelector); if (skriptProblemList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${problemSelector}'`) } else { // listener nur für Änderung bei alive skriptProblemList.on(skriptStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, skriptStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, skriptStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', skriptStatus); function skriptStatus() { try { skriptList = []; for (var i = 0; i <= skriptEnableList.length - 1; i++) { let id = skriptEnableList[i]; let obj = getObject(id); let scriptObj = undefined; let scriptName = ''; let engineType = ''; let lastChangeText = ''; let lastChange = 0; let image = 'image-off-outline'; let imageColor = ''; let statusBarColor = farbeSkriptDeaktiviert; let status = 1; if (obj && obj !== null && obj.native && obj.native.script) { scriptObj = getObject(obj.native.script); if (scriptObj && scriptObj.common) { if (scriptObj.common.name) { scriptName = scriptObj.common.name; } if (scriptObj.common.engineType) { engineType = scriptObj.common.engineType.replace('/js', '').replace('/ts', ''); if (engineType.toLowerCase() === 'Javascript'.toLowerCase()) { image = 'language-javascript'; imageColor = '#ffca28'; } else if (engineType.toLowerCase() === 'TypeScript'.toLowerCase()) { image = 'language-typescript'; imageColor = '#007acc'; } else if (engineType.toLowerCase() === 'Blockly'.toLowerCase()) { image = 'puzzle'; imageColor = '#5a80a6'; } } if (scriptObj.ts) { lastChange = scriptObj.ts; lastChangeText = moment(scriptObj.ts).format(formatierungLastChange); } if (scriptObj.common.enabled) { statusBarColor = farbeSkriptAktiv; status = 0; } if (myHelper().getStateValueIfExist(id) === 'true') { statusBarColor = farbeSkriptAktiv; status = 0; } if (myHelper().getStateValueIfExist(id.replace('.scriptEnabled.', '.scriptProblem.'), false) === 'true') { statusBarColor = farbeSkriptProblem; status = 2; } let folder = '-'; let folderList = id.replace('javascript.0.scriptEnabled.').split("."); if (folderList.length > 1) { folder = id.replace('javascript.0.scriptEnabled.', '').replace('.' + folderList[folderList.length - 1], ''); } let text = scriptName; if (status === 2) { text = `<span class="mdi mdi-alert-box-outline" style="color: #ec0909;"></span> ${scriptName}` } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Sprache</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${engineType}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">letzte Änderung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${lastChangeText}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px;"> <div style="flex: 1;">Ordner</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-overflow: ellipsis; white-space: normal; text-align: right;">${folder}</div> </div>` skriptList.push({ text: text, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: "buttonState", objectId: dpskriptRestart, buttonStateValue: (obj && obj !== null && obj.native && obj.native.script) ? obj.native.script : '', showValueLabel: false, name: scriptName, lastChange: lastChange, status: status, folder: folder }); } } } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name') { skriptList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'lastChange' || sortMode === 'status' || sortMode === 'folder') { skriptList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' skriptList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'error') { skriptList = skriptList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'deactivated') { skriptList = skriptList.filter(function (item) { return item.status === 1; }); } else if (filterMode === 'activated') { skriptList = skriptList.filter(function (item) { return item.status === 0; }); } } let result = JSON.stringify(skriptList); if (getState(dpList) !== result) { setState(dpList, result, true); } } catch (err) { console.error(`[skriptStatus] error: ${err.message}, stack: ${err.stack}`); } } // // Funktion um Skript starten / Stoppen on({ id: dpskriptRestart }, function (obj) { var scriptObj = getObject(obj.state.val.toString()); if (neustarten) { scriptObj.common.enabled = true; setObject(obj.state.val.toString(), scriptObj); } else { if (scriptObj && scriptObj.common) { if (scriptObj.common.enabled) { scriptObj.common.enabled = false; } else { scriptObj.common.enabled = true; } setObject(obj.state.val.toString(), scriptObj); } } }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen skriptStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }@Scrounger
Keine Meldungen im LOG , aber genauso träge .. mußte gerade Neustarte .
Keine Ahnung was das ist , sonst funktionieren alle anderen Skripts von dir !!Hier das Ergebnis , auf umschalten Reagiert es auch nicht .


-
JA, habe ich. Probiere nochmal das Script, was Du @Glasfaser gesendet hast.
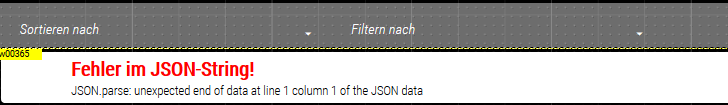
Wird nicht besser:
4.3.2020, 18:34:46.230 [info ]: javascript.0 (17282) Stop script script.js.ScriptStatus_MaterialDesignWidget 4.3.2020, 18:34:46.385 [info ]: javascript.0 (17282) Start javascript script.js.ScriptStatus_MaterialDesignWidget 4.3.2020, 18:34:46.485 [warn ]: javascript.0 (17282) at skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:34:46.486 [warn ]: javascript.0 (17282) at script.js.ScriptStatus_MaterialDesignWidget:268:1 4.3.2020, 18:34:46.486 [warn ]: javascript.0 (17282) at skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:34:46.487 [warn ]: javascript.0 (17282) at script.js.ScriptStatus_MaterialDesignWidget:268:1 4.3.2020, 18:34:46.487 [info ]: javascript.0 (17282) script.js.ScriptStatus_MaterialDesignWidget: registered 31 subscriptions and 1 schedule 4.3.2020, 18:35:00.020 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:35:00.023 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:35:30.330 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:35:30.336 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:36:00.062 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:36:00.065 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:36:30.223 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:36:30.227 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:37:00.080 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:37:00.088 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:37:30.314 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:37:30.319 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:38:00.039 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:38:00.041 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:38:30.248 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:38:30.254 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:39:00.044 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:39:00.048 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:39:30.330 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:39:30.336 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:40:00.047 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:40:00.051 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 4.3.2020, 18:40:30.276 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 4.3.2020, 18:40:30.282 [warn ]: javascript.0 (17282) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13)Trage ich in den DP jsonList einen beliebigen Wert ein, dann geht im Widget die Fehlermeldung weg. Jedoch keine Spur von Scriptanzeige im View....

-
Hallo Scrounger,
in der javasript-Adaptereinstellung, ist der Dateipfad "Spiegeln von Scripten in Dateipfad" willkürlich gewählt? (D:\iobroker\devBroker\scripts)
Oder ist es ein fest definiert Pfad? Auf meinem RP4 ist dieser nicht vorhanden.
Er ist sicherlich anzulegen???Daher kommt bestimmt auch meine Warnmeldung im Script:
3.3.2020, 19:09:30.235 [warn ]: javascript.0 (13979) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 3.3.2020, 19:09:30.240 [warn ]: javascript.0 (13979) at Object.skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 3.3.2020, 19:09:41.022 [info ]: javascript.0 (13979) Stop script script.js.ScriptStatus_MaterialDesignWidget 3.3.2020, 19:09:41.175 [info ]: javascript.0 (13979) Start javascript script.js.ScriptStatus_MaterialDesignWidget 3.3.2020, 19:09:41.217 [warn ]: javascript.0 (13979) at skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:211:13) 3.3.2020, 19:09:41.217 [warn ]: javascript.0 (13979) at script.js.ScriptStatus_MaterialDesignWidget:268:1 3.3.2020, 19:09:41.219 [warn ]: javascript.0 (13979) at skriptStatus (script.js.ScriptStatus_MaterialDesignWidget:212:13) 3.3.2020, 19:09:41.219 [warn ]: javascript.0 (13979) at script.js.ScriptStatus_MaterialDesignWidget:268:1 3.3.2020, 19:09:41.219 [info ]: javascript.0 (13979) script.js.ScriptStatus_MaterialDesignWidget: registered 34 subscriptions and 1 schedule
Hoffe nicht, dass es wieder "Schreibfehler" sind... :face_with_rolling_eyes: :confounded:
Hier die DP's

Leider ohne Werte????@ub-privat
Hier die DP's

Leider ohne Werte????deine Datenpunkte bei "Script" mit c geschrieben
0_userdata.0.vis.ScriptStatus.die vom Scrounger Skript sind mit k geschrieben :
0_userdata.0.vis.SkriptStatus.Hast du es auch im Skript geändert !!?
-
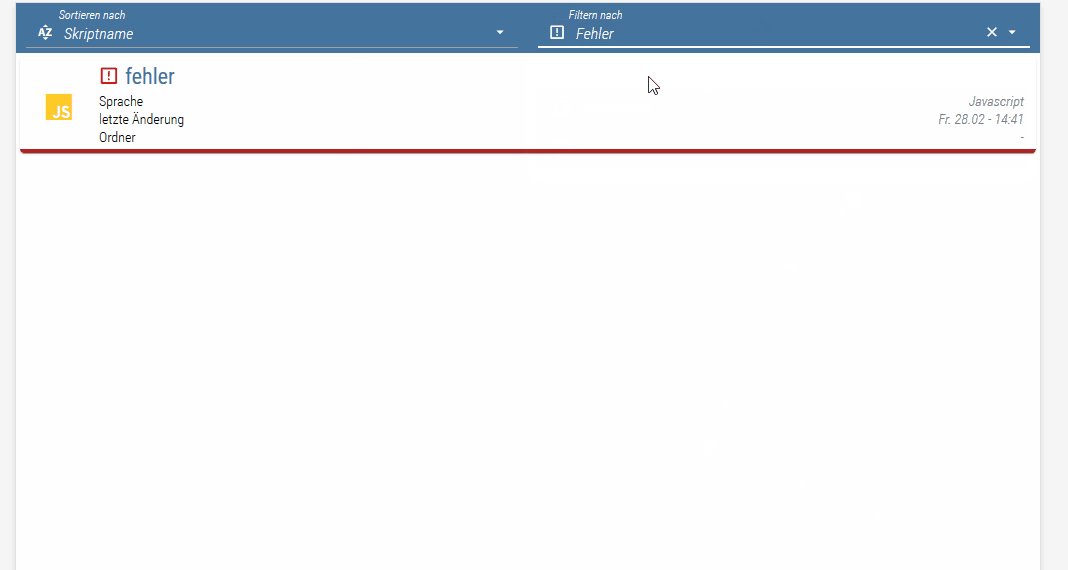
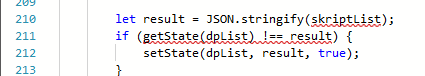
Hab noch einen kleinen Fehler gefunden und das skript in Post 1 aktualisiert.
@ub-privat
Laut Fehlermeldung gibt es den Datenpunkt nicht, prüf nochmal die DPs im Skript, so wie @Glasfaser schreibt.Das neue Skript eingefügt und gestartet .
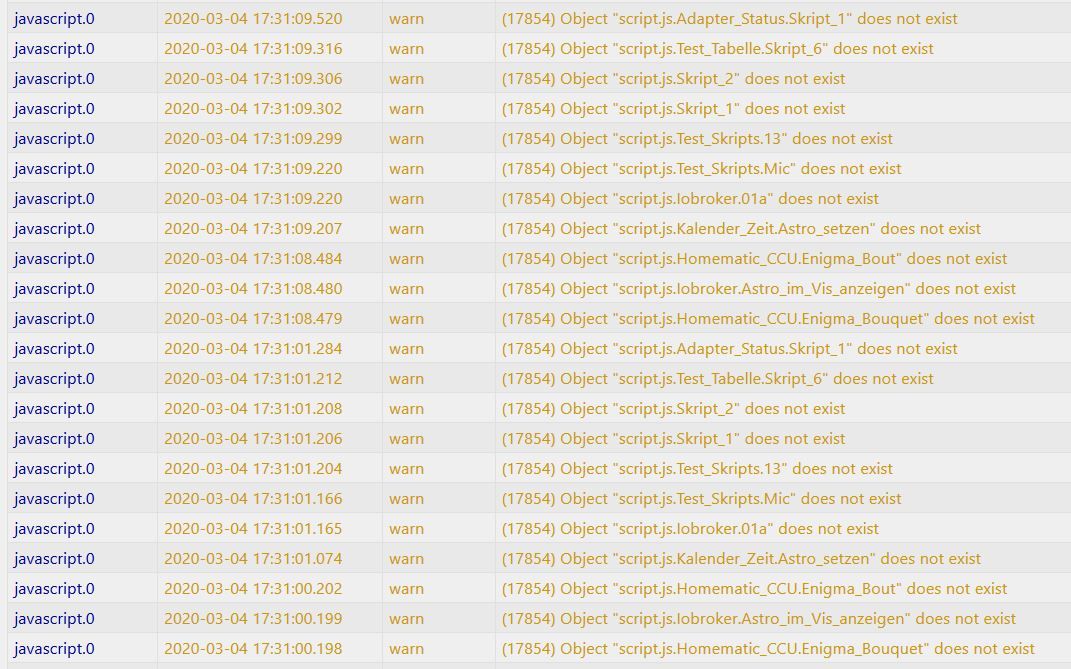
Wieder LOG Warnmeldungen und der Javascript Adapter bricht zusammen .
Dann startet der Javascript neu und das LOG wird von Warnmeldungen überflutet !!
muß das Skript stoppen sonst läuft mein System nicht mehr .

-
Das neue Skript eingefügt und gestartet .
Wieder LOG Warnmeldungen und der Javascript Adapter bricht zusammen .
Dann startet der Javascript neu und das LOG wird von Warnmeldungen überflutet !!
muß das Skript stoppen sonst läuft mein System nicht mehr .

Prüf mal ob die Skripte die in den Warn Meldungen stehen überhaupt existieren.
Hatte auch mal so ein Problem, dass in derobjects.jsonnoch alte skripte existierten.Lösung dafür wäre, die skripte mit exakt dem gleichen namen im gleichen Ordner nochmal zu erstellen, starten und dann löschen. Anschließend den Javascript Adapter neustarten.
-
Prüf mal ob die Skripte die in den Warn Meldungen stehen überhaupt existieren.
Hatte auch mal so ein Problem, dass in derobjects.jsonnoch alte skripte existierten.Lösung dafür wäre, die skripte mit exakt dem gleichen namen im gleichen Ordner nochmal zu erstellen, starten und dann löschen. Anschließend den Javascript Adapter neustarten.
Danke ..... :thinking_face:
Jipp... 320 Script Leichen :confused:
Habe ein Thread aufgemacht , da sie nicht gelöscht werden können .
-
@ub-privat
Hier die DP's

Leider ohne Werte????deine Datenpunkte bei "Script" mit c geschrieben
0_userdata.0.vis.ScriptStatus.die vom Scrounger Skript sind mit k geschrieben :
0_userdata.0.vis.SkriptStatus.Hast du es auch im Skript geändert !!?
Jupps, das wars! Und schon wieder hat ein kleines "c" so eine Auswirkung...
DANKE!!!:+1: :+1:
-
Prüf mal ob die Skripte die in den Warn Meldungen stehen überhaupt existieren.
Hatte auch mal so ein Problem, dass in derobjects.jsonnoch alte skripte existierten.Lösung dafür wäre, die skripte mit exakt dem gleichen namen im gleichen Ordner nochmal zu erstellen, starten und dann löschen. Anschließend den Javascript Adapter neustarten.
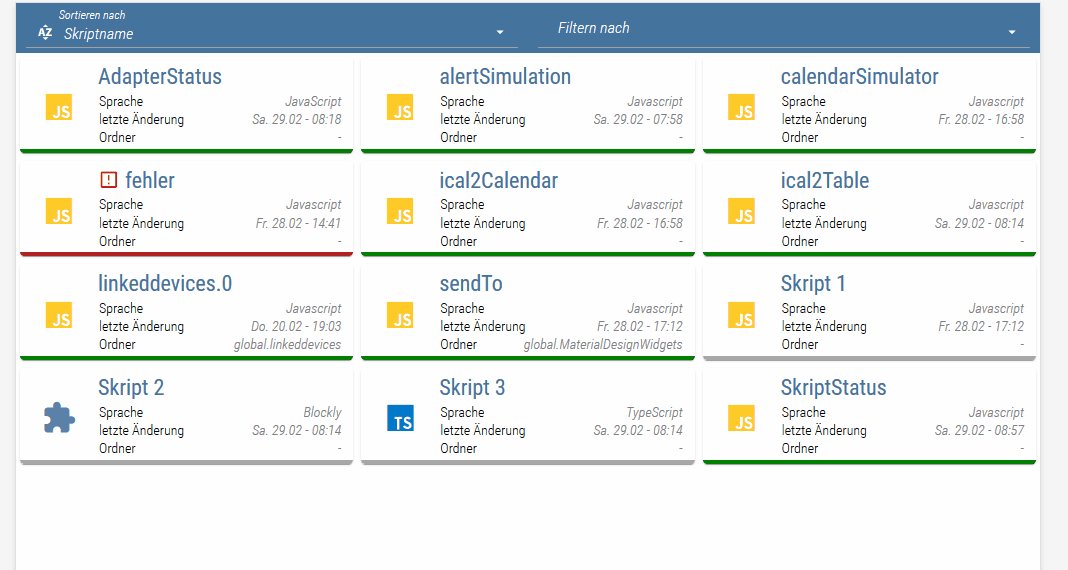
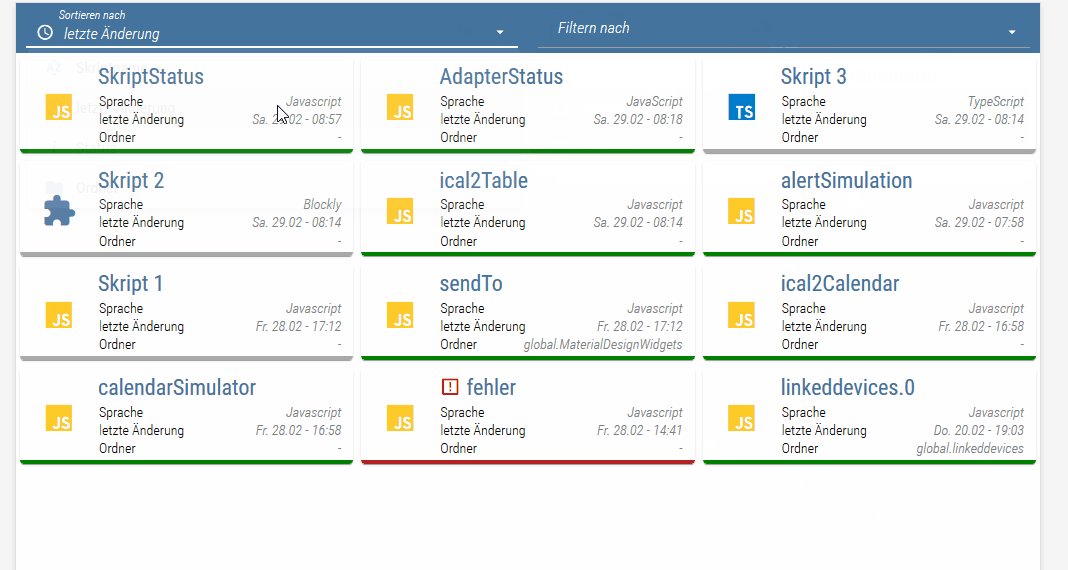
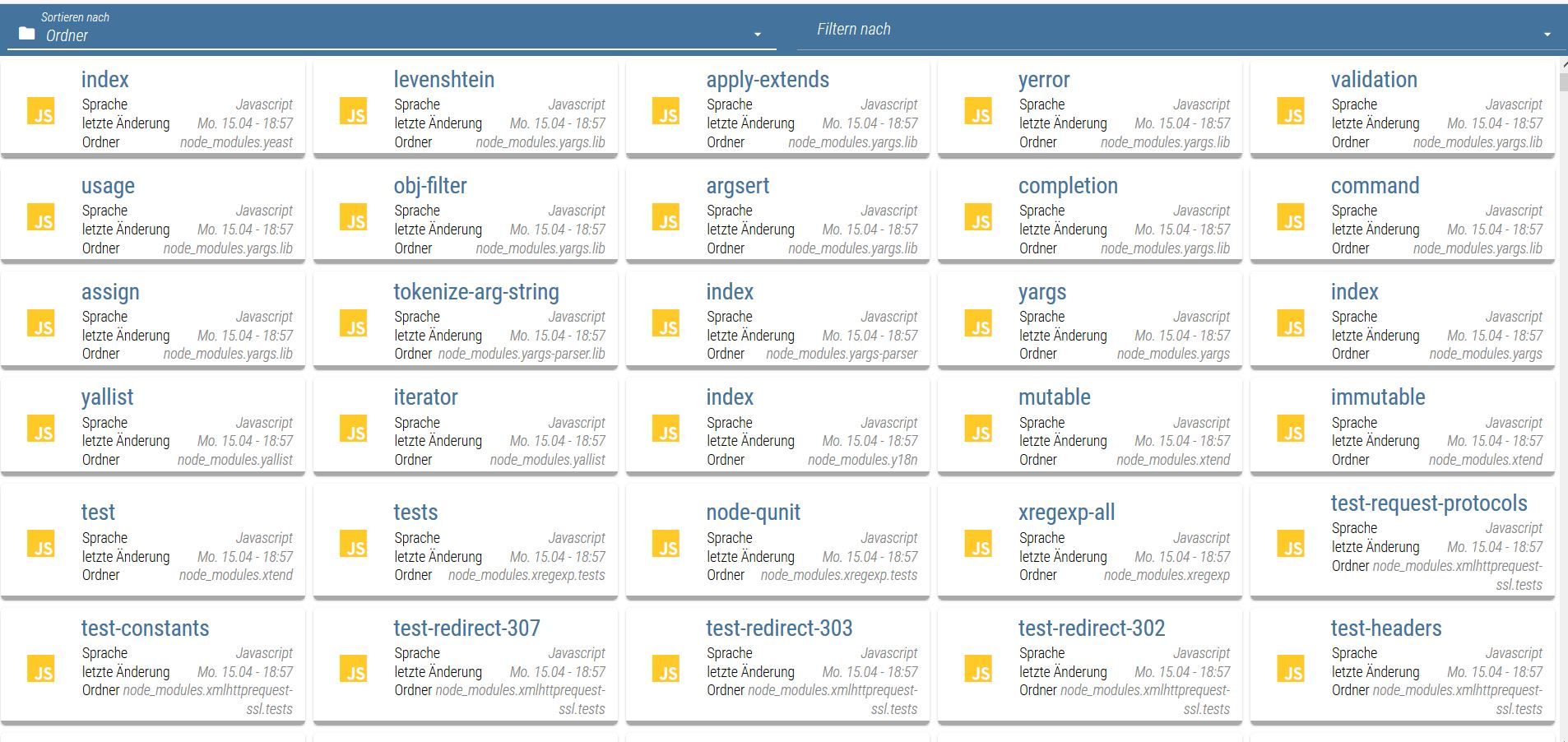
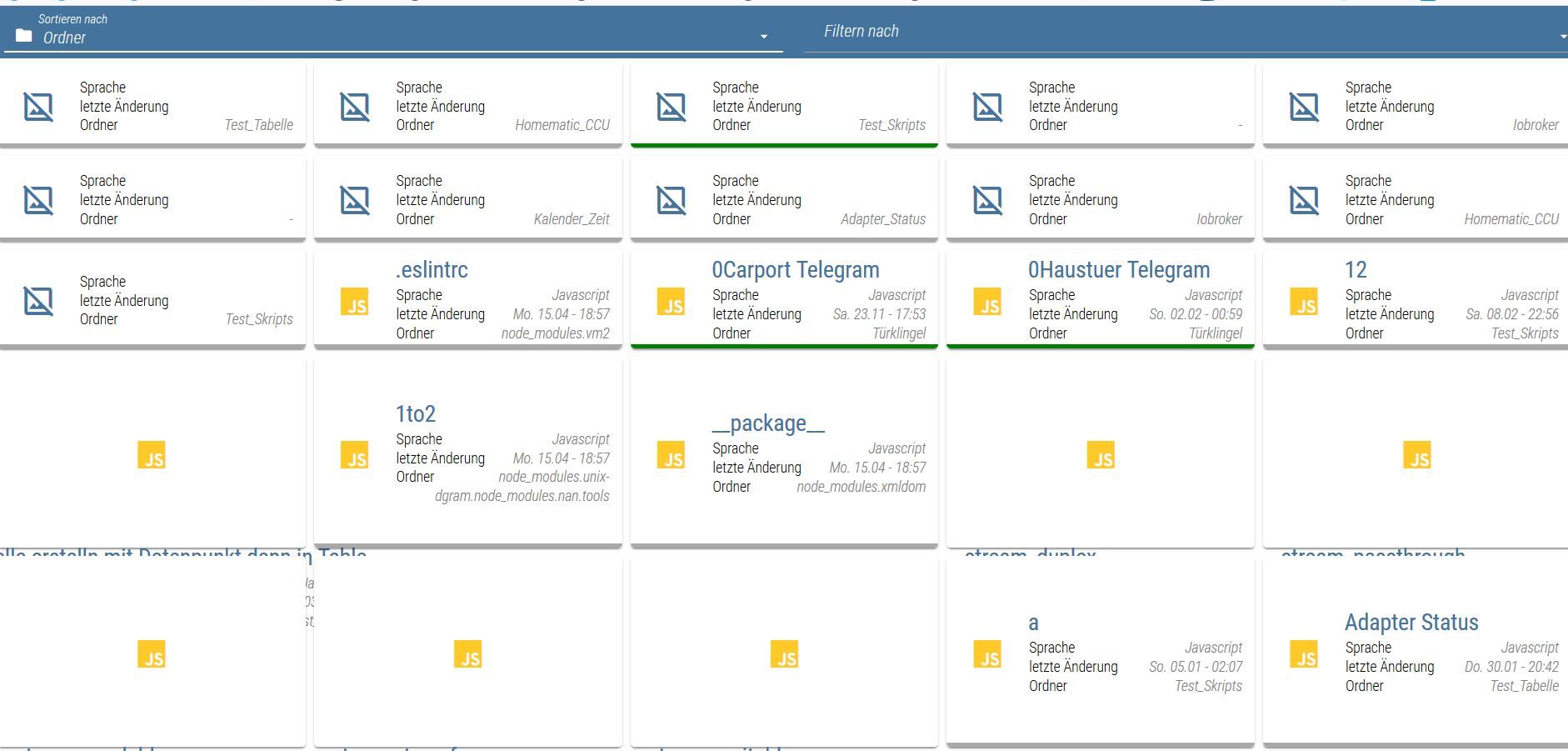
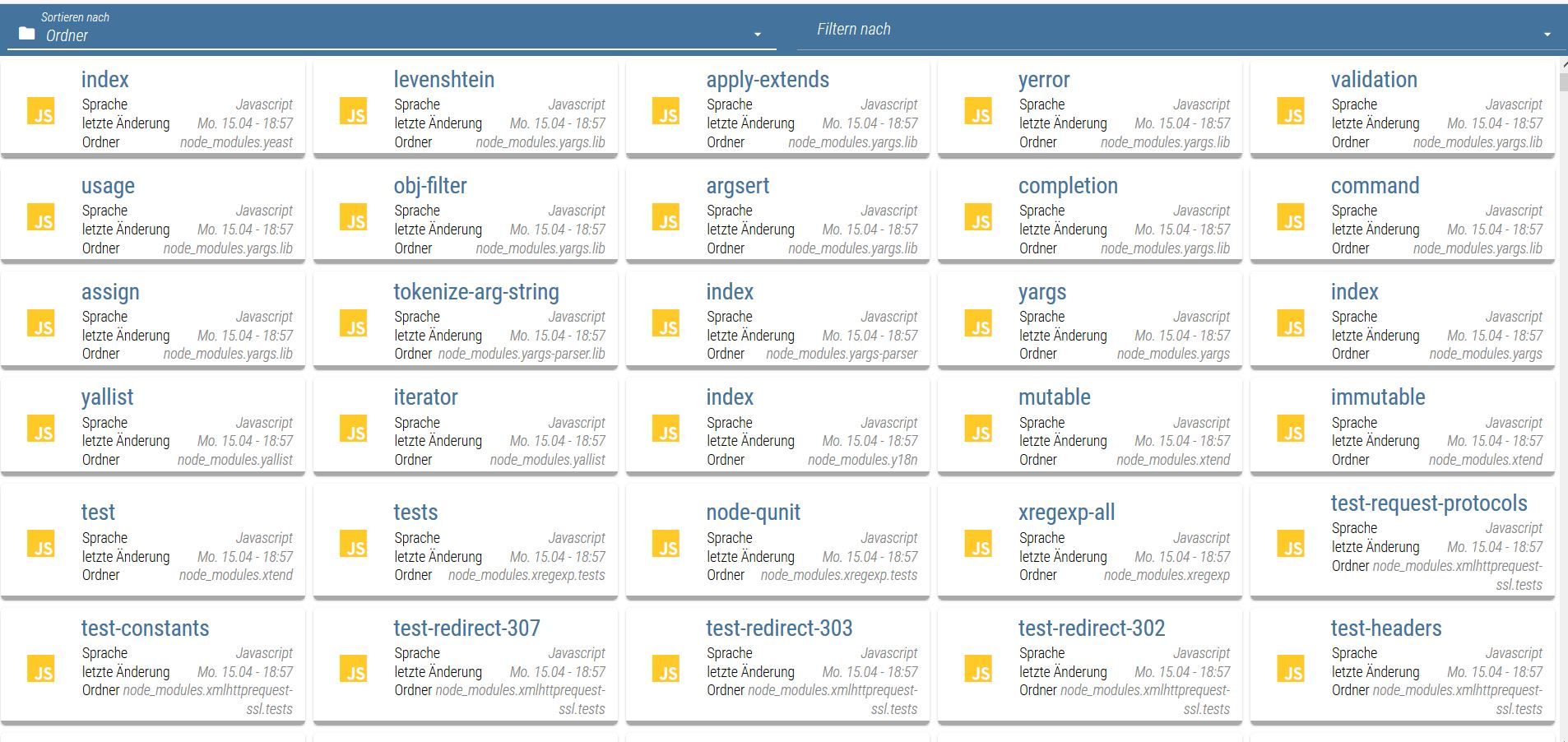
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
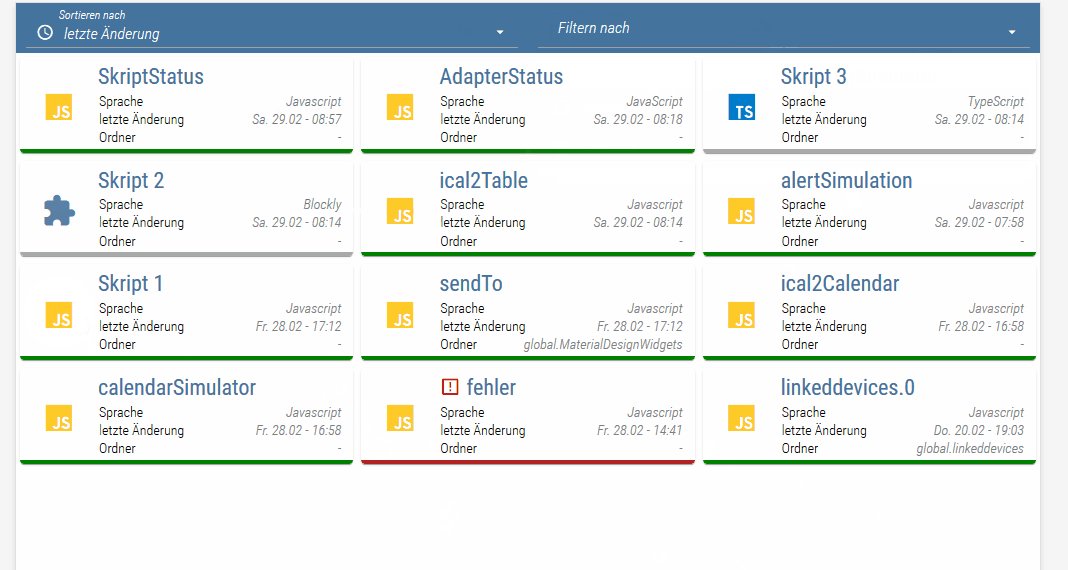
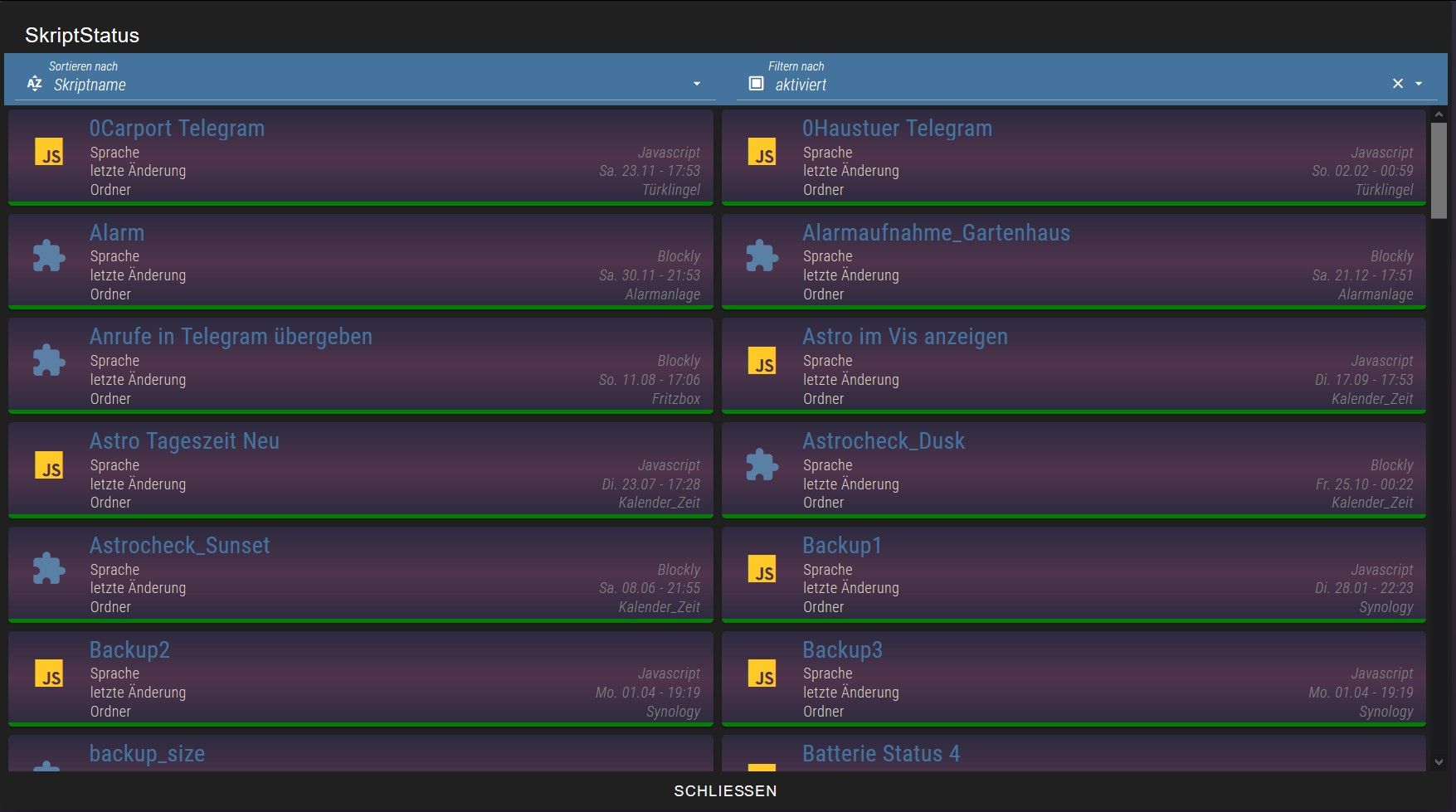
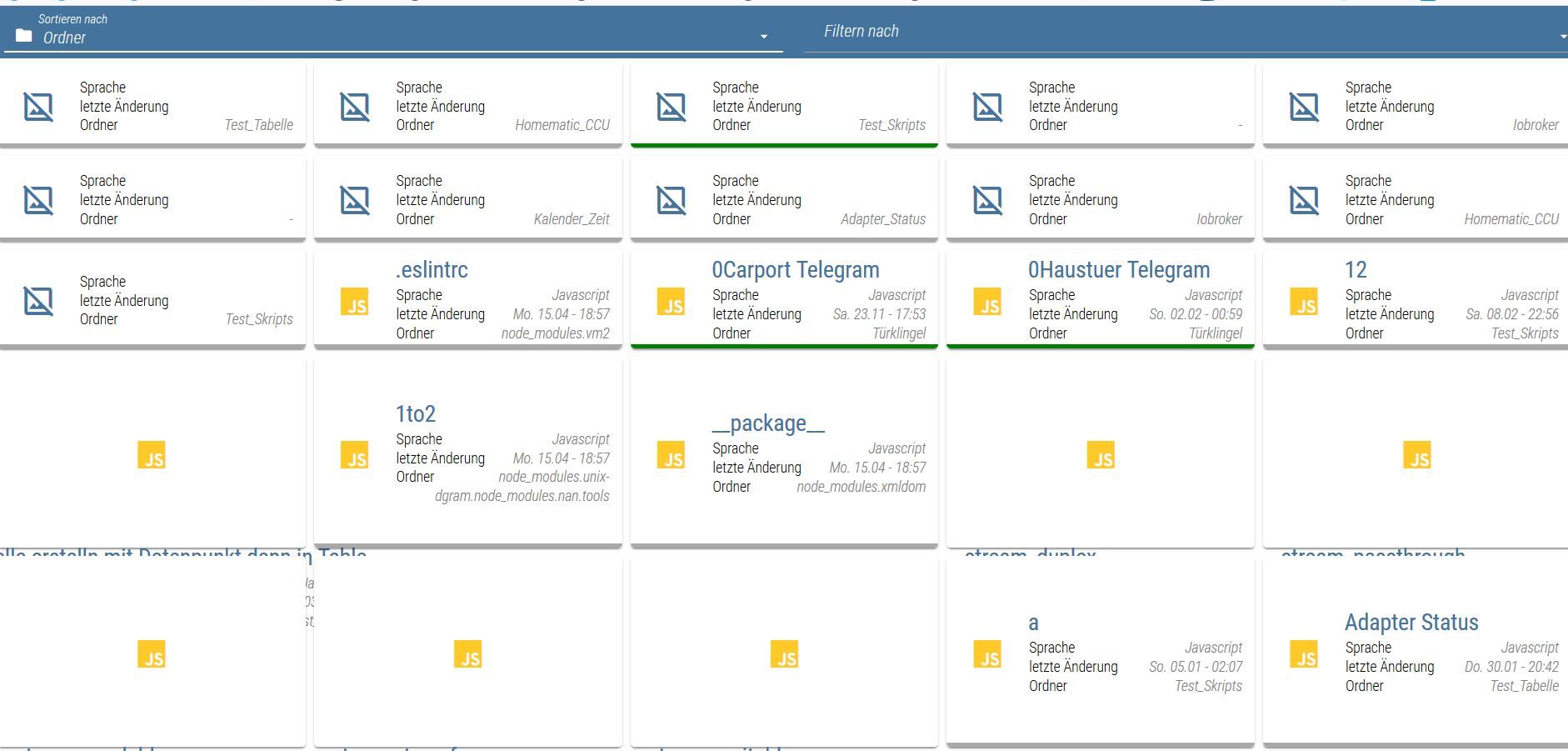
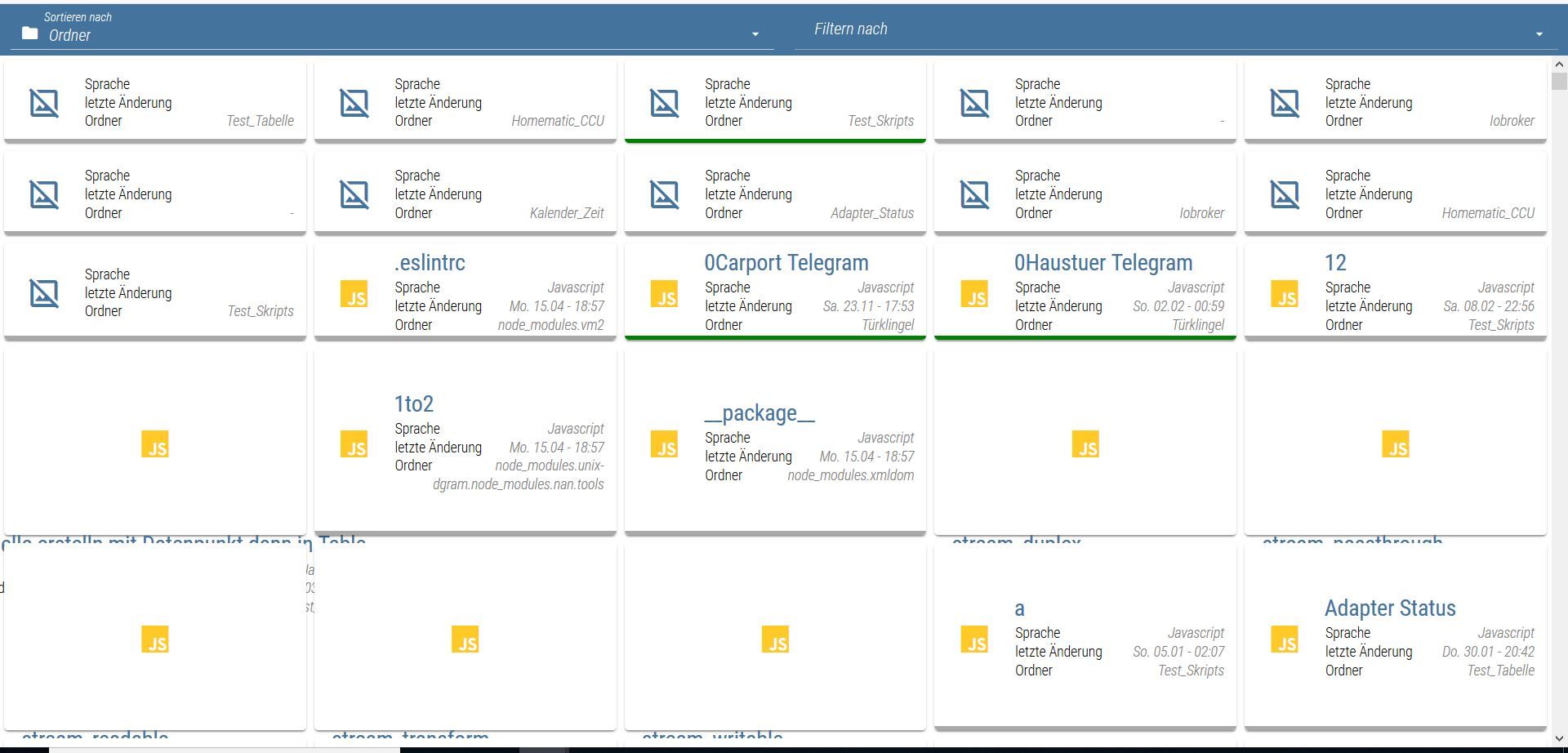
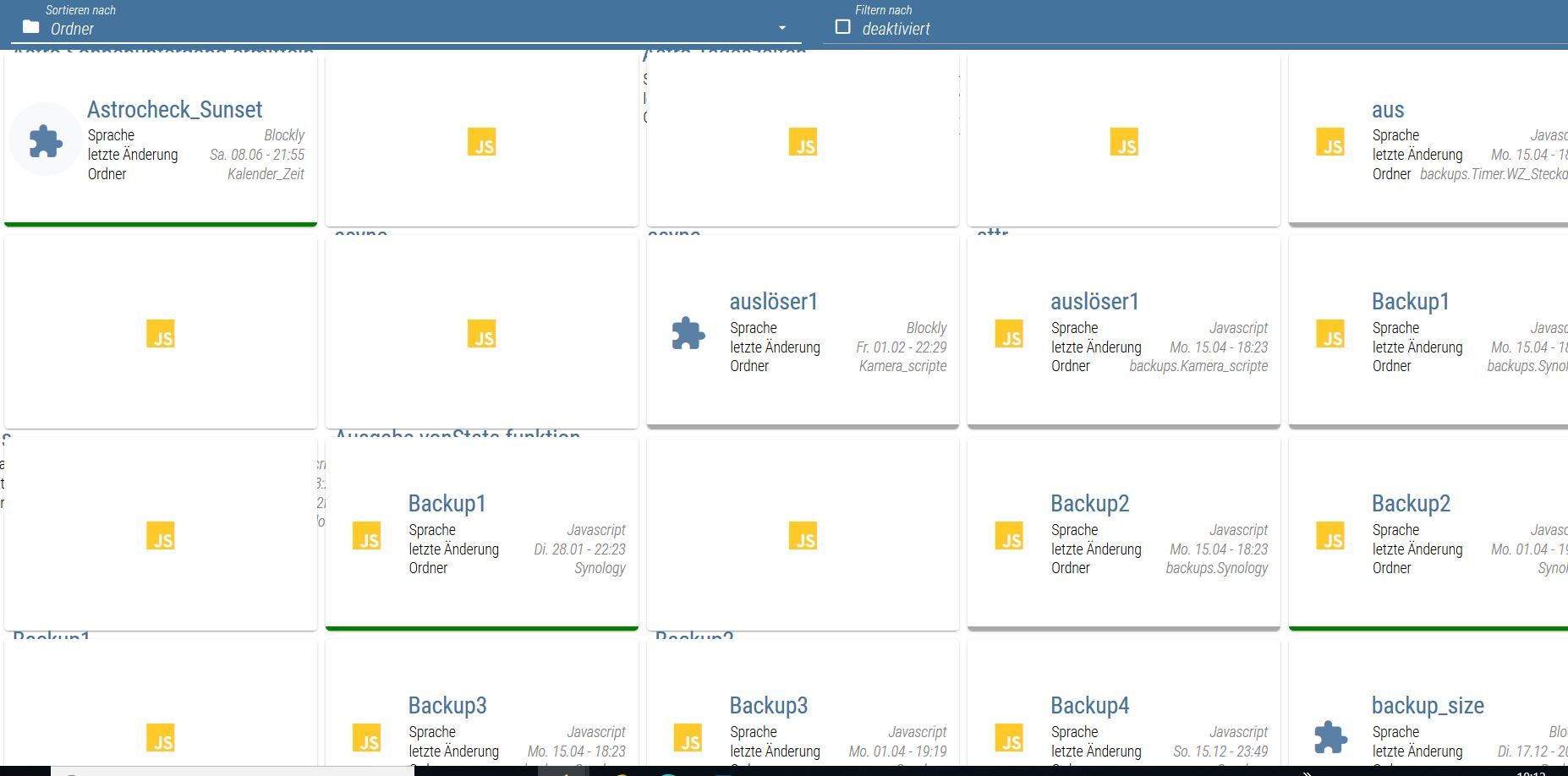
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
-
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
da sind die Namen von den Scripten zu lang, war bei mir auch, Namen ändern, oder kleinere Schriftgröße sollte helfen.
-
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
@Glasfaser sagte in Material Design Widgets: Skript Status:
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
Hier hab ich beschrieben, wie man das layout am besten einstellt:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status/6 -
@Glasfaser sagte in Material Design Widgets: Skript Status:
So alle 320 Script Leichen sind weg ...
Ich habe das aktuelle Skript vom 04.03 genommen .
So sieht es dann aus , es Fehler viele Werte bzw. Karte hinter Karte aufgebaut in der Ansicht :

Keine Fehlermeldung in LOG , er aktualisiert auch alle Datenpunkte
Hier hab ich beschrieben, wie man das layout am besten einstellt:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status/6 -
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus -
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus -
Hallo,
erstmal Danke für das Script und das Widget - SUPER ARBEIT!Eine Frage: Ich schaffe es nicht die Bilder hineinzubekommen - wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein? Ladet ihr jedes Icon einzel rein - falls ja - wohin?
Danke für die Hilfe
Klaus@klaus88 sagte in Material Design Widgets: Skript Status:
wie bringt ihr die Bilder (Javascript, Pfeil oben beim Select usw..) rein?
Pfeil beim Select ist fix im Widget eingebunden.
Symbole für Javascript, Typescript oder Blockly sind im Script hinterlegt.
if (engineType.toLowerCase() === 'Javascript'.toLowerCase()) { image = 'language-javascript'; imageColor = '#ffca28'; } else if (engineType.toLowerCase() === 'TypeScript'.toLowerCase()) { image = 'language-typescript'; imageColor = '#007acc'; } else if (engineType.toLowerCase() === 'Blockly'.toLowerCase()) { image = 'puzzle'; imageColor = '#5a80a6';Das müsste alles 1:1 funktionieren.