NEWS
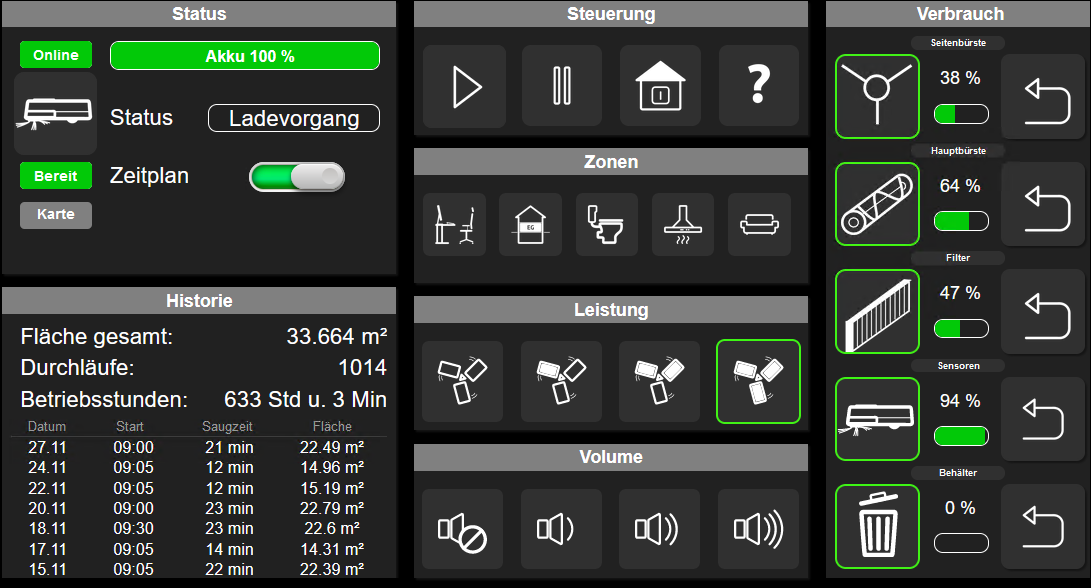
[Vorstellung] Meine dritte VIS
-
@kuddel Ich habe es soweit geschafft, den Roborock in MiHome einzubinden und auch die Infos im Iobroker erhalte ich. Jetzt habe ich Javaskript von dir noch einen Fehler drin der mir Angezeigt wird:
15:53:21.195 error javascript.0 (2829939) script.js.Staubsauger.Roborock_Programm compile failed: at script.js.Staubsauger.Roborock_Programm:318ab ab Zeile 317 steht bei mir ein elend langer Text drin:
Ausschnitt davon:
Braucht es den? Oder was könnte da falsch sein?
-
@stefu87_ch da ich nicht weiß, wie alt das Skript ist, lade ich dir hier mal meine aktuelle Version als Blockly Export hoch.
-
@kuddel Ok schaue es mir mal an. Hast du im Javaskript.0 Ordner auch was angepasst den du selber angelegt hast?
-
@stefu87_ch meine DPs liegen mittlerweile unter 0_userdata
-
@kuddel und diese sind im neuen Javaskript auch so definiert? Wenn ja könntest du mir diese auch zur Verfügung stellen?
-
Diese DPs werden im Skirpt / in meiner VIS verwendet
createState('0_userdata.0.staubsauger.NoNo.NoNo_Akku_leer', {type: 'boolean',name: 'NoNo_Akku_leer'}); createState('0_userdata.0.staubsauger.NoNo.NoNo_Behaelter_Stand', 0, {type: 'number',unit: '%',name: 'NoNo_Behaelter_Stand'}); createState('0_userdata.0.staubsauger.NoNo.NoNo_Betriebsbereitschaft', true, {type: 'boolean',name: 'NoNo_Betriebsbereitschaft'}); createState('0_userdata.0.staubsauger.NoNo.NoNo_Betriebsstunden', 0, {type: 'string',name: 'NoNo_Betriebsstunden'}); createState('0_userdata.0.staubsauger.NoNo.NoNo_Samstag', false, {type: 'boolean',name: 'NoNo_Samstag'}); createState('0_userdata.0.staubsauger.NoNo.NoNo_Zeitplan', false, {type: 'boolean',name: 'NoNo_Zeitplan'}); createState('0_userdata.0.staubsauger.NoNo.NoNo_Zonen_Reinigung', 0, {name: 'NoNo_Zonen_Reinigung', read: true, write: true, type: "number", min: 0, max: 6, def: 0, role: "", states: {0:"Aus",1:"Buero",2:"Flur",3:"GaesteWC",4:"Kueche",5:"Wohnzimmer"}}); createState('0_userdata.0.staubsauger.NoNo.NoNo_Zonen_Reinigung_Ausrichtung', 0, {name: 'NoNo_Zonen_Reinigung_Ausrichtung', read: true, write: true, type: "number", min: 0, max: 1, def: 0, role: "", states: {0:"Wohnzimmer_oben",1:"Wohnzimmer_unten"}});Einfach ein neues Javascript erstellen, einfügen und ausführen
-
@kuddel Die DP's habe ich erstellt.
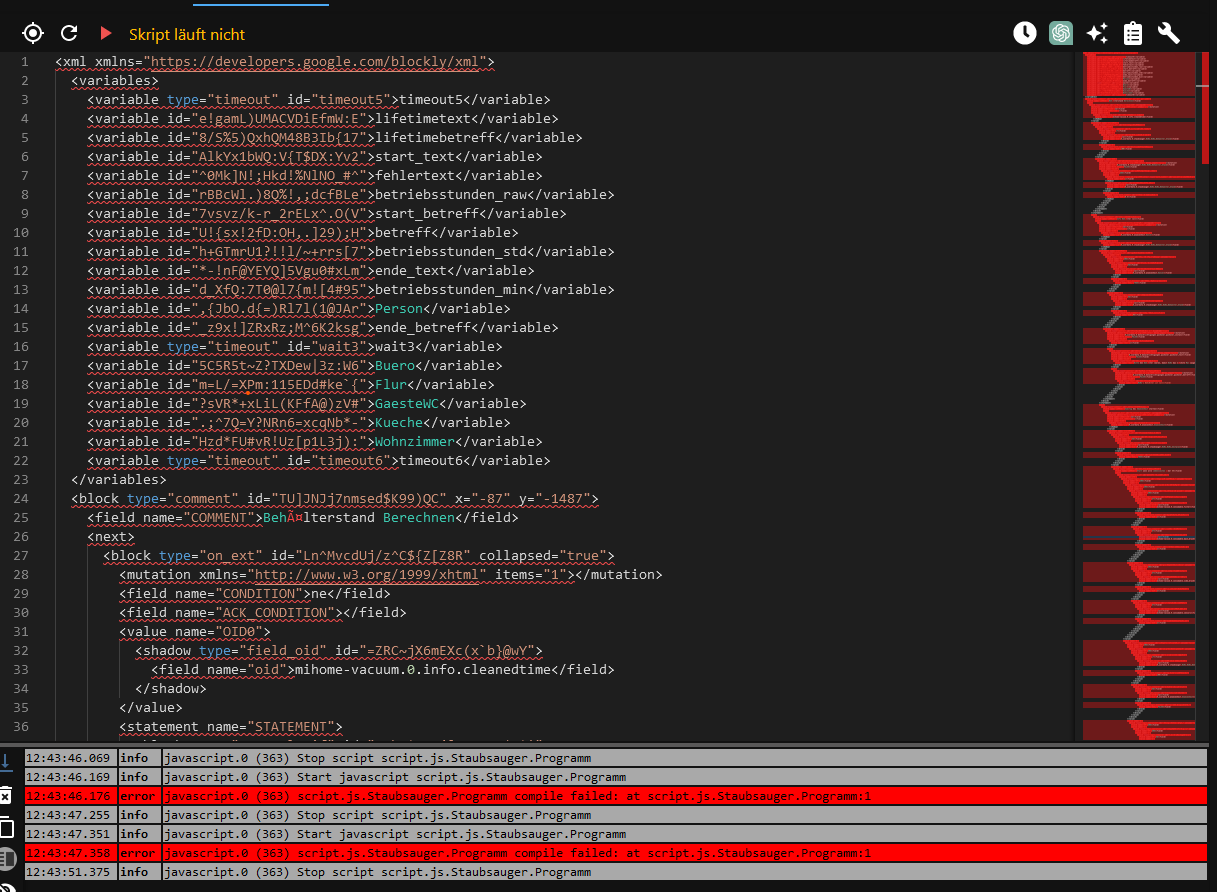
Im Skript aber habe ich jetzt dies, und weiss nicht ob das so richtig ist:

Die DP's habe ich im Skript angepasst auf meine Daten.
-
@stefu87_ch ne das ist falsch.
Du Hast meine Blockly Script Export als Javascript importiert.
Du musst es als Blockly importieren
-
@kuddel sieht jetzt gut aus. Werde mal die Daten anpassen und mal schauen ob es klappt.
Wie hast du das mit den Zonen gemacht? Woher weisst du die Daten?
-
@stefu87_ch das war mal ein test. hat aber nicht so wirklich mit meinem Robo funktioniert
-
@kuddel ok dann muss ich mal schauen, wie ich da bei mir umsetzen kann, da mir die Räume als Nummern dargestellt werden und nicht als Namen in den Objekten.
-
@kuddel sieht den deine Visu auch anderst aus, oder hast du die so belassen wie im 1. Post?
-
-
@kuddel ok sieht immernoch fast gleich aus. Aber hast du hinter den Zonen was deklariert das es jetzt funktioniert oder benutzt du diese nicht?
-
@stefu87_ch nein, leider immer noch nicht
-
@kuddel Als welchen Typ hast du deinen Datenpunkt für die Mail Adresse angelegt?
-
@stefu87_ch string
-
@kuddel Wie machst du das eigentlich mit den Status Meldungen? Verwendest du da auch das ValueList HTML Style Widgets? Da gehen ja leider nur bis Wert 10 für die Umsetzung.
-
@stefu87_ch ne, da habe ich zwei verschiedene widgets genommen meine ich. Ist schon ein bisschen her
-
@kuddel Ok, dann muss ich mal schauen, wie ich das umsetzen könnte, da es ja leider immer nur bis 10 geht. Aber bei der Station oder auch bei Sauger Werte über 30 gibt.