NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Dominik-F
Vielen Dank für Deine Hilfe zu meinen Fragen. Auflösung ist nun im Prinzip klar.Sobald eine Default-View gesetzt wird, wird bei Drehung des Handys/Tablets auf die Default View gesprungen. Sowohl im Browser als auch in der ioBroker-App. Kann man das ausschalten?
Im Browser kann ich die gewünschte Start-Seite direkt anspringen. Die App nimmt immer die alphabetisch 1. View im Editor. In den Demos: _landing.
Zur Not kann ich die Seiten-Viewes mit "_" beginnen lassen .... aber vielleicht geht es auch anders?
@tom57
Also ich nutze die App nicht, da ich die kacke finde, hatte anfangs nur Probleme damit. Ich nutze das ganze mit Google Chrome, alternativ hatte ich auch lange den fullybrowser im Einsatz. Die Frage ist, brauchst du die App überhaupt? Wenn du zufällig auch Chrome hast, probiere den doch mal auch auf dem Handy. Dann hättest du eines deiner Probleme schon mal gelöst.
Im Editor gibt es unter Tools zwischen Auflösung und Rendern die Einstellung Default, wenn du dort den Hacken rausmachst könnte das eine mögliche Lösung sein. Ich hatte das Phänomen bisher noch nicht was du beschreibst, könnte mir aber vorstellen das es an dem gesetzten Häckchen liegt.

-
@tom57
Also ich nutze die App nicht, da ich die kacke finde, hatte anfangs nur Probleme damit. Ich nutze das ganze mit Google Chrome, alternativ hatte ich auch lange den fullybrowser im Einsatz. Die Frage ist, brauchst du die App überhaupt? Wenn du zufällig auch Chrome hast, probiere den doch mal auch auf dem Handy. Dann hättest du eines deiner Probleme schon mal gelöst.
Im Editor gibt es unter Tools zwischen Auflösung und Rendern die Einstellung Default, wenn du dort den Hacken rausmachst könnte das eine mögliche Lösung sein. Ich hatte das Phänomen bisher noch nicht was du beschreibst, könnte mir aber vorstellen das es an dem gesetzten Häckchen liegt.

@Dominik-F
Ja genau, der Seitenwechsel beim Drehen liegt an der Default-Wahl einer View. Ohne Default-View bleibt bei Drehung die aktive View. Aber diese Default View wird bei der App verwendet und ist auch notwendig.
Meine über die letzten 3-4 Jahre "gewachsenen" Views habe viele Grafiken, Flot-Diagramme etc. und viele davon auf jeweils einer View. Auf meinen 4k-Monitor sieht das super aus und auf meinem Tablet verwende ich den Fully Browser, da ich damit gut skalieren konnte um alles auf den Bildschirm zu bekommen. Im Wohnzimmer habe ich ein altes Tablet liegen mit der App, um Rolläden / Markisen und die Heizung zu steuern (Foolproof). Nur die eine App ist installiert.
So nun muss ich "umdenken" wo und wie ich das responsive Design benutze und wie ich meine großen Views in Cards aufteile und ggfs. weniger komplexe Darstellungen verwende. Noch bin ich aber in der Phase das MDCSS erst einmal grundsätzlich zu verstehen. Ggfs. mache ich aber mehrere Projekte daraus - Mal mit MDCSS und mal in alter Form für die App. Muss ich aber noch mal überlegen. Die App hat auch Nachteile (nicht alle widgets werden unterstützt und CSS Einstellungen werden nicht alle richtig übernommen). Sie ist aber wenn die App läuft, als elektronische Fernbedienung im Fullscreen-Modus weniger anfällig für Fehlbedienungen.
Vielen Dank für Dein Feedback ....
P.S: Mit MDCSS und der Aufteilung in Cards funktionieren natürlich auch die Browser (Chrome / Firefox etc)
-
@Dominik-F
Ja genau, der Seitenwechsel beim Drehen liegt an der Default-Wahl einer View. Ohne Default-View bleibt bei Drehung die aktive View. Aber diese Default View wird bei der App verwendet und ist auch notwendig.
Meine über die letzten 3-4 Jahre "gewachsenen" Views habe viele Grafiken, Flot-Diagramme etc. und viele davon auf jeweils einer View. Auf meinen 4k-Monitor sieht das super aus und auf meinem Tablet verwende ich den Fully Browser, da ich damit gut skalieren konnte um alles auf den Bildschirm zu bekommen. Im Wohnzimmer habe ich ein altes Tablet liegen mit der App, um Rolläden / Markisen und die Heizung zu steuern (Foolproof). Nur die eine App ist installiert.
So nun muss ich "umdenken" wo und wie ich das responsive Design benutze und wie ich meine großen Views in Cards aufteile und ggfs. weniger komplexe Darstellungen verwende. Noch bin ich aber in der Phase das MDCSS erst einmal grundsätzlich zu verstehen. Ggfs. mache ich aber mehrere Projekte daraus - Mal mit MDCSS und mal in alter Form für die App. Muss ich aber noch mal überlegen. Die App hat auch Nachteile (nicht alle widgets werden unterstützt und CSS Einstellungen werden nicht alle richtig übernommen). Sie ist aber wenn die App läuft, als elektronische Fernbedienung im Fullscreen-Modus weniger anfällig für Fehlbedienungen.
Vielen Dank für Dein Feedback ....
P.S: Mit MDCSS und der Aufteilung in Cards funktionieren natürlich auch die Browser (Chrome / Firefox etc)
@tom57
Als Tipp, gehe von dem kleinsten Display aus wenn du responsive anwendest. Du kannst die Cards so einstellen, dass sie sich automatisch dem Platz anpassen, in deinem Handy sind die Cards dann z.B. untereinander, auf größeren Displays nebeneinander. Dazu kannst du die minimale und maximale Breite der Cards anpassen die automatisch je nach Platz ausgewählt wird.
Zum Schluss kannst du dann alles nur über den Browser nutzen und alles passt sich automatisch der Größe des Displays an.So siehts z.B. bei mir aus, hat sich zwar mittlerweile das ein oder andere verändert, aber grundsätzlich siehts noch gleich aus. Das ist jetzt die View vom Handy, auf meinem Browser sind die Cards dann nebeneinander oder füllen bei Diagrammen die ganze Breite aus.
https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration/4
-
@tom57
Als Tipp, gehe von dem kleinsten Display aus wenn du responsive anwendest. Du kannst die Cards so einstellen, dass sie sich automatisch dem Platz anpassen, in deinem Handy sind die Cards dann z.B. untereinander, auf größeren Displays nebeneinander. Dazu kannst du die minimale und maximale Breite der Cards anpassen die automatisch je nach Platz ausgewählt wird.
Zum Schluss kannst du dann alles nur über den Browser nutzen und alles passt sich automatisch der Größe des Displays an.So siehts z.B. bei mir aus, hat sich zwar mittlerweile das ein oder andere verändert, aber grundsätzlich siehts noch gleich aus. Das ist jetzt die View vom Handy, auf meinem Browser sind die Cards dann nebeneinander oder füllen bei Diagrammen die ganze Breite aus.
https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration/4
-
@Dominik-F
Danke für die Tips und den Link. Sieht ja Klasse aus.
Dass ich die Breite der Cards variabel gestalten kann, wusste ich noch nicht.
Das muss ich nochmal in der Anleitung nachlesen.@tom57
schreib mich einfach an, wenn du noch fragen haben solltest.
-
Moin, ich bräuchte bitte mal kurz Hilfe um nen Fehler einzugrenzen bevor ich ein Issue aufmach. Ich verwende recht intensiv die Tooltips, das klappt auch prima. Allerdings, gestern das erste mal mit Boolscher Checkbox probiert. Da hab ich den Effekt dass zwar der Tooltip funktioniert, aber die Checkbox nimmer.
Kann das jemand bestätigen (oder eben nicht)? -
Moin, ich bräuchte bitte mal kurz Hilfe um nen Fehler einzugrenzen bevor ich ein Issue aufmach. Ich verwende recht intensiv die Tooltips, das klappt auch prima. Allerdings, gestern das erste mal mit Boolscher Checkbox probiert. Da hab ich den Effekt dass zwar der Tooltip funktioniert, aber die Checkbox nimmer.
Kann das jemand bestätigen (oder eben nicht)?Ich habs jetzt auch mal ausprobiert. Die Checkbox funktioniert auch bei mir nicht
-
Ich habs jetzt auch mal ausprobiert. Die Checkbox funktioniert auch bei mir nicht
Hallo zusammen,
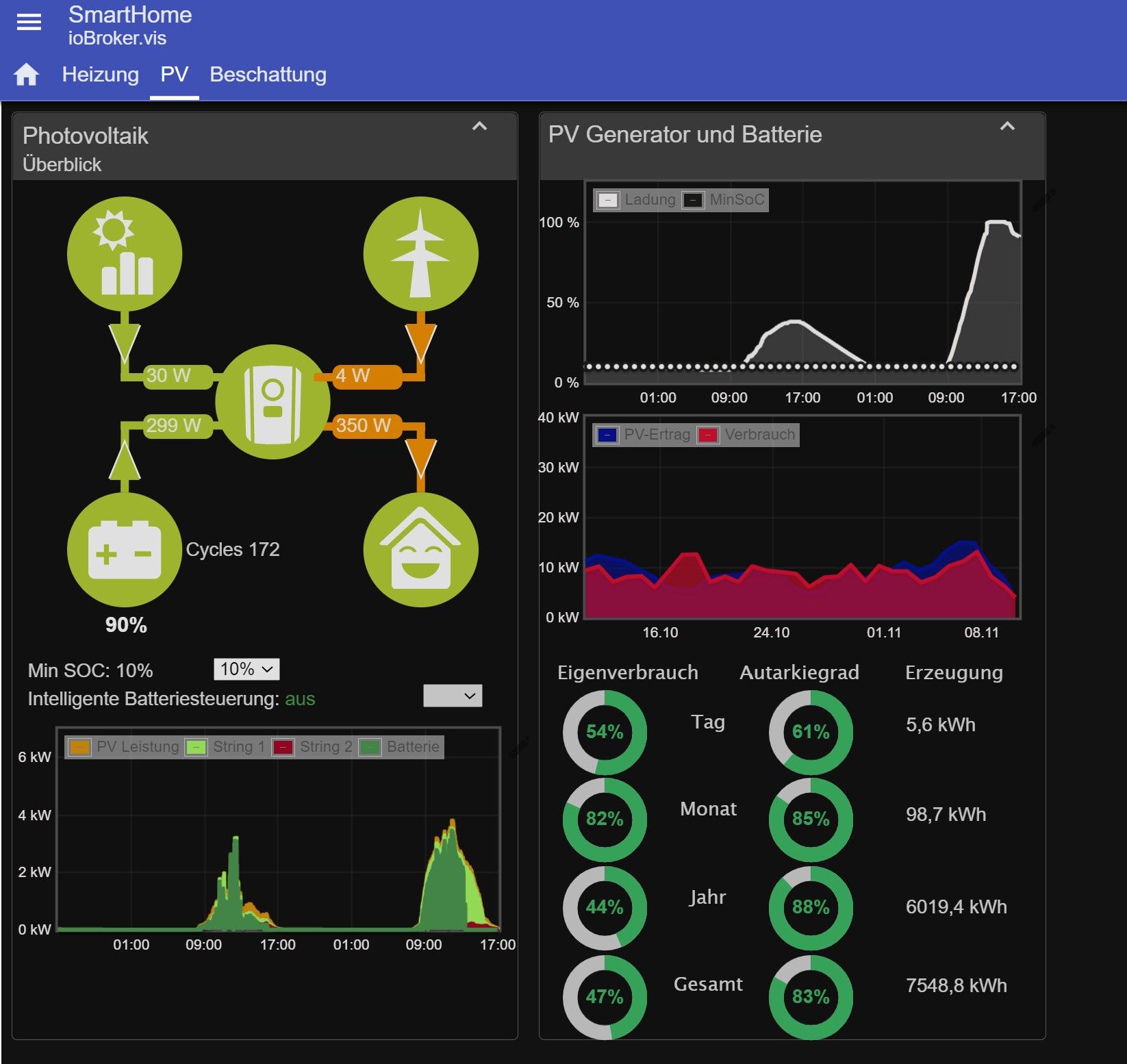
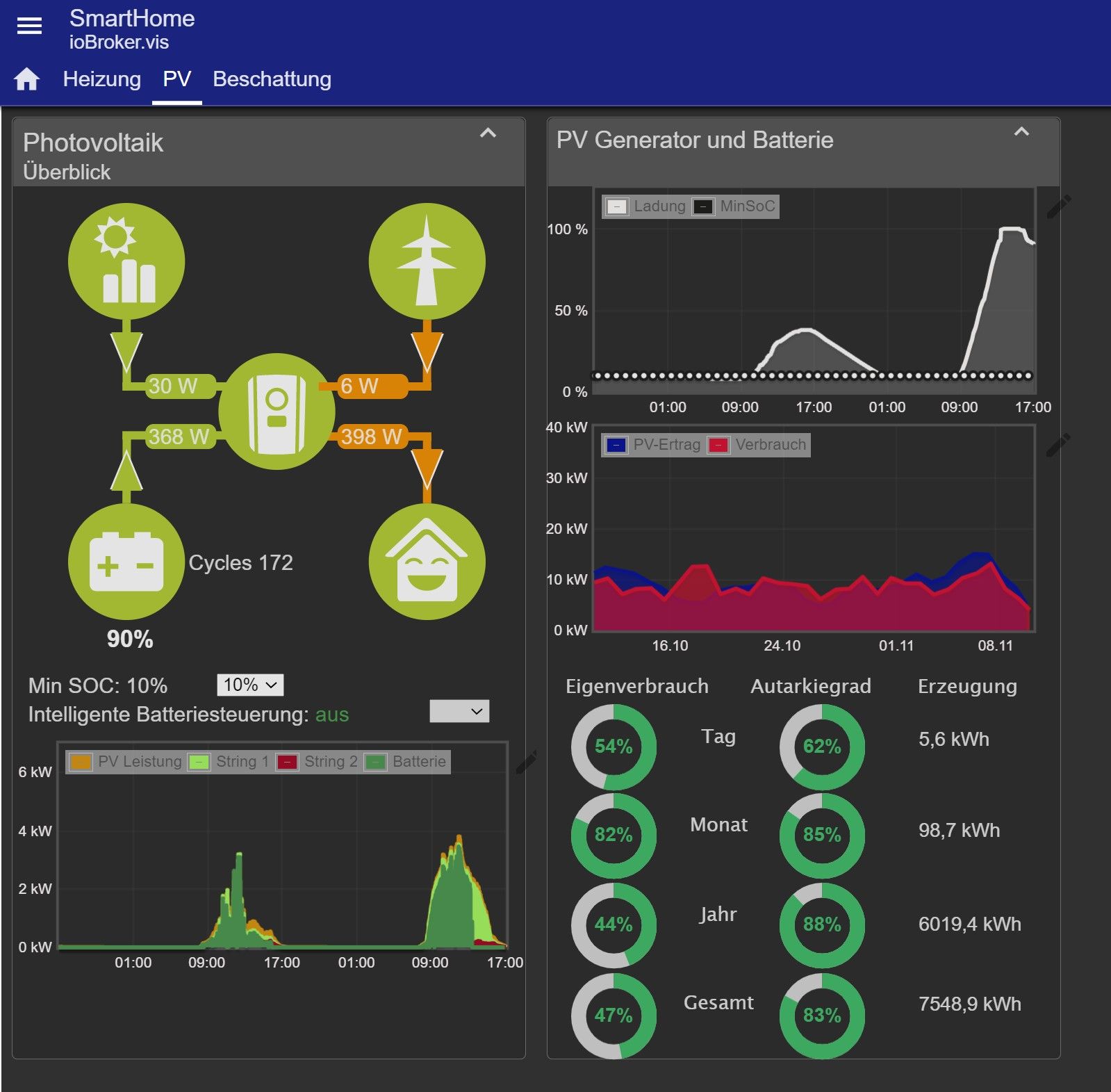
ich war länger nicht mehr in eurem Thread aktiv. Heute habe ich angefangen meine Shelly's in meine VIS zu integrieren. Und brauche ich mal eure Hilfe - ich bin einfach kein Frontend-Entwickler, Backend ist eher meine Welt. :-)Ich möchte für meine Shelly's eine einfache Seite ohne Funktionalität (außer eine kleine Ausnahme, dazu aber später), auf der ich den Status und ein paar Info's des jeweiligen Shelly's sehen kann. Aufgerufen wird die Seite über einen
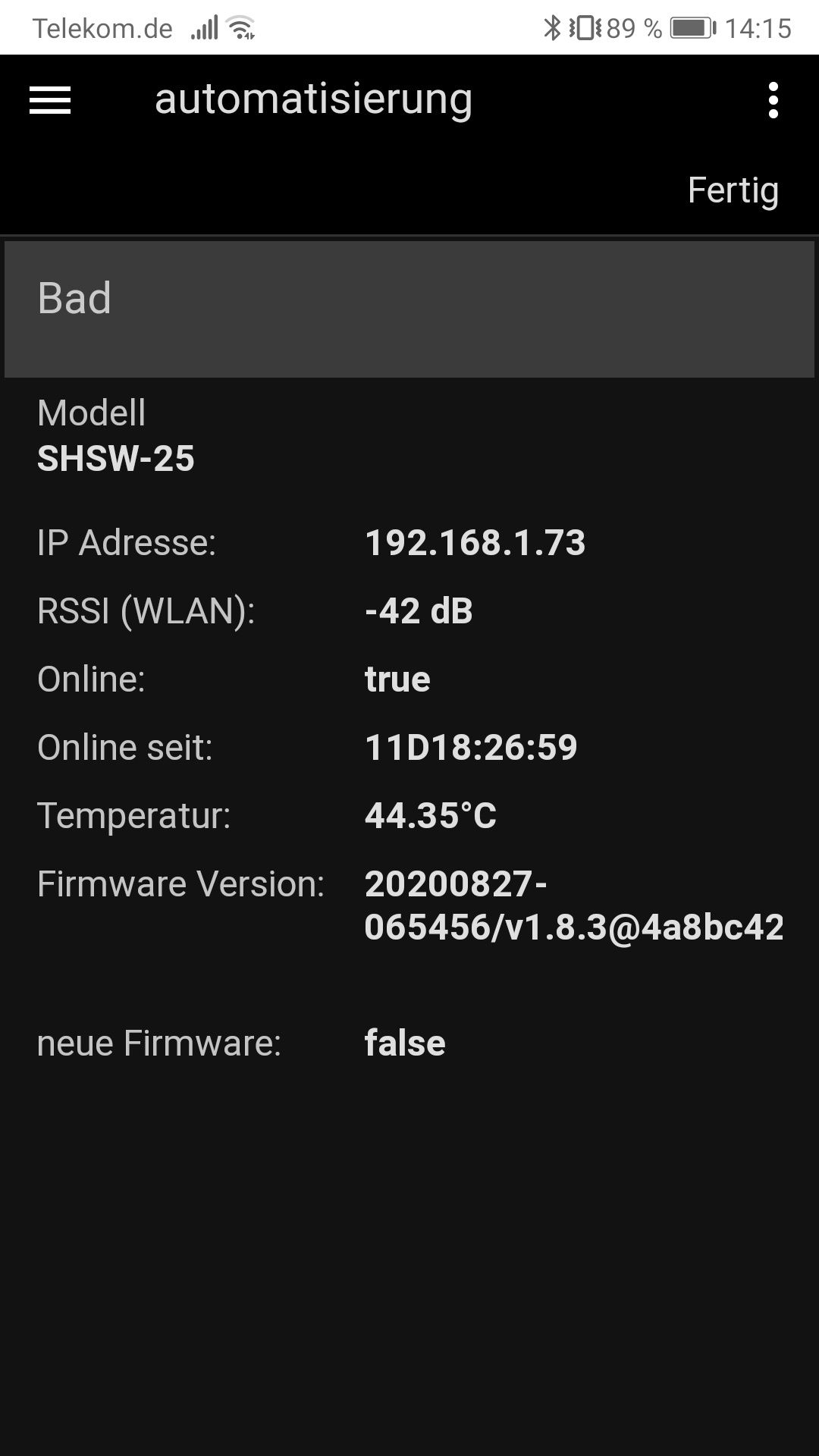
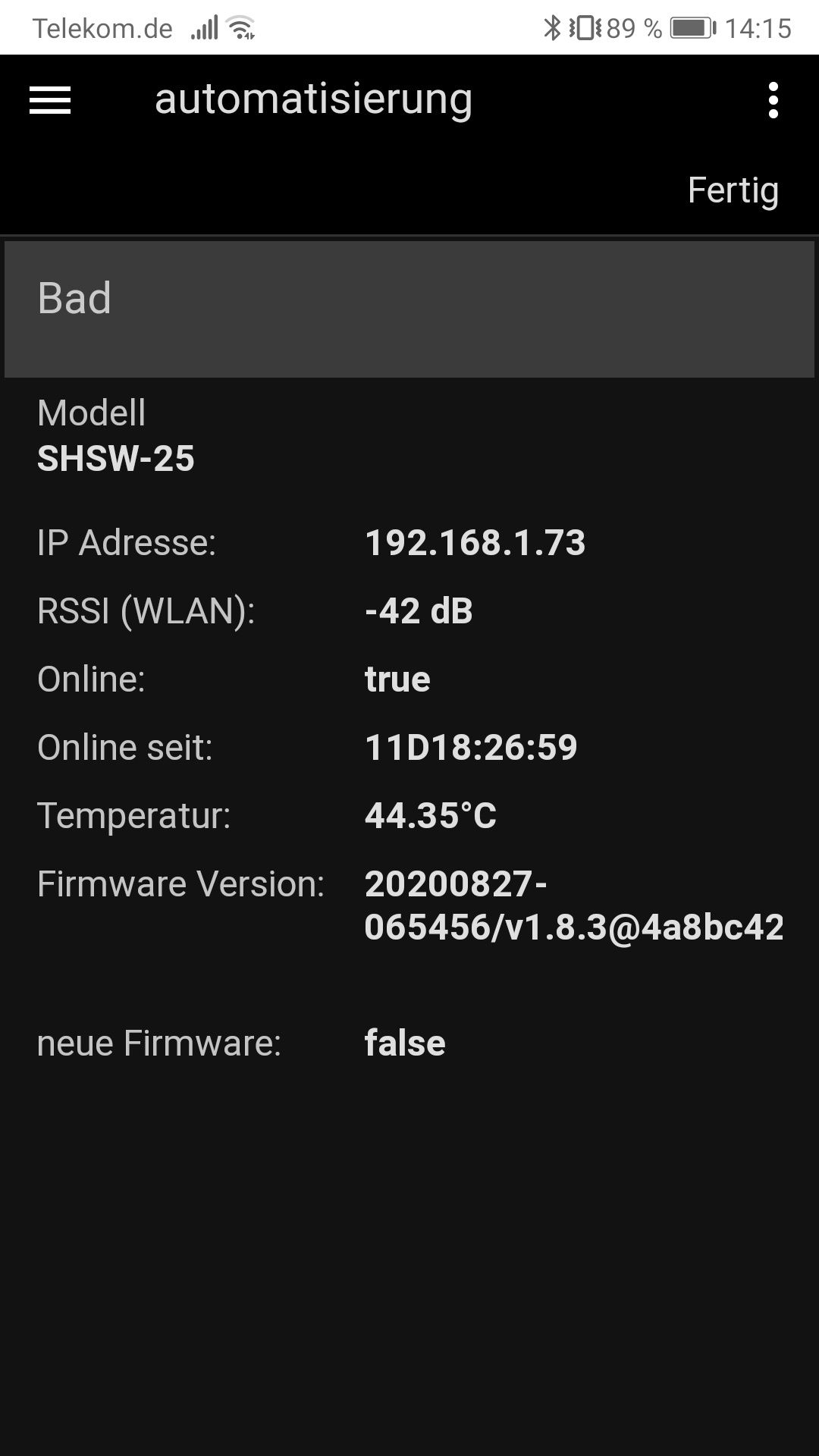
mdui-button(zumindest habe ich das mal derzeit so aufgeplant).Die Seite soll dann so (ähnlich) aussehen:

Eine solche Seite soll es dann für jeden meiner Shelly's geben, die dann von unterschiedlichen
mdui-button's aufgerufen werden.Jetzt zu meiner Frage: wie baut man sowas am besten auf, so dass man nicht zig solche Seiten erstellen muss?
Die Frage hört sich für euch evtl. etwas seltsam an, aber ich habe da jetzt gerade keine Idee. Man müsste eigentlich sowas wie eine Parameterübergabe an die Seite haben. Dann könnte man die Id des Shelly's mitgeben.
Zu der o.a. Ausnahme bzgl. Funktionalität der Seite: Im Bild seht Ihr eine IP-Adresse. Kann man die so gestalten, dass daraus ein Link wird und sich beim draufklicken der Browser öffnet und die Seite aufruft?
Please help.
Danke
jpgorganizer -
Hallo zusammen,
ich war länger nicht mehr in eurem Thread aktiv. Heute habe ich angefangen meine Shelly's in meine VIS zu integrieren. Und brauche ich mal eure Hilfe - ich bin einfach kein Frontend-Entwickler, Backend ist eher meine Welt. :-)Ich möchte für meine Shelly's eine einfache Seite ohne Funktionalität (außer eine kleine Ausnahme, dazu aber später), auf der ich den Status und ein paar Info's des jeweiligen Shelly's sehen kann. Aufgerufen wird die Seite über einen
mdui-button(zumindest habe ich das mal derzeit so aufgeplant).Die Seite soll dann so (ähnlich) aussehen:

Eine solche Seite soll es dann für jeden meiner Shelly's geben, die dann von unterschiedlichen
mdui-button's aufgerufen werden.Jetzt zu meiner Frage: wie baut man sowas am besten auf, so dass man nicht zig solche Seiten erstellen muss?
Die Frage hört sich für euch evtl. etwas seltsam an, aber ich habe da jetzt gerade keine Idee. Man müsste eigentlich sowas wie eine Parameterübergabe an die Seite haben. Dann könnte man die Id des Shelly's mitgeben.
Zu der o.a. Ausnahme bzgl. Funktionalität der Seite: Im Bild seht Ihr eine IP-Adresse. Kann man die so gestalten, dass daraus ein Link wird und sich beim draufklicken der Browser öffnet und die Seite aufruft?
Please help.
Danke
jpgorganizerDu erstellst eine Card/Seite mit allem was du möchtest und kannst die ganze View oder auch die Widgets dann duplizieren. Die einzelnen Werte musst du dann wieder auf den neuen Shelly ändern und das leider einzelnd. Sind aber immer nur n paar klicks.
Ja, du kannst einen Link erstellen und der dann eine Seite im Browser öffnet. Die Demo hat z.B. solche Links, da kannst du dich dran halten.
-
Du erstellst eine Card/Seite mit allem was du möchtest und kannst die ganze View oder auch die Widgets dann duplizieren. Die einzelnen Werte musst du dann wieder auf den neuen Shelly ändern und das leider einzelnd. Sind aber immer nur n paar klicks.
Ja, du kannst einen Link erstellen und der dann eine Seite im Browser öffnet. Die Demo hat z.B. solche Links, da kannst du dich dran halten.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Du erstellst eine Card/Seite mit allem was du möchtest und kannst die ganze View oder auch die Widgets dann duplizieren. Die einzelnen Werte musst du dann wieder auf den neuen Shelly ändern und das leider einzelnd. Sind aber immer nur n paar klicks.
ach nee, das hatte ich befürchtet. Mir geht es auch gar nicht um die initiale Erstellung, aber wenn dann Änderungen kommen ....
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
- einmal einen bestimmten Wert in einen Datenpunkt schreiben
- und zum zweiten eine Seite aufrufen
Wenn das ginge, dann könnte man eine allgemeine Seite erstellen und im Hintergrund immer mit einem kleinen Script beim Aufruf befüllen.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ja, du kannst einen Link erstellen und der dann eine Seite im Browser öffnet. Die Demo hat z.B. solche Links, da kannst du dich dran halten.
ok, dann schaue ich da mal durch.
Danke für deine Antwort.
VG jpgorganizer
-
@tom57
schreib mich einfach an, wenn du noch fragen haben solltest.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
schreib mich einfach an, wenn du noch fragen haben solltest.
Ich bräuchte nochmal Deine Hilfe. Bisher habe ich ganz erfolgreich auf MDCSS umgestellt. Es gibt aber ein Phänomen, welches ich mir nicht richtig erklären kann:
Ich habe als content color #121212 vorgegeben, also Dark Theme. Beim ersten Aufruf der Views (Page 1...n) funktioniert das auch richtig. Bei den meisten Views wird aber nach 30 Sekunden der Hintergrund ca. 30% heller und damit der Kontrast schlechter. Ein Reload im Browser ändert nichts. Erst wenn ich über das Menü eine andere Seite auswähle und wieder auf diese View zurückgehe, dann ist der Hintergrund wieder für 30 Sekunden richtig. Das betrifft alle Browser und die Android App.
Weiss jemand woran das liegt und wie ich dies abstellen kann?


-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Du erstellst eine Card/Seite mit allem was du möchtest und kannst die ganze View oder auch die Widgets dann duplizieren. Die einzelnen Werte musst du dann wieder auf den neuen Shelly ändern und das leider einzelnd. Sind aber immer nur n paar klicks.
ach nee, das hatte ich befürchtet. Mir geht es auch gar nicht um die initiale Erstellung, aber wenn dann Änderungen kommen ....
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
- einmal einen bestimmten Wert in einen Datenpunkt schreiben
- und zum zweiten eine Seite aufrufen
Wenn das ginge, dann könnte man eine allgemeine Seite erstellen und im Hintergrund immer mit einem kleinen Script beim Aufruf befüllen.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ja, du kannst einen Link erstellen und der dann eine Seite im Browser öffnet. Die Demo hat z.B. solche Links, da kannst du dich dran halten.
ok, dann schaue ich da mal durch.
Danke für deine Antwort.
VG jpgorganizer
@jpgorganizer sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
einmal einen bestimmten Wert in einen Datenpunkt schreiben
und zum zweiten eine Seite aufrufenwürde folgendes hier evtl. gehen ... ich probier das jetzt mal aus

-
@jpgorganizer sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
einmal einen bestimmten Wert in einen Datenpunkt schreiben
und zum zweiten eine Seite aufrufenwürde folgendes hier evtl. gehen ... ich probier das jetzt mal aus

Hi,
gefühlt bin ich einen Schritt weiter. Aber jetzt funktioniert etwas nicht und ich kann gerade nicht entscheiden, ob ich einen Fehler gemacht habe oder ob ich ein Problem gefunden habe.ich habe ein
basic-htmlWidget alsmdui-buttonWenn ich nun
mdui-click?actionnoch dazu mache, dann geht es mit einer Action, aber nicht mit zwei Actions.es geht, d.h. der Wert
badwird in den angegeben State geschrieben:mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad)es geht auch, d.h. die angegebene Page öffnet sich
mdui-click?action:changeView(pageRolloBadDetail)es geht nicht, bzw. es wird nur die jeweils zuletzt angegebene Action ausgeführt
mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad);action:changeView(pageRolloBadDetail) mdui-click?action:changeView(pageRolloBadDetail);action:setValue(0_userdata.0.Shelly25Info,bad)Hat jemand einen Tipp für mich?
Grüße
jpgorganizer -
Hi,
gefühlt bin ich einen Schritt weiter. Aber jetzt funktioniert etwas nicht und ich kann gerade nicht entscheiden, ob ich einen Fehler gemacht habe oder ob ich ein Problem gefunden habe.ich habe ein
basic-htmlWidget alsmdui-buttonWenn ich nun
mdui-click?actionnoch dazu mache, dann geht es mit einer Action, aber nicht mit zwei Actions.es geht, d.h. der Wert
badwird in den angegeben State geschrieben:mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad)es geht auch, d.h. die angegebene Page öffnet sich
mdui-click?action:changeView(pageRolloBadDetail)es geht nicht, bzw. es wird nur die jeweils zuletzt angegebene Action ausgeführt
mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad);action:changeView(pageRolloBadDetail) mdui-click?action:changeView(pageRolloBadDetail);action:setValue(0_userdata.0.Shelly25Info,bad)Hat jemand einen Tipp für mich?
Grüße
jpgorganizerjuhu, ich hab's :-)
in der folgenden Funktion im Script musste ich anpassen. Diese Funktion hat m.M. nach nie mehrere Actions ausgeführt
// ---------------------------- // click // ---------------------------- function _click(event, $ele) { try { console.log('_click'); // durch swipe gelockt? /* if (ele.classList.contains('mdui-lockclick')) { ele.classList.remove('mdui-lockclick'); return; } */ if (lockclick) { lockclick=false; return; } let s = _getSuffix( $ele[0].className, 'mdui-click?' ); if (!s || s=='') return; s = '{"'+s.replace(/:/g,'":"')+'"}'; s = s.replace(/;/g,'","'); s = s.replace(/\+/g,' '); //change start s = s.replace(/action/ig,'action'); // just make "action" case-insensitive let i = 0; while (s.indexOf('"action"') !== -1) { s = s.replace('"action"', '"action' + i + '"'); i = i + 1; } let anz = i; let opt = JSON.parse(s); for (i = 0; i < anz; i++) { if (opt['action' + i]) _executeAction(opt['action' + i]); } // change end event.preventDefault(); event.stopPropagation(); event.stopImmediatePropagation(); } catch(err) { console.log( "[MDUI._click] " + err.message ); } }@Uhula kannst du das bitte prüfen und wenn ok dann in deine Version übernehmen? Ich habe den Abschnitt, den ich tatsächlich geändert habe mit
change start-change endmarkiertEDIT: noch "action" case-insensitive gemacht -> kleine Änderung im o.a. Code
Danke im Voraus
jpgorganizer -
Hey Leute, mal ganz ehrlich...
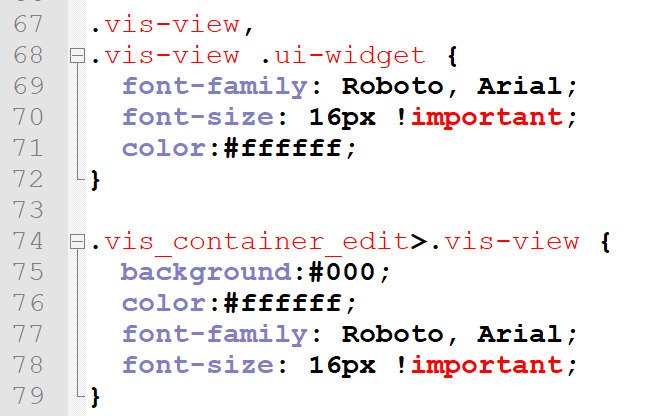
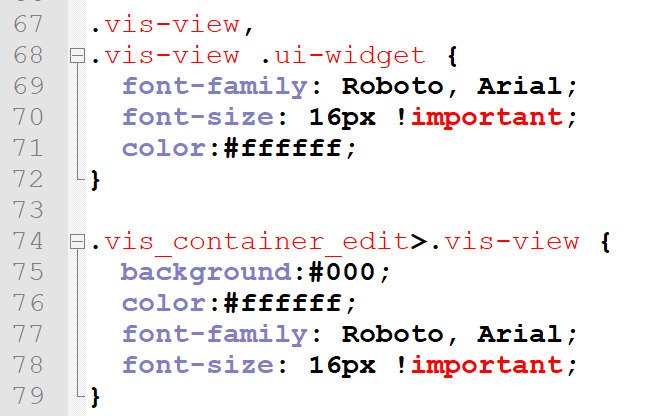
wer ist denn für die "material.css" zuständig?! Im ioBroker VIS Editor keine Schriftgrößen mehr ändern zu können, ist schon irgendwie etwas blöd. Findet Ihr nicht auch? Darauf sollte man wenigstens vor dem Material Adapter Download mit erwähnen... Oder eben fixen.Problem:
Widget (basic - HTML) -> Keine Schriftgrößenänderung möglich, da in der material.css mit !important; gearbeitet wurde?!
Es gibt Browser, die !important vorrang vor inline Style Elementen geben!
"Android WallPanel apk" zum Beispiel. Ebenso der Standard Browser von Samsung Smartphones Version 12x.Grüße
-
juhu, ich hab's :-)
in der folgenden Funktion im Script musste ich anpassen. Diese Funktion hat m.M. nach nie mehrere Actions ausgeführt
// ---------------------------- // click // ---------------------------- function _click(event, $ele) { try { console.log('_click'); // durch swipe gelockt? /* if (ele.classList.contains('mdui-lockclick')) { ele.classList.remove('mdui-lockclick'); return; } */ if (lockclick) { lockclick=false; return; } let s = _getSuffix( $ele[0].className, 'mdui-click?' ); if (!s || s=='') return; s = '{"'+s.replace(/:/g,'":"')+'"}'; s = s.replace(/;/g,'","'); s = s.replace(/\+/g,' '); //change start s = s.replace(/action/ig,'action'); // just make "action" case-insensitive let i = 0; while (s.indexOf('"action"') !== -1) { s = s.replace('"action"', '"action' + i + '"'); i = i + 1; } let anz = i; let opt = JSON.parse(s); for (i = 0; i < anz; i++) { if (opt['action' + i]) _executeAction(opt['action' + i]); } // change end event.preventDefault(); event.stopPropagation(); event.stopImmediatePropagation(); } catch(err) { console.log( "[MDUI._click] " + err.message ); } }@Uhula kannst du das bitte prüfen und wenn ok dann in deine Version übernehmen? Ich habe den Abschnitt, den ich tatsächlich geändert habe mit
change start-change endmarkiertEDIT: noch "action" case-insensitive gemacht -> kleine Änderung im o.a. Code
Danke im Voraus
jpgorganizerich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
-
Hey Leute, mal ganz ehrlich...
wer ist denn für die "material.css" zuständig?! Im ioBroker VIS Editor keine Schriftgrößen mehr ändern zu können, ist schon irgendwie etwas blöd. Findet Ihr nicht auch? Darauf sollte man wenigstens vor dem Material Adapter Download mit erwähnen... Oder eben fixen.Problem:
Widget (basic - HTML) -> Keine Schriftgrößenänderung möglich, da in der material.css mit !important; gearbeitet wurde?!
Es gibt Browser, die !important vorrang vor inline Style Elementen geben!
"Android WallPanel apk" zum Beispiel. Ebenso der Standard Browser von Samsung Smartphones Version 12x.Grüße
Wenn du einen Adapter installiert hast, dann nutzt du nicht das mdcss v2 von Uhula, das ist ein reiner Code der das aussehen verändert.
Den Code hat Uhula geschrieben.Du kannst mit mdui-scale die größe der Widgets ändern oder aber mit mdui-title, mdui-label oder mdui-subtitle die Schriftgrößen ändern.
bei mdui-scale musst du zum vergrößern aber noch was im code anfügen:
.mdui-scale-110 { transform: scale(1.1); transform-origin: 0% 0%; } .mdui-scale-120 { transform: scale(1.2); transform-origin: 0% 0%; } .mdui-scale-130 { transform: scale(1.3); transform-origin: 0% 0%; } .mdui-scale-140 { transform: scale(1.4); transform-origin: 0% 0%; } .mdui-scale-150 { transform: scale(1.5); transform-origin: 0% 0%; } .mdui-scale-160 { transform: scale(1.6); transform-origin: 0% 0%; }Dann kannst du mit z.B. .mdui-scale-110 die Widgets vergrößern. Verkleinern ist schon implementiert.
-
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
sorry, die Antwort verwirrt mich jetzt gerade. Ist das wirklich für eine Frage von mir?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
richtig, ich habe meine hier geposteten Probleme gelöst. Jetzt hoffe ich nur, dass das meine Änderungen noch Einzug in "offiziellen" MD finden.
Ich habe zwar noch das eine oder andere Problem im Zusammenhang mit meinen o.a. Fragen bzw. meiner Lösung, aber da suche ich mal erst noch selbst, denn schon das Problem zu beschreiben fällt mir gerade schwer :-)
VG jpgorganizer
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
sorry, die Antwort verwirrt mich jetzt gerade. Ist das wirklich für eine Frage von mir?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
richtig, ich habe meine hier geposteten Probleme gelöst. Jetzt hoffe ich nur, dass das meine Änderungen noch Einzug in "offiziellen" MD finden.
Ich habe zwar noch das eine oder andere Problem im Zusammenhang mit meinen o.a. Fragen bzw. meiner Lösung, aber da suche ich mal erst noch selbst, denn schon das Problem zu beschreiben fällt mir gerade schwer :-)
VG jpgorganizer
sorry, das war wirklich nicht für dich :D
Die Antwort war für @tom57
ich hab bei den conts folgendes als css klasse eingestellt:{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}
Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. -
sorry, das war wirklich nicht für dich :D
Die Antwort war für @tom57
ich hab bei den conts folgendes als css klasse eingestellt:{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}
Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen.@tom57
eine andere Idee wäre noch, dass du im css vielleicht nicht das Darktheme eingestellt hast :
/* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #8080ff; --frame-color:#cfcfcf; --frame-color-dark:#707070; --design-fontsize : 0.9em; /* Design-time dark-Theme */ --content-background: #303030; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --frame-color:#707070; --frame-color-dark:#707070; --design-fontsize : 0.9em; }



