NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Du erstellst eine Card/Seite mit allem was du möchtest und kannst die ganze View oder auch die Widgets dann duplizieren. Die einzelnen Werte musst du dann wieder auf den neuen Shelly ändern und das leider einzelnd. Sind aber immer nur n paar klicks.
Ja, du kannst einen Link erstellen und der dann eine Seite im Browser öffnet. Die Demo hat z.B. solche Links, da kannst du dich dran halten.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Du erstellst eine Card/Seite mit allem was du möchtest und kannst die ganze View oder auch die Widgets dann duplizieren. Die einzelnen Werte musst du dann wieder auf den neuen Shelly ändern und das leider einzelnd. Sind aber immer nur n paar klicks.
ach nee, das hatte ich befürchtet. Mir geht es auch gar nicht um die initiale Erstellung, aber wenn dann Änderungen kommen ....
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
- einmal einen bestimmten Wert in einen Datenpunkt schreiben
- und zum zweiten eine Seite aufrufen
Wenn das ginge, dann könnte man eine allgemeine Seite erstellen und im Hintergrund immer mit einem kleinen Script beim Aufruf befüllen.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ja, du kannst einen Link erstellen und der dann eine Seite im Browser öffnet. Die Demo hat z.B. solche Links, da kannst du dich dran halten.
ok, dann schaue ich da mal durch.
Danke für deine Antwort.
VG jpgorganizer
-
@tom57
schreib mich einfach an, wenn du noch fragen haben solltest.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
schreib mich einfach an, wenn du noch fragen haben solltest.
Ich bräuchte nochmal Deine Hilfe. Bisher habe ich ganz erfolgreich auf MDCSS umgestellt. Es gibt aber ein Phänomen, welches ich mir nicht richtig erklären kann:
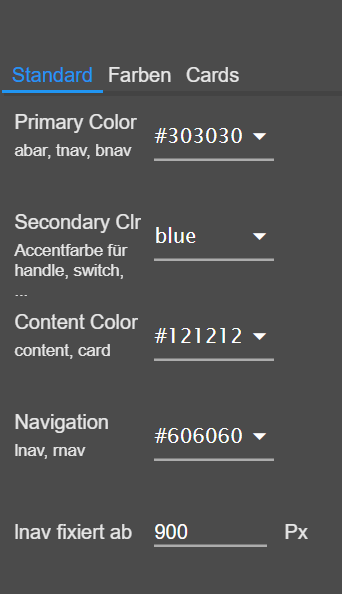
Ich habe als content color #121212 vorgegeben, also Dark Theme. Beim ersten Aufruf der Views (Page 1...n) funktioniert das auch richtig. Bei den meisten Views wird aber nach 30 Sekunden der Hintergrund ca. 30% heller und damit der Kontrast schlechter. Ein Reload im Browser ändert nichts. Erst wenn ich über das Menü eine andere Seite auswähle und wieder auf diese View zurückgehe, dann ist der Hintergrund wieder für 30 Sekunden richtig. Das betrifft alle Browser und die Android App.
Weiss jemand woran das liegt und wie ich dies abstellen kann?


-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Du erstellst eine Card/Seite mit allem was du möchtest und kannst die ganze View oder auch die Widgets dann duplizieren. Die einzelnen Werte musst du dann wieder auf den neuen Shelly ändern und das leider einzelnd. Sind aber immer nur n paar klicks.
ach nee, das hatte ich befürchtet. Mir geht es auch gar nicht um die initiale Erstellung, aber wenn dann Änderungen kommen ....
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
- einmal einen bestimmten Wert in einen Datenpunkt schreiben
- und zum zweiten eine Seite aufrufen
Wenn das ginge, dann könnte man eine allgemeine Seite erstellen und im Hintergrund immer mit einem kleinen Script beim Aufruf befüllen.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ja, du kannst einen Link erstellen und der dann eine Seite im Browser öffnet. Die Demo hat z.B. solche Links, da kannst du dich dran halten.
ok, dann schaue ich da mal durch.
Danke für deine Antwort.
VG jpgorganizer
@jpgorganizer sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
einmal einen bestimmten Wert in einen Datenpunkt schreiben
und zum zweiten eine Seite aufrufenwürde folgendes hier evtl. gehen ... ich probier das jetzt mal aus

-
@jpgorganizer sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich frag mal anders: kann man einen Button erstellen, der zwei Dinge tut:
einmal einen bestimmten Wert in einen Datenpunkt schreiben
und zum zweiten eine Seite aufrufenwürde folgendes hier evtl. gehen ... ich probier das jetzt mal aus

Hi,
gefühlt bin ich einen Schritt weiter. Aber jetzt funktioniert etwas nicht und ich kann gerade nicht entscheiden, ob ich einen Fehler gemacht habe oder ob ich ein Problem gefunden habe.ich habe ein
basic-htmlWidget alsmdui-buttonWenn ich nun
mdui-click?actionnoch dazu mache, dann geht es mit einer Action, aber nicht mit zwei Actions.es geht, d.h. der Wert
badwird in den angegeben State geschrieben:mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad)es geht auch, d.h. die angegebene Page öffnet sich
mdui-click?action:changeView(pageRolloBadDetail)es geht nicht, bzw. es wird nur die jeweils zuletzt angegebene Action ausgeführt
mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad);action:changeView(pageRolloBadDetail) mdui-click?action:changeView(pageRolloBadDetail);action:setValue(0_userdata.0.Shelly25Info,bad)Hat jemand einen Tipp für mich?
Grüße
jpgorganizer -
Hi,
gefühlt bin ich einen Schritt weiter. Aber jetzt funktioniert etwas nicht und ich kann gerade nicht entscheiden, ob ich einen Fehler gemacht habe oder ob ich ein Problem gefunden habe.ich habe ein
basic-htmlWidget alsmdui-buttonWenn ich nun
mdui-click?actionnoch dazu mache, dann geht es mit einer Action, aber nicht mit zwei Actions.es geht, d.h. der Wert
badwird in den angegeben State geschrieben:mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad)es geht auch, d.h. die angegebene Page öffnet sich
mdui-click?action:changeView(pageRolloBadDetail)es geht nicht, bzw. es wird nur die jeweils zuletzt angegebene Action ausgeführt
mdui-click?action:setValue(0_userdata.0.Shelly25Info,bad);action:changeView(pageRolloBadDetail) mdui-click?action:changeView(pageRolloBadDetail);action:setValue(0_userdata.0.Shelly25Info,bad)Hat jemand einen Tipp für mich?
Grüße
jpgorganizerjuhu, ich hab's :-)
in der folgenden Funktion im Script musste ich anpassen. Diese Funktion hat m.M. nach nie mehrere Actions ausgeführt
// ---------------------------- // click // ---------------------------- function _click(event, $ele) { try { console.log('_click'); // durch swipe gelockt? /* if (ele.classList.contains('mdui-lockclick')) { ele.classList.remove('mdui-lockclick'); return; } */ if (lockclick) { lockclick=false; return; } let s = _getSuffix( $ele[0].className, 'mdui-click?' ); if (!s || s=='') return; s = '{"'+s.replace(/:/g,'":"')+'"}'; s = s.replace(/;/g,'","'); s = s.replace(/\+/g,' '); //change start s = s.replace(/action/ig,'action'); // just make "action" case-insensitive let i = 0; while (s.indexOf('"action"') !== -1) { s = s.replace('"action"', '"action' + i + '"'); i = i + 1; } let anz = i; let opt = JSON.parse(s); for (i = 0; i < anz; i++) { if (opt['action' + i]) _executeAction(opt['action' + i]); } // change end event.preventDefault(); event.stopPropagation(); event.stopImmediatePropagation(); } catch(err) { console.log( "[MDUI._click] " + err.message ); } }@Uhula kannst du das bitte prüfen und wenn ok dann in deine Version übernehmen? Ich habe den Abschnitt, den ich tatsächlich geändert habe mit
change start-change endmarkiertEDIT: noch "action" case-insensitive gemacht -> kleine Änderung im o.a. Code
Danke im Voraus
jpgorganizer -
Hey Leute, mal ganz ehrlich...
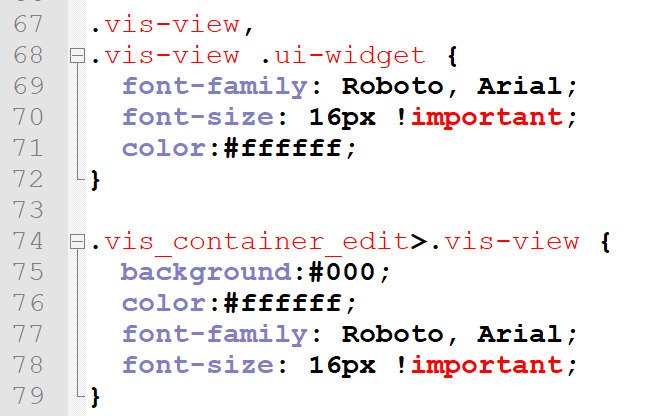
wer ist denn für die "material.css" zuständig?! Im ioBroker VIS Editor keine Schriftgrößen mehr ändern zu können, ist schon irgendwie etwas blöd. Findet Ihr nicht auch? Darauf sollte man wenigstens vor dem Material Adapter Download mit erwähnen... Oder eben fixen.Problem:
Widget (basic - HTML) -> Keine Schriftgrößenänderung möglich, da in der material.css mit !important; gearbeitet wurde?!
Es gibt Browser, die !important vorrang vor inline Style Elementen geben!
"Android WallPanel apk" zum Beispiel. Ebenso der Standard Browser von Samsung Smartphones Version 12x.Grüße
-
juhu, ich hab's :-)
in der folgenden Funktion im Script musste ich anpassen. Diese Funktion hat m.M. nach nie mehrere Actions ausgeführt
// ---------------------------- // click // ---------------------------- function _click(event, $ele) { try { console.log('_click'); // durch swipe gelockt? /* if (ele.classList.contains('mdui-lockclick')) { ele.classList.remove('mdui-lockclick'); return; } */ if (lockclick) { lockclick=false; return; } let s = _getSuffix( $ele[0].className, 'mdui-click?' ); if (!s || s=='') return; s = '{"'+s.replace(/:/g,'":"')+'"}'; s = s.replace(/;/g,'","'); s = s.replace(/\+/g,' '); //change start s = s.replace(/action/ig,'action'); // just make "action" case-insensitive let i = 0; while (s.indexOf('"action"') !== -1) { s = s.replace('"action"', '"action' + i + '"'); i = i + 1; } let anz = i; let opt = JSON.parse(s); for (i = 0; i < anz; i++) { if (opt['action' + i]) _executeAction(opt['action' + i]); } // change end event.preventDefault(); event.stopPropagation(); event.stopImmediatePropagation(); } catch(err) { console.log( "[MDUI._click] " + err.message ); } }@Uhula kannst du das bitte prüfen und wenn ok dann in deine Version übernehmen? Ich habe den Abschnitt, den ich tatsächlich geändert habe mit
change start-change endmarkiertEDIT: noch "action" case-insensitive gemacht -> kleine Änderung im o.a. Code
Danke im Voraus
jpgorganizerich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
-
Hey Leute, mal ganz ehrlich...
wer ist denn für die "material.css" zuständig?! Im ioBroker VIS Editor keine Schriftgrößen mehr ändern zu können, ist schon irgendwie etwas blöd. Findet Ihr nicht auch? Darauf sollte man wenigstens vor dem Material Adapter Download mit erwähnen... Oder eben fixen.Problem:
Widget (basic - HTML) -> Keine Schriftgrößenänderung möglich, da in der material.css mit !important; gearbeitet wurde?!
Es gibt Browser, die !important vorrang vor inline Style Elementen geben!
"Android WallPanel apk" zum Beispiel. Ebenso der Standard Browser von Samsung Smartphones Version 12x.Grüße
Wenn du einen Adapter installiert hast, dann nutzt du nicht das mdcss v2 von Uhula, das ist ein reiner Code der das aussehen verändert.
Den Code hat Uhula geschrieben.Du kannst mit mdui-scale die größe der Widgets ändern oder aber mit mdui-title, mdui-label oder mdui-subtitle die Schriftgrößen ändern.
bei mdui-scale musst du zum vergrößern aber noch was im code anfügen:
.mdui-scale-110 { transform: scale(1.1); transform-origin: 0% 0%; } .mdui-scale-120 { transform: scale(1.2); transform-origin: 0% 0%; } .mdui-scale-130 { transform: scale(1.3); transform-origin: 0% 0%; } .mdui-scale-140 { transform: scale(1.4); transform-origin: 0% 0%; } .mdui-scale-150 { transform: scale(1.5); transform-origin: 0% 0%; } .mdui-scale-160 { transform: scale(1.6); transform-origin: 0% 0%; }Dann kannst du mit z.B. .mdui-scale-110 die Widgets vergrößern. Verkleinern ist schon implementiert.
-
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
sorry, die Antwort verwirrt mich jetzt gerade. Ist das wirklich für eine Frage von mir?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
richtig, ich habe meine hier geposteten Probleme gelöst. Jetzt hoffe ich nur, dass das meine Änderungen noch Einzug in "offiziellen" MD finden.
Ich habe zwar noch das eine oder andere Problem im Zusammenhang mit meinen o.a. Fragen bzw. meiner Lösung, aber da suche ich mal erst noch selbst, denn schon das Problem zu beschreiben fällt mir gerade schwer :-)
VG jpgorganizer
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. Ansonsten hab ich keine Ahnung ehrlich gesagt.
sorry, die Antwort verwirrt mich jetzt gerade. Ist das wirklich für eine Frage von mir?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Die anderen Probleme hattest du glaube ich schon selbst gelöst wenn ich das richtig verfolgt habe?
richtig, ich habe meine hier geposteten Probleme gelöst. Jetzt hoffe ich nur, dass das meine Änderungen noch Einzug in "offiziellen" MD finden.
Ich habe zwar noch das eine oder andere Problem im Zusammenhang mit meinen o.a. Fragen bzw. meiner Lösung, aber da suche ich mal erst noch selbst, denn schon das Problem zu beschreiben fällt mir gerade schwer :-)
VG jpgorganizer
sorry, das war wirklich nicht für dich :D
Die Antwort war für @tom57
ich hab bei den conts folgendes als css klasse eingestellt:{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}
Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen. -
sorry, das war wirklich nicht für dich :D
Die Antwort war für @tom57
ich hab bei den conts folgendes als css klasse eingestellt:{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}
Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen.@tom57
eine andere Idee wäre noch, dass du im css vielleicht nicht das Darktheme eingestellt hast :
/* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #8080ff; --frame-color:#cfcfcf; --frame-color-dark:#707070; --design-fontsize : 0.9em; /* Design-time dark-Theme */ --content-background: #303030; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --frame-color:#707070; --frame-color-dark:#707070; --design-fontsize : 0.9em; } -
@tom57
eine andere Idee wäre noch, dass du im css vielleicht nicht das Darktheme eingestellt hast :
/* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #8080ff; --frame-color:#cfcfcf; --frame-color-dark:#707070; --design-fontsize : 0.9em; /* Design-time dark-Theme */ --content-background: #303030; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --frame-color:#707070; --frame-color-dark:#707070; --design-fontsize : 0.9em; }@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ine andere Idee wäre noch, dass du im css vielleicht nicht das Darktheme eingestellt hast :
Das betrifft ja nur VIS-Edit. Ist aber gesetzt und funktioniert.
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ine andere Idee wäre noch, dass du im css vielleicht nicht das Darktheme eingestellt hast :
Das betrifft ja nur VIS-Edit. Ist aber gesetzt und funktioniert.
@tom57
Okay, hast du die Anweisungen für die Conts überprüft, ob die mit der Abar übereinstimmen?
-
sorry, das war wirklich nicht für dich :D
Die Antwort war für @tom57
ich hab bei den conts folgendes als css klasse eingestellt:{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}
Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen.@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}
Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen.Ist bei mir genauso gesetzt. In den Contents und im Abar-View.
Mir ist nun zusätzlich folgendes aufgefallen:
Wenn ich andere Farben für die userdata Variablen verwende, dann weren diese zuerst verwendet und dann nach 30 Sekunden durch die "Standard-Farben" ersetzt. Ich habe auf MD_Simple aufgesetzt und noch die Viewnamen beibehalten und nur neue Cards erstellt.In Abar ist im HTML-Widget eingetragen:
"primary_color":"{0_userdata.0.mdui.vis.primary_color}", "abar_color":"{0_userdata.0.mdui.vis.abar_color}", "tnav_color":"{0_userdata.0.mdui.vis.tnav_color}", "bnav_color":"{0_userdata.0.mdui.vis.bnav_color}", "lnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "rnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "secondary_color":"{0_userdata.0.mdui.vis.secondary_color}", "content_color":"{0_userdata.0.mdui.vis.content_color}", "lnav_fixed_width":"{0_userdata.0.mdui.vis.lnav_fixed_width}", "lnav_fixed_open":"{0_userdata.0.mdui.vis.lnav_fixed_open}", "color1":"{0_userdata.0.mdui.vis.color1}", "color1_dark":"{0_userdata.0.mdui.vis.color1_dark}", "color2":"{0_userdata.0.mdui.vis.color2}", "color2_dark":"{0_userdata.0.mdui.vis.color2_dark}", "color3":"{0_userdata.0.mdui.vis.color3}", "color3_dark":"{0_userdata.0.mdui.vis.color3_dark}"Scheinbar setzt nicht nur die abar-View die Farben, sondern auch noch woanders ....
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ich hab bei den conts folgendes als css klasse eingestellt:
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}
Wenn du in der abar die gleichen Einstellungen nutzt, könnte das helfen.Ist bei mir genauso gesetzt. In den Contents und im Abar-View.
Mir ist nun zusätzlich folgendes aufgefallen:
Wenn ich andere Farben für die userdata Variablen verwende, dann weren diese zuerst verwendet und dann nach 30 Sekunden durch die "Standard-Farben" ersetzt. Ich habe auf MD_Simple aufgesetzt und noch die Viewnamen beibehalten und nur neue Cards erstellt.In Abar ist im HTML-Widget eingetragen:
"primary_color":"{0_userdata.0.mdui.vis.primary_color}", "abar_color":"{0_userdata.0.mdui.vis.abar_color}", "tnav_color":"{0_userdata.0.mdui.vis.tnav_color}", "bnav_color":"{0_userdata.0.mdui.vis.bnav_color}", "lnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "rnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "secondary_color":"{0_userdata.0.mdui.vis.secondary_color}", "content_color":"{0_userdata.0.mdui.vis.content_color}", "lnav_fixed_width":"{0_userdata.0.mdui.vis.lnav_fixed_width}", "lnav_fixed_open":"{0_userdata.0.mdui.vis.lnav_fixed_open}", "color1":"{0_userdata.0.mdui.vis.color1}", "color1_dark":"{0_userdata.0.mdui.vis.color1_dark}", "color2":"{0_userdata.0.mdui.vis.color2}", "color2_dark":"{0_userdata.0.mdui.vis.color2_dark}", "color3":"{0_userdata.0.mdui.vis.color3}", "color3_dark":"{0_userdata.0.mdui.vis.color3_dark}"Scheinbar setzt nicht nur die abar-View die Farben, sondern auch noch woanders ....
@tom57
Schick mir mal hier dein Projekt, dann schaue ich mir das morgen mal an.
Meine abar sieht so aus: Habe die Widgets exportiert
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n\"color1\":\"\",\n\"color1_dark\":\"\",\n\"color2\":\"\",\n\"color2_dark\":\"\",\n\"color3\":\"\",\n\"color3_dark\":\"\"\n\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"104px","top":"536px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"{0_userdata.0.mdui.vis.primary_color}\",\n\"abar_color\":\"{0_userdata.0.mdui.vis.abar_color}\",\n\"tnav_color\":\"{0_userdata.0.mdui.vis.tnav_color}\",\n\"bnav_color\":\"{0_userdata.0.mdui.vis.bnav_color}\",\n\"lnav_color\":\"{0_userdata.0.mdui.vis.lnav_color}\",\n\"rnav_color\":\"{0_userdata.0.mdui.vis.lnav_color}\",\n\"secondary_color\":\"{0_userdata.0.mdui.vis.secondary_color}\",\n\"content_color\":\"{0_userdata.0.mdui.vis.content_color}\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\",\n\"color1\":\"{0_userdata.0.mdui.vis.color1}\",\n\"color1_dark\":\"{0_userdata.0.mdui.vis.color1_dark}\",\n\"color2\":\"{0_userdata.0.mdui.vis.color2}\",\n\"color2_dark\":\"{0_userdata.0.mdui.vis.color2_dark}\",\n\"color3\":\"{0_userdata.0.mdui.vis.color3}\",\n\"color3_dark\":\"{0_userdata.0.mdui.vis.color3_dark}\"\n\n","class":"mdui-label mdui-config"},"style":{"left":"104px","top":"216px","width":"434px","height":"307px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"\",\n\"abar_color\":\"\",\n\"tnav_color\":\"\",\n\"lnav_color\":\"\",\n\"rnav_color\":\"\",\n\"secondary_color\":\"\",\n\"content_color\":\"\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n\"color1\":\"\",\n\"color1_dark\":\"\",\n\"color2\":\"\",\n\"color2_dark\":\"\",\n\"color3\":\"\",\n\"color3_dark\":\"\"\n\n","class":"mdui-label xdui-config"},"style":{"left":"104px","top":"104px","width":"542px","height":"","opacity":""},"widgetSet":"basic"}] -
@tom57
Schick mir mal hier dein Projekt, dann schaue ich mir das morgen mal an.
Meine abar sieht so aus: Habe die Widgets exportiert
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n\"color1\":\"\",\n\"color1_dark\":\"\",\n\"color2\":\"\",\n\"color2_dark\":\"\",\n\"color3\":\"\",\n\"color3_dark\":\"\"\n\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"104px","top":"536px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"{0_userdata.0.mdui.vis.primary_color}\",\n\"abar_color\":\"{0_userdata.0.mdui.vis.abar_color}\",\n\"tnav_color\":\"{0_userdata.0.mdui.vis.tnav_color}\",\n\"bnav_color\":\"{0_userdata.0.mdui.vis.bnav_color}\",\n\"lnav_color\":\"{0_userdata.0.mdui.vis.lnav_color}\",\n\"rnav_color\":\"{0_userdata.0.mdui.vis.lnav_color}\",\n\"secondary_color\":\"{0_userdata.0.mdui.vis.secondary_color}\",\n\"content_color\":\"{0_userdata.0.mdui.vis.content_color}\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\",\n\"color1\":\"{0_userdata.0.mdui.vis.color1}\",\n\"color1_dark\":\"{0_userdata.0.mdui.vis.color1_dark}\",\n\"color2\":\"{0_userdata.0.mdui.vis.color2}\",\n\"color2_dark\":\"{0_userdata.0.mdui.vis.color2_dark}\",\n\"color3\":\"{0_userdata.0.mdui.vis.color3}\",\n\"color3_dark\":\"{0_userdata.0.mdui.vis.color3_dark}\"\n\n","class":"mdui-label mdui-config"},"style":{"left":"104px","top":"216px","width":"434px","height":"307px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"\",\n\"abar_color\":\"\",\n\"tnav_color\":\"\",\n\"lnav_color\":\"\",\n\"rnav_color\":\"\",\n\"secondary_color\":\"\",\n\"content_color\":\"\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n\"color1\":\"\",\n\"color1_dark\":\"\",\n\"color2\":\"\",\n\"color2_dark\":\"\",\n\"color3\":\"\",\n\"color3_dark\":\"\"\n\n","class":"mdui-label xdui-config"},"style":{"left":"104px","top":"104px","width":"542px","height":"","opacity":""},"widgetSet":"basic"}]@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Schick mir mal hier dein Projekt, dann schaue ich mir das morgen mal an.
Meine abar sieht so aus: Habe die Widgets exportiertDanke werde ich Morgen mal vergleichen und dann ggfs. Dir das Projekt schicken ....
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Schick mir mal hier dein Projekt, dann schaue ich mir das morgen mal an.
Meine abar sieht so aus: Habe die Widgets exportiertDanke werde ich Morgen mal vergleichen und dann ggfs. Dir das Projekt schicken ....
@Dominik-F
So ich bin einen Schritt weiter:
Ich muss die Hintergrundfarbe für jeden content view setzten, um den Farbwechsel-Effekt zu vermeiden. Ich habe mal für alle content-viewsmdui-black-bggesetzt und es funktioniert nun einwandfrei.
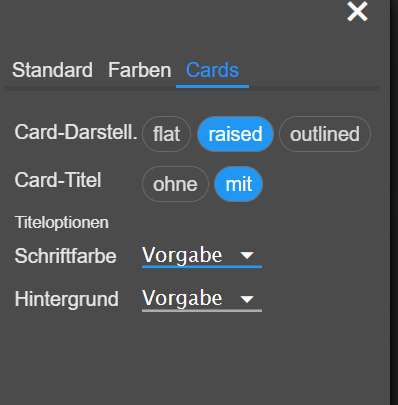
Nun frage ich mich allerdings, wo überall ich die mdi-Farbinformationen setzten muss - Ist das so richtig?
- Cards: Nur für ggfs. einzelne Elemente
- Content: Für die contentview selber ggfs. den Hintergrund
und für die cards alle css mdui-attribute inkl. Farben - Page: Keine css Farb-Info
-
@Dominik-F
So ich bin einen Schritt weiter:
Ich muss die Hintergrundfarbe für jeden content view setzten, um den Farbwechsel-Effekt zu vermeiden. Ich habe mal für alle content-viewsmdui-black-bggesetzt und es funktioniert nun einwandfrei.
Nun frage ich mich allerdings, wo überall ich die mdi-Farbinformationen setzten muss - Ist das so richtig?
- Cards: Nur für ggfs. einzelne Elemente
- Content: Für die contentview selber ggfs. den Hintergrund
und für die cards alle css mdui-attribute inkl. Farben - Page: Keine css Farb-Info
@tom57
Das ist das was ich dir geschrieben habe, habe mich da wohl undeutlich ausgedrückt.
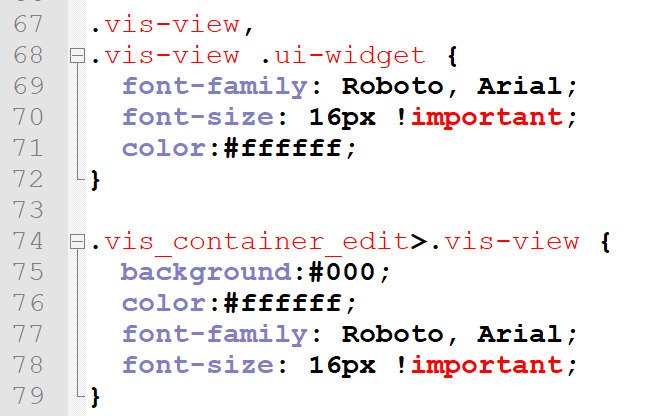
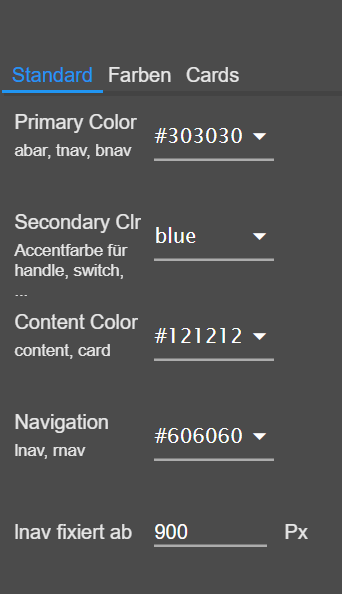
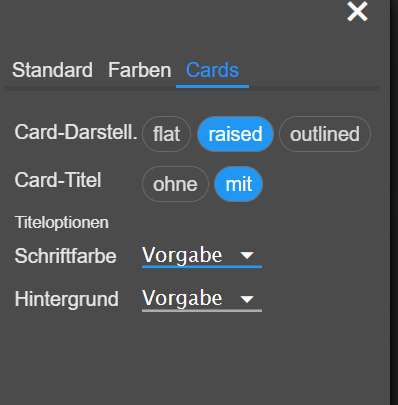
Ich habe für folgendes Farben gesetzt die ich im Menü auswählen kann:


-
@tom57
Das ist das was ich dir geschrieben habe, habe mich da wohl undeutlich ausgedrückt.
Ich habe für folgendes Farben gesetzt die ich im Menü auswählen kann:


@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich habe für folgendes Farben gesetzt die ich im Menü auswählen kann:
Ja klar, dass war bei mir auch so. Nur führt z.B. die Content Color nicht dazu, dass bei mir auch alle Hintergründe so dargestellt werden, bzw. diese ändern sich nach 30 Sekunden. Da greift dann wahrscheinlich irgendein Script. Das betrifft insbesondere den Hintergrund der content pages.
Nur wenn ich die Farb-Attribute noch einmal manuell in den Content-Pages zuordne, dann funktioniert es stabil.
-
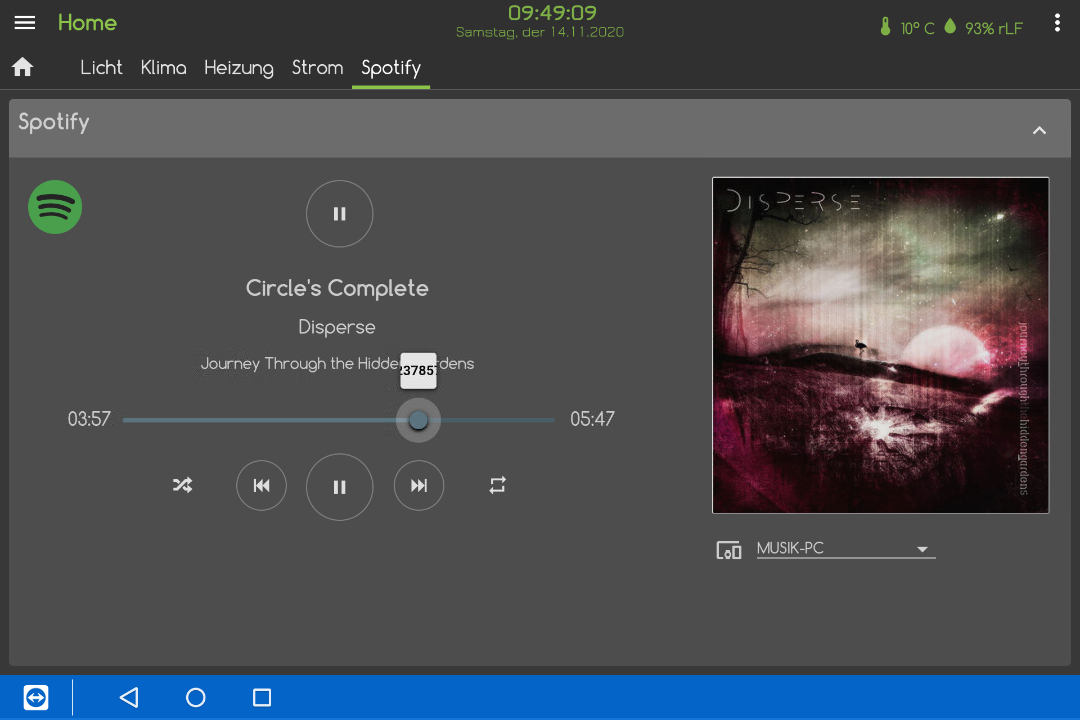
Hallo zusammen,
mit mdui-show-hint kann ich ja in Zusammenhang mit mdui-range-x-y den Fortschritt eines Sliders anzeigen lassen. Ich würde das gerne etwas modifizieren und zur Anzeige von Minuten und Sekunden im Format mm:ss verwenden wollen.Im Spotify-Adapter ist die Dauer des Tracks in Millisekunden angegeben. Diesen kann ich auch mit einem Binding verwenden, um den Maximalwert des Sliders dynamisch zu ändern. Dann werden natürlich auch die Millisekunden im Slider-Objekt angezeigt:

Was muss ich denn dafür machen? Geht das überhaupt?




