NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@klausiob sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ist das evt. ein Grund?
Antwort hier im tr064 Thema.
-
Hallo zusammen,
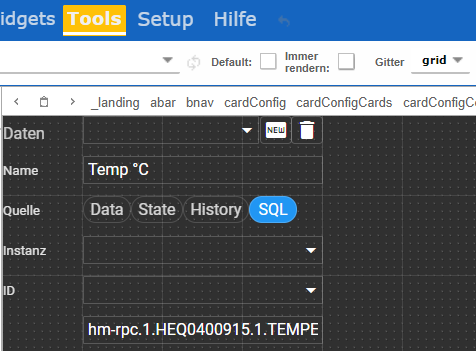
kann mir jemand helfen wie ich beim mdui-input einen transparenten Hintergrund hinbekommen
[{"tpl":"tplJquiInputDatetime","data":{"oid":"javascript.0.Timer.Template.TimerTimestamp","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"time","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"size":"5","timeOnly":true,"hideSeconds":false,"visibility-oid":"javascript.0.Timer.Template.TimerChoice","views":null,"class":"mdui-input","showGrid":false},"style":{"left":"364px","top":"91px","width":"72px","height":"22px","z-index":9},"widgetSet":"jqui"}]
-
@Uhula
Ich würde mein neues VIS mit MDCSS gerne gleichzeitig auf meinem S5 (360x640px) und auf Galaxy Tab S (1280x800px) und am PC verwenden. Im großen und ganzen passt alles bezüglich responsiv, aber kurz vor dem Umklappen der rechten Cards nach unten rutscht der Content über den Rand. Gibt es da eine Möglichkeit das zu verhindern. Fehlt da irgend ein padding-right? Oder wie kann man schon beim Design verhindern, dass der Content breiter wird als die kleinste Breite (min-width)(hier col-4).
-
@klausiob sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Oder wie kann man schon beim Design verhindern, dass der Content breiter wird als die kleinste Breite (min-width)(hier col-4).
Jede col ist 80 Pixel breit, wenn du verhindern möchtest, dass dein Content über die 4 cols hinaus geht, musst du beim Design darauf achten nicht mehr als 320px zu nutzen -evtl. noch abzüglich von 2x16px Rand - je nach genutzten Card-Aussehen. Also max. 288px nutzen (mache ich auch so, damit es auf älteren Smartphones noch passt). Wobei die meisten heute mindestens eine 360er Breite haben und ich dann mdui-cols-4-toc-5 einstelle, damit zumindest optisch die volle Breite genutzt wird.
Wenn man im Design das grid unter Tools einstellt, kann man es recht gut kontrollieren, da das MDCSS dann ein 80er Raster anzeigt.

-
@Saschag sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
kann mir jemand helfen wie ich beim mdui-input einen transparenten Hintergrund hinbekommen
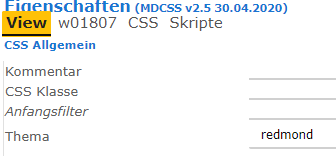
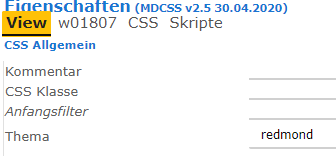
Der ist eigentlich immer vorhanden - es sei denn, du hast einmal dem View selbst ein Thema zugeordnet, dann ist diese Einstellung stärker - und ich weiß auch nicht, wie du das rückgängig machen kannst ohne einen neuen View anzulegen und deine Widgets dort alle hinein zu kopieren.

Alternativ kannst du in der CSS Datei dir die Definition für mdui-input suchen und bei der background Angabe noch ein !important dahinter setzen. Ich würde aber eine saubere View nehmen, da die View Thema-Wahl evtl. noch andere Auswirkungen haben kann.
.mdui-input input:not([type="button"]) { ... background: rgba(0,0,0,.03) !important; ... } -
Gerne würde ich ein Widget (von Scrounger) von rechts nach links "sanft" einblendend animieren lassen. War mit meiner Suche (auch hier) bisher erfolglos, hat jemand dennoch eine Idee, ob dies mit CSS klappt? Danke!

-
@Bostil sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
hat jemand dennoch eine Idee, ob dies mit CSS klappt?
Grundsätzlich kann man CSS-Properties einer CSS-Klasse animieren, auch left/right/width/height Werte. Was dann wohl dem entspricht, was du erreichen möchtest. Da ich aber die CSS-Klassen der MD-Widgets nicht kenne, kann ich dir leider nicht konkreter antworten. Wenn du dich diesbezüglich in die CSS-Materie einlesen möchtest, such mal nach css animation und css keyframes.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Saschag sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
kann mir jemand helfen wie ich beim mdui-input einen transparenten Hintergrund hinbekommen
Der ist eigentlich immer vorhanden - es sei denn, du hast einmal dem View selbst ein Thema zugeordnet, dann ist diese Einstellung stärker - und ich weiß auch nicht, wie du das rückgängig machen kannst ohne einen neuen View anzulegen und deine Widgets dort alle hinein zu kopieren.

Alternativ kannst du in der CSS Datei dir die Definition für mdui-input suchen und bei der background Angabe noch ein !important dahinter setzen. Ich würde aber eine saubere View nehmen, da die View Thema-Wahl evtl. noch andere Auswirkungen haben kann.
.mdui-input input:not([type="button"]) { ... background: rgba(0,0,0,.03) !important; ... }@Uhula
Bin endlich dazu gekommen
Dank dir! Ein neuer View hat geholfen
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ja, mit mdui-expand mdui-onload
@Uhula Aktuell werden nur die cards zusammengeklappt welche auf der View liegen die beim Laden aktiv war. Besteht die Möglichkeit, grundsätzlich alle Cards zusammenzuklappen?
Ergänzung: Bei mir funktioniert das nicht wie von dir gedacht, da ich die Seiten in einem View8 Widget lade, d.h. onload() wird da nur einmal beim erstmaligen laden der Seite aufgerufen.
Hat trotzdem jemand eine Idee wie ich den Cards mitgeben könnte?
-
@darkiop sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hat trotzdem jemand eine Idee wie ich den Cards mitgeben könnte?
Warte mal auf die Version 2.5.1, da überwache ich den view-Wechsel der View8 Widgets und führe die mdui-onload dann für die nachgeladenen Cards durch. Vielleicht geht es dann auch bei dir.
-
-
Moin, bei mir funzt die Lbar nicht wie sie soll. Ist nicht anklickbar. Habe alle anderen Adapter mit Material deinstalliert auch mehrfach neu gestartet und cache gelöscht und alle browser probiert aber nix zu machen. hat noch einer eine idee?
-
@kmxak sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
hat noch einer eine idee?
Was bedeutet "lbar funzt nicht"? Du meinst sicher die lnav-View?
In welchem Projekt? MD-Demo?
Wird sie nicht dargestellt? Öffnet sie sich nicht beim Klick auf das Burger-Menü?
Wenn es nicht das MD_Demo Projekt ist, hast du den Script-Teil in dein Projekt übernommen? -
MD_Demo von GitHub habe CSS und JS im Projekt eingefügt und auch die CSS geändert wegen anderem Namen.
Die Lnav öffnet sich ist aber nicht anklickbar auch die Untermenüs lassen sich nicht aufklappen stattdessen schließt sich die Lnav einfach wieder.So ich habe eine Lösung.
Ich hatte vor einiger Zeit mal die anderen Material Adapter getestet diese aber wieder deinstalliert und gelöscht aber scheinbar hat der ioBroker diese eben nicht gelöscht. Nachdem ich in ioBroker Ordnern zumgestöbert habe sind mit einige Ordner von den Adaptern aufgefallen und habe diese manuell gelöscht. Danach ein restart und nun geht es alles so wie es soll. -
@kmxak sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Danach ein restart und nun geht es alles so wie es soll.
Super - darauf wäre ich so nicht gekommen. Viel Spaß und Erfolg!
-
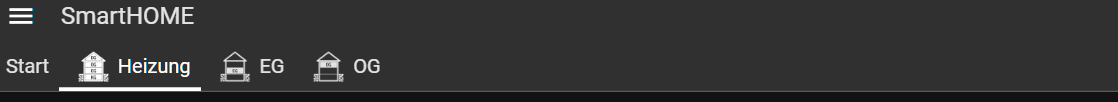
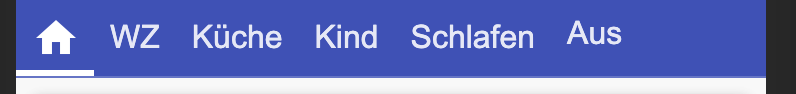
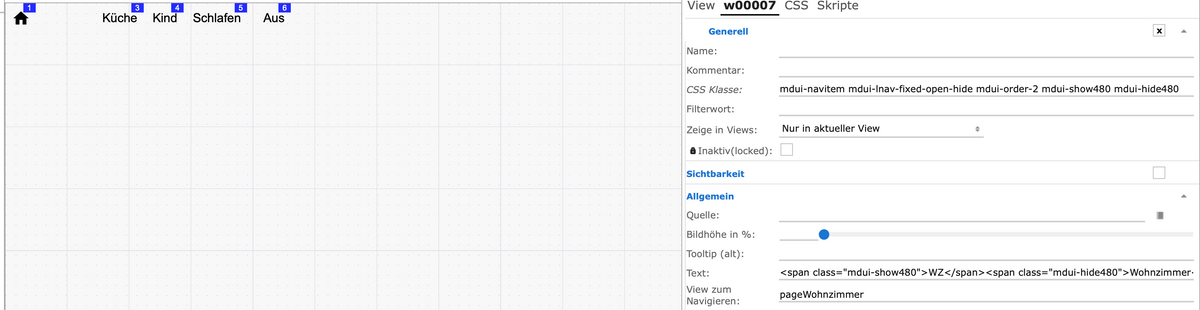
@Uhula probiere gerade mdui-show480 und mdui-hide480 aus. Leider funktioniert es nicht so wie ich gedacht habe.
Bei mdui-show480 sollte doch die Abkürzung angezeigt werden und bei mdui-hide480 die "lange Version"!?Auf dem Smartphone wird es richtig angezeigt (WZ, Wohnzimmer)

Auf dem PC verschwindet das Nav-Icon komplett

Im Editor ist es zwar noch vorhanden aber nicht mehr sichtbar.

MD CSS Version 2.5
Hab ich es falsch verwendet? Hast Du dazu einen Tipp?

-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast Du dazu einen Tipp?
Ja. Du hast auch mdui-lnav-fixed-open-hide angegeben. Dieses bedeutet, wenn die lnav fixiert geöffnet ist, dann verstecke das Widget - soll dazu dienen, dass in diesem Fall nicht beide Navigationen sichtbar sind. Wenn du das möchtest, nimm das mdui-lnav-fixed-open-hide einfach weg.
-
@Uhula danke. Das erklärt das „Problem“ und ein nicht gefragtes.

Geht das bei einem Projekt, dass am Smartphone nur über das Burgermenü die lnav geöffnet wird und am Tablet immer offen ist?

-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Geht das bei einem Projekt, dass am Smartphone nur über das Burgermenü die lnav geöffnet wird und am Tablet immer offen ist?
Logo. Dafür gibt es in der Konfiguration

wo man die Anzahl der Pixel angibt, ab der das automatische Öffnen funktionieren soll. -
Gibt es eine Möglichkeit, dass die tnav sich mit nach rechts verschiebt? Die tnav verschwindet wenn man die lnav fixiert