NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Ich verwende viel Grafana Anzeigen. Wähle ich nun über "die 3 Punkte" die Card mit Refreshzeiten, Zeitspanne etc. muß ich diese immer wieder gesondert schliessen. Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
Leider noch nicht - dass steht noch auf der todo Liste damit man es konfigurieren kann. Ist nicht ganz simpel die "fremden" Klicks abzufangen, dazu müsste man, wie beim lnav/rnav ein Layer über den Rest legen.
-
@mctom Das hat @Uhula doch schon mal vorher gepostet und steht auch in der Beschreibung drin.
Text
„Buttontext“
Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: <span class=“mdui-show480“>EG</span><span class=“mdui-hide480“>Erdgeschoß</spanSomit kann man unterschiedliche Texte je Auflösung bereitstellen.
Meiner Erinnerung sagte er sogar, dass man es auf ganze Widgets anwenden kann, die bei einer best. Auflösung versteckt sind oder erscheinen. -
@Uhula
Ich möchte mich bei Dir mal explizit für das Projekt MDCSS v2 bedanken!Ich benutze schon recht lange den ioBroker, finde diese Plattform klasse und habe großen Respekt vor den Entwicklern und der Community. Allerdings habe ich mich immer mit der Visualisierung schwer getan. Ich habe die verschiedensten Adapter ausprobiert, ohne wirklich für mich befriedigende Ergebnisse zu erzielen. Und Vis ist so mächtig und potentiell komplex, dass ich bisher gänzlich gescheitert bin, eine strukturierte, übersichtliche und gut aussehende Visualisierung hinzubekommen. Das hat sich für mich mit MDCSS v2 gänzlich geändert.
Besten Dank!
-
Hallo,
hat jemand eine Idee, wie ich eine unterschiedliche Startseite realisieren kann?
auf der landing habe ich 2 Links (StartOG und StartEG) welche auf jeweilige Pages zeigen und entsprechend personalisiert sind.
Nur zeigt der HomeButton statisch auf StartOG oder StartEG, jemand ne Idee wie man das lösen kann?@Uhula
Hab noch ein Bug gefunden. Wenn bei einer card mdui-title also der Balken aktiv ist und zusätzlich mdui-expand, ist im eingeklappten Zustand der Titelbalken höher als die eingeklappte Card. -
@Uhula
Ich möchte mich bei Dir mal explizit für das Projekt MDCSS v2 bedanken!Ich benutze schon recht lange den ioBroker, finde diese Plattform klasse und habe großen Respekt vor den Entwicklern und der Community. Allerdings habe ich mich immer mit der Visualisierung schwer getan. Ich habe die verschiedensten Adapter ausprobiert, ohne wirklich für mich befriedigende Ergebnisse zu erzielen. Und Vis ist so mächtig und potentiell komplex, dass ich bisher gänzlich gescheitert bin, eine strukturierte, übersichtliche und gut aussehende Visualisierung hinzubekommen. Das hat sich für mich mit MDCSS v2 gänzlich geändert.
Besten Dank!
@ak1 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich möchte mich bei Dir mal explizit für das Projekt MDCSS v2 bedanken!
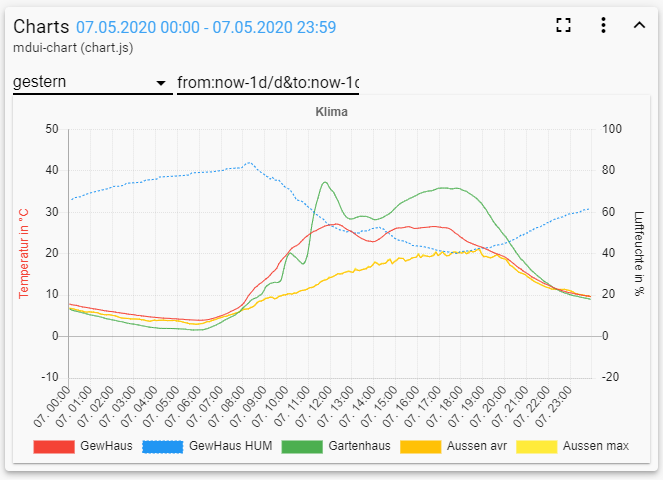
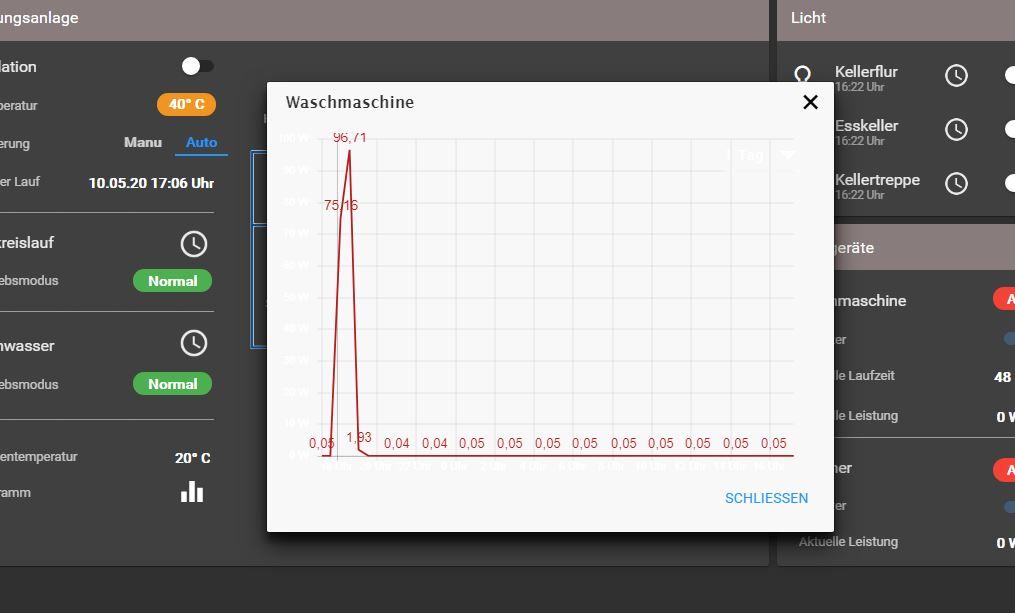
Danke und gerne. Geben ist seeliger denn Nehmen ^^ Solange es mir Spaß macht, bleibe ich dabei. Und es gibt immer wieder Neues, was noch umsetzbar ist. Im Moment versuche ich mich mit chart.js unabhängig von flot und Grafana zu machen um history.0/sql.0 Werte darstellen zu können. Ist aber noch geheim, sieht so aus:

Hat jemand einen Tipp, wie ich eine Javascipt-Datei (chart.js) mit in den Browser zur Laufzeit laden kann, welche im Projekt-Ordner liegt?
-
@Uhula Kurze Frage, besteht die aktuell die Möglichkeit die cards mit mdui-expand geschlossen laden zu lassen?
ja, mit mdui-expand mdui-onload
-
ja, mit mdui-expand mdui-onload
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-onload
Danke :) Hatte nur in der Doku gesucht, das nächste mal wird auch bei den CSS geschaut :)
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-onload
Danke :) Hatte nur in der Doku gesucht, das nächste mal wird auch bei den CSS geschaut :)
Hallo zusammen,
ich habe folgendes BOOL HTML Widget in diesen 2 Formen:


Dieses zeigt den State von eine Scene an. Die Scene hat leider 3 States, true, false, uncertain. Bei True und False funktioniert alles wie es soll, bei uncertain wird das Widget als True angezeigt, soll aber false anzeigen.
HTML bei False sieht so aus:<div class="mdui-red-bg"><i class="mdui-mdi">󰛊</i>deaktiviert</div>HTML bei True sieht so aus:
<div class="mdui-green-bg"><i class="mdui-mdi">󰛊</i>aktiviert</div>Meine Idee war es jetzt über die CSS Klasse das ganze so realisieren mit folgendem:
{val:scene.Guten_Morgen;val==true||val=="true"?'mdui-green-bg':'mdui-red-bg'}Mit den Farben funktioniert das ganze auch, nur weiß ich nicht, wie ich das Icon und den Text dort unterbringen muss.
Hat jemand eine Idee?
-
Hallo zusammen,
ich habe folgendes BOOL HTML Widget in diesen 2 Formen:


Dieses zeigt den State von eine Scene an. Die Scene hat leider 3 States, true, false, uncertain. Bei True und False funktioniert alles wie es soll, bei uncertain wird das Widget als True angezeigt, soll aber false anzeigen.
HTML bei False sieht so aus:<div class="mdui-red-bg"><i class="mdui-mdi">󰛊</i>deaktiviert</div>HTML bei True sieht so aus:
<div class="mdui-green-bg"><i class="mdui-mdi">󰛊</i>aktiviert</div>Meine Idee war es jetzt über die CSS Klasse das ganze so realisieren mit folgendem:
{val:scene.Guten_Morgen;val==true||val=="true"?'mdui-green-bg':'mdui-red-bg'}Mit den Farben funktioniert das ganze auch, nur weiß ich nicht, wie ich das Icon und den Text dort unterbringen muss.
Hat jemand eine Idee?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hat jemand eine Idee?
Versuch mal das basic ValueList HTML Style Widget, das kann n Zustände mit eigenem HTML darstellen.
-
Kleines Update - in Bezug auf die Meldungen von @Dominik-F und @Pittini - danke.
-> GitHubv2.1.1 23.02.2020
CSS
- mdui-center[-h|-v]: Benutzte die CSS "display: !important" Eigenschaft, was dazu führte, dass die vis-Visibility Funktion, die auch über "display" geht, nicht mehr funktionierte. "!important" entfernt.
- weitere CSS-Variablen für die Farben (abar, ...) eingeführt
- ui-dialog: Korrektur der Hintergrundfarbe
vis-Editor
script
- Umbau des Setzens der Farben auf die neuen CSS-Variablen. Damit entfällt das (unsichere) anhängen von CSS-Anweisungen, welches manchmal fehl schlug, wenn die CSS Reihenfolge durch timing-Probleme nicht wie erwartet war.
MD_Demo
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hat jemand eine Idee?
Versuch mal das basic ValueList HTML Style Widget, das kann n Zustände mit eigenem HTML darstellen.
Damit bekomme ich es irgendwie nicht hin bzw weiß ich nicht wie^^
Andere Frage.
Kann ich mit folgendem auch mehreren Datenpunkte mit einbinden die z.B. true sein sollen`?{val:javascript.0.Timer.1.Aktiv;val==true||val=="true"?'mdui-green-glow':''} -
@Uhula
Hi,
wie verändere ich die Hintergrundfarbe bei einem Dialogfenster? Ich stelle gerade von der Version 1 auf 2 um und benutze das "Dark Design". Die Dialogfenster sind aber immer alle mit hellem Hintergrund.

@lesiflo sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Dialogfenster sind aber immer alle mit hellem Hintergrund
Ich vermute, dass du das dark-Theme zur Designzeit verwendest, aber zur Laufzeit nicht im mdui-config (im abar-View) den Wert von content-color auch auf dunkel gesetzt hast (zB #121212). Denn die Dialoge erben zur Laufzeit den dark-Theme daraus.
-
Ich möchte ein Widget mit mdui-state benutzen, und darin in Abhängigkeit eines Datenpunkts zwei alternative Icons anzuzeigen. Allerdings ist der Datenpunkt keine boolsche Variable sondern eine ganze Zahl. Ich möchte ein Icon anzeigen, wenn der Datenpunkt den Wert 0 hat und ein anderes Icon bei einem Wert <>0. Der Datenpunkt beinhaltet die Anzahl der angeschalteten Lampen oder in einem anderen Fall die Anzahl der offenen Fenster.
Was für ein Widget ist hier geeignet?Danke!
-
@lesiflo sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Dialogfenster sind aber immer alle mit hellem Hintergrund
Ich vermute, dass du das dark-Theme zur Designzeit verwendest, aber zur Laufzeit nicht im mdui-config (im abar-View) den Wert von content-color auch auf dunkel gesetzt hast (zB #121212). Denn die Dialoge erben zur Laufzeit den dark-Theme daraus.
OK, aber wie und wo kann ich das anpassen?
-
Entweder im Menü unter Einstellungen, wenn du das aus der Demo übernommen hast, oder in der abar mit eingeben
-
Entweder im Menü unter Einstellungen, wenn du das aus der Demo übernommen hast, oder in der abar mit eingeben
@Dominik-F: Hi, das ist wohl mein Problem. Ich versuche gerade mein altes v1 Projekt auf v2 umzustellen, habe aber keine abar benutzt. Hatte ich aus Platzgründen rausgeschmissen. Gibt es noch einen anderen Weg?
-
@Dominik-F: Hi, das ist wohl mein Problem. Ich versuche gerade mein altes v1 Projekt auf v2 umzustellen, habe aber keine abar benutzt. Hatte ich aus Platzgründen rausgeschmissen. Gibt es noch einen anderen Weg?
Erstelle am Besten eine View und nenn sie abar. Darin kopierst du folgende Widgets:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"80px","top":"336px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"{demo_primary_color}\",\n\"abar_color\":\"{demo_abar_color}\",\n\"tnav_color\":\"{demo_tnav_color}\",\n\"bnav_color\":\"{demo_bnav_color}\",\n\"lnav_color\":\"{demo_lnav_color}\",\n\"rnav_color\":\"{demo_lnav_color}\",\n\"secondary_color\":\"{demo_secondary_color}\",\n\"content_color\":\"{demo_content_color}\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label mdui-config"},"style":{"left":"80px","top":"192px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"\",\n\"abar_color\":\"\",\n\"tnav_color\":\"\",\n\"lnav_color\":\"\",\n\"rnav_color\":\"\",\n\"secondary_color\":\"\",\n\"content_color\":\"\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config"},"style":{"left":"80px","top":"80px","width":"542px","height":"","opacity":""},"widgetSet":"basic"}]Wenn das alleine noch nicht reicht(sollte es eigentlich), packst du in der contview in der css-klasse z.B. folgendes:
{demo_card} {demo_card_title} -
Erstelle am Besten eine View und nenn sie abar. Darin kopierst du folgende Widgets:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"80px","top":"336px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"{demo_primary_color}\",\n\"abar_color\":\"{demo_abar_color}\",\n\"tnav_color\":\"{demo_tnav_color}\",\n\"bnav_color\":\"{demo_bnav_color}\",\n\"lnav_color\":\"{demo_lnav_color}\",\n\"rnav_color\":\"{demo_lnav_color}\",\n\"secondary_color\":\"{demo_secondary_color}\",\n\"content_color\":\"{demo_content_color}\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label mdui-config"},"style":{"left":"80px","top":"192px","width":"542px","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"\",\n\"abar_color\":\"\",\n\"tnav_color\":\"\",\n\"lnav_color\":\"\",\n\"rnav_color\":\"\",\n\"secondary_color\":\"\",\n\"content_color\":\"\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config"},"style":{"left":"80px","top":"80px","width":"542px","height":"","opacity":""},"widgetSet":"basic"}]Wenn das alleine noch nicht reicht(sollte es eigentlich), packst du in der contview in der css-klasse z.B. folgendes:
{demo_card} {demo_card_title}@Dominik-F said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hi, danke das hat geklappt. Welchen Wert muss ich jetzt verändern um den Hintergrund noch etwas dunkler zu bekommen?
-
@Dominik-F said in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hi, danke das hat geklappt. Welchen Wert muss ich jetzt verändern um den Hintergrund noch etwas dunkler zu bekommen?
Versuche mal content color auf #000000




