NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Moin. Ich hatte vorher das Material Design Widget drauf und jetzt lasse ich das über CSS laufen. Funktioniert aber nicht also er zeigt es mir nicht so an wie es alles angezeigt werden soll.
du musst dich da etwas genauer ausdrücken, ansonsten ist eine Hilfe nicht ansatzweise möglich
-
du musst dich da etwas genauer ausdrücken, ansonsten ist eine Hilfe nicht ansatzweise möglich
@Dominik-F Also ich hatte vorher den Material Design Adapter bei mir drauf. Jetzt habe ich die Vis von Pittini für die Heizungssteuerung drauf gezogen die mit dem Adapter nicht funktioniert sondern nur mit dem CSS Uhula. Bei mir zeigt er die ganzen Widgets aber trotzdem nicht so an wie sie angezeigt werden sollen und die meisten CSS Klassen funktionieren nicht.
-
@Dominik-F Also ich hatte vorher den Material Design Adapter bei mir drauf. Jetzt habe ich die Vis von Pittini für die Heizungssteuerung drauf gezogen die mit dem Adapter nicht funktioniert sondern nur mit dem CSS Uhula. Bei mir zeigt er die ganzen Widgets aber trotzdem nicht so an wie sie angezeigt werden sollen und die meisten CSS Klassen funktionieren nicht.
hast du das projekt css skript und das skript auch eingefügt? das ist die Grundlage, dass am Ende alles so aussieht
-
hast du das projekt css skript und das skript auch eingefügt? das ist die Grundlage, dass am Ende alles so aussieht
-
Hast du dein Projekt auch richtig umbenannt?
-
Hast du dein Projekt auch richtig umbenannt?
-
@Dominik-F Ja es gibt zu der Vis eine komplette Anleitung und da bin ich genau nach gegangen.
Damit wir diesen Thread nicht damit vollspamen, schreib mal bitte in diesem weiter :
https://forum.iobroker.net/topic/27889/vorlage-vis-für-adapter-heatingcontrol/183
Kannst du dann dort mal Screenshots zeigen wie es bei dir aussieht?
-
Damit wir diesen Thread nicht damit vollspamen, schreib mal bitte in diesem weiter :
https://forum.iobroker.net/topic/27889/vorlage-vis-für-adapter-heatingcontrol/183
Kannst du dann dort mal Screenshots zeigen wie es bei dir aussieht?
-
@Dominik-F Hatte hier schon gefragt und da wurde ich vom ersteller hier hin verwiesen.
[https://forum.iobroker.net/topic/22579/test-adapter-heatingcontrol-v0-3-x/1077]
Ich markiere dich da mal
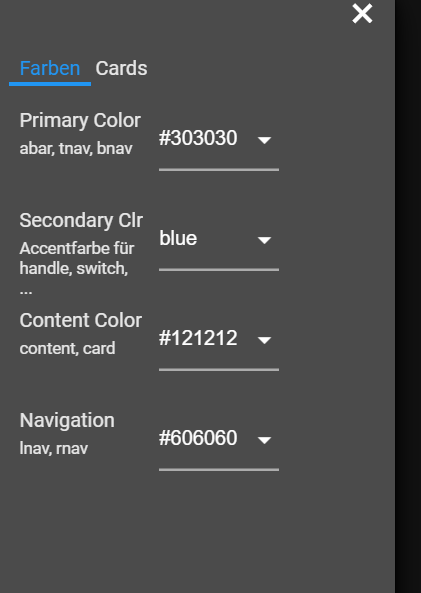
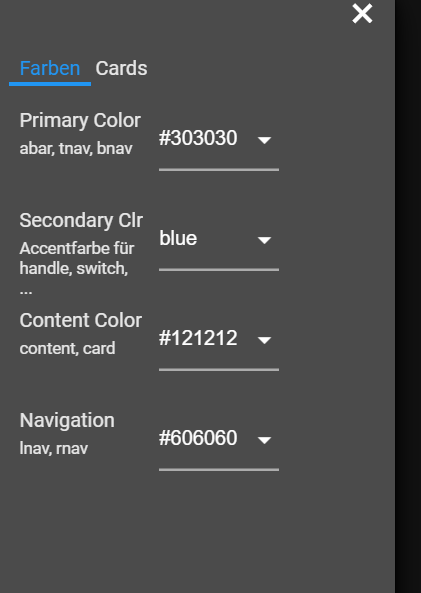
ich glaub ich weiß woran es liegen könnte. Geh mal links oben auf das Menü, dann auf Einstellungen. Auch wenn dort bei dir alles weiß auf weiß ist, kannst du dort farben auswählen. Das passiert durch temporäre States. Nachdem du die Farben ausgewählt hast müsste es richtig aussehen.
Edit:
so sind die Einstellungen bei mir:

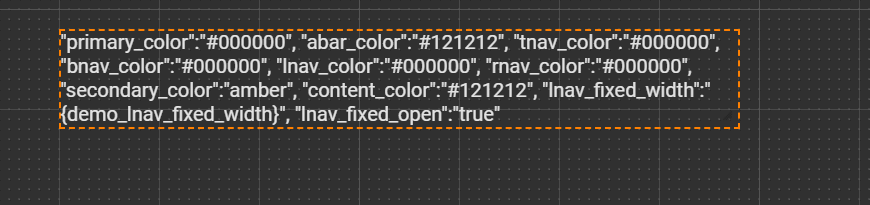
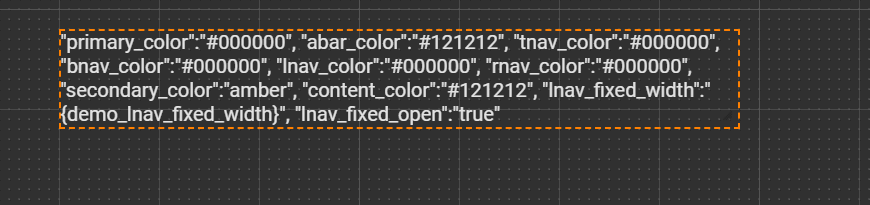
alternativ wird es wahrscheinlich eine view geben die abar heisst. Dort kannst du auch die Farben eingeben :

-
ich glaub ich weiß woran es liegen könnte. Geh mal links oben auf das Menü, dann auf Einstellungen. Auch wenn dort bei dir alles weiß auf weiß ist, kannst du dort farben auswählen. Das passiert durch temporäre States. Nachdem du die Farben ausgewählt hast müsste es richtig aussehen.
Edit:
so sind die Einstellungen bei mir:

alternativ wird es wahrscheinlich eine view geben die abar heisst. Dort kannst du auch die Farben eingeben :

-
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
@Denkra sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
Okay nehme es zurück. Habe einfach mal ein bisschen geklickt und den richtigen Punkt gefunden um die Farbezu ändern
-
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
Ich habs beim ersten mal auch durch rumklicken dort erst geschafft.
bei dem CSS von Uhula ist das so, dass man einmal diese States gesetzt haben muss, dann werden die gespeichert.
Jetzt müsste es doch besser bzw richtig aussehen oder? -
Ich habs beim ersten mal auch durch rumklicken dort erst geschafft.
bei dem CSS von Uhula ist das so, dass man einmal diese States gesetzt haben muss, dann werden die gespeichert.
Jetzt müsste es doch besser bzw richtig aussehen oder? -
gern, viel spaß damit :)
mir ist übrigens aufgefallen, dass du mir einen Link zum Adapter Heating Control gegeben hast. Ich hatte dir einen Link für die Vorlage der Vis von Pittini gegeben :)
-
gern, viel spaß damit :)
mir ist übrigens aufgefallen, dass du mir einen Link zum Adapter Heating Control gegeben hast. Ich hatte dir einen Link für die Vorlage der Vis von Pittini gegeben :)
-
@Tirador importiere mal dieses Widget. Mit javascript:history.back(1) in "Link" kommst Du eine View zurück.
Widget
-
Hallo zusammen!
Hat jemand mal ein mdui-click Beispiel für mich?
Ähnlich wie in der MD_Demo habe ich ein Popup-Menu mit "jqui - Button State" Widgets gebaut.
CSS Klasse:mdui-menuitem mdui-group-popup mdui-hideNun versuche ich auf einen Klick hin Hue-Szenen zu aktivieren, sprich den entsprechenden State auf true zu setzen. Also z.B.
linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hellWie stelle ich das an?
Besten Dank! -
Hallo zusammen!
Hat jemand mal ein mdui-click Beispiel für mich?
Ähnlich wie in der MD_Demo habe ich ein Popup-Menu mit "jqui - Button State" Widgets gebaut.
CSS Klasse:mdui-menuitem mdui-group-popup mdui-hideNun versuche ich auf einen Klick hin Hue-Szenen zu aktivieren, sprich den entsprechenden State auf true zu setzen. Also z.B.
linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hellWie stelle ich das an?
Besten Dank!@ak1 Zwei Möglichkeiten,
-
(1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
-
(2) oder du hängst die Klick-Aktion direkt im CSS bei einem basic HTML Widget mit an, was aber eine MDCSS Lösung ist und nur damit funktioniert (meistens ;-) ) :
mdui-menuitem mdui-group-popup mdui-hide mdui-click?action:setValue(linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hell,true) -



