NEWS
Material Design Widgets: IconList Widget
-
@Scrounger
Ok, das konnte ich soweit nachbauen und habe das Skript neu erzeugen lassen.
Jetzt erscheint beim Scriptstart allerdings weiterhin ein Fehler:
09:42:14.628 info javascript.0 (17560) Start javascript script.js.common.test_LichteranView 09:42:14.645 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: Cannot read property 'getState' of undefined 09:42:14.646 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'getState' of undefined at lichterAnCheck (script.js.common.test_LichteranView:167:58) at script.js.common.test_LichteranView:210:1 at Script.runInContext (vm.js:133:20) at Script.runInNewContext (vm.js:139:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:17) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 09:42:14.646 info javascript.0 (17560) script.js.common.test_LichteranView: registered 3 subscriptions and 0 schedules -
@micklafisch
Poste bitte dein komplettes Skript. Laut Error Meldung gibt es den Datenpunkt nicht.hier das von dir übernommene Skript:
Hier das Skript welches durch den Adapter erzeugt wurde:
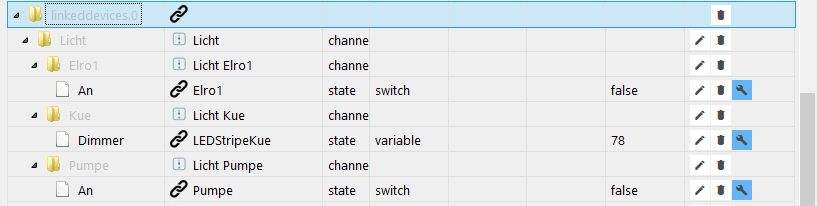
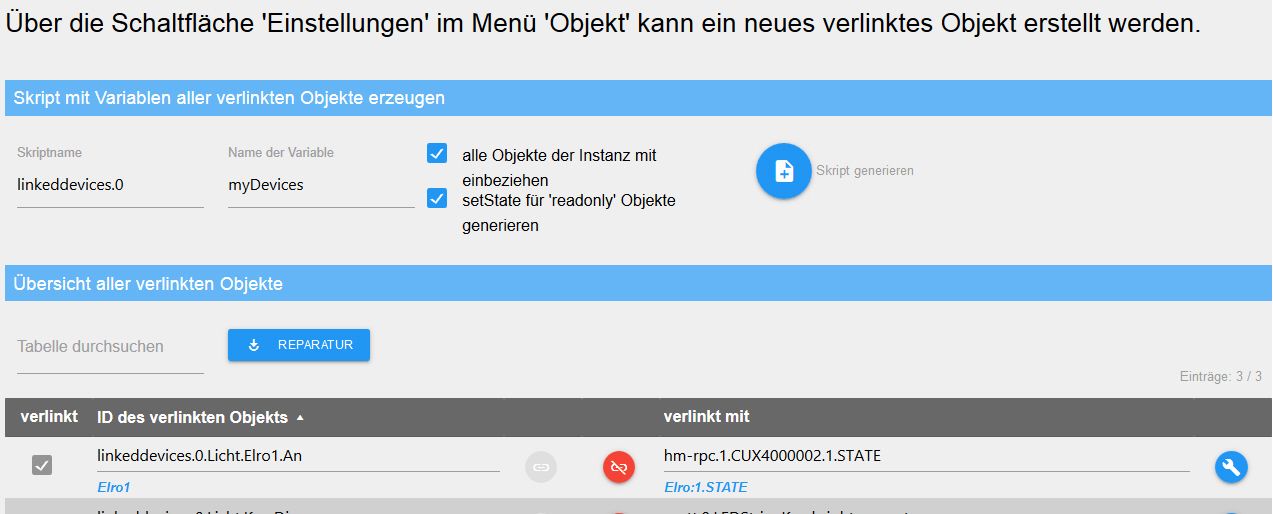
So sieht ein Objekt aus welches ich verklinkt habe:

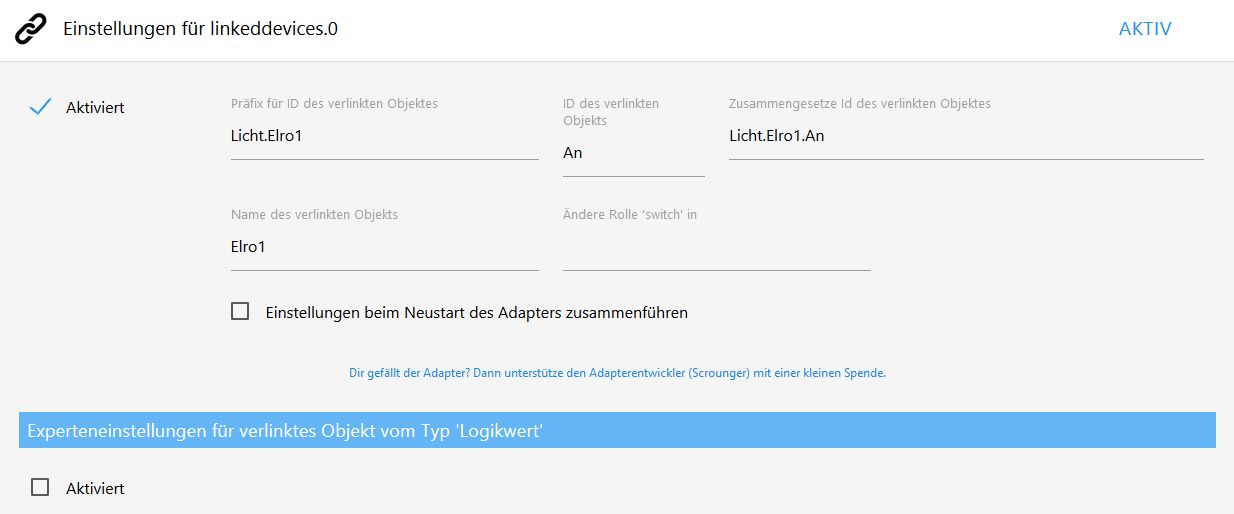
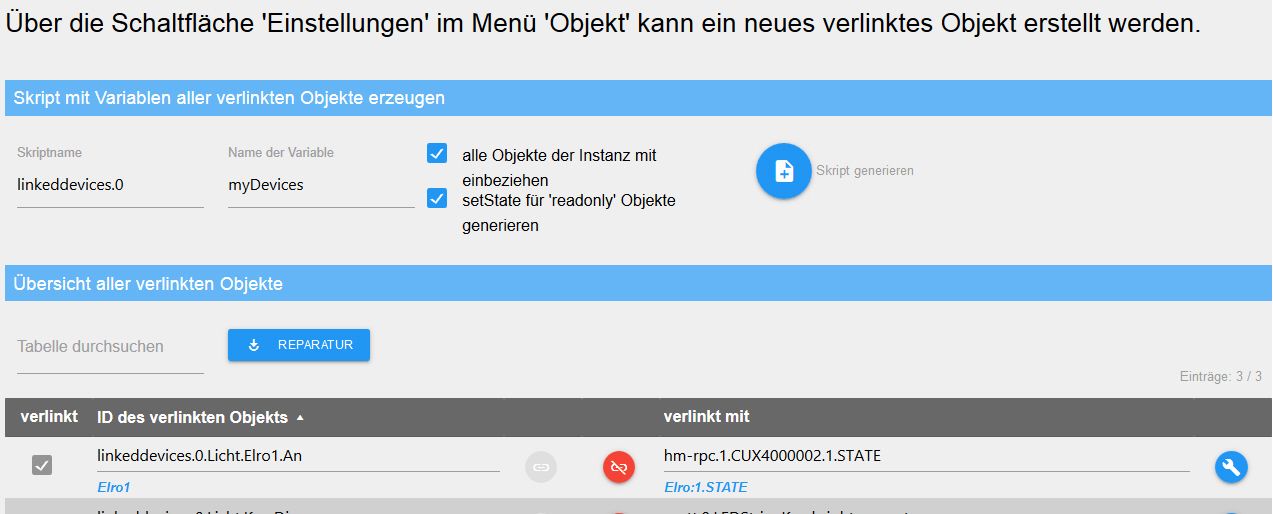
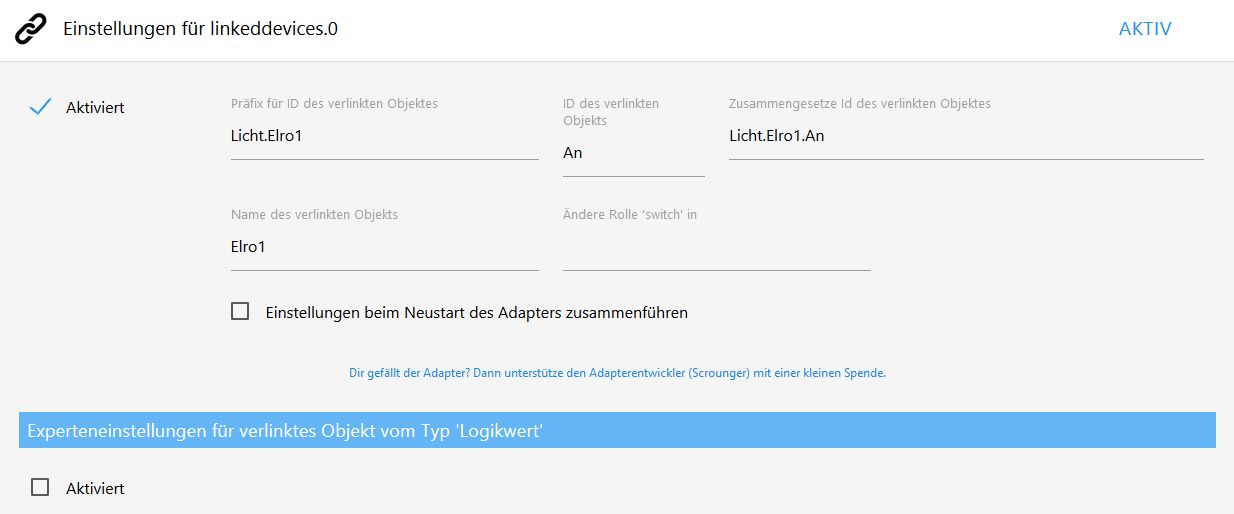
Und so der Linkeddevices Adapter:

-
hier das von dir übernommene Skript:
Hier das Skript welches durch den Adapter erzeugt wurde:
So sieht ein Objekt aus welches ich verklinkt habe:

Und so der Linkeddevices Adapter:

@micklafisch sagte in Material Design Widgets: IconList Widget:
z.B. Zeile 89 hab ich noch ein paar andere Sachen drin:
let anyLightsOnState = myDevices.Licht.LichterAn.getState();das z.B. ein boolean der auf
truegesetzt wird wenn mind. ein Licht an ist.
Wenn du diese Datenpunkte nicht hast, musst diese natürlich entfernen.Was mich allerdings wundert ist, das die Fehlermeldung
09:42:14.646 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'getState' of undefined at lichterAnCheck (script.js.common.test_LichteranView:167:58)auf Zeile 167 verweist, mein Skript aber nur 132 Zeilen hat. Deshalb geh ich davon aus, das du das Skript verändert hast, richtig?
-
@micklafisch sagte in Material Design Widgets: IconList Widget:
z.B. Zeile 89 hab ich noch ein paar andere Sachen drin:
let anyLightsOnState = myDevices.Licht.LichterAn.getState();das z.B. ein boolean der auf
truegesetzt wird wenn mind. ein Licht an ist.
Wenn du diese Datenpunkte nicht hast, musst diese natürlich entfernen.Was mich allerdings wundert ist, das die Fehlermeldung
09:42:14.646 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'getState' of undefined at lichterAnCheck (script.js.common.test_LichteranView:167:58)auf Zeile 167 verweist, mein Skript aber nur 132 Zeilen hat. Deshalb geh ich davon aus, das du das Skript verändert hast, richtig?
@Scrounger
nein, dein Skript ist unverändert kopiert worden (ich hab es extra oben im Spoiler aus meiner Skriptumgebung wieder in das Forum reinkopiert).Ich habe jetzt die Zeile 89 bis 92 auskommentiert, jetzt kommt folgendes:
javascript.0 2020-06-26 09:08:10.613 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-06-26 09:08:10.613 error at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:17) javascript.0 2020-06-26 09:08:10.613 error at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17) javascript.0 2020-06-26 09:08:10.613 error at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17) javascript.0 2020-06-26 09:08:10.613 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) javascript.0 2020-06-26 09:08:10.613 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) javascript.0 2020-06-26 09:08:10.613 error at Script.runInNewContext (vm.js:139:17) javascript.0 2020-06-26 09:08:10.613 error at Script.runInContext (vm.js:133:20) javascript.0 2020-06-26 09:08:10.613 error at script.js.common.test_LichteranView:210:1 javascript.0 2020-06-26 09:08:10.613 error at lichterAnCheck (script.js.common.test_LichteranView:174:29) javascript.0 2020-06-26 09:08:10.613 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: result.replaceAt is not a function javascript.0 2020-06-26 09:08:10.612 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: result.replaceAt is not a function javascript.0 2020-06-26 09:08:10.578 info (17560) Start javascript script.js.common.test_LichteranViewMein Skript hat 133 Zeilen, wobei die letzte leer ist:

-
@Scrounger
nein, dein Skript ist unverändert kopiert worden (ich hab es extra oben im Spoiler aus meiner Skriptumgebung wieder in das Forum reinkopiert).Ich habe jetzt die Zeile 89 bis 92 auskommentiert, jetzt kommt folgendes:
javascript.0 2020-06-26 09:08:10.613 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-06-26 09:08:10.613 error at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:608:17) javascript.0 2020-06-26 09:08:10.613 error at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1112:17) javascript.0 2020-06-26 09:08:10.613 error at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1521:17) javascript.0 2020-06-26 09:08:10.613 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1469:38) javascript.0 2020-06-26 09:08:10.613 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1285:27) javascript.0 2020-06-26 09:08:10.613 error at Script.runInNewContext (vm.js:139:17) javascript.0 2020-06-26 09:08:10.613 error at Script.runInContext (vm.js:133:20) javascript.0 2020-06-26 09:08:10.613 error at script.js.common.test_LichteranView:210:1 javascript.0 2020-06-26 09:08:10.613 error at lichterAnCheck (script.js.common.test_LichteranView:174:29) javascript.0 2020-06-26 09:08:10.613 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: result.replaceAt is not a function javascript.0 2020-06-26 09:08:10.612 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: result.replaceAt is not a function javascript.0 2020-06-26 09:08:10.578 info (17560) Start javascript script.js.common.test_LichteranViewMein Skript hat 133 Zeilen, wobei die letzte leer ist:

@micklafisch sagte in Material Design Widgets: IconList Widget:
Dann musst du prüfen, was in der Fehlermeldung steht.
javascript.0 2020-06-26 09:08:10.612 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: result.replaceAt is not a functionreplaceAt is not a functionbedeutet das die variableresultwohl kein string ist, weil replaceAt eine Funktion für string ist.
D.h. du musst prüfen was in der variableresultankommt. -
@micklafisch sagte in Material Design Widgets: IconList Widget:
Dann musst du prüfen, was in der Fehlermeldung steht.
javascript.0 2020-06-26 09:08:10.612 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: result.replaceAt is not a functionreplaceAt is not a functionbedeutet das die variableresultwohl kein string ist, weil replaceAt eine Funktion für string ist.
D.h. du musst prüfen was in der variableresultankommt.@Scrounger
ok, einconsole.log(result);Hat mir folgendes zurückgegeben:
09:46:32.722 info javascript.0 (17560) script.js.common.test_LichteranView: Pumpe 09:46:32.724 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: result.replaceAt is not a function 09:46:32.724 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: result.replaceAt is not a function at Object.lichterAnCheck (script.js.common.test_LichteranView:175:29) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) at Immediate.setImmediate [as _onImmediate] (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5374:37) at runCallback (timers.js:705:18) at tryOnImmediate (timers.js:676:5) at processImmediate (timers.js:658:5) at process.topLevelDomainCallback (domain.js:126:23)Die Pumpe ist auch an:

Ich glaube ich kapituliere vor deinem Skript/Idee mit den "es werden nur Geräte angezeigt die an sind." Es sieht absolut großartig aus aber ich schaffe es nicht das ganze nachzustellen.
-
@Scrounger
ok, einconsole.log(result);Hat mir folgendes zurückgegeben:
09:46:32.722 info javascript.0 (17560) script.js.common.test_LichteranView: Pumpe 09:46:32.724 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: result.replaceAt is not a function 09:46:32.724 error javascript.0 (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: result.replaceAt is not a function at Object.lichterAnCheck (script.js.common.test_LichteranView:175:29) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) at Immediate.setImmediate [as _onImmediate] (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5374:37) at runCallback (timers.js:705:18) at tryOnImmediate (timers.js:676:5) at processImmediate (timers.js:658:5) at process.topLevelDomainCallback (domain.js:126:23)Die Pumpe ist auch an:

Ich glaube ich kapituliere vor deinem Skript/Idee mit den "es werden nur Geräte angezeigt die an sind." Es sieht absolut großartig aus aber ich schaffe es nicht das ganze nachzustellen.
Kommentier mal die Zeilen 88-120 komplett aus:
// let anyLightsOnState = myDevices.Licht.LichterAn.getState(); // if (anyLightsOnState.val != anyLightsOn) { // myDevices.Licht.LichterAn.setState(anyLightsOn, true); // } // if (lichterAnListe.length > 0) { // let result = lichterAnListe.sort().join(", "); // result = result.replaceAt(result.lastIndexOf(","), " und"); // let anyLightsOnStringState = myDevices.Licht.LichterAnText.getState(); // if (anyLightsOnStringState.val != result) { // log("folgende Lichter sind an: " + result); // myDevices.Licht.LichterAnText.setState(result, true); // myDevices.Licht.LichterAnId.setState(lichterAnIdListe.join(", "), true); // } // } else { // myDevices.Licht.LichterAnText.setState("", true); // myDevices.Licht.LichterAnId.setState("", true); // } // if (lichterAnVisIconList.length > 0) { // lichterAnVisIconList.unshift( // { // subText: `<div ${subTextStyle}>alle Lichter<br>ausschalten</div>`, // objectId: myDevices.Licht.AlleLichterAusschalten.getId(), // listType: 'buttonState', // buttonStateValue: true, // showValueLabel: false, // image: 'lightbulb-multiple-off', // lockEnabled: true // } // ) // } -
Kommentier mal die Zeilen 88-120 komplett aus:
// let anyLightsOnState = myDevices.Licht.LichterAn.getState(); // if (anyLightsOnState.val != anyLightsOn) { // myDevices.Licht.LichterAn.setState(anyLightsOn, true); // } // if (lichterAnListe.length > 0) { // let result = lichterAnListe.sort().join(", "); // result = result.replaceAt(result.lastIndexOf(","), " und"); // let anyLightsOnStringState = myDevices.Licht.LichterAnText.getState(); // if (anyLightsOnStringState.val != result) { // log("folgende Lichter sind an: " + result); // myDevices.Licht.LichterAnText.setState(result, true); // myDevices.Licht.LichterAnId.setState(lichterAnIdListe.join(", "), true); // } // } else { // myDevices.Licht.LichterAnText.setState("", true); // myDevices.Licht.LichterAnId.setState("", true); // } // if (lichterAnVisIconList.length > 0) { // lichterAnVisIconList.unshift( // { // subText: `<div ${subTextStyle}>alle Lichter<br>ausschalten</div>`, // objectId: myDevices.Licht.AlleLichterAusschalten.getId(), // listType: 'buttonState', // buttonStateValue: true, // showValueLabel: false, // image: 'lightbulb-multiple-off', // lockEnabled: true // } // ) // }@Scrounger
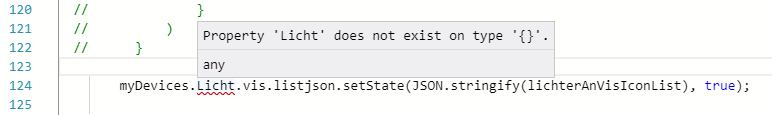
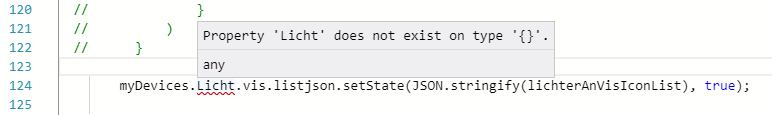
jetzt erscheint im Logjavascript.0 2020-06-29 08:40:21.693 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'iconListJson' of undefined at lichterAnCheck (script.js.common.test_LichteranView:202:29) javascript.0 2020-06-29 08:40:21.692 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: Cannot read property 'iconListJson' of undefinedSoll es für den Eintrag in Zeile 123 "myDevices.Licht.Vis.iconListJson.setState" ein Datenpunkt geben? Ich sehe keine Definition dafür im Skript. Das "myDevices" ist ja nur eine Variable aus dem Linkeddevices Adapter.
-
@Scrounger
jetzt erscheint im Logjavascript.0 2020-06-29 08:40:21.693 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] stack: TypeError: Cannot read property 'iconListJson' of undefined at lichterAnCheck (script.js.common.test_LichteranView:202:29) javascript.0 2020-06-29 08:40:21.692 error (17560) script.js.common.test_LichteranView: [lichterAnCheck] error: Cannot read property 'iconListJson' of undefinedSoll es für den Eintrag in Zeile 123 "myDevices.Licht.Vis.iconListJson.setState" ein Datenpunkt geben? Ich sehe keine Definition dafür im Skript. Das "myDevices" ist ja nur eine Variable aus dem Linkeddevices Adapter.
-
Diesen Datenpunkt musst du dir selbst anlegen. Hier wird dann letztendlich der json string gespeichert, den du dann im iconList Widget als Objekt ID angibst.
@Scrounger
es ist ja nicht so als hätte ich das nicht im Vorfeld probiert. Ich will ja nicht nerven, aber kannst du die Zeile näher erläutern?
Ich habe versucht einen eigenen Datenpunkt zu hinterlegen, aber das schlägt fehl.

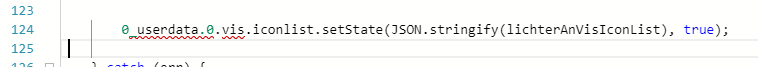
javascript.0 2020-06-30 08:34:59.486 error (28794) SyntaxError: Invalid or unexpected token javascript.0 2020-06-30 08:34:59.486 error (28794) ^ javascript.0 2020-06-30 08:34:59.486 error (28794) 0_userdata.0.vis.iconlist.setState(JSON.stringify(lichterAnVisIconList), true); javascript.0 2020-06-30 08:34:59.486 error at script.js.common.test_LichteranView:124 javascript.0 2020-06-30 08:34:59.486 error (28794) script.js.common.test_LichteranView compile failed:Auch habe ich versucht den Datenpunkt unterhalb des linkeddevices in dem Objektbaum "Licht" zu erzeugen und zu verwenden. Aber auch das funktioniert nicht.
-
@Scrounger
es ist ja nicht so als hätte ich das nicht im Vorfeld probiert. Ich will ja nicht nerven, aber kannst du die Zeile näher erläutern?
Ich habe versucht einen eigenen Datenpunkt zu hinterlegen, aber das schlägt fehl.

javascript.0 2020-06-30 08:34:59.486 error (28794) SyntaxError: Invalid or unexpected token javascript.0 2020-06-30 08:34:59.486 error (28794) ^ javascript.0 2020-06-30 08:34:59.486 error (28794) 0_userdata.0.vis.iconlist.setState(JSON.stringify(lichterAnVisIconList), true); javascript.0 2020-06-30 08:34:59.486 error at script.js.common.test_LichteranView:124 javascript.0 2020-06-30 08:34:59.486 error (28794) script.js.common.test_LichteranView compile failed:Auch habe ich versucht den Datenpunkt unterhalb des linkeddevices in dem Objektbaum "Licht" zu erzeugen und zu verwenden. Aber auch das funktioniert nicht.
@micklafisch sagte in Material Design Widgets: IconList Widget:
Ich habe versucht einen eigenen Datenpunkt zu hinterlegen, aber das schlägt fehl.

wert für einen eigenen datenpunkt muss so gesetzt werden:
setState('0_userdata.0.vis.iconlist', JSON.stringify(lichterAnVisIconList), true) -
@micklafisch sagte in Material Design Widgets: IconList Widget:
Ich habe versucht einen eigenen Datenpunkt zu hinterlegen, aber das schlägt fehl.

wert für einen eigenen datenpunkt muss so gesetzt werden:
setState('0_userdata.0.vis.iconlist', JSON.stringify(lichterAnVisIconList), true)Juhu, jetzt hab ichs. Ich habe alle meine Versuche gelöscht und nochmal von vorne angefangen. Dazu habe ich mich für eine Stunde eingeschlossen, diesen Thread hier erneut komplett gelesen und bin dann Schritt für Schritt alles durchgegangen.
Jetzt läuft das ganze bei mir! Danke @Scrounger für deine Hilfe!
-
Hallöchen,
ich habe eine Enerieanzeige über Material Design Widget. In diesem sind auch Bilder (im Script) enthalten. Kann es sein das Bilder über Script aufgerufen nicht über die App iobroker.vis (Tablet) anzeigbar sind? Bilder die ich so integriert habe lassen sich alle anzeigen.
-
Huhu,
ich nutze die iconlist als Titelliste in meiner Sonosview. Im Prinzip war das die einzige Option, da ich die Titel dynamisch als JSON im Datenpunkt vorliegen habe und die anderen Listwidgets das nicht unterstützen.
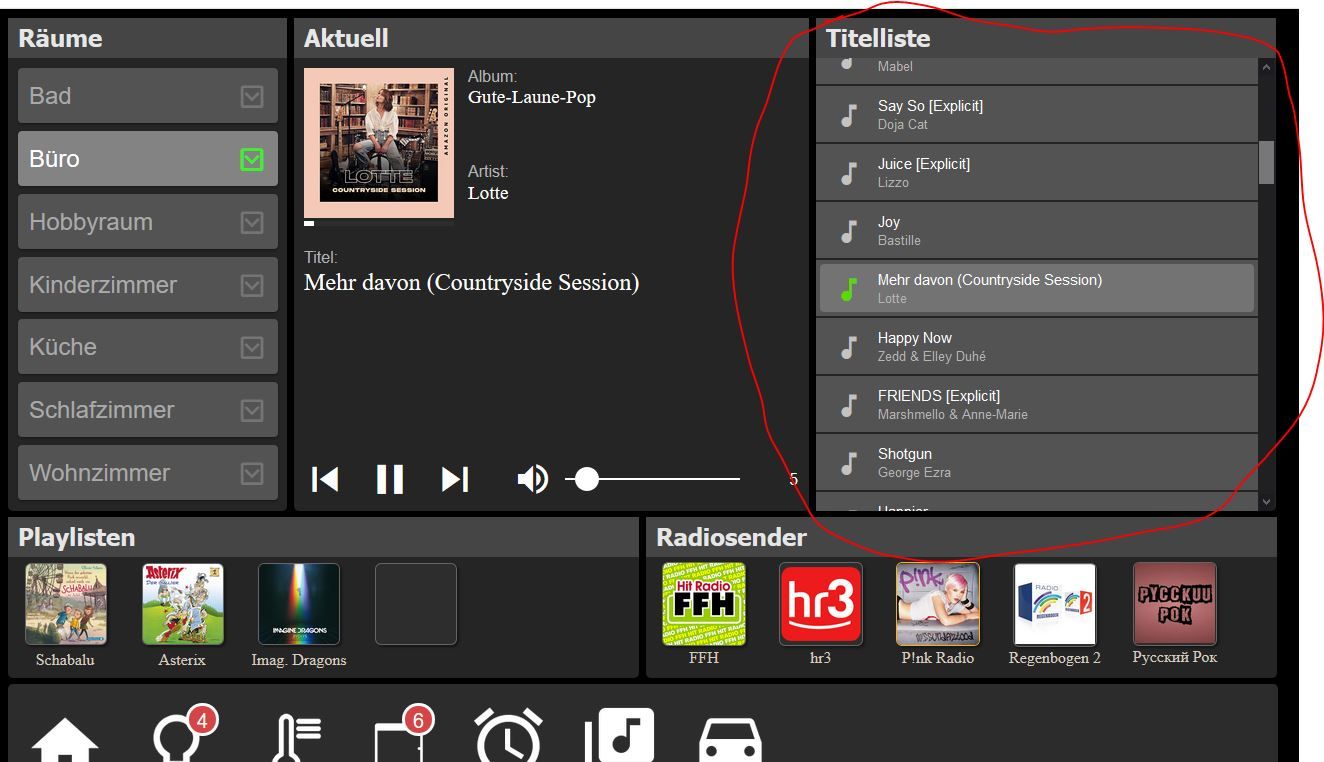
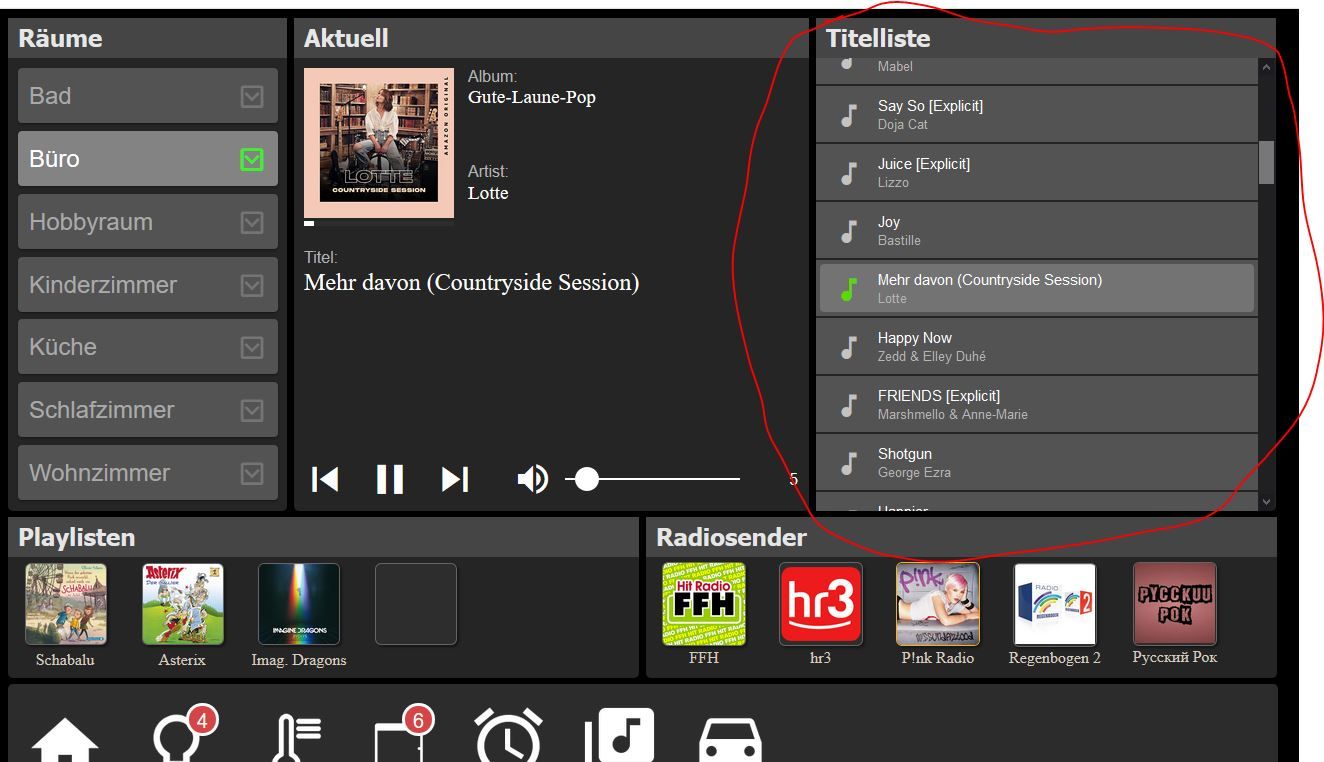
Aussehen tut das dann so:

Ich fülle die Liste wie gesagt dynamisch, jeweils beim Wechsel des Raumes. Dazu erzeuge ich die Listenelemente nach diesem Schema:for (let entry of titleRawList) { title_list.push({ "background": "#535353", "buttonBackgroundActiveColor": "#737373", "text": entry.title, "subText": entry.artist, "image": "music-note", "imageColor": "#c3c3c3", "imageActiveColor": "#5ad902", "listType": "buttonState", "objectId": 'datenpunkte.0.sonos.visplayer.titleselect', "buttonStateValue": entry.uri, "showValueLabel": "false", "lockEnabled": "false" }); title_uris.push(entry.uri); }Die Objektid ist dabei immer die gleiche, dadurch wird das Item des aktuellen Titels auch active. Das funktioniert wunderbar, ich kann auch die Titel setzen durch Klick auf das jeweiligen Item, alles perfekt.
Problematisch wird das Ganze nur wenn es zu viele Einträge gibt. Je mehr Titel in der Playliste, desto träger wird das. Ich habe Playlisten die um die 100 Titel enthalten, da wird es dann richtig langsam.
Das Laden der Liste geht eigentlich noch, allerdings hängt das Setzte des active-Status extrem lange. Sprich alle Elemente sind da, aber wenn sich der active-Status ändert (nächster Titel) dann gibt es eine Kunstpause. Das Vis hängt komplett. Bei kleineren Listen sind das nur ein paar Sekunden bei der großen kann das durchaus mal eine Minute sein.
Woran könnte das liegen oder was kann ich anders machen?
-
Huhu,
ich nutze die iconlist als Titelliste in meiner Sonosview. Im Prinzip war das die einzige Option, da ich die Titel dynamisch als JSON im Datenpunkt vorliegen habe und die anderen Listwidgets das nicht unterstützen.
Aussehen tut das dann so:

Ich fülle die Liste wie gesagt dynamisch, jeweils beim Wechsel des Raumes. Dazu erzeuge ich die Listenelemente nach diesem Schema:for (let entry of titleRawList) { title_list.push({ "background": "#535353", "buttonBackgroundActiveColor": "#737373", "text": entry.title, "subText": entry.artist, "image": "music-note", "imageColor": "#c3c3c3", "imageActiveColor": "#5ad902", "listType": "buttonState", "objectId": 'datenpunkte.0.sonos.visplayer.titleselect', "buttonStateValue": entry.uri, "showValueLabel": "false", "lockEnabled": "false" }); title_uris.push(entry.uri); }Die Objektid ist dabei immer die gleiche, dadurch wird das Item des aktuellen Titels auch active. Das funktioniert wunderbar, ich kann auch die Titel setzen durch Klick auf das jeweiligen Item, alles perfekt.
Problematisch wird das Ganze nur wenn es zu viele Einträge gibt. Je mehr Titel in der Playliste, desto träger wird das. Ich habe Playlisten die um die 100 Titel enthalten, da wird es dann richtig langsam.
Das Laden der Liste geht eigentlich noch, allerdings hängt das Setzte des active-Status extrem lange. Sprich alle Elemente sind da, aber wenn sich der active-Status ändert (nächster Titel) dann gibt es eine Kunstpause. Das Vis hängt komplett. Bei kleineren Listen sind das nur ein paar Sekunden bei der großen kann das durchaus mal eine Minute sein.
Woran könnte das liegen oder was kann ich anders machen?
@Frank1604 sagte in Material Design Widgets: IconList Widget:
Das Laden der Liste geht eigentlich noch, allerdings hängt das Setzte des active-Status extrem lange. Sprich alle Elemente sind da, aber wenn sich der active-Status ändert (nächster Titel) dann gibt es eine Kunstpause. Das Vis hängt komplett. Bei kleineren Listen sind das nur ein paar Sekunden bei der großen kann das durchaus mal eine Minute sein.
Fehler ist in der nächsten Version behoben. @Frank1604 thx nochmals fürs testen!
-
IconList Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger wäre es denkbar, dass du hierfür ein eigenes Widget erstellst?
Das würde allen helfen die, wie ich, kein Plan von Javascript haben :grinning:
Besten Dank!
-
@Scrounger wäre es denkbar, dass du hierfür ein eigenes Widget erstellst?
Das würde allen helfen die, wie ich, kein Plan von Javascript haben :grinning:
Besten Dank!
@BobBruni sagte in Material Design Widgets: IconList Widget:
@Scrounger wäre es denkbar, dass du hierfür ein eigenes Widget erstellst?
Das würde allen helfen die, wie ich, kein Plan von Javascript haben :grinning:Sorry, no chance. Ich erstelle nur Basis Widgets, die dann entsprechend universell genutzt werden können. Das ist viel zu speziell. Vorallem müsste dann die verschiedenen Hardware (Homematic, Ikea, Hue, etc.) berücksichtigt werden.
Denke das das obige Beispiel mit Hilfe des Forums nicht all zu komplex ist. Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
-
@BobBruni sagte in Material Design Widgets: IconList Widget:
@Scrounger wäre es denkbar, dass du hierfür ein eigenes Widget erstellst?
Das würde allen helfen die, wie ich, kein Plan von Javascript haben :grinning:Sorry, no chance. Ich erstelle nur Basis Widgets, die dann entsprechend universell genutzt werden können. Das ist viel zu speziell. Vorallem müsste dann die verschiedenen Hardware (Homematic, Ikea, Hue, etc.) berücksichtigt werden.
Denke das das obige Beispiel mit Hilfe des Forums nicht all zu komplex ist. Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
-
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
@BobBruni sagte in Material Design Widgets: IconList Widget:
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
Schreib nen issue auf github, dann werd ich es einbauen.