NEWS
Material Design Widgets: Buttons Widget
-
@Scrounger
Hammer!
ich teste es heute nachmittag. das wird so vieles einfacher machen.
Danke -
@Scrounger
der erste Test war sehr erfolgreich...
aber wie war das mit dem kleinen Finger
Button Toggle -Multi, das meinte ich eigentlich - hatte aber button state geschrieben, kommt das evtl. noch, oder würde ein weiteres Issue hier evtl. unterstützen.
-
Und wie soll bei toggle die Rückmeldung erfolgen wenn mehrere object IDS hinterlegt sind? Der toggle Button zeigt ja immer den Status an.
Beispiel: drei boolean objecte. Einer ist true, die anderen beiden false. Zeigt jetzt der multi Button toggle true oder false an? Ich würde ja sagen der darf nur true sein, also Status anzeigen wenn alle Objekte true sind. Das bedeutet dann aber das beim ersten Klick alle Objekte erstmal auf true gesetzt würden.
das macht die Sache beim multi Button toggle wieder komplex
 da nimmt man doch lieber einfach zwei multi state Buttons und hat die volle Kontrolle über die Objekte.
da nimmt man doch lieber einfach zwei multi state Buttons und hat die volle Kontrolle über die Objekte. -
@Scrounger
ich hatte es mir so vorgestelltder Hauptbutton hat 2 werte: A und B
die IOD darunter beziehen sich immer auf den Hauptbutton und die Wertigkeit desseniod 1
- wenn Hauptbutton A: dann 1
- wenn Hauptbutton B: dann 2
oid2:
- wenn Hauptbutton A: dann 2
- wenn Hauptbutton B: dann 1
etc.
der Hauptbutton gibt die Richtung vor...
-
Hallo!
Ich habe das Update auf 0.3.9 gemacht und jetzt funktioniert leider das aufklappbare Menü das durch einen Button State ausgelöst wird auf dem Smartphone nicht mehr. Im Chrome Browser am PC funktioniert alles einwandfrei. Wenn ich einen anderen Button (keinen Material) hernehme und das Script und CSS hinterlege geht wieder alles auf dem Smartphone.
-
@DrHouse03
Ist bereits behoben, version 0.3.11 sollte heute nachmittag im latest sein. -
Hi @Scrounger - wie schon öfters erwähnt: Deine Widgets heben die Visualisierung auf ein neues Level! Super Arbeit!
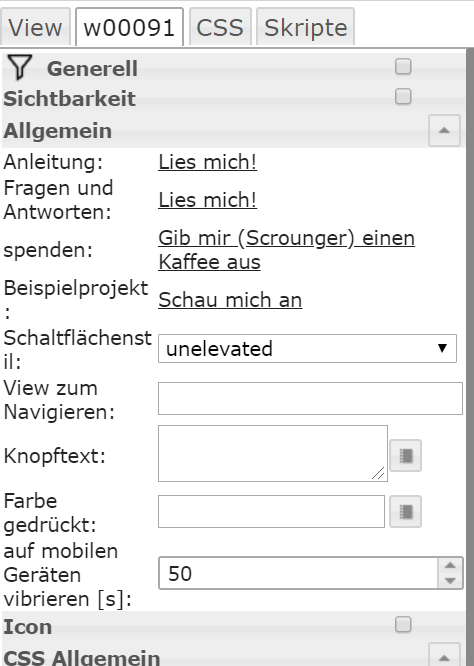
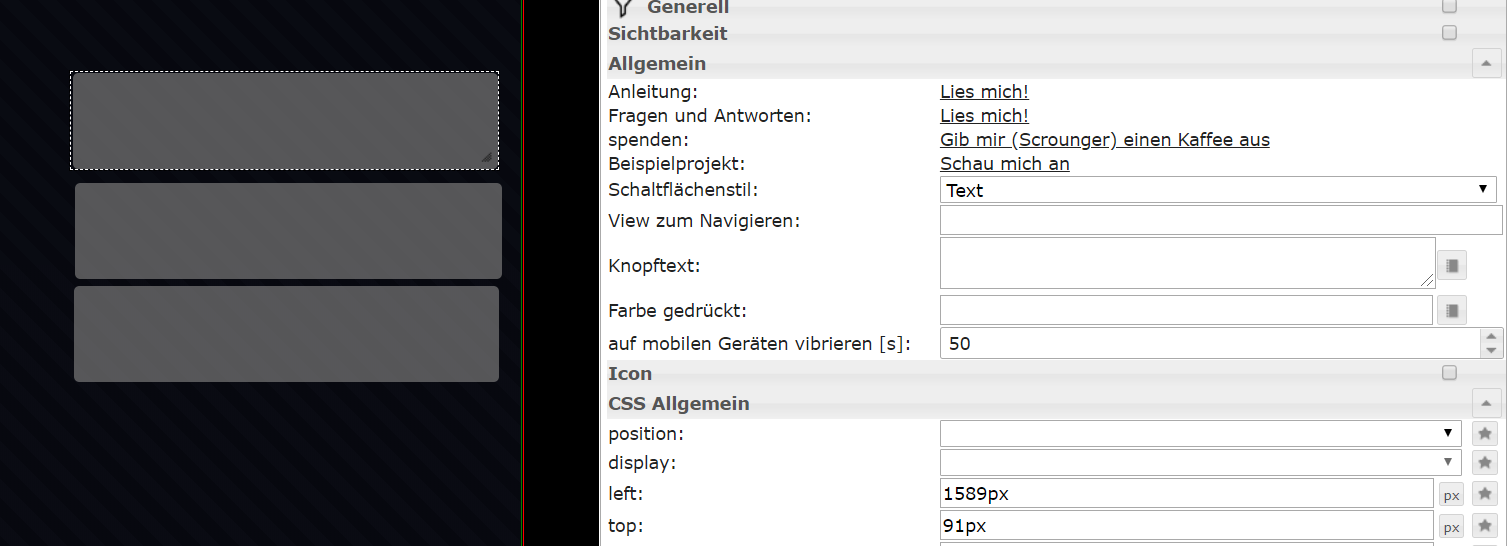
Eine Frage noch: Benutze dieses Widget schon des Öfteren als "Designelement". Siehst du eine Möglichkeit noch im Schaltflächenstil eine Option einzufügen, wo die Form nicht durch Ecken abgerundet wird, sondern einfach rechteckig? DANKE.


-
@Bostil
Gibt's schon, Stil Text -
@Scrounger Hallöchen ich beschäftige mich gerade mit diesem Button. Die Funktion ist super, kannst du evtl. für jede Oid auch noch extra Bild vorsehen? Schön wäre auch noch unterschiedliche Button Beschriftungen für jeden Oid.
Gruß
Michael -
@michihorn
Welcher Button - Multi State?
Wie soll das gehen für jeden oid da ein Bild und Text zur Verfügung zu stellen, der Button schaltet doch alle gleichzeitig.Versteh nicht was du genau meinst.
-
@Scrounger Evtl. Habe ich den Multi State auch falsch verstanden:
Ich möchte mit einem Button einmal den Wert 50 und einmal 100 setzen. Ich möchte gerne mein Dachfenster auf Lüften oder schließen fahren.

[{"tpl":"tplMfdCustom10","data":{"oid":"tahoma.0.devices.Dachfenster.states.core:ClosureState","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"icon0":"/icons-mfd-png/fts_window_roof_open_2.png","icon1":"/icons-mfd-png/fts_window_roof_open_2.png","icon2":"/icons-mfd-png/fts_window_roof_open_2.png","icon3":"/icons-mfd-png/fts_window_roof_open_2.png","icon4":"/icons-mfd-png/fts_window_roof_open_2.png","icon5":"/icons-mfd-png/fts_window_roof_open_2.png","icon6":"/icons-mfd-png/fts_window_roof_open_1.png","icon7":"/icons-mfd-png/fts_window_roof_open_1.png","icon8":"/icons-mfd-png/fts_window_roof_open_1.png","icon9":"/icons-mfd-png/fts_window_roof_shutter_90.png","icon10":"/icons-mfd-png/fts_window_roof.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"show_active":false,"iconColor0":"","iconColor10":"#e51010","min":"0","max":"100","iconValue0":"0","iconValue1":"10","iconColor1":"","iconColor2":"","iconValue2":"20","iconValue3":"30","iconColor3":"","iconValue4":"40","iconColor4":"","iconValue5":"50","iconColor5":"","iconValue6":"60","iconColor6":"","iconValue7":"70","iconColor7":"","iconValue8":"80","iconColor8":"","iconValue9":"90","iconColor9":"","iconValue10":"100","invert_value":false},"style":{"left":"559px","top":"625px","width":"89px","height":"113px","z-index":"50"},"widgetSet":"jqui-mfd"},{"tpl":"tplVis-materialdesign-Button-State-Multi-vertical","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countOids":"1","buttonStyle":"raised","vibrateOnMobilDevices":"50","iconPosition":"top","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"tahoma.0.devices.Dachfenster.states.core:ClosureState","value0":"100","buttontext":"Dachfenster","oid1":"tahoma.0.devices.Dachfenster.states.core:ClosureState","value1":"50"},"style":{"left":"478px","top":"642px","width":"93px","height":"49px"},"widgetSet":"materialdesign"}]Michael
-
@michihorn
Dafür nimmst den Button toggle im Modus Wert. Da kannst dann auch zwei Bilder zuweisen. -
@Scrounger Danke dir. Bei mir haben Sie dennoch eine leichte, abgerundete Ecke - nur zur info:

-
@Bostil
Hast du mal in Css ränder radius 0 versucht? Habe eben kein vis zur Hand, ziemlich weit unten in den settings. Ich meine ich habe damit schon Ecken gemacht -
@Bostil
Stimmt, den bekommst du aber auch nur weg mit css überschreiben.
Der ist aber eigentlich tranparent nur bei hover / press kommt Farbe ins Spiel, die man per Editor aber auf transparent setzen kann. -
Hallo zusammen,
habe versucht einen HTTP-GET Befehl hinter ein Button Widget zu legen. Leider habe ich das nur hinbekommen in Verbindung mit einem sich neu öffnenden Fenster. Lässt sich das ohne Zusatzfester umsetzen?
VG -
Hallo @Scrounger,
der Adapter begeistert mich jedes Mal aufs Neue.
Weißt du, woran es liegt, dass das Icon in der Vertikalen nich zu zentrieren ist?
Gibt es hier einen CSS-Befehl?

Viele Grüße
-
@nousefor82
Ist ein Fehler, werd ich mit der nächsten Version korrigieren -
Alles klar! Danke für die Info!
-
Kannst du denn die Möglichkeit einbauen, dass man bei State Buttons auch Aktivbild und eine Aktive Beschriftungsfarbe wie beim Toggle hat?
Ich würde gern States besser hervorheben wie bei den Toggles, allerdings ohne die Möglichkeit den Wert mit dem selben Button wieder zurückzusetzen.
Danke schon Mal