NEWS
Material Design Widgets: Top App Bar Widget
-
@gerald123 @Glasfaser @Negalein
Github version ist Alpha!
Da sind die Änderungen schon drin, Versionsnummer hebe ich aber erst bei Veröffentlichung an, deshalb noch 0.3.30.Ab Version 0.4.x müssen die Untermenüs per JSON erstellt werden, da ich User / Gruppen Berechtigungen implemnetiert habe. Und das bietet die Option noch weitere Features (z.B. Sichtbarkeit in Abhängigkeit eines DP) zu implemnetieren.
Wie das ganze jetzt funktioniert, ist auf Github bereits dokumentiert:
https://github.com/Scrounger/ioBroker.vis-materialdesign#since-version-040Bitte wartet bis ich offziell die Version zum testen freigebe!
@Scrounger Danke für die Info, werde auch dann Updaten wenn sie offiziell ist
-
Hallo
ich möchte gerne wieder automatisch auf eine bestimmte View in dem Widget8 umschalten.
Im Widget8 steht in Objekt "0_userdata.0.materialdesignwidgets.topappbar". Ich habe mal per Script versucht dort einen Wert mit Bezug auf die Wunsch View zu schreiben, klappt aber nicht.
Hat jemand einen Tip?
Michael -
@gerald123 @Glasfaser @Negalein
Github version ist Alpha!
Da sind die Änderungen schon drin, Versionsnummer hebe ich aber erst bei Veröffentlichung an, deshalb noch 0.3.30.Ab Version 0.4.x müssen die Untermenüs per JSON erstellt werden, da ich User / Gruppen Berechtigungen implemnetiert habe. Und das bietet die Option noch weitere Features (z.B. Sichtbarkeit in Abhängigkeit eines DP) zu implemnetieren.
Wie das ganze jetzt funktioniert, ist auf Github bereits dokumentiert:
https://github.com/Scrounger/ioBroker.vis-materialdesign#since-version-040Bitte wartet bis ich offziell die Version zum testen freigebe!
@Scrounger Top App Bar Menü permanent einblenden
Hallo zusammen,
mache gerade meine ersten Gehversuche im VIS. Ich habe die Top App Bar gefunden und auch bereits in meine Visualisierung eingebunden. Alles prima...
In der Doku zur Top App Bar habe ich gelesen, dass das seitliche Menü auch dauerhaft einblenden lässt. Leider finde ich die entsprechenden Einstellungen in den Widget Menüs nicht.
Würde mich freuen, wenn hier jemand Licht ins Dunkel bringen könnte.
Vielen Dank
Andreas -
@Scrounger Top App Bar Menü permanent einblenden
Hallo zusammen,
mache gerade meine ersten Gehversuche im VIS. Ich habe die Top App Bar gefunden und auch bereits in meine Visualisierung eingebunden. Alles prima...
In der Doku zur Top App Bar habe ich gelesen, dass das seitliche Menü auch dauerhaft einblenden lässt. Leider finde ich die entsprechenden Einstellungen in den Widget Menüs nicht.
Würde mich freuen, wenn hier jemand Licht ins Dunkel bringen könnte.
Vielen Dank
AndreasNavigationsleiste Layout Permanent
-
Hallo ich habe in der Top App Bar 13 Menüpunkte angelegt, keine Untermenüs.
Leider dauert das Umschalten auf eine andere View sehr lange. Ich habe die Icon schon in der Größe reduziert, in der Hoffnung das das Laden der andern View beschleunigt wird. Hast Du einen Tip für mich?
Eine weitere Frage: Wie kann die Top App Bar auf Ereignisse reagieren? Beispiel, ich befinde mich gerade in Menü 4 und jemand schellt an der Haustür, dann soll auf Menü 0 umgeschaltet werden. Fein wäre auch ein automatisches Zurück Schalten auf Menü 0 nach einer bestimmten Zeit.
Hat jemand Ratschläge für mich?
Gruß
Michael -
Hallo ich habe in der Top App Bar 13 Menüpunkte angelegt, keine Untermenüs.
Leider dauert das Umschalten auf eine andere View sehr lange. Ich habe die Icon schon in der Größe reduziert, in der Hoffnung das das Laden der andern View beschleunigt wird. Hast Du einen Tip für mich?
Eine weitere Frage: Wie kann die Top App Bar auf Ereignisse reagieren? Beispiel, ich befinde mich gerade in Menü 4 und jemand schellt an der Haustür, dann soll auf Menü 0 umgeschaltet werden. Fein wäre auch ein automatisches Zurück Schalten auf Menü 0 nach einer bestimmten Zeit.
Hat jemand Ratschläge für mich?
Gruß
Michael -
Hallo Zusammen.
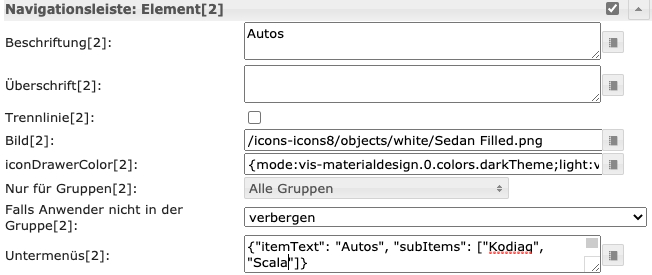
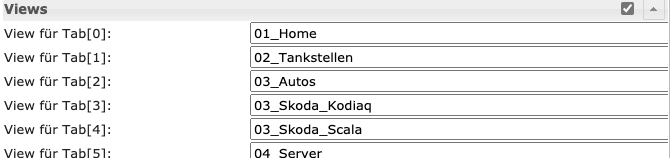
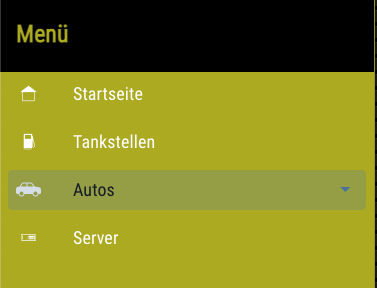
Kann mir evtl. jemand sagen oder zeigen wie das mit den Untermenü Punkten funktioniert?
bei mir sieht es jetzt so aus




Danke im Voraus
Gruß
Marcel -
Danke an @liv-in-sky
Hier die Lösung
https://forum.iobroker.net/topic/39447/gelöst-dropdown-oder-hamburger-menü/22(bis auf das auto-schliessen der Unterpunkte)
-
Danke an @liv-in-sky
Hier die Lösung
https://forum.iobroker.net/topic/39447/gelöst-dropdown-oder-hamburger-menü/22(bis auf das auto-schliessen der Unterpunkte)
Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber -
Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber@Wszene es kann sein, dass dieses widget noch nicht in der vis app integriert ist - für tablets nutzen viele fully browser - mich eingeschlossen
-
@Wszene es kann sein, dass dieses widget noch nicht in der vis app integriert ist - für tablets nutzen viele fully browser - mich eingeschlossen
@liv-in-sky
Aber auf dem Handy geht es jaNaja den Fully gibt es ja nur für Android oder täusche ich mich da?
Ich werde nämlich demnächst das Tablet gegen mein iPad tauschen daher passe ich gerade meine VIS an das selbige an aber leider mit dem oben genannten Problem komme ich nicht weiter -
@liv-in-sky
Aber auf dem Handy geht es jaNaja den Fully gibt es ja nur für Android oder täusche ich mich da?
Ich werde nämlich demnächst das Tablet gegen mein iPad tauschen daher passe ich gerade meine VIS an das selbige an aber leider mit dem oben genannten Problem komme ich nicht weiter@Wszene - sorry bei apple bin ich raus - da habe ich keine geräte
-
Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber -
@Wszene
dann ist bei dir dir Version 0.4.0-alpha/beta installiert. Somit müsstest du dich hier https://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-0-beta/22 melden. Es könnte natürlich sein, dass in der alpha/beta-Version noch Bugs drin sind. -
@Wszene
dann ist bei dir dir Version 0.4.0-alpha/beta installiert. Somit müsstest du dich hier https://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-0-beta/22 melden. Es könnte natürlich sein, dass in der alpha/beta-Version noch Bugs drin sind. -
@Wszene wenn du einen downgrade machst, könnte es sein, dass das json für die untermenus nicht mehr funktioniert - hat sich geändert in der version
-
@Wszene wenn du einen downgrade machst, könnte es sein, dass das json für die untermenus nicht mehr funktioniert - hat sich geändert in der version
@liv-in-sky
OK dann lasse ich das lieber :smirk: