NEWS
Material Design Widgets: Top App Bar Widget
-
du kannst irgendein widget nehmen, das dir den dp mit dem richtigen inhalt setzt
z.b material design oder inventwo widgets können einen text in einen dp schreiben
-
@liv-in-sky Sorry irgendwie stehe ich auf dem Schlauch, in welchen DP soll ich was schreiben ? Das war ja jetzt alles html und css integriert in die TopAppBar... Ich dachte das wird halt direkt an den Fully geschickt und eben auf dem Tablet ausgeführt.
-
nee - ich habe versucht auch andere apps direkt zu öffnen - hat leider nicht geklappt
fullybrowser.0.192_168_178_44.Commands.startApplicationist ein dp des fully browser adapters - dort wird die app gestartet
-
@liv-in-sky Klappt nun wunderbar wie gewünscht. Vielen Dank !!!
-
@chris-tailor said in Material Design Widgets: Top App Bar Widget:
Das letzte "Problem", was ich mit der Top App Bar habe ist die Höhe der Menüpunkte. Kann man diese unabhängig von der Grösse des Symbols definieren? Mit den Chrome Entwickler Tools konnte ich die Höhe ohne Probleme manipulieren:

<div class="mdc-list-item mdc-ripple-upgraded" tabindex="-1" id="listItem_3" style="height: 120px !important;" data-value=""><span class="mdi mdi-train materialdesign-icon-image mdc-list-item__graphic" style="width: 20px !important;; height: 20px !important;; font-size: 20px !important;; color: #ffffff; padding-top: 8px; padding-bottom: 8px;;"></span><span class="mdc-list-item__text mdc-typography--headline5" id="listItem_3" style="width: 100%; text-align: left; "> SBB </span></div>Global über einen CSS Eintrag habe ich das nicht hinbekommen, bzw. die Höhe ändert sich nicht:
.mdc-list-item .mdc-ripple-upgraded { height: 120px !important; }Jemand eine Idee?
Hey, ich weiß das der Beitrag hier schon uralt ist, aber hab in dem Thread hier keine Antwort dazu gefunden.
Habe das selbe Problem und würde die Höhe auch gern ändern, hat da jemand ne Möglichkeit für mich? -
Höhe von Top Titel
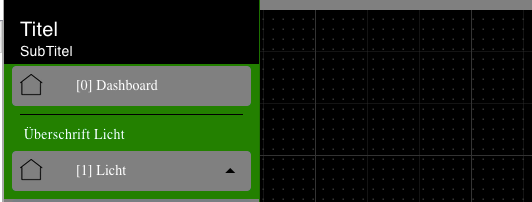
ich steh etwas auf der Leitung. Wie kann ich das Fenster des Kopfzeilentext kleiner machen (schwarze Box wo Titel und Subtitel drinnen steht, Nav ist Permanent)?
Der CSS Eintrag .mdc-top-app-bar__row giltet ja nur für die Leiste neben dem Menü

Danke
-
Guten Abend zusammen.
ist es in der neuen Version irgendwie möglich ein 2 Faches Untermenü zu machen?
Bsp.:- EG
- Küche
- Wohnzimmer
- Licht
- Rolladen
- usw. - Büro
Wäre dankbar für Tipps.
- EG
-
Hallo Zusammen,
ich würde gerne meine Top App Bar auf eine Höhe von 30px verkleinern. Also ungefähr halb so groß wie die dense-Variante die man über das Layout einstellen kann.
Bei einer höhe von nur 30px müsste jedoch auch der Menu-button (Navigation icon) entsprechend kleiner werden. Gibt es eine Möglichkeit das umzusetzen.
Hintergrund: vis wird auf einem iPhone 13 Mini dargestellt und da verschlingt selbst die dense-Variante viel zu viel Platz.
Vielen Dank schon mal vorab!
-
Hallo zusammen,
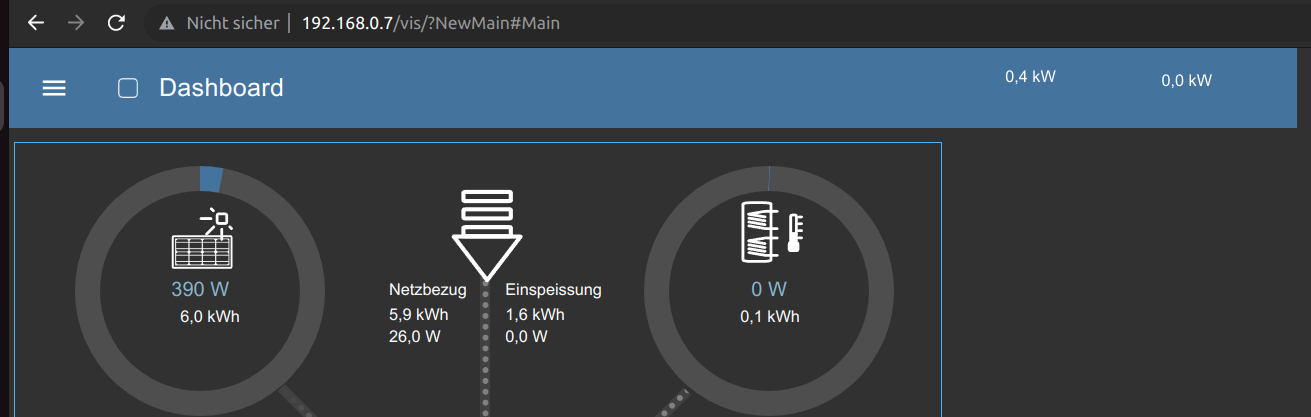
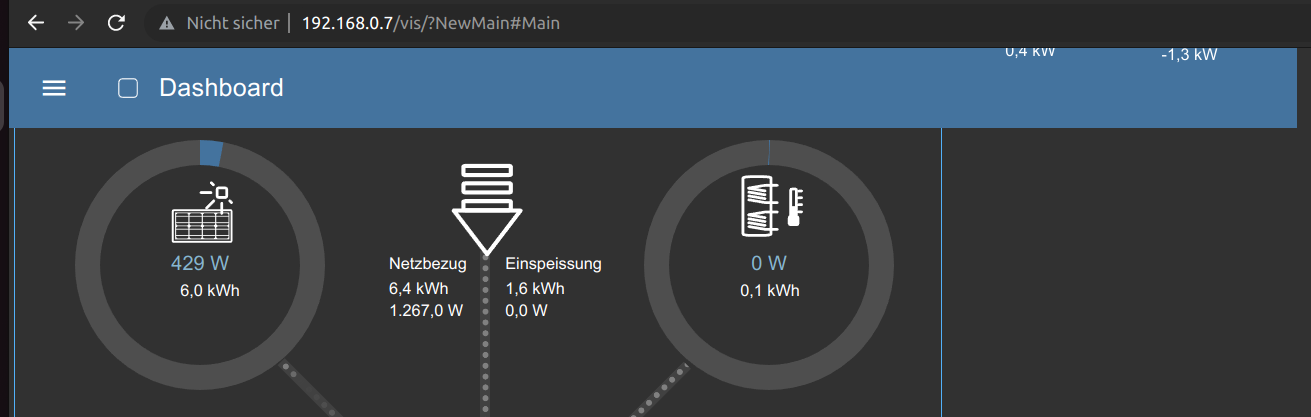
ich würde gerne die TopBar im Strandart verwenden und in dem "blauen" Bereich der TopBar, also rechts Neben dem Namen des MenuItems ein paar Infos anzeigen lassen. Leider scrollen dies mit nach oben, wenn ich scrolle:
Soll Zustand der beiden weißen Zahlen oben rechts:

Nach etwas Scrollen nach unten:

Wie kann ich die Zahlen denn persistent in der Position machen?
Danke und Gruß
Ben -
Hier kurz mein Workaround für den Github-Issue #212 "Top Bar App: Objekt ID wird ab Element 9 wieder auf 0 gesetzt"
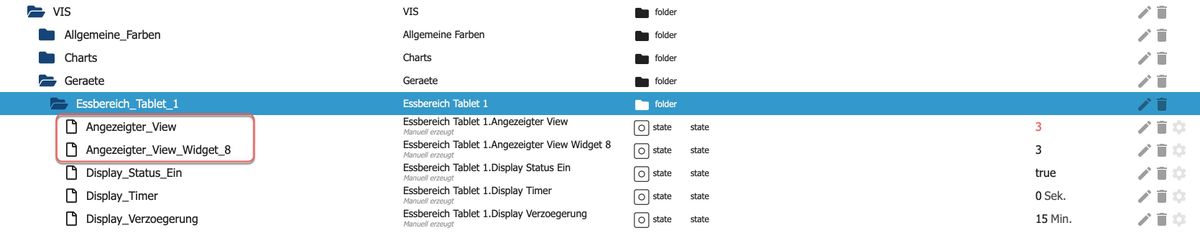
Ich verwende zwei Datenpunkte:

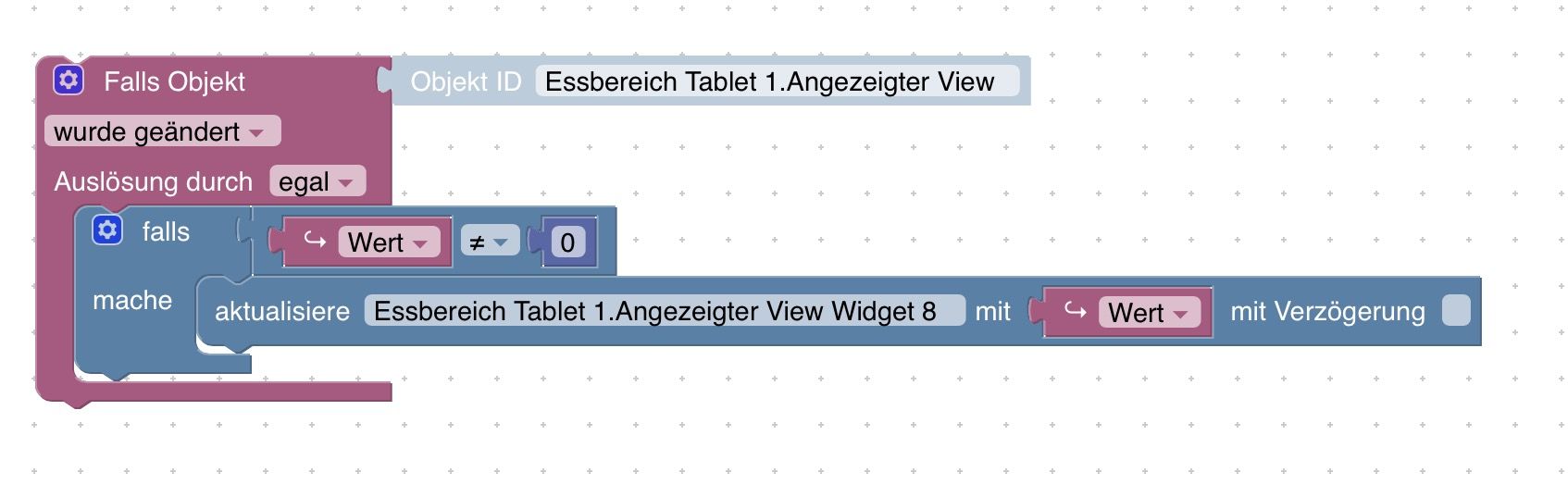
und ein Skript:

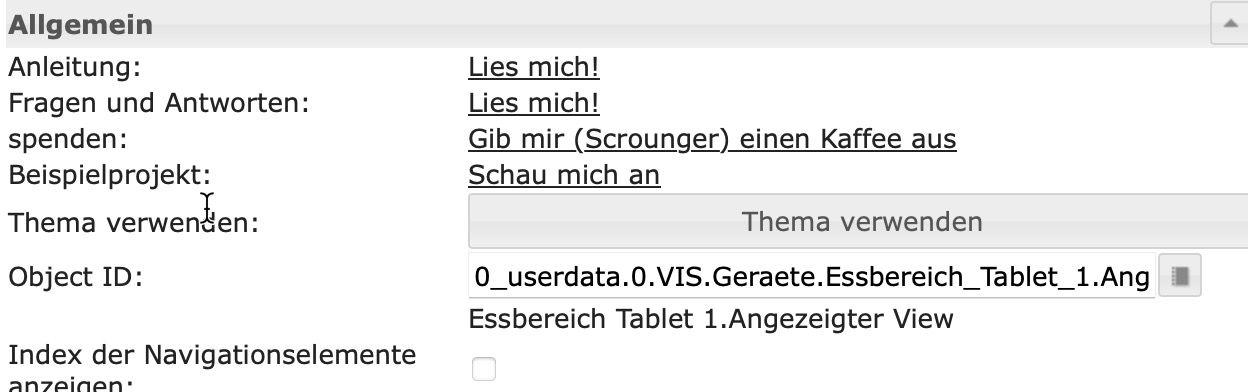
Datenpunkt in Top App Bar:

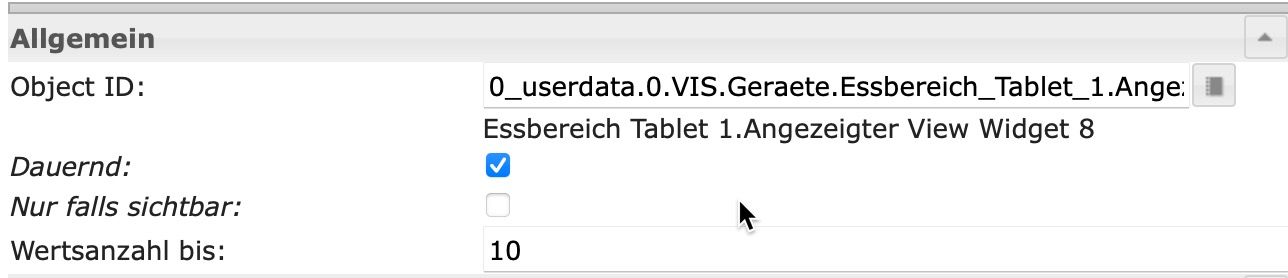
Datenpunkt in View in Widget8:

-
Guten Tag,
ich bin noch ganz neu in ioBroker.
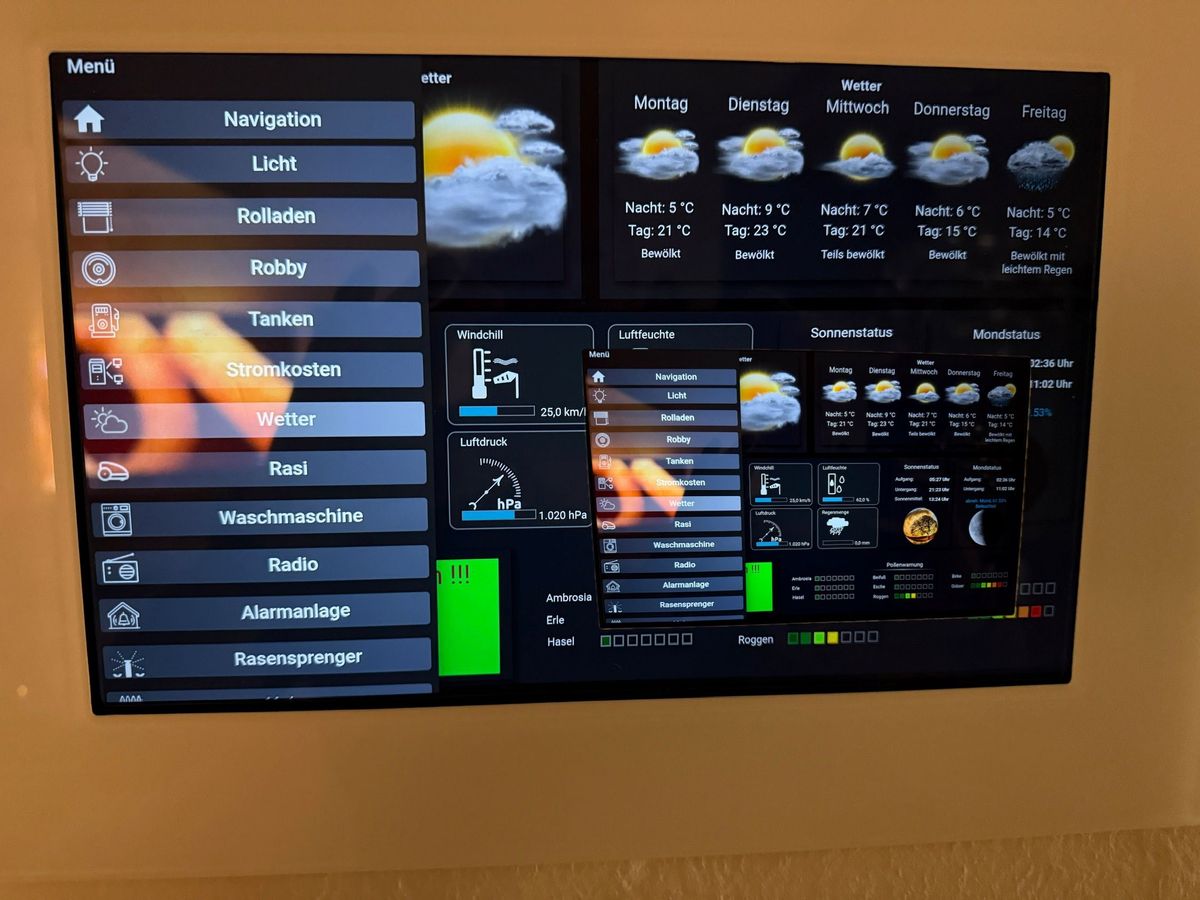
Ich würde gerne mit dem Menü anfangen. Leider wird mir das gar nicht angezeigt. Nur in der Runtime. Finde leider nicht die Lösung.
Und wie machen die Profis die Auflösung. Schön wäre es, wenn es sich an die Geräte anpassen würde.
Vielen Dank Bildschirmfoto 2025-04-19 um 09.22.28
Bildschirmfoto 2025-04-19 um 09.22.28 -
@aproxxo
Benutzt du VIS 1, oder VIS 2? In der VIS 2 funktionieren die Widgets nicht -
@oli ich benutze die Vis2.
Ach dann gibt es auch ein Sinn. Mir wird das Widget nur im Runtime angezeigt.Welchen Möglichkeiten würdest du mir vorschlagen? Ich würde gerne ein Menü haben das sich aufklappt. Und dann zusätzlich noch ein Untermenü.
-
@aproxxo sagte in Material Design Widgets: Top App Bar Widget:
Welchen Möglichkeiten würdest du mir vorschlagen? Ich würde gerne ein Menü haben das sich aufklappt. Und dann zusätzlich noch ein Untermenü.
-
@sigi234 oh okay vielen Dank.
Gibt es dann eine alternative zu diesem Widget? Wie machen das hier die Profis denn?
-
Leider werden mir nicht mal die Basis Widgets im Editor angezeigt. Ich glaube ich habe ein ganz anderes Problem.
 Bildschirmfoto 2025-04-19 um 10.45.41
Bildschirmfoto 2025-04-19 um 10.45.41 -
@aproxxo sagte in Material Design Widgets: Top App Bar Widget:
Leider werden mir nicht mal die Basis Widgets im Editor angezeigt. Ich glaube ich habe ein ganz anderes Problem.
VIS2 Version?

Schon mal einen upload vis-2 gemacht?
-
@sigi234 ich hab die Lösung.
Habe auf Beta umgestellt und jetzt wird alles angezeigt. Danke! -
Hallo
Ich habe das Problem, das ich auf meinem Tablett unter Fully die Materaldesign Bar nich nach unten scrollen kann. Auf dem Pc mit dem Chrom Brouser geht es auch nicht. Was mache ich da Falsch?