NEWS
Material Design Widgets: Top App Bar Widget
-
@nousefor82 habe gerade den DP hinterlegt.
Funktioniert wunderbar.
Vielen Dank natürlich auch an @Scrounger für die Erklärung.
Wo wir gerade bei CSS Fragen sind.
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
-
@nousefor82 habe gerade den DP hinterlegt.
Funktioniert wunderbar.
Vielen Dank natürlich auch an @Scrounger für die Erklärung.
Wo wir gerade bei CSS Fragen sind.
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
.mdc-top-app-bar__row{ height: 100px !important; }Videos zum Thema CSS Klassen ermitteln, die ihr dann überschreiben könnt.
-
@nousefor82 sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Größe der TopAppBar - Icons ändern? Wenn ja wie? Wenn ja mit CCS...wie? :-)
.mdc-icon-button.material-icons.mdc-top-app-bar__navigation-icon { font-size: 60px; }SUPER!!! Vielen Dank! Wird heute Abend gleich ausprobiert!
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
.mdc-top-app-bar__row{ height: 100px !important; }Videos zum Thema CSS Klassen ermitteln, die ihr dann überschreiben könnt.
Das hat super funktioniert.
Und danke deinem Link konnte ich auch die Listen bearbeiten.
Mein Problem ist noch, dass der Button hinter dem icon nicht zur neuen Größe passt.
Hast du noch einen Tipp?
Danke
-
@nousefor82 sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Größe der TopAppBar - Icons ändern? Wenn ja wie? Wenn ja mit CCS...wie? :-)
.mdc-icon-button.material-icons.mdc-top-app-bar__navigation-icon { font-size: 60px; }@Scrounger
Hallo,
wie kann ich die Beschriftung der Sub-Menüs beschriften?
Gruß -
@Scrounger
Hallo,
wie kann ich die Beschriftung der Sub-Menüs beschriften?
GrußSteht in der Docu auf Github. Öffne mal den ersten Post, da ist der Link.
-
@Scrounger
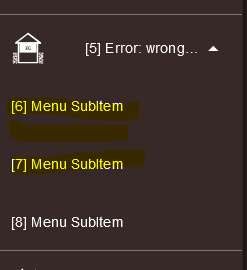
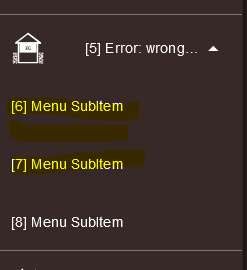
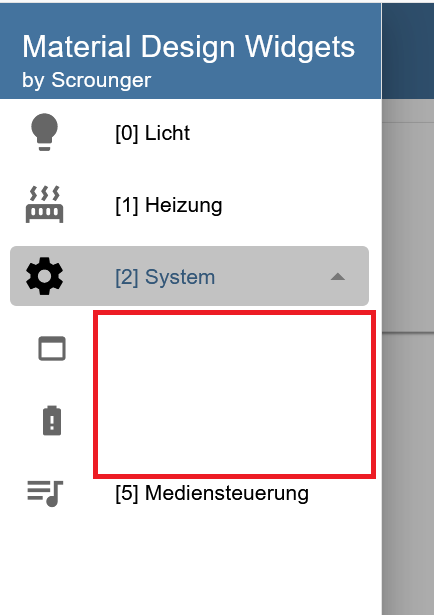
Bei mir werden aus irgendeinem Grund plötzlich die Texte für die Untermenüs nicht mehr angezeigt. Wo liegt hier der Fehler?
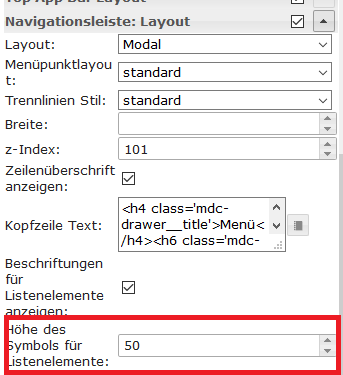
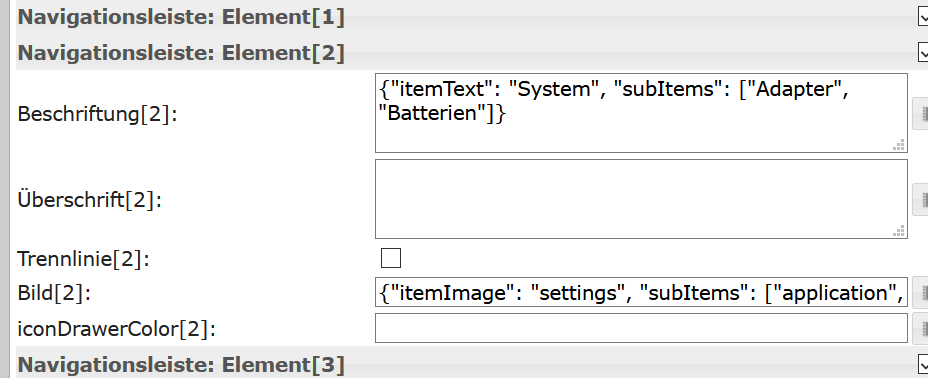
So sehen die Einstellungen im VIS Editor aus:

Der vollständigkeithalber steht bei Bild[2]
{"itemImage": "settings", "subItems": ["application", "battery-alert"]}vis-materialdesign: 0.2.59
Browser: Firefox 73.0.1Edit: Hab das Widget nochmal neu eingebunden und siehe da, die Text ist wieder sichtbar!
-
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?

Edit: verschoben, da Frage Widget Einstellungen betrifft
-
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?

Edit: verschoben, da Frage Widget Einstellungen betrifft
@Stephan-Schleich sagte in Material Design Widgets: Top App Bar Widget:
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?
Sowas in die Richtung, ungetestet!
.materialdesign-icon-image.mdc-list-item__graphic{ padding: 0px !important; }CSS Klassen herausfinden:
https://www.google.de/search?&q=identify+css+classes+youtubte -
@Stephan-Schleich sagte in Material Design Widgets: Top App Bar Widget:
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?
Sowas in die Richtung, ungetestet!
.materialdesign-icon-image.mdc-list-item__graphic{ padding: 0px !important; }CSS Klassen herausfinden:
https://www.google.de/search?&q=identify+css+classes+youtubte@Scrounger Für alle die es auch brauchen:
/* Button Rahmen */ .mdc-drawer .mdc-list-item{ margin-top: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; margin-right: 0px !important; } /* Trennlinie Rahmen */ .mdc-list-divider{ margin-top: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; margin-right: 0px !important; } -
habe mal einen back-button gemacht - vielleicht braucht den auch noch jemand - man kann ja den back vom browser nicht nutzen - falls es eine einfachere lösung gibt - bitte posten
macht ein kleines blockly, welches sich 5 letzte seitenaufrufe merkt - man benötigt zusätzlich zum widget8-datenpunkt einen bool-datenpunkt für den schalter, den man im blockly einsetzt
( @sigi234 )

(die qualität des animated gifs ist nicht die beste - sorry) -
Top App Bar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
-
Ich habe aktuell ein Problem wodurch ich beim Wechsel zwischen zwei View in Widget 8 Widgets keine Daten angezeigt bekomme, hat hier jemand eine Idee?
-
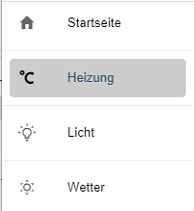
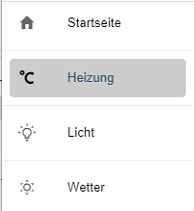
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
Weißt du das zufällig...? Oder könntest du deins mal exportieren, sieht nämich super aus :-)
Hier das mini Bild vor Licht nur erkennbar als Punkt:

-
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
Weißt du das zufällig...? Oder könntest du deins mal exportieren, sieht nämich super aus :-)
Hier das mini Bild vor Licht nur erkennbar als Punkt:

-
Danke! :-):+1: Das muss ich wohl aus versehen irgendwie verstellt haben...
-
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
-
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
@Marsx79 sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
nein gibt es nicht.
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
Nein. Warum, das macht doch das View in Widget 8 alles. Versteh nicht welchen Vorteil / usecase das haben sollte?
-
@Marsx79 sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
nein gibt es nicht.
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
Nein. Warum, das macht doch das View in Widget 8 alles. Versteh nicht welchen Vorteil / usecase das haben sollte?
Schade, das mit dem automatischen schließen ist wohl auch nicht geplant oder?
Zu dem direkt wechseln zu einem View: Zum einen habe ich einige Views in denen ich bereits eine "View in Widget 8" einsetzte (und "View in Widget 8" in einem "View in Widget 8" funktioniert nicht). Und zweitens möchte ich das Menü nur auf meiner Startseite haben. Wenn ich also auf der Startseite über das Menü einen View auswählen könnte, würde er zu der entsprechenden Seite wechseln. Dann habe ich dort eine "zurück" Taste um auf das Start View zu kommen.
Hoffe das ist so verständlich. :-)