NEWS
Material Design Widgets: Top App Bar Widget
-
Hallo Zusammen,
Ich habe ein Problem
Auf meinem Tablet wird das "Hamburger" Menü nicht angezeigt
Ich nutze die ioBroker App
Dort wo das Menü angezeigt werden soll wird auf dem Tablet die 3 Punkte, um zur Einstellung der ioBroker App zu gelangen angezeigt
Auf dem Handy geht es aber -
@Wszene es kann sein, dass dieses widget noch nicht in der vis app integriert ist - für tablets nutzen viele fully browser - mich eingeschlossen
-
@liv-in-sky
Aber auf dem Handy geht es jaNaja den Fully gibt es ja nur für Android oder täusche ich mich da?
Ich werde nämlich demnächst das Tablet gegen mein iPad tauschen daher passe ich gerade meine VIS an das selbige an aber leider mit dem oben genannten Problem komme ich nicht weiter -
@Wszene - sorry bei apple bin ich raus - da habe ich keine geräte
-
@Wszene
Nutzt du v0.3.19? -
@ice987
ich habe über github installiert

-
@Wszene
dann ist bei dir dir Version 0.4.0-alpha/beta installiert. Somit müsstest du dich hier https://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-0-beta/22 melden. Es könnte natürlich sein, dass in der alpha/beta-Version noch Bugs drin sind. -
@ice987
Wie kann ich die V. 0.3.19 installieren? -
-
@Wszene wenn du einen downgrade machst, könnte es sein, dass das json für die untermenus nicht mehr funktioniert - hat sich geändert in der version
-
@liv-in-sky
OK dann lasse ich das lieber
-
edit: Ich konnte es selbst lösen...Widget gelöscht, IOBroker VM neugestartet, Widget hinzugefügt -> App Bar geht auf und ich kann die Views wieder wechseln
Hallo zusammen,
ich habe ein Problem mit meiner MDW App Bar.In V 0.3.19 lief alles sauber, seit dem Update auf 0.4.1 lässt sich meine App Bar in Modus "modal" nicht mehr öffnen und im Modus "permanent" kann ich zwar die Items anklicken aber die Views ändern sich nicht ( ich nutze keine SubItems).
Datenpunkt ist angelegt, wenn ich diesen in den Objekten manuell ändere, ändert sich auch die View.Ich habe auch schon ein neues AppBar Widget eingefügt aber hier auch keine Funktion...
Jemand eine Idee woran es liegen könnte?
Hier noch Infos zum System:
JS 3.1.6
NodeJS V12.20.0
NPM 6.14.8
MDW Adapter v0.4.1
Browser Brave und ChromeDanke
-
Einen Neustart der VM habe ich auch schon gemacht
Ich habe sogar eine neue VIS gemacht aber leider ohne Erfolg -
Hallo Zusammen,
Gibt es eigentlich eine Möglichkeit die Menüpunkte zu verschieben oder muss ich immer wenn ich einen Punkt irgendwo dazwischen machen will alles drunterliegende mit der Hand eins nach unten schieben
Ich meine wenn man so am basteln ist fällt einem ein das der Menüpunkt weiter oben mehr Sinn macht und dann muss man alles umbauen
-
@Wszene sagte in Material Design Widgets: Top App Bar Widget:
dann muss man alles umbauen
sieht leider so aus ....
Aber es wäre ein Frage ..... !?
vielleicht kann man die Felder selber dann zuweisen ... also tauschen .
.

dann wäre es aber nur in der TopAppBar gelöst , im Widget view in widget 8 mußt du es auch dann noch ändern .
-
@Glasfaser
Richtig im widget 8 müsste diese Sache dann auch angepasst werden -
Das geht leider nicht, weil sowas vom Editor unterstützt werden müsste.
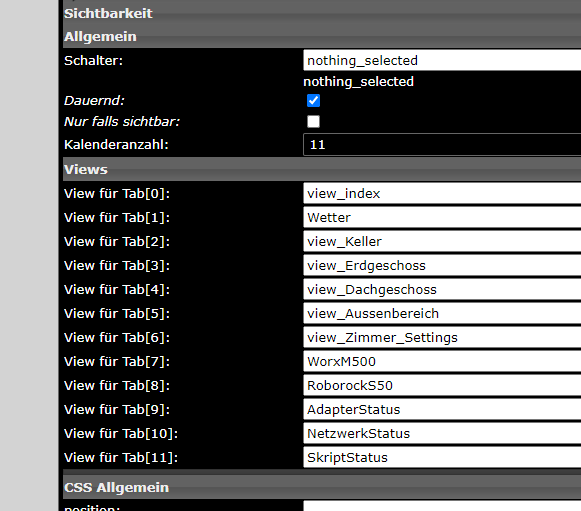
Ihr könnt aber das Widget exportieren und dann im Editor die Reihenfolge verändern, das geht sowohl für Top App Bar und View in Widget 8.
Aber Achtung wenn ihr nicht was ihr macht, dann geht was kaputt
-
@Scrounger Ich bräuchte hier mal bitte eure Hilfe.
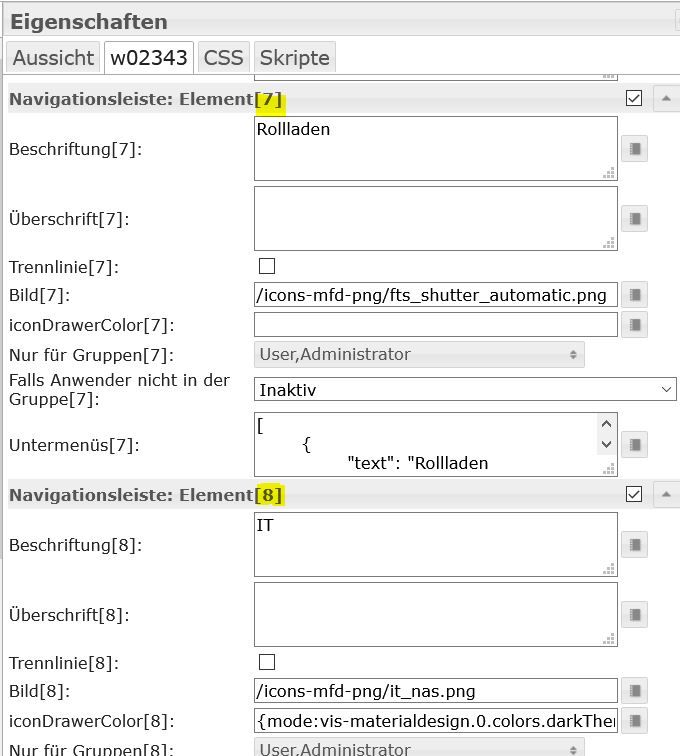
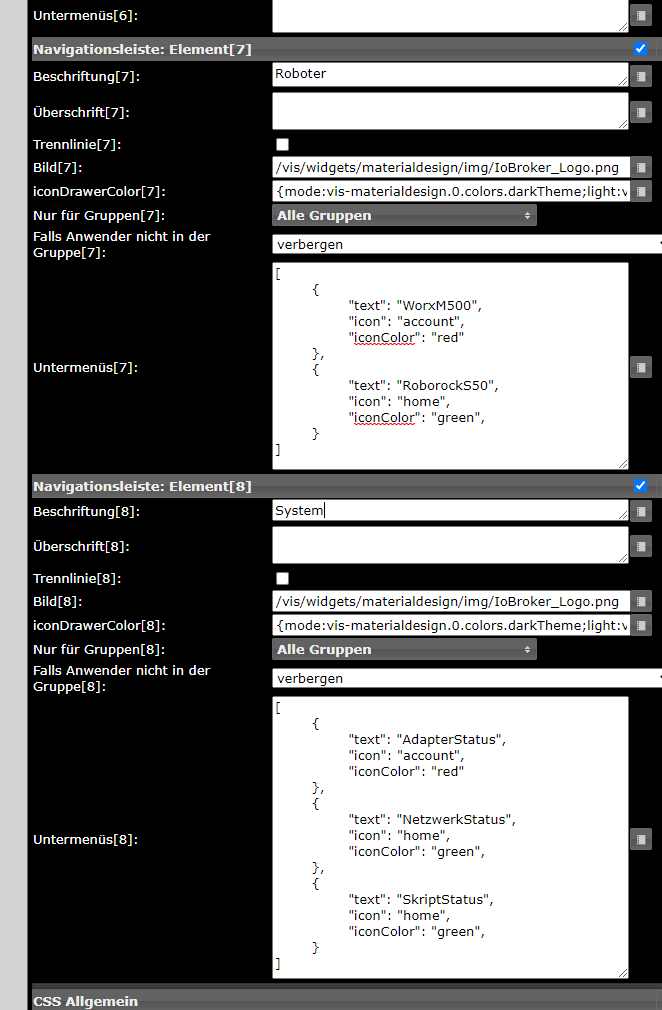
Ich würde gern updaten, dazu müsste ich ja was in diesem Widget ändern.
Momentan sieht es ja so aus.

Der SubMenu Teil muss jetzt umgeschrieben werden. Wie müsste das in meinem Beispiel aussehen ? Beispiel Element 7 ?
Sonst hat sich nichts geändert oder muss geändert werden ?
-
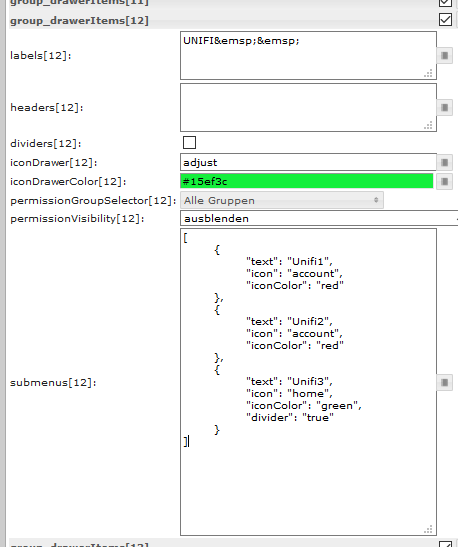
ist noch nicht ganz fertig aber so hat es bei mir geklappt


[ { "text": "Unifi1", "icon": "account", "iconColor": "red" }, { "text": "Unifi2", "icon": "account", "iconColor": "red" }, { "text": "Unifi3", "icon": "home", "iconColor": "green" } ] -
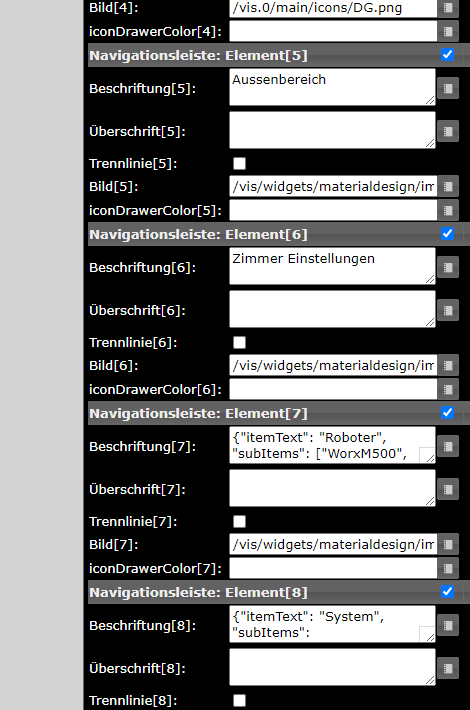
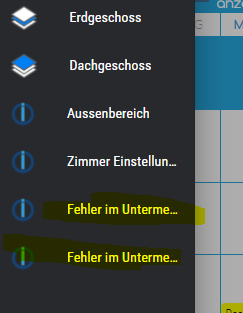
@liv-in-sky Ich habe das jetzt auch mal so übernommen.

Das ganz sieht aber so aus.
Sonst am Aufbau her hat sich nichts geändert ? Im 8 Widget gebe ich alle Views an die gebraucht werden und in der Top App Bar hat sich ja nur der Teil geändert mit den SubMenus ?