NEWS
Material Design Widgets: Masonry Views Widget
-
Hallo,
soll das View nicht automatisch scrollen?
Bei mir schneidet er unten einfach alles was nicht passt, ab ?!?
@jerzimeik sagte in Material Design Widgets: Masonry Views Widget:
soll das View nicht automatisch scrollen?
Bei mir schneidet er unten einfach alles was nicht passt, ab ?!?Musst overflow-y aktivieren:

-
-
@Scrounger Ich glaube nicht, dass das ein Bug ist, der zu einem speziellen Widget gehört. Deswegen poste ich hier.
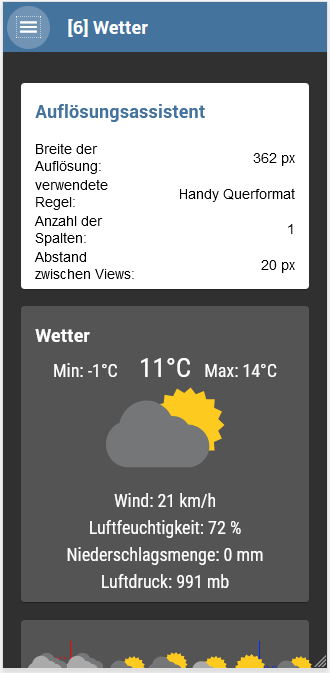
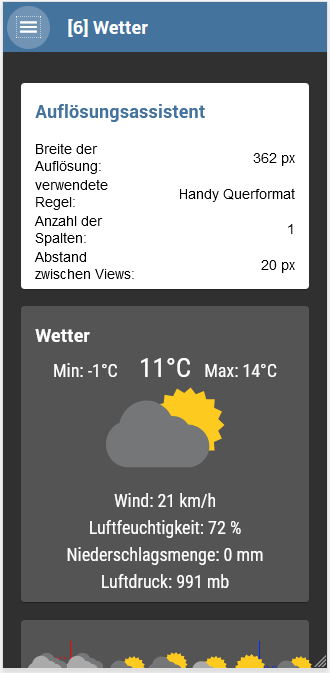
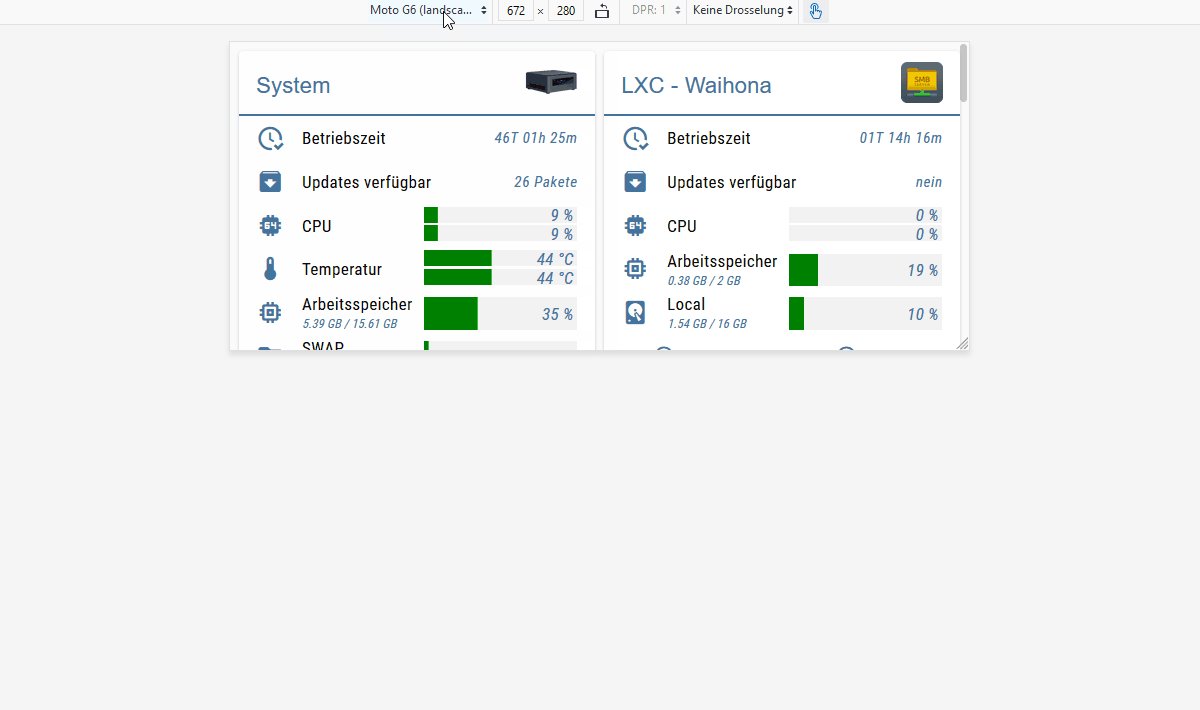
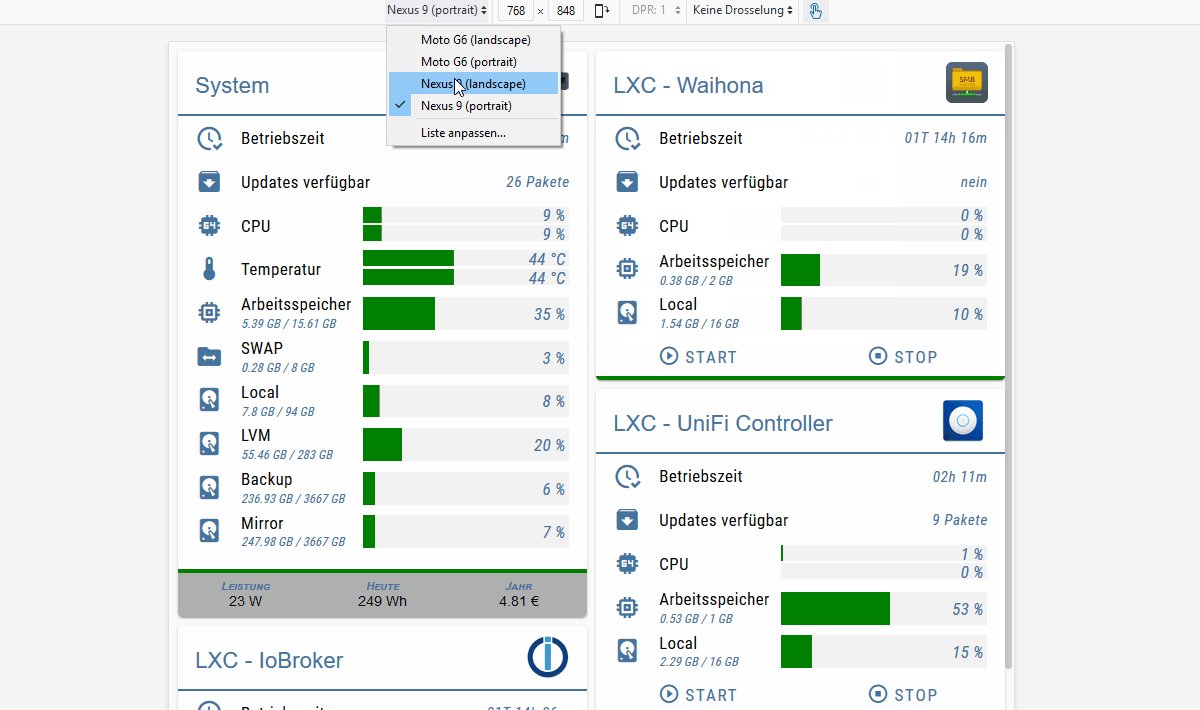
Die Anzeige der einzelnen Views wird bei mir auf dem Handy abgeschnitten:

Hat jemand eine Idee an was das liegt und vielleicht einen Lösungsvorschlag? Ich habe das "view in widget 8" widget im Verdacht, bin mir aber nicht sicher. Scrollen durch die komplette Ansicht funktioniert bei mir nur im View zum Adapterstatus: https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status -
@Scrounger Ich glaube nicht, dass das ein Bug ist, der zu einem speziellen Widget gehört. Deswegen poste ich hier.
Die Anzeige der einzelnen Views wird bei mir auf dem Handy abgeschnitten:

Hat jemand eine Idee an was das liegt und vielleicht einen Lösungsvorschlag? Ich habe das "view in widget 8" widget im Verdacht, bin mir aber nicht sicher. Scrollen durch die komplette Ansicht funktioniert bei mir nur im View zum Adapterstatus: https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status@brain
Was ist genau das Problem, abgeschnitten oder das du nicht scollen kannst.
Ich schätze du nutzt das Masnory Widget im view in widget 8?
Falls ja musst du beim Masnory Widget overflow-y auf auto stellen, dann geht das scrollen. Schau dir das Online Beispiel an, das ist der Fall genau so umgesetzt. -
@brain
Was ist genau das Problem, abgeschnitten oder das du nicht scollen kannst.
Ich schätze du nutzt das Masnory Widget im view in widget 8?
Falls ja musst du beim Masnory Widget overflow-y auf auto stellen, dann geht das scrollen. Schau dir das Online Beispiel an, das ist der Fall genau so umgesetzt.@Scrounger Vielen Dank. Genau das wars!
-
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
-
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
@Mottimuc sagte in Material Design Widgets: Masonry Views Widget:
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
Die Idee hatte ich auch schon und bin bereits am grübeln wie man das Umsetzen könnte.
Schreib doch bitte mal ein Issue auf git, damit ich es nicht vergesse. -
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
@Mottimuc sagte in Material Design Widgets: Masonry Views Widget:
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
Hab ich eingebaut, wenn du testen willst aktuellen master von git ziehen, oder warten bis zur nächsten latest version
-
Masonry View Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
wie kann ich verhindern, dass beim zusammenschieben der Vis, sich einzelne Komponenten überschneiden?
Kann ich im Masonry Views Widget eine Mindestbreite pro Spalte hinterlegen?

-
wie kann ich verhindern, dass beim zusammenschieben der Vis, sich einzelne Komponenten überschneiden?
Kann ich im Masonry Views Widget eine Mindestbreite pro Spalte hinterlegen?

-
danke für die schnelle Antwort, sind das feste Prozentzahlen, oder muss ich mir das berechnen?
-
danke für die schnelle Antwort, sind das feste Prozentzahlen, oder muss ich mir das berechnen?
@Oli
Das kann man nicht pauschal beantworten. Je nachdem was du haben willst.Verwendest du nur prozent, dann wächst das Element natürlich um so breiter der screen wird.
Mitcalckannst du z.B. das Element gleich groß lassen, aber die position abhängig von der breite des screens machen. usw...Einfach mal damit rumspielen, dann bekommst den dreh mit der Zeit raus.
Zusätzlich kannst dir auch das Online Beispiel anschauen, da hab ich das bei einiggen Beispielen so umgsetzt -
@Oli
Das kann man nicht pauschal beantworten. Je nachdem was du haben willst.Verwendest du nur prozent, dann wächst das Element natürlich um so breiter der screen wird.
Mitcalckannst du z.B. das Element gleich groß lassen, aber die position abhängig von der breite des screens machen. usw...Einfach mal damit rumspielen, dann bekommst den dreh mit der Zeit raus.
Zusätzlich kannst dir auch das Online Beispiel anschauen, da hab ich das bei einiggen Beispielen so umgsetztich wollte mir gerade dein Online Beispiel ansehen, leider wird es nicht aufgerufen.
-
Bin gerade dabei meine VIS mit Material Design Widgets neu zu gestalten.
Bis jetzt funktioniert es einwandfrei, Danke dafür an @Scrounger für die Arbeit.Ich habe nun mit den Masonry-Views herumprobiert, bekomme es aber nicht hin, dass auf meinem Samsung Galaxy Tab 10.1 der View korekt angezeigt wird.
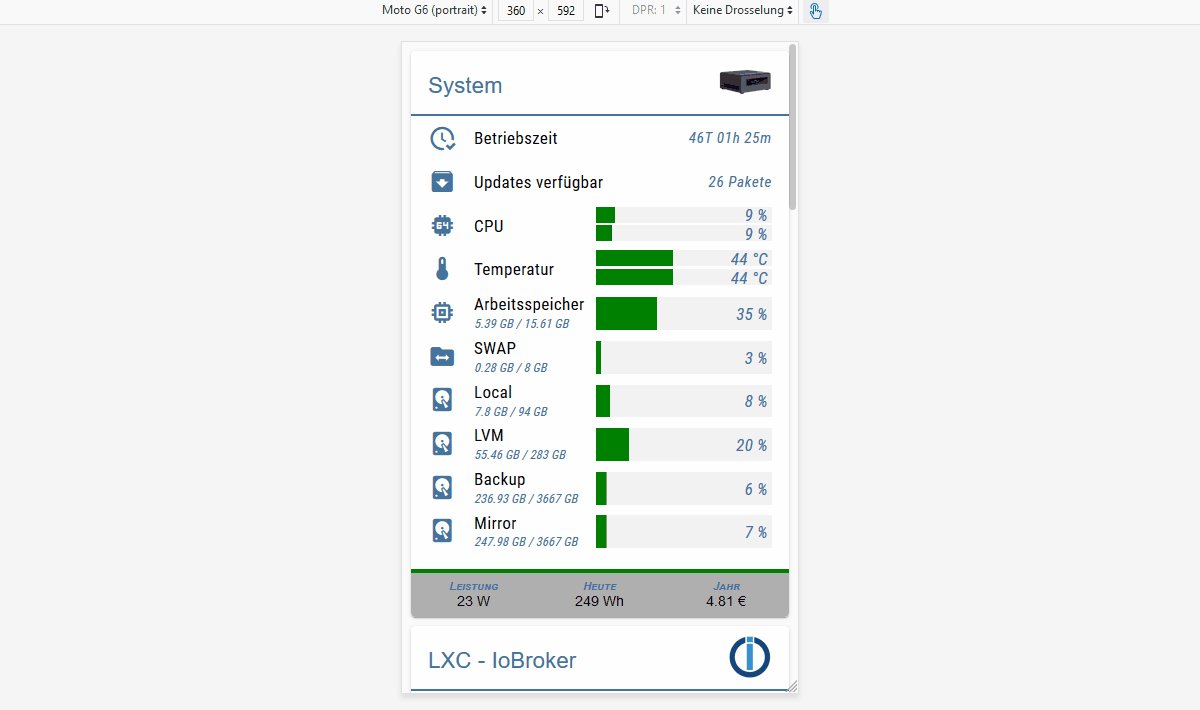
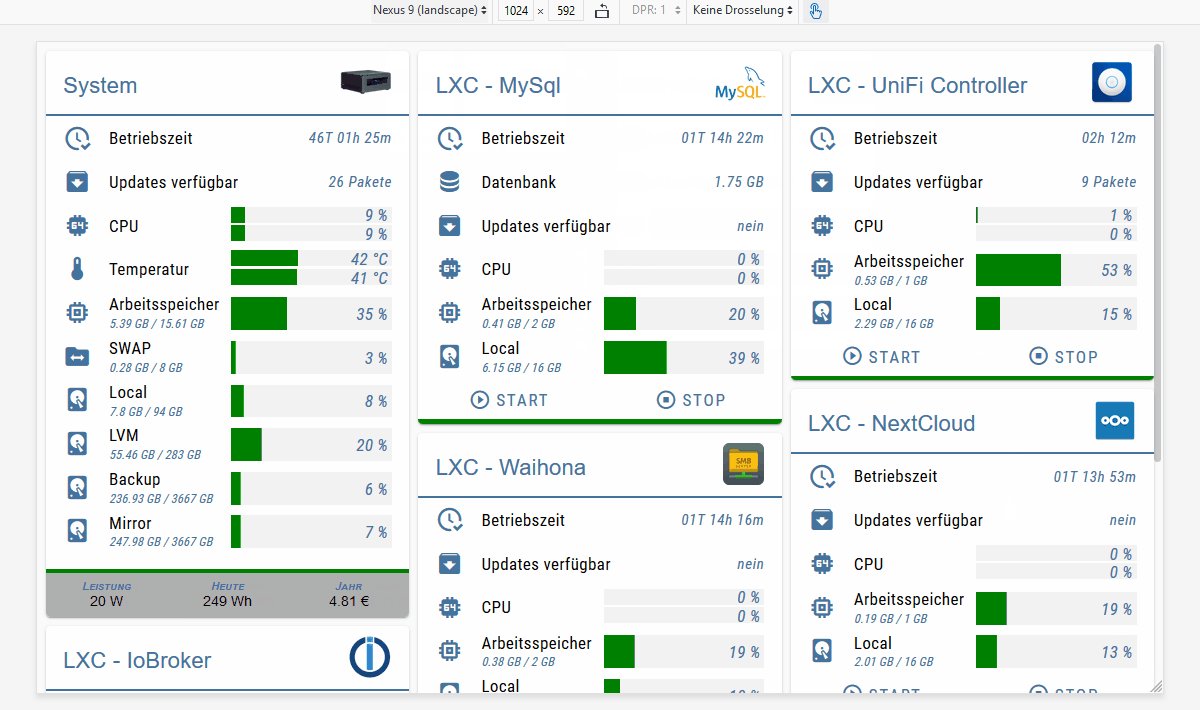
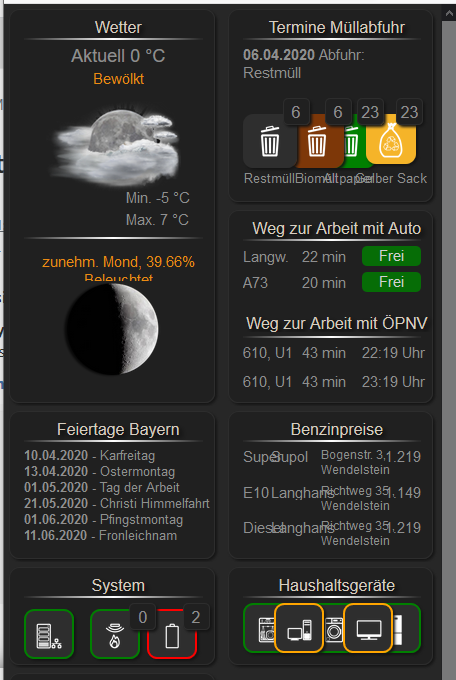
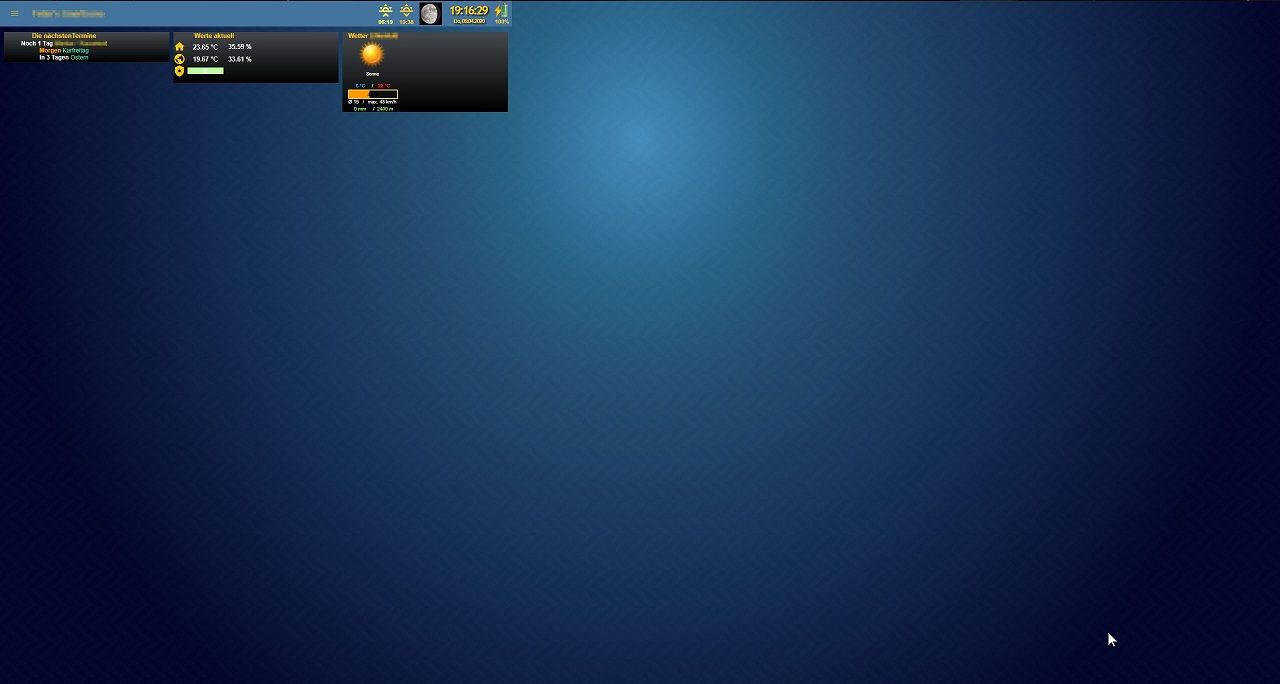
Das Tablet hat eine Auflösung von 1280 x 800 px und der View wird mit Fully Kiosk-Browser im Querformat dargestellt.Hier die Ansicht am Desktop PC unter Google Chrome -> dies Größe des gesamten Views im Google Chrome ist 1280px, der Rest des Fensters im Google Chome ist frei:

-> Die Anzeige schaut so aus wie sie soll.
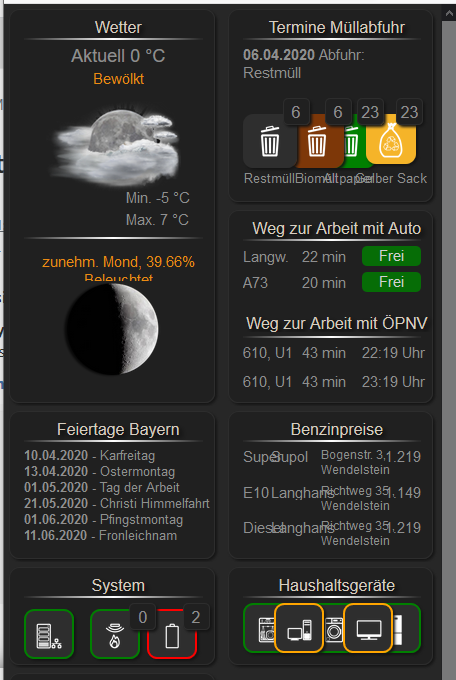
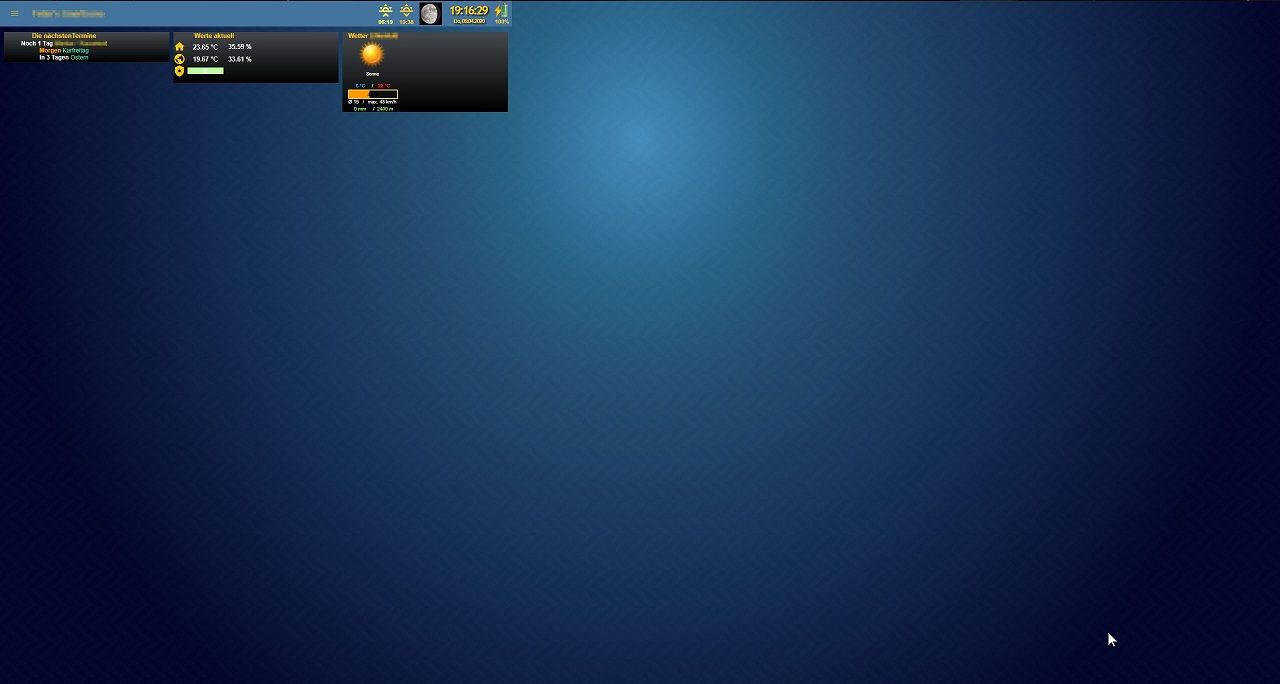
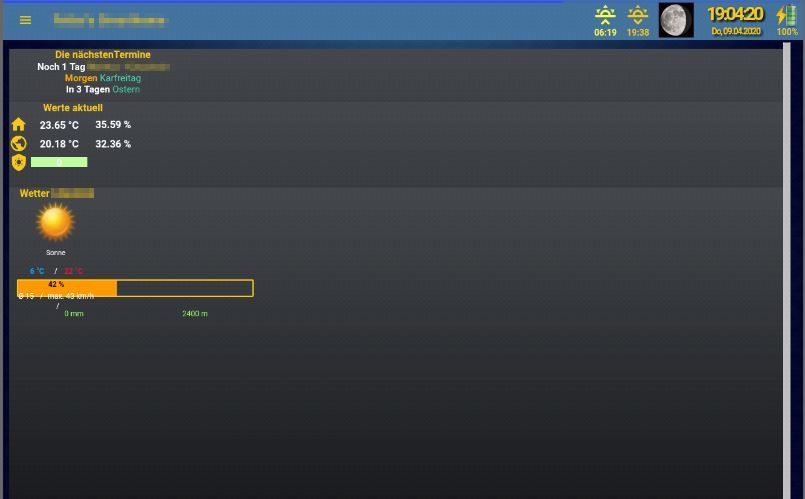
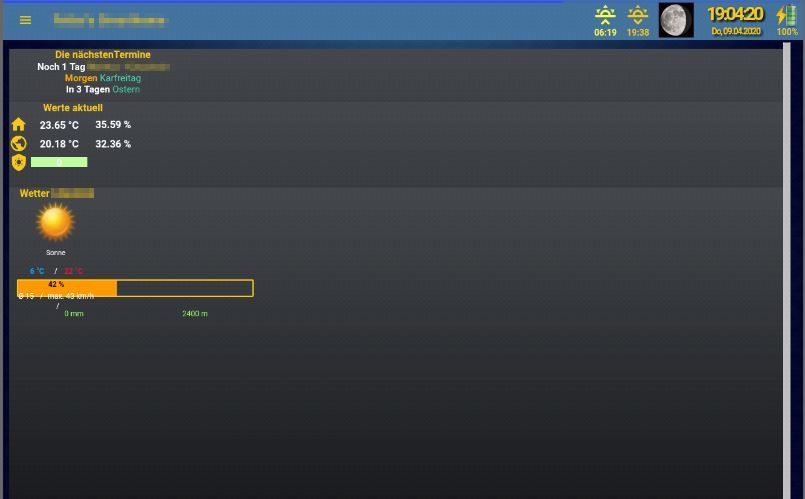
Hier die Ansicht am Tablet im Fully Kiosk Browser:

-> die einzelnen Views werden untereinander dargestellt, was nicht gewünscht ist.
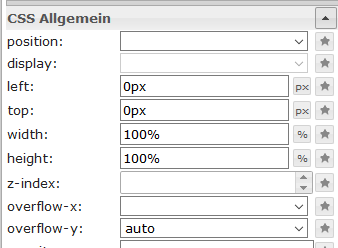
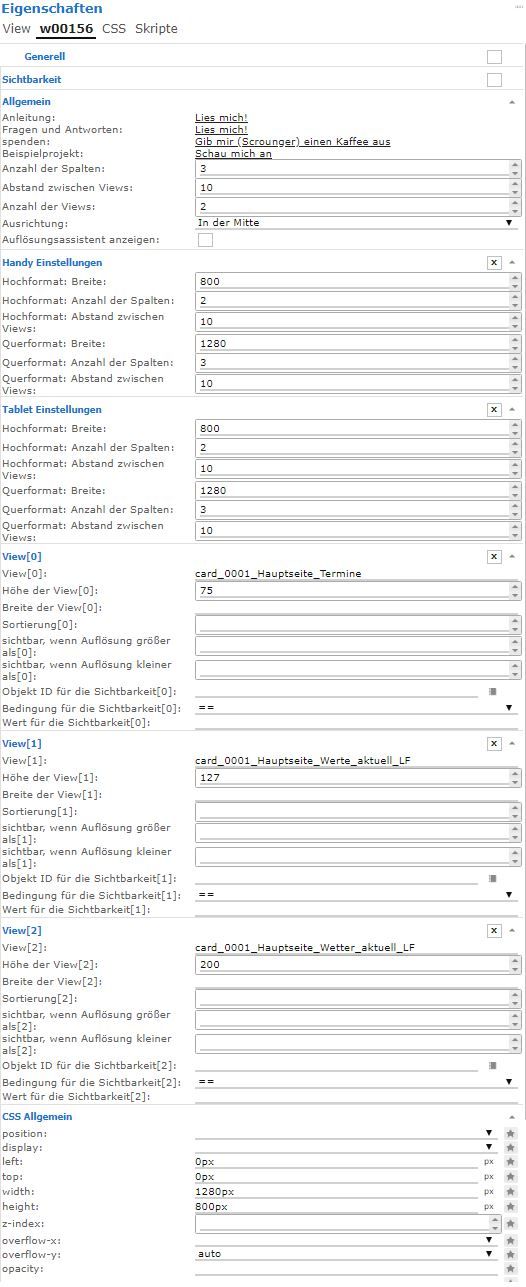
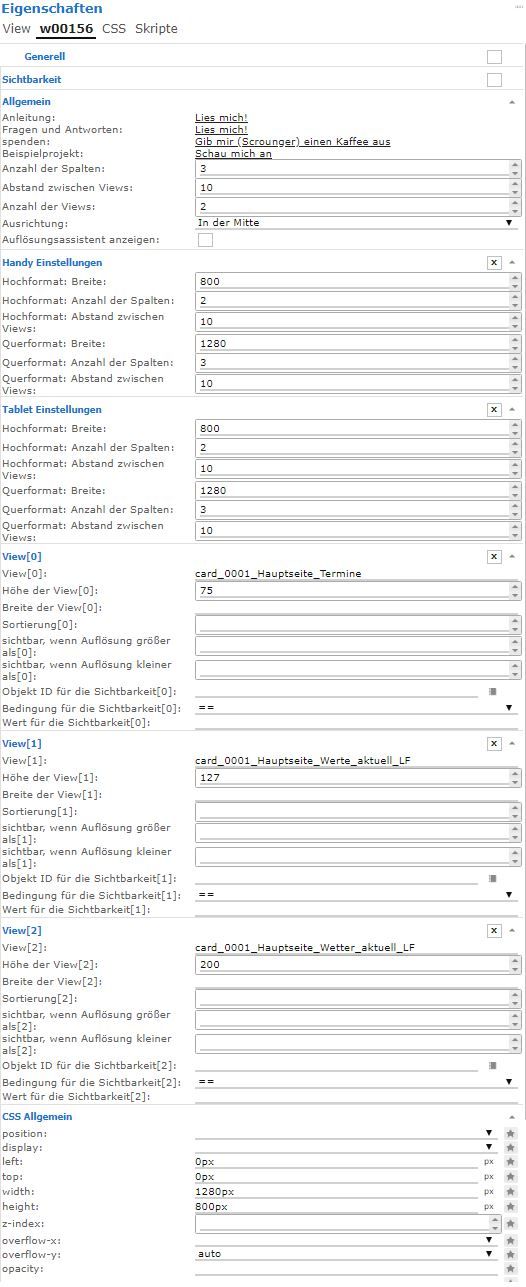
Hier die VIS-Einstellungen:

Was kann es hier haben?
Ich finde den Fehler nicht. -
Bin gerade dabei meine VIS mit Material Design Widgets neu zu gestalten.
Bis jetzt funktioniert es einwandfrei, Danke dafür an @Scrounger für die Arbeit.Ich habe nun mit den Masonry-Views herumprobiert, bekomme es aber nicht hin, dass auf meinem Samsung Galaxy Tab 10.1 der View korekt angezeigt wird.
Das Tablet hat eine Auflösung von 1280 x 800 px und der View wird mit Fully Kiosk-Browser im Querformat dargestellt.Hier die Ansicht am Desktop PC unter Google Chrome -> dies Größe des gesamten Views im Google Chrome ist 1280px, der Rest des Fensters im Google Chome ist frei:

-> Die Anzeige schaut so aus wie sie soll.
Hier die Ansicht am Tablet im Fully Kiosk Browser:

-> die einzelnen Views werden untereinander dargestellt, was nicht gewünscht ist.
Hier die VIS-Einstellungen:

Was kann es hier haben?
Ich finde den Fehler nicht.@Fatmax
Widthundheightunter allgemein muss einen relativen Wert haben und keinen absoluten.
Nimm hier bei beiden100%dann wird auf dem destop und tablet die volle breite verwendet und ist responsivSchau dir am besten dazu das online Beispiel an:
https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project -
Hat leider auch nicht funktioniert.
Habe auch die Einstellungen aus dem Beispiel 1:1 übernommen, ebenfalls der selbe Fehler.
Keine Ahnung woran es liegt.Ich mache jetzt das Design nur mit "View in Widget" für das Tablet.
Ein responsive Design für das Mobiltelefon brauche ich nicht. -
Hat leider auch nicht funktioniert.
Habe auch die Einstellungen aus dem Beispiel 1:1 übernommen, ebenfalls der selbe Fehler.
Keine Ahnung woran es liegt.Ich mache jetzt das Design nur mit "View in Widget" für das Tablet.
Ein responsive Design für das Mobiltelefon brauche ich nicht. -
@Fatmax
Max Mal nen Export von dem Widget oder noch besser exportier dein Projekt, damit ich die eingebundenen Views sehe.
Das muss funktionieren@Scrounger Gibt es eine Möglichkeit das Mansonry-Widget für phantomjs "sichtbar" zu machen? Ich muss mir monatlich mehrere Bilder einer View zusenden, für die ich Mansonry nutze. Nur leider erscheint eine leere Seite. Erstelle ich das Bild per phantomjs von einer der darin genutzten Views, funktioniert es.
Ich hoffe es gibt eine Lösung, hab eine Woche an der Seite gebastelt. Es gibt dann sicherlich auch nen Kaffee ;-)
-
@Scrounger Gibt es eine Möglichkeit das Mansonry-Widget für phantomjs "sichtbar" zu machen? Ich muss mir monatlich mehrere Bilder einer View zusenden, für die ich Mansonry nutze. Nur leider erscheint eine leere Seite. Erstelle ich das Bild per phantomjs von einer der darin genutzten Views, funktioniert es.
Ich hoffe es gibt eine Lösung, hab eine Woche an der Seite gebastelt. Es gibt dann sicherlich auch nen Kaffee ;-)



