NEWS
Material Design Widgets: Masonry Views Widget
-
Wie im Testing Thread bereits beschrieben:
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/657schaffe ich es nicht, die Symbole im Grundriss einzustellen, damit die responsive Darstellung korrekt funktioniert!
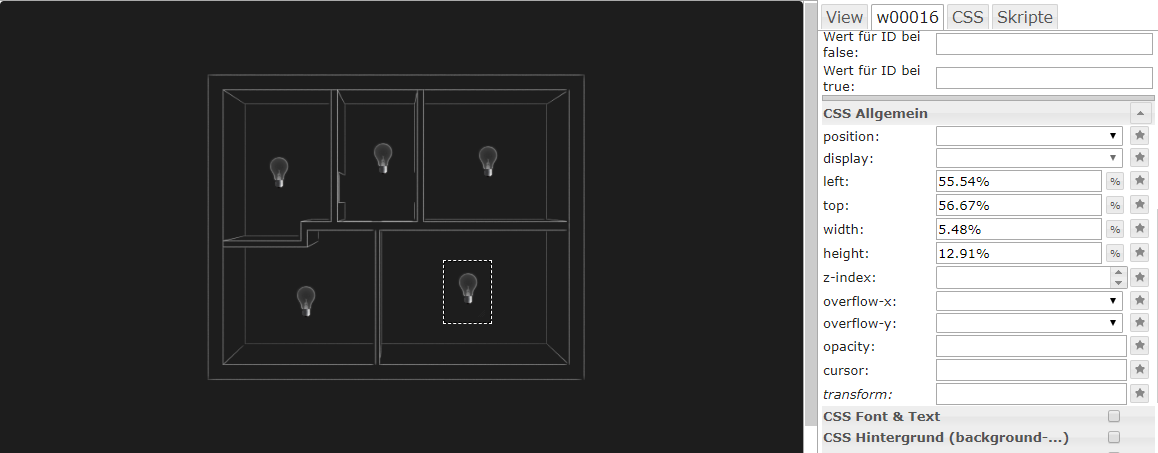
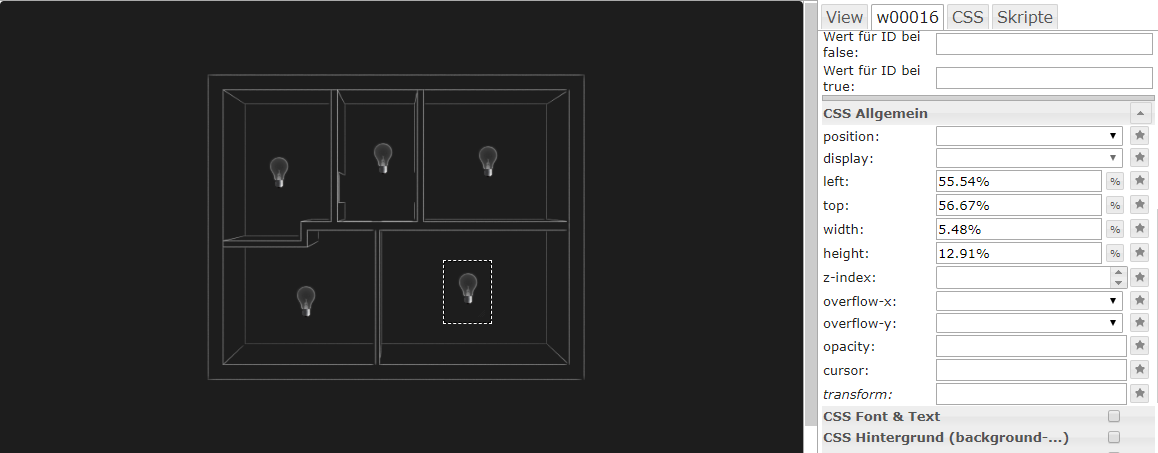
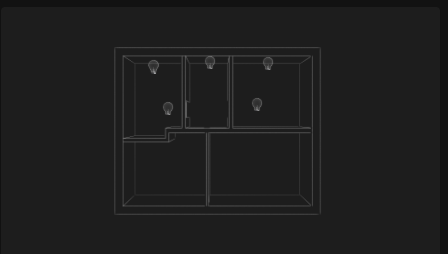
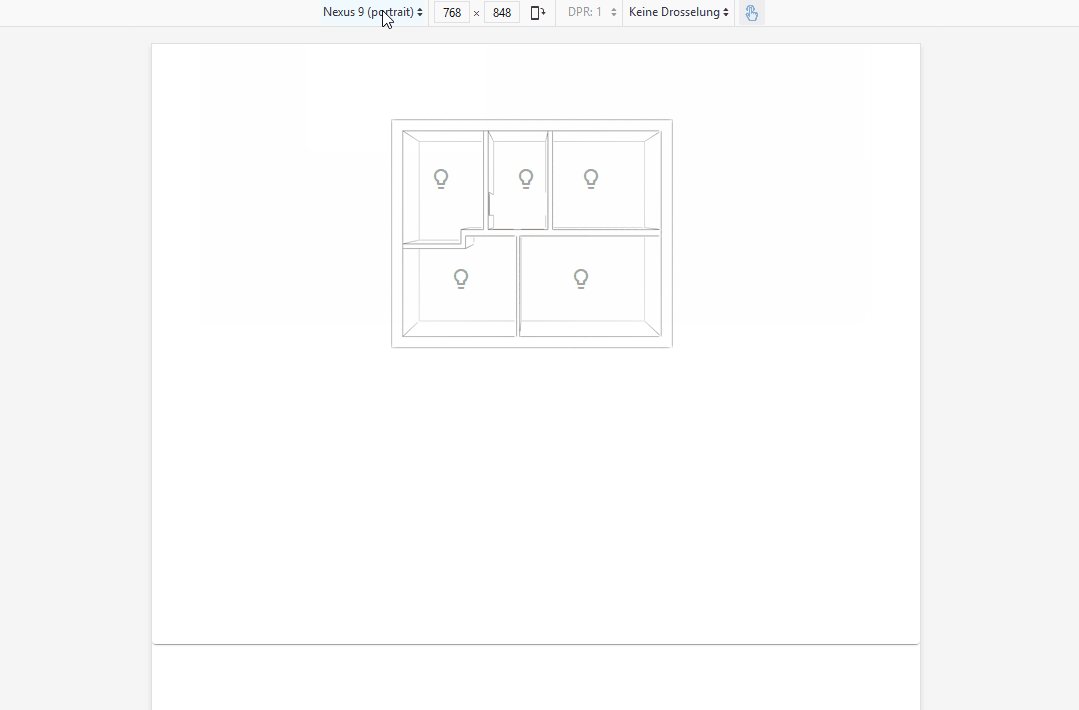
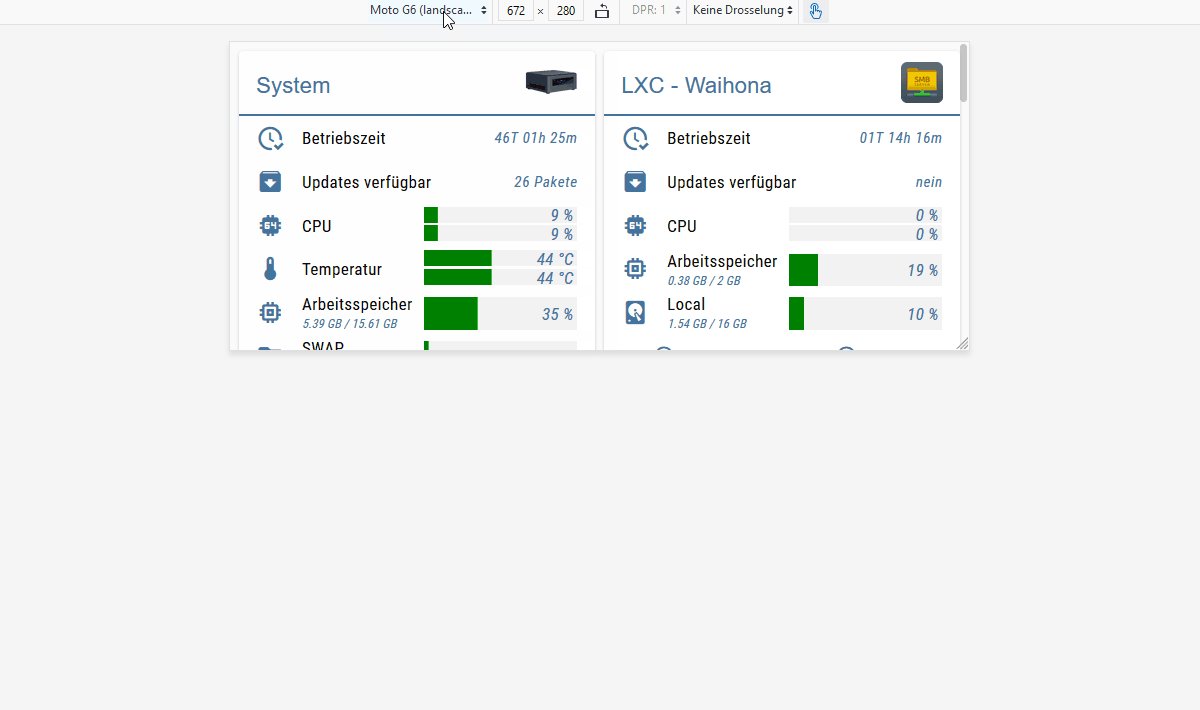
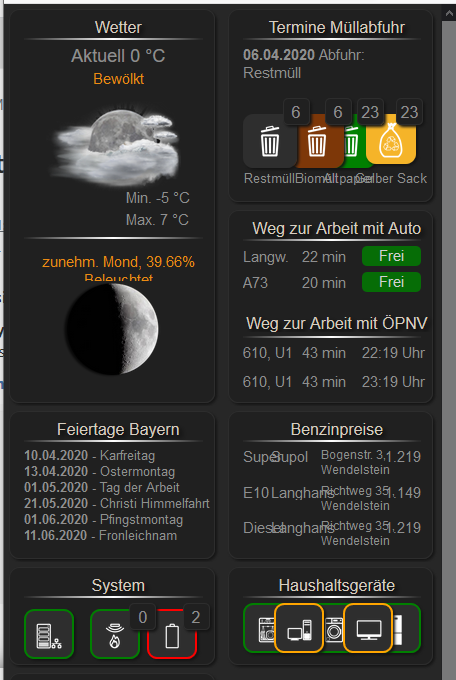
Darstellung in der View:

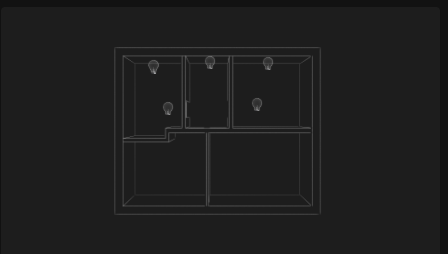
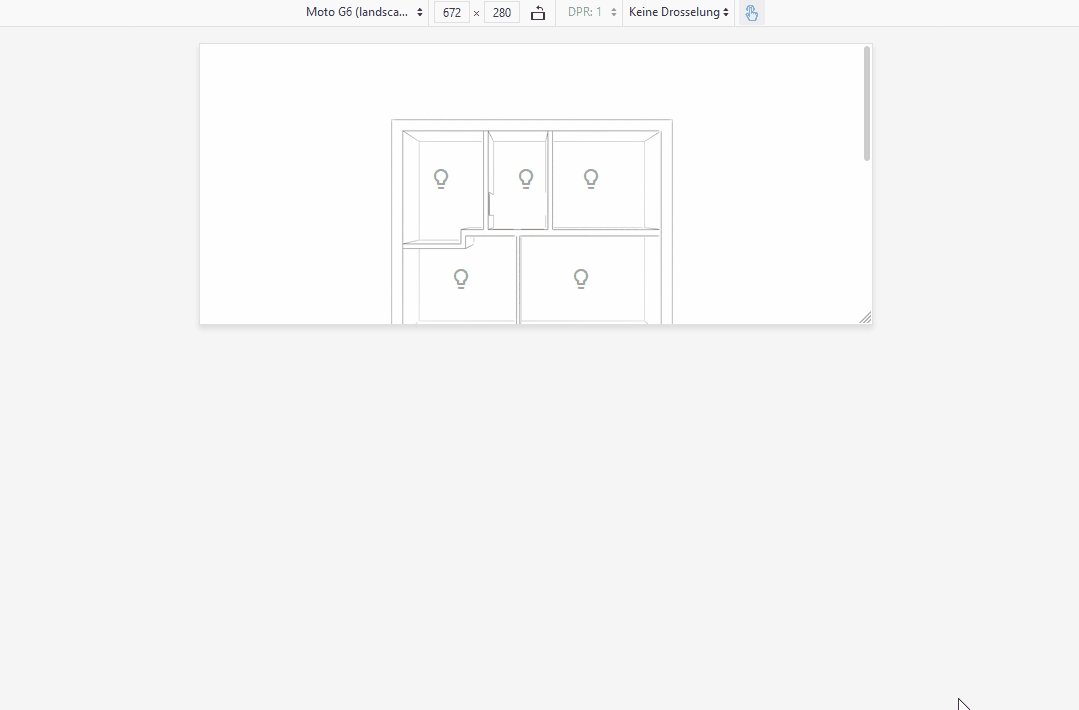
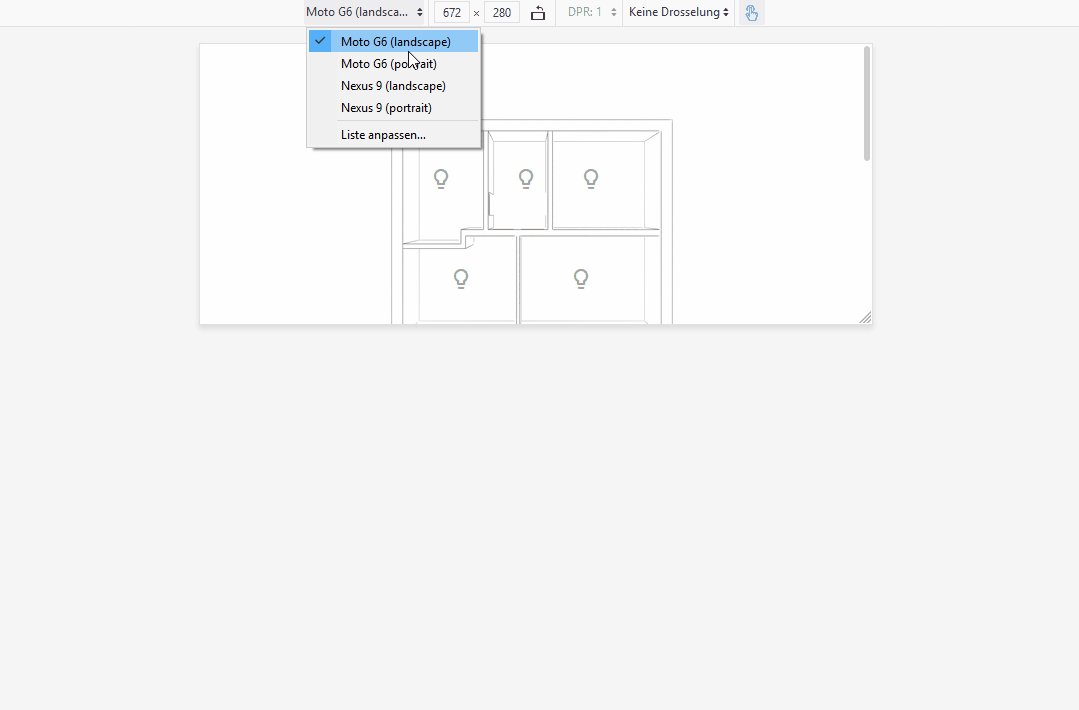
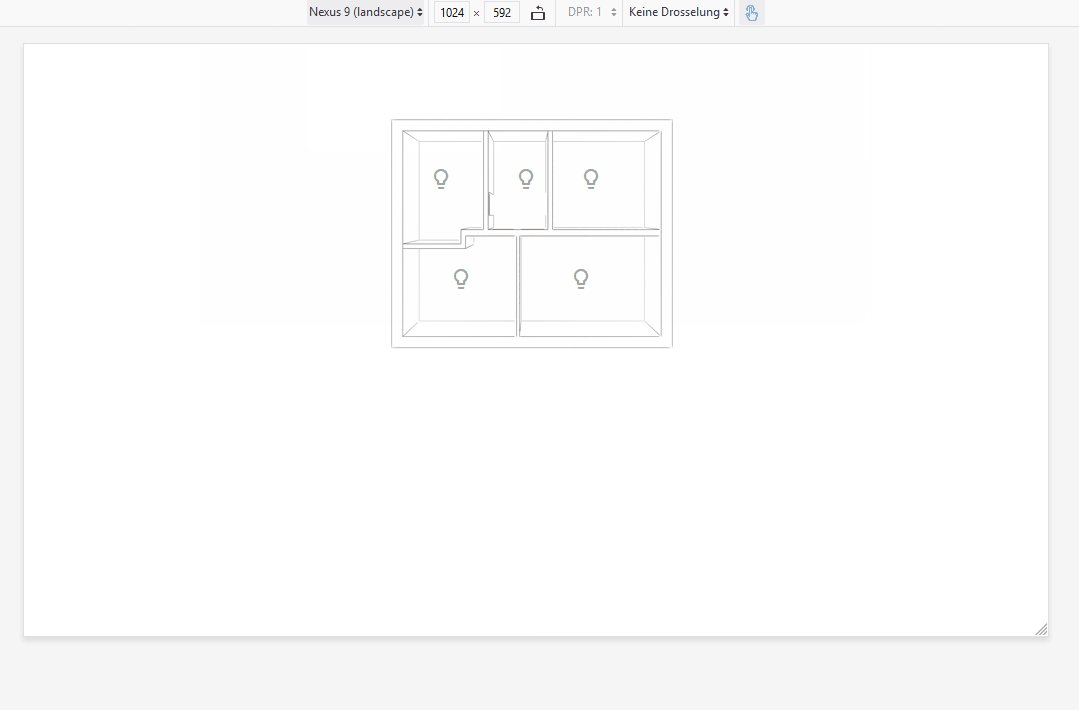
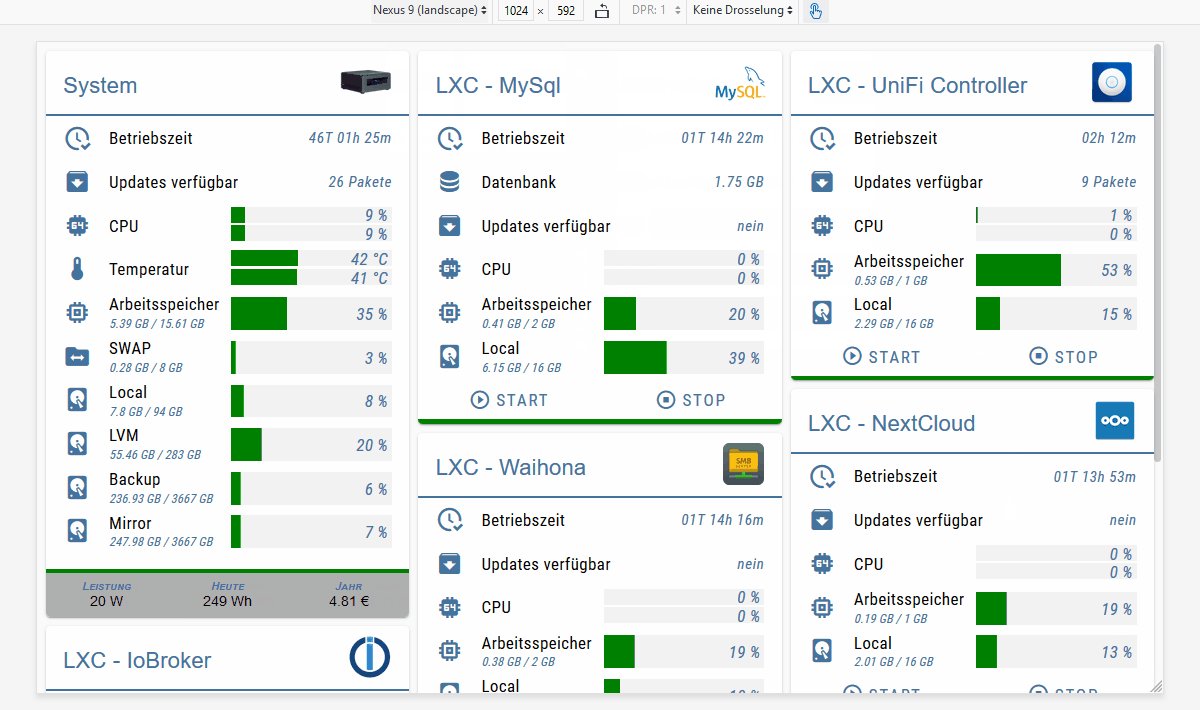
Darstellung im Masonry View:

Hier ein Export meiner View:
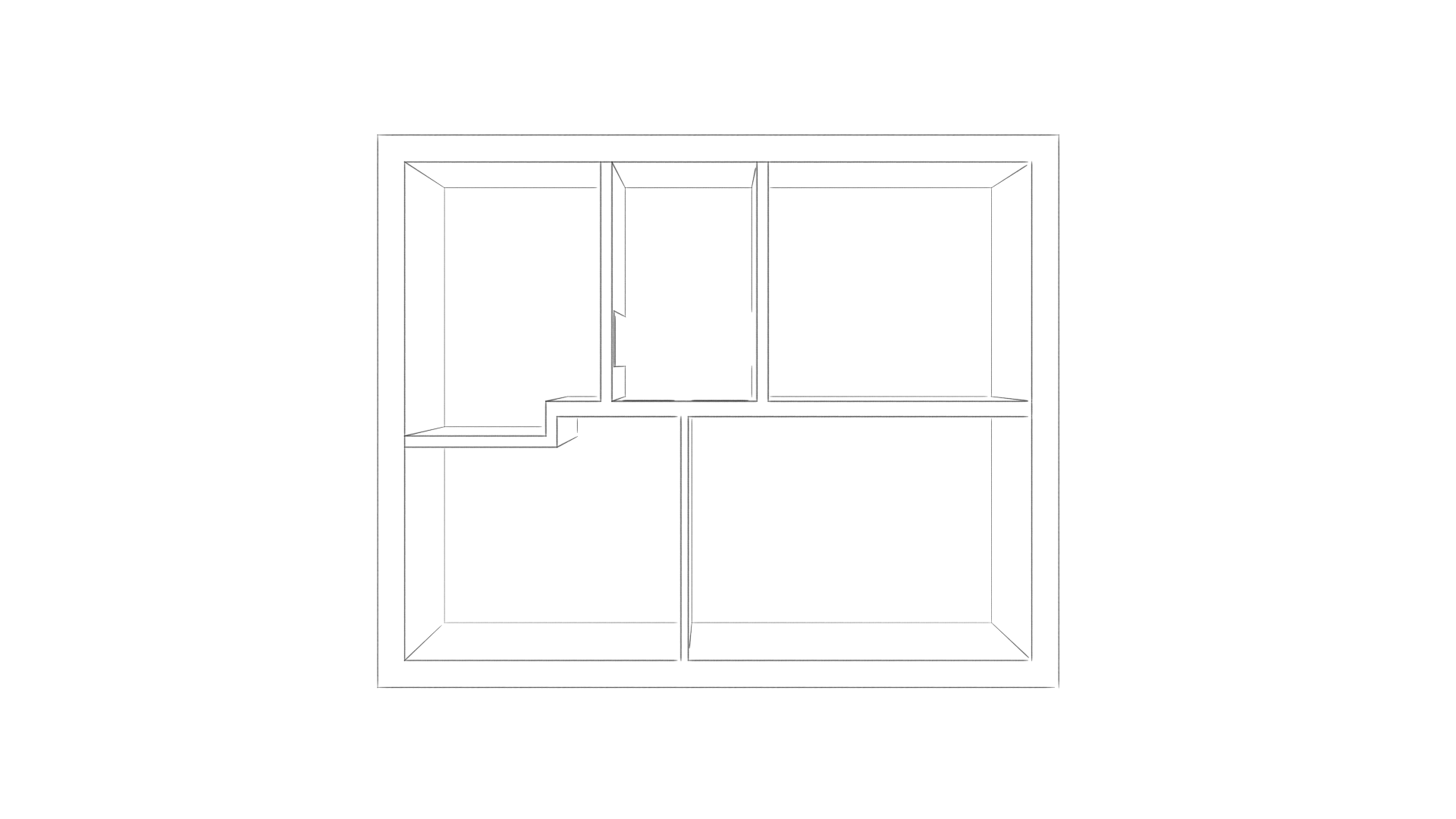
Und hier die verwendete Grafik:

Was muss ich wie einstellen?
Besten Dank! -
Wie im Testing Thread bereits beschrieben:
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/657schaffe ich es nicht, die Symbole im Grundriss einzustellen, damit die responsive Darstellung korrekt funktioniert!
Darstellung in der View:

Darstellung im Masonry View:

Hier ein Export meiner View:
Und hier die verwendete Grafik:

Was muss ich wie einstellen?
Besten Dank!Du musst dem Bild ne fixe breite geben und für das Bild ein image widget benutzen.
Noch besseres Ergebnis erreichst du, wenn du den Rand im Bild entfernst.
Wenn das Bild allerdings mit wachsen / schrumpfen soll, dann wirds echt tricky, was ich auf die schnelle auch nicht hinbekomme.
-
Masonry View Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger wollt ich gestern schon fragen, geht es nur mir so, oder gehn die Links generell nicht. Kann keinen der 3 Links öffnen.

-
@Scrounger wollt ich gestern schon fragen, geht es nur mir so, oder gehn die Links generell nicht. Kann keinen der 3 Links öffnen.

@crunchip hat bei mir gestern noch geklappt, jetzt gerade geht es bei mir auch nicht mehr
edit: der Klick auf "Alternativ" hat jetzt gerade wieder funktioniert
-
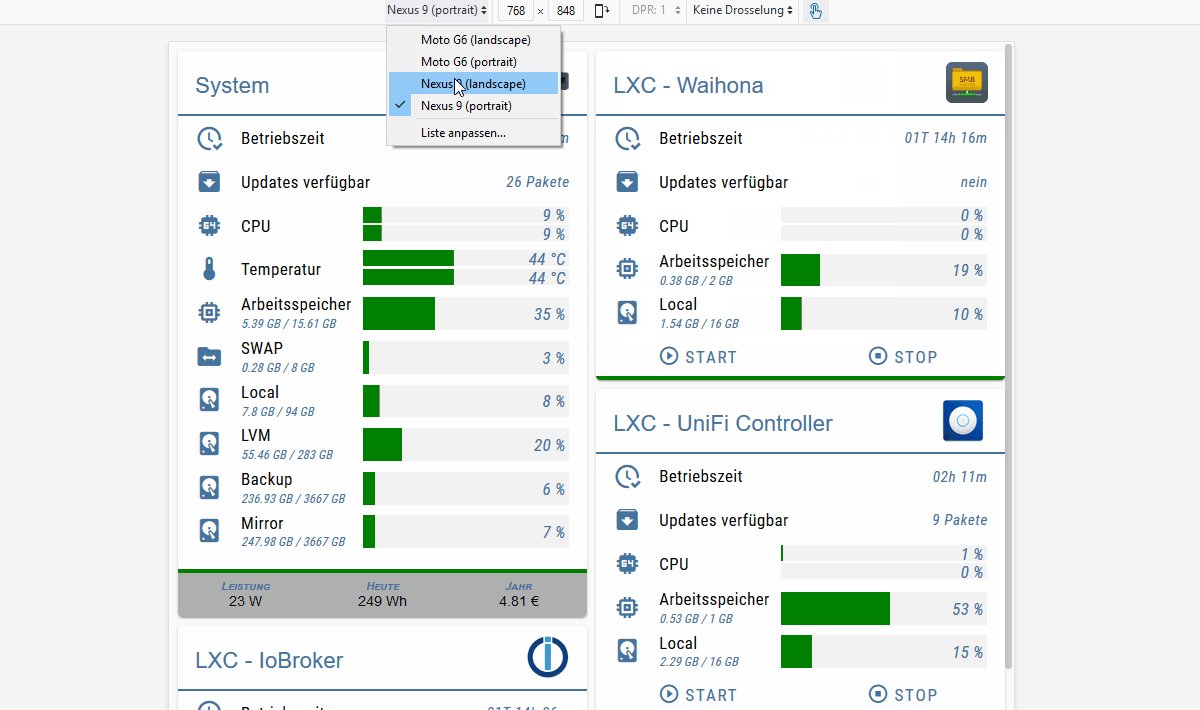
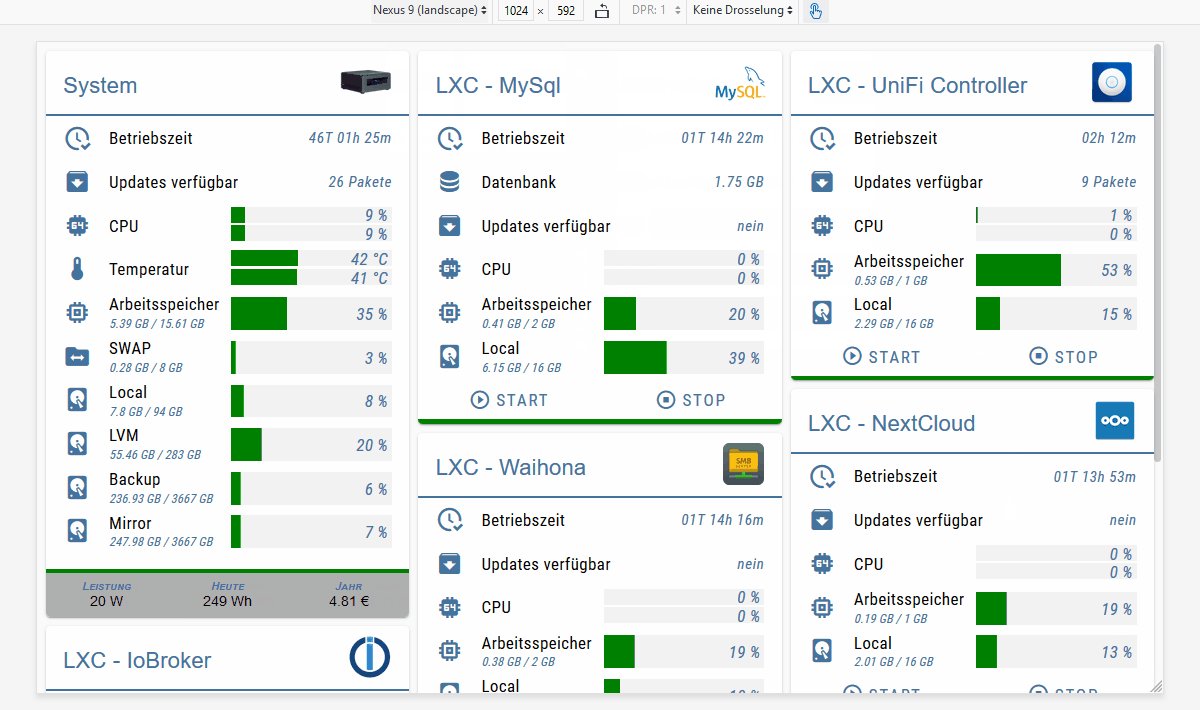
Auf meinem Android Smartphone (Browser: Firefox 68.4.2) werden die Handy-Einstellungen bezüglich der Anzahl der Spalten aus irgendeinem Grund nicht richtig angezogen. Statt einer Spalte (wie im VIS Editor konfiguriert) werden auf meinem Smartphone 2 draus gemacht. Irgendeine Idee, woran das liegen kann?
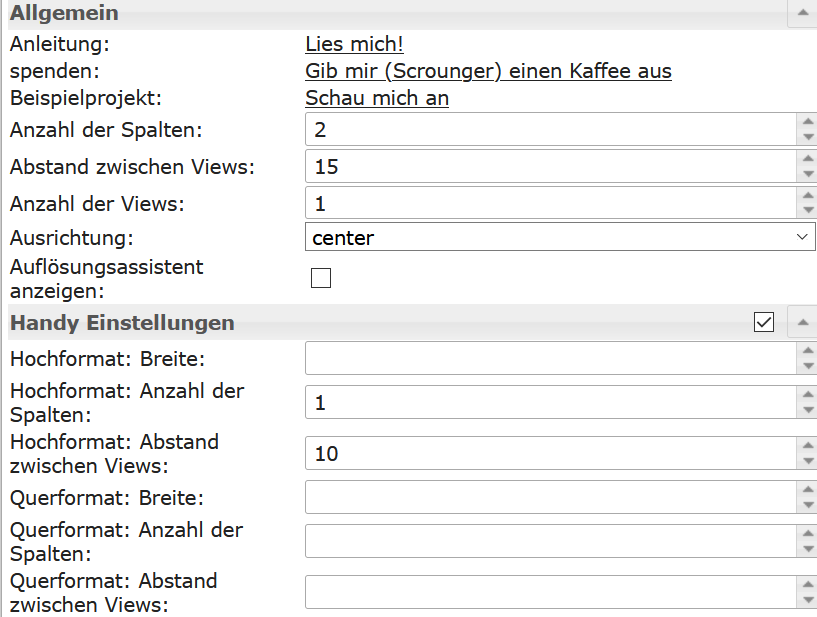
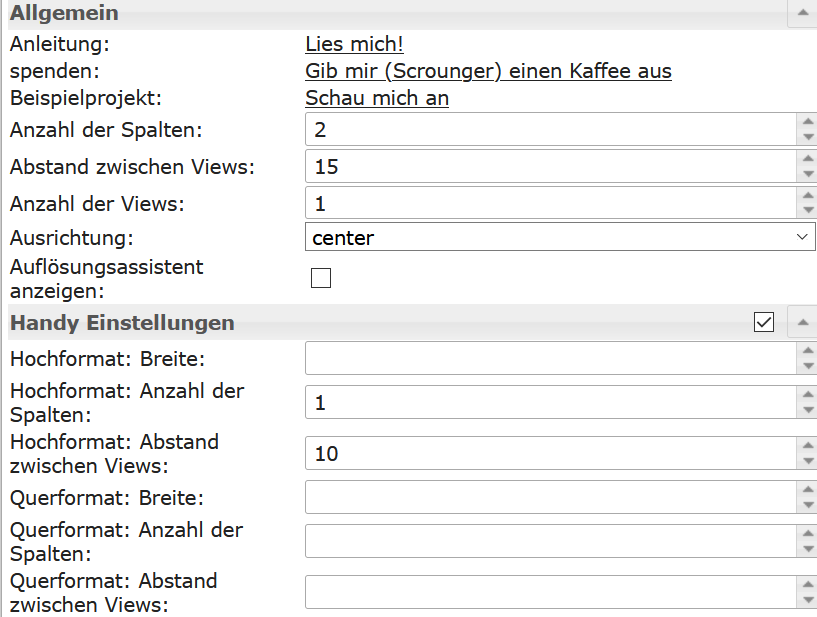
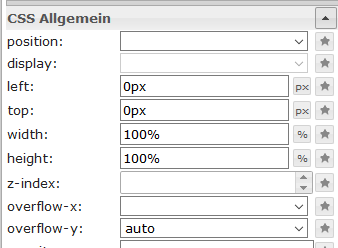
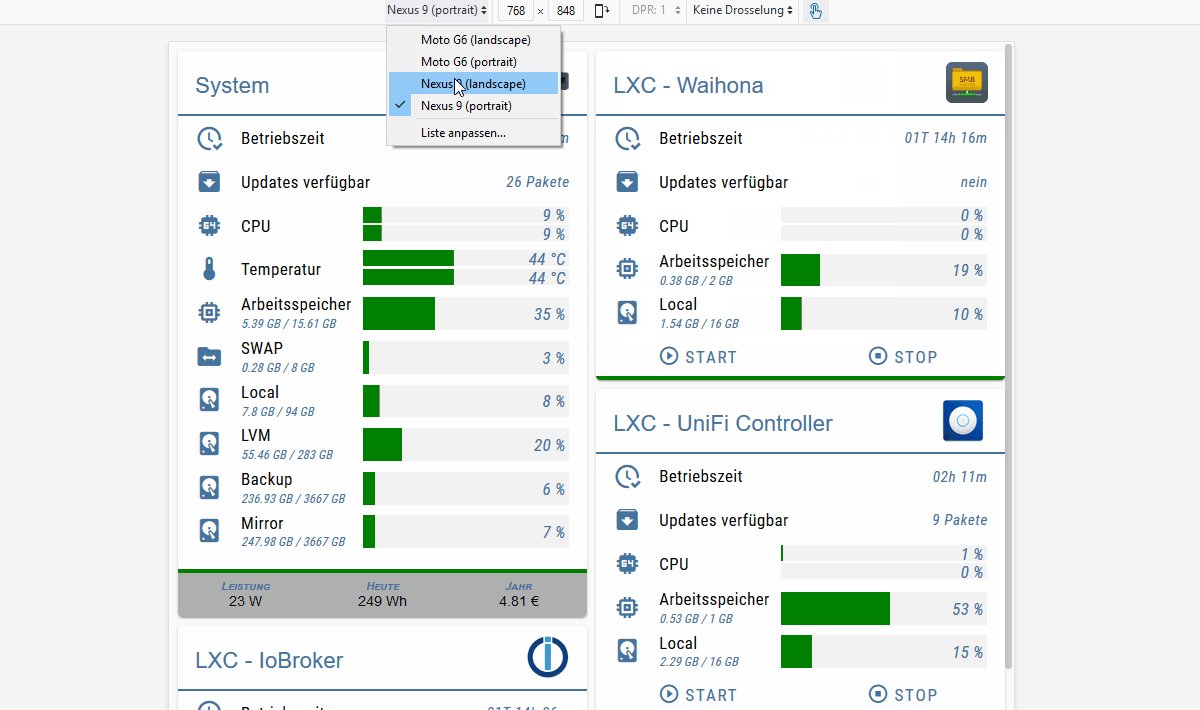
Folgendes ist eingestellt:

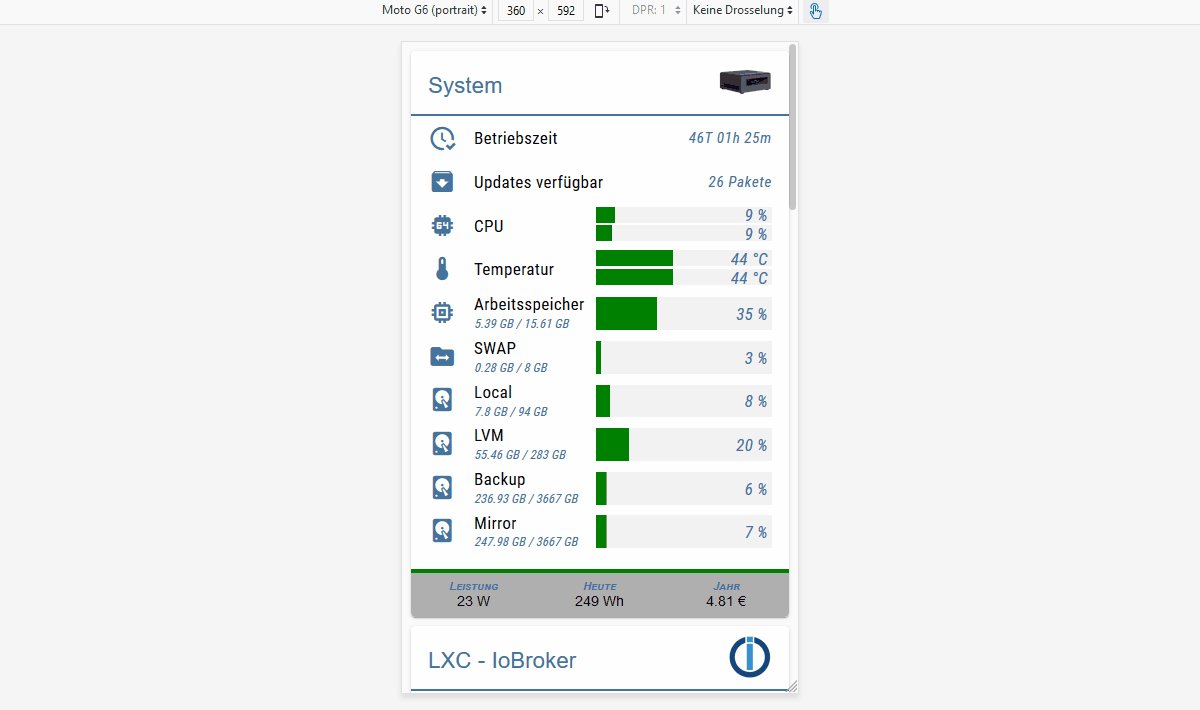
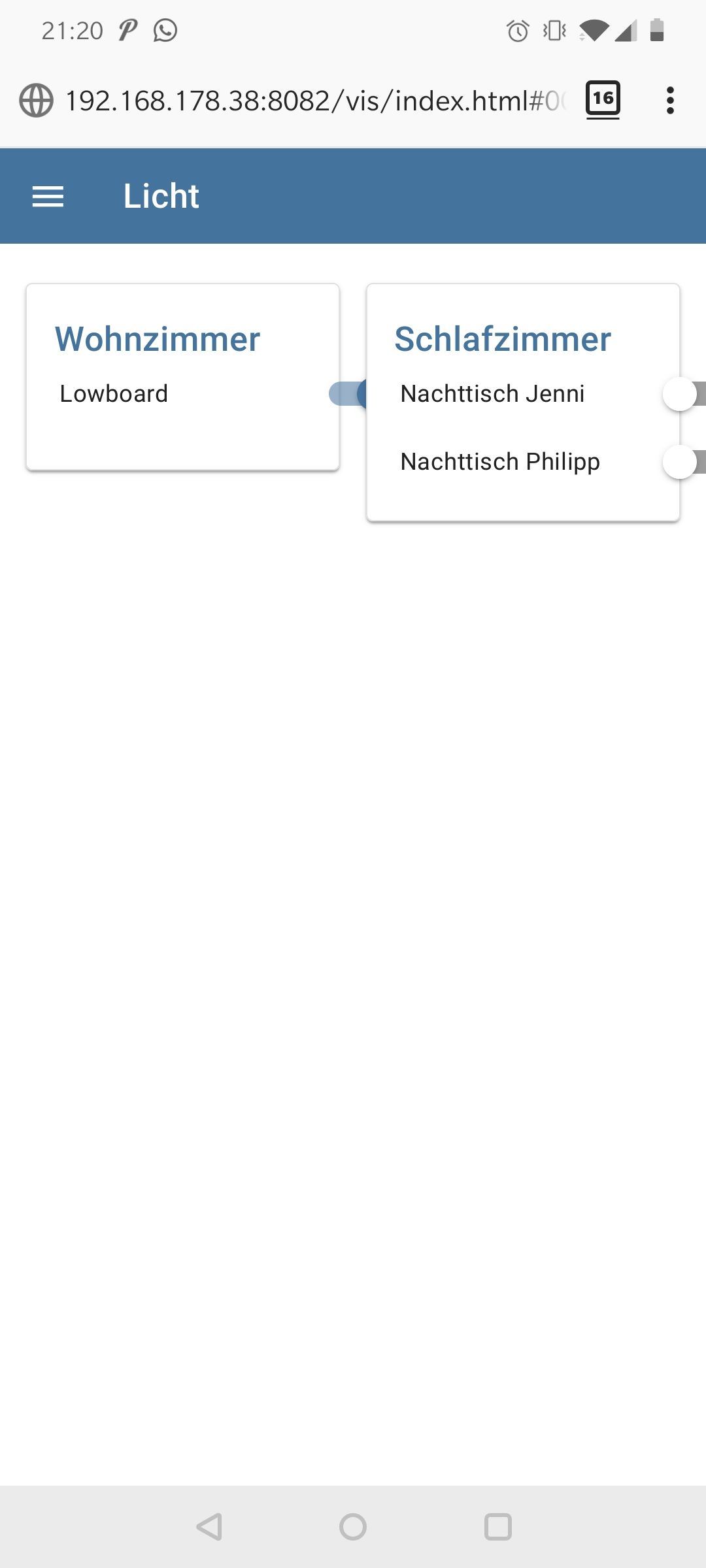
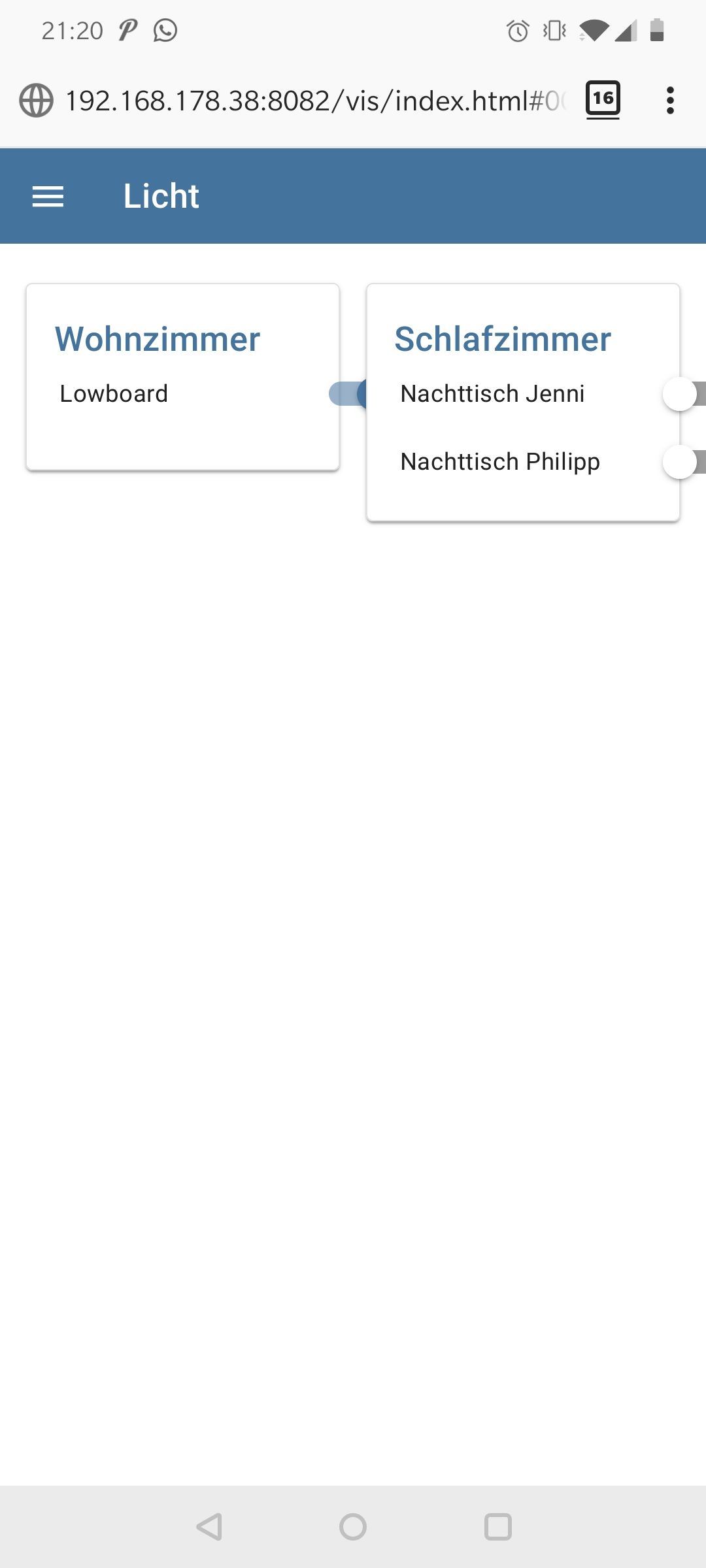
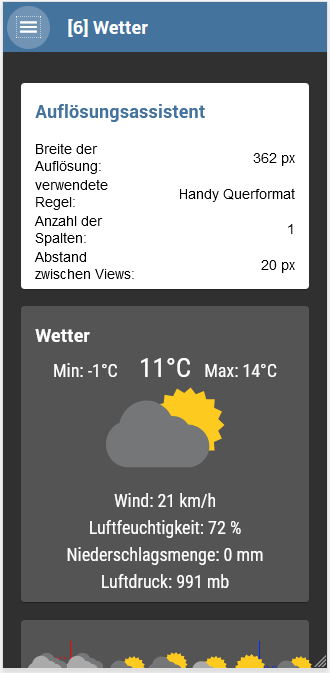
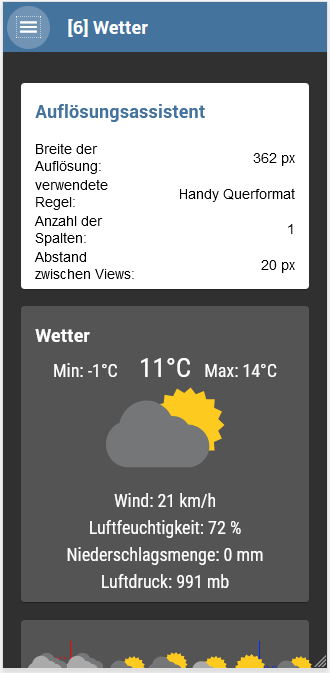
Und das Ergebnis sieht wie folgt aus:

-
Auf meinem Android Smartphone (Browser: Firefox 68.4.2) werden die Handy-Einstellungen bezüglich der Anzahl der Spalten aus irgendeinem Grund nicht richtig angezogen. Statt einer Spalte (wie im VIS Editor konfiguriert) werden auf meinem Smartphone 2 draus gemacht. Irgendeine Idee, woran das liegen kann?
Folgendes ist eingestellt:

Und das Ergebnis sieht wie folgt aus:

-
@Machinima
Liegt an der Auflösung.
Mach den Aufflösungsassitenten an, runtime starten, Auflösung ablesen und beiHochformat: Breite:eintragen.@Scrounger
Besten Dank, klappt einwandfrei! :+1: -
Hallo,
soll das View nicht automatisch scrollen?
Bei mir schneidet er unten einfach alles was nicht passt, ab ?!?
@jerzimeik sagte in Material Design Widgets: Masonry Views Widget:
soll das View nicht automatisch scrollen?
Bei mir schneidet er unten einfach alles was nicht passt, ab ?!?Musst overflow-y aktivieren:

-
-
@Scrounger Ich glaube nicht, dass das ein Bug ist, der zu einem speziellen Widget gehört. Deswegen poste ich hier.
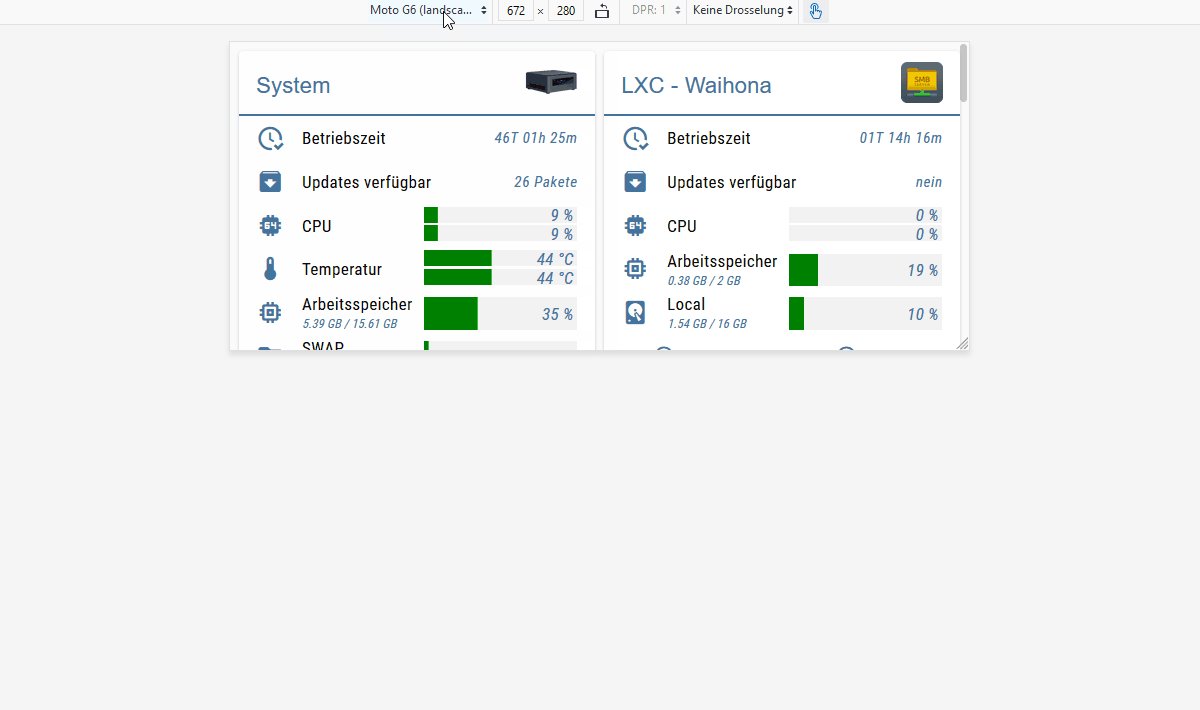
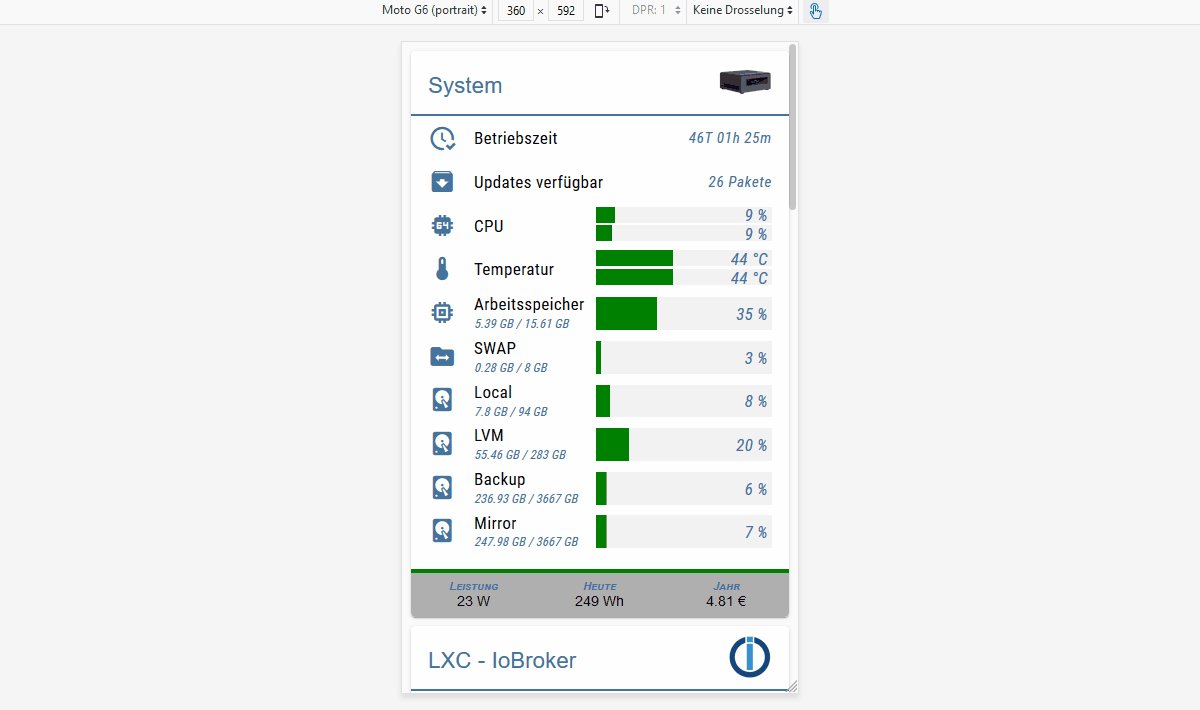
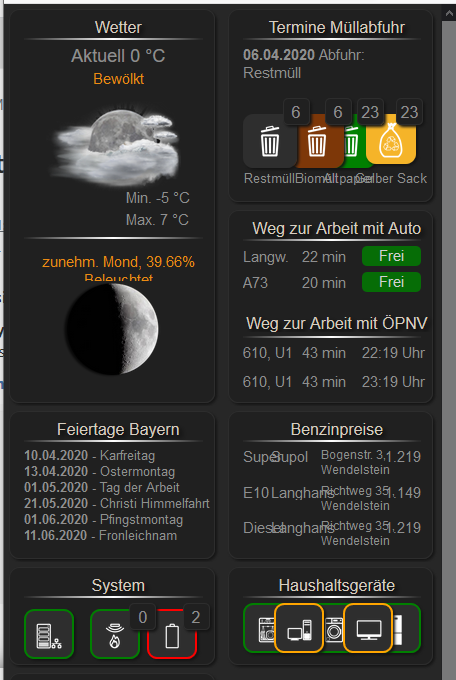
Die Anzeige der einzelnen Views wird bei mir auf dem Handy abgeschnitten:

Hat jemand eine Idee an was das liegt und vielleicht einen Lösungsvorschlag? Ich habe das "view in widget 8" widget im Verdacht, bin mir aber nicht sicher. Scrollen durch die komplette Ansicht funktioniert bei mir nur im View zum Adapterstatus: https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status -
@Scrounger Ich glaube nicht, dass das ein Bug ist, der zu einem speziellen Widget gehört. Deswegen poste ich hier.
Die Anzeige der einzelnen Views wird bei mir auf dem Handy abgeschnitten:

Hat jemand eine Idee an was das liegt und vielleicht einen Lösungsvorschlag? Ich habe das "view in widget 8" widget im Verdacht, bin mir aber nicht sicher. Scrollen durch die komplette Ansicht funktioniert bei mir nur im View zum Adapterstatus: https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status@brain
Was ist genau das Problem, abgeschnitten oder das du nicht scollen kannst.
Ich schätze du nutzt das Masnory Widget im view in widget 8?
Falls ja musst du beim Masnory Widget overflow-y auf auto stellen, dann geht das scrollen. Schau dir das Online Beispiel an, das ist der Fall genau so umgesetzt. -
@brain
Was ist genau das Problem, abgeschnitten oder das du nicht scollen kannst.
Ich schätze du nutzt das Masnory Widget im view in widget 8?
Falls ja musst du beim Masnory Widget overflow-y auf auto stellen, dann geht das scrollen. Schau dir das Online Beispiel an, das ist der Fall genau so umgesetzt.@Scrounger Vielen Dank. Genau das wars!
-
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
-
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
@Mottimuc sagte in Material Design Widgets: Masonry Views Widget:
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
Die Idee hatte ich auch schon und bin bereits am grübeln wie man das Umsetzen könnte.
Schreib doch bitte mal ein Issue auf git, damit ich es nicht vergesse. -
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
@Mottimuc sagte in Material Design Widgets: Masonry Views Widget:
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
Hab ich eingebaut, wenn du testen willst aktuellen master von git ziehen, oder warten bis zur nächsten latest version
-
Masonry View Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
wie kann ich verhindern, dass beim zusammenschieben der Vis, sich einzelne Komponenten überschneiden?
Kann ich im Masonry Views Widget eine Mindestbreite pro Spalte hinterlegen?

-
wie kann ich verhindern, dass beim zusammenschieben der Vis, sich einzelne Komponenten überschneiden?
Kann ich im Masonry Views Widget eine Mindestbreite pro Spalte hinterlegen?

-
danke für die schnelle Antwort, sind das feste Prozentzahlen, oder muss ich mir das berechnen?


