NEWS
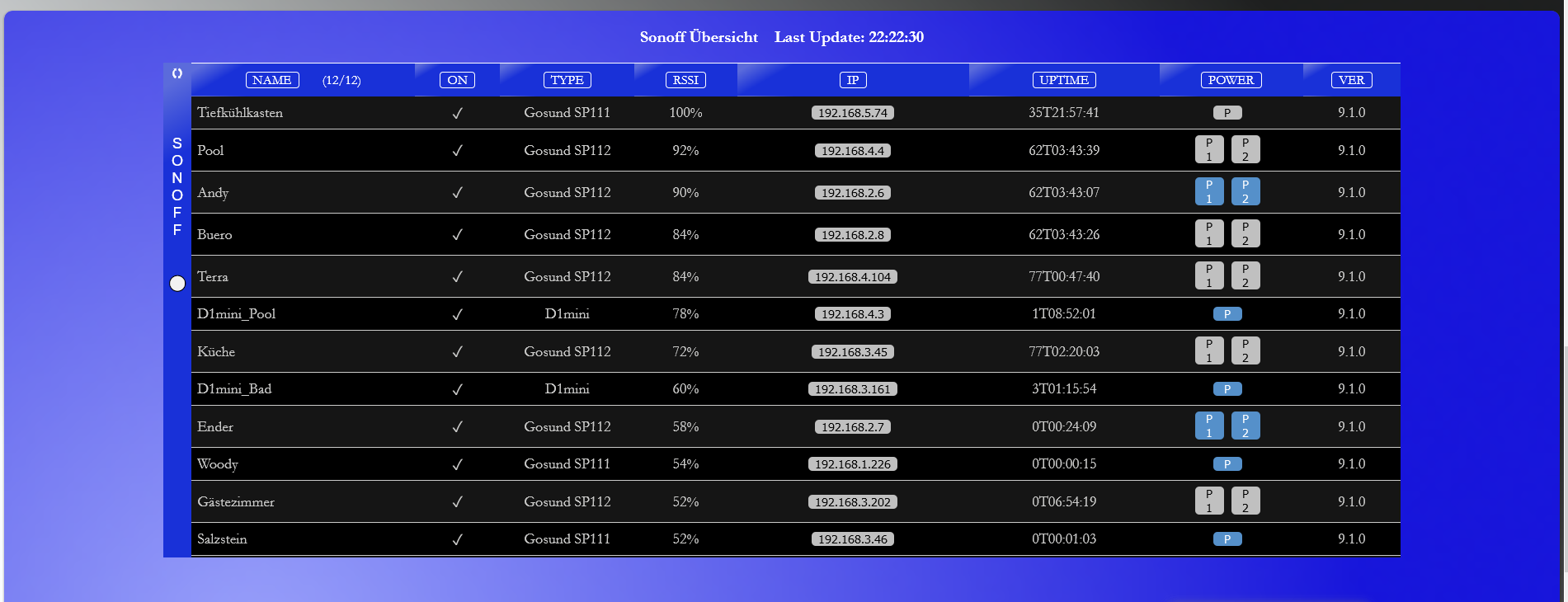
Sonoff Geräte als HTML Tabelle - Vis
-
@liv-in-sky Ich teste auch gerne mit, aber erst wenn die neue Baumstruktur dabei ist sonst muss ich alles umstellen
-
@stephan-schleich wollte ich als nächstes angehen - gebe meldung, wenn es soweit ist - muss das erst installieren - die integration bei all den umstellungen dauert wohl ewig - vis,scripte ,,,,
-
noch ne frage. ich kann doch eine nneue instanz anlegen mit den selben port einstellungen und damit testen ( und die existierende instanz deaktivieren) - weißt du das ?
-
@liv-in-sky
Eine Bitte hab ich noch, die "htmlSignature=false" wird nicht berücksichtigt.
EDIT: Wird nur in der Flexbox-Anzeige nicht berücksichtigt -
@liv-in-sky Jup, das funktioniert
-
habe ein neues script gepostet:
https://github.com/liv-in-sky/sonoff-iobroker-script
- signature kann ein-/ausgeschalten werden
- flexboxen haben ein etwas geändertes design
- flexboxen breite kann eingestellt werden - wegen mehr flexboxen pro zeile
- leider gelingt es mir nicht, die suche als variable zu behalten und bei einem refresh wieder bei dieser stelle zu bleiben - manchmal sucht man etwas und das script macht einen refresh, weil irgendwo ein sonoff gerade geschaltet hat - evtl kann ich da noch eine lösung finden

-
@liv-in-sky
läuft super, vielen Dank! -
zur Info:
Ich bekomme gelegentlich (ca. 1 bis 2 Stundentakt) folgende Warnung:
web.0 2021-03-21 14:24:27.848 warn (29959) State "javascript.0.Tabellen@Liv.SONOFFTabelleVIS.Spalte10" has no existing object, this might lead to an error in future versions -
-
@liv-in-sky

ist eingetragen, ich beobachte und gebe Rückmeldung dazu in ein paar Stunden. -
testest du bitte mal:
https://github.com/liv-in-sky/sonoff-iobroker-script/blob/main/sonoff-neu-Struktur-21.3.21-15.txt
ich kann leider nicht richtig testen - sonst muss ich alle sonoffs vom strom nehmen und neustarten - sonst werden manche dp nicht gefüllt
-
@liv-in-sky Ich bekomm folgenden Fehler

-
kommentiere den befehl aus in zeile 510 - überbleibsel - kann weg
-
@liv-in-sky Fehler ist dann weg, aber der Datenpunkt wird nicht gefüllt
-
@stephan-schleich den brauchen wir nicht - kannst du löschen - was macht der rest ? ist was in der tabelle ?
-
@liv-in-sky aah, hab den Fehler gefunden, 0_userdata.0 Pfade funktionieren nicht, du verweist auf 0_userdata.0 unter javascripte.
DP wird nun gefüllt. ON dürfte aber kein Licht sein, Power Button geht auch nicht.
Ansonsten ist bei mir alles vorhanden, wie beim vorherigen Script - Top
-
@stephan-schleich geht eine kurze session - rufst du durch ?
-
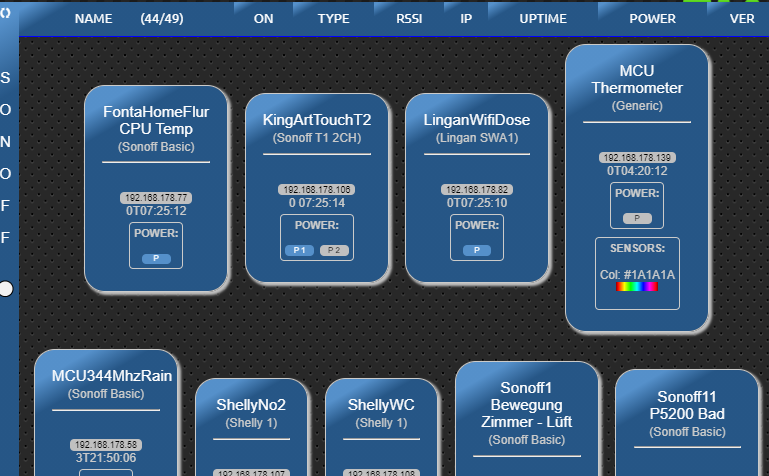
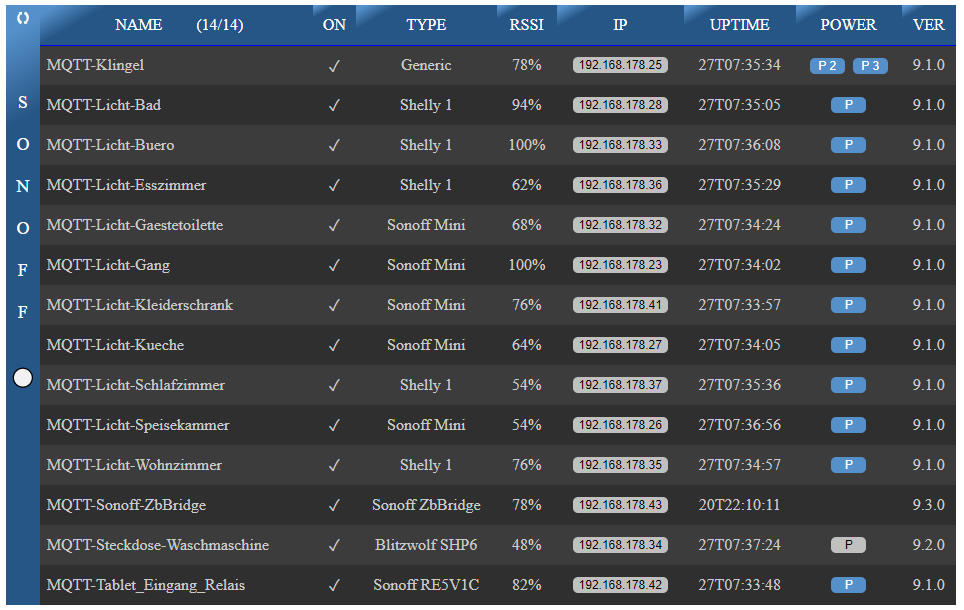
@liv-in-sky nach der ganzen shelly umsteigerei bin ich endlich dazu gekommen mich an der sonoff liste zu versuchen.
grundsätzlich lööpts mal. alles mögliche schon nach meinem geschmack verbogen.
allerdings haut das mit dem sortieren (iQontrol) nicht hin. bei drauf klicken tut sich nichts. bei der shelly funktioniert das. aber auch wenn ich im script sortieren lasse stimmt da nichts. mit let welcheSortierung=0; // Startsortierung - je nach spalte 0: name; 2: online; 3:type; 4:rssi ..... stimmts ja noch.
nach type let welcheSortierung=3; // Startsortierung - je nach spalte 0: name; 2: online; 3:type; 4:rssi .....

nach IP let welcheSortierung=5; // Startsortierung - je nach spalte 0: name; 2: online; 3:type; 4:rssi .....

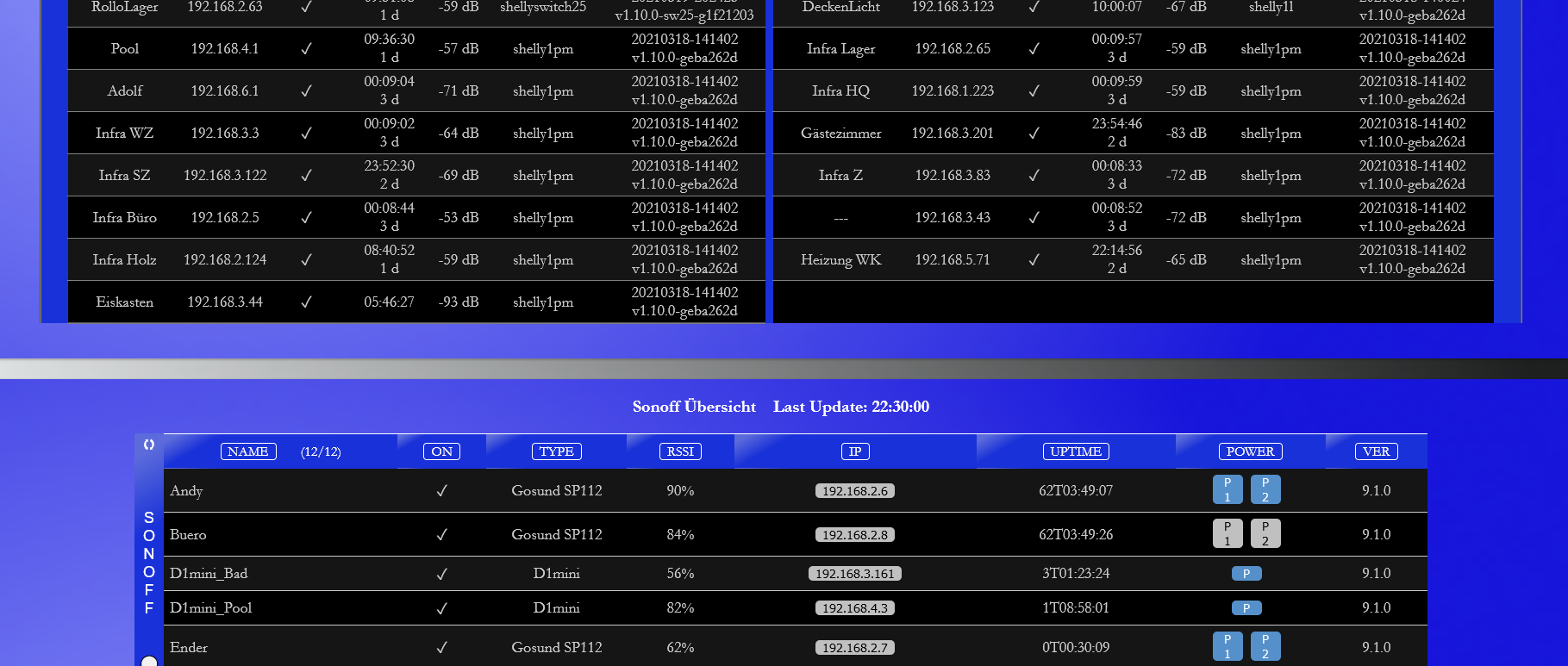
aber sonst machen die beiden listen untereinander schon was her!

-
moin - sorry - fehler in beschreibung bei sortierung - die erste spalte ist sortierung 0, die zweite spalte ist sortierung 1, usw ....
ich habe das spezielle script für iqontrol nicht verwendet, weil es einige mehr scripte sind, die da im hintergrund laufen. sebastian sagte, er wolle mach nachschauen, ob er das integrieren kann, ohne das ich sonder-scripte schreiben muss
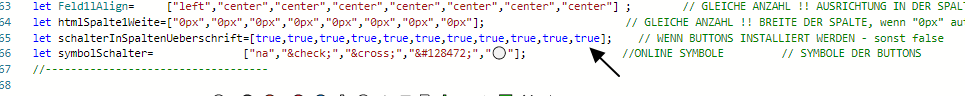
kannst du eigentlich die flexbox einstellen: zeile 37: let flexboxView=true;soweit ich mich erinnere, muss diese zeile bei dir drin sein, damit du die spalten über button sortieren kannst - die müßtest du ersetzen -
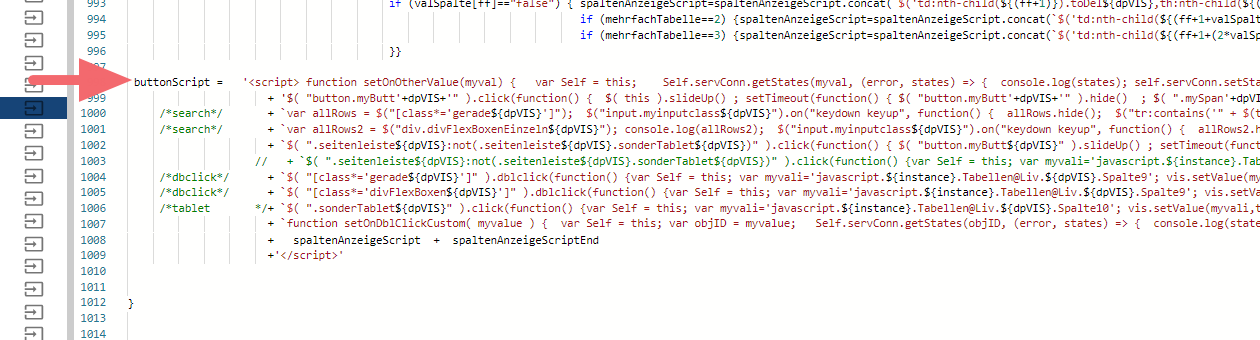
das ist die zeile, die rein muss:
buttonScript = '<script> function setOnOtherValue(myval) { var Self = this;console.log(typeof self.servConn); if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ;'und die gehört hier hin (die zeilennummern stimmen nicht ganz - aber so ungefähr
 und nur die eine zeile !!!!
und nur die eine zeile !!!!
-
@liv-in-sky ich versuche gerade das neue Script zu testen.
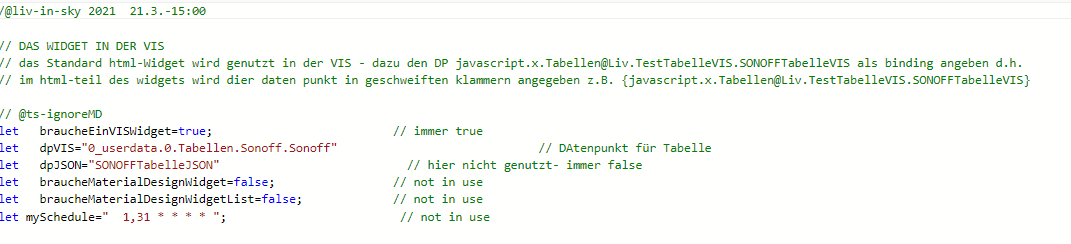
Sind die Einstellungen korrekt?
In dpVIS habe ich den selben Pfad eingetragen wie im Script vorher.
in dpJSON habe ich nichts geändert. Richtig so?
Und im html-Widget habe in meinem Fall {0_userdata.0.Tabellen.Sonoff.Sonoff} eingetragen, also wie vorher auch.
Was ich anders gemacht habe ich nun javascript.1 anstatt .0 genommen zu haben.
Bei Start des Scripts:
javascript.1 2021-03-22 09:50:41.610 info (28524) script.js.common.Tabellen.Sonoff3: registered 14 subscriptions and 0 schedules javascript.1 2021-03-22 09:50:41.598 warn (28524) at script.js.common.Tabellen.Sonoff3:1085:3 javascript.1 2021-03-22 09:50:41.598 warn (28524) at script.js.common.Tabellen.Sonoff3:600:5 javascript.1 2021-03-22 09:50:41.597 warn (28524) at writeHTML (script.js.common.Tabellen.Sonoff3:452:121) javascript.1 2021-03-22 09:50:41.591 warn (28524) getState "sonoff.0.CO2.POWER" not found (3) states[id]=null javascript.1 2021-03-22 09:50:41.407 info (28524) Start javascript script.js.common.Tabellen.Sonoff3