- Home
- Deutsch
- Skripten / Logik
- JavaScript
- Script fürTabelle der Batterie Zustände
Script fürTabelle der Batterie Zustände
-
@liv-in-sky wäre es noch möglich eine HTML Tabelle mit zur Verfügung zu stellen? Damit könnte man dann die Werte via Telegram anzeigen lassen
-
@Stephan-Schleich
das ganze ist eine html tabelle bzw html code - aber leider kann telegram sowas nicht anzeigen - braucht wohl ein eigenes bzw spezielles formatbin nicht so in telegram eingearbeitet - aber es gibt zumindest einen datenpunkt mit den devices, welche einen batteriewechsel brauchen - dies kann man an telegram senden (über eigenes script) - oder wenn du dir eine datei erzeugen läßt (script setting) könnte diese an das handy via telegram gesendet werden und somit auf dem handy angezeigt werden
selbst wenn ich wüßte, wie genau so eine telegram-tabelle erzeugt werden müßte, würde ich es nicht einbinden - dazu gibt es die vis oder iqontrol oder ...
ich persönlich sehe telegram eher als alarm system und nicht als vis ersatz - es würde mir keinen nutzen bringen, die ganze tabelle in telegram zu haben - nur ein alarm bzw welche geräte brauchen eine neue batt, sollte als meldung doch ausreichend sein -
Ich bekomme immer folgende Meldung:
16:59:25.540 info javascript.0 (1208) script.js._TEST.BatteryMonitor: registered 0 subscriptions and 1 schedule 16:59:40.013 warn javascript.0 (1208) at writeHTML (script.js._TEST.BatteryMonitor:1176:5) 16:59:40.013 warn javascript.0 (1208) at Object.<anonymous> (script.js._TEST.BatteryMonitor:1187:1) 16:59:40.015 warn javascript.0 (1208) at writeHTML (script.js._TEST.BatteryMonitor:1177:5) 16:59:40.015 warn javascript.0 (1208) at Object.<anonymous> (script.js._TEST.BatteryMonitor:1187:1) -
@Christoph-Bubeck wieviele zeilen hat dein script? über 1390 ?
-
@Christoph-Bubeck und hast du die datenpunkte dpAlarm und dpAlarmMessage angelegt und im script eingetragen ?
-
@Christoph-Bubeck
für die max- werte sollte es reichen, im homematic teile ein oder 2 zeilen zu ändern
ich gehe davon aus, du hast den homematic teil geändert - da es anscheinend nur um fulbat geht kannst du in dieem teil den val2 wet ändern

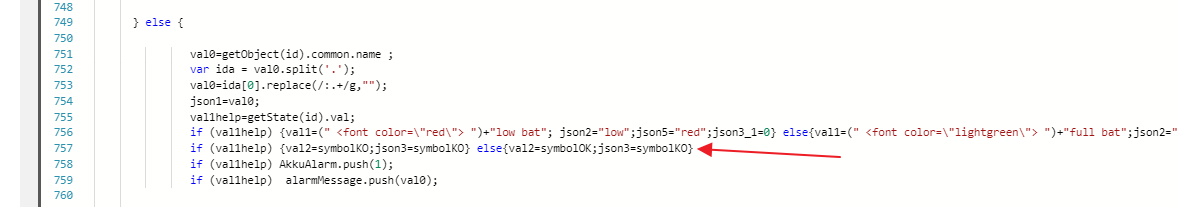
valhelp ersetzern mit dem richtigen datenpunkt und val2 anpassen - zeile 757
wenn ich die datenpunkt struktur kennen würde, kann man varhelp einfach anpassen
-
Also mit dem Hometic klappt das für MAX.

Wie gesagt musste ich nur den Suchstring anpassen. Wenn das auch andere nutzen wollen müsste man nur die hometic funktion im script kopieren und erneut für max ablegen. oder denk ich verkehrt?


-
@Christoph-Bubeck
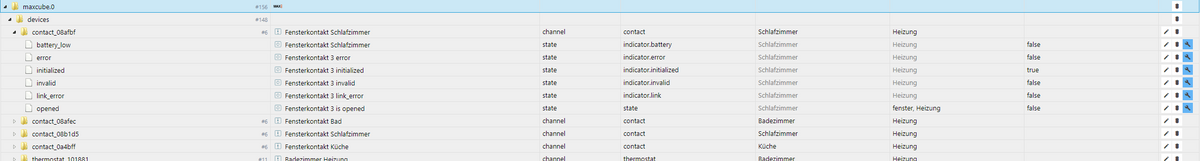
an dieser stelle kenn ich nur den batterie wert - aber wie heißt der online wert und wo liegt er im verzeichnis ( wird er überhaupt anstndig im adapter angezeigt) - die homematic glaube ich haben da so ihre probleme) - diesen wert muss ich definieren- ich habe aber nur die id von battery_low und von dieser aus muss ich mich zum online vorarbeiten -
-
@Christoph-Bubeck ist das der initialized wert - alle anderen sind ja false - wird initialized geändert, wenn du das device abschaltest ?
-
achsoo.
Also für Offline nehme ich
state[state.id=maxcube.*.*.*.error]
und
state[state.id=maxcube.*.*.*.link_error]Wenn = true -> nicht errreichbar
für Problem
state[state.id=maxcube.*.*.*.working]wenn = false -> Problem vorhanden
-
@Christoph-Bubeck
kannst du mir bite noch die ganzen max datenpunkte in ein json packen - mit deconz geht das "online" schon

wenn letzter datenpunkt update länger als 12 stunden - dann time-warn sonst on-bzw offline
-
@Christoph-Bubeck und den ganzen teil des scriptes, welchen du für die max geändert hast oder war das nur der selektor
-
@Christoph-Bubeck
jetzt muss ich nochmal fragen: wie die anzeige sein soll
- wenn über 12 stunden kein dp-update (von error und error link) - dann time warn;
- sonst wenn unter 12 stunden dann bei error und error link ist false => online
- und wenn eines von error und error link ist true => offline
dann bekommst du immer offline wenn die error oder link_error "falsch" (also true) sind ein offline angezeigt. da dies aber immer wieder geschieht muss da noch ein zeitfaktor rein! dazu müßte ich wissen, wie lange diese ´"fehlanzeige" länstens sein kann (vorher hatten wir mal eine halbe stunde) - also wie lange soll das online bleiben bevor da offline daraus wird
hoffe ich konnte es richtig erklären
dazu kommt noch dieser working datenpunkt - ist der verlässlich oder hat der auch aussetzer
-
Moin moin,
ich meine die Infos zu den DPs hast du genau richtig dargestellt.
Als Timer sollte man mindestens 60 Minuten nehmen, da durch z.B. DutyCycle das Gerät für diesen Zeitraum nicht erreichbar sein könnte.Aktuell hatte ich das Gefühl das der Working-DP korrekt funktioniert. Wahrscheinlich wird man das erst merken, wenn man eine längere Analyse darüber fährt.
-
@Christoph-Bubeck
60 minuten habe ich auch gedacht - werd dir dann bald ein testscript geben
-
ok - erster test - ganz happy bin ich noch nicht:
du kannst die settings - ganz oben - übernehmen und in dieses script kopieren - wegen datenpunkten, ..
es gibt folgende states(kannst du auch anpassen im script):
- online - alles ok (keine zeit abfrage des dp-updates)
- dp-warn - seit 6 stunden kein dp update
- time-online - bleibt online bis eine stunde letzter dp update obwohl einer der dp false ist
- offline - über eine stunde kein datenpunkt update und einer der dp ist false
//@liv-in-sky Januar 2020 christoph1 // https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben - NUR FÜR IQONTROL oder DIRECT BROWSER-Aufruf let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="controll-own.0.TABELLEN.AKKU" ; //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget - zeichenkette(string) let dpAlarm="controll-own.0.TABELLEN.AkkuAlarm"; // muss erstellt werden - datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpAlarmMessage="controll-own.0.TABELLEN.AkkuMeessage"; // muss erstellt werden - datenpunkt erstellen vom typ "string" Inhalt - alle devices mit lowbat-alarmen let dpMaterialWidget="controll-own.0.TABELLEN.AkkuMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="controll-own.0.TABELLEN.AkkuMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette let pfadBilderMaterialWidget="/vis.0/armin/img/marken/" ; //für materialdesign widgets!!! PFAD zu den bildern, die in die vis geladen wurden let wantAmessage=false; // dieser message datenpunkt kann hier abgeschalten werden let htmlColorDeviceUeberschrift="#A0C2A0" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal var battAlarm=25; //alarm batterie wert var battAlarmWarning=40; //warnungen batterie wert // ------------------------ hier einstellen, was man für adapter hat - die nicht gebraucht werden auf false setzen !!! var tradfri=false; var hue=false; var hueExt=false; var homematic=true; var homematicIp=false; var xiaomi=false; // mihome.0 var fritzDect=false; var netatmo=false; var homee=false; var tado=false; var zigbee=false; var zwave=false; var deconz=true; var iogo=false; // iogo - adapter - hat batterie abfrage var fullyBrowser=false; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false; //f ür spezialisten bei devices mit über 3 volt batterien var bigBattAlarm=3.7; var bigBattWarn=4.1; //WICHTIG bei bigAlarm nicht unter 3.3 gehen !!!!!!!! var symbolOK="✅"; // auch möglich: ="🟢"} var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="🔴" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 ⛔ var symbolWARN="⚠️"; // ="🟡" var filterArray=["mihome.5.devices.plug_158d0001f24aad.percent"]; //hier den ganzenpfad von ungewünschten LOW_BAT werten eingeben - diese werden dann gefiltert // BEISPIEL var filterArray=["hm-rpc.0.LEQ0242145.0.LOWBAT", "hm-rpc.0.LEQ0242152.0.LOWBAT","hm-rpc.1.OEQ0473764.0.LOWBAT"]; let mySchedule=" */20 * * * * * "; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Wert'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //------------------------------hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="22px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=20; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular" //"Helvetica"; const htmlSchriftgroesse="18px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#6E6E6E"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#585858"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="rows"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var myJsonWidget=[]; var myJsonWidget2=[]; var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; var alarmMessage=[]; let AkkuMessageLengthAlt=0; var arrDoppelt=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; var json1; var json2; var json3; var json4; var json5; var json6; var json3_1=0; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var myObjF=[]; var val1help; if (fritzDect){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FRITZDECT THERMOSTATE</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } counter=-1; myObjF=[]; $('fritzdect.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="AVM" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"fritzk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (homee){ tabelleMachSchoen() counter=-1; // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('homee.0.*.BatteryLevel*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HOMEE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homeek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (netatmo){ tabelleMachSchoen() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">NETATMO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('netatmo.*.*.*.BatteryStatus').each(function(id, i) { // netatmo.0.Hinxxxer.Außenmodul-Carport.BatteryStatus // if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} json3=val2; json6="NETATMO"; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"netatmok.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden /* }*/ }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (xiaomi){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">XIAOMI DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('mihome.*.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help>battAlarm && val1help<=battAlarmWarning) {json2=val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} json3=val2; json6="MIHOME/XIAOMI"; //json2="dd" if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"xiaomki.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende xiaomi if (hue){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HUE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"huek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); //tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); sortierMal(myObjF); } //ende hue if (hueExt){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE EXTENDED</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('hue-extended.*.*.*.config.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HUE-Extended" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"huek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende hue-extended if (deconz){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">DECONZ DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; let mydeconzArr=[]; $('deconz.*.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id) ){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; // log(val0+" "+id); if (!mydeconzArr.includes(val0)) { mydeconzArr.push(val0); json1=val0; // val1help=getState(id).val; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; // if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} var jetzt=new Date().getTime(); if(jetzt-getState(id.replace("battery","reachable")).lc>21600000) { val2="<font color=\"yellow\">dp-warn"} else{ if (getState(id.replace("battery","reachable")).val ) { val2="<font color=\"lightgreen\"> online"} else{ if (jetzt-getState(id.replace("battery","reachable")).lc<3600000) {val2="<font color=\"lightgreen\"> time-online"} else {val2="<font color=\"red\"> offline"}} } //{val2=symbolKO} else{val2=symbolOK}; // log(getState(id.replace("battery","reachable")).lc.toString()+" "+id +" " + (jetzt-getState(id.replace("battery","reachable")).lc).toString()) //getState(id.replace("battery","reachable"))) json3=val2; json6="DECONZ"; //json2="dd" if (val1help>battAlarm && val1help<=battAlarmWarning) //val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); let help=[val0,val1,val2]; myObjF.push(help); if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=pfadBilderMaterialWidget+"deconzk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} } // doppelter name // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } if (zigbee){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZIGBEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('zigbee.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); json1=val0; val1help=getState(id).val; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="ZIGBEE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"zigbeek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } if (tradfri){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">IKEA TRADFRI</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; // log(val0+" "+id); // val1help=getState(id).val; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="IKEA" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"tradfrik.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); //tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } if (tado){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TADO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('tado.*.*.*.*.*.*.info.batteryState').each(function(id, i) { var ida = id.split('.'); if (!filterArray.includes(id)){ val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name json1=val0; //log(val0+" "+id); val1help=getState(id).val; if (val1help=="LOW") {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=-1} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=101} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help=="LOW") {val2="<font color=\"red\">"+symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help=="LOW") AkkuAlarm.push(1); if (val1help=="LOW") alarmMessage.push(val0); json6="TADO" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"tadok.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende tado if (homematic){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">MAX</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } arrDoppelt=[]; myObjF=[]; $('maxcube.*.devices.*.battery_low').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); arrDoppelt.push(ida[0]+"."+ida[1]+"."+ida[2]); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("BATTERY_STATE")) { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","BATTERY_STATUS")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO;json3=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="Yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=Math.abs((val1helper-bigBattAlarm)/((5-bigBattAlarm))*100) if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO;json3=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=Math.abs((val1helper-1.1)/((1.5-1.1))*100) if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.4) {val2=symbolKO;json3=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=Math.abs((val1helper-2.2)/((3-2.2))*100) if (val1helper<2.2) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0);}} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help) {val2=symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} let jetzt=new Date().getTime(); let working=true ; if (existsState(id.replace("battery_low","working"))) {if( !getState(id.replace("battery_low","working")).val ){working=false}} if(jetzt-getState(id.replace("battery_low","error")).lc>21600000 || jetzt-getState(id.replace("battery_low","link_error")).lc>21600000 ) { val2="<font color=\"yellow\">dp-warn"} else{ //43200000 if (!getState(id.replace("battery_low","error")).val && !getState(id.replace("battery_low","link_error")).val && working) { val2="<font color=\"lightgreen\"> online"} else {if (jetzt-getState(id.replace("battery_low","error")).lc<3600000 || jetzt-getState(id.replace("battery_low","link_error")).lc<3600000) {val2="<font color=\"lightgreen\"> time-online"} else {val2="<font color=\"red\"> offline"} } } //{val2=symbolKO} else{val2=symbolOK}; // log(getState(id.replace("battery_low","link_error")).lc.toString()+" "+getState(id.replace("battery_low","error")).lc.toString()+" "+id +" " + (jetzt-getState(id.replace("battery_low","error")).lc).toString()) if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } json3=val2; json6="HOMEMATIC" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //sortierMal(myObjF); //log(arrDoppelt.toString()) //myObjF=[]; $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(id) //log(arrDoppelt.toString()) // if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]+".*.BATTERY_STATE") ) { if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]) ) { val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; //log(val0+" "+id); val1help=getState(id).val; //log(typeof getState(id).val) // if(val1help!=null){ if(typeof getState(id).val!="number"){ if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help) {val2="<font color=\"red\">"+symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } else {val1=(" <font color=\"yellow\"> ")+"no bat val"; json2="no bat val";json5="yellow";json3_1=0;val2="<font color=\"yellow\">"+symbolWARN;json3=symbolWARN; } json6="HOMEMATIC" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm if (homematicIp ){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEMATIC IP</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); // log(arrFilt.toString()); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("OPERATING_VOLTAGE")) { // val0=getObject(id).common.name ; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO;json3=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="Yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=(val1helper-bigBattAlarm)/((5-bigBattAlarm))*100 if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO;json3=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=(val1helper-1.1)/((1.5-1.1))*100 if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.4) {val2=symbolKO;json3=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<2.4) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=(val1helper-2.4)/((3-2.4))*100 if (val1helper<2.4) AkkuAlarm.push(1); if (val1helper<2.4) alarmMessage.push(val0);}} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help) {val2=symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } json3=val2; json6="HOMEMATIC-IP" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! $('hmip.*.*.0.lowBat').each(function(id, i) { // val0=getObject(id).common.name ; var ida = id.split('.'); val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name json1=val0; val1help=getState(id).val; if (val1help=="true") {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help=="true") {val2=symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} if (val1help=="true") AkkuAlarm.push(1); if (val1help=="true") alarmMessage.push(val0); json3=val2; json6="HOMEMATIC-IP" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); }); sortierMal(myObjF); } //ende hm-ip if (zwave){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZWAVE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('zwave.*.*.BATTERY.Battery_Level*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="ZWAVE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"zwavek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (fullyBrowser){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FULLYBROWSER</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('fullybrowser.*.*.Info.batteryLevel').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("batteryLevel","deviceName")).val; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="FULLY BROWSER" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"fullyk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fullybrowser if (iogo){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">>HANDY über IOGO</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('iogo.*.*.battery.level').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="IOGO" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"iogok.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende iogo if (handy1){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HANDYs</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HANDYs" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"handyk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende handy1 if (handy2){ myObjF=[]; $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; json3=val2; json6="HANDYs" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"handyk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); //tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende handy2 //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAlarm,AkkuAlarm.length); setState(dpAlarmMessage,alarmMessage.toString()); AkkuMessageLengthAlt=AkkuAlarm.length; alarmMessage=[]; } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ function makeJsonWidget(vax1,vax2,vax3,vax4,vax5,vax6,vax3_1) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Device : vax1, Wert : vax2, Status : vax3, Hersteller : vax4, helpSort : vax3_1 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax2}</div> <div style="color: grey; font-size: 16px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax6}</div> </div>` myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, Wert : vax2, Hersteller : vax4, helpSort : vax3_1 }); } } function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleMachSchoen() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function sortierMal(myObjF) { myObjF.sort(function (alpha, beta) { if ((alpha[0].toUpperCase()).trim() > (beta[0].toUpperCase()).trim()) return 1; if ((beta[0].toUpperCase()).trim() > (alpha[0].toUpperCase()).trim()) return -1; return 0; }); for(var i=0;i<myObjF.length;i++) { counter++ val0=myObjF[i][0] ; val1=myObjF[i][1] ; val2=myObjF[i][2] ; tabelleBind(); } } -

09:43:52.320 info javascript.0 (1372) Stop script script.js.System.BatteryMonitor 09:43:52.349 info javascript.0 (1372) Start javascript script.js.System.BatteryMonitor 09:43:52.436 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 09:43:52.436 warn javascript.0 (1372) at script.js.System.BatteryMonitor:1209:1 09:43:52.437 info javascript.0 (1372) script.js.System.BatteryMonitor: registered 0 subscriptions and 1 scheduleHmm entweder mach ich noch was falsch oder das Script hat noch einen Fehler

-
@Christoph1337 das schaut eher nach einem kopierfehler aus
nutze mal das hier - und ändere bzw. gleiche nur den datenpunkt im script an - dpVIS (von dir)
und natürlich die dpAlarm und DpAlarmMessage datenpunkte !!!
//@liv-in-sky Januar 2020 christoph1 // https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben - NUR FÜR IQONTROL oder DIRECT BROWSER-Aufruf let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="controll-own.0.TABELLEN.AKKU" ; //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget - zeichenkette(string) let dpAlarm="controll-own.0.TABELLEN.AkkuAlarm"; // muss erstellt werden - datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpAlarmMessage="controll-own.0.TABELLEN.AkkuMeessage"; // muss erstellt werden - datenpunkt erstellen vom typ "string" Inhalt - alle devices mit lowbat-alarmen let dpMaterialWidget="controll-own.0.TABELLEN.AkkuMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="controll-own.0.TABELLEN.AkkuMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette let pfadBilderMaterialWidget="/vis.0/armin/img/marken/" ; //für materialdesign widgets!!! PFAD zu den bildern, die in die vis geladen wurden let wantAmessage=false; // dieser message datenpunkt kann hier abgeschalten werden let htmlColorDeviceUeberschrift="#A0C2A0" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal var battAlarm=25; //alarm batterie wert var battAlarmWarning=40; //warnungen batterie wert // ------------------------ hier einstellen, was man für adapter hat - die nicht gebraucht werden auf false setzen !!! var tradfri=false; var hue=false; var hueExt=false; var homematic=true; var homematicIp=false; var xiaomi=false; // mihome.0 var fritzDect=false; var netatmo=false; var homee=false; var tado=false; var zigbee=false; var zwave=false; var deconz=true; var iogo=false; // iogo - adapter - hat batterie abfrage var fullyBrowser=false; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false; //f ür spezialisten bei devices mit über 3 volt batterien var bigBattAlarm=3.7; var bigBattWarn=4.1; //WICHTIG bei bigAlarm nicht unter 3.3 gehen !!!!!!!! var symbolOK="✅"; // auch möglich: ="🟢"} var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="🔴" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 ⛔ var symbolWARN="⚠️"; // ="🟡" var filterArray=["mihome.5.devices.plug_158d0001f24aad.percent"]; //hier den ganzenpfad von ungewünschten LOW_BAT werten eingeben - diese werden dann gefiltert // BEISPIEL var filterArray=["hm-rpc.0.LEQ0242145.0.LOWBAT", "hm-rpc.0.LEQ0242152.0.LOWBAT","hm-rpc.1.OEQ0473764.0.LOWBAT"]; let mySchedule=" */20 * * * * * "; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Wert'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //------------------------------hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="22px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=20; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular" //"Helvetica"; const htmlSchriftgroesse="18px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#6E6E6E"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#585858"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="rows"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var myJsonWidget=[]; var myJsonWidget2=[]; var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; var alarmMessage=[]; let AkkuMessageLengthAlt=0; var arrDoppelt=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; var json1; var json2; var json3; var json4; var json5; var json6; var json3_1=0; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var myObjF=[]; var val1help; if (fritzDect){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } // tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FRITZDECT THERMOSTATE</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } counter=-1; myObjF=[]; $('fritzdect.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="AVM" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"fritzk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (homee){ tabelleMachSchoen() counter=-1; // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('homee.0.*.BatteryLevel*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HOMEE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homeek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (netatmo){ tabelleMachSchoen() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">NETATMO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('netatmo.*.*.*.BatteryStatus').each(function(id, i) { // netatmo.0.Hinxxxer.Außenmodul-Carport.BatteryStatus // if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} json3=val2; json6="NETATMO"; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"netatmok.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden /* }*/ }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (xiaomi){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">XIAOMI DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('mihome.*.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help>battAlarm && val1help<=battAlarmWarning) {json2=val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} json3=val2; json6="MIHOME/XIAOMI"; //json2="dd" if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"xiaomki.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende xiaomi if (hue){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HUE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"huek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); //tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); sortierMal(myObjF); } //ende hue if (hueExt){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE EXTENDED</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('hue-extended.*.*.*.config.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HUE-Extended" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"huek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende hue-extended if (deconz){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">DECONZ DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; let mydeconzArr=[]; $('deconz.*.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id) ){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; // log(val0+" "+id); if (!mydeconzArr.includes(val0)) { mydeconzArr.push(val0); json1=val0; // val1help=getState(id).val; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; // if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} var jetzt=new Date().getTime(); if(jetzt-getState(id.replace("battery","reachable")).lc>21600000) { val2="<font color=\"yellow\">dp-warn"} else{ if (getState(id.replace("battery","reachable")).val ) { val2="<font color=\"lightgreen\"> online"} else{ if (jetzt-getState(id.replace("battery","reachable")).lc<3600000) {val2="<font color=\"lightgreen\"> time-online"} else {val2="<font color=\"red\"> offline"}} } //{val2=symbolKO} else{val2=symbolOK}; // log(getState(id.replace("battery","reachable")).lc.toString()+" "+id +" " + (jetzt-getState(id.replace("battery","reachable")).lc).toString()) //getState(id.replace("battery","reachable"))) json3=val2; json6="DECONZ"; //json2="dd" if (val1help>battAlarm && val1help<=battAlarmWarning) //val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); let help=[val0,val1,val2]; myObjF.push(help); if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=pfadBilderMaterialWidget+"deconzk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} } // doppelter name // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } if (zigbee){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZIGBEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('zigbee.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); json1=val0; val1help=getState(id).val; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="ZIGBEE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"zigbeek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } if (tradfri){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">IKEA TRADFRI</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; // log(val0+" "+id); // val1help=getState(id).val; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="IKEA" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"tradfrik.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); //tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } if (tado){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TADO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('tado.*.*.*.*.*.*.info.batteryState').each(function(id, i) { var ida = id.split('.'); if (!filterArray.includes(id)){ val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name json1=val0; //log(val0+" "+id); val1help=getState(id).val; if (val1help=="LOW") {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=-1} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=101} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help=="LOW") {val2="<font color=\"red\">"+symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help=="LOW") AkkuAlarm.push(1); if (val1help=="LOW") alarmMessage.push(val0); json6="TADO" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"tadok.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende tado if (homematic){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">MAX</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } arrDoppelt=[]; myObjF=[]; $('maxcube.*.devices.*.battery_low').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); arrDoppelt.push(ida[0]+"."+ida[1]+"."+ida[2]); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("BATTERY_STATE")) { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","BATTERY_STATUS")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO;json3=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="Yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=Math.abs((val1helper-bigBattAlarm)/((5-bigBattAlarm))*100) if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO;json3=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=Math.abs((val1helper-1.1)/((1.5-1.1))*100) if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.4) {val2=symbolKO;json3=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=Math.abs((val1helper-2.2)/((3-2.2))*100) if (val1helper<2.2) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0);}} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help) {val2=symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} let jetzt=new Date().getTime(); let working=true ; if (existsState(id.replace("battery_low","working"))) {if( !getState(id.replace("battery_low","working")).val ){working=false}} if(jetzt-getState(id.replace("battery_low","error")).lc>21600000 || jetzt-getState(id.replace("battery_low","link_error")).lc>21600000 ) { val2="<font color=\"yellow\">dp-warn"} else{ //43200000 if (!getState(id.replace("battery_low","error")).val && !getState(id.replace("battery_low","link_error")).val && working) { val2="<font color=\"lightgreen\"> online"} else {if (jetzt-getState(id.replace("battery_low","error")).lc<3600000 || jetzt-getState(id.replace("battery_low","link_error")).lc<3600000) {val2="<font color=\"lightgreen\"> time-online"} else {val2="<font color=\"red\"> offline"} } } //{val2=symbolKO} else{val2=symbolOK}; // log(getState(id.replace("battery_low","link_error")).lc.toString()+" "+getState(id.replace("battery_low","error")).lc.toString()+" "+id +" " + (jetzt-getState(id.replace("battery_low","error")).lc).toString()) if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } json3=val2; json6="HOMEMATIC" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //sortierMal(myObjF); //log(arrDoppelt.toString()) //myObjF=[]; $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(id) //log(arrDoppelt.toString()) // if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]+".*.BATTERY_STATE") ) { if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]) ) { val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; //log(val0+" "+id); val1help=getState(id).val; //log(typeof getState(id).val) // if(val1help!=null){ if(typeof getState(id).val!="number"){ if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help) {val2="<font color=\"red\">"+symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } else {val1=(" <font color=\"yellow\"> ")+"no bat val"; json2="no bat val";json5="yellow";json3_1=0;val2="<font color=\"yellow\">"+symbolWARN;json3=symbolWARN; } json6="HOMEMATIC" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm if (homematicIp ){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEMATIC IP</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); // log(arrFilt.toString()); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("OPERATING_VOLTAGE")) { // val0=getObject(id).common.name ; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO;json3=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="Yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=(val1helper-bigBattAlarm)/((5-bigBattAlarm))*100 if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO;json3=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=(val1helper-1.1)/((1.5-1.1))*100 if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.4) {val2=symbolKO;json3=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN;json3=symbolWARN} else{val2=symbolOK;json3=symbolOK}; if (val1helper<2.4) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V";json5="red";json2=val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V";json5="yellow";json2=val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V";json5="lightgreen";json2=val1helper.toFixed(1)+" V"}; json3_1=(val1helper-2.4)/((3-2.4))*100 if (val1helper<2.4) AkkuAlarm.push(1); if (val1helper<2.4) alarmMessage.push(val0);}} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); json1=val0; val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help) {val2=symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } json3=val2; json6="HOMEMATIC-IP" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! $('hmip.*.*.0.lowBat').each(function(id, i) { // val0=getObject(id).common.name ; var ida = id.split('.'); val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name json1=val0; val1help=getState(id).val; if (val1help=="true") {val1=(" <font color=\"red\"> ")+"low bat"; json2="low";json5="red";json3_1=0} else{val1=(" <font color=\"lightgreen\"> ")+"full bat";json2="high";json5="green";json3_1=100} if (val1help=="true") {val2=symbolKO;json3=symbolKO} else{val2=symbolOK;json3=symbolKO} if (val1help=="true") AkkuAlarm.push(1); if (val1help=="true") alarmMessage.push(val0); json3=val2; json6="HOMEMATIC-IP" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"homematick.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); }); sortierMal(myObjF); } //ende hm-ip if (zwave){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZWAVE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('zwave.*.*.BATTERY.Battery_Level*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="ZWAVE" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"zwavek.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fritzdect if (fullyBrowser){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FULLYBROWSER</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('fullybrowser.*.*.Info.batteryLevel').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("batteryLevel","deviceName")).val; json1=val0; json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="FULLY BROWSER" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"fullyk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende fullybrowser if (iogo){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">>HANDY über IOGO</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('iogo.*.*.battery.level').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="IOGO" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"iogok.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende iogo if (handy1){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } tabelleMachSchoen() for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HANDYs</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } myObjF=[]; $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); json3=val2; json6="HANDYs" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"handyk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); // tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende handy1 if (handy2){ myObjF=[]; $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; json1=val0; // log(val0+" "+id); json3_1=val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="yellow"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %";json5="red"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %";json2=val1help.toString()+" %",json5="green"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; json3=val2; json6="HANDYs" if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json4=json4=pfadBilderMaterialWidget+"handyk.png" makeJsonWidget(json1,json2,json3,json4,json5,json6,json3_1);} let help=[val0,val1,val2]; myObjF.push(help); //tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortierMal(myObjF); } //ende handy2 //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAlarm,AkkuAlarm.length); setState(dpAlarmMessage,alarmMessage.toString()); AkkuMessageLengthAlt=AkkuAlarm.length; alarmMessage=[]; } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ function makeJsonWidget(vax1,vax2,vax3,vax4,vax5,vax6,vax3_1) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Device : vax1, Wert : vax2, Status : vax3, Hersteller : vax4, helpSort : vax3_1 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax2}</div> <div style="color: grey; font-size: 16px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax6}</div> </div>` myJsonWidget2.push({ text: vax1, subText: mysubText, statusBarColor: vax5, image: vax4, imageColor: "", listType: "text", showValueLabel: false, name: vax1, status: vax3, Wert : vax2, Hersteller : vax4, helpSort : vax3_1 }); } } function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleMachSchoen() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function sortierMal(myObjF) { myObjF.sort(function (alpha, beta) { if ((alpha[0].toUpperCase()).trim() > (beta[0].toUpperCase()).trim()) return 1; if ((beta[0].toUpperCase()).trim() > (alpha[0].toUpperCase()).trim()) return -1; return 0; }); for(var i=0;i<myObjF.length;i++) { counter++ val0=myObjF[i][0] ; val1=myObjF[i][1] ; val2=myObjF[i][2] ; tabelleBind(); } } -
Leider selbes verhalten
11:19:00.077 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:00.084 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:00.084 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1) 11:19:20.057 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AKKU, state="<center><p style=\"color:white; font-family:RobotoCondensed-Regular; font-size: 22px; font-weight:normal\">Batterie Zustand Sensoren  Last Update: 11:19:20<table bordercolor=\"grey\" border=\"2px\" cellspacing=\"3\" cellpadding=\"3\" width=\"auto\" rules=\"rows\" style=\"color:#6E6E6E; font-size:18px; font-family:RobotoCondensed-Regular;background-image: linear-gradient(42deg,#424242,#424242);\"><tr height=\"35\" style=\"color:#BDBDBD; font-size: 20px; font-weight: normal ; border-bottom: 3px solid white \"><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td><td width=auto align=left style=\"color:white\"> Device </td><td width=auto align=center style=\"color:white\"> Wert </td><td align=center style=\"color:white\"> Status </td><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>DECONZ DEVICES</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> button-01 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-02 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-03 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> button-04 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-05 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 87 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-06 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> button-07 </td><td align=center>  <font color=\"lightgreen\"> 74 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-08 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 74 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-01-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-03-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-04-wz-rechts </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-05-wz-links </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-06-BriefkastenTür </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-07 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-08 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Mag-09-brief </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 65 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-10 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-11 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-01-flur-oben </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-03-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-04-bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-05-wc-oben </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-06 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-07-wz-rechts </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-eingang </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-flur-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-wc-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> SYMFONISK-01 </td><td align=center>  <font color=\"yellow\"> 21 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> SYMFONISK-02 </td><td align=center>  <font color=\"lightgreen\"> 34 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-01-server </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 75 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-02-wetterstation </td><td align=center>  <font color=\"lightgreen\"> 51 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> temp-03-db </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-04 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-05-wz </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> temp-06-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-07-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 98 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-08-freezer </td><td align=center>  <font color=\"lightgreen\"> 81 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> vir-01-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Zauberwürfel </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>MAX</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> Badezimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Badezimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Büro Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Eingang Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Fensterkontakt Küche </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Fensterkontakt Schlafzimmer </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Schlafzimmer </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Kinderzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Küche Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Schlafzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Werkstatt Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Wohnzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Wohnzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr></table>") - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.058 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.060 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:20.060 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1) -
teamviewer session -? meine nummer hast du ja noch