NEWS
Script fürTabelle der Batterie Zustände
-
Ich bekomme immer folgende Meldung:
16:59:25.540 info javascript.0 (1208) script.js._TEST.BatteryMonitor: registered 0 subscriptions and 1 schedule 16:59:40.013 warn javascript.0 (1208) at writeHTML (script.js._TEST.BatteryMonitor:1176:5) 16:59:40.013 warn javascript.0 (1208) at Object.<anonymous> (script.js._TEST.BatteryMonitor:1187:1) 16:59:40.015 warn javascript.0 (1208) at writeHTML (script.js._TEST.BatteryMonitor:1177:5) 16:59:40.015 warn javascript.0 (1208) at Object.<anonymous> (script.js._TEST.BatteryMonitor:1187:1)@Christoph-Bubeck und hast du die datenpunkte dpAlarm und dpAlarmMessage angelegt und im script eingetragen ?
-
@Christoph-Bubeck
für die max- werte sollte es reichen, im homematic teile ein oder 2 zeilen zu ändern
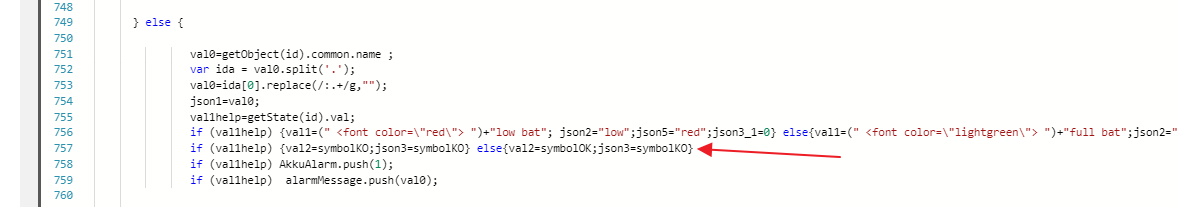
ich gehe davon aus, du hast den homematic teil geändert - da es anscheinend nur um fulbat geht kannst du in dieem teil den val2 wet ändern

valhelp ersetzern mit dem richtigen datenpunkt und val2 anpassen - zeile 757
wenn ich die datenpunkt struktur kennen würde, kann man varhelp einfach anpassen
-
Also mit dem Hometic klappt das für MAX.

Wie gesagt musste ich nur den Suchstring anpassen. Wenn das auch andere nutzen wollen müsste man nur die hometic funktion im script kopieren und erneut für max ablegen. oder denk ich verkehrt?


-
Also mit dem Hometic klappt das für MAX.

Wie gesagt musste ich nur den Suchstring anpassen. Wenn das auch andere nutzen wollen müsste man nur die hometic funktion im script kopieren und erneut für max ablegen. oder denk ich verkehrt?


@Christoph-Bubeck
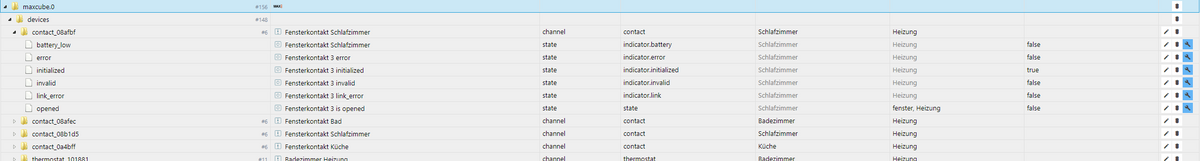
an dieser stelle kenn ich nur den batterie wert - aber wie heißt der online wert und wo liegt er im verzeichnis ( wird er überhaupt anstndig im adapter angezeigt) - die homematic glaube ich haben da so ihre probleme) - diesen wert muss ich definieren- ich habe aber nur die id von battery_low und von dieser aus muss ich mich zum online vorarbeiten -
-
Also mit dem Hometic klappt das für MAX.

Wie gesagt musste ich nur den Suchstring anpassen. Wenn das auch andere nutzen wollen müsste man nur die hometic funktion im script kopieren und erneut für max ablegen. oder denk ich verkehrt?


@Christoph-Bubeck ist das der initialized wert - alle anderen sind ja false - wird initialized geändert, wenn du das device abschaltest ?
-
achsoo.
Also für Offline nehme ich
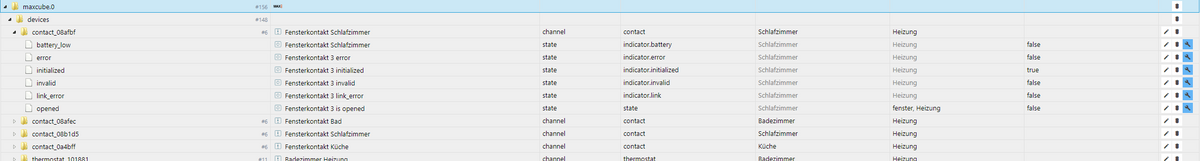
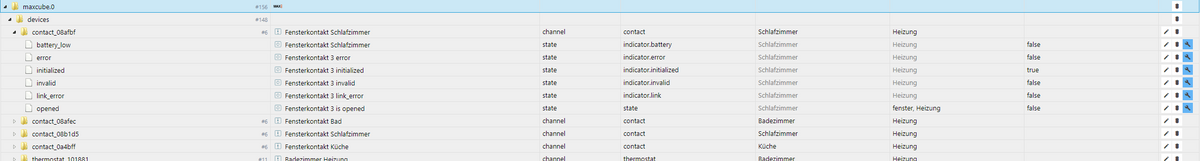
state[state.id=maxcube.*.*.*.error]
und
state[state.id=maxcube.*.*.*.link_error]Wenn = true -> nicht errreichbar
für Problem
state[state.id=maxcube.*.*.*.working]wenn = false -> Problem vorhanden
-
achsoo.
Also für Offline nehme ich
state[state.id=maxcube.*.*.*.error]
und
state[state.id=maxcube.*.*.*.link_error]Wenn = true -> nicht errreichbar
für Problem
state[state.id=maxcube.*.*.*.working]wenn = false -> Problem vorhanden
@Christoph-Bubeck
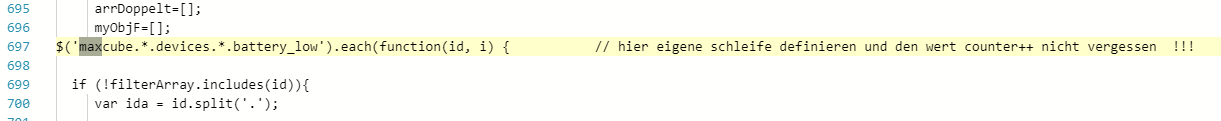
kannst du mir bite noch die ganzen max datenpunkte in ein json packen - mit deconz geht das "online" schon

wenn letzter datenpunkt update länger als 12 stunden - dann time-warn sonst on-bzw offline
-
achsoo.
Also für Offline nehme ich
state[state.id=maxcube.*.*.*.error]
und
state[state.id=maxcube.*.*.*.link_error]Wenn = true -> nicht errreichbar
für Problem
state[state.id=maxcube.*.*.*.working]wenn = false -> Problem vorhanden
@Christoph-Bubeck und den ganzen teil des scriptes, welchen du für die max geändert hast oder war das nur der selektor
-
achsoo.
Also für Offline nehme ich
state[state.id=maxcube.*.*.*.error]
und
state[state.id=maxcube.*.*.*.link_error]Wenn = true -> nicht errreichbar
für Problem
state[state.id=maxcube.*.*.*.working]wenn = false -> Problem vorhanden
@Christoph-Bubeck
jetzt muss ich nochmal fragen: wie die anzeige sein soll
- wenn über 12 stunden kein dp-update (von error und error link) - dann time warn;
- sonst wenn unter 12 stunden dann bei error und error link ist false => online
- und wenn eines von error und error link ist true => offline
dann bekommst du immer offline wenn die error oder link_error "falsch" (also true) sind ein offline angezeigt. da dies aber immer wieder geschieht muss da noch ein zeitfaktor rein! dazu müßte ich wissen, wie lange diese ´"fehlanzeige" länstens sein kann (vorher hatten wir mal eine halbe stunde) - also wie lange soll das online bleiben bevor da offline daraus wird
hoffe ich konnte es richtig erklären
dazu kommt noch dieser working datenpunkt - ist der verlässlich oder hat der auch aussetzer
-
Moin moin,
ich meine die Infos zu den DPs hast du genau richtig dargestellt.
Als Timer sollte man mindestens 60 Minuten nehmen, da durch z.B. DutyCycle das Gerät für diesen Zeitraum nicht erreichbar sein könnte.Aktuell hatte ich das Gefühl das der Working-DP korrekt funktioniert. Wahrscheinlich wird man das erst merken, wenn man eine längere Analyse darüber fährt.
-
Moin moin,
ich meine die Infos zu den DPs hast du genau richtig dargestellt.
Als Timer sollte man mindestens 60 Minuten nehmen, da durch z.B. DutyCycle das Gerät für diesen Zeitraum nicht erreichbar sein könnte.Aktuell hatte ich das Gefühl das der Working-DP korrekt funktioniert. Wahrscheinlich wird man das erst merken, wenn man eine längere Analyse darüber fährt.
@Christoph-Bubeck
60 minuten habe ich auch gedacht - werd dir dann bald ein testscript geben
-
Moin moin,
ich meine die Infos zu den DPs hast du genau richtig dargestellt.
Als Timer sollte man mindestens 60 Minuten nehmen, da durch z.B. DutyCycle das Gerät für diesen Zeitraum nicht erreichbar sein könnte.Aktuell hatte ich das Gefühl das der Working-DP korrekt funktioniert. Wahrscheinlich wird man das erst merken, wenn man eine längere Analyse darüber fährt.
ok - erster test - ganz happy bin ich noch nicht:
du kannst die settings - ganz oben - übernehmen und in dieses script kopieren - wegen datenpunkten, ..
es gibt folgende states(kannst du auch anpassen im script):
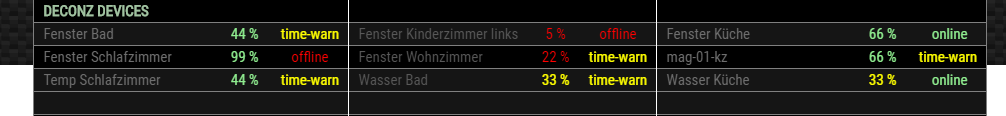
- online - alles ok (keine zeit abfrage des dp-updates)
- dp-warn - seit 6 stunden kein dp update
- time-online - bleibt online bis eine stunde letzter dp update obwohl einer der dp false ist
- offline - über eine stunde kein datenpunkt update und einer der dp ist false
-

09:43:52.320 info javascript.0 (1372) Stop script script.js.System.BatteryMonitor 09:43:52.349 info javascript.0 (1372) Start javascript script.js.System.BatteryMonitor 09:43:52.436 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 09:43:52.436 warn javascript.0 (1372) at script.js.System.BatteryMonitor:1209:1 09:43:52.437 info javascript.0 (1372) script.js.System.BatteryMonitor: registered 0 subscriptions and 1 scheduleHmm entweder mach ich noch was falsch oder das Script hat noch einen Fehler =)
-

09:43:52.320 info javascript.0 (1372) Stop script script.js.System.BatteryMonitor 09:43:52.349 info javascript.0 (1372) Start javascript script.js.System.BatteryMonitor 09:43:52.436 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 09:43:52.436 warn javascript.0 (1372) at script.js.System.BatteryMonitor:1209:1 09:43:52.437 info javascript.0 (1372) script.js.System.BatteryMonitor: registered 0 subscriptions and 1 scheduleHmm entweder mach ich noch was falsch oder das Script hat noch einen Fehler =)
@Christoph1337 das schaut eher nach einem kopierfehler aus
nutze mal das hier - und ändere bzw. gleiche nur den datenpunkt im script an - dpVIS (von dir)
und natürlich die dpAlarm und DpAlarmMessage datenpunkte !!!
-
@Christoph1337 das schaut eher nach einem kopierfehler aus
nutze mal das hier - und ändere bzw. gleiche nur den datenpunkt im script an - dpVIS (von dir)
und natürlich die dpAlarm und DpAlarmMessage datenpunkte !!!
Leider selbes verhalten
11:19:00.077 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:00.084 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:00.084 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1) 11:19:20.057 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AKKU, state="<center><p style=\"color:white; font-family:RobotoCondensed-Regular; font-size: 22px; font-weight:normal\">Batterie Zustand Sensoren  Last Update: 11:19:20<table bordercolor=\"grey\" border=\"2px\" cellspacing=\"3\" cellpadding=\"3\" width=\"auto\" rules=\"rows\" style=\"color:#6E6E6E; font-size:18px; font-family:RobotoCondensed-Regular;background-image: linear-gradient(42deg,#424242,#424242);\"><tr height=\"35\" style=\"color:#BDBDBD; font-size: 20px; font-weight: normal ; border-bottom: 3px solid white \"><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td><td width=auto align=left style=\"color:white\"> Device </td><td width=auto align=center style=\"color:white\"> Wert </td><td align=center style=\"color:white\"> Status </td><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>DECONZ DEVICES</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> button-01 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-02 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-03 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> button-04 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-05 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 87 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-06 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> button-07 </td><td align=center>  <font color=\"lightgreen\"> 74 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-08 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 74 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-01-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-03-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-04-wz-rechts </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-05-wz-links </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-06-BriefkastenTür </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-07 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-08 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Mag-09-brief </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 65 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-10 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-11 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-01-flur-oben </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-03-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-04-bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-05-wc-oben </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-06 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-07-wz-rechts </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-eingang </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-flur-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-wc-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> SYMFONISK-01 </td><td align=center>  <font color=\"yellow\"> 21 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> SYMFONISK-02 </td><td align=center>  <font color=\"lightgreen\"> 34 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-01-server </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 75 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-02-wetterstation </td><td align=center>  <font color=\"lightgreen\"> 51 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> temp-03-db </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-04 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-05-wz </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> temp-06-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-07-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 98 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-08-freezer </td><td align=center>  <font color=\"lightgreen\"> 81 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> vir-01-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Zauberwürfel </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>MAX</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> Badezimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Badezimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Büro Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Eingang Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Fensterkontakt Küche </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Fensterkontakt Schlafzimmer </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Schlafzimmer </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Kinderzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Küche Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Schlafzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Werkstatt Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Wohnzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Wohnzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr></table>") - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.058 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.060 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:20.060 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1) -
Leider selbes verhalten
11:19:00.077 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:00.084 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:00.084 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1) 11:19:20.057 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AKKU, state="<center><p style=\"color:white; font-family:RobotoCondensed-Regular; font-size: 22px; font-weight:normal\">Batterie Zustand Sensoren  Last Update: 11:19:20<table bordercolor=\"grey\" border=\"2px\" cellspacing=\"3\" cellpadding=\"3\" width=\"auto\" rules=\"rows\" style=\"color:#6E6E6E; font-size:18px; font-family:RobotoCondensed-Regular;background-image: linear-gradient(42deg,#424242,#424242);\"><tr height=\"35\" style=\"color:#BDBDBD; font-size: 20px; font-weight: normal ; border-bottom: 3px solid white \"><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td><td width=auto align=left style=\"color:white\"> Device </td><td width=auto align=center style=\"color:white\"> Wert </td><td align=center style=\"color:white\"> Status </td><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>DECONZ DEVICES</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> button-01 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-02 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-03 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> button-04 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-05 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 87 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-06 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> button-07 </td><td align=center>  <font color=\"lightgreen\"> 74 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-08 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 74 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-01-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-03-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-04-wz-rechts </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-05-wz-links </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-06-BriefkastenTür </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-07 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-08 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Mag-09-brief </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 65 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-10 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-11 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-01-flur-oben </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-03-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-04-bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-05-wc-oben </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-06 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-07-wz-rechts </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-eingang </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-flur-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-wc-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> SYMFONISK-01 </td><td align=center>  <font color=\"yellow\"> 21 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> SYMFONISK-02 </td><td align=center>  <font color=\"lightgreen\"> 34 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-01-server </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 75 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-02-wetterstation </td><td align=center>  <font color=\"lightgreen\"> 51 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> temp-03-db </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-04 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-05-wz </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> temp-06-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-07-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 98 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-08-freezer </td><td align=center>  <font color=\"lightgreen\"> 81 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> vir-01-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Zauberwürfel </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>MAX</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> Badezimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Badezimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Büro Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Eingang Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Fensterkontakt Küche </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Fensterkontakt Schlafzimmer </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Schlafzimmer </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Kinderzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Küche Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Schlafzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Werkstatt Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Wohnzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Wohnzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr></table>") - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.058 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.060 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:20.060 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1)teamviewer session -? meine nummer hast du ja noch
-
Hallo,
ich würde gerne meine Statusanzeige der Zigbee-Sensoren/Schalter mit weiteren Zuständen wie z.B. link_quality, available, voltage etc. erweitern.
Weitere Spalten konnte ich bereits hinzufügen. Aber wie bekomme ich die gewünschten Werte in die Spalten?
Sry bin nicht wirklich fit in JS.Vlt könnte man das Script ja auch so erweitern das man seine gewünschten Datenpunkte welche als Tabelle dargestellt werden sollen zuvor im Script mit angibt und wenn DP vorhanden werden diese mit ausgegeben.
Danke im Voraus!
-
Hallo,
ich würde gerne meine Statusanzeige der Zigbee-Sensoren/Schalter mit weiteren Zuständen wie z.B. link_quality, available, voltage etc. erweitern.
Weitere Spalten konnte ich bereits hinzufügen. Aber wie bekomme ich die gewünschten Werte in die Spalten?
Sry bin nicht wirklich fit in JS.Vlt könnte man das Script ja auch so erweitern das man seine gewünschten Datenpunkte welche als Tabelle dargestellt werden sollen zuvor im Script mit angibt und wenn DP vorhanden werden diese mit ausgegeben.
Danke im Voraus!
ich hätte das auch gerne dynamisch gestalltet - wäre aber für mich ein zu großer aufwand gewesen
eigentlich ist das anders gedacht - es gibt hier vorlagen für tabellen abhäöngig von spalten - da kann man sich ein template aussuchen und dann selbst gestalten https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
mit diesen templates kann man dann die spalten einfach füllen - mit den val0 bis valx werten - je nach anzahl spalten
die sache mit dem available wollte ich eigentlich von anfang an mit einbinden - daher 3 spalten - aber es hat sich gezeigt, dass die adapter da nicht immer zuverlässig sind - ich habe das erst vor ein paar posts wieder mit jmd probiert - letztlich war es nicht zuverlässig, was die adapter da gebracht haben
-
ich hätte das auch gerne dynamisch gestalltet - wäre aber für mich ein zu großer aufwand gewesen
eigentlich ist das anders gedacht - es gibt hier vorlagen für tabellen abhäöngig von spalten - da kann man sich ein template aussuchen und dann selbst gestalten https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
mit diesen templates kann man dann die spalten einfach füllen - mit den val0 bis valx werten - je nach anzahl spalten
die sache mit dem available wollte ich eigentlich von anfang an mit einbinden - daher 3 spalten - aber es hat sich gezeigt, dass die adapter da nicht immer zuverlässig sind - ich habe das erst vor ein paar posts wieder mit jmd probiert - letztlich war es nicht zuverlässig, was die adapter da gebracht haben
-
hi
das ist ein energy script - da bist du hier aber im falschen thread. geht dein blockly auf diesen thread zurück: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly/2 - dann bitte dort posten. wenn du eine verbesserung des blocklys hast, werde ich das gerne im anderen thread einbinden oder darauf hinweisenwenn du andere variablen an das tab-script über blockly übergeben möchtest (breite,....) wird es schwierig, da die var-definition ja im javascript teil ist - da müßte dann das tabellenscript geändert werden





























