NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
dazu müßte ich die genauen id kennen, aber so ungefähr sollte es dann aussehen - wenn die id schlecht benannt sind, kann es sein, dass es nicht geht
$('modbus.0.inputRegisters.*Monthly_PV*yields*').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); let helpi=myArr.push( { monat: id.replace(/.*yields (.*)/,"$1"), yields:getState(id).val+ " KW/h", consumption:getState(id.replace("","")).val, report:getState(id.replace("","")).val } ) });du bekommst ja den device name mit: 'modbus.0.inputRegisters.* - als beispiel: 'modbus.0.inputRegisters.abcd.Monthly_PVyields
damit kannst du auf den rest schliessen
ung. so:
consumption:getState(id.replace(".Monthly_PVyields","Monthly_directconsumption")).val,
aber wie gesagt - ist nicht so wichtig
@liv-in-sky
Hallo ich bräuchte mal etwas HilfeIch möchte aus meinen fuelpricemonitor Datenpunkten die10 billigsten Tankstellen in einer Liste mir anzeigen lassen.
Davon Preis,Name, Adresse nach Preis aufsteigend. Und ev auch eine JSON liste darau erstellen lassen.
Ich steh da voll auf Leitung wo und wie ich die DP in der Schleife eintragen soll.
Kannst du mir da bitte mal ein weng auf die Sprünge helfen.
Danke Thomas
-
@liv-in-sky
Hallo ich bräuchte mal etwas HilfeIch möchte aus meinen fuelpricemonitor Datenpunkten die10 billigsten Tankstellen in einer Liste mir anzeigen lassen.
Davon Preis,Name, Adresse nach Preis aufsteigend. Und ev auch eine JSON liste darau erstellen lassen.
Ich steh da voll auf Leitung wo und wie ich die DP in der Schleife eintragen soll.
Kannst du mir da bitte mal ein weng auf die Sprünge helfen.
Danke Thomas
- kannst du javascript ?
- hast du schon was - ich meine ein teilscript
-
- kannst du javascript ?
- hast du schon was - ich meine ein teilscript
@liv-in-sky
Negativ , kann kein JS.
Ich habe versucht mit dem Script: Tabellenerzeugung mit 3 Spalten um mal zum probieren.
Aber ohne wirklichen Erfolg$('fuelpricemonitor.*.cheapestOverAll_DI*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("amount") || id.includes("name") || id.includes("address"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("amount","amount")).val; val1=getState(id.replace("name","name")).val; val2=getState(id.replace("address","address")).val;Ich denke ich bin heir schon mal falsch mit den DP.
LG
-
@liv-in-sky
Negativ , kann kein JS.
Ich habe versucht mit dem Script: Tabellenerzeugung mit 3 Spalten um mal zum probieren.
Aber ohne wirklichen Erfolg$('fuelpricemonitor.*.cheapestOverAll_DI*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("amount") || id.includes("name") || id.includes("address"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("amount","amount")).val; val1=getState(id.replace("name","name")).val; val2=getState(id.replace("address","address")).val;Ich denke ich bin heir schon mal falsch mit den DP.
LG
@mrfloppy
ich würde eher ein json widget für die anzeige in der vis nehmen - dann brauchen wir den ganzen html umbau nicht - müssen also nur ein sortiertes json in einen datenpunkt schreibentheoretisch:
- eine schleife durch die datenpunkte - also die daten sammeln und in als json erstellen
- das json sortieren
- in einen datenpunkt speichern
heute geht nix mehr aber ich könnte dir morgen vormittag was zusammenstellen
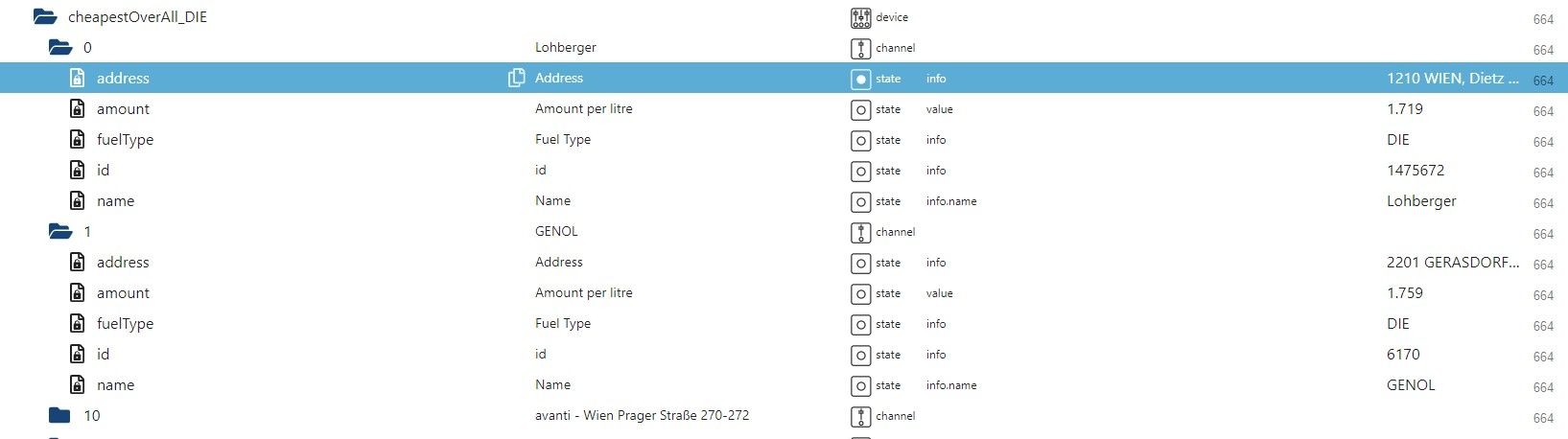
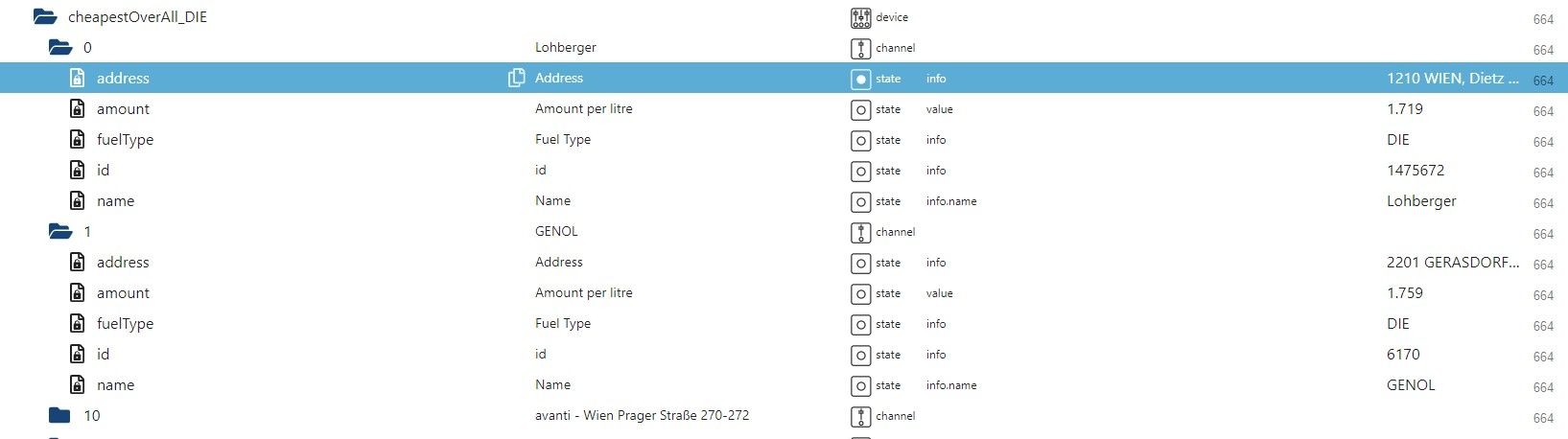
die schleife: geht in die ordner und sucht den address datenpunkt - als "anker" sozusagen
$('fuelpricemonitor.*.cheapestOverAll_DI*.address')...dann die val werte (mit replace) - anstatt "address" am ende ist es dann z.b. "name
val0=getState(id.replace("address","amount")).val; val1=getState(id.replace("address","name")).val; .... .... -
@mrfloppy
ich würde eher ein json widget für die anzeige in der vis nehmen - dann brauchen wir den ganzen html umbau nicht - müssen also nur ein sortiertes json in einen datenpunkt schreibentheoretisch:
- eine schleife durch die datenpunkte - also die daten sammeln und in als json erstellen
- das json sortieren
- in einen datenpunkt speichern
heute geht nix mehr aber ich könnte dir morgen vormittag was zusammenstellen
die schleife: geht in die ordner und sucht den address datenpunkt - als "anker" sozusagen
$('fuelpricemonitor.*.cheapestOverAll_DI*.address')...dann die val werte (mit replace) - anstatt "address" am ende ist es dann z.b. "name
val0=getState(id.replace("address","amount")).val; val1=getState(id.replace("address","name")).val; .... ....thx werde mal herumexperimentieren
Und nehm das angebot gerne an, es eilt aber nicht.
LG
-
@liv-in-sky
Negativ , kann kein JS.
Ich habe versucht mit dem Script: Tabellenerzeugung mit 3 Spalten um mal zum probieren.
Aber ohne wirklichen Erfolg$('fuelpricemonitor.*.cheapestOverAll_DI*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("amount") || id.includes("name") || id.includes("address"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("amount","amount")).val; val1=getState(id.replace("name","name")).val; val2=getState(id.replace("address","address")).val;Ich denke ich bin heir schon mal falsch mit den DP.
LG
let unserJsonArray=[]; $('fuelpricemonitor.*.cheapestOverAll_DIE.*.address').each(function(id, i) { let val0= getState(id).val; let val1=getState(id.replace("address","amount")).val; let val2=getState(id.replace("address","name")).val; // hier noch die anderen dp //jetzt das json schreiben unserJsonArray.push({ "Adresse": val0, "Summe": val1, "Name": val2, }) }) log(JSON.stringify(unserJsonArray)); // in eigenen dp speichern - type zeichenkette //setState("0_userdate.0. .. ",JSON.stringify(unserJsonArray))im log sollte dann das ergebnis sichtbar sein
habe hoffentlich keinen fehler - sitze nicht am hauptrechner
-
thx werde mal herumexperimentieren
Und nehm das angebot gerne an, es eilt aber nicht.
LG
wenn das funktioniert, mußt du noch entscheiden, wie das ganze getriggert wird - entweder durch ein schedule oder durch einen oder mehrere datenpunkte (in einem array)
schedule sollte reichen, da die daten nicht so oft upgedatet werden - du kannst aber auch auf einen dp triggern (bei aktualisierung), wenn die datenvon der webseite neu geschrieben werden
-
wenn das funktioniert, mußt du noch entscheiden, wie das ganze getriggert wird - entweder durch ein schedule oder durch einen oder mehrere datenpunkte (in einem array)
schedule sollte reichen, da die daten nicht so oft upgedatet werden - du kannst aber auch auf einen dp triggern (bei aktualisierung), wenn die datenvon der webseite neu geschrieben werden
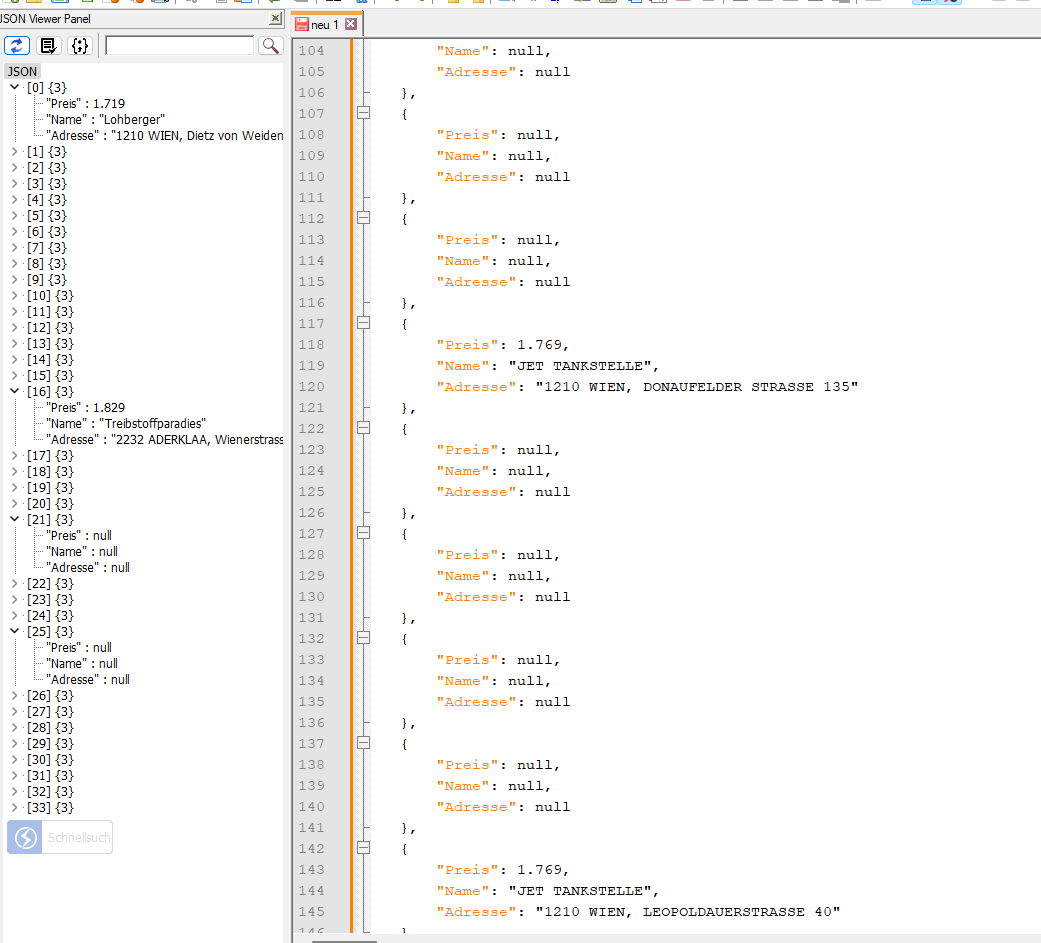
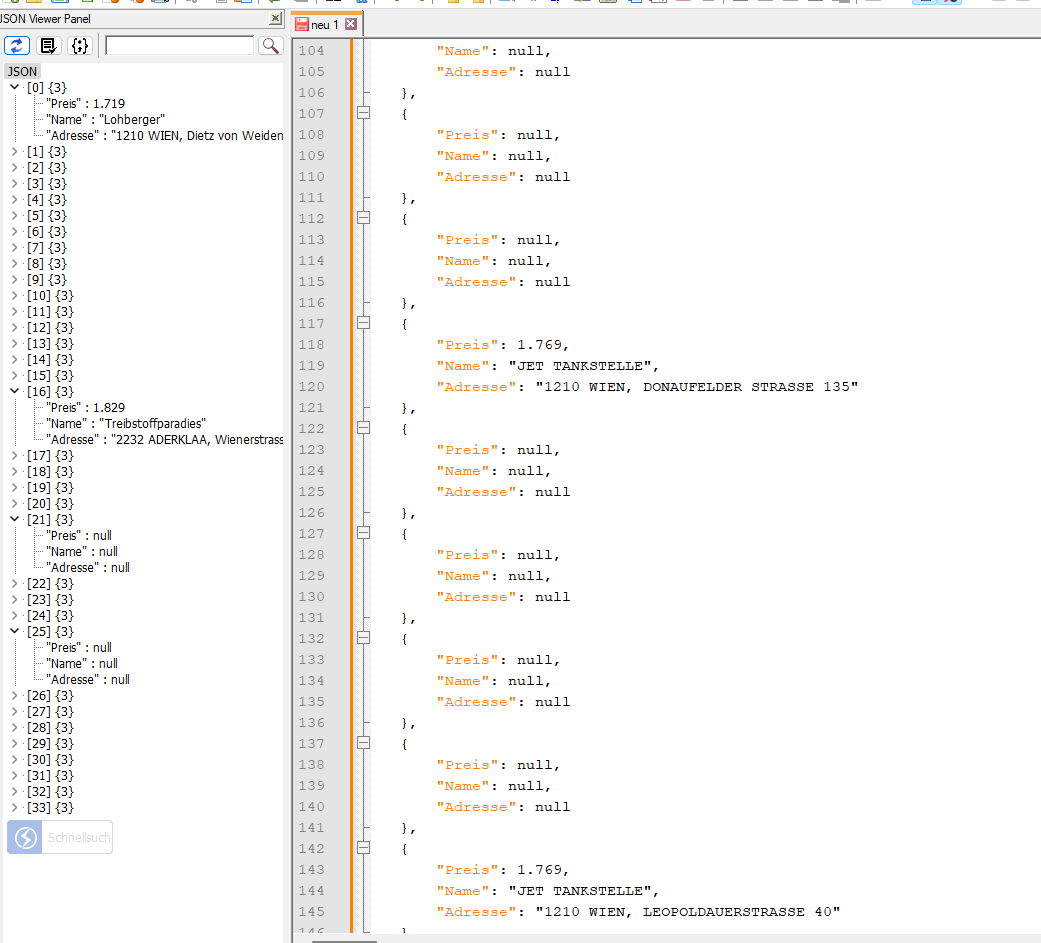
javascript.0 (1023) script.js.Dieseltop10: [{"Preis":1.719,"Name":"Lohberger","Adresse":"1210 WIEN, Dietz von Weidenberg Gasse"},{"Preis":1.759,"Name":"GENOL","Adresse":"2201 GERASDORF, Am Bahnhof"},{"Preis":1.784,"Name":"avanti - Wien Julius Ficker Straße 77","Adresse":"1210 WIEN, Julius Ficker Strasse 77"},{"Preis":1.789,"Name":"JET TANKSTELLE","Adresse":"1220 WIEN, RAUTENWEG 9"},{"Preis":1.794,"Name":"avanti - Wien Prager Straße 270-272","Adresse":"1210 WIEN, Prager Strasse 270-272"},{"Preis":1.799,"Name":"Shell Tankstelle","Adresse":"1210 WIEN, Siemensstrasse 105b"},{"Preis":1.799,"Name":"BP","Adresse":"2201 GERASDORF, Leopoldauerstr.7 "},{"Preis":1.799,"Name":"Shell Austria","Adresse":"1210 WIEN, WAGRAMER STRASSE 203"},{"Preis":1.799,"Name":"JET TANKSTELLE","Adresse":"1210 WIEN, PRAGERSTRASSE 138"},{"Preis":1.799,"Name":"eni","Adresse":"1220 WIEN, Rautenweg 13"},{"Preis":1.809,"Name":"Shell Austria","Adresse":"2232 DEUTSCH WAGRAM, HAUPTSTRASSE 59"},{"Preis":1.819,"Name":"Diskont Tankstelle","Adresse":"2103 LANGENZERSDORF, Wiener Straße 210-218 (\"Hofer Parkplatz\")"},{"Preis":1.769,"Name":"GENOL","Adresse":"2120 WOLKERSDORF, Winzerstraße 3"},{"Preis":1.819,"Name":"Turmöl","Adresse":"1210 WIEN, Pragerstraße 155"},{"Preis":1.829,"Name":"M&S Brennstoffhandels GmbH","Adresse":"2102 HAGENBRUNN, Bahnstraße 4"},{"Preis":1.829,"Name":"Treibstoffparadies","Adresse":"2201 SEYRING, Am Weichselgarten 3"},{"Preis":1.829,"Name":"Treibstoffparadies","Adresse":"2232 ADERKLAA, Wienerstrasse 12"},{"Preis":1.859,"Name":"avanti - Wien Brünner Straße 420","Adresse":"1210 WIEN, Bruenner Strasse 420"},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":1.769,"Name":"JET TANKSTELLE","Adresse":"1210 WIEN, DONAUFELDER STRASSE 135"},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":1.769,"Name":"JET TANKSTELLE","Adresse":"1210 WIEN, LEOPOLDAUERSTRASSE 40"},{"Preis":1.769,"Name":"Diskont Tankstelle","Adresse":"1210 WIEN, Donaufelderstraße 137 (\"Hofer-Parkplatz\")"},{"Preis":1.779,"Name":"Shell Austria","Adresse":"1210 WIEN, LEOPOLDAUERSTRASSE 51"},{"Preis":1.779,"Name":"Turmöl R.U.M. Jöchlinger GesmbH","Adresse":"2203 EIBESBRUNN, Wienerstrasse 5"},{"Preis":1.779,"Name":"Diskont Tankstelle","Adresse":"1210 WIEN, Shuttleworthstraße 11 (\"Hofer-Parkplatz\")"},{"Preis":1.784,"Name":"avanti - Wien Wagramer Straße 179","Adresse":"1210 WIEN, Wagramer Strasse 179"}]So sieht die Info dazu aus. Dürfte klappen nachdem ich ein paar Klammern richtig gesetzt habe!
Also grundsätzlich würden mir die ersten 10 Einträge nach Preis sortiert genügen. Aktualisierung wenn der DP fuelpricemonitor.0.cheapestOverAll_DIE.0, sprich die billigste Tankstelle aktualisiert wird.
Wie geht das mit dem Array nun weiter, wie bekomme ich da eine Liste, oder gar eine JsonListe die ich mir ev auch schicken kann per Telegram?Ich möchte nicht unverschämt sein, aber ich denke für dich dürfte es eine Kleinigkeit sein das zu verwirklichen, wenn ich mir deine anderen Listenprojekte alle ansehe.
Wäre es möglich wenn du dir die Instanz mal installierst und ein paar Tankstellen addest, und daraus was nettes bastelst?
Ev. auch ne Möglichkeit wo man nach den ersten Namenteilen ein Bild verknüpfen könnte , wie bei den Trashschedule Listen. Abfrage eben auf ersten 5,10 ,15 wie auch immer.Danke
LG Thomas -
javascript.0 (1023) script.js.Dieseltop10: [{"Preis":1.719,"Name":"Lohberger","Adresse":"1210 WIEN, Dietz von Weidenberg Gasse"},{"Preis":1.759,"Name":"GENOL","Adresse":"2201 GERASDORF, Am Bahnhof"},{"Preis":1.784,"Name":"avanti - Wien Julius Ficker Straße 77","Adresse":"1210 WIEN, Julius Ficker Strasse 77"},{"Preis":1.789,"Name":"JET TANKSTELLE","Adresse":"1220 WIEN, RAUTENWEG 9"},{"Preis":1.794,"Name":"avanti - Wien Prager Straße 270-272","Adresse":"1210 WIEN, Prager Strasse 270-272"},{"Preis":1.799,"Name":"Shell Tankstelle","Adresse":"1210 WIEN, Siemensstrasse 105b"},{"Preis":1.799,"Name":"BP","Adresse":"2201 GERASDORF, Leopoldauerstr.7 "},{"Preis":1.799,"Name":"Shell Austria","Adresse":"1210 WIEN, WAGRAMER STRASSE 203"},{"Preis":1.799,"Name":"JET TANKSTELLE","Adresse":"1210 WIEN, PRAGERSTRASSE 138"},{"Preis":1.799,"Name":"eni","Adresse":"1220 WIEN, Rautenweg 13"},{"Preis":1.809,"Name":"Shell Austria","Adresse":"2232 DEUTSCH WAGRAM, HAUPTSTRASSE 59"},{"Preis":1.819,"Name":"Diskont Tankstelle","Adresse":"2103 LANGENZERSDORF, Wiener Straße 210-218 (\"Hofer Parkplatz\")"},{"Preis":1.769,"Name":"GENOL","Adresse":"2120 WOLKERSDORF, Winzerstraße 3"},{"Preis":1.819,"Name":"Turmöl","Adresse":"1210 WIEN, Pragerstraße 155"},{"Preis":1.829,"Name":"M&S Brennstoffhandels GmbH","Adresse":"2102 HAGENBRUNN, Bahnstraße 4"},{"Preis":1.829,"Name":"Treibstoffparadies","Adresse":"2201 SEYRING, Am Weichselgarten 3"},{"Preis":1.829,"Name":"Treibstoffparadies","Adresse":"2232 ADERKLAA, Wienerstrasse 12"},{"Preis":1.859,"Name":"avanti - Wien Brünner Straße 420","Adresse":"1210 WIEN, Bruenner Strasse 420"},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":1.769,"Name":"JET TANKSTELLE","Adresse":"1210 WIEN, DONAUFELDER STRASSE 135"},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":null,"Name":null,"Adresse":null},{"Preis":1.769,"Name":"JET TANKSTELLE","Adresse":"1210 WIEN, LEOPOLDAUERSTRASSE 40"},{"Preis":1.769,"Name":"Diskont Tankstelle","Adresse":"1210 WIEN, Donaufelderstraße 137 (\"Hofer-Parkplatz\")"},{"Preis":1.779,"Name":"Shell Austria","Adresse":"1210 WIEN, LEOPOLDAUERSTRASSE 51"},{"Preis":1.779,"Name":"Turmöl R.U.M. Jöchlinger GesmbH","Adresse":"2203 EIBESBRUNN, Wienerstrasse 5"},{"Preis":1.779,"Name":"Diskont Tankstelle","Adresse":"1210 WIEN, Shuttleworthstraße 11 (\"Hofer-Parkplatz\")"},{"Preis":1.784,"Name":"avanti - Wien Wagramer Straße 179","Adresse":"1210 WIEN, Wagramer Strasse 179"}]So sieht die Info dazu aus. Dürfte klappen nachdem ich ein paar Klammern richtig gesetzt habe!
Also grundsätzlich würden mir die ersten 10 Einträge nach Preis sortiert genügen. Aktualisierung wenn der DP fuelpricemonitor.0.cheapestOverAll_DIE.0, sprich die billigste Tankstelle aktualisiert wird.
Wie geht das mit dem Array nun weiter, wie bekomme ich da eine Liste, oder gar eine JsonListe die ich mir ev auch schicken kann per Telegram?Ich möchte nicht unverschämt sein, aber ich denke für dich dürfte es eine Kleinigkeit sein das zu verwirklichen, wenn ich mir deine anderen Listenprojekte alle ansehe.
Wäre es möglich wenn du dir die Instanz mal installierst und ein paar Tankstellen addest, und daraus was nettes bastelst?
Ev. auch ne Möglichkeit wo man nach den ersten Namenteilen ein Bild verknüpfen könnte , wie bei den Trashschedule Listen. Abfrage eben auf ersten 5,10 ,15 wie auch immer.Danke
LG Thomasalso so sieht das jetzt aus - gibt es eigentlich keinen datenput, der dieses json schon im adapter erstellt ? manche entwickler machen das

- was machen die null einträge dort - können die über die instanz vermieden werden - wenn nicht, muss man die ausfiltern ! lösche mal alle dp unter fuelpricemonitor.0 und starte die instanz neu - sind die dann immer noch da ?
- von telegram hattest du nix gesagt - sollte aber machbar sein - für telegram müssen wir die daten anders aufbereiten
- dann noch die frage, wieviele tankstellen du da hast - kann man das nirgends einstellen, wieviele tankstellen da abgefragt werden - ansonsten müssen wir uns überlegen, wie wir die für uns wichtigen herausfiltern und nur die aufheben (müßte doch bei cheapestOverall auch gehen, wenn wir nur die ersten 6 oder so nehmen ??)!
- die bilder sind machbar - man muss halt eine kleine tabelle im script haben, in der die bilderpfade sind und die dazugehörige tankstelle, damit man das zuweisen kann
es wäre daher ganz gut, nur die daten als datenpunkte zu haben, die man auch ansehen will - geht das irgendwie zum einstellen? ansonsten muss im script alles gefiltert werden
damit ich das selber anschauen kann, wäre es gut, wenn du das setting in der instanz exportieren könntest -
will nicht 33 tankstellen eingeben :)habe gesehen, da wird über koordinaten abgefragt - sende mir mal deine settings -
also so sieht das jetzt aus - gibt es eigentlich keinen datenput, der dieses json schon im adapter erstellt ? manche entwickler machen das

- was machen die null einträge dort - können die über die instanz vermieden werden - wenn nicht, muss man die ausfiltern ! lösche mal alle dp unter fuelpricemonitor.0 und starte die instanz neu - sind die dann immer noch da ?
- von telegram hattest du nix gesagt - sollte aber machbar sein - für telegram müssen wir die daten anders aufbereiten
- dann noch die frage, wieviele tankstellen du da hast - kann man das nirgends einstellen, wieviele tankstellen da abgefragt werden - ansonsten müssen wir uns überlegen, wie wir die für uns wichtigen herausfiltern und nur die aufheben (müßte doch bei cheapestOverall auch gehen, wenn wir nur die ersten 6 oder so nehmen ??)!
- die bilder sind machbar - man muss halt eine kleine tabelle im script haben, in der die bilderpfade sind und die dazugehörige tankstelle, damit man das zuweisen kann
es wäre daher ganz gut, nur die daten als datenpunkte zu haben, die man auch ansehen will - geht das irgendwie zum einstellen? ansonsten muss im script alles gefiltert werden
damit ich das selber anschauen kann, wäre es gut, wenn du das setting in der instanz exportieren könntest -
will nicht 33 tankstellen eingeben :)habe gesehen, da wird über koordinaten abgefragt - sende mir mal deine settings@liv-in-sky
Thx das du dich da annehmen magst.
Keine ahnung wo ich die settings exportieren kann.
Es reicht zwei drei Tankstellen einzufügen und deren Koordinaten. Es werden dann rund um diese Koordinaten die billigsten Tankstellen herausgesucht.
Habe hier in jeder Richtung die ich normal so fahre eben die billigsten Tankstellen ausgewählt.
Und aufgrund dieser dann diese DP Liste mit den cheapestOverAll_DIE angelegt.
Telegram wäre nur so ein extra, dachte wenn man eine Json Liste mal hat kann man diese dann ev so versenden.
Die NULL Einträge kommen daraus das diese Tankstellen zur Zeit nicht die biligsten sind, die mit Null fangen aber in der cheapestOverAll_DIE eh erst nach den 10-15 an.
Die Sortierung in dem Adapter ist cheapestOverAll_DIE_0 die biligste, _1 die 2.biligste, _2 die 3.billigste usw...Meine Tankstellen Koordinaten

-
@liv-in-sky
Thx das du dich da annehmen magst.
Keine ahnung wo ich die settings exportieren kann.
Es reicht zwei drei Tankstellen einzufügen und deren Koordinaten. Es werden dann rund um diese Koordinaten die billigsten Tankstellen herausgesucht.
Habe hier in jeder Richtung die ich normal so fahre eben die billigsten Tankstellen ausgewählt.
Und aufgrund dieser dann diese DP Liste mit den cheapestOverAll_DIE angelegt.
Telegram wäre nur so ein extra, dachte wenn man eine Json Liste mal hat kann man diese dann ev so versenden.
Die NULL Einträge kommen daraus das diese Tankstellen zur Zeit nicht die biligsten sind, die mit Null fangen aber in der cheapestOverAll_DIE eh erst nach den 10-15 an.
Die Sortierung in dem Adapter ist cheapestOverAll_DIE_0 die biligste, _1 die 2.biligste, _2 die 3.billigste usw...Meine Tankstellen Koordinaten

nur mal zum überlegen - wenn man die koordinaten direkt von einer tanke raussucht, bekommt man doch einen dp dazu - dann könnte man doch eine genaue liste mit seinen gebrauchten tankstellen machen - oder ist dir das mit dem umkreis und den vielen tanken lieber ?
ich kenn das so vom tankerkönig
hängt evtl davon ab, in welcher region man lebt - ich bin hier auf dem land - da habe ich nicht viele tankstellen auf meinen wegen
-
nur mal zum überlegen - wenn man die koordinaten direkt von einer tanke raussucht, bekommt man doch einen dp dazu - dann könnte man doch eine genaue liste mit seinen gebrauchten tankstellen machen - oder ist dir das mit dem umkreis und den vielen tanken lieber ?
ich kenn das so vom tankerkönig
hängt evtl davon ab, in welcher region man lebt - ich bin hier auf dem land - da habe ich nicht viele tankstellen auf meinen wegen
@liv-in-sky
Nein das funktioniert bei Uns in Ö nicht so., leider.
Das ganze beruht auf spritpreisrechner.at.
Da gibt die API nur die ersten 5 Tankstellen den Preis her, daher der Umkreis. -
@liv-in-sky
Nein das funktioniert bei Uns in Ö nicht so., leider.
Das ganze beruht auf spritpreisrechner.at.
Da gibt die API nur die ersten 5 Tankstellen den Preis her, daher der Umkreis.@mrfloppy ich schaue es mir am WE an - vorher geht es zeitlich nicht
-
@mrfloppy ich schaue es mir am WE an - vorher geht es zeitlich nicht
@liv-in-sky
Danke absolut keine Eile -
@liv-in-sky
Danke absolut keine Eileich bräuchte von dir noch die bilder und die zuteilung - wir müssen wohl anhand eines teils des namen das bild zuteilen
hoofe du verstehst, was ich meine
es gibt z. b.
Turmöl-Klaffenböck - da wäre dann Turmöl der namenswert, dem ich ein bild zuteile
die bilder bitte alle im selben formt - evtl quadratisch wäre wohl am besten
-
ich bräuchte von dir noch die bilder und die zuteilung - wir müssen wohl anhand eines teils des namen das bild zuteilen
hoofe du verstehst, was ich meine
es gibt z. b.
Turmöl-Klaffenböck - da wäre dann Turmöl der namenswert, dem ich ein bild zuteile
die bilder bitte alle im selben formt - evtl quadratisch wäre wohl am besten
@liv-in-sky
Wenn du zum Test irgendein Pic nimmst. und man dieses kopiert und umbenennt, ginge das?
Namen wären zb. Avanti, Lohberger, Turmöl, Shell, BP, Jet, Diskont Tanktstelle, Eni. Also eh so wie in den DP.
Pics müsste ich mir erst komplett raussuchen und alle gleich anpassen. und zuschneiden.
SO wie in der Trashschedule Liste da sind ja auch alle gleich groß oder?LG
-
@liv-in-sky
Wenn du zum Test irgendein Pic nimmst. und man dieses kopiert und umbenennt, ginge das?
Namen wären zb. Avanti, Lohberger, Turmöl, Shell, BP, Jet, Diskont Tanktstelle, Eni. Also eh so wie in den DP.
Pics müsste ich mir erst komplett raussuchen und alle gleich anpassen. und zuschneiden.
SO wie in der Trashschedule Liste da sind ja auch alle gleich groß oder?LG
wichtig ist, dass sie quadratisch sind - dann kann man das einfacher anzeigen - eilt nicht - ich brauch noch etwas
sind sie quadratisch, ist die größe schnell und simple gleichzubringen
-
@liv-in-sky
Wenn du zum Test irgendein Pic nimmst. und man dieses kopiert und umbenennt, ginge das?
Namen wären zb. Avanti, Lohberger, Turmöl, Shell, BP, Jet, Diskont Tanktstelle, Eni. Also eh so wie in den DP.
Pics müsste ich mir erst komplett raussuchen und alle gleich anpassen. und zuschneiden.
SO wie in der Trashschedule Liste da sind ja auch alle gleich groß oder?LG
-
@liv-in-sky




Hier sind mal ein paar Pics zum testen
Passen die so?
LG -
@liv-in-sky




Hier sind mal ein paar Pics zum testen
Passen die so?
LG


























