NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@liv-in-sky
Thx das du dich da annehmen magst.
Keine ahnung wo ich die settings exportieren kann.
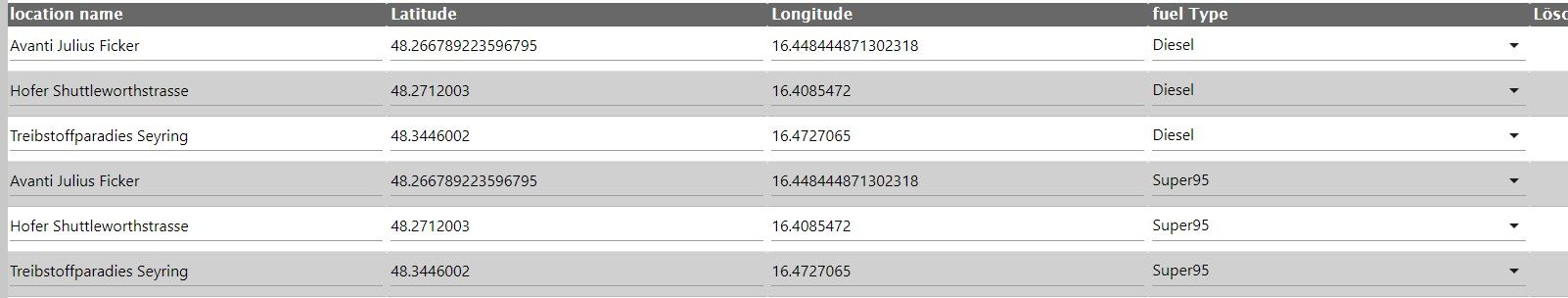
Es reicht zwei drei Tankstellen einzufügen und deren Koordinaten. Es werden dann rund um diese Koordinaten die billigsten Tankstellen herausgesucht.
Habe hier in jeder Richtung die ich normal so fahre eben die billigsten Tankstellen ausgewählt.
Und aufgrund dieser dann diese DP Liste mit den cheapestOverAll_DIE angelegt.
Telegram wäre nur so ein extra, dachte wenn man eine Json Liste mal hat kann man diese dann ev so versenden.
Die NULL Einträge kommen daraus das diese Tankstellen zur Zeit nicht die biligsten sind, die mit Null fangen aber in der cheapestOverAll_DIE eh erst nach den 10-15 an.
Die Sortierung in dem Adapter ist cheapestOverAll_DIE_0 die biligste, _1 die 2.biligste, _2 die 3.billigste usw...Meine Tankstellen Koordinaten

nur mal zum überlegen - wenn man die koordinaten direkt von einer tanke raussucht, bekommt man doch einen dp dazu - dann könnte man doch eine genaue liste mit seinen gebrauchten tankstellen machen - oder ist dir das mit dem umkreis und den vielen tanken lieber ?
ich kenn das so vom tankerkönig
hängt evtl davon ab, in welcher region man lebt - ich bin hier auf dem land - da habe ich nicht viele tankstellen auf meinen wegen
-
nur mal zum überlegen - wenn man die koordinaten direkt von einer tanke raussucht, bekommt man doch einen dp dazu - dann könnte man doch eine genaue liste mit seinen gebrauchten tankstellen machen - oder ist dir das mit dem umkreis und den vielen tanken lieber ?
ich kenn das so vom tankerkönig
hängt evtl davon ab, in welcher region man lebt - ich bin hier auf dem land - da habe ich nicht viele tankstellen auf meinen wegen
@liv-in-sky
Nein das funktioniert bei Uns in Ö nicht so., leider.
Das ganze beruht auf spritpreisrechner.at.
Da gibt die API nur die ersten 5 Tankstellen den Preis her, daher der Umkreis. -
@liv-in-sky
Nein das funktioniert bei Uns in Ö nicht so., leider.
Das ganze beruht auf spritpreisrechner.at.
Da gibt die API nur die ersten 5 Tankstellen den Preis her, daher der Umkreis.@mrfloppy ich schaue es mir am WE an - vorher geht es zeitlich nicht
-
@mrfloppy ich schaue es mir am WE an - vorher geht es zeitlich nicht
@liv-in-sky
Danke absolut keine Eile -
@liv-in-sky
Danke absolut keine Eileich bräuchte von dir noch die bilder und die zuteilung - wir müssen wohl anhand eines teils des namen das bild zuteilen
hoofe du verstehst, was ich meine
es gibt z. b.
Turmöl-Klaffenböck - da wäre dann Turmöl der namenswert, dem ich ein bild zuteile
die bilder bitte alle im selben formt - evtl quadratisch wäre wohl am besten
-
ich bräuchte von dir noch die bilder und die zuteilung - wir müssen wohl anhand eines teils des namen das bild zuteilen
hoofe du verstehst, was ich meine
es gibt z. b.
Turmöl-Klaffenböck - da wäre dann Turmöl der namenswert, dem ich ein bild zuteile
die bilder bitte alle im selben formt - evtl quadratisch wäre wohl am besten
@liv-in-sky
Wenn du zum Test irgendein Pic nimmst. und man dieses kopiert und umbenennt, ginge das?
Namen wären zb. Avanti, Lohberger, Turmöl, Shell, BP, Jet, Diskont Tanktstelle, Eni. Also eh so wie in den DP.
Pics müsste ich mir erst komplett raussuchen und alle gleich anpassen. und zuschneiden.
SO wie in der Trashschedule Liste da sind ja auch alle gleich groß oder?LG
-
@liv-in-sky
Wenn du zum Test irgendein Pic nimmst. und man dieses kopiert und umbenennt, ginge das?
Namen wären zb. Avanti, Lohberger, Turmöl, Shell, BP, Jet, Diskont Tanktstelle, Eni. Also eh so wie in den DP.
Pics müsste ich mir erst komplett raussuchen und alle gleich anpassen. und zuschneiden.
SO wie in der Trashschedule Liste da sind ja auch alle gleich groß oder?LG
wichtig ist, dass sie quadratisch sind - dann kann man das einfacher anzeigen - eilt nicht - ich brauch noch etwas
sind sie quadratisch, ist die größe schnell und simple gleichzubringen
-
@liv-in-sky
Wenn du zum Test irgendein Pic nimmst. und man dieses kopiert und umbenennt, ginge das?
Namen wären zb. Avanti, Lohberger, Turmöl, Shell, BP, Jet, Diskont Tanktstelle, Eni. Also eh so wie in den DP.
Pics müsste ich mir erst komplett raussuchen und alle gleich anpassen. und zuschneiden.
SO wie in der Trashschedule Liste da sind ja auch alle gleich groß oder?LG
-
@liv-in-sky




Hier sind mal ein paar Pics zum testen
Passen die so?
LG -
@liv-in-sky




Hier sind mal ein paar Pics zum testen
Passen die so?
LG -
-
@liv-in-sky




Hier sind mal ein paar Pics zum testen
Passen die so?
LGhast du noch avia und omv und turmöl?
-
hast du noch avia und omv und turmöl?
-
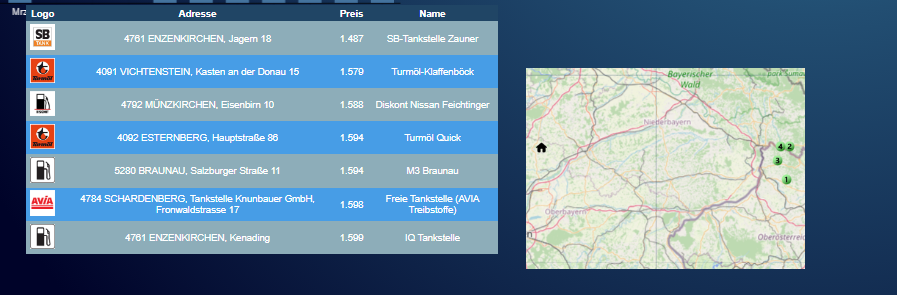
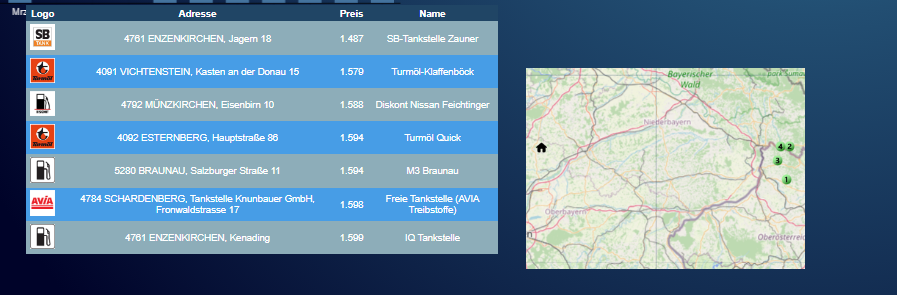
kleiner zwischenstand:
die karte nimmt meinen standort (bayern) - daher ist die karte soweit gezogen - die farben der tabelle können eingestellt werden
telegram muss ich mal schauen, wann wieder zeit ist - evtl morgen
hoffe du nutzt die vis mit browser und nicht vis app - sonst funktioniert das widget nicht :-(

-
zum testen - ist noch nicht fertig - aber evtl findest du schon fehler
für die widget muss das map- und inventwo widget-set installiert sein
das script wird zum ersten mal geschrieben, wenn die dp aktualisiert werden (also von der instanz abhängig - alle 0/20/40 min)
widgets
die bilder müssen unter /vis.0/Tankstellen/ gespeichert werden !! über den dateimanager und genau so heißen
die bilder für die map kannst du selbst wählen im widget - ich kann dir auch gerne meine geben
-
kleiner zwischenstand:
die karte nimmt meinen standort (bayern) - daher ist die karte soweit gezogen - die farben der tabelle können eingestellt werden
telegram muss ich mal schauen, wann wieder zeit ist - evtl morgen
hoffe du nutzt die vis mit browser und nicht vis app - sonst funktioniert das widget nicht :-(

@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
die karte nimmt meinen standort (bayern)
und die Tankstellen sind alles meine Nachbargemeinden! :grin:
Ich bin ca. mittig von denen! -
zum testen - ist noch nicht fertig - aber evtl findest du schon fehler
für die widget muss das map- und inventwo widget-set installiert sein
das script wird zum ersten mal geschrieben, wenn die dp aktualisiert werden (also von der instanz abhängig - alle 0/20/40 min)
widgets
die bilder müssen unter /vis.0/Tankstellen/ gespeichert werden !! über den dateimanager und genau so heißen
die bilder für die map kannst du selbst wählen im widget - ich kann dir auch gerne meine geben
@liv-in-sky
thx mal werde ich später testen -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
die karte nimmt meinen standort (bayern)
und die Tankstellen sind alles meine Nachbargemeinden! :grin:
Ich bin ca. mittig von denen!@negalein dann weiß ich, wo ich dich suchen muss 😈
-
zum testen - ist noch nicht fertig - aber evtl findest du schon fehler
für die widget muss das map- und inventwo widget-set installiert sein
das script wird zum ersten mal geschrieben, wenn die dp aktualisiert werden (also von der instanz abhängig - alle 0/20/40 min)
widgets
die bilder müssen unter /vis.0/Tankstellen/ gespeichert werden !! über den dateimanager und genau so heißen
die bilder für die map kannst du selbst wählen im widget - ich kann dir auch gerne meine geben
@liv-in-sky hast du eventuell noch Bilder für Aral, Ultsch und DEA
-
@liv-in-sky hast du eventuell noch Bilder für Aral, Ultsch und DEA
@chaot nee - habe ich nicht zusammengesucht - ich code nur :-)
aber wenn jmd welche hat - bitte posten, damit ich die einbinden kann