NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@liv-in-sky
Ich finde die Tabellen sehr gut, danke dafür. Ich selbst nutze die Batterietabelle in iQontrol und bin sehr zufrieden. :)
Hast du schon mal daran gedacht einen eigenen Adapter daraus zu gießen? Wo man auf der Startkonfigurationsseite jede der Tabellen einzeln aktivieren kann und es für jede Tabelle eine eigene Konfigurationsseite gibt um alle nötigen Einstellungen zu tätigen. Die benötigten Datenpunkte könnten dann automatisch vom Adapter angelegt werden.Ist nicht notwendig und ich bin auch so sehr zufrieden, wollte aber zumindest die Idee da lassen. :)
-
@liv-in-sky
Ich finde die Tabellen sehr gut, danke dafür. Ich selbst nutze die Batterietabelle in iQontrol und bin sehr zufrieden. :)
Hast du schon mal daran gedacht einen eigenen Adapter daraus zu gießen? Wo man auf der Startkonfigurationsseite jede der Tabellen einzeln aktivieren kann und es für jede Tabelle eine eigene Konfigurationsseite gibt um alle nötigen Einstellungen zu tätigen. Die benötigten Datenpunkte könnten dann automatisch vom Adapter angelegt werden.Ist nicht notwendig und ich bin auch so sehr zufrieden, wollte aber zumindest die Idee da lassen. :)
@siggi85 da gebe ich dir recht, da könnte ein adapter möglich sein
- ich habe nur mal kurz in die entwicklung gesehen und das braucht erst mal eine einarbeitung - irgendwie fühle ich mich nicht soweit, einen zu entwickeln
- ein script hat den vorteil, dass jeder sofort angleichen kann, wenn ich mal keinen support dafür machen kann
- wenn jemand einen adapter daraus machen möchte und das script überflüssig wird, wäre das kein problem für mich
-
@siggi85 da gebe ich dir recht, da könnte ein adapter möglich sein
- ich habe nur mal kurz in die entwicklung gesehen und das braucht erst mal eine einarbeitung - irgendwie fühle ich mich nicht soweit, einen zu entwickeln
- ein script hat den vorteil, dass jeder sofort angleichen kann, wenn ich mal keinen support dafür machen kann
- wenn jemand einen adapter daraus machen möchte und das script überflüssig wird, wäre das kein problem für mich
Ja ein Adapter wäre ideal. Schön langsam verliere ich den Überblick. :grinning:
Oder zumindest einen Sammelbeitrag wo Alle deine Liste drinnen sind.
-
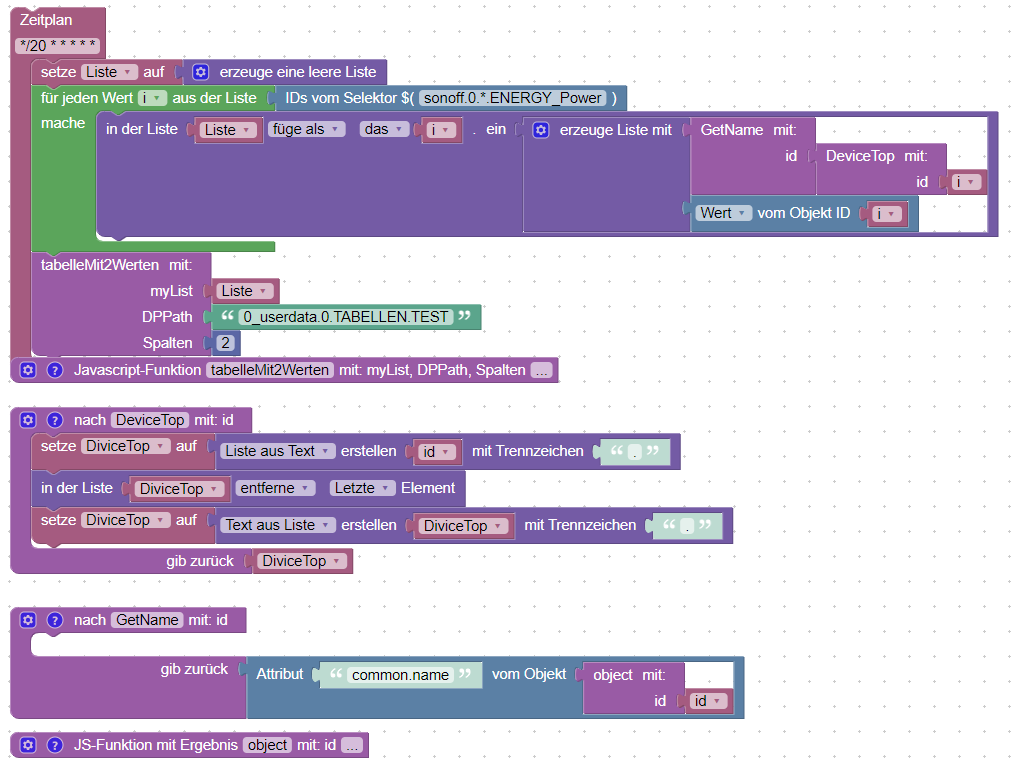
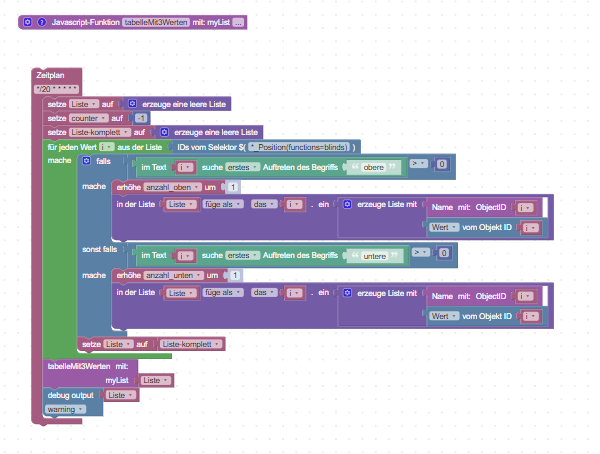
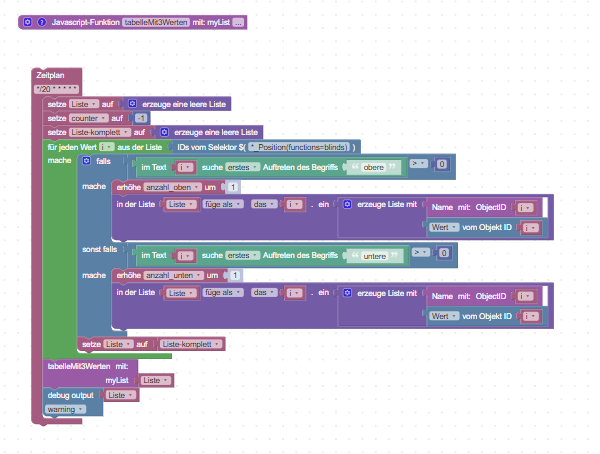
Ich hab mal angefangen den Blockly Teil etwas dynamischer zu machen. Richtig GENIAL wäre es, wenn man am Ende eine Funktion hat die man ohne große JavaScript Kenntnisse mit Blockly befüllen kann. Dann kann sich eigentlich jeder beliebige Tabellen bauen =)
Ich bin gerade noch am suchen wie ich die Breite festlegen kann und wie man die Anzahl der übergebenen Werte definiert.


-
Hallo,
ich bekomme im Skript:
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //Filenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Netzwerk.HTML_Ping_Alexa" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule="* * * * *"; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber=''; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="16px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="1"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#FFFFFF"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="12"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#000000"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#FFFFFF"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; var sortArr=[]; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('tr-064.0.devices.ALEXA*.active').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val0=val0help.replace(/(.+) \(.+\)/,"$1") val1=(getState(id.replace("active","lastIP")).val); if (getState(id).val==false) {val2="🔴"} else{val2="🟢"} let help = [val0,val1,val2,]; sortArr.push(help); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortArr.sort(function (alpha, beta) { if (alpha[1].toUpperCase() > beta[1].toUpperCase()) return 1; if (beta[1].toUpperCase() > alpha[1].toUpperCase()) return -11; return 1; }); for(var i=0;i<sortArr.length;i++) { counter++; val0=sortArr[i][0]; val1=sortArr[i][1]; val2=sortArr[i][2]; tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nachfolgende Meldungen, könnt Ihr damit etwas anfangen?
javascript.0 2020-08-23 15:59:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.006 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.006 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.006 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.006 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.006 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.006 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.006 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.006 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.006 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.006 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.006 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.006 warn (768) getState "tr-064.0.devices.EMOH-Yeelink-Sofa.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.005 warn (768) getState "tr-064.0.devices.EMOH-Roll-K2.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.004 warn (768) getState "tr-064.0.devices.EMOH-Rockrobo.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.004 warn (768) getState "tr-064.0.devices.EMOH-Plug-2.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.003 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.003 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.003 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.003 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.003 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.003 warn (768) getState "tr-064.0.devices.EMOH-Client-S4Mini.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.006 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.005 warn (768) getState "tr-064.0.devices.EMOH-Yeelink-Sofa.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.005 warn (768) getState "tr-064.0.devices.EMOH-Roll-K2.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.004 warn (768) getState "tr-064.0.devices.EMOH-Rockrobo.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.003 warn (768) getState "tr-064.0.devices.EMOH-Plug-2.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.003 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.003 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.003 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.003 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.003 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.003 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.003 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.003 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.003 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.003 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.003 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.003 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17MFG
-
Hallo,
ich bekomme im Skript:
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //Filenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Netzwerk.HTML_Ping_Alexa" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule="* * * * *"; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber=''; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="16px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="1"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#FFFFFF"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="12"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#000000"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#FFFFFF"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; var sortArr=[]; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('tr-064.0.devices.ALEXA*.active').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val0=val0help.replace(/(.+) \(.+\)/,"$1") val1=(getState(id.replace("active","lastIP")).val); if (getState(id).val==false) {val2="🔴"} else{val2="🟢"} let help = [val0,val1,val2,]; sortArr.push(help); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortArr.sort(function (alpha, beta) { if (alpha[1].toUpperCase() > beta[1].toUpperCase()) return 1; if (beta[1].toUpperCase() > alpha[1].toUpperCase()) return -11; return 1; }); for(var i=0;i<sortArr.length;i++) { counter++; val0=sortArr[i][0]; val1=sortArr[i][1]; val2=sortArr[i][2]; tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nachfolgende Meldungen, könnt Ihr damit etwas anfangen?
javascript.0 2020-08-23 15:59:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.006 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.006 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.006 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.006 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.006 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.006 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.006 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.006 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.006 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.006 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.006 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.006 warn (768) getState "tr-064.0.devices.EMOH-Yeelink-Sofa.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.005 warn (768) getState "tr-064.0.devices.EMOH-Roll-K2.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.004 warn (768) getState "tr-064.0.devices.EMOH-Rockrobo.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.004 warn (768) getState "tr-064.0.devices.EMOH-Plug-2.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.003 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.003 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.003 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.003 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.003 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.003 warn (768) getState "tr-064.0.devices.EMOH-Client-S4Mini.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.006 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.005 warn (768) getState "tr-064.0.devices.EMOH-Yeelink-Sofa.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.005 warn (768) getState "tr-064.0.devices.EMOH-Roll-K2.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.004 warn (768) getState "tr-064.0.devices.EMOH-Rockrobo.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.003 warn (768) getState "tr-064.0.devices.EMOH-Plug-2.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.003 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.003 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.003 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.003 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.003 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.003 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.003 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.003 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.003 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.003 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.003 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.003 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17MFG
@SMARTY-ML
du hast sehr viele leerzeilen im script - du nutzt wahrscheinlich FireFox
kopiere das script mit chrome vom forum in das script im admin - dann schaut's schon besser aus
-
@SMARTY-ML
du hast sehr viele leerzeilen im script - du nutzt wahrscheinlich FireFox
kopiere das script mit chrome vom forum in das script im admin - dann schaut's schon besser aus
@liv-in-sky Läuft, Danke!
-
Ein Adapter wäre wirklich sehr nice. Dann wäre das etwas universeller denke ich.
Aber was mir wirklich sehr fehlt, ist die Einbindung von Bildern in PNG. Das wäre noch ein schönes Schmankerl, wenn das wer hinbekäme
@quorle
Du kannst Base64 nehmen (so mache ich das in meinen HTML Tabellen jedenfalls) -
@quorle
Du kannst Base64 nehmen (so mache ich das in meinen HTML Tabellen jedenfalls)@dslraser sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@quorle
Du kannst Base64 nehmen (so mache ich das in meinen HTML Tabellen jedenfalls)Würde heißen, die Bilder liegen auf einen anderen Server auswärts?
Kann man eigentlich die JS-Funktion vom Blockly auch gehen eine von oben genanntes JS-Script ersetzen, damit man die ganzen HTML-Änderungen auch durchführen kann?
-
@dslraser sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@quorle
Du kannst Base64 nehmen (so mache ich das in meinen HTML Tabellen jedenfalls)Würde heißen, die Bilder liegen auf einen anderen Server auswärts?
Kann man eigentlich die JS-Funktion vom Blockly auch gehen eine von oben genanntes JS-Script ersetzen, damit man die ganzen HTML-Änderungen auch durchführen kann?
@quorle sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
Würde heißen, die Bilder liegen auf einen anderen Server auswärts?
nein, probiere es aus.
Du nimmst ein png oder jpg (also alle unterstützten Formate) und wandelst es in das base64 Format um (das ist nur "Text")
Dieser "Text" ist das Bild, das man dann verwenden kann. Besser kann ich es gerade nicht erklären. -
@dslraser sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@quorle
Du kannst Base64 nehmen (so mache ich das in meinen HTML Tabellen jedenfalls)Würde heißen, die Bilder liegen auf einen anderen Server auswärts?
Kann man eigentlich die JS-Funktion vom Blockly auch gehen eine von oben genanntes JS-Script ersetzen, damit man die ganzen HTML-Änderungen auch durchführen kann?
@quorle am ende wird es ein html code - also mußt du die variable mit dem bild in ein htmlformat angeben
beispiel mit tankerkönig script( https://forum.iobroker.net/topic/37609/html-tabelle-für-tankerkönig ) :


-
@quorle am ende wird es ein html code - also mußt du die variable mit dem bild in ein htmlformat angeben
beispiel mit tankerkönig script( https://forum.iobroker.net/topic/37609/html-tabelle-für-tankerkönig ) :


@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@quorle am ende wird es ein html code - also mußt du die variable mit dem bild in ein htmlformat angeben
beispiel mit tankerkönig script( https://forum.iobroker.net/topic/37609/html-tabelle-für-tankerkönig ) :


Glaube ich kapier das nicht:
bei mir kommt nach der Umwandlung sowas raus:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAADAFBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD////+/v7+/v78/Pz8/Pz6+vr6+vr4+Pj4+Pj39/f19fX19fXz8/Pz8/Px8fHx8fHv7+/u7u7u7u7s7Ozs7Ozq6urq6uro6Ojn5+fn5+fl5eXl5eXj4+Pi4uLi4uLg4ODg4ODe3t7e3t7c3Nzb29vb29vZ2dnZ2dnX19fW1tbW1tbU1NTU1NTS0tLR0dHR0dHPz8/Nzc3Nzc3MzMzMzMzKysrJycnJycnHx8fHx8fFxcXExMTExMTCwsLBwcHBwcG/v7+/v7+9vb28vLy8vLy6urq5ubm5ubm3t7e2tra2tra0tLSysrKysrKxsbGxsbGvr6+urq6urq6srKyrq6urq6upqamoqKioqKimpqalpaWlpaWjo6OioqKioqKgoKCfn5+dnZ2dnZ2cnJybm5ubm5uZmZkAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMf0U4AAAAU3RSTlMAAAAAAAAAAAAAAAAAAAAAAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQICAgICAgICAgICAgICAgICBBE9aa/T7vb8/f39/f39/lMWY7AAAADFSURBVGje7do9DoMwDEBhjpCr+AqZM/n+dwEJ8zeEBIJBgJ6ntkJ9hfjb2oUHpiNChMiLIv0y29fNo0G230ikMtmIzfxRbaQ6Y0TtwsbIkd8xRnIr/IfIyYPXyiQ7eHuDk6tOxMdJLDoRn+2KxRW+MWL3ZZEDD6Mtsh6T+DiJRScS9PpyTZHdFf5ORLORB52o7wqnrJObI3Zf6usk4QQnOMEJTnCCE5zgBCc4wQlOcIITnOAEJzjBCU5wgpMXOuEvJUScZwB4wNgVHywwAQAAAABJRU5ErkJggg== -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@quorle am ende wird es ein html code - also mußt du die variable mit dem bild in ein htmlformat angeben
beispiel mit tankerkönig script( https://forum.iobroker.net/topic/37609/html-tabelle-für-tankerkönig ) :


Glaube ich kapier das nicht:
bei mir kommt nach der Umwandlung sowas raus:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAMAAABHPGVmAAADAFBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD////+/v7+/v78/Pz8/Pz6+vr6+vr4+Pj4+Pj39/f19fX19fXz8/Pz8/Px8fHx8fHv7+/u7u7u7u7s7Ozs7Ozq6urq6uro6Ojn5+fn5+fl5eXl5eXj4+Pi4uLi4uLg4ODg4ODe3t7e3t7c3Nzb29vb29vZ2dnZ2dnX19fW1tbW1tbU1NTU1NTS0tLR0dHR0dHPz8/Nzc3Nzc3MzMzMzMzKysrJycnJycnHx8fHx8fFxcXExMTExMTCwsLBwcHBwcG/v7+/v7+9vb28vLy8vLy6urq5ubm5ubm3t7e2tra2tra0tLSysrKysrKxsbGxsbGvr6+urq6urq6srKyrq6urq6upqamoqKioqKimpqalpaWlpaWjo6OioqKioqKgoKCfn5+dnZ2dnZ2cnJybm5ubm5uZmZkAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMf0U4AAAAU3RSTlMAAAAAAAAAAAAAAAAAAAAAAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQICAgICAgICAgICAgICAgICBBE9aa/T7vb8/f39/f39/lMWY7AAAADFSURBVGje7do9DoMwDEBhjpCr+AqZM/n+dwEJ8zeEBIJBgJ6ntkJ9hfjb2oUHpiNChMiLIv0y29fNo0G230ikMtmIzfxRbaQ6Y0TtwsbIkd8xRnIr/IfIyYPXyiQ7eHuDk6tOxMdJLDoRn+2KxRW+MWL3ZZEDD6Mtsh6T+DiJRScS9PpyTZHdFf5ORLORB52o7wqnrJObI3Zf6usk4QQnOMEJTnCCE5zgBCc4wQlOcIITnOAEJzjBCU5wgpMXOuEvJUScZwB4wNgVHywwAQAAAABJRU5ErkJggg==@quorle du verwechselst da was - ich habe beschrieben, wie du externe bilder (über http) oder im iobroker file system (im vis verzeichnis')' eingebunden werden
damit du base 64 einbinden kannst, musst du einen anderen html code verwenden
base64 sieht tatsächlich so aus, wie du gepostet hast
du bekommst abe rim script das problem, dass ja jede zeile ein anderes bild braucht - du mußt also über eine schleife laufen lassen. d.h. dein base64 code muss in einem array oder jobject sein - damit du den code abfragen kannst
in html sieht das so aus:
<img src="data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="Red dot" />https://stackoverflow.com/questions/8499633/how-to-display-base64-images-in-html
anstatt das du den code des einzelnen bildes im script übergibst, musst du anstatt des codes ein object(oder array) als variable angeben, die den code dann enthält
-
@quorle du verwechselst da was - ich habe beschrieben, wie du externe bilder (über http) oder im iobroker file system (im vis verzeichnis')' eingebunden werden
damit du base 64 einbinden kannst, musst du einen anderen html code verwenden
base64 sieht tatsächlich so aus, wie du gepostet hast
du bekommst abe rim script das problem, dass ja jede zeile ein anderes bild braucht - du mußt also über eine schleife laufen lassen. d.h. dein base64 code muss in einem array oder jobject sein - damit du den code abfragen kannst
in html sieht das so aus:
<img src="data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="Red dot" />https://stackoverflow.com/questions/8499633/how-to-display-base64-images-in-html
anstatt das du den code des einzelnen bildes im script übergibst, musst du anstatt des codes ein object(oder array) als variable angeben, die den code dann enthält
Ok ich verstehe einigermaßen.
habe jetzt einiges versucht, aber es klappt einfach bei mir nicht. Scheint wohl zu hoch für mich zu sein ;)So sieht momentan mein Script in der JavaScript Funktion "tabelleMit3Werten" aus:
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexamplesetting.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.test.Test_gemischt" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute var station_png = {"ba57cc7a-aa15-4fe8-87d4-180fcd1cc8a4" : "/vis-icontwo/Doors_Windows/Shutter/blinds2_100.png", //"2cca550a-5be0-4099-bc16-f2a85550d949" : "/vis.0/armin/img/tankstellen/oil.png", //"76c28b9b-44d7-4286-bf64-75a055973544" : "/vis.0/armin/img/tankstellen/vmarkt.png", //"d558326f-37b9-4c0f-3eb9-693c23a03705" : "/vis.0/armin/img/tankstellen/avia.png" }; let bildergröße=30; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Rollo'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Rollostatus'; // Überschrift und Signature const htmlFarbUber="grey"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val0; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val0; //------------------------------------------------------------ //SCHLEIFE FÜR DIE WERTE for (var x=0;x<myList.length;x++){ counter++; if(myList[x][1]!=null){ val0 = myList[x][0]; val1 = myList[x][1] //if (val1==false) {val1="🔻" } else{val1="🔺"} if (val1==false) {val1="<img src="+station_png[station]+" height=\""+bildergröße+"\" width=\""+bildergröße+"\">"} else{val1="🔺"} } //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center> "+val1+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------ //------------------------------------------------------------ //------------------------------------------------------------ tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } //------------------------------------- case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\" ><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+ htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+ "px solid "+farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break;} //------------------------------------- case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; } //------------------------------------- case 4: //counter=counter+8 if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+ Feld2lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+ "\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid " +farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=" +Feld2lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break; } } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }
-
Ok ich verstehe einigermaßen.
habe jetzt einiges versucht, aber es klappt einfach bei mir nicht. Scheint wohl zu hoch für mich zu sein ;)So sieht momentan mein Script in der JavaScript Funktion "tabelleMit3Werten" aus:
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexamplesetting.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.test.Test_gemischt" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute var station_png = {"ba57cc7a-aa15-4fe8-87d4-180fcd1cc8a4" : "/vis-icontwo/Doors_Windows/Shutter/blinds2_100.png", //"2cca550a-5be0-4099-bc16-f2a85550d949" : "/vis.0/armin/img/tankstellen/oil.png", //"76c28b9b-44d7-4286-bf64-75a055973544" : "/vis.0/armin/img/tankstellen/vmarkt.png", //"d558326f-37b9-4c0f-3eb9-693c23a03705" : "/vis.0/armin/img/tankstellen/avia.png" }; let bildergröße=30; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Rollo'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Rollostatus'; // Überschrift und Signature const htmlFarbUber="grey"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val0; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val0; //------------------------------------------------------------ //SCHLEIFE FÜR DIE WERTE for (var x=0;x<myList.length;x++){ counter++; if(myList[x][1]!=null){ val0 = myList[x][0]; val1 = myList[x][1] //if (val1==false) {val1="🔻" } else{val1="🔺"} if (val1==false) {val1="<img src="+station_png[station]+" height=\""+bildergröße+"\" width=\""+bildergröße+"\">"} else{val1="🔺"} } //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center> "+val1+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------ //------------------------------------------------------------ //------------------------------------------------------------ tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } //------------------------------------- case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\" ><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+ htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+ "px solid "+farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break;} //------------------------------------- case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; } //------------------------------------- case 4: //counter=counter+8 if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+ Feld2lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+ "\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid " +farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=" +Feld2lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break; } } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }
ich nutze bei diesen scripten eigentlich nur die reine javascript form. wir könnten das auf reines js machen - falls du das möchtest.
zudem ist die eigentliche tabellengestalltung auch nicht mehr wirklich upgedatet
falls du bei blockly bleiben willst: ich würde gerne mal die daten sehen, die du durch das blockly erzeugst. dazu musst du eine log zeile einfügen.
log(JSON.stringify(myList))an dieser stelle:

bitte poste mal den output, der unter dem script im log steht
zudem poste bitte mal das ganze blockly als export, damit ich das importieren kann
-
ich nutze bei diesen scripten eigentlich nur die reine javascript form. wir könnten das auf reines js machen - falls du das möchtest.
zudem ist die eigentliche tabellengestalltung auch nicht mehr wirklich upgedatet
falls du bei blockly bleiben willst: ich würde gerne mal die daten sehen, die du durch das blockly erzeugst. dazu musst du eine log zeile einfügen.
log(JSON.stringify(myList))an dieser stelle:

bitte poste mal den output, der unter dem script im log steht
zudem poste bitte mal das ganze blockly als export, damit ich das importieren kann
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
log(JSON.stringify(myList))
Also zu guter erst, ich würde gerne beim Blockly bleiben. Aber irgendwie wünsche ich mir auch alle Einstellungsmöglichkeiten von dem normalen JS-Script. Blockly benötige ich eigentlich, damit es für mich einfacher ist und ich per "ID´s from Selector" Auswerten kann.
Klar, ein Adapter wäre wirklich eine schöne und runde Sache und auch einfacher, finde ich.
Hier mal der Logauszug:
13:07:23.678 info javascript.0 (985) script.js.common.TEST-Scripte.TEST_Zeitplan_ID´s_Selector_Fensterstatus: registered 0 subscriptions and 1 schedule 13:07:40.012 info javascript.0 (985) script.js.common.TEST-Scripte.TEST_Zeitplan_ID´s_Selector_Fensterstatus: [["WC Status untere Position",false],["WC oben",true],["Schlafzimmer Fenster Status untere Position",false],["Schlafzimmer Fenster oben",true],["Schlafzimmer Balkontüre Status untere Position",false],["Schlafzimmer Balkontüre oben",true],["Kinderzimmer Lea Status untere Position",false],["Kinderzimmer Lea oben",true],["Kinderzimmer Antonia Status untere Position",false],["Kinderzimmer Antonia oben",true],["Gästezimmer Status untere Position",true],["Gästezimmer oben",false],["Jonas Fenster Status untere Position",false],["Jonas Fenster oben",true],["Wohnzimmer Fenster Status untere Position",false],["Wohnzimmer Fenster oben",true],["Wohnzimmer Balkontüre Status untere Position",false],["Wohnzimmer Balkontüre oben",true],["WC Fenster Status untere Position",false],["WC Fenster oben",true],["Küche Fenster Status untere Position",false],["Küche Fenster oben",true]] 13:07:40.016 error javascript.0 (985) script.js.common.TEST-Scripte.TEST_Zeitplan_ID´s_Selector_Fensterstatus: ReferenceError: station is not defined 13:07:40.016 error javascript.0 (985) at writeHTML (script.js.common.TEST-Scripte.TEST_Zeitplan_ID´s_Selector_Fensterstatus:168:80) 13:07:40.016 error javascript.0 (985) at tabelleMit3Werten (script.js.common.TEST-Scripte.TEST_Zeitplan_ID´s_Selector_Fensterstatus:216:5) 13:07:40.016 error javascript.0 (985) at Object.<anonymous> (script.js.common.TEST-Scripte.TEST_Zeitplan_ID´s_Selector_Fensterstatus:343:9)Und hier das gesamte Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="Fwt*3`3ScyT(qDt?gf(T">ObjectID</variable> <variable id="V2M7szHj0grpg_E~L6Y:">Liste</variable> <variable id="K@h0-NY5VaI|@t!5/iJh">Wert</variable> <variable id="y$E$s)SL1AaL_Wwl$Jw.">myList</variable> <variable id="Z=?7wCQ1-49/,bxoE1#|">counter</variable> <variable id="uraW(G+9^E9Lr!q;.Md?">i</variable> <variable id="W6/l[G~B{Zwv5)Rz4siZ">anzahl_oben</variable> <variable id="Sk[;o=!/U_$I6Wr,/;!b">anzahl_unten</variable> </variables> <block type="procedures_defcustomreturn" id="]lQM=r`L^2M}s^@n(USH" x="-1312" y="-1962"> <mutation statements="false"> <arg name="ObjectID" varid="Fwt*3`3ScyT(qDt?gf(T"></arg> </mutation> <field name="NAME">Name</field> <field name="SCRIPT">bGV0IG5hbWUgPSBnZXRPYmplY3QoT2JqZWN0SUQpLmNvbW1vbi5uYW1lLnN1YnN0cmluZygxMik7Cm5hbWUgPSBuYW1lLnJlcGxhY2UoJ1N0YXR1cyBvYmVyZSBQb3NpdGlvbicsICdvYmVuJyk7Ci8vbmFtZSA9IG5hbWUucmVwbGFjZSgnU3RhdHVzIHVudGVyZSBQb3NpdGlvbicsICd1bnRlbicpOwpyZXR1cm4gbmFtZTsKLy9yZXR1cm4gIjxiPiIrbmFtZSsiPC9iPiI7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomreturn" id="!t;U0AgoNU@W*^{W;)1~" x="-1313" y="-1913"> <mutation statements="false"> <arg name="Liste" varid="V2M7szHj0grpg_E~L6Y:"></arg> <arg name="Wert" varid="K@h0-NY5VaI|@t!5/iJh"></arg> </mutation> <field name="NAME">Multisort</field> <field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsgCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7CiAgICByZXR1cm4gYltXZXJ0XSAtIGFbV2VydF07Cn0pOwpyZXR1cm4gTGlzdGU7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="d+PXd6N1nBTxz}gaM@Co" x="-1312" y="-1862"> <mutation statements="false"> <arg name="myList" varid="y$E$s)SL1AaL_Wwl$Jw."></arg> </mutation> <field name="NAME">tabelleMit3Werten</field> <field name="SCRIPT">ICAgIC8vQGxpdi1pbi1za3kgMjAyMCAgNC4yLi0xODo0Mg0KIA0KIA0KLy9ISUVSIFdJUkQgUEZBRCBVTkQgRklMRU5BTUUgREVGSU5JRVJUDQpjb25zdCBwYXRoID0gIi9odG1sZXhhbXBsZXNldHRpbmcuaHRtbCI7ICAgICAgICAgICAgICAgICAgIC8vRklsZW5hbWVuIGRlZmluaWVyZW4NCmNvbnN0IGhvbWUgPSd2aXMuMCcgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAvL3dvIHNvbGwgZGFzIGZpbGUgaW0gaW9icm9rZXItZmlsZS1zeXN0ZW0gbGllZ2VuID8gKG9kZXIgei5iIGF1Y2ggaXFvbnRyb2wubWV0YSkNCmxldCAgIGJyYXVjaGVFaW5GaWxlPWZhbHNlOyAgICAgICAgICAgICAgICAgICAgICAgICAgLy8gYmVpIHRydWUgd2lyZCBlaW4gZmlsZSBnZXNjaHJpZWJlbg0KbGV0ICAgYnJhdWNoZUVpblZJU1dpZGdldD10cnVlOyAgICAgICAgICAgICAgICAgICAgIC8vIGJlaSB0cnVlIHdpcmQgZWluIGh0bWwtdGFiZWxsZSBpbiBlaW5lbiBkcCBnZXNjaHJpZWJlbiAtIHNpZWhlIG7DpGNoc3RlIHplaWxlDQpsZXQgZHBWSVM9ImphdmFzY3JpcHQuMC50ZXN0LlRlc3RfZ2VtaXNjaHQiICAgICAgICAgLy9XSUNIVElHIHdlbm4gYnJhdWNoZUVpblZJU1dpZGdldCBhdWYgdHJ1ZSBnZXNldHp0ICEhICBkcCB6dXPDpHR6bGljaCBmw7xyIFZJUy1IVE1MLUJhc2ljLVdpZGdldA0KbGV0IG15U2NoZWR1bGU9IiAqLzIwICogKiAqICogKiAiOyAgICAgICAgICAgICAgICAgICAgICAgLy9qZWRlIG1pbnV0ZSANCnZhciBzdGF0aW9uX3BuZyA9IHsiYmE1N2NjN2EtYWExNS00ZmU4LTg3ZDQtMTgwZmNkMWNjOGE0IiA6ICIvdmlzLWljb250d28vRG9vcnNfV2luZG93cy9TaHV0dGVyL2JsaW5kczJfMTAwLnBuZyIsDQogICAgICAgICAgICAgICAgICAgLy8iMmNjYTU1MGEtNWJlMC00MDk5LWJjMTYtZjJhODU1NTBkOTQ5IiA6ICIvdmlzLjAvYXJtaW4vaW1nL3RhbmtzdGVsbGVuL29pbC5wbmciLA0KICAgICAgICAgICAgICAgICAgIC8vIjc2YzI4YjliLTQ0ZDctNDI4Ni1iZjY0LTc1YTA1NTk3MzU0NCIgOiAiL3Zpcy4wL2FybWluL2ltZy90YW5rc3RlbGxlbi92bWFya3QucG5nIiwNCiAgICAgICAgICAgICAgICAgICAvLyJkNTU4MzI2Zi0zN2I5LTRjMGYtM2ViOS02OTNjMjNhMDM3MDUiIDogIi92aXMuMC9hcm1pbi9pbWcvdGFua3N0ZWxsZW4vYXZpYS5wbmciDQogICAgICAgICAgICAgICAgICAgfTsgDQpsZXQgYmlsZGVyZ3LDtsOfZT0zMDsNCi8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tDQogDQovL0hJRVIgRElFIFNQQUxURU4gQU5aQUhMIERFRklOSUVSRU4gLSBqZWRlIFNwYWx0ZSBlaW5lbiBXZXJ0IC0gaW4gZGllc2VtIEJlaXNwaWVsIHNpbmQgZXMgMg0KdmFyIGh0bWxGZWxkMT0nUm9sbG8nOyAgICAgICB2YXIgRmVsZDFsQWxpZ249ImxlZnQiOyAgICAgICAgICAgICAgICAgICAgIC8vIMO8YmVyc2NocmlmdCBUYWJlbGxlbiBTcGFsdGUxIHVuZCAgQXVzcmljaHR1bmcgbGVmdCxyaWdodCBvciBjZW50ZXINCnZhciBodG1sRmVsZDI9J1N0YXR1cyc7ICAgICAgICAgdmFyIEZlbGQybEFsaWduPSJyaWdodCI7ICAgICAgICAgICAgICAgICAgICAgIC8vIMO8YmVyc2NocmlmdCBUYWJlbGxlbiBTcGFsdGUyIHVuZCAgQXVzcmljaHR1bmcgbGVmdCxyaWdodCBvciBjZW50ZXINCiANCi8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCiANCiANCiANCi8vaGllciB3ZXJkZW4gZGllIHN0eWxlcyBmw7xyIGRpZSB0YWJlbGxlIGRlZmluaWVydA0KLy/DnEJFUlNDSFJJRlQgw5xCRVIgVEFCRUxMRQ0KbGV0ICAgaHRtbFViZXJzY2hyaWZ0PXRydWU7ICAgICAgICAgICAgICAgICAgICAgICAgICAgLy8gbWl0IMOcYmVyc2NocmlmdCDDvGJlciBkZXIgdGFiZWxsZQ0KbGV0ICAgaHRtbFNpZ25hdHVyZT1mYWxzZTsgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAvLyBhbnN0YXR0IGRlciDDnGJlcnNjZ2hyaWZ0IGVpbmUgc2lnbmF0dXJlOiAtIGtsZWluZXIgLSBhbmxpZWdlbmQNCmNvbnN0IGh0bWxGZWxkVWViZXI9J1JvbGxvc3RhdHVzJzsgICAgICAgICAgICAgIC8vIMOcYmVyc2NocmlmdCB1bmQgU2lnbmF0dXJlDQpjb25zdCBodG1sRmFyYlViZXI9ImdyZXkiOyAgICAgICAgICAgICAgICAgICAgICAgICAvLyBGYXJiZSBkZXIgw5xiZXJzY2hyaWZ0DQpjb25zdCBodG1sU2NocmlmdFdlaXRlPSJub3JtYWwiOyAgICAgICAgICAgICAgICAgICAgICAgLy8gYm9sZCwgbm9ybWFsIC0gRmV0dHNjaHJpZnQgZsO8ciDDnGJlcnNjaHJpZnQNCmNvbnN0IGh0bWzDnGJlckZvbnRHcm9lc3NlPSIxOHB4IjsgICAgICAgICAgICAgICAgICAgICAgIC8vIHNjaHJpZnRncsO2w59lIMO8YmVyc2NocmlmdA0KLy9NRUhSRVJFIFRBQkVMTEVOIE5FQkVORUlOQU5ERVINCmxldCAgIG1laHJmYWNoVGFiZWxsZT0zOyAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIC8vIGJpcyB6dSA0IFRhYmVsbGVuIHdlcmRlbiBuZWJlbmVpbmFuZGVyIGdlc2NocmllYmVuLSAgdmVya8O8cnp0IGRhcyBHYW56ZSwgZGFmw7xyIGV0d2FzIGJyZWl0ZXIgLSBNw5ZHTElDSCAxLDIsMyxvZGVyIDQgISEhDQpjb25zdCB0cmVubnVuZ3NMaW5pZT0iMiI7ICAgICAgICAgICAgICAgICAgICAgICAgICAgICAvL2V4dHJhIHRyZW5udW5nc2xpbmllIGJlaSBtZWhyZmFjaHRhYmVsbGVuIC0gZXZ0bCBhdWYgMCBzdGVsbGVuLCB3bm4gaHRtbFJhaG1lbkxpbmllbiBhdWYgbm9uZSBzaW5kDQpjb25zdCBmYXJiZXRyZW5udW5nc0xpbmllPSJ3aGl0ZSI7DQpjb25zdCBodG1sRmFyYlp3ZWl0ZVRhYmVsbGU9IndoaXRlIjsgICAgICAgICAgICAgICAgLy8gRmFyYmUgZGVyIMOcYmVyc2NocmlmdCBiZWkgamVkZXIgMi50ZW4gVGFiZWxsZQ0KY29uc3QgaHRtbEZhcmJUYWJsZUNvbG9yVWJlcj0iI0JEQkRCRCI7ICAgICAgICAgICAgICAgLy8gw5xiZXJzY2hyaWZ0IGluIGRlciB0YWJlbGxlIC0gZGVyIGVpbnplbG5lbiBTcGFsdGVuDQovL8OcQkVSU0NIUklGVCBTUEFMVEVODQpjb25zdCBVZWJlclNjaHJpZnRIw7ZoZT0iMzUiOyAgICAgICAgICAgICAgICAgICAgICAgICAgLy/DnGJlcnNjaHJpZnQgYmVrb21tdCBtZWhyIFJhdW0gLSBkYXJ1bnRlciB1bmQgZGFyw7xiZXIgLSBaZWxsZW5ow7ZoZQ0KY29uc3QgTGluaWVVbnRlclVlYmVyc2NocmlmdD0iMyI7ICAgICAgICAgICAgICAgICAgIC8vIExpbmllIG51ciB1bnRlciBTcGFsdGVuw7xiZXJzY2hyaWZ0IC0gDQpjb25zdCBmYXJiZUxpbmllVW50ZXJVZWJlcnNjaHJpZnQ9IndoaXRlIjsNCmNvbnN0IGdyb2Vzc2VVZWJlcnNjaHJpZnQ9MTY7DQpjb25zdCBVZWJlcnNjaHJpZnRTdHlsZT0ibm9ybWFsIiAgICAgICAgICAgICAgICAgICAgIC8vIG3DtmdsaWNoICJib2xkIg0KLy9HQU5aRSBUQUJFTExFDQpsZXQgYWJzdGFuZFplbGxlPSIxIjsNCmxldCBmYXJiZVVuZ2VyYWRlWmVpbGVuPSIjMDAwMDAwIjsgICAgICAgICAgICAgICAgICAgICAvL0ZhcmJlIGbDvHIgdW5nZXJhZGUgWmVpbGVuYW56YWhsIC0gSGludGVyZ3J1bmQgZGVyIFNwYWx0ZW7DvGJlcnNjaHJpZnQgYmxlaWJ0IGJlaSBodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDEvMg0KbGV0IGZhcmJlR2VyYWRlWmVpbGVuPSIjMTUxNTE1IjsgICAgICAgICAgICAgICAgICAgICAgICAvL0ZhcmJlIGbDvHIgZ2VyYWRlIFplaWxlbmFuemFobCAtIEhpbnRlcmdydW5kIGRlciBTcGFsdGVuw7xiZXJzY2hyaWZ0IGJsZWlidCBiZWkgaHRtbEZhcmJUYWJsZUNvbG9yR3JhZGllbnQxLzINCmxldCB3ZWl0ZT0iYXV0byI7ICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIC8vV2VpdGUgZGVyIFRhYmVsbGUNCmxldCB6ZW50cmllcnQ9dHJ1ZTsgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIC8vZ2FuemUgdGFiZWxsZSB6ZW50cmllcnQNCmNvbnN0IGJhY2tncm91bmRBbGw9IiMwMDAwMDAiOyAgICAgICAgICAgICAgICAgICAgICAgIC8vSGludGVyZ3J1bmQgZsO8ciBkaWUgZ2FuemUgU2VpdGUgLSBmw7xyIGRpcmVrdGVuIGF1ZnJ1ZiBvZGVyIGlxb250cm9sIHNpY2h0YmVyIC0ga2VpbmUgYXVzd2lya3VuZyBhdWYgdmlzLXdpZGdldA0KY29uc3QgaHRtbFNjaHJpZnRhcnQ9IkhlbHZldGljYSI7DQpjb25zdCBodG1sU2NocmlmdGdyb2Vzc2U9IjE0cHgiOw0KLy9GRUxERVIgVU5EIFJBSE1FTg0KbGV0ICAgVWViZXJzY2hyaWZ0U3BhbHRlbj10cnVlOyAgICAgICAgICAgICAgICAvLyBlaW4tIG9kZXIgYXVzYmxlbmRlbiBkZXIgc3BhdGxlbi3DvGJlcnNjaHJpZnRlbg0KY29uc3QgaHRtbEZhcmJGZWxkZXJzY2hyaWZ0PSIjQkRCREJEIjsgICAgICAgICAgICAgICAgICAvLyBTY2hyaWZ0RmFyYmUgZGVyIEZlbGRlcg0KY29uc3QgaHRtbEZhcmJGZWxkZXJzY2hyaWZ0Mj0iI0Q4RDhEOCI7ICAgICAgICAgICAgICAgICAvLyBTY2hyaWZ0RmFyYmUgZGVyIEZlbGRlciBmw7xyIGplZGUgMnRlIFRhYmVsbGUNCmNvbnN0IGh0bWxGYXJiVGFibGVDb2xvckdyYWRpZW50MT0iIzQyNDI0MiI7ICAgICAgICAgIC8vICBHcmFkaWVudCAtIEhpbnRlcmdydW5kIGRlciBUYWJlbGxlIC0gVmVybGF1ZmZhcmJlDQpjb25zdCBodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDI9IiM0MjQyNDIiOyAgICAgICAgICAvLyAgR3JhZGllbnQgLSBIaW50ZXJncnVuZCBkZXIgVGFiZWxsZSAtIGlzdCBkaWVzZXIgV2VydCBnbGVpY2ggR3JhZGllbnQxIGdpYnQgZXMga2VpbmVuIHZlcmxhdWYNCmNvbnN0IGh0bWxGYXJiVGFibGVCb3JkZXJDb2xvcj0iZ3JleSI7ICAgICAgICAgICAgIC8vIEZhcmJlIGRlcyBSYWhtZW4gLSBpcyB0ZGllc2VyIGdsZWljaCBkZW4gZ3JhZGllbnRlbiwgc2luZCBkaWUgcmFobWVuIHVuc2ljaHRiYXINCmxldCBodG1sUmFobWVuTGluaWVuPSJub25lIjsgICAgICAgICAgICAgICAgICAgICAgICAgICAgLy8gRm9ybWF0IGbDvHIgUmFobWVuOiBNw5ZHTElDSDogIm5vbmUiIG9kZXIgImFsbCIgb2RlciAiY29scyIgb2RlciAicm93cyINCmNvbnN0IGh0bWxTcGFsdGUxV2VpdGU9ImF1dG8iOyAgICAgICAgICAgICAgICAgICAvLyAgV2VpdGUgZGVyIGVyc3RlbiBiZWlkZW4gIFNwYWx0ZW4gb2RlciB6LmIuIDExNXB4DQogDQovLyBISUVSIE5JQ0hUUyAgw4ROREVSTg0KIA0KbGV0IGJvcmRlckhlbHBCb3R0dW07DQpsZXQgYm9yZGVySGVscFJpZ2h0Ow0KbGV0IGh0bWxjZW50ZXJIZWxwOw0KbGV0IGh0bWxjZW50ZXJIZWxwMjsNCiANCmlmKGh0bWxSYWhtZW5MaW5pZW49PSJyb3dzIikge2JvcmRlckhlbHBCb3R0dW09MTtib3JkZXJIZWxwUmlnaHQ9MDt9DQppZihodG1sUmFobWVuTGluaWVuPT0iY29scyIpIHtib3JkZXJIZWxwQm90dHVtPTA7Ym9yZGVySGVscFJpZ2h0PTE7fQ0KaWYoaHRtbFJhaG1lbkxpbmllbj09Im5vbmUiKSB7Ym9yZGVySGVscEJvdHR1bT0wO2JvcmRlckhlbHBSaWdodD0wO30NCmlmKGh0bWxSYWhtZW5MaW5pZW49PSJhbGwiKSAge2JvcmRlckhlbHBCb3R0dW09MTtib3JkZXJIZWxwUmlnaHQ9MTt9DQp6ZW50cmllcnQgPyBodG1sY2VudGVySGVscD0iYXV0byIgOiBodG1sY2VudGVySGVscD0ibGVmdCI7DQp6ZW50cmllcnQgPyBodG1sY2VudGVySGVscDI9ImNlbnRlciIgOiBodG1sY2VudGVySGVscDI9ImxlZnQiOw0KIA0KIA0KY29uc3QgaHRtbFplbnRyaWVydD0nPGNlbnRlcj4nDQpjb25zdCBodG1sU3RhcnQ9ICAgICI8IURPQ1RZUEUgaHRtbD48aHRtbCBsYW5nPVwiZGVcIj48aGVhZD48dGl0bGU+Vm9ybGFnZTwvdGl0bGU+PG1ldGEgaHR0cC1lcXVpdj1cImNvbnRlbnQtdHlwZVwiIGNvbnRlbnQ9XCJ0ZXh0L2h0bWw7IGNoYXJzZXQ9dXRmLThcIj4iKw0KICAgICAgICAgICAgICAgICAiPHN0eWxlPiAqIHsgIG1hcmdpbjogMDt9IGJvZHkge2JhY2tncm91bmQtY29sb3I6ICIrYmFja2dyb3VuZEFsbCsiOyBtYXJnaW46IDAgYXV0bzsgIH0iKw0KICAgICAgICAgICAgICAgICAiIHAge3BhZGRpbmctdG9wOiAxMHB4OyBwYWRkaW5nLWJvdHRvbTogMTBweDsgdGV4dC1hbGlnbjogIitodG1sY2VudGVySGVscDIrIn0iKw0KICAgICAgICAgICAgICAgIC8vICIgZGl2IHsgbWFyZ2luOiAwIGF1dG87ICBtYXJnaW4tbGVmdDogYXV0bzsgbWFyZ2luLXJpZ2h0OiBhdXRvO30iKw0KICAgICAgICAgICAgICAgICAiIHRkIHsgcGFkZGluZzoiK2Fic3RhbmRaZWxsZSsicHg7IGJvcmRlcjowcHggc29saWQgIitodG1sRmFyYlRhYmxlQm9yZGVyQ29sb3IrIjsgIGJvcmRlci1yaWdodDoiK2JvcmRlckhlbHBSaWdodCsicHggc29saWQgIitodG1sRmFyYlRhYmxlQm9yZGVyQ29sb3IrIjtib3JkZXItYm90dG9tOiIrYm9yZGVySGVscEJvdHR1bSsicHggc29saWQgIitodG1sRmFyYlRhYmxlQm9yZGVyQ29sb3IrIjt9IisgDQogICAgICAgICAgICAgICAgICIgdGFibGUgeyB3aWR0aDogIit3ZWl0ZSsiOyAgbWFyZ2luOiAwICIraHRtbGNlbnRlckhlbHArIjsgYm9yZGVyOjFweCBzb2xpZCAiK2h0bWxGYXJiVGFibGVCb3JkZXJDb2xvcisiOyBib3JkZXItc3BhY2luZz1cIiIrYWJzdGFuZFplbGxlKyIwcHhcIiA7IH0iKyAgIC8vIG1hcmdpbiBtYWNodCBjZW50ZXINCiAgICAgICAgICAgICAgICAgInRkOm50aC1jaGlsZCgxKSB7d2lkdGg6ICIraHRtbFNwYWx0ZTFXZWl0ZSsifSIrInRkOm50aC1jaGlsZCgyKSB7d2lkdGg6IitodG1sU3BhbHRlMVdlaXRlKyJ9IisNCiAgICAgICAgICAgICAgICAgIiA8L3N0eWxlPjwvaGVhZD48Ym9keT4gPGRpdj4iOw0KLy9jb25zdCBodG1sVWViZXI9ICAgICI8cCBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJVYmVyKyI7IGZvbnQtZmFtaWx5OiIraHRtbFNjaHJpZnRhcnQrIjsgZm9udC13ZWlnaHQ6IGJvbGRcIj4iK2h0bWxGZWxkVWViZXIrIjwvcD4iOyAgICAgICAgICAgICAgICAgICAgDQpjb25zdCBodG1sVGFiU3R5bGU9ICI8dGFibGUgYm9yZGVyY29sb3I9XCIiK2h0bWxGYXJiVGFibGVCb3JkZXJDb2xvcisiXCIgYm9yZGVyPVwiMnB4XCIgY2VsbHNwYWNpbmc9XCIiK2Fic3RhbmRaZWxsZSsiXCIgY2VsbHBhZGRpbmc9XCIiK2Fic3RhbmRaZWxsZSsiXCIgd2lkdGg9XCIiK3dlaXRlKyJcIiBydWxlcz1cIiIraHRtbFJhaG1lbkxpbmllbisiXCIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdCsiOyAgZm9udC1zaXplOiIraHRtbFNjaHJpZnRncm9lc3NlKw0KICAgICAgICAgICAgICAgICAgICAiOyBmb250LWZhbWlseToiK2h0bWxTY2hyaWZ0YXJ0KyI7YmFja2dyb3VuZC1pbWFnZTogbGluZWFyLWdyYWRpZW50KDQyZGVnLCIraHRtbEZhcmJUYWJsZUNvbG9yR3JhZGllbnQyKyIsIitodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDErIik7XCI+IjsNCmNvbnN0IGh0bWxUYWJVZWJlcjE9Ijx0ciBoZWlnaHQ9XCIiK1VlYmVyU2NocmlmdEjDtmhlKyJcIiBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJUYWJsZUNvbG9yVWJlcisiOyBmb250LXNpemU6ICIrZ3JvZXNzZVVlYmVyc2NocmlmdCsicHg7IGZvbnQtd2VpZ2h0OiAiK1VlYmVyc2NocmlmdFN0eWxlKyIgOyAgYm9yZGVyLWJvdHRvbTogIitMaW5pZVVudGVyVWViZXJzY2hyaWZ0KyJweCBzb2xpZCAiK2ZhcmJlTGluaWVVbnRlclVlYmVyc2NocmlmdCsiIFwiPiI7DQpjb25zdCBodG1sVGFiVWViZXIzPSI8L3RyPiI7DQogDQogDQogDQovLy8vTklDSFRTIMOETkRFUk4gIC0gYWJow6RuZ2lnIHZvbiBkZW4gb2JlbiBkZWZpbmllcnRlbiBfU3BhbHRlbiAtIGluIGRpZXNlbSBCZWlzcGllbCBzaW5kIGVzIDINCiANCnZhciBodG1sVGFiVWViZXIyPSI8dGQgd2lkdGg9IitodG1sU3BhbHRlMVdlaXRlKyIgYWxpZ249IitGZWxkMWxBbGlnbisiPiZlbnNwOyIraHRtbEZlbGQxKyImZW5zcDs8L3RkPjx0ZCB3aWR0aD0iK2h0bWxTcGFsdGUxV2VpdGUrIiBhbGlnbj0iK0ZlbGQybEFsaWduKyI+JmVuc3A7IitodG1sRmVsZDIrIiZlbnNwOzwvdGQ+IjsNCnZhciBodG1sVGFiVWViZXIyXzE9Ijx0ZCB3aWR0aD0iK2h0bWxTcGFsdGUxV2VpdGUrIiBhbGlnbj0iK0ZlbGQxbEFsaWduKyIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiWndlaXRlVGFiZWxsZSsiXCI+JmVuc3A7IitodG1sRmVsZDErIiZlbnNwOzwvdGQ+PHRkIHdpZHRoPSIraHRtbFNwYWx0ZTFXZWl0ZSsiIGFsaWduPSIrRmVsZDJsQWxpZ24rIiBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJad2VpdGVUYWJlbGxlKyJcIj4mZW5zcDsiK2h0bWxGZWxkMisNCiAgICAgICAgICAgICAgICAgICAiJmVuc3A7PC90ZD4iOw0KLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCiANCiANCnZhciBodG1sT3V0PSIiOw0KdmFyIG1peDsNCnZhciBjb3VudGVyOw0KdmFyIHZhbDE7ICB2YXIgdmFsMDsNCnZhciBodG1sVGFiVWViZXI9IiI7DQogDQpmdW5jdGlvbiB3cml0ZUhUTUwoKXsNCiANCiANCiANCmh0bWxPdXQ9IiI7DQogDQpjb3VudGVyPS0xOw0KaHRtbFRhYlVlYmVyPSIiOw0Kc3dpdGNoIChtZWhyZmFjaFRhYmVsbGUpIHsgDQogICBjYXNlIDE6IGh0bWxUYWJVZWJlcj1odG1sVGFiVWViZXIxK2h0bWxUYWJVZWJlcjIraHRtbFRhYlVlYmVyMzsgIGJyZWFrOw0KICAgY2FzZSAyOiBodG1sVGFiVWViZXI9aHRtbFRhYlVlYmVyMStodG1sVGFiVWViZXIyK2h0bWxUYWJVZWJlcjJfMStodG1sVGFiVWViZXIzOyBicmVhazsNCiAgIGNhc2UgMzogaHRtbFRhYlVlYmVyPWh0bWxUYWJVZWJlcjEraHRtbFRhYlVlYmVyMitodG1sVGFiVWViZXIyXzEraHRtbFRhYlVlYmVyMitodG1sVGFiVWViZXIzOyBicmVhazsNCiAgIGNhc2UgNDogaHRtbFRhYlVlYmVyPWh0bWxUYWJVZWJlcjEraHRtbFRhYlVlYmVyMitodG1sVGFiVWViZXIyXzEraHRtbFRhYlVlYmVyMitodG1sVGFiVWViZXIyXzEraHRtbFRhYlVlYmVyMzsgYnJlYWs7DQp9OyAgICANCmlmICghVWViZXJzY2hyaWZ0U3BhbHRlbikge2h0bWxUYWJVZWJlcj0iIn0NCiANCi8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCi8vLS0tLS0tLS0taGllciBrb21tdCBldXJlIHNjaGxlaWZlIHJlaW4gY291bnRlcisrLCB0YWJlbGxlQmluZCgpIHVuZCB0YWJlbGxlRmluaXNoKCkgbcO8c3NlbiBzbyBpbnRlZ3JpZXJ0IGJsZWliZW4gISEhLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tDQovLy0tLS0tLS0tLWFsbGUgdmFseCB3ZXJ0ZSBtw7xzc2VuIHZvbiBldWNoIGJlc3RpbW10IHdlcmRlbiAtIHZhbDAsdmFsMSAhISEtLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCi8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCiAvL0hJRVIgU0lORCBESUUgwqcgV0VSVEUsIERJRSBJTiBERVIgU0NITEVJRkUgR0VGSUxURVJFVCBXRVIlREVOIC0gSmVkZSBzcGFsdGUgZWluZW4gd2VydA0KIHZhciB2YWwxOyAgdmFyIHZhbDA7DQogLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCiANCiBsb2coSlNPTi5zdHJpbmdpZnkobXlMaXN0KSkNCiAvL1NDSExFSUZFIEbDnFIgRElFIFdFUlRFDQogIGZvciAodmFyIHg9MDt4PG15TGlzdC5sZW5ndGg7eCsrKXsNCiAgICAgIGNvdW50ZXIrKzsNCiAgICAgIGlmKG15TGlzdFt4XVsxXSE9bnVsbCl7DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgdmFsMCAgPSBteUxpc3RbeF1bMF07DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgdmFsMSAgPSBteUxpc3RbeF1bMV0NCiAgICAgDQogICAgICANCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAvL2lmICh2YWwxPT1mYWxzZSkge3ZhbDE9IvCflLsiIH0gZWxzZXt2YWwxPSLwn5S6In0NCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBpZiAodmFsMT09ZmFsc2UpIHt2YWwxPSI8aW1nIHNyYz0iK3N0YXRpb25fcG5nW3N0YXRpb25dKyIgaGVpZ2h0PVwiIitiaWxkZXJncsO2w59lKyJcIiB3aWR0aD1cIiIrYmlsZGVyZ3LDtsOfZSsiXCI+In0gZWxzZXt2YWwxPSLwn5S6In0NCiAgICAgICAgICAgICAgICAgICAgICAgICAgICB9ICANCiAgICAgDQogICAgIA0KDQoNCg0KDQogICAgICAgIA0KIA0KICAgICAgLy9ISUVSIFdFUkRFTiBESUUgREFURU4gREVSIFNDSExFSUZFIFpVU0FNTUVOR0VTRVRaVCAtIGhhdCBtYW4gb2JlbiAyIEZlbGRlciBkZWZpbmllcnQsIGJyYXVjaHQgbWFuIGhpZXIgMiBXZXJ0ZQ0KICAgIA0KICAgICAgICBzd2l0Y2ggKG1laHJmYWNoVGFiZWxsZSkgeyAgDQogICAgICAgICAgY2FzZSAxOiAgICAgICAgICAgICAgICAgICAgaHRtbE91dD1odG1sT3V0KyI8dHI+PHRkPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgYWxpZ249Y2VudGVyPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD48L3RyPiI7IGJyZWFrOw0KICAgICAgICAgIGNhc2UgMjogIGlmKGNvdW50ZXIlMj09MCkgIHtodG1sT3V0ID0gaHRtbE91dCsiPHRyPjx0ZD4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIGFsaWduPWNlbnRlcj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+IjsgfSANCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSB7aHRtbE91dCA9IGh0bWxPdXQrIjx0ZCBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCAgYWxpZ249Y2VudGVyIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iO30gYnJlYWs7DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgDQogICAgICAgICAgY2FzZSAzOiBpZihjb3VudGVyJTM9PTAgKSAge2h0bWxPdXQgPSBodG1sT3V0KyI8dHI+PHRkPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgYWxpZ249Y2VudGVyPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iOyB9IA0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlIHsgaWYoY291bnRlciUzPT0xICkgIHsgaHRtbE91dCA9IGh0bWxPdXQrIjx0ZCBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCAgYWxpZ249Y2VudGVyIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+Ijt9IA0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsc2UgICAge2h0bWxPdXQgPSBodG1sT3V0KyI8dGQ+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCBhbGlnbj1jZW50ZXI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPjwvdHI+Ijt9DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgfSBicmVhazsNCg0KDQogICAgICAgICAgY2FzZSA0OiBpZihjb3VudGVyJTQ9PTApICB7aHRtbE91dCA9IGh0bWxPdXQrIjx0cj48dGQ+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCBhbGlnbj1jZW50ZXI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7IH0gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlIHtpZihjb3VudGVyJTI9PTEgKSAgeyBodG1sT3V0ID0gaHRtbE91dCsiPHRkIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj1jZW50ZXIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdDIrIlwiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iO30gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSAgICB7aWYoY291bnRlciUyPT0xICYmIGNvdW50ZXIlND09MykgIHsgaHRtbE91dD0gaHRtbE91dCsiPHRkIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj1jZW50ZXIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdDIrIlwiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD48L3RyPiI7fSANCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlICAgIHtodG1sT3V0ID0gaHRtbE91dCA9IGh0bWxPdXQrIjx0ZD4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iO319DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgfSBicmVhazsNCg0KICAgICAgfSAvL3N3aXRjaCBlbmRlDQoNCiAgICAgLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCiAgICB9OyAvL1NjaGxlaWZlbiBFbmRlIC0gamUgbmFjaCBzY2hsZWlmZW5hcnQgbXVzcyBoaWVyIGV0d2FzIGdlw6RuZGVydCB3ZXJkZW4gISEhISEhISEhDQogDQovLy0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLQ0KLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCi8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tICAgDQogDQogICAgICB0YWJlbGxlRmluaXNoKCk7IC8vIEFCIEhJRVIgTklDSFRTIMOETkRFUk4gLSB0YWJlbGxlIGZlcnRpZ3N0ZWxsZW4NCiAgICAgDQp9IC8vIGZ1bmN0aW9uIGVuZGUNCiANCi8vTUFJTjoNCiANCnNjaGVkdWxlKG15U2NoZWR1bGUsICBmdW5jdGlvbiAoKSB7DQogd3JpdGVIVE1MKCk7DQogaWYgKGJyYXVjaGVFaW5GaWxlKSB7d3JpdGVGaWxlKGhvbWUsIHBhdGggLGh0bWxPdXQsIGZ1bmN0aW9uIChlcnJvcikgeyAvKiBsb2coJ2ZpbGUgd3JpdHRlbicpOyovICB9KTt9DQp9KTsgDQp3cml0ZUhUTUwoKTsNCiANCmZ1bmN0aW9uIHRhYmVsbGVCaW5kKCl7DQogICAgICAgc3dpdGNoIChtZWhyZmFjaFRhYmVsbGUpIHsgIA0KICAgICAgICAgY2FzZSAxOiAgaWYoY291bnRlciUyPT0wKSAgICAgICAgIHsgICBodG1sT3V0PWh0bWxPdXQrIjx0ciBiZ2NvbG9yPVwiIitmYXJiZUdlcmFkZVplaWxlbisiXCI+PHRkIGFsaWduPSIrRmVsZDFsQWxpZ24rIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIGFsaWduPSIrRmVsZDJsQWxpZ24rIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iOyBicmVhazsgIH0gZWxzZQ0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIHsgICBodG1sT3V0PWh0bWxPdXQrIjx0ciBiZ2NvbG9yPVwiIitmYXJiZVVuZ2VyYWRlWmVpbGVuKyJcIj48dGQgYWxpZ249IitGZWxkMWxBbGlnbisiPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgYWxpZ249IitGZWxkMmxBbGlnbisiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD48L3RyPiI7IGJyZWFrOyAgfQ0KLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tDQogICAgICAgICBjYXNlIDI6ICBpZihjb3VudGVyJTQ9PTApew0KICAgICAgICAgICAgICAgICAgaWYoY291bnRlciUyPT0wKSAge2h0bWxPdXQgPSBodG1sT3V0KyI8dHIgYmdjb2xvcj1cIiIrZmFyYmVHZXJhZGVaZWlsZW4rIlwiID48dGQgYWxpZ249IitGZWxkMWxBbGlnbisiPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgc3R5bGU9XCIgYm9yZGVyLXJpZ2h0OiAiK3RyZW5udW5nc0xpbmllKyJweCBzb2xpZCAiK2ZhcmJldHJlbm51bmdzTGluaWUrDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAiO1wiYWxpZ249IitGZWxkMmxBbGlnbisiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iOyB9IA0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsc2Uge2h0bWxPdXQgPSBodG1sT3V0KyI8dGQgYWxpZ249IitGZWxkMWxBbGlnbisiIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj0iK0ZlbGQybEFsaWduKyIgc3R5bGU9XCJjb2xvcjoiKw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGh0bWxGYXJiRmVsZGVyc2NocmlmdDIrIlwiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD48L3RyPiI7fSBicmVhazsNCiAgICAgICAgIH1lbHNlew0KICAgICAgICAgICAgICAgICAgaWYoY291bnRlciUyPT0wKSAge2h0bWxPdXQgPSBodG1sT3V0KyI8dHIgYmdjb2xvcj1cIiIrZmFyYmVVbmdlcmFkZVplaWxlbisiXCI+PHRkIGFsaWduPSIrRmVsZDFsQWxpZ24rIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIHN0eWxlPVwiIGJvcmRlci1yaWdodDogIit0cmVubnVuZ3NMaW5pZSsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICJweCBzb2xpZCAiK2ZhcmJldHJlbm51bmdzTGluaWUrIjtcIiBhbGlnbj0iK0ZlbGQybEFsaWduKyI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7IH0gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSB7aHRtbE91dCA9IGh0bWxPdXQrIjx0ZCAgYWxpZ249IitGZWxkMWxBbGlnbisiIHN0eWxlPVwiIGNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCAgYWxpZ249IitGZWxkMmxBbGlnbisNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAiIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iO30gYnJlYWs7fQ0KLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tICAgICAgICAgICAgICAgDQogICAgICAgICBjYXNlIDM6IGlmKGNvdW50ZXIlMj09MCkgICB7DQogICAgICAgICANCiAgICAgICAgICAgICAgICAgaWYoY291bnRlciUzPT0wICkgIHtodG1sT3V0ID0gaHRtbE91dCsiPHRyIGJnY29sb3I9XCIiK2ZhcmJlR2VyYWRlWmVpbGVuKyJcIj48dGQgYWxpZ249IitGZWxkMWxBbGlnbisiPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgc3R5bGU9XCIgYm9yZGVyLXJpZ2h0OiAiK3RyZW5udW5nc0xpbmllKyJweCBzb2xpZCAiKw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZmFyYmV0cmVubnVuZ3NMaW5pZSsiO1wiIGFsaWduPSIrRmVsZDJsQWxpZ24rIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+IjsgfSANCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlIHsgaWYoY291bnRlciUzPT0xICkgIHsgaHRtbE91dCA9IGh0bWxPdXQrIjx0ZCBhbGlnbj0iK0ZlbGQxbEFsaWduKyIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdDIrIlwiPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgIGFsaWduPSIrRmVsZDJsQWxpZ24rDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAiIHN0eWxlPVwiYm9yZGVyLXJpZ2h0OiAiK3RyZW5udW5nc0xpbmllKyJweCBzb2xpZCAiK2ZhcmJldHJlbm51bmdzTGluaWUrIjtjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdDIrIlwiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iO30gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlICAgIHtodG1sT3V0ID0gaHRtbE91dCsiPHRkIGFsaWduPSIrRmVsZDFsQWxpZ24rIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIGFsaWduPSIrRmVsZDJsQWxpZ24rIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iO30NCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIH0gYnJlYWs7IH1lbHNlew0KICAgICAgICAgICAgICAgICBpZihjb3VudGVyJTM9PTAgKSAge2h0bWxPdXQgPSBodG1sT3V0KyI8dHIgYmdjb2xvcj1cIiIrZmFyYmVVbmdlcmFkZVplaWxlbisiXCI+PHRkIGFsaWduPSIrRmVsZDFsQWxpZ24rIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIHN0eWxlPVwiIGJvcmRlci1yaWdodDogIit0cmVubnVuZ3NMaW5pZSsicHggc29saWQgIisNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGZhcmJldHJlbm51bmdzTGluaWUrIjtcIiBhbGlnbj0iK0ZlbGQybEFsaWduKyI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7IH0gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSB7IGlmKGNvdW50ZXIlMz09MSApICB7IGh0bWxPdXQgPSBodG1sT3V0KyI8dGQgYWxpZ249IitGZWxkMWxBbGlnbisiIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj0iK0ZlbGQybEFsaWduKw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIiBzdHlsZT1cImJvcmRlci1yaWdodDogIit0cmVubnVuZ3NMaW5pZSsicHggc29saWQgIitmYXJiZXRyZW5udW5nc0xpbmllKyI7Y29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+Ijt9IA0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSAgICB7aHRtbE91dCA9IGh0bWxPdXQrIjx0ZCBhbGlnbj0iK0ZlbGQxbEFsaWduKyI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCBhbGlnbj0iK0ZlbGQybEFsaWduKyI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPjwvdHI+Ijt9DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICB9IGJyZWFrOyAgfSAgICAgICAgICAgICAgICAgICAgICAgDQovLy0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0gDQogICAgICAgICBjYXNlIDQ6IC8vY291bnRlcj1jb3VudGVyKzggDQogICAgICAgICBpZihjb3VudGVyJTg9PTApICAgew0KICAgICAgICAgDQogICAgICAgICAgICAgICAgICBpZihjb3VudGVyJTQ9PTApICB7aHRtbE91dCA9IGh0bWxPdXQrIjx0ciBiZ2NvbG9yPVwiIitmYXJiZUdlcmFkZVplaWxlbisiXCI+PHRkIGFsaWduPSIrRmVsZDFsQWxpZ24rIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIHN0eWxlPVwiIGJvcmRlci1yaWdodDogIit0cmVubnVuZ3NMaW5pZSsicHggc29saWQgIisNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGZhcmJldHJlbm51bmdzTGluaWUrIjtcIiBhbGlnbj0iK0ZlbGQybEFsaWduKyI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7IH0gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsc2Uge2lmKGNvdW50ZXIlND09MSApICB7IGh0bWxPdXQgPSBodG1sT3V0KyI8dGQgYWxpZ249IitGZWxkMWxBbGlnbisiIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj0iK0ZlbGQybEFsaWduKw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIiBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7fSANCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsc2UgICAge2lmKGNvdW50ZXIlND09MykgIHsgaHRtbE91dD0gaHRtbE91dCsiPHRkIGFsaWduPSIrRmVsZDFsQWxpZ24rIiBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCAgYWxpZ249IisNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBGZWxkMmxBbGlnbisiIHN0eWxlPVwiYm9yZGVyLXJpZ2h0OiAiK3RyZW5udW5nc0xpbmllKyJweCBzb2xpZCAiK2ZhcmJldHJlbm51bmdzTGluaWUrIjsgY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iO30gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlICAgIHtodG1sT3V0ID0gaHRtbE91dCA9IGh0bWxPdXQrIjx0ZCBhbGlnbj0iK0ZlbGQxbEFsaWduKyI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCBzdHlsZT1cIiBib3JkZXItcmlnaHQ6ICIrdHJlbm51bmdzTGluaWUrInB4IHNvbGlkICINCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICtmYXJiZXRyZW5udW5nc0xpbmllKyI7XCIgYWxpZ249IitGZWxkMmxBbGlnbisiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iO319DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICB9IGJyZWFrO31lbHNlew0KICAgICAgICAgICAgICAgICAgaWYoY291bnRlciU0PT0wKSAge2h0bWxPdXQgPSBodG1sT3V0KyI8dHIgYmdjb2xvcj1cIiIrZmFyYmVVbmdlcmFkZVplaWxlbisiXCI+PHRkIGFsaWduPSIrRmVsZDFsQWxpZ24rIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIHN0eWxlPVwiIGJvcmRlci1yaWdodDogIit0cmVubnVuZ3NMaW5pZSsicHggc29saWQgIisNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGZhcmJldHJlbm51bmdzTGluaWUrIjtcIiBhbGlnbj0iK0ZlbGQybEFsaWduKyI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7IH0gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsc2Uge2lmKGNvdW50ZXIlND09MSApICB7IGh0bWxPdXQgPSBodG1sT3V0KyI8dGQgYWxpZ249IitGZWxkMWxBbGlnbisiIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj0iK0ZlbGQybEFsaWduKw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIiBzdHlsZT1cImJvcmRlci1yaWdodDogIit0cmVubnVuZ3NMaW5pZSsicHggc29saWQgIitmYXJiZXRyZW5udW5nc0xpbmllKyI7Y29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+Ijt9IA0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSAgICB7aWYoY291bnRlciU0PT0zKSAgeyBodG1sT3V0PSBodG1sT3V0KyI8dGQgYWxpZ249IitGZWxkMWxBbGlnbisiIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj0iDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgK0ZlbGQybEFsaWduKyIgc3R5bGU9XCIgY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iO30gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlICAgIHtodG1sT3V0ID0gaHRtbE91dCA9IGh0bWxPdXQrIjx0ZCBhbGlnbj0iK0ZlbGQxbEFsaWduKyI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCBzdHlsZT1cIiBib3JkZXItcmlnaHQ6ICIrdHJlbm51bmdzTGluaWUrInB4IHNvbGlkICIrDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBmYXJiZXRyZW5udW5nc0xpbmllKyI7XCIgYWxpZ249IitGZWxkMmxBbGlnbisiPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iO319DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICB9ICBicmVhazsgICB9ICAgICAgICAgICAgICAgICAgICAgDQogDQogICAgIH0gLy9zd2l0Y2ggZW5kZQ0KIA0KfQ0KIA0KZnVuY3Rpb24gdGFiZWxsZUZpbmlzaCgpIHsNCiANCiAgICAgICBzd2l0Y2ggKG1laHJmYWNoVGFiZWxsZSkgeyAgDQogICAgICAgICBjYXNlIDE6ICAgIGJyZWFrOw0KICAgICAgICAgY2FzZSAyOiAgICBpZihjb3VudGVyJTI9PTApICBodG1sT3V0ID0gaHRtbE91dC5yZXBsYWNlKC88XC90ZD4kLywgJzwvdGQ+PHRkPiZlbnNwOzwvdGQ+PHRkPiZlbnNwOzwvdGQ+PC90cj4nKTsgDQogICAgICAgICAgICAgICAgICAgICAgICAgDQogICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgY2FzZSAzOiAgICBpZihjb3VudGVyJTM9PTIpICBodG1sT3V0ID0gaHRtbE91dC5yZXBsYWNlKC88XC90ZD4kLywgIjwvdGQ+PC90cj4iKTsNCiAgICAgICAgICAgICAgICAgICAgaWYoY291bnRlciUzPT0xKSAgaHRtbE91dCA9IGh0bWxPdXQucmVwbGFjZSgvPFwvdGQ+JC8sICAnPC90ZD48dGQ+JmVuc3A7PC90ZD48dGQ+JmVuc3A7PC90ZD48L3RyPicpOyAgICAgICANCiAgICAgICAgICAgICAgICAgICAgaWYoY291bnRlciUzPT0wKSAgaHRtbE91dCA9IGh0bWxPdXQucmVwbGFjZSgvPFwvdGQ+JC8sICI8L3RkPjx0ZD4mZW5zcDs8L3RkPjx0ZCBzdHlsZT1cIiBib3JkZXItcmlnaHQ6ICIrdHJlbm51bmdzTGluaWUrInB4IHNvbGlkICIrZmFyYmV0cmVubnVuZ3NMaW5pZSsiXCI+JmVuc3A7PC90ZD48dGQ+JmVuc3A7PC90ZD48dGQ+JmVuc3A7PC90ZD48L3RyPiIpOw0KICAgICAgICAgICAgICAgICAgICAgDQogICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgY2FzZSA0OiAgICBpZihjb3VudGVyJTQ9PTMpICBodG1sT3V0ID0gaHRtbE91dC5yZXBsYWNlKC88XC90ZD4kLywgIjwvdGQ+PC90cj4iKTsNCiAgICAgICAgICAgICAgICAgICAgaWYoY291bnRlciU0PT0yKSAgaHRtbE91dCA9IGh0bWxPdXQucmVwbGFjZSgvPFwvdGQ+JC8sICI8L3RkPjx0ZD4mZW5zcDs8L3RkPjx0ZD4mZW5zcDs8L3RkPjwvdHI+Iik7DQogICAgICAgICAgICAgICAgICAgIGlmKGNvdW50ZXIlND09MSkgIGh0bWxPdXQgPSBodG1sT3V0LnJlcGxhY2UoLzxcL3RkPiQvLCAiPC90ZD48dGQ+JmVuc3A7PC90ZD48dGQgc3R5bGU9XCIgYm9yZGVyLXJpZ2h0OiAiK3RyZW5udW5nc0xpbmllKyJweCBzb2xpZCAiK2ZhcmJldHJlbm51bmdzTGluaWUrIlwiPiZlbnNwOzwvdGQ+PHRkPiZlbnNwOzwvdGQ+PHRkPiZlbnNwOzwvdGQ+PC90cj4iKTsgICAgDQogICAgICAgICAgICAgICAgICAgIGlmKGNvdW50ZXIlND09MCkgIGh0bWxPdXQgPSBodG1sT3V0LnJlcGxhY2UoLzxcL3RkPiQvLCAiPC90ZD48dGQ+JmVuc3A7PC90ZD48dGQgc3R5bGU9XCIgYm9yZGVyLXJpZ2h0OiAiK3RyZW5udW5nc0xpbmllKyJweCBzb2xpZCAiK2ZhcmJldHJlbm51bmdzTGluaWUrIlwiPiZlbnNwOzwvdGQ+PHRkPiZlbnNwOzwvdGQ+PHRkIHN0eWxlPVwiIGJvcmRlci1yaWdodDogIit0cmVubnVuZ3NMaW5pZSsicHggc29saWQgIitmYXJiZXRyZW5udW5nc0xpbmllKyJcIj4mZW5zcDs8L3RkPjx0ZD4mZW5zcDs8L3RkPjx0ZD4mZW5zcDs8L3RkPjwvdHI+Iik7ICAgDQogICAgICAgICAgICAgICAgICAgICAgDQogICAgICAgICAgICAgICAgICAgIGJyZWFrOyB9DQogICAgICAgICAgdmFyIGh0bWxVZWJlcj0gICAgIjxwIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYlViZXIrIjsgZm9udC1mYW1pbHk6IitodG1sU2NocmlmdGFydCsiOyBmb250LXNpemU6ICIraHRtbMOcYmVyRm9udEdyb2Vzc2UrIjsgZm9udC13ZWlnaHQ6IitodG1sU2NocmlmdFdlaXRlKyAiXCI+IitodG1sRmVsZFVlYmVyKyImZW5zcDsmZW5zcDtMYXN0IFVwZGF0ZTogIitmb3JtYXREYXRlKGdldERhdGVPYmplY3QoKHBhcnNlRmxvYXQoKG5ldyBEYXRlKCkuZ2V0VGltZSgpKSkpKSwgIlNTOm1tOnNzIik7KyI8L3A+IjsgDQogICAgICAgdmFyIGh0bWxVbnRlcj0gIjxkaXYgIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYlViZXIrIjsgZm9udC1mYW1pbHk6IitodG1sU2NocmlmdGFydCsiOyBmb250LXNpemU6IDcwJTsgdGV4dC1hbGlnbjogcmlnaHQ7XCIgPiIraHRtbEZlbGRVZWJlcisiJmVuc3A7JmVuc3A7TGFzdCBVcGRhdGU6ICIrZm9ybWF0RGF0ZShnZXREYXRlT2JqZWN0KChwYXJzZUZsb2F0KChuZXcgRGF0ZSgpLmdldFRpbWUoKSkpKSksICJTUzptbTpzcyIpOysiPC9kaXY+Ig0KICAgICAgICANCiAgICAgICAgaWYgKCFodG1sU2lnbmF0dXJlKSBodG1sVW50ZXI9IiI7DQogICAgICAgICAgLy9BdXNnYWJlIMO8YmVyIFZJUyBodG1sIHdpZGdldCAtIHRhYmVsbGUgaW4gZGF0ZW5wdW5rdCBzY2hyZWliZW4gLSBodG1sIHRhYmVsbGUgb2huZSBodG1sIGhlYWRlciB1bmQgYm9keQ0KICAgICAgICAgICB2YXIgaHRtbE91dFZJUz0iIjsNCiAgICAgICAgIC8vICBodG1sVWJlcnNjaHJpZnQgPyBodG1sT3V0VklTPWh0bWxVZWJlcitodG1sVGFiU3R5bGUraHRtbFRhYlVlYmVyK2h0bWxPdXQrIjwvdGFibGU+IiA6IGh0bWxPdXRWSVM9aHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0KyI8L3RhYmxlPiI7DQogICAgICAgICAgICBpZiAoaHRtbFViZXJzY2hyaWZ0KSANCiAgICAgICAgICAgICAgICB7IHplbnRyaWVydCA/IGh0bWxPdXRWSVM9aHRtbFplbnRyaWVydCtodG1sVWViZXIraHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0KyI8L3RhYmxlPiIraHRtbFVudGVyIDogaHRtbE91dFZJUz1odG1sVWViZXIraHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0KyI8L3RhYmxlPiIraHRtbFVudGVyIDsNCiANCiAgICAgICAgICAgICAgfSBlbHNlIHsNCiAgICAgICAgICAgICAgIHplbnRyaWVydCA/ICBodG1sT3V0VklTPWh0bWxaZW50cmllcnQraHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0KyI8L3RhYmxlPiIraHRtbFVudGVyIDogIGh0bWxPdXRWSVM9aHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0KyI8L3RhYmxlPiIraHRtbFVudGVyOw0KIA0KICAgICAgICAgICAgICAgICB9DQogDQogIC8vIGxvZygiYmluIHJhdXMgYXVzIHRhYmVsbGVCaW5kIik7DQogICAgICAgICAgIGlmIChicmF1Y2hlRWluVklTV2lkZ2V0KSBzZXRTdGF0ZShkcFZJUywgaHRtbE91dFZJUyApOw0KIA0KIHZhciBodG1sVW50ZXI9ICI8ZGl2ICBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJVYmVyKyI7IGZvbnQtZmFtaWx5OiIraHRtbFNjaHJpZnRhcnQrIjsgZm9udC1zaXplOiA4MCU7ICB0ZXh0LWFsaWduOiBjZW50ZXI7IFwiID4iK2h0bWxGZWxkVWViZXIrIiZlbnNwOyZlbnNwO0xhc3QgVXBkYXRlOiAiK2Zvcm1hdERhdGUoZ2V0RGF0ZU9iamVjdCgocGFyc2VGbG9hdCgobmV3IERhdGUoKS5nZXRUaW1lKCkpKSkpLCAiU1M6bW06c3MiKTsrIjwvZGl2PiINCiB2YXIgaHRtbEVuZD0iPC90YWJsZT4iK2h0bWxVbnRlcisiPC9kaXY+PC9ib2R5PiI7DQogaWYgKCFodG1sU2lnbmF0dXJlKSBodG1sVW50ZXI9IiI7DQogDQogLy9taXQgb2RlciBvaG5lIMO8YmVyc2NocmlmdCAtIHplbnRyaWVydCBvZGVyIGxpbmtzDQpodG1sVWJlcnNjaHJpZnQgPyBodG1sT3V0PWh0bWxTdGFydCtodG1sVWViZXIraHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0K2h0bWxFbmQgOiBodG1sT3V0PWh0bWxTdGFydCtodG1sVGFiU3R5bGUraHRtbFRhYlVlYmVyK2h0bWxPdXQraHRtbEVuZDsNCiAvL2xvZyhodG1sT3V0KTsNCiANCiANCn0NCiANCiANCiANCg==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="schedule" id="Cqz)^1L5B-*_#wudd;?i" x="-1287" y="-1762"> <field name="SCHEDULE">*/20 * * * * *</field> <statement name="STATEMENT"> <block type="variables_set" id="sWqJxa.MyY?*y-S}mHPz"> <field name="VAR" id="V2M7szHj0grpg_E~L6Y:">Liste</field> <value name="VALUE"> <block type="lists_create_with" id="s1KG8o;:gtQ6DjJt@w9I"> <mutation items="0"></mutation> </block> </value> <next> <block type="variables_set" id="R6exgi+-F7xoKVW/[NE."> <field name="VAR" id="Z=?7wCQ1-49/,bxoE1#|">counter</field> <value name="VALUE"> <block type="math_number" id="AHHG~c/mltPLQ?]Ik;5M"> <field name="NUM">-1</field> </block> </value> <next> <block type="controls_forEach" id="~PaFX`X@5n{TM9K^{Jw6"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> <value name="LIST"> <block type="selector" id="xQ^Q5{h5V@5PLI+YO@i."> <field name="TEXT">*_Position(functions=blinds)</field> </block> </value> <statement name="DO"> <block type="controls_if" id="BpYF0w{plR^$Bj;f$G-X"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id=":U;pkPjDX!X*x`]J^[=f"> <field name="OP">GT</field> <value name="A"> <block type="text_indexOf" id="dQ?$f$~34KAwRQzHZy2v"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="YN=/IOiNU1e/z47W_hYO"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> <value name="FIND"> <shadow type="text" id="YJ_ZaIlitzIz0lbSIy]Z"> <field name="TEXT">obere</field> </shadow> </value> </block> </value> <value name="B"> <block type="math_number" id="(4uegeXx!R!5`x./Zrpy"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="math_change" id=";nI|WSdj!-!_]9^hXce="> <field name="VAR" id="W6/l[G~B{Zwv5)Rz4siZ">anzahl_oben</field> <value name="DELTA"> <shadow type="math_number" id="7NsDd4.5wRJiN$ohzcPz"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_setIndex" id="V%X2]!(FWN#b!Icp,vEn"> <mutation at="true"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">FROM_START</field> <value name="LIST"> <block type="variables_get" id="d@?Y!wCwVm2J;5#}l@|s"> <field name="VAR" id="V2M7szHj0grpg_E~L6Y:">Liste</field> </block> </value> <value name="AT"> <block type="variables_get" id="I{J?cUEic):/$hl^3n{K"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> <value name="TO"> <block type="lists_create_with" id="/zCL;!FCpeJcaTRNromK"> <mutation items="2"></mutation> <value name="ADD0"> <block type="procedures_callcustomreturn" id="Qf=s6+J.KB`I0omt2dx-" inline="true"> <mutation name="Name"> <arg name="ObjectID"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="7`$xI^f!0)3kG%TM66sA"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> </block> </value> <value name="ADD1"> <block type="get_value_var" id="~#Cp6j.d%w8Wx2-Fr,Xd"> <field name="ATTR">val</field> <value name="OID"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="G,BvC-qYrP^?;J`$oD`G"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id=",#NtYtMgV}/:2E1_hNrG"> <field name="OP">GT</field> <value name="A"> <block type="text_indexOf" id="Yg}H-~{a7x8)+qu:9M|/"> <field name="END">FIRST</field> <value name="VALUE"> <block type="variables_get" id="8;*NmuJL+=2ZjdGLV@w*"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> <value name="FIND"> <shadow type="text" id="NE#zvIT-6LZjV3/;?~mp"> <field name="TEXT">untere</field> </shadow> </value> </block> </value> <value name="B"> <block type="math_number" id="J(GT5p9jH?jE][E#[[@;"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO1"> <block type="math_change" id=":_uor[5yVl8xBU+`cMV;"> <field name="VAR" id="Sk[;o=!/U_$I6Wr,/;!b">anzahl_unten</field> <value name="DELTA"> <shadow type="math_number" id="ieNW@ocv}L*#oj8$X~P1"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_setIndex" id="{{c#zcYB-2BFXVjq3l~A"> <mutation at="true"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">FROM_START</field> <value name="LIST"> <block type="variables_get" id="H)R{jr`j_aa/l.rRY5r4"> <field name="VAR" id="V2M7szHj0grpg_E~L6Y:">Liste</field> </block> </value> <value name="AT"> <block type="variables_get" id="/utKMO`Ei=H~=*Za}A$1"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> <value name="TO"> <block type="lists_create_with" id="Fvb;vG^iuSmnx.~j#vcF"> <mutation items="2"></mutation> <value name="ADD0"> <block type="procedures_callcustomreturn" id="xB.==DzlOnii`I#1R)L#" inline="true"> <mutation name="Name"> <arg name="ObjectID"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="PFnu%1L(nG8mR[~(HEWC"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> </block> </value> <value name="ADD1"> <block type="get_value_var" id="d!brLx=#XEYODor+H,|V"> <field name="ATTR">val</field> <value name="OID"> <shadow xmlns="http://www.w3.org/1999/xhtml" type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id=",^rBcr`Nuax(Ml?as~F8"> <field name="VAR" id="uraW(G+9^E9Lr!q;.Md?">i</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </statement> </block> </statement> <next> <block type="procedures_callcustomnoreturn" id="1tTT@y+3fd)eq*EKO%`c"> <mutation name="tabelleMit3Werten"> <arg name="myList"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="T3wm-=*hL+H$*f^H0[J9"> <field name="VAR" id="V2M7szHj0grpg_E~L6Y:">Liste</field> </block> </value> <next> <block type="debug" id="Xar6oL7+k!M:2n0atyZt"> <field name="Severity">warn</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="JVA=ISb(J?rC5aZV)=i?"> <field name="VAR" id="V2M7szHj0grpg_E~L6Y:">Liste</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>

























