NEWS
View Adapter Status
-
danke
-
@sigi234 wie hast du die farbliche formatierung bei deinen Logs hinbekommen?
Dass z.b. "error" in rot angezeigt wird?
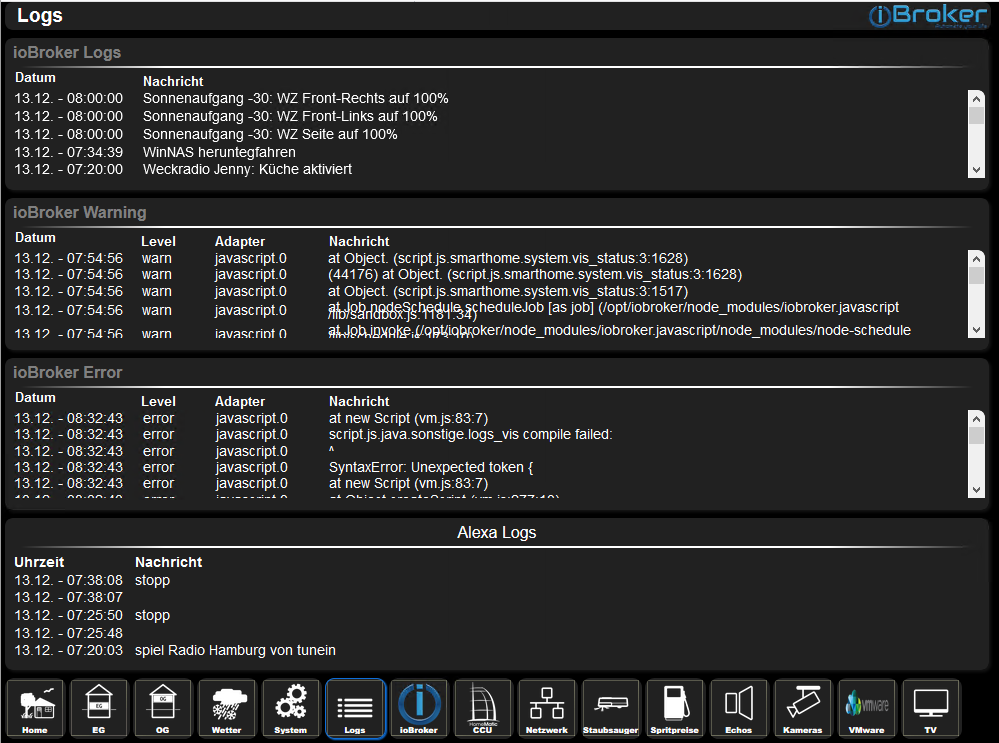
Aktuell sieht es bei mir so aus:

Irgendwie bin ich nicht mit den Zeilenumbrüchen zufrieden.
Habe line-hight auf 0.5, damit die Abstände zwischend ein einzelnen Einträgen gering sind.
Leider verschieben sich die Zeilen bei einem Umbruch dann ineinander -
@Oli sagte in View Adapter Status:
welche Größe brauchst du?
Habe meine für ein Samsung Tab 10.1 geändert.Ich löse das ganze allerdings über ein Script, dass mir automatisch die Adapter einliest, dann brauche ich nicht jedesmal Handanlegen, wenn einer dazukommt.

kannst du die Seite von deinen Yamaha Verstärker zur Verfügung stellen?
wie machst du das mit dem script? Das würde mich brennend interessieren, nervt nämlich alles immer von hand zu machen

-
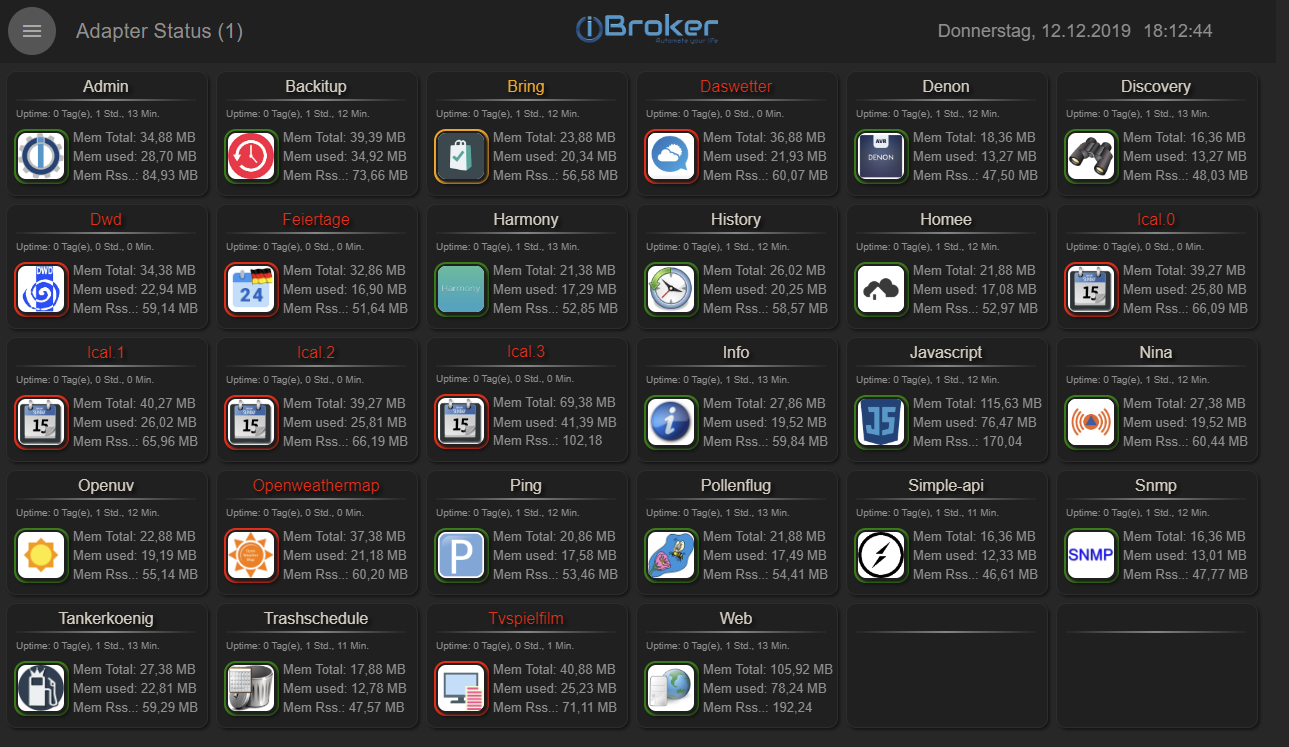
Super Übersicht!
Nur wie löst ihr das mit den iCal-Status? Der ist bei mir meistens bei "alive" auf false und ruft nur alle 30 Minuten den Status ab.
-
@jerzimeik sagte in View Adapter Status:
Super Übersicht!
Nur wie löst ihr das mit den iCal-Status? Der ist bei mir meistens bei "alive" auf false und ruft nur alle 30 Minuten den Status ab.
Der geht dann nur alle 30 Minuten auf grün wenn die Abfrage ist.
-
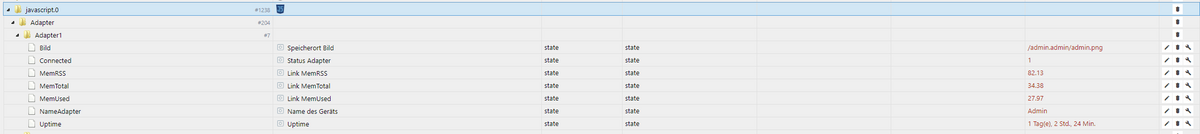
anbei das Script, es werden für jeden Adapter einzelne Datenpunkte angelegt. Das automatische entfernen eines Adapters funktioniert noch nicht, daran arbeite ich momentan noch.

Ich hoffe es funktioniert bei dir, konnte es bisher nur auf meine Bedürfnisse testen.
Hier ist noch meine Vis mit den angepassten Datenpunkten
-
Danke Dir
-
Viel Spaß beim testen
-
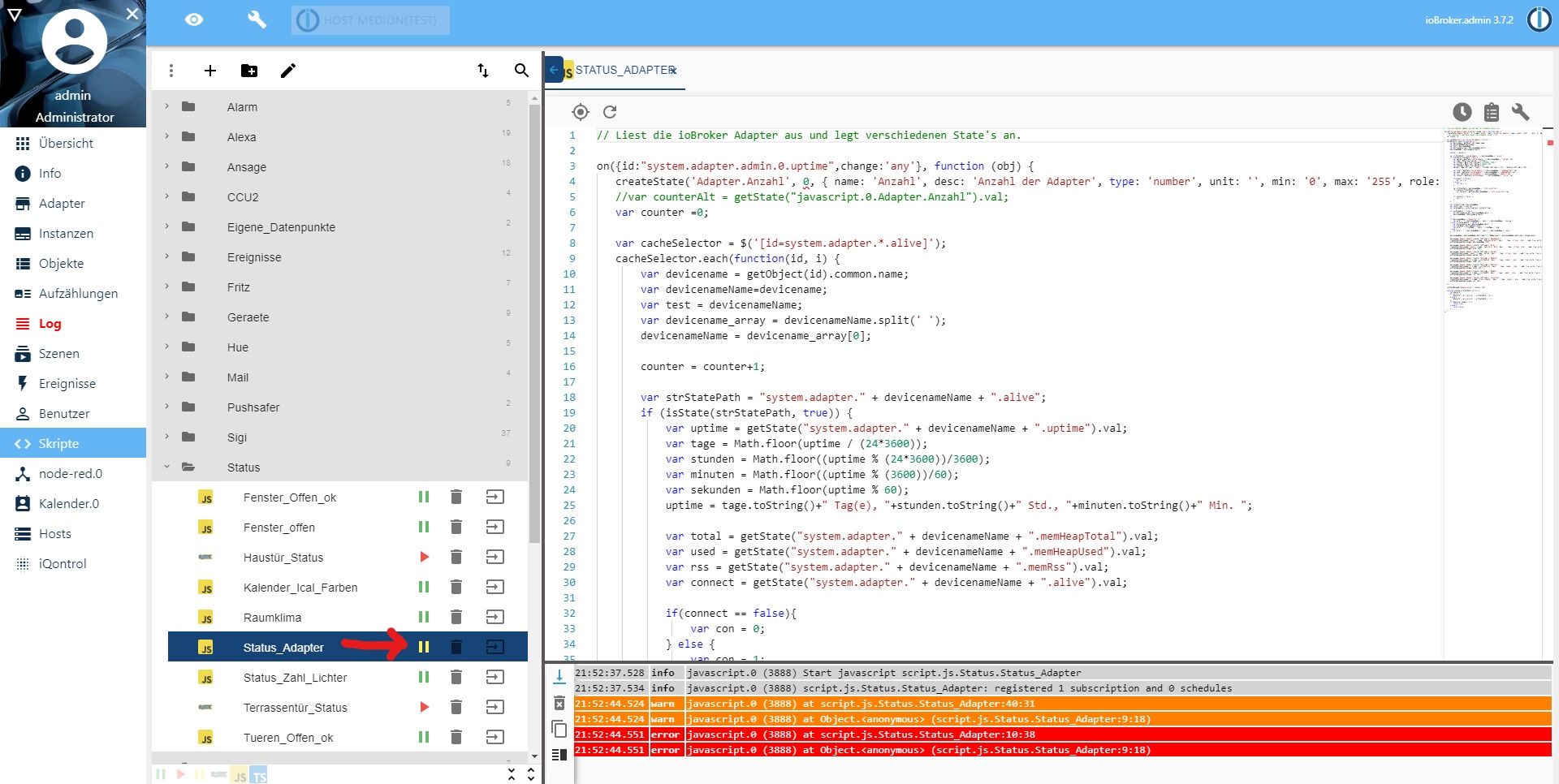
Habe das Skript mal getestet , leider Fehler:
Muss ich was anpassen?13.12.2019, 20:01:53.887 [info ]: javascript.0 (3888) Stop script script.js.Status.Status_Adapter 13.12.2019, 20:01:53.891 [info ]: javascript.0 (3888) Start javascript script.js.Status.Status_Adapter 13.12.2019, 20:01:53.895 [info ]: javascript.0 (3888) script.js.Status.Status_Adapter: registered 1 subscription and 0 schedules 13.12.2019, 20:01:56.519 [warn ]: javascript.0 (3888) at script.js.Status.Status_Adapter:40:31 13.12.2019, 20:01:56.519 [warn ]: javascript.0 (3888) at Object.<anonymous> (script.js.Status.Status_Adapter:9:18) 13.12.2019, 20:01:56.549 [error]: javascript.0 (3888) at script.js.Status.Status_Adapter:10:38 13.12.2019, 20:01:56.550 [error]: javascript.0 (3888) at Object.<anonymous> (script.js.Status.Status_Adapter:9:18)javascript.0 2019-12-13 20:05:27.445 warn (3888) You are assigning a object to the state "javascript.0.Adapter.Adapter46.Connected" which expects a number. Please fix your code to use a number or change the state type to object. This warningObjekte werden angelegt. Werte kommen. Skript geht aber auf Pause.
Anzahl Objekte sind 0 -
was meinst du mit Pause?
Die Warnungen bringt er nur das erste mal, bis die Datenpunkte angelegt sind.
-
-
sorry, ich habe meine Datenpunkte jetzt 3 mal gelöscht und vom Script wieder anlegen lassen, ich kann den Fehler nicht nachstellen.
Vielleicht liegt es auch an der Javascript Version, ich benutze die 3.6.12, ich habe gesehen du hast schon eine höhere im Gebrauch.
-
@Oli sagte in View Adapter Status:
Vielleicht liegt es auch an der Javascript Version, ich benutze die 3.6.12, ich habe gesehen du hast schon eine höhere im Gebrauch.
Das kann sein. Trotzdem Danke.
-
-
@Kuddel sagte in View Adapter Status:
Dass z.b. "error" in rot angezeigt wird?
Geht bei mir automatisch
-
coole Sache mit den Pfeilen, ich weis nicht ob es die bekannt ist, wenn du bei den Pfeilen im text-align auf "center" stellst werden die Pfeile zentriert.

Ich habe auch deine Wigets für die Adapternamen entfernt und mach das über das Borderwiget mit Binding
"{wert:javascript.0.Adapter.Adapter1.Connected; wert<1 ? "#ff0000" :: wert == 1 ? "#d7cec1" :: wert == 2 ? "orange" :: "#202020"}"
-
@Kuddel sagte in View Adapter Status:
@sigi234 wie hast du die farbliche formatierung bei deinen Logs hinbekommen?
Dass z.b. "error" in rot angezeigt wird?
In CSS
.log-info{ color: #0B610B; font-weight: bold; } .log-warn { color: #ffaa00; font-weight: bold; } .log-error{ color: red; font-weight: bold;} -
@Glasfaser danke, funtktioniert

-
@Oli habe mir dein skript mal kopiert und fange geade an mich einzulesen und das auf meine bedürfnisse anzupassen, wie z.b. ausklammern der ICAL-Instanzen.
Habe schonmal die ersten Zeilen angeasst für Uptime
if (tage == 1) {uptime = tage.toString()+" Tag, "+stunden.toString()+" Std., "+minuten.toString()+" Min. ";}; if (tage != 1) {uptime = tage.toString()+" Tage, "+stunden.toString()+" Std., "+minuten.toString()+" Min. ";} -
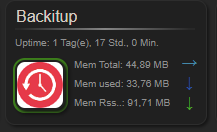
@Oli ich habe mir deinen View kopiert und passe den gerade an.
Leider wird das Bild nicht korrekt angezeigt.
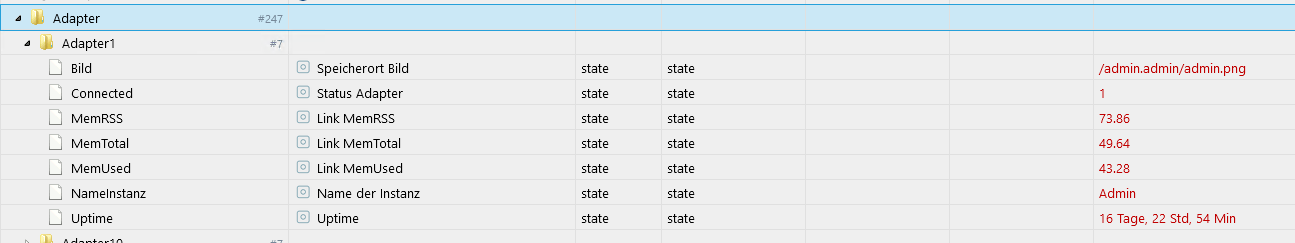
Im Datenobjekt selber, sind die Werte aber korrekt eingetragen:

EDIT: Das Bild wird doch korrekt angezeigt.
Kann ich es auch unter "Signalbilder" verwenen, damit das Bild blinkt, wenn der Adapter nicht connected ist ?
EDIT2: Funktioniert. Im VIS Editor werden die BIlder nur nicht angezeigt, in der letzlichen VIS schon