NEWS
UNSOLVED VIS Automatisch Text verkleinern wenn Text zu lang
-
Hallo,
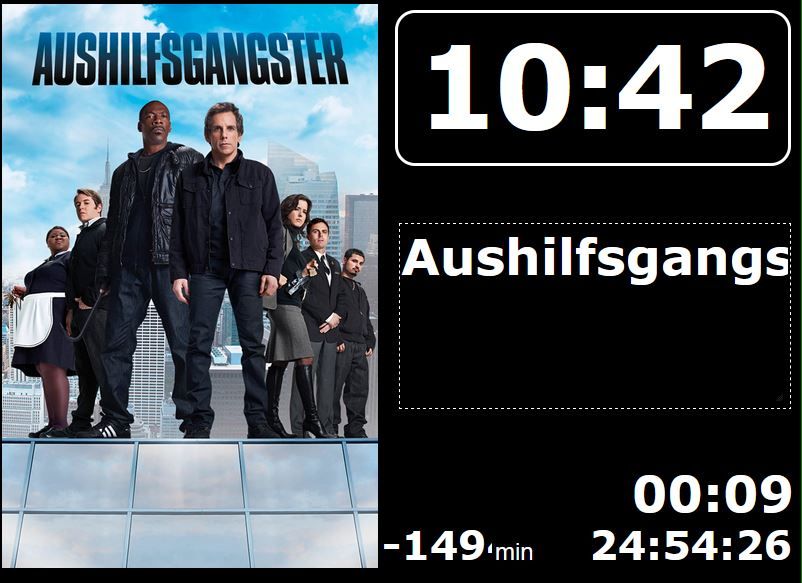
ich mache mir gerade ein VIS für Kodi, ich habe für den Titel das Widget "basic-string" genommen, leider wird bei einer bestimmten Text Größe der Titel abgeschnitten:
Ist soweit ja auch klar und verständlich, meine Frage ist jetzt nur, gibt es ein Widget oder eine CSS Möglichkeit das der Text automatisch verkleinert wird wenn dieser nicht in den vorgegebenen Block passt?
Habe schon gegoogelt und im Forum geschaut, finde aber leider nichts dazu.
Vielleicht hat da ja jemand eine Idee.
Danke im Voraus. -
@nik82 Da bieten sich eigentlich Bindings an

Du änderst "basic-string" in "HTML" ab. Dort gibst du dann als HTML bspw. ein:{wert:DATENPUNKT;wert.length < 13 ? "<font size='18'> {DATENPUNKT}</font>" :: "<font size='10'> {DATENPUNKT}</font>"}DATENPUNKT ersetzt du mit mit der ID des Titels (die {} musst du belassen!).
Die "13" ist die maximale Länge des Textes in Großschrift (=Aushilfsgang)
Der Rest bedeutet dann: wenn weniger als 13 Zeichen, schreibe DATENPUNKT in Fontgröße 18, sonst halt in Fontgröße 10 -
Ah, perfekt, das probiere ich aus.
Vielen Dank:-) -
@SBorg
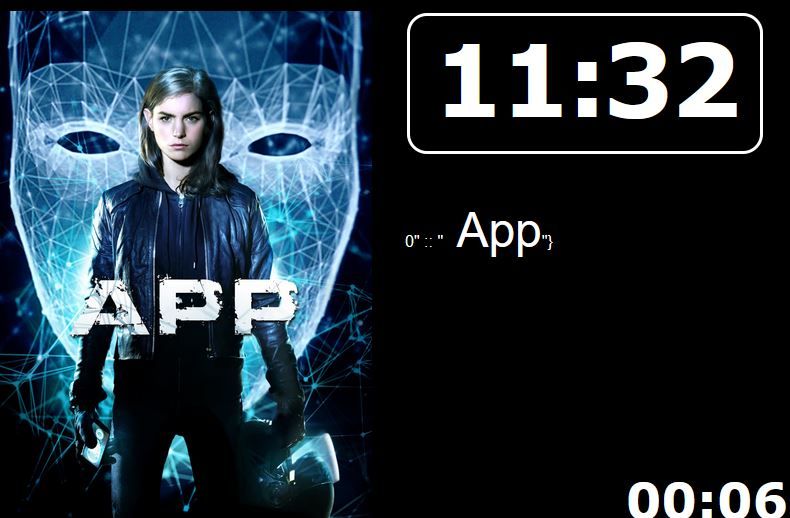
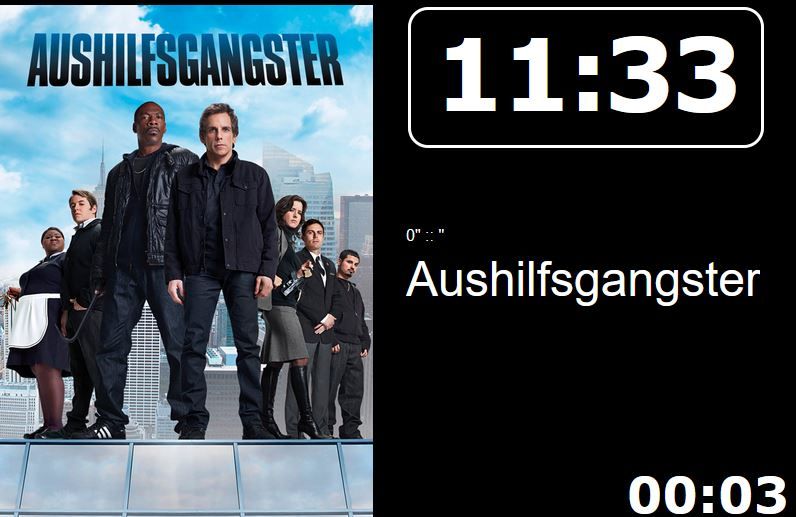
Habe das jetzt mal probiert, mein HTML Code schaut dann quasi so aus:{wert:kodi.0.info.label;wert.length < 13 ? "<font size='28'> {kodi.0.info.label}</font>" :: "<font size='10'> {kodi.0.info.label}</font>"}Leider bringt er mir immer die gleiche Schrift, also bei "App" die gleiche Schriftart wie bei "Aushilfsgangster" und irgendwas schmeckt ihm nicht mit der Formatierung, denn er zeigt vor dem Titel noch 0"::" an:


Aber jetzt eine Frage, selbst wenn das geht, wird er ja wahrscheinlich Leerzeichen auch mit zählen.
Das heißt ich hätte (nur als Beispiel) bei dem Film "Ant-Man and the Wasp" auch eine kleine Schriftart, da ich aber mehrere Zeilen habe möchte ich nur eine kleine Schrift wenn ein Wort im kompletten Titel über 13 Zeichen ist.Jetzt wirds richtig kompliziert oder? Also ich bräuchte da eher etwas dynamisches, wo quasi das längste Wort an die Breite anpasst.
Hab jetzt auch im Internet noch ein paar Sachen gelesen mit einem dynamischen Test mit so wie hier:Aber ich komme da leider auch nicht weiter, dafür hab ich einfach zuwenig HTML oder CSS Kenntnisse.
Vielleicht hast du ja noch ne Idee
-
@nik82 Mist wenn man (=ich) blöd ist...

Gleich zwei Böcke geschossen...
Erst mal die Version die funktioniert:{wert:kodi.0.info.label;wert.length <13 ? "<div style='font-size: 24px'>"+wert+"</div>" :: "<div style='font-size: 10px'>"+wert+"</div>"}...und ja, Leer- und sonstige Zeichen zählen mit. Bin leider auch nicht der HTML/CSS-Spezi, langt nur für den Hausgebrauch. Deswegen dynamischer Text, keine Ahnung...
Mit Bindings wird das nur sehr schwer möglich, da würde sich eher ein Javascript anbieten. Aber auch das geht nicht so einfach. -
@SBorg
Vielen Dank, das klappt jetzt. Ist zwar wie schon gesagt nicht genau das was ich Suche, aber schonmal eine gute Hilfe.Vielleicht liest ja diesen Threat noch ein Webdesigner der hier noch einen guten Tip geben kann
