NEWS
Test Adapter Material Design Widgets v0.1.x
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen. Den alten Thread findet ihr hier und bitte dort auch nachschauen bei fragen: https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
-
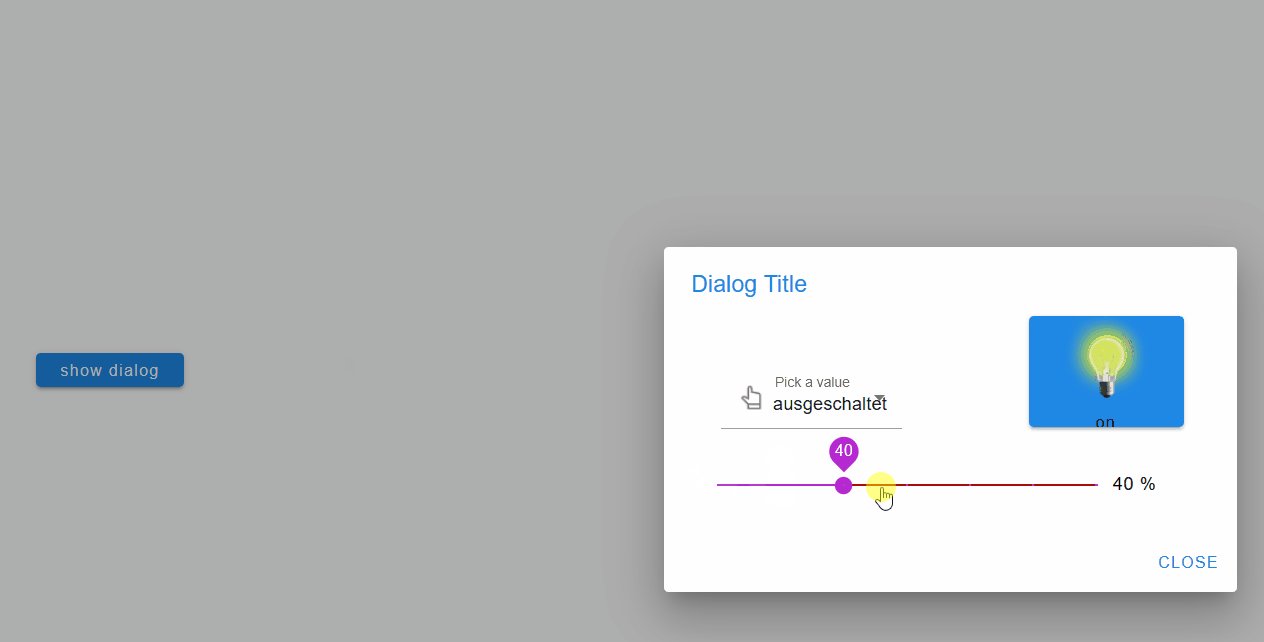
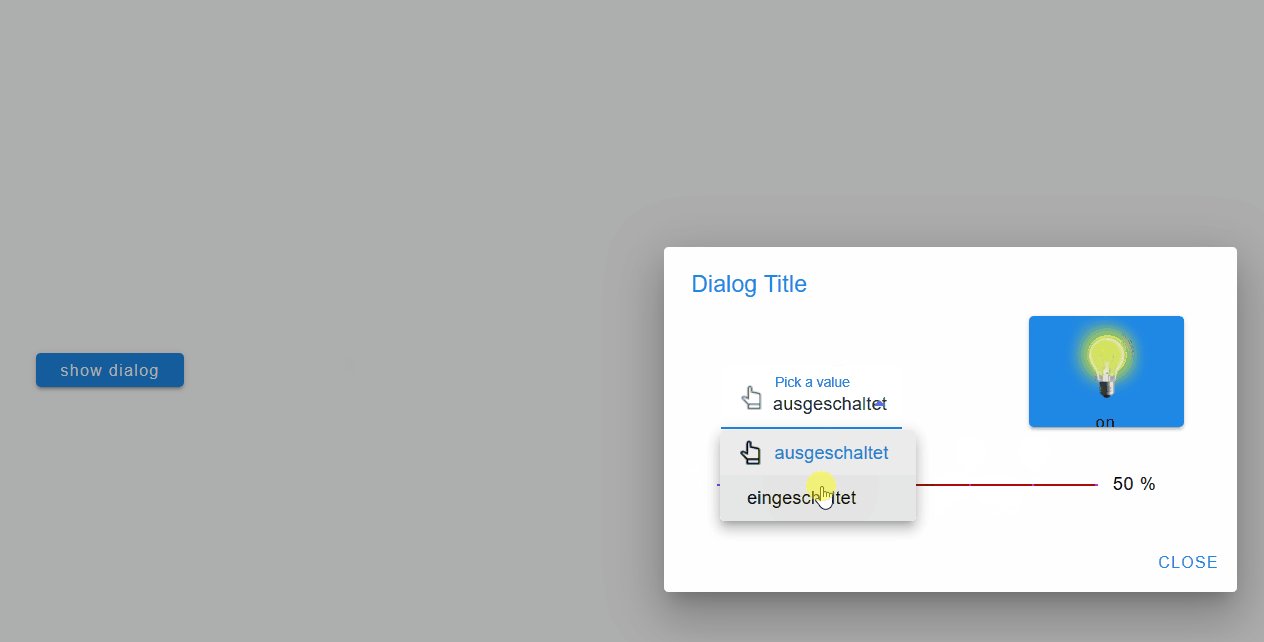
Hab ein weiteres Widget erstellt - Dialog View. Zeigt ein Dialog an, dem ihr eine View zuweisen könnt. Wer es testen möchte, kann sich den aktuellen master von git ziehen.

Damit das ganze funktioniert, müsst ihr dem Dialog eine boolean Datenpunkt zuordnen z.B.
showDialog, mit dem gesteuert wird, ob der Dialog angzeigt (true) oder nicht angezeigt ist(false).Dann könnt ihr z.B. einen State Button nehmen, dem ihr den Datenpunkt
showDialogzuweist und beim klick einstellt, dass der DP auf true gesetzt wird. Schon wird der Dialog angezeigt.Größe und Layout könnt ihr wie immer im Editor bearbeiten. Für die Position wo der Dialog angezeigt werden soll gibt es zwei optionen:
- showInCenterOfScreen = true: Zeigt den Dialog immer in der Mitte des Fenster an, unabhängig von der Scrollposition
- showInCenterOfScreen = false: Der Dialog wird an der Position angezeigt, wo er im Editor platziert ist.
Info: Sollte in der hinterlegten View des Dialogs, manche Widgets nicht angezeigt werden, so liegt das am z-index, den müsst ihr dann beim Widget höher setzen als den z-index des dialoges!
-
Ich finde den vis-Adpater echt genial. Habe erst vor kurzem mit iobroker begonnen und damit kann ich im vis sehr viel einfacher meine Vorhaben umsetzten. Habe jedoch auch ein Problem.
Wenn ich die vis gestartet habe und auf einer Seite für ca. 10 Sekunden bleibe verschwindet der Content. Das Menü kann ich noch öffnen jedoch sobald ich einen Menüpunkt auswähle wird die Auswahl auch nicht mehr umgesetzt. Mir bleibt nur, die Seite neu zu laden.
Eine Idee warum das so ist? -
@tazdevil20
Bei welchem Widget tritt das verhalten auf? -
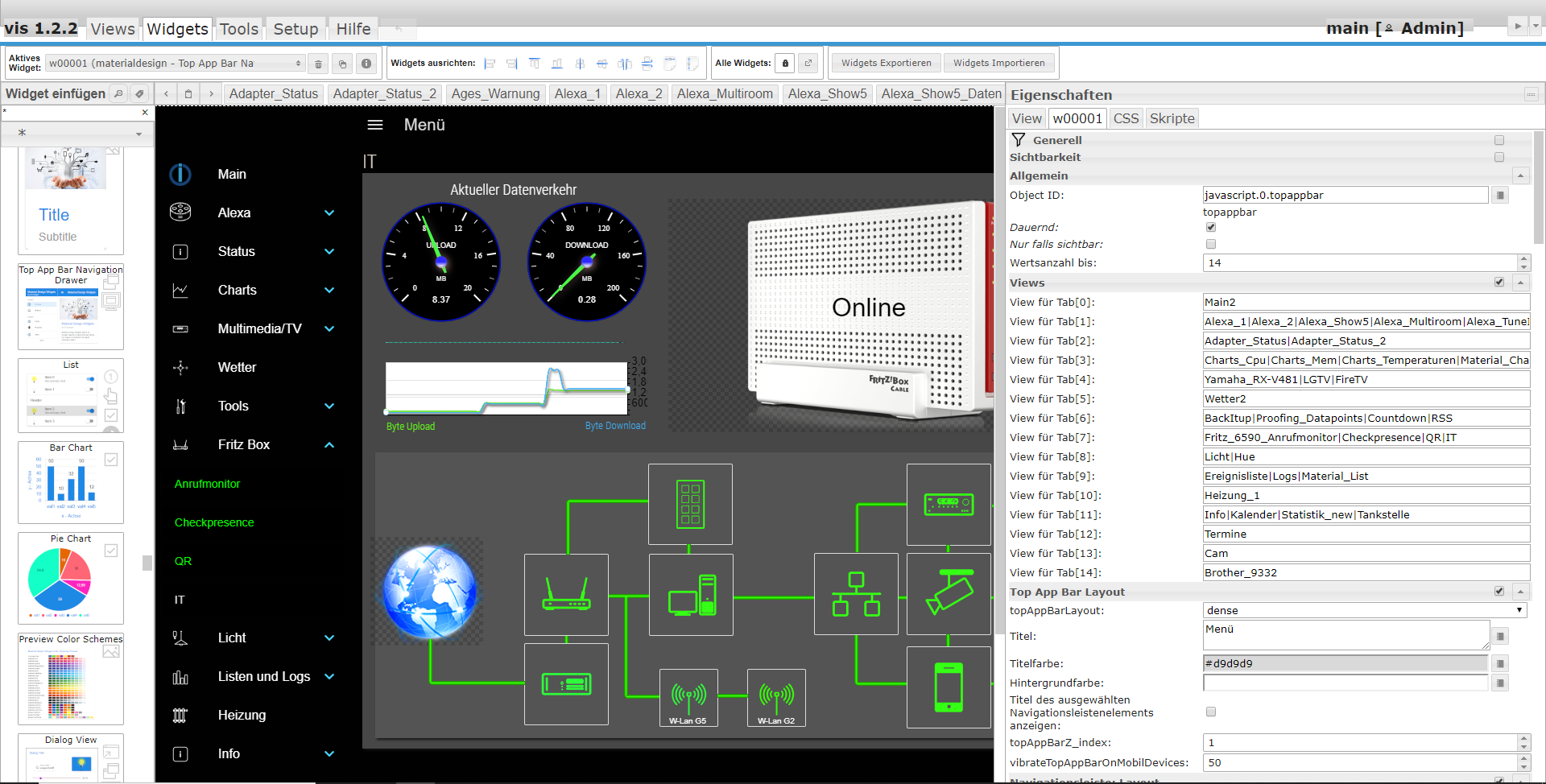
Habe die "Top App Bar Navigation Drawer" im Einsatz. Das Verhalten tritt dann auf wenn ich in einen Menüpunkt gehe und in diesem längere Zeit bleibe. Es könnten auch 20 Sekunden sein. Sowol am Handy (Chrome) als auch am PC (Firefox) habe ich das Verhalten, dass dann nur noch die App Bar zur Verfügung steht.
Bei dem Test jetzt konnte ich jedoch auch in einen anderen Menüpunkt wechseln. Danach dann wieder das gleiche Problem.
-
-
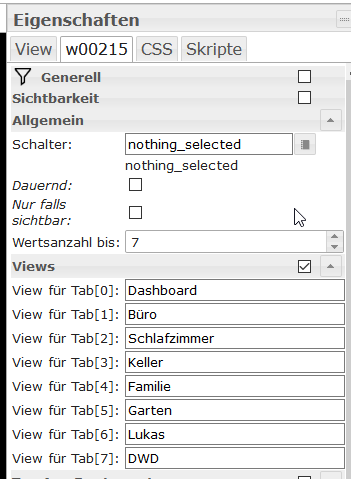
Meinst Du die Object ID unter Sichtbarkeit? Die Sichtbarkeit ist nicht aktiviert und es steht auch nichts drin.Hätte mir mal dein Bild anschauen sollen. Bei mir sieht es so aus:

EDIT:
Es hat wohl an dem Haken "Dauernd" gelegen. Habe den jetzt gesetzt und es verschwindet die Ansicht nicht mehr. Danke für die Hilfe.EDIT2:
Hat doch nicht an dem Haken gelegen. -
@tazdevil20
Haken bei dauernd setzen und ein Objekt vergeben (number). Steht so auch in der Doku. -
Danke für die Info. Habe ich wohl übersehen. Das mit dem "Dauernd" ist wohl das was mir gefehlt hat. Das mit dem Objekt verstehe ich gerade noch nicht. Wenn ich so etwas mache wie du bekomme ich eine Info, dass die View nicht gefunden wurde. Habe es dann wieder auf "nothing_selected" gestellt und es funktioniert bei mir.
-
@tazdevil20
Du musst einen Datenpunkte Number (Zahl) anlegen und den der TopBar zuweisen, nen wir ihn Mal 'selectedView'. Dann trägst du ganz normal die views unter views ein.
Wenn du jetzt z.b. die View die an Dritter Stelle eingetragen ist anwahlst, nimmt dp 'selectedView' die Zahl 2 an.
Wenn du diesen dp nicht einträgst funktioniert das Widget nicht korrekt!
Mehr Infos dazu findest du auch hier im Forum, wenn du nach 'View in Widget 8' suchst, das ist das Standard Widget vom vis Adapter, die ich hier mit eingebaut habe. -
@Scrounger
Danke für die Erklärung. Habe es verstanden und auch umgesetzt. -
Tabelle ist implementiert, wer es testen möchte, aktuellen master von git ziehen.

Im Feld
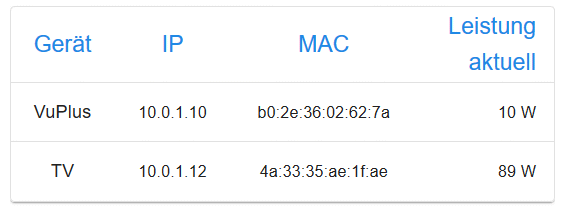
dataJSONmüsst ihr ein geschachteltest JSON Array angeben, wie z.B.:[ [ "VuPlus", "10.0.1.10", "b0:2e:36:02:62:7a", "10 W" ], [ "TV", "10.0.1.12", "4a:33:35:ae:1f:ae", "89 W" ] ]was dann das Ergebnis wie oben im Screenshot dragestellt ergibt.
-
Dialog iFrame implementiert, wer testen möchte aktullen master von git ziehen.
Einstellungen müssen wie beim Dialog View vorgenommen werden, was ich hier bereits beschrieben habe:
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/2Die Einstellungen fürs iFrame sind gleich dem "orginalen" iFrame vom vis adapter.

-
Danke, Super arbeit, ist ein Multimedia Widget geplant?
-
Hallo @Scrounger,
noch einmal vielen Dank für die tollen Widgets und das es immer mehr werden.
Habe gerade die "Tabelle" und "Dialog View" getestet und beides klappt super
 .
.Zum "Dialog View":
Wenn man den Datenpunkt unter Objekte (oder per script) auf true setzt, öffnet sich das Fenster.
Setzt man den Datenpunkt danach auf false schließt das Fenster leider nicht. Ist das so gewollt?Zur "Tabelle":
Bekomme ich den Header irgendwie ausgeblendet oder gesteuert über "dataJson"?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Danke, Super arbeit, ist ein Multimedia Widget geplant?
das wäre ja wie Weihnachten ....

-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Danke, Super arbeit, ist ein Multimedia Widget geplant?
Nein, wie bereits gesagt werde ich nur Basis widgets erstellen. Mit denen könnt ihr euch dann ja ein Multimedia Widget basteln.
DialogView:
Das ist schon korrekt so Dialog bzw der dp dafür kann nur über schließen des Users auf false zurück gesetzt werden.
Was wäre denn ein Use Case, das man den Dialog per dp schließen möchte?Tabelle:
Ne Header ist hardcoded, kann über die woher Einstellungen angepasst werden. Du möchtest den aber gerne komplett ausblenden? Kann ich einbauen. -
@Scrounger
Habe noch ein Thema. Dadurch, dass ich jetzt das Objekt (Zahl) hinterlegt habe wird immer auf allen Geräten auf denen die VIS geöffnet ist die View geändert. Somit wäre diese nicht Multiuser fähig. Ist das bewusst so gemacht oder wäre eine Anpassung zu Aufwändig?
Vielleicht auch noch ein weiterer Tipp zu den Schaltern (switch). Die zeigen mir ab und zu den falschen Status an. Wenn ich den Schalter dann wieder "richtig" stelle und erneut drauf tippe wird die Aktion auch ausgeführt.
Ein Tipp ob ich wieder etwas falsch eingestellt habe? -
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Habe noch ein Thema. Dadurch, dass ich jetzt das Objekt (Zahl) hinterlegt habe wird immer auf allen Geräten auf denen die VIS geöffnet ist die View geändert. Somit wäre diese nicht Multiuser fähig. Ist das bewusst so gemacht oder wäre eine Anpassung zu Aufwändig?Kann ich nichts zu sagen. Ich verwende das 'View in Widget 8' des VIS Adapter. Evtl. hier im Forum Mal danach suchen / fragen, evtl. gibt's da ja nen Trick.
Ein Tipp ob ich wieder etwas falsch eingestellt habe?
Kenne deine Einstellungen ja nicht

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
DialogView:
Was wäre denn ein Use Case, das man den Dialog per dp schließen möchte?Ein Popup mit Infos (Telefonnummer) wenn das Telefon klingelt oder es läutet an der Tür und man blendet ein Bild ein.
Das wäre schon eine feine Sachen wenn sich das von selbst wieder schließen würde.Tabelle:
Du möchtest den aber gerne komplett ausblenden? Kann ich einbauen.Das wäre super.
Ich habe eine Tabelle wo sich die Überschriften immer ändern.