NEWS
Test Adapter Nuki-extended v2.0.x
-
@Ulfhednir sagte in Test Adapter Nuki-extended v2.0.x:
Was ist zu tun, damit ich beim nächsten Mal nicht gesteinigt werde?
Nicht besoffen die bessere Hälfte aus dem Bett klingeln!

-
@Thomas-Braun ich bemühe mich ja...

-
@Zefau
bekomme jetzt auf einmal auch das "Please activate Nuki Web API to retrieve log entries!"
kann es mit dem node.js update zusammenhängen?LANGUAGE: de conn.js:273 2020-10-09T06:20:10.419Z Connected => authenticate conn.js:293 2020-10-09T06:20:10.541Z Authenticated: true index.html:239 Socket connected! index.html:245 Retrieving all adapter instances.. index.html:149 Retrieving smartlocks logs from instance 0.. conn.js:718 Trying to get empty list, because the whole list could not be loaded index.html:176 Uncaught TypeError: Cannot read property 'val' of null at index.html:176 at r.<anonymous> (conn.js:729) at r.onack (socket.io.js:8) at r.onpacket (socket.io.js:8) at r.<anonymous> (socket.io.js:8) at r.emit (socket.io.js:6) at r.ondecoded (socket.io.js:6) at a.<anonymous> (socket.io.js:8) at a.r.emit (socket.io.js:6) at a.add (socket.io.js:6) index.html:149 Retrieving openers logs from instance 0.. index.html:176 Uncaught TypeError: Cannot read property 'val' of null at index.html:176 at r.<anonymous> (conn.js:729) at r.onack (socket.io.js:8) at r.onpacket (socket.io.js:8) at r.<anonymous> (socket.io.js:8) at r.emit (socket.io.js:6) at r.ondecoded (socket.io.js:6) at a.<anonymous> (socket.io.js:8) at a.r.emit (socket.io.js:6) at a.add (socket.io.js:6) DevTools failed to load SourceMap: Could not load content for http://192.168.1.72:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE index.html:149 Retrieving smartlocks logs from instance 0.. conn.js:718 Trying to get empty list, because the whole list could not be loaded index.html:176 Uncaught TypeError: Cannot read property 'val' of null at index.html:176 at r.<anonymous> (conn.js:729) at r.onack (socket.io.js:8) at r.onpacket (socket.io.js:8) at r.<anonymous> (socket.io.js:8) at r.emit (socket.io.js:6) at r.ondecoded (socket.io.js:6) at a.<anonymous> (socket.io.js:8) at a.r.emit (socket.io.js:6) at a.add (socket.io.js:6)socket.io adapter ist deaktiviert und im web adapter ist socket.io auf integriert.
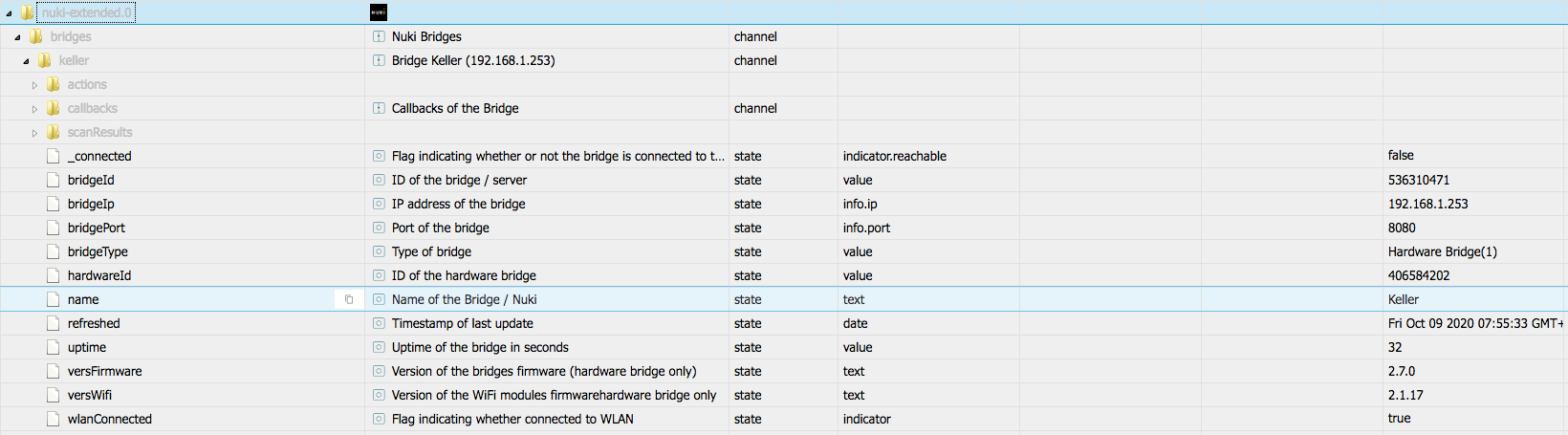
hmm waren da nicht mal datenpunkte für die bridges?

-
Habe genau das gleiche Problem - auch plötzlich und ohne node Update. Hatten wir die Tage schon versucht zu ergründen. Zefau hat aber (bis jetzt) "keine Plan". Gut das ich kein Einzelfall bin.
Hier die Konverstation dazu:
https://forum.iobroker.net/topic/25881/test-adapter-nuki-extended-v2-0-x/368
-
das habe ich schon gelesen

jetzt ist plötzlich wieder eine bridge unter den datenpunkten, geht aber trotzdem nicht
hmm hat da nuki etwas an der api gedreht?!?

-
@JackDaniel Ich würde mal z. B. die Firmware des nuki auf Stand bringen.
Und welche node-Version läuft da? -
da ist alles aktuell

-
@JackDaniel Ich bin mit der Firmware bereits auf 2.9.0
-
@David-Froebus 2.9.0 ist die derzeitige Beta-Version für das SmartLock. Hier geht es um die Bridge. Hatte das auch übersehen.
-
@Thomas-Braun oh, ok....
-
hat sich elredigt ...
-
@ChrisXY Schau dir mal die Objekte unter nuki-extended.0.smartlocks.wohnung._ACTION an
-
@Thomas-Braun Hatte das gleiche vor bzw. habe es mit einem Blockly auch umgesetzt, habe aber das gleiche Problem wie du das die Zustände im Adapter nicht aktualisiert werden wenn man sie in der App ändert.
Ist das eigentlich bei allen so? oder nur bei ein paar Leuten?
Bei wem von euch funktioniert das aktualisieren der Datenpunkte des Openers? -
Ich habe eine Frage zum Tür öffnen:
Es gibt bei Action den Datenpunkt UNLATCH.
Den nehme ich am besten für das Tür öffnen im VIS?
Nehme ich da am besten einen Taster mit Wert an auf true?
Problem: Mit der App macht er nur einmal die Action und öffnet. Mit dem VIS-Taster macht er 3 mal ein Tür öffnen.
Was mache ich falsch?
-
Hallo zusammen,
vermutlich eine blöde ( und ggf. bereits gestellte) Frage. Ich konnte sie aber in den 400 Post's nicht finden.
Ich habe mehrere User hinterlegt und möchte aber, dass wenn ein bestimmter User die Tür öffnet weiterführende Aktionen stattfinden.Ich finde nur nicht in "DEN" Datenpunkt in dem Adapter, in dem ich sehen kann, welcher User die Tür gerade geöffnet hat.
Könnt ihr einem Blinden helfen?
-
Hallo zusammen,
ich bin sehr zufrieden mit dem Adapter, tolles Ding und sehr umfangreich!
Plötzlich ging der Adapter nicht mehr, habe nichts geändert, weiss nicht warum es plötzlich nicht mehr funktionierte.
Habe dann die Bridge reseted und neu eingerichtet. Dann ging erstmal wieder alles.
Wenn ich jetzt meinen Raspi 4 reboote, bekommt der Adapter (alles auf grün) keinen WebApiSync mehr zusatande,
somit kann ich auch nichts schalten oder sehe im VIS Änderungen - wenn z.B. die Tür verschlossen wird.Firmware von Bridge, Schloß, Opener und Keypad sind aktuell. Das gleiche gilt für ioBroker - alles aktuell!
Kann mir einer einen Tipp geben, wie man das beheben kann?
Vielen Dank.
-
@XSDiver sagte in Test Adapter Nuki-extended v2.0.x:
Kann mir einer einen Tipp geben, wie man das beheben kann?
Vielen Dank.Am besten einen eigenen Thread starten. Und dann da log file rein und Versionsnummern.
-
ich würde auch gerne eine Anwesenheitserkennung mit Hilfe des nuki Adapter realisieren.
Geht das?
-
@aldoa1
Hi,Paul53 hat mir in einem anderem Thread beim ausparsen des Logfiles geholfen.
Ich habe es jetzt so gelöst, dass nach einer Aktualisierung des Logfiles ein Skript läuft.Dieses parst den letzten Eintrag aus und schreibt die für mich relevanten Informationen in eigene Datenpunkte.
Im Test läuft das bisher ganz ordentlich.const idJson = 'nuki-extended.0.smartlocks.haustür_.logs'; // Quelle const idName = 'javascript.0.Eigene_Datenpunkte.Nuki_Tuerschloss.Name'; const idAction = 'javascript.0.Eigene_Datenpunkte.Nuki_Tuerschloss.action'; const idActionName = 'javascript.0.Eigene_Datenpunkte.Nuki_Tuerschloss.Action_Status'; const DOOR_STATES = { "0": "uncalibrated", "1": "locked", "2": "unlocking", "3": "unlocked", "4": "locking", "5": "unlatched", "6": "unlocked (lock n go)", "7": "unlatching", "254": "motor blocked", "255": "undefined" }; // usw. on(idJson, function(dp) { let arr = JSON.parse(dp.state.val); let obj = arr[0]; //letzter Eintrag console.log(('Name: ' + String(obj.name))); setState(idName, obj.name, true); setState(idAction, obj.action, true); setState(idActionName, DOOR_STATES[obj.action], true); // usw. }); -
@ahfreezer
Kannst du mir bitte mitteilen, welchen Type die drei DPs haben müssen?
const idName = Text
const idAction = Zahl
const idActionName = Text?