NEWS
IP Cam Snapshot als "Stream"
-
Der Datenpunkt lässt sich leider nicht auf true setzten.
Ich will dich heute Abend nicht mehr zu lange nerven. Aber könntest du mir das Skript noch einmal in gänze zusammenstellen. Nicht das ich da jetzt irgendwo durcheinander gekommen bin.
@andreas-kerzel
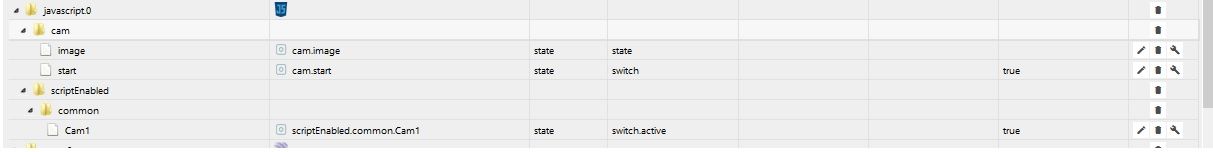
Laut Screenshot sieht doch alles richtig aus .
Das einzige was man selber machen muß , ist die URL anpassen.
Nimm ein Button im Vis und Trigger auf den Datenpunkt start.
Oder du nimmst ein einfaches Widget :
Quelle auf deins ändern ( funktioniert nur in Firefox ) -
Habe das Skript nochmal neu angelegt. Die Dtatenpunkte sind jetzt true. Bild aber leider immer nocht nicht.
Das eine eigentlich so simple Implementierung so kompliziert sein muss...
-
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019*/ let objPath = 'cam' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam let urlCam1 = 'http://admin:XXXX@192.168.2.23:80/cgi-bin/snapshot.cgi'; //URL zum snapshot der IP Cam let intervall = 2; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); }) function getSnap(){ request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); } }); } -
so der aktuelle Stand
-
schade dass das mit dem onfiv nix ist. Da konnte wenigsten schonmal was sehen...
-
schade dass das mit dem onfiv nix ist. Da konnte wenigsten schonmal was sehen...
@andreas-kerzel
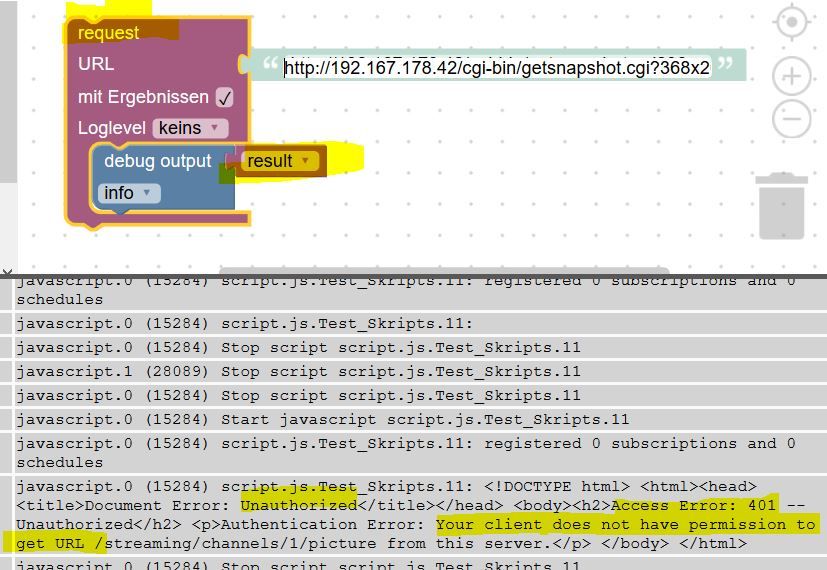
Es wird kein Bild geholt !
hast du das schon gemacht ... habe ich weiter oben im Thread mal geschrieben :
@Glasfaser sagte in IP Cam Snapshot als "Stream":
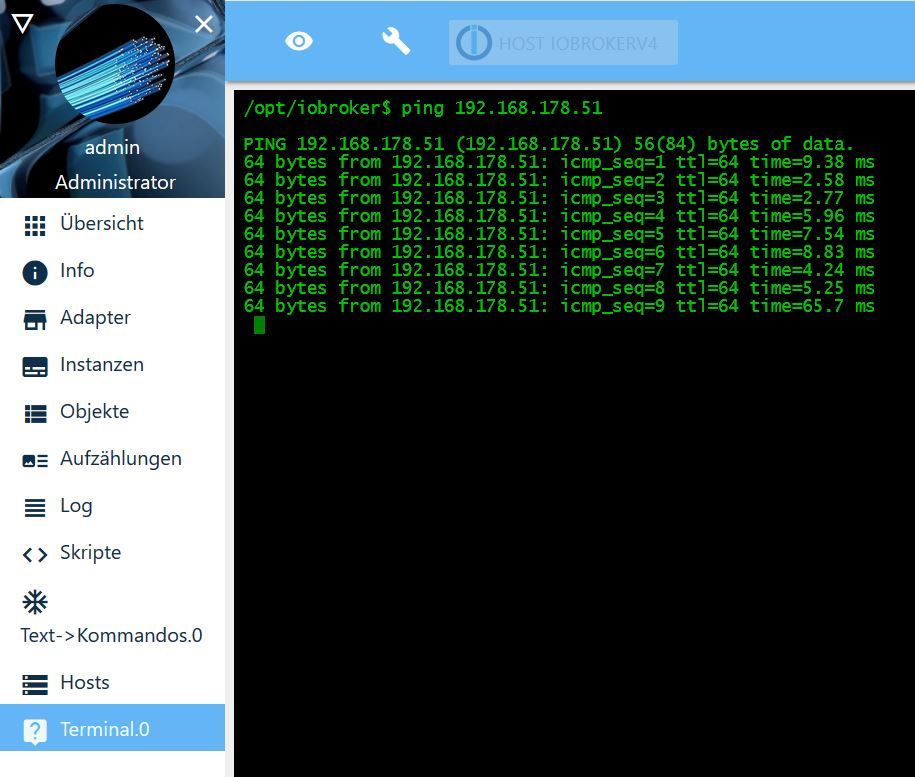
Kannst du die Cam mal anpingen unter ioBroker

Aber ein Bild kommt schon wenn du das eingibst !?
http://192.167.178.42/cgi-bin/getsnapshot.cgi?368x208Edit : Funktioniert die Cam ohne Passwort/User beim Bildabruf !?
Kannst du hiermit testen :

.
.Hast du das Widget von mir mal getestet , bei meiner letzten Antwort !?
-
mit deiner Abfrage bekomme ich in einem normalen Browser kein Bild.
Bei mir klappt das mit diesem Aufruf https://192.168.2.23:21032/cgi-bin/snapshot.cgi
dann kommt die Passwortabfrage und im Anschluss das Bild.Das andere Wedget probiere ich gleich mal aus.
-
damit geht es auch
-
wie meinst du das??
"Oder du nimmst ein einfaches Widget :
Quelle auf deins ändern ( funktioniert nur in Firefox )" -
@andreas-kerzel
Laut Screenshot sieht doch alles richtig aus .
Das einzige was man selber machen muß , ist die URL anpassen.
Nimm ein Button im Vis und Trigger auf den Datenpunkt start.
Oder du nimmst ein einfaches Widget :
Quelle auf deins ändern ( funktioniert nur in Firefox )@Glasfaser sagte in IP Cam Snapshot als "Stream":
@andreas-kerzel
Laut Screenshot sieht doch alles richtig aus .
Das einzige was man selber machen muß , ist die URL anpassen.
Nimm ein Button im Vis und Trigger auf den Datenpunkt start.
Oder du nimmst ein einfaches Widget :
Quelle auf deins ändern ( funktioniert nur in Firefox )Klicke mal auf den Spoiler ... dort ist ein Widget drin !
-
ne leider auch nicht. Kein Bild. Ich versuche es morgen weiter. Danke schonmla für den Support.
Vg Andreas
-
ne leider auch nicht. Kein Bild. Ich versuche es morgen weiter. Danke schonmla für den Support.
Vg Andreas
@andreas-kerzel
Ich glaube deine Kamera ist ein Exot ..
Es ging ja mit dem anderen Adapter hast du geschrieben ....
Du erstellt dazu einen neuen Thread ... nennen wir Ihn z.B. " Frage zu Snapshot Url im ioBroker.onvif-Adapter "
Installiere Ihn und stelle alle Datenpunkte in einem Screenshot zur Verfügung und was du möchtest ...
denn der Adapter wurde erst vor kurzem erst wieder gepflegt und es gibt noch keine Infos darüber.Und setzt auch dort den Link rein
https://github.com/Haba1234/ioBroker.onvifdann noch ein @Glasfaser im Thread reinschreiben ...
.. damit ich Ihn morgen finde und hoffe ein Lösung zu finden bzw. jemand anderes aus dem Forum -
@andreas-kerzel
Ich glaube deine Kamera ist ein Exot ..
Es ging ja mit dem anderen Adapter hast du geschrieben ....
Du erstellt dazu einen neuen Thread ... nennen wir Ihn z.B. " Frage zu Snapshot Url im ioBroker.onvif-Adapter "
Installiere Ihn und stelle alle Datenpunkte in einem Screenshot zur Verfügung und was du möchtest ...
denn der Adapter wurde erst vor kurzem erst wieder gepflegt und es gibt noch keine Infos darüber.Und setzt auch dort den Link rein
https://github.com/Haba1234/ioBroker.onvifdann noch ein @Glasfaser im Thread reinschreiben ...
.. damit ich Ihn morgen finde und hoffe ein Lösung zu finden bzw. jemand anderes aus dem Forum@Glasfaser
Ich bin doch tatsächlich zu blöd einen neuen Thread einzustellen. Da steht zwar, dass ich als User noch kein Thema erstellt habe aber wo ist da ein plus oder ein Button "neues Thema erstellen". Ich werd irre. -
es ist nicht einfach aber ich habe es vielleicht geschaft,
https://forum.iobroker.net/topic/33484/frage-zu-snapshot-url-im-iobroker-onvif-adapter -
Hallo, bin einen kleinen Schritt weiter. Hab mal den Link http://admin:XXX@192.168.2.23:80/cgi-bin/snapshot.cgi in ein einfaches Image Widget unter Quelle gepackt und siehe da es kommt ein Bild - irre. Aber die Performance :-( ich habe die Updatezeit auf 5000ms eingestellt. Die Bilder werden gelanden, gehen dann wieder für eine bestimmt Zeit weg (ca. 3-4 Sek) und kommen dann wieder. So kann das natürlich nicht bleiben. Habe dann noch meine Netatmo Presence so eingerichtet - natrürlich mit der ewig langen url von Netatmo und auch das läuft - und von der Performance her super. Das neue Bild (auch alle 5 Sek.) ist zack da. Warum läuft das innerhalb den Netzwerkes so langsam und da wo er es aus dem Internet läd so gut....????
-
Hab noch eine Ergänzung zu meinen Kameras. Das Verhalten beim Update ist stark unterschiedlich vom verwendeten Browser. FireFox bring das oben beschriebene Problem, auf meinen Androide Tablet unter Fully Kiosk werden erst gar keine Bilder angezeigt ABER im Apple Safari funktioniert das super. Bilder werden angezeigt und alle 5 Sek aktualisiert. So wie es sein soll....
Jetzt muss im Fully Kiosk die Option finden die dafür verantwortlich istVg Andreas
-
Hab noch eine Ergänzung zu meinen Kameras. Das Verhalten beim Update ist stark unterschiedlich vom verwendeten Browser. FireFox bring das oben beschriebene Problem, auf meinen Androide Tablet unter Fully Kiosk werden erst gar keine Bilder angezeigt ABER im Apple Safari funktioniert das super. Bilder werden angezeigt und alle 5 Sek aktualisiert. So wie es sein soll....
Jetzt muss im Fully Kiosk die Option finden die dafür verantwortlich istVg Andreas
-
Kurze Frage:
Funktioniert gut, aber Bild wird nur ca. alle 7 Sekunden aktualisiert...
Im Script ist auf 3 Sekunden eingetellt...
Ne Idee?
Wlan? Performance?Danke euch...


